ASP.NET 시작
새 웹 애플리케이션 개발의 경우 Razor Pages를 사용하는 것이 좋습니다. 자세한 내용은 Razor 페이지 시작을 참조하세요.
참고
WebMatrix는 더 이상 ASP.NET 웹 페이지 위한 통합 개발 환경으로 권장되지 않습니다. Visual Studio 또는 Visual Studio Code 사용합니다.
이 지침 및 애플리케이션은 동적 웹 사이트를 만들기 위한 간단한 프레임워크인 ASP.NET 웹 페이지(버전 2 이상) 및 Razor 구문에 대한 개요를 제공합니다. 또한 페이지 및 사이트를 만들기 위한 도구인 WebMatrix도 소개합니다.
수준: 새로운 ASP.NET 웹 페이지.
기술 가정: HTML, 기본 CSS(계단식 스타일시트).세트의 첫 번째 자습서에서 배울 내용은 다음과 같습니다.
- ASP.NET 웹 페이지 기술이란 무엇이며 무엇을 위한 것인지.
- WebMatrix란?
- 모든 항목을 설치하는 방법.
- WebMatrix를 사용하여 웹 사이트를 만드는 방법
설명된 기능/기술:
- Microsoft 웹 플랫폼 설치 관리자.
- Webmatrix.
- .cshtml 페이지
마이크 교황은 원래이 자습서를 썼다. Tom FitzMacken은 Microsoft WebMatrix 3용으로 업데이트했습니다.
자습서에서 사용되는 소프트웨어 버전
- ASP.NET 웹 페이지(Razor) 2
- WebMatrix 3
무엇을 알아야 하나요?
다음 사항을 잘 알고 있다고 가정합니다.
- HTML. 심층적인 전문 지식이 필요하지 않습니다. HTML은 설명하지 않지만 복잡한 항목도 사용하지 않습니다. 유용한 HTML 자습서에 대한 링크를 제공합니다.
- CSS(계단식 스타일시트). HTML과 동일합니다.
- 기본 데이터베이스 아이디어. 데이터에 스프레드시트를 사용하고 데이터를 정렬 및 필터링한 경우 일반적으로 이 자습서 집합에 대해 가정하는 전문 지식 수준입니다.
또한 기본 프로그래밍 학습에 관심이 있다고 가정합니다. ASP.NET 웹 페이지 C#이라는 프로그래밍 언어를 사용합니다. 프로그래밍에 대한 배경 지식이 없어도 관심이 있습니다. 이전에 웹 페이지에서 JavaScript를 작성한 적이 있다면 많은 배경 지식이 있습니다.
프로그래밍에 익숙한 경우 새 프로그래머를 빠르게 가져오는 동안 이 자습서 집합이 처음에는 느리게 이동한다는 것을 확인할 수 있습니다. 하지만 처음 몇 가지 자습서를 지나면 설명할 기본 프로그래밍이 줄어들고 더 빠른 클립에서 상황이 진행됩니다.
무엇이 필요한가요?
다음 항목이 필요합니다.
- Windows 8, Windows 7, Windows Server 2008 또는 Windows Server 2012를 실행하는 컴퓨터입니다.
- 라이브 인터넷 연결.
- 관리자 권한(설치 프로세스에 필요).
ASP.NET 웹 페이지 무엇인가요?
ASP.NET 웹 페이지 동적 웹 페이지를 만드는 데 사용할 수 있는 프레임워크입니다. 간단한 HTML 웹 페이지는 정적입니다. 해당 콘텐츠는 페이지에 있는 고정 HTML 태그에 의해 결정됩니다. ASP.NET 웹 페이지 사용하여 만든 것과 같은 동적 페이지를 사용하면 코드를 사용하여 즉시 페이지 콘텐츠를 만들 수 있습니다.
동적 페이지를 사용하면 모든 종류의 작업을 수행할 수 있습니다. 폼을 사용하여 사용자에게 입력을 요청한 다음 페이지에 표시되는 내용이나 모양을 변경할 수 있습니다. 사용자로부터 정보를 가져와 데이터베이스에 저장한 다음 나중에 나열할 수 있습니다. 사이트에서 전자 메일을 보낼 수 있습니다. 웹의 다른 서비스(예: 매핑 서비스)와 상호 작용하고 해당 원본의 정보를 통합하는 페이지를 생성할 수 있습니다.
WebMatrix란?
WebMatrix는 웹 페이지 편집기, 데이터베이스 유틸리티, 테스트 페이지를 위한 웹 서버 및 웹 사이트를 인터넷에 게시하는 기능을 통합하는 도구입니다. WebMatrix는 무료이며 설치가 쉽고 사용하기 쉽습니다. (일반 HTML 페이지뿐만 아니라 PHP와 같은 다른 기술에서도 작동합니다.)
실제로 WebMatrix를 사용하여 ASP.NET 웹 페이지 작업할 필요가 없습니다. 예를 들어 텍스트 편집기를 사용하여 페이지를 만들고 액세스할 수 있는 웹 서버를 사용하여 페이지를 테스트할 수 있습니다. 그러나 WebMatrix를 사용하면 모든 것이 매우 쉬워지므로 이러한 자습서에서는 전체에서 WebMatrix를 사용합니다.
다음 자습서 정보
이 자습서 집합은 ASP.NET 웹 페이지 사용하는 방법을 소개합니다. 이 소개 자습서 집합에는 총 9개의 자습서가 있습니다. ASP.NET 웹 페이지 초보자부터 실제 전문적인 웹 사이트 만들기까지 다양한 자습서 세트의 일부입니다.
이 첫 번째 자습서 집합은 ASP.NET 웹 페이지 사용하는 방법의 기본 사항을 보여 주는 데 중점을 줍니다. 완료되면 이 자습서 집합이 끝나는 위치를 선택하고 웹 페이지를 보다 깊이 탐색하는 추가 자습서 집합으로 작업할 수 있습니다.
우리는 의도적으로 심층적인 설명에 쉽게 이동합니다. 그리고 우리가 뭔가를 표시 할 때마다,이 자습서 집합에 대한 우리는 항상 우리가 이해하기 쉬운 생각 방법을 선택합니다. 이후 자습서 집합은 더 깊이 들어가서 더 효율적이거나 보다 유연한 접근 방식을 보여 줍니다(또한 더 재미있습니다). 그러나 이러한 자습서를 사용하려면 먼저 기본 사항을 이해해야 합니다.
방금 시작한 자습서 집합에는 다음과 같은 ASP.NET 웹 페이지 기능이 포함되어 있습니다.
- 모든 항목을 소개하고 설치합니다. (읽는 자습서에 있습니다.)
- ASP.NET 웹 페이지 프로그래밍의 기본 사항입니다.
- 데이터베이스 만들기
- 사용자 입력 양식 만들기 및 처리
- 데이터베이스에서 데이터 추가, 업데이트 및 삭제
무엇을 만들 것인가?
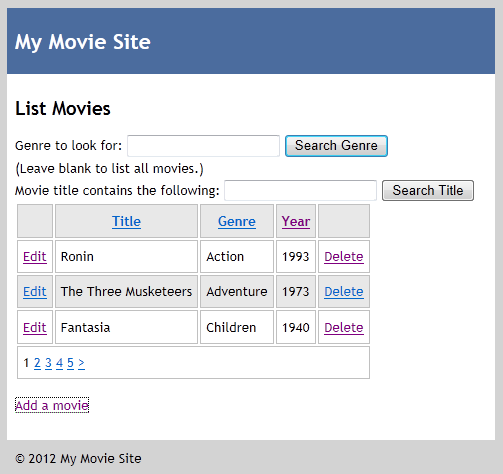
이 자습서 집합 및 후속 자습서는 원하는 영화를 나열할 수 있는 웹 사이트를 중심으로 진행됩니다. 영화를 입력하고, 편집하고, 나열할 수 있습니다. 다음은 이 자습서 집합에서 만들 몇 가지 페이지입니다. 첫 번째 항목은 만들 영화 목록 페이지를 보여 줍니다.

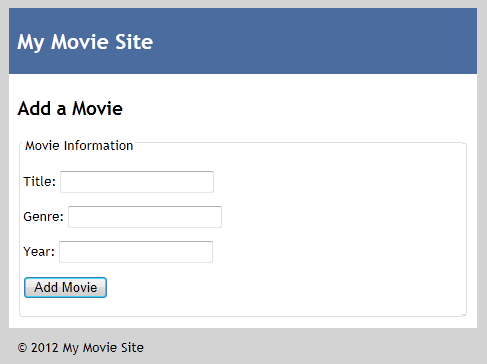
사이트에 새 영화 정보를 추가할 수 있는 페이지는 다음과 같습니다.

후속 자습서 집합은 이 집합을 기반으로 하며 사진 업로드, 로그인 허용, 전자 메일 보내기 및 소셜 미디어와 통합과 같은 추가 기능을 추가합니다.
Azure에서 실행되는 이 앱을 참조하세요.
완성된 사이트를 라이브 웹앱으로 실행하시겠습니까? 다음 단추를 클릭하기만 하면 전체 버전의 앱을 Azure 계정에 배포할 수 있습니다.
이 솔루션을 Azure에 배포하려면 Azure 계정이 필요합니다. 계정이 아직 없는 경우 다음과 같은 옵션이 있습니다.
- Azure 계정을 무료로 열기 - 유료 Azure 서비스를 사용해 볼 수 있는 크레딧을 받을 수 있으며, 사용한 후에도 계정을 유지하고 무료 Azure 서비스를 사용할 수 있습니다.
- MSDN 구독자 혜택 활성화 - MSDN 구독은 유료 Azure 서비스에 사용할 수 있는 크레딧을 매달 제공합니다.
모든 항목 설치
Microsoft의 웹 플랫폼 설치 관리자를 사용하여 모든 항목을 설치할 수 있습니다. 실제로 설치 관리자를 설치한 다음 이를 사용하여 다른 모든 항목을 설치합니다.
웹 페이지를 사용하려면 SP3가 설치된 Windows XP 이상 또는 Windows Server 2008 이상이 있어야 합니다.
ASP.NET 웹 사이트의 웹 페이지 페이지에서설치를 클릭합니다.

WebMatrix를 설치하기 전에 사용 조건 및 개인정보처리방침에 동의하라는 메시지가 표시됩니다.

실행을 클릭하여 설치를 시작합니다. 설치 관리자를 저장하려면 저장 을 클릭한 다음 저장한 폴더에서 설치 관리자를 실행합니다.

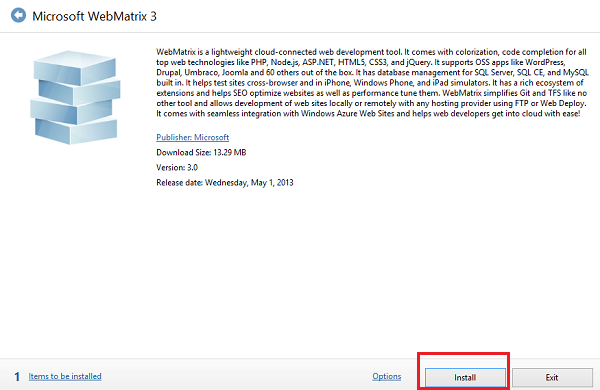
WebMatrix를 설치할 준비가 된 웹 플랫폼 설치 관리자가 나타납니다. Install을 클릭합니다.

설치 프로세스는 컴퓨터에 설치해야 하는 사항을 파악하고 프로세스를 시작합니다. 정확히 설치해야 하는 항목에 따라 프로세스는 몇 분에서 몇 분 정도 걸릴 수 있습니다. 동의를 선택하여 사용 조건에 동의합니다.
Hello, WebMatrix
완료되면 설치 프로세스에서 WebMatrix를 자동으로 시작할 수 있습니다. 그렇지 않은 경우 Windows의 시작 메뉴에서 Microsoft WebMatrix를 시작합니다.
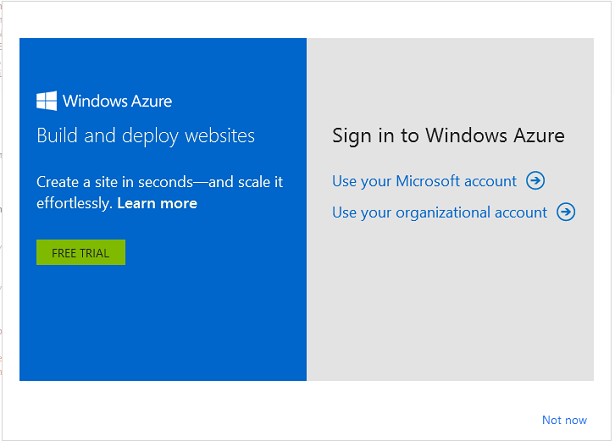
WebMatrix를 처음 시작하면 Microsoft 계정으로 Microsoft Azure에 로그인할 수 있습니다. 로그인하면 Azure를 통해 10곳의 무료 웹앱을 받게 됩니다. 이러한 무료 웹앱은 앱을 테스트하는 편리한 방법을 제공합니다. Azure 계정이 아직 없지만 MSDN 구독이 있는 경우 MSDN 구독 혜택을 활성화할 수 있습니다. 그렇지 않으면 몇 분 만에 평가판 계정을 만들 수 있습니다. 자세한 내용은 Azure 평가판을 참조하세요.
이 자습서를 계속 진행하기 위해 지금 로그인할 필요가 없습니다. 지금 로그인하지 않으면 나중에 로그인할 수 있는 옵션이 계속 제공됩니다. 이 자습서 시리즈의 마지막 항목 에서는 Azure에 웹 사이트를 배포하는 방법에 대해 설명합니다. 따라서 해당 토픽을 완료하려면 로그인해야 합니다.
이 시점에서 Microsoft 계정으로 로그인하거나 오른쪽 아래 모서리에서 지금이 아님 을 선택합니다.

시작하려면 빈 웹 사이트를 만들고 페이지를 추가합니다. 이 집합의 이후 자습서에서는 기본 제공 웹 사이트 템플릿 중 하나를 사용합니다.
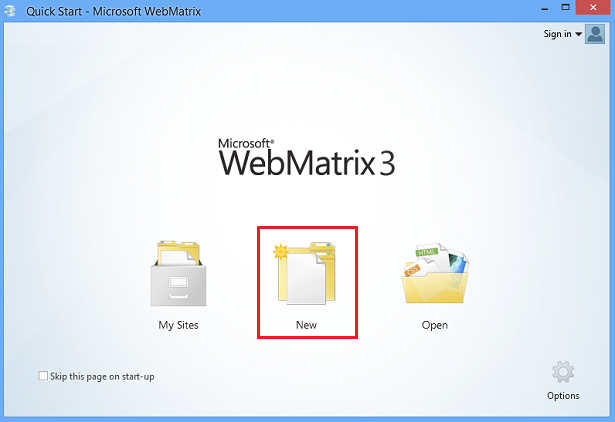
시작 창에서 새로 만들기를 클릭합니다.

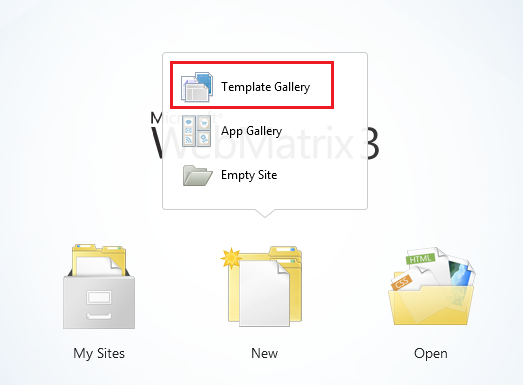
템플릿은 다양한 유형의 웹 사이트에 대해 미리 빌드된 파일 및 페이지입니다. 기본적으로 사용할 수 있는 모든 템플릿을 보려면 템플릿 갤러리 옵션을 선택합니다.

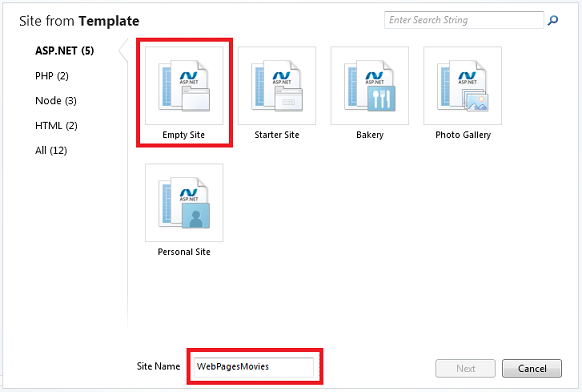
빠른 시작 창의 ASP.NET 그룹에서 빈 사이트를 선택하고 새 사이트의 이름을 "WebPagesMovies"로 지정합니다.

다음을 클릭합니다.
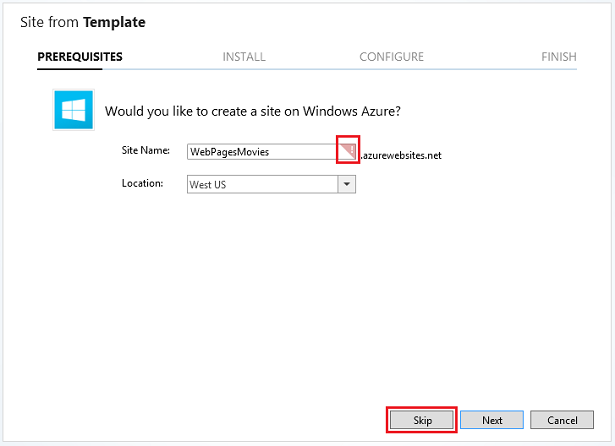
Microsoft 계정에 로그인한 경우 Azure에서 사이트를 만들 수 있는 기회가 제공됩니다. 사이트 이름에 따라 WebPagesMovies.azurewebsites.net 기본 이름이 제안됩니다. 그러나 느낌표는 이 이름을 Windows Azure에서 사용할 수 없음을 나타냅니다. 간단히 하기 위해 건너뛰 기를 선택하여 지금 Azure에서 웹 사이트 만들기를 무시합니다. 이 시리즈의 뒷부분에서는 Azure에 사이트를 게시합니다.

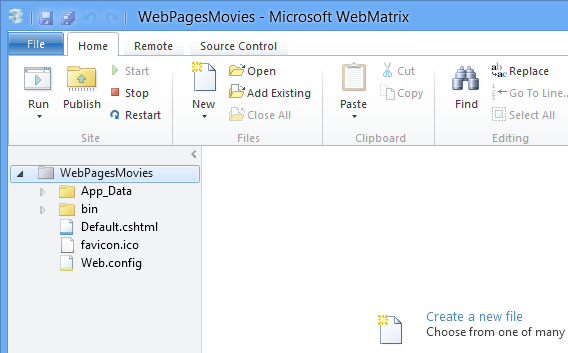
WebMatrix는 사이트를 만들고 엽니다.

맨 위에는 빠른 실행 도구 모음과 리본이 있습니다. 왼쪽 아래에 작업(사이트, 파일, 데이터베이스, 보고서) 간에 전환하는 작업 영역 선택기가 표시됩니다. 오른쪽에는 편집기와 보고서의 콘텐츠 창이 있습니다. 아래쪽에는 메시지에 대한 알림 표시줄이 가끔 표시됩니다.
이 자습서를 진행하면서 WebMatrix 및 해당 기능에 대해 자세히 알아봅니다.
웹 페이지 만들기
WebMatrix 및 ASP.NET 웹 페이지 익숙해지려면 간단한 페이지를 만듭니다.
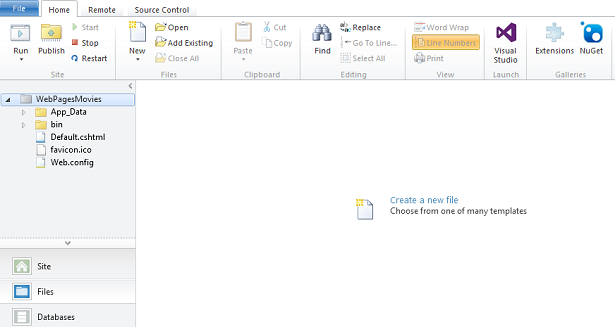
작업 영역 선택기에서 파일 작업 영역을 선택합니다. 이 작업 영역을 사용하면 파일 및 폴더를 사용할 수 있습니다. 왼쪽 창에는 사이트의 파일 구조가 표시됩니다. 리본 메뉴가 변경하여 파일 관련 작업이 표시됩니다.

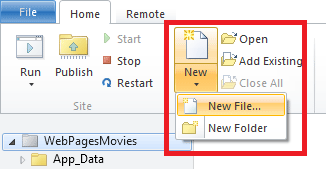
리본에서 새로 만들기 아래의 화살표를 클릭한 다음 새 파일을 클릭합니다.

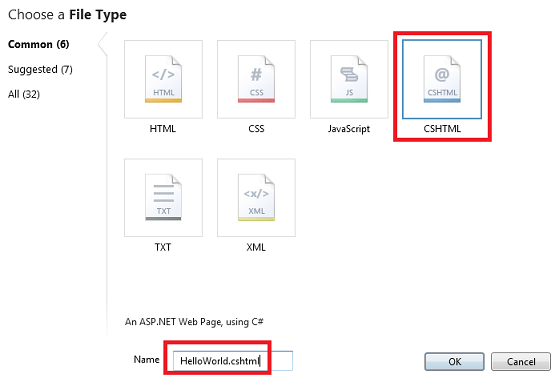
WebMatrix는 파일 형식 목록을 표시합니다. CSHTML을 선택하고 이름 상자에 "HelloWorld"를 입력합니다. CSHTML 페이지는 ASP.NET 웹 페이지 페이지입니다.

확인을 클릭합니다.
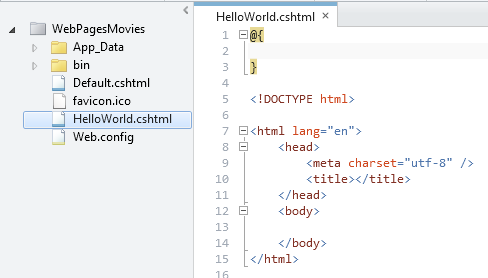
WebMatrix는 페이지를 만들고 편집기에서 엽니다.

여기서 볼 수 있듯이 페이지에는 다음과 같은 맨 위에 있는 블록을 제외하고 대부분 일반적인 HTML 태그가 포함됩니다.
@{
}
곧 표시되는 것처럼 코드를 추가하기 위한 것입니다.
페이지의 여러 부분(요소 이름, 특성 및 텍스트 및 맨 위에 있는 블록)은 모두 서로 다른 색으로 표시됩니다. 이를 구문 강조 표시라고 하며 모든 항목을 더 명확하게 유지할 수 있습니다. WebMatrix에서 웹 페이지를 쉽게 사용할 수 있는 기능 중 하나입니다.
다음 예제와 <head> 같이 및 <body> 요소에 대한 콘텐츠를 추가합니다. (원하는 경우 다음 블록을 복사하고 전체 기존 페이지를 이 코드로 바꿀 수 있습니다.)
@{
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World Page</h1>
<p>Hello World!</p>
</body>
</html>
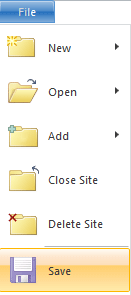
빠른 실행 도구 모음 또는 파일 메뉴에서 저장을 클릭합니다.

페이지 테스트
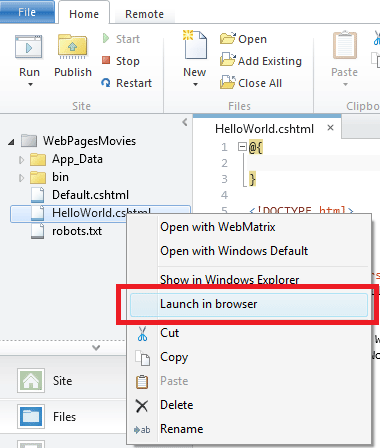
파일 작업 영역에서 HelloWorld.cshtml 페이지를 마우스 오른쪽 단추로 클릭한 다음 브라우저에서 시작을 클릭합니다.

WebMatrix는 컴퓨터에서 페이지를 테스트하는 데 사용할 수 있는 기본 제공 웹 서버(IIS Express)를 시작합니다. WebMatrix에서 IIS Express 없으면 테스트하기 전에 웹 서버에 페이지를 게시해야 합니다. 페이지가 기본 브라우저에 표시됩니다.

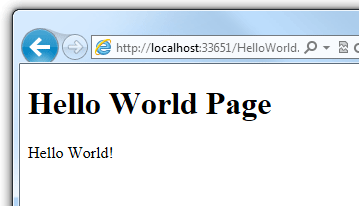
WebMatrix에서 페이지를 테스트할 때 브라우저의 URL은 localhost라는 이름이 로컬 서버를 참조하는 것과 같습니다http://localhost:33651/HelloWorld.cshtml.. 즉, 해당 페이지는 사용자 컴퓨터에 있는 웹 서버에서 제공됩니다. 언급했듯이 WebMatrix에는 페이지를 시작할 때 실행되는 IIS Express 라는 웹 서버 프로그램이 포함되어 있습니다.
localhost 뒤의 숫자(예: localhost:33651)는 컴퓨터의 포트 번호를 나타냅니다. IIS Express 이 특정 웹 사이트에 사용하는 "채널"의 수입니다. 포트 번호는 사이트를 만들 때 1024~65536 범위에서 임의로 선택되며, 사용자가 만드는 모든 사이트에 대해 다릅니다. (자체 사이트를 테스트할 때 포트 번호는 거의 확실히 33561과 다른 번호가 됩니다.) 각 웹 사이트에 대해 다른 포트를 사용하면 IIS Express 말하는 사이트를 바로 유지할 수 있습니다.
나중에 공용 웹 서버에 사이트를 게시할 때 URL에 localhost 가 더 이상 표시되지 않습니다. 이 시점에서 페이지가 무엇이든 간에 http://myhostingsite/mywebsite/HelloWorld.cshtml 보다 일반적인 URL이 표시됩니다. 이 자습서 시리즈의 뒷부분에서 사이트를 게시하는 방법에 대해 자세히 알아봅니다.
일부 Server-Side 코드 추가
브라우저를 닫고 WebMatrix의 페이지로 돌아갑니다.
다음 코드처럼 보이도록 코드 블록에 줄을 추가합니다.
@{
var currentDateTime = DateTime.Now;
}
이것은 약간의 Razor 코드입니다. 현재 날짜와 시간을 가져오고 해당 값을 라는 currentDateTime변수에 넣는 것이 분명합니다. 다음 자습서에서는 Razor 구문에 대해 자세히 알아봅니다.
페이지 본문의 요소 다음에 <p>Hello World!</p> 다음을 추가합니다.
<p>Right now it's @currentDateTime</p>
이 코드는 맨 위에 있는 변수에 currentDateTime 입력한 값을 가져오고 페이지 태그에 삽입합니다. 문자는 @ 페이지의 ASP.NET 웹 페이지 코드를 표시합니다.
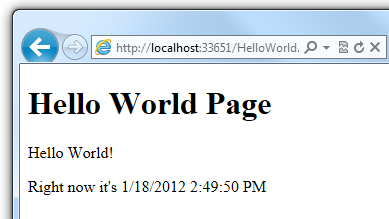
페이지를 다시 실행합니다(WebMatrix는 페이지를 실행하기 전에 변경 내용을 저장합니다). 이번에는 페이지에 날짜와 시간이 표시됩니다.

잠시 기다린 다음 브라우저에서 페이지를 새로 고칩니다. 날짜 및 시간 표시가 업데이트됩니다.
브라우저에서 페이지 원본을 확인합니다. 다음 태그와 비슷합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Hello World Page</title>
</head>
<body>
<h1>Hello World Page</h1>
<p>Hello World!</p>
<p>Right now it's 1/18/2012 2:49:50 PM</p>
</body>
</html>
맨 위에 있는 @{ } 블록이 없습니다. 또한 날짜 및 시간 표시는 .cshtml 페이지에서와 같이 실제 문자 문자열(1/18/2012 2:49:50 PM또는 무엇이든)@currentDateTime을 표시합니다. 여기서 발생한 일은 페이지를 실행할 때 ASP.NET 로 표시된 @모든 코드(이 경우에는 거의 처리되지 않음)를 처리했다는 것입니다. 코드는 출력을 생성하고 해당 출력이 페이지에 삽입되었습니다.
이것이 바로 ASP.NET 웹 페이지 정보입니다.
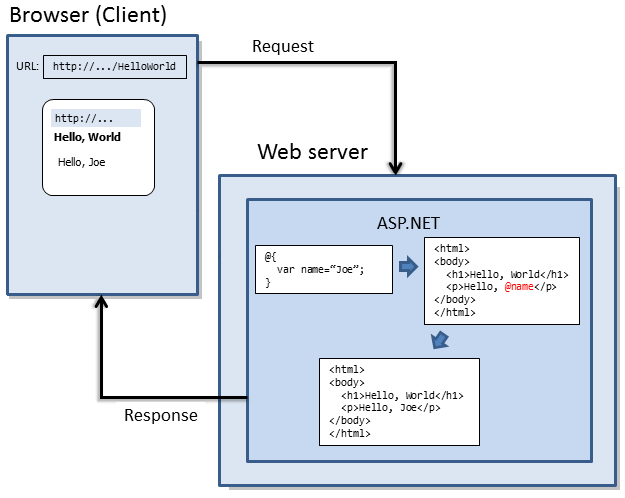
동적 웹 콘텐츠를 생성하는 ASP.NET 웹 페이지 읽을 때 여기에서 본 것은 아이디어입니다. 방금 만든 페이지에는 이전에 본 것과 동일한 HTML 태그가 포함되어 있습니다. 또한 모든 종류의 작업을 수행할 수 있는 코드를 포함할 수도 있습니다. 이 예제에서는 현재 날짜와 시간을 가져오는 간단한 작업을 수행했습니다. 보셨듯이 HTML과 코드를 혼합하여 페이지에서 출력을 생성할 수 있습니다. 누군가가 브라우저에서 .cshtml 페이지를 요청하면 ASP.NET 웹 서버의 손에 있는 동안 페이지를 처리합니다. ASP.NET 코드의 출력(있는 경우)을 HTML로 페이지에 삽입합니다. 코드 처리가 완료되면 ASP.NET 결과 페이지를 브라우저로 보냅니다. 모든 브라우저는 HTML입니다. 다이어그램은 다음과 같습니다.

아이디어는 간단하지만 코드에서 수행할 수 있는 흥미로운 작업이 많으며 페이지에 HTML 콘텐츠를 동적으로 추가할 수 있는 흥미로운 방법이 많이 있습니다. 또한 모든 HTML 페이지와 마찬가지로 .cshtml 페이지를 ASP.NET 브라우저 자체에서 실행되는 코드(JavaScript 및 jQuery 코드)도 포함할 수 있습니다. 이 자습서 집합 및 후속 항목에서 이러한 모든 항목을 살펴봅니다.
다음 출시 예정
이 시리즈의 다음 자습서에서는 ASP.NET 웹 페이지 프로그래밍을 좀 더 살펴봅합니다.
추가 리소스
처음부터 ASP.NET 웹 사이트를 만듭니다. 이 자습서에서는 WebMatrix(ASP.NET 웹 페이지 아님)를 사용하는 방법에 대해 자세히 설명합니다. 이 자습서 집합에서는 다루지 않을 WebMatrix의 추가 기능 중 일부에 대해 좀 더 자세히 설명합니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
