Azure를 사용하여 Xamarin.Forms 앱 만들기
이 자습서에서는 Azure App Service의 Mobile Apps 기능을 백 엔드로 사용하여 클라우드 기반 백 엔드 서비스를 Xamarin.Forms 모바일 앱에 추가하는 방법을 보여줍니다. 새 Mobile Apps 백 엔드와 Azure에 앱 데이터를 저장하는 간단한 to-do 목록 Xamarin.Forms 앱을 모두 만듭니다.
이 자습서를 완료하는 것은 Xamarin.Forms에 대한 다른 모든 Mobile Apps 자습서의 필수 구성 요소입니다.
이 자습서를 완료하려면 다음이 필요합니다.
활성 Azure 계정입니다. 계정이 없는 경우 Azure 평가판에 등록하고 평가판이 종료된 후에도 계속 사용할 수 있는 최대 10개의 무료 모바일 앱을 얻을 수 있습니다. 자세한 내용은 Azure 무료 평가판을 참조하세요.
Visual Studio Tools for Xamarin, Visual Studio 2017 이상 또는 Mac용 Visual Studio에서 사용 가능. 지침은 Xamarin 설치 페이지 참조하세요.
(선택 사항) iOS 앱을 빌드하려면 Xcode 9.0 이상이 있는 Mac이 필요합니다. Mac용 Visual Studio를 사용하여 iOS 앱을 개발할 수 있습니다. 또는 네트워크에서 Mac을 사용할 수 있는 한 Visual Studio 2017 이상을 사용할 수 있습니다.
Azure Portal에 로그인합니다.
리소스 만들기를 클릭합니다.
검색 상자에 Web App입력합니다.
결과 목록에서 Marketplace에서 Web App 선택합니다.
구독을 선택하고, 리소스 그룹을 선택하세요 (기존 리소스 그룹 을 선택하거나 앱과 같은 이름으로 새 리소스 그룹을 만드세요).
웹앱의 고유한 이름 선택합니다.
기본 게시 옵션을 코드로 선택합니다.
실행 스택에서 ASP.NET 또는 Node버전을 선택해야 합니다. .NET 백 엔드를 빌드하는 경우 ASP.NET 버전을 선택합니다. 그렇지 않으면 노드 기반 애플리케이션을 대상으로 하는 경우 노드에서 버전 중 하나를 선택합니다.
오른쪽 운영 체제(Linux 또는 Windows)를 선택합니다.
이 앱을 배포할 지역 선택합니다.
적절한 App Service 계획을 선택한 후, 검토 및 생성을 누르세요.
리소스 그룹아래에서 기존 리소스 그룹 을 선택하거나, 앱과 동일한 이름을 사용하여 새로 리소스 그룹을 만드십시오.
만들기를 클릭합니다. 계속하기 전에 서비스가 성공적으로 배포될 때까지 몇 분 정도 기다립니다. 상태 업데이트를 위해 포털 헤더의 알림(종) 아이콘을 주시하세요.
배포가 완료되면 배포 세부 정보 섹션을 클릭한 다음 Microsoft.Web/sites 유형의 리소스를 클릭합니다. 방금 만든 App Service 웹앱으로 이동합니다.
설정에서 구성 블레이드를 클릭하고, 애플리케이션 설정에서 새 애플리케이션 설정 버튼을 클릭합니다.
애플리케이션 추가/편집 설정 페이지에서 이름을 MobileAppsManagement_EXTENSION_VERSION로 입력하고, 값을 최신으로 입력한 후 확인을 누릅니다.
이 새로 만든 App Service 웹앱을 모바일 앱으로 사용하도록 설정됩니다.
다음 플랫폼에 대한 클라이언트 SDK 빠른 시작을 다운로드합니다.
iOS(Objective-C)
iOS(Swift)
Android(Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
코르도바
Windows(C#)데이터베이스 연결을 추가하거나 기존 연결에 연결해야 합니다. 먼저 데이터 저장소를 만들 것인지 아니면 기존 저장소를 사용할지 결정합니다.
새 데이터 저장소만들기: 데이터 저장소를 만들려면 다음 빠른 시작을 사용합니다.
기존 데이터 원본: 기존 데이터베이스 연결을 사용하려는 경우 아래 지침을 따릅니다.
SQL Database 연결 문자열 형식 -
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer}서버 이름을 데이터베이스의 개요 페이지에서 찾을 수 있으며 일반적으로 "server_name.database.windows.net" 형식입니다. {port} 일반적으로 1433입니다. 데이터베이스의 {your_catalogue} 이름을. 데이터베이스에 액세스하려면 {your_username}사용자 이름을. {your_password} 데이터베이스에 액세스하는 암호입니다.
SQL 연결 문자열 형식 대해 자세히 알아보기
App Service에서 모바일 앱 연결 문자열을 추가하면 메뉴의 구성 옵션을 사용하여 애플리케이션에 대한 연결 문자열을 관리할 수 있습니다.
연결 문자열을 추가하려면 다음을 수행합니다.
애플리케이션 설정 탭을 클릭합니다.
[+] 새 연결 문자열 클릭합니다.
연결 문자열에 대한 이름, 값 및 형식 제공해야 합니다.
을(를)의 이름으로
MS_TableConnectionString에 입력하십시오값은 이전 단계에서 구성한 연결 문자열이어야 합니다.
SQL Azure 데이터베이스에 연결 문자열을 추가하는 경우 형식SQLAzure 선택합니다.
Azure Mobile Apps에는 .NET 및 Node.js 백 엔드용 SDK가 있습니다.
백 엔드Node.js
Node.js 빠른 시작 앱을 사용하려는 경우 아래 지침을 따르세요.
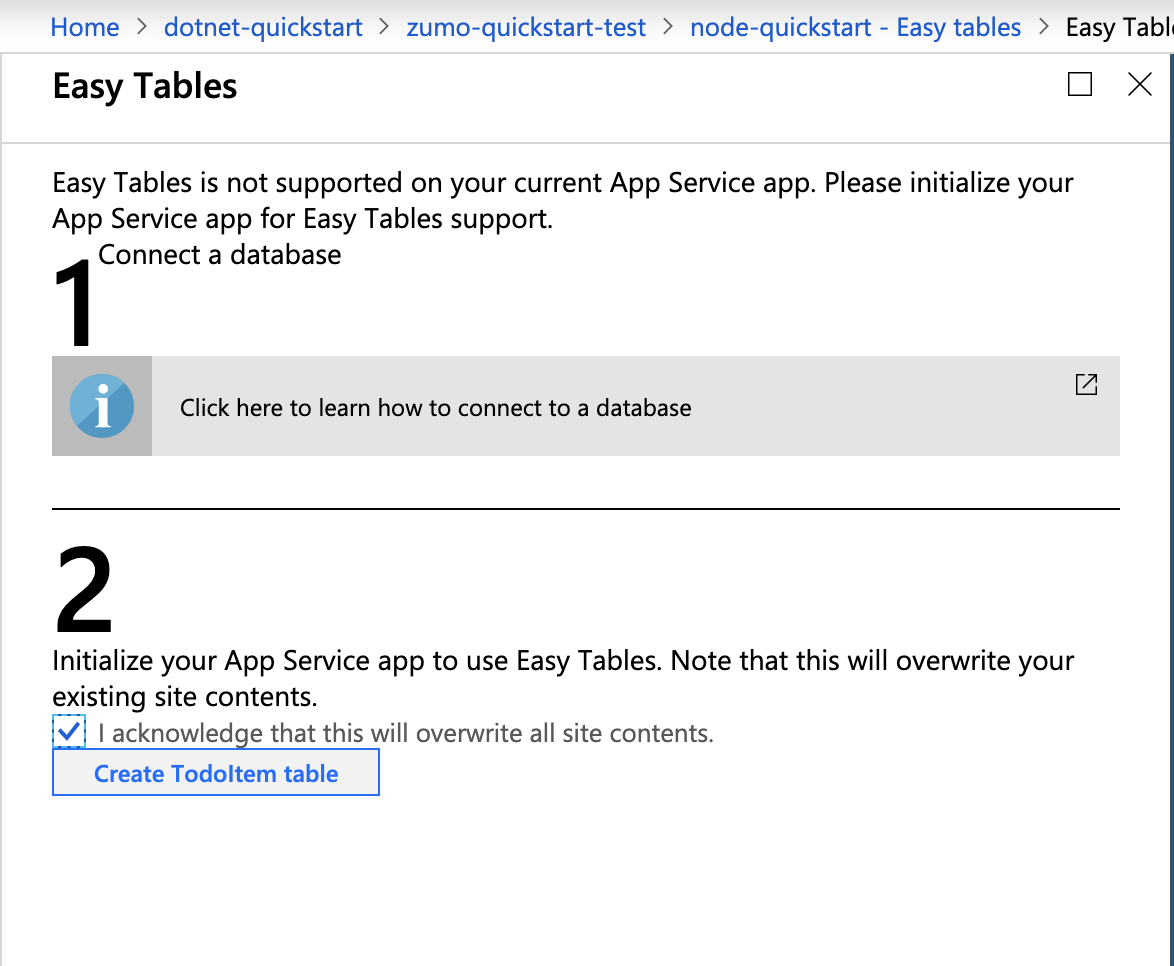
Azure Portal에서 쉬운 테이블이동하면 이 화면이 표시됩니다.

SQL 연결 문자열이 구성 탭에 이미 추가되어 있는지 확인합니다. 그런 다음 이로 인해 모든 사이트 콘텐츠가 덮어쓰여질 것을 확인하였음을 승인합니다 체크박스를 선택하고 TodoItem 테이블 만들기 버튼을 클릭합니다.

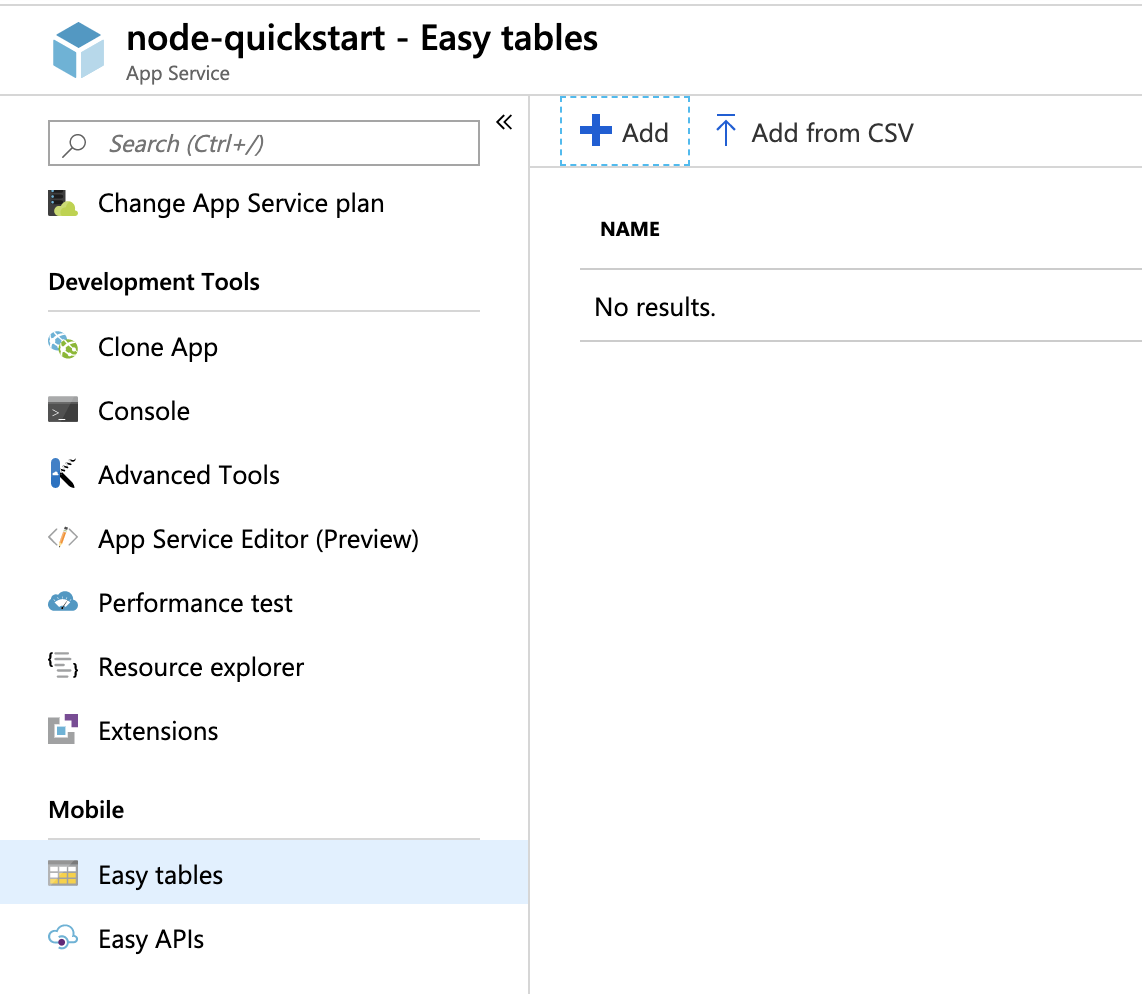
쉬운 테이블에서 + 추가 단추를 클릭합니다.

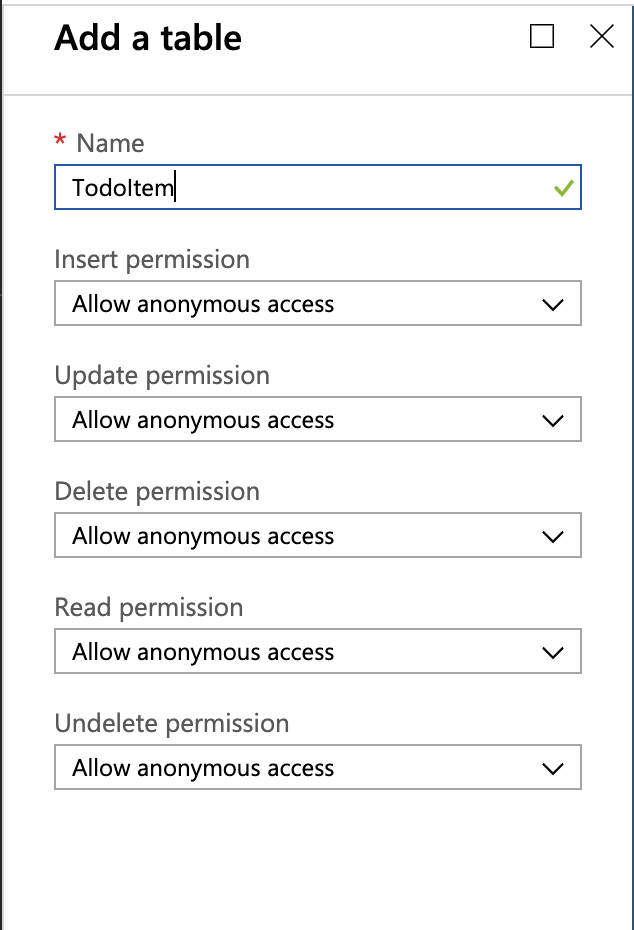
익명 액세스 권한이 있는
TodoItem테이블을 만듭니다.
.NET 백 엔드
.NET 빠른 시작 앱을 사용하려는 경우 아래 지침을 따르세요.
azure-mobile-apps-quickstarts 리포지토리에서 Azure Mobile Apps .NET 서버 프로젝트를 다운로드합니다.
Visual Studio에서 로컬로 .NET 서버 프로젝트를 빌드합니다.
Visual Studio에서 솔루션 탐색기를 열고
ZUMOAPPNAMEService프로젝트를 마우스 오른쪽 단추로 클릭하고 게시클릭하면Publish to App Service창이 표시됩니다. Mac에서 작업하는 경우 여기에서앱을 배포하는 다른 방법을 확인하세요.Visual Studio 게시
App Service를 게시 대상으로 선택한 다음, 기존을 선택하고, 창 아래쪽의 게시 버튼을 클릭합니다.
먼저 Azure 구독을 사용하여 Visual Studio에 로그인해야 합니다.
Subscription,Resource Group선택한 다음 앱의 이름을 선택합니다. 준비가 되면 확인클릭합니다. 그러면 로컬로 있는 .NET 서버 프로젝트가 App Service 백 엔드에 배포됩니다. 배포가 완료되면 브라우저에서http://{zumoappname}.azurewebsites.net/으로 리디렉션됩니다.
Visual Studio Tools for Xamarin은 솔루션을 여는 데 필요합니다. Xamarin 설치 지침을 참조하세요. 도구가 이미 설치된 경우 다음 단계에 따라 솔루션을 다운로드하고 엽니다.
Azure portal로 이동하여 생성한 모바일 앱을 찾습니다.
Overview블레이드에서 모바일 앱의 퍼블릭 엔드포인트인 URL을 찾습니다. 예제 - 내 앱 이름 "test123"의 사이트 이름이 https://test123.azurewebsites.net.xamarin.forms/ZUMOAPPNAME 폴더에서 파일
Constants.cs엽니다. 애플리케이션 이름이ZUMOAPPNAME.Constants.cs클래스에서ZUMOAPPURL변수를 위의 공용 엔드포인트로 대체합니다.public static string ApplicationURL = @"ZUMOAPPURL";변합니다.
public static string ApplicationURL = @"https://test123.azurewebsites.net";아래 지침에 따라 Android 또는 Windows 프로젝트를 실행합니다. 사용 가능한 네트워크 Mac 컴퓨터가 있는 경우 iOS 프로젝트입니다.
이 섹션에서는 Xamarin.Android 프로젝트를 실행합니다. Android 디바이스를 사용하지 않는 경우 이 섹션을 건너뛸 수 있습니다.
Android(Droid) 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 해당 프로젝트를 시작 프로젝트로 설정 을 선택합니다.
빌드 메뉴에서 Configuration Manager선택합니다.
Configuration Manager 대화 상자에서 빌드 선택하고 Android 프로젝트 옆에 배포 확인란을 선택하고 공유 코드 프로젝트에 빌드 확인란이 선택되어 있는지 확인합니다.
프로젝트를 빌드하고 Android 에뮬레이터에서 앱을 시작하려면 F5 키를 누르거나 시작 단추를 클릭합니다.
Android 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 시작 프로젝트로 설정선택합니다.
프로젝트를 빌드하고 Android 에뮬레이터에서 앱을 시작하려면 실행 메뉴를 선택한 다음, 디버깅 시작 .
앱에서 Learn Xamarin같은 의미 있는 텍스트를 입력한 다음 더하기 기호(+)를 선택합니다.
Android to-do 앱
이 작업은 Azure에서 호스트되는 새 Mobile Apps 백 엔드에 게시 요청을 보냅니다. 요청의 데이터가 TodoItem 테이블에 삽입됩니다. 테이블에 저장된 항목은 Mobile Apps 백 엔드에서 반환되고 데이터는 목록에 표시됩니다.
참고
Mobile Apps 백 엔드에 액세스하는 코드는 솔루션에서 공유 코드 프로젝트의 TodoItemManager.cs C# 파일에 있습니다.
이 섹션에서는 iOS 디바이스용 Xamarin.iOS 프로젝트를 실행합니다. iOS 디바이스를 사용하지 않는 경우 이 섹션을 건너뛸 수 있습니다.
iOS 프로젝트를 마우스 오른쪽 버튼으로 클릭한 다음 시작 프로젝트로 설정을 선택합니다.
빌드 메뉴에서 Configuration Manager선택합니다.
Configuration Manager 대화 상자에서 빌드 선택하고 iOS 프로젝트 옆에 있는 배포 확인란을 선택하고 공유 코드 프로젝트에 빌드 확인란이 선택되어 있는지 확인합니다.
프로젝트를 빌드하고 iPhone 에뮬레이터에서 앱을 시작하려면 F5 키를 선택합니다.
iOS 프로젝트를 마우스 오른쪽 단추로 클릭한 다음, 시작 프로젝트로 설정을 선택합니다.
실행 메뉴에서 디버깅 시작 선택하여 프로젝트를 빌드하고 iPhone 에뮬레이터에서 앱을 시작합니다.
앱에서 Learn Xamarin같은 의미 있는 텍스트를 입력한 다음 더하기 기호(+)를 선택합니다.

이 작업은 Azure에서 호스트되는 새 Mobile Apps 백 엔드에 게시 요청을 보냅니다. 요청의 데이터가 TodoItem 테이블에 삽입됩니다. 테이블에 저장된 항목은 Mobile Apps 백 엔드에서 반환되고 데이터는 목록에 표시됩니다.
참고
Mobile Apps 백 엔드에 액세스하는 코드는 솔루션의 공유 코드 프로젝트의 TodoItemManager.cs C# 파일에서 찾을 수 있습니다.
이 섹션에서는 Windows 디바이스용 Xamarin.Forms UWP(유니버설 Windows 플랫폼) 프로젝트를 실행합니다. Windows 디바이스를 사용하지 않는 경우 이 섹션을 건너뛸 수 있습니다.
UWP 프로젝트를 마우스 오른쪽 단추로 클릭한 다음 시작 프로젝트 설정을 선택합니다.
빌드 메뉴에서 Configuration Manager선택합니다.
Configuration Manager 대화 상자에서 빌드 선택하고 선택한 Windows 프로젝트 옆에 있는 배포 확인란을 선택하고 공유 코드 프로젝트에 빌드 확인란이 선택되어 있는지 확인합니다.
프로젝트를 빌드하고 Windows 에뮬레이터에서 앱을 시작하려면 F5 키를 누르거나 시작 단추(로컬 컴퓨터 읽어야 합니다)를 클릭합니다.
참고
windows 프로젝트는 macOS에서 실행할 수 없습니다.
앱에서 Learn Xamarin같은 의미 있는 텍스트를 입력한 다음 더하기 기호(+)를 선택합니다.
이 작업은 Azure에서 호스트되는 새 Mobile Apps 백 엔드에 게시 요청을 보냅니다. 요청의 데이터가 TodoItem 테이블에 삽입됩니다. 테이블에 저장된 항목은 Mobile Apps 백 엔드에서 반환되고 데이터는 목록에 표시됩니다.

참고
솔루션의 이식 가능한 클래스 라이브러리 프로젝트의 TodoItemManager.cs C# 파일에서 Mobile Apps 백 엔드에 액세스하는 코드를 찾을 수 있습니다.
솔루션을 빌드하는 데 문제가 있는 경우 NuGet 패키지 관리자를 실행하고 최신 버전의 Xamarin.Forms업데이트하고 Android 프로젝트에서 Xamarin.Android 지원 패키지를 업데이트합니다. 빠른 시작 프로젝트에는 항상 최신 버전이 포함되지 않을 수 있습니다.
Android 프로젝트에서 참조되는 모든 지원 패키지는 동일한 버전이어야 합니다.
Azure Mobile Apps NuGet 패키지 Android 플랫폼에 대한 Xamarin.Android.Support.CustomTabs 종속성이 있으므로 프로젝트에서 최신 지원 패키지를 사용하는 경우 충돌을 방지하기 위해 필요한 버전으로 이 패키지를 직접 설치해야 합니다.