ASP.NET 웹 페이지(Razor) 사이트에서 일관된 레이아웃 만들기
이 문서에서는 ASP.NET 웹 페이지(Razor) 웹 사이트의 레이아웃 페이지를 사용하여 재사용 가능한 콘텐츠 블록(예: 머리글 및 바닥글)을 만들고 사이트의 모든 페이지를 일관되게 찾는 방법을 설명합니다.
학습할 내용:
- 머리글 및 바닥글과 같은 재사용 가능한 콘텐츠 블록을 만드는 방법입니다.
- 레이아웃을 사용하여 사이트의 모든 페이지에 대해 일관된 모양을 만드는 방법입니다.
- 런타임에 데이터를 레이아웃 페이지로 전달하는 방법입니다.
다음은 문서에 도입된 ASP.NET 기능입니다.
- 콘텐츠 블록- 여러 페이지에 삽입할 HTML 형식의 콘텐츠를 포함하는 파일입니다.
- 레이아웃 페이지- 웹 사이트의 페이지에서 공유할 수 있는 HTML 형식 콘텐츠가 포함된 페이지입니다.
- 페이지 요소를 삽입할 위치를 ASP.NET 알려주는
RenderPage,RenderBody및RenderSection메서드입니다.PageData콘텐츠 블록과 레이아웃 페이지 간에 데이터를 공유할 수 있는 사전입니다.자습서에서 사용되는 소프트웨어 버전
- ASP.NET 웹 페이지(Razor) 3
이 자습서는 ASP.NET 웹 페이지 2에서도 작동합니다.
레이아웃 페이지 정보
많은 웹 사이트에는 머리글 및 바닥글 또는 로그인했음을 사용자에게 알리는 상자와 같은 모든 페이지에 표시되는 콘텐츠가 있습니다. ASP.NET 일반 웹 페이지와 마찬가지로 텍스트, 태그 및 코드를 포함할 수 있는 콘텐츠 블록으로 별도의 파일을 만들 수 있습니다. 그런 다음 정보를 표시할 사이트의 다른 페이지에 콘텐츠 블록을 삽입할 수 있습니다. 이렇게 하면 동일한 콘텐츠를 복사하여 모든 페이지에 붙여넣을 필요가 없습니다. 이와 같은 일반적인 콘텐츠를 만들면 사이트를 더 쉽게 업데이트할 수 있습니다. 콘텐츠를 변경해야 하는 경우 단일 파일만 업데이트하면 콘텐츠가 삽입된 모든 위치에 변경 내용이 반영됩니다.
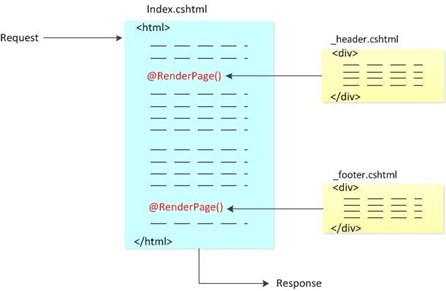
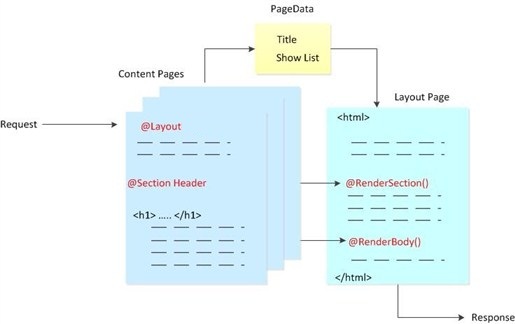
다음 다이어그램은 콘텐츠 블록의 작동 방식을 보여줍니다. 브라우저가 웹 서버에서 페이지를 요청하면 ASP.NET 기본 페이지에서 메서드가 호출되는 RenderPage 지점에 콘텐츠 블록을 삽입합니다. 완성된(병합된) 페이지가 브라우저로 전송됩니다.

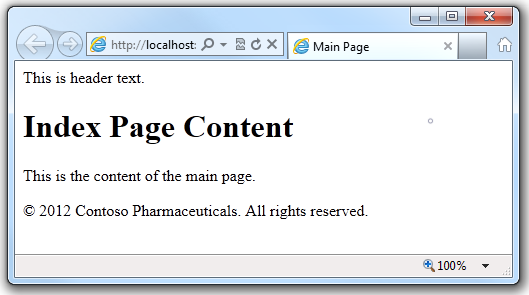
이 절차에서는 별도의 파일에 있는 두 개의 콘텐츠 블록(머리글 및 바닥글)을 참조하는 페이지를 만듭니다. 사이트의 모든 페이지에서 이러한 동일한 콘텐츠 블록을 사용할 수 있습니다. 완료되면 다음과 같은 페이지가 표시됩니다.

웹 사이트의 루트 폴더에서 Index.cshtml이라는 파일을 만듭니다.
기존 태그를 다음으로 바꿉다.
<!DOCTYPE html> <html> <head> <title>Main Page</title> </head> <body> <h1>Index Page Content</h1> <p>This is the content of the main page.</p> </body> </html>루트 폴더에서 Shared라는 폴더를 만듭니 다.
참고
공유 라는 폴더에 웹 페이지 간에 공유되는 파일을 저장하는 것이 일반적입니다.
공유 폴더에서 _Header.cshtml이라는 파일을 만듭니다.
기존 콘텐츠를 다음으로 바꿉다.
<div class="header">This is header text.</div>파일 이름은 _Header.cshtml이며 밑줄(_)을 접두사로 사용합니다. ASP.NET 이름이 밑줄로 시작하는 경우 브라우저로 페이지를 보내지 않습니다. 이렇게 하면 사용자가 이러한 페이지를 직접 요청(실수로 또는 다른 경우)할 수 없습니다. 밑줄을 사용하여 콘텐츠 블록이 있는 페이지의 이름을 지정하는 것이 좋습니다. 사용자가 이러한 페이지를 요청할 수 없도록 하고 다른 페이지에 삽입하도록 엄격하게 존재하기 때문입니다.
공유 폴더에서 _Footer.cshtml이라는 파일을 만들고 콘텐츠를 다음으로 바꿉니다.
<div class="footer">© 2012 Contoso Pharmaceuticals. All rights reserved. </div>Index.cshtml 페이지에서 다음과 같이 메서드에
RenderPage두 개의 호출을 추가합니다.<!DOCTYPE html> <html> <head> <title>Main Page</title> </head> <body> @RenderPage("~/Shared/_Header.cshtml") <h1>Index Page Content</h1> <p>This is the content of the main page.</p> @RenderPage("~/Shared/_Footer.cshtml") </body> </html>웹 페이지에 콘텐츠 블록을 삽입하는 방법을 보여줍니다. 메서드를
RenderPage호출하고 해당 시점에서 삽입할 내용이 포함된 파일의 이름을 전달합니다. 여기서는 _Header.cshtml 및 _Footer.cshtml 파일의 내용을 Index.cshtml 파일에 삽입 합니다 .브라우저에서 Index.cshtml 페이지를 실행합니다. WebMatrix의 파일 작업 영역에서 파일을 마우스 오른쪽 단추로 클릭한 다음 브라우저에서 시작을 선택합니다.
브라우저에서 페이지 원본을 봅니다. 예를 들어 인터넷 Explorer 페이지를 마우스 오른쪽 단추로 클릭한 다음 원본 보기를 클릭합니다.
이렇게 하면 인덱스 페이지 태그를 콘텐츠 블록과 결합하는 브라우저로 전송되는 웹 페이지 태그를 볼 수 있습니다. 다음 예제에서는 Index.cshtml에 대해 렌더링되는 페이지 원본을 보여 줍니다. Index.cshtml에 삽입한 에 대한 호출
RenderPage이 머리글 및 바닥글 파일의 실제 콘텐츠로 대체되었습니다.<!DOCTYPE html> <html> <head> <title>Main Page</title> </head> <body> <div class="header"> This is header text. </div> <h1>Index Page Content</h1> <p>This is the content of the main page.</p> <div class="footer"> © 2012 Contoso Pharmaceuticals. All rights reserved. </div> </body> </html>
레이아웃 페이지를 사용하여 일관된 모양 만들기
지금까지 여러 페이지에 동일한 콘텐츠를 쉽게 포함할 수 있습니다. 사이트에 대한 일관된 모양을 만드는 보다 구조화된 방법은 레이아웃 페이지를 사용하는 것입니다. 레이아웃 페이지는 웹 페이지의 구조를 정의하지만 실제 콘텐츠는 포함하지 않습니다. 레이아웃 페이지를 만든 후에는 콘텐츠가 포함된 웹 페이지를 만든 다음 레이아웃 페이지에 연결할 수 있습니다. 이러한 페이지가 표시되면 레이아웃 페이지에 따라 서식이 지정됩니다. (이런 의미에서 레이아웃 페이지는 다른 페이지에 정의된 콘텐츠에 대한 일종의 템플릿 역할을 합니다.)
레이아웃 페이지는 메서드에 대한 호출 RenderBody 이 포함되어 있다는 점을 제외하고 HTML 페이지와 비슷합니다. 레이아웃 페이지의 메서드 위치에 RenderBody 따라 콘텐츠 페이지의 정보가 포함되는 위치가 결정됩니다.
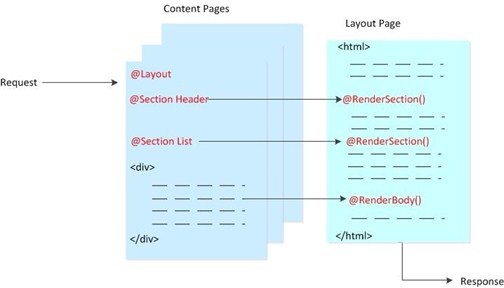
다음 다이어그램에서는 런타임에 콘텐츠 페이지와 레이아웃 페이지를 결합하여 완성된 웹 페이지를 생성하는 방법을 보여 줍니다. 브라우저에서 콘텐츠 페이지를 요청합니다. 콘텐츠 페이지에는 페이지 구조에 사용할 레이아웃 페이지를 지정하는 코드가 있습니다. 레이아웃 페이지에서 콘텐츠는 메서드가 호출되는 지점에 RenderBody 삽입됩니다. 콘텐츠 블록은 이전 섹션에서 했던 것처럼 메서드를 RenderPage 호출하여 레이아웃 페이지에 삽입할 수도 있습니다. 웹 페이지가 완료되면 브라우저로 전송됩니다.

다음 절차에서는 레이아웃 페이지를 만들고 콘텐츠 페이지를 연결하는 방법을 보여줍니다.
웹 사이트의 공유 폴더에서 _Layout1.cshtml이라는 파일을 만듭니다.
기존 콘텐츠를 다음으로 바꿉다.
<!DOCTYPE html> <html> <head> <title>Structured Content </title> <link href="~/Styles/Site.css" rel="stylesheet" type="text/css" /> </head> <body> @RenderPage("~/Shared/_Header2.cshtml") <div id="main"> @RenderBody() </div> <div id="footer"> © 2012 Contoso Pharmaceuticals. All rights reserved. </div> </body> </html>레이아웃 페이지에서 메서드를 사용하여
RenderPage콘텐츠 블록을 삽입합니다. 레이아웃 페이지에는 메서드에 대한 호출이RenderBody하나만 포함될 수 있습니다.공유 폴더에서 _Header2.cshtml이라는 파일을 만들고 기존 콘텐츠를 다음으로 바꿉니다.
<div id="header">Creating a Consistent Look</div>루트 폴더에서 새 폴더를 만들고 이름을 Styles로 지정 합니다.
Styles 폴더에서 Site.css라는 파일을 만들고 다음 스타일 정의를 추가합니다.
h1 { border-bottom: 3px solid #cc9900; font: 2.75em/1.75em Georgia, serif; color: #996600; } ul { list-style-type: none; } body { margin: 0; padding: 1em; background-color: #ffffff; font: 75%/1.75em "Trebuchet MS", Verdana, sans-serif; color: #006600; } #list { margin: 1em 0 7em -3em; padding: 1em 0 0 0; background-color: #ffffff; color: #996600; width: 25%; float: left; } #header, #footer { margin: 0; padding: 0; color: #996600; }이러한 스타일 정의는 레이아웃 페이지에서 스타일시트를 사용할 수 있는 방법을 보여 줍니다. 원하는 경우 이러한 요소에 대한 고유한 스타일을 정의할 수 있습니다.
루트 폴더에서 Content1.cshtml 이라는 파일을 만들고 기존 콘텐츠를 다음으로 바꿉니다.
@{ Layout = "~/Shared/_Layout1.cshtml"; } <h1> Structured Content </h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>레이아웃 페이지를 사용하는 페이지입니다. 페이지 맨 위에 있는 코드 블록은 이 콘텐츠의 서식을 지정하는 데 사용할 레이아웃 페이지를 나타냅니다.
브라우저에서 Content1.cshtml 을 실행합니다. 렌더링된 페이지는 _Layout1.cshtml 에 정의된 서식 및 스타일시트와 Content1.cshtml에 정의된 텍스트(콘텐츠)를 사용합니다.
![[스크린샷은 브라우저에서 콘텐츠 1 점 CSHTML을 실행하는 것을 보여줍니다.]](3-creating-a-consistent-look/_static/image4.png)
6단계를 반복하여 동일한 레이아웃 페이지를 공유할 수 있는 추가 콘텐츠 페이지를 만들 수 있습니다.
참고
폴더의 모든 콘텐츠 페이지에 대해 동일한 레이아웃 페이지를 자동으로 사용할 수 있도록 사이트를 설정할 수 있습니다. 자세한 내용은 ASP.NET 웹 페이지 대한 Site-Wide 동작 사용자 지정을 참조하세요.
여러 콘텐츠 섹션이 있는 레이아웃 페이지 디자인
콘텐츠 페이지에는 여러 섹션이 있을 수 있습니다. 이 섹션은 대체 가능한 콘텐츠가 있는 여러 영역이 있는 레이아웃을 사용하려는 경우에 유용합니다. 콘텐츠 페이지에서는 각 섹션에 고유한 이름을 지정합니다. (기본 섹션은 명명되지 않은 상태로 남아 있습니다.) 레이아웃 페이지에서 명명되지 않은(기본값) 섹션이 표시되어야 하는 위치를 지정하는 메서드를 추가 RenderBody 합니다. 그런 다음 명명된 섹션을 개별적으로 렌더링하기 위해 별도의 RenderSection 메서드를 추가합니다.
다음 다이어그램은 ASP.NET 여러 섹션으로 구분된 콘텐츠를 처리하는 방법을 보여 줍니다. 명명된 각 섹션은 콘텐츠 페이지의 섹션 블록에 포함됩니다. (이 예제에서는 이름이 및 List 로 지정 Header 됩니다.) 프레임워크는 메서드가 호출되는 지점의 레이아웃 페이지에 콘텐츠 섹션을 RenderSection 삽입합니다. 이름 없는(기본값) 섹션은 앞에서 본 것처럼 메서드가 RenderBody 호출되는 지점에 삽입됩니다.

이 절차에서는 여러 콘텐츠 섹션이 있는 콘텐츠 페이지를 만드는 방법과 여러 콘텐츠 섹션을 지원하는 레이아웃 페이지를 사용하여 렌더링하는 방법을 보여 줍니다.
공유 폴더에서 _Layout2.cshtml이라는 파일을 만듭니다.
기존 콘텐츠를 다음으로 바꿉다.
<!DOCTYPE html> <html> <head> <title>Multisection Content</title> <link href="~/Styles/Site.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="header"> @RenderSection("header") </div> <div id="list"> @RenderSection("list") </div> <div id="main"> @RenderBody() </div> <div id="footer"> © 2012 Contoso Pharmaceuticals. All rights reserved. </div> </body> </html>메서드를
RenderSection사용하여 헤더 및 목록 섹션을 모두 렌더링합니다.루트 폴더에서 Content2.cshtml 이라는 파일을 만들고 기존 콘텐츠를 다음으로 바꿉니다.
@{ Layout = "~/Shared/_Layout2.cshtml"; } @section header { <div id="header"> Creating a Consistent Look </div> } @section list { <ul> <li>Lorem</li> <li>Ipsum</li> <li>Dolor</li> <li>Consecte</li> <li>Eiusmod</li> <li>Tempor</li> <li>Incididu</li> </ul> } <h1>Multisection Content</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>이 콘텐츠 페이지에는 페이지 맨 위에 코드 블록이 포함되어 있습니다. 명명된 각 섹션은 섹션 블록에 포함됩니다. 페이지의 나머지 부분에는 기본(명명되지 않은) 콘텐츠 섹션이 포함되어 있습니다.
브라우저에서 Content2.cshtml 을 실행합니다.

콘텐츠 섹션 선택 사항 만들기
일반적으로 콘텐츠 페이지에서 만드는 섹션은 레이아웃 페이지에 정의된 섹션과 일치해야 합니다. 다음 중 어느 것이 발생하는 경우 오류가 발생할 수 있습니다.
- 콘텐츠 페이지에는 레이아웃 페이지에 해당 섹션이 없는 섹션이 포함되어 있습니다.
- 레이아웃 페이지에는 콘텐츠가 없는 섹션이 포함되어 있습니다.
- 레이아웃 페이지에는 동일한 섹션을 두 번 이상 렌더링하려는 메서드 호출이 포함되어 있습니다.
그러나 레이아웃 페이지에서 섹션을 선택 사항으로 선언하여 명명된 섹션에 대해 이 동작을 재정의할 수 있습니다. 이렇게 하면 레이아웃 페이지를 공유할 수 있지만 특정 섹션에 대한 콘텐츠가 있거나 없을 수 있는 여러 콘텐츠 페이지를 정의할 수 있습니다.
Content2.cshtml을 열고 다음 섹션을 제거합니다.
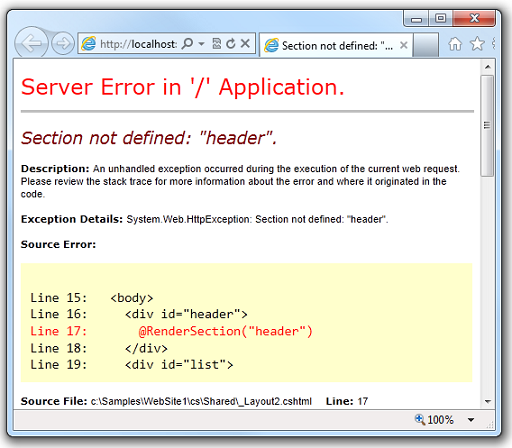
@section header { <div id="header"> Creating a Consistent Look </div> }페이지를 저장한 다음 브라우저에서 실행합니다. 콘텐츠 페이지에서 레이아웃 페이지에 정의된 섹션, 즉 헤더 섹션에 대한 콘텐츠를 제공하지 않으므로 오류 메시지가 표시됩니다.

공유 폴더에서 _Layout2.cshtml 페이지를 열고 다음 줄을 바꿉니다.
@RenderSection("header")다음 코드와 바꿉니다.
@RenderSection("header", required: false)또는 이전 코드 줄을 동일한 결과를 생성하는 다음 코드 블록으로 바꿀 수 있습니다.
@if (IsSectionDefined("header")) { @RenderSection("header") }브라우저에서 Content2.cshtml 페이지를 다시 실행합니다. (브라우저에서 이 페이지가 열려 있는 경우 새로 고칠 수 있습니다.) 이번에는 헤더가 없더라도 페이지가 오류 없이 표시됩니다.
레이아웃 페이지에 데이터 전달
레이아웃 페이지에서 참조해야 하는 데이터가 콘텐츠 페이지에 정의되어 있을 수 있습니다. 그렇다면 콘텐츠 페이지의 데이터를 레이아웃 페이지로 전달해야 합니다. 예를 들어 사용자의 로그인 상태 표시하거나 사용자 입력에 따라 콘텐츠 영역을 표시하거나 숨길 수 있습니다.
콘텐츠 페이지에서 레이아웃 페이지로 데이터를 전달하려면 콘텐츠 페이지의 속성에 PageData 값을 넣을 수 있습니다. 속성은 PageData 페이지 간에 전달하려는 데이터를 포함하는 이름/값 쌍의 컬렉션입니다. 레이아웃 페이지에서 속성에서 PageData 값을 읽을 수 있습니다.
다른 다이어그램은 다음과 같습니다. 이 예제에서는 ASP.NET 속성을 사용하여 PageData 콘텐츠 페이지의 값을 레이아웃 페이지로 전달하는 방법을 보여줍니다. ASP.NET 웹 페이지 빌드를 시작하면 컬렉션이 PageData 만들어집니다. 콘텐츠 페이지에서 컬렉션에 데이터를 배치하는 코드를 작성합니다 PageData . 컬렉션의 값은 PageData 콘텐츠 페이지의 다른 섹션이나 추가 콘텐츠 블록에서 액세스할 수도 있습니다.

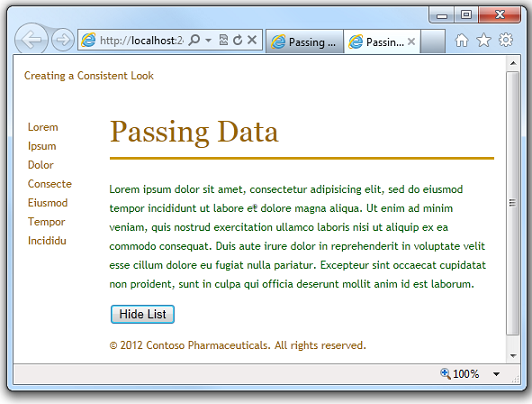
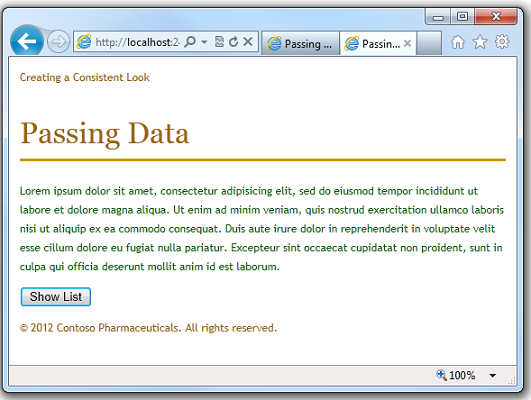
다음 절차에서는 콘텐츠 페이지에서 레이아웃 페이지로 데이터를 전달하는 방법을 보여줍니다. 페이지가 실행되면 사용자가 레이아웃 페이지에 정의된 목록을 숨기거나 표시할 수 있는 단추가 표시됩니다. 사용자가 단추를 클릭하면 속성에 true/false(부울) 값이 PageData 설정됩니다. 레이아웃 페이지에서 해당 값을 읽고 false이면 목록을 숨깁니다. 이 값은 콘텐츠 페이지에서 목록 숨기기 단추 또는 목록표시 단추를 표시할지 여부를 결정하는 데도 사용됩니다.
![[스크린샷은 데이터 전달 페이지를 보여줍니다.]](3-creating-a-consistent-look/_static/image9.jpg)
루트 폴더에서 Content3.cshtml 이라는 파일을 만들고 기존 콘텐츠를 다음으로 바꿉니다.
@{ Layout = "~/Shared/_Layout3.cshtml"; PageData["Title"] = "Passing Data"; PageData["ShowList"] = true; if (IsPost) { if (Request.Form["list"] == "off") { PageData["ShowList"] = false; } } } @section header { <div id="header"> Creating a Consistent Look </div> } <h1>@PageData["Title"]</h1> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> @if (PageData["ShowList"] == true) { <form method="post" action=""> <input type="hidden" name="list" value="off" /> <input type="submit" value="Hide List" /> </form> } else { <form method="post" action=""> <input type="hidden" name="list" value="on" /> <input type="submit" value="Show List" /> </form> }코드는 두 개의 데이터를 속성에
PageData저장합니다. 즉, 웹 페이지의 제목과 true 또는 false를 저장하여 목록을 표시할지 여부를 지정합니다.ASP.NET 코드 블록을 사용하여 조건부로 페이지에 HTML 태그를 넣을 수 있습니다. 예를 들어
if/else페이지 본문의 블록은 가 true로 설정되었는지 여부에PageData["ShowList"]따라 표시할 폼을 결정합니다.공유 폴더에서 _Layout3.cshtml이라는 파일을 만들고 기존 콘텐츠를 다음으로 바꿉니다.
<!DOCTYPE html> <html> <head> <title>@PageData["Title"]</title> <link href="~/Styles/Site.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="header"> @RenderSection("header") </div> @if (PageData["ShowList"] == true) { <div id="list"> @RenderPage("~/Shared/_List.cshtml") </div> } <div id="main"> @RenderBody() </div> <div id="footer"> <p>© 2012 Contoso Pharmaceuticals. All rights reserved.</p> </div> </body> </html>레이아웃 페이지에는 속성에서
<title>제목 값을 가져오는 요소의 식이PageData포함됩니다. 또한 속성 값을PageData사용하여ShowList목록 콘텐츠 블록을 표시할지 여부를 결정합니다.공유 폴더에서 _List.cshtml이라는 파일을 만들고 기존 콘텐츠를 다음으로 바꿉니다.
<ul> <li>Lorem</li> <li>Ipsum</li> <li>Dolor</li> <li>Consecte</li> <li>Eiusmod</li> <li>Tempor</li> <li>Incididu</li> </ul>브라우저에서 Content3.cshtml 페이지를 실행합니다. 페이지 왼쪽에 목록이 표시되고 아래쪽에 목록 숨기기 단추가 표시됩니다.

목록 숨기기를 클릭합니다. 목록이 사라지고 단추가 목록 표시로 변경됩니다.

목록 표시 단추를 클릭하면 목록이 다시 표시됩니다.
추가 리소스
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기