빠른 시작: ASP.NET 웹앱 배포
이 빠른 시작에서는 첫 번째 ASP.NET 웹앱을 만들고 Azure App Service에 배포하는 방법을 알아봅니다. App Service는 다양한 버전의 .NET 앱을 지원하며 확장성이 뛰어난 자체 패치 웹 호스팅 서비스를 제공합니다. ASP.NET 웹앱은 크로스 플랫폼이며 Linux 또는 Windows에서 호스트할 수 있습니다. 이 빠른 시작을 마치고 나면 App Service 호스팅 계획 및 웹 애플리케이션이 배포된 App Service로 구성된 리소스 그룹이 하나 생깁니다.
또는 App Service의 Windows 또는 Linux 컨테이너의 일부로 ASP.NET 웹앱을 배포할 수 있습니다.
이 비디오에서는 ASP.NET 웹앱을 배포하는 방법을 보여 줍니다.
비디오의 단계도 다음 섹션에 설명되어 있습니다.
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- ASP.NET 및 웹 개발 워크로드가 있는 Visual Studio 2022
Visual Studio 2022를 이미 설치한 경우:
- 도움말>업데이트 확인을 차례로 선택하여 Visual Studio에서 최신 업데이트를 설치합니다.
- 도구>도구 및 기능 가져오기를 차례로 선택하여 워크로드를 추가합니다.
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- Visual Studio Code
- Azure 도구 확장
- 최신 .NET 7.0 SDK.
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- Azure CLI
- 최신 .NET 7.0 SDK.
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- Azure PowerShell
- 최신 .NET 7.0 SDK.
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- GitHub 계정 무료로 계정을 만듭니다.
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- Azure 개발자 CLI
- 최신 .NET 7.0 SDK.
1. ASP.NET 웹앱 만들기
1. ASP.NET 웹앱 템플릿 초기화
Visual Studio를 연 다음, 새 프로젝트 만들기를 선택합니다.
새 프로젝트 만들기에서 ASP.NET Core 웹앱을 찾아서 선택한 다음, 다음을 선택합니다.
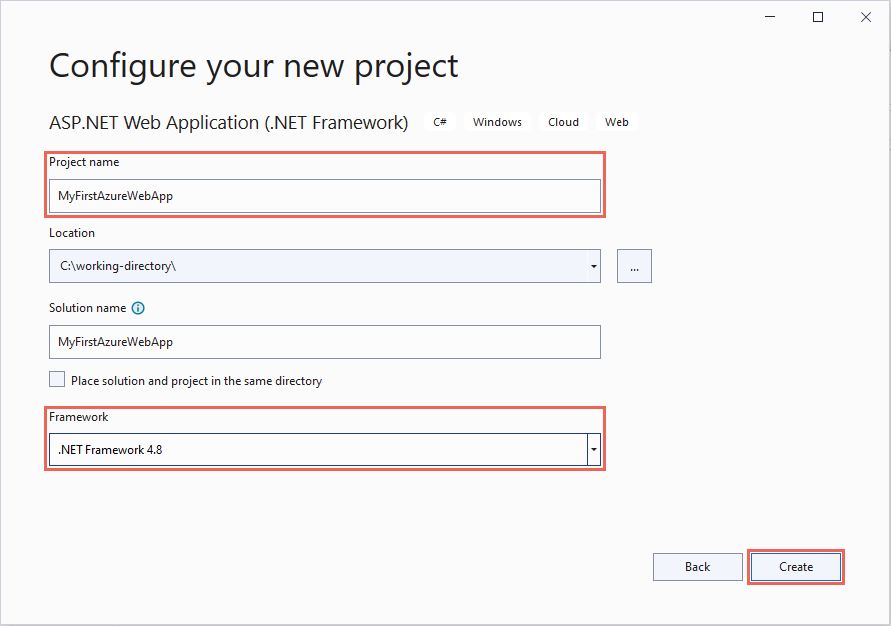
새 프로젝트 구성에서 애플리케이션 이름을 MyFirstAzureWebApp으로 지정한 후 다음을 선택합니다.
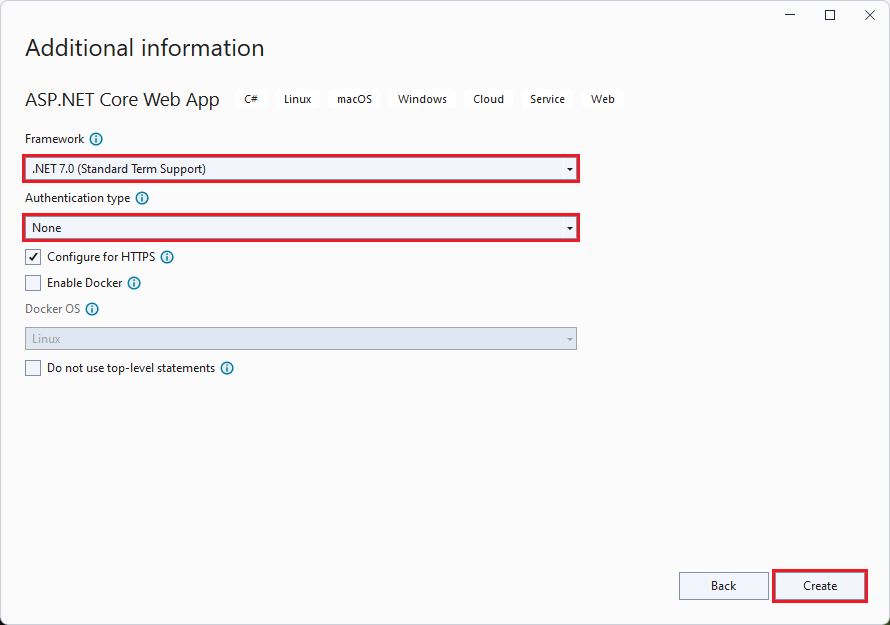
.NET 7.0(표준 기간 지원)을 선택합니다.
인증 유형이 없음으로 설정되어 있는지 확인합니다. 만들기를 실행합니다.
Visual Studio 메뉴에서 디버그>디버깅하지 않고 시작을 차례로 선택하여 웹앱을 로컬로 실행합니다. 자체 서명된 인증서를 신뢰하라는 메시지가 표시되면 예를 선택합니다.
머신에서 터미널 창을 열고 작업 디렉터리로 이동합니다.
dotnet new webapp명령을 사용하여 새 .NET 웹앱을 만든 후 새로 만든 앱으로 디렉터리를 변경합니다.dotnet new webapp -n MyFirstAzureWebApp --framework net7.0 cd MyFirstAzureWebApp동일한 터미널 세션에서
dotnet run명령을 사용하여 애플리케이션을 로컬로 실행합니다.dotnet run --urls=https://localhost:5001/웹 브라우저를 열고
https://localhost:5001의 앱으로 이동합니다.ASP.NET Core 7.0 웹앱 템플릿이 페이지에 표시됩니다.
이 단계에서는 배포할 데모 프로젝트를 포크합니다.
- .NET 7.0 샘플 앱으로 이동합니다.
- GitHub 페이지의 오른쪽 위에 있는 포크 단추를 선택합니다.
- 소유자를 선택하고 기본 리포지토리 이름을 그대로 둡니다.
- 포크 만들기를 선택합니다.
이 빠른 시작에서는 Azure 개발자 CLI(azd)를 사용하여 Azure 리소스를 만들고 여기에 코드를 배포합니다. Azure 개발자 CLI에 대한 자세한 내용은 설명서 또는 학습 경로를 참조하세요.
다음 단계에 따라 이 빠른 시작에 대한 ASP.NET Core 웹앱 템플릿을 검색하고 초기화합니다.
컴퓨터의 빈 작업 디렉터리에 터미널 창을 엽니다.
azd init명령을 사용하여azd템플릿을 초기화합니다.azd init --template https://github.com/Azure-Samples/quickstart-deploy-aspnet-core-app-service.git환경 이름을 묻는 메시지가 나타나면
dev를 입력합니다.동일한 터미널 세션에서
dotnet run명령을 사용하여 애플리케이션을 로컬로 실행합니다. 애플리케이션 코드가 있는azd템플릿의src디렉터리를 지정하려면--project매개 변수를 사용합니다.dotnet run --project src --urls=https://localhost:5001/웹 브라우저를 열고
https://localhost:5001의 앱으로 이동합니다. ASP.NET Core 7.0 웹앱 템플릿이 페이지에 표시됩니다.
2. 웹앱 게시
AZD 템플릿에는 애플리케이션이 앱 서비스에서 실행되는 데 필요한 다음과 같은 리소스를 생성하는 파일이 포함되어 있습니다.
- 서비스에 필요한 모든 Azure 리소스를 포함할 새 리소스 그룹
- 앱을 호스팅하는 웹 서버 팜의 위치, 크기 및 기능을 지정하는 새로운 App Service 요금제입니다.
- 배포된 애플리케이션을 실행하기 위한 새로운 App Service 앱 인스턴스입니다.
다음 단계에 따라 App Service 리소스를 만들고, 프로젝트를 게시합니다.
솔루션 탐색기에서 마우스 오른쪽 단추로 MyFirstAzureWebApp 프로젝트를 클릭하고 게시를 선택합니다.
게시에서 Azure를 선택한 후 다음을 선택합니다.
특정 대상을 Azure App Service(Linux) 또는 Azure App Service(Windows) 중 하나로 선택합니다. 그런 후에 다음을 선택합니다.
Important
ASP.NET Framework 4.8을 대상으로 하는 경우 Azure App Service(Windows)를 사용합니다.
옵션은 Azure에 이미 로그인했는지 여부와 Azure 계정에 연결된 Visual Studio 계정이 있는지 여부에 따라 달라집니다. 계정 추가 또는 로그인 중 하나를 선택하여 Azure 구독에 로그인합니다. 이미 로그인한 경우 원하는 계정을 선택합니다.
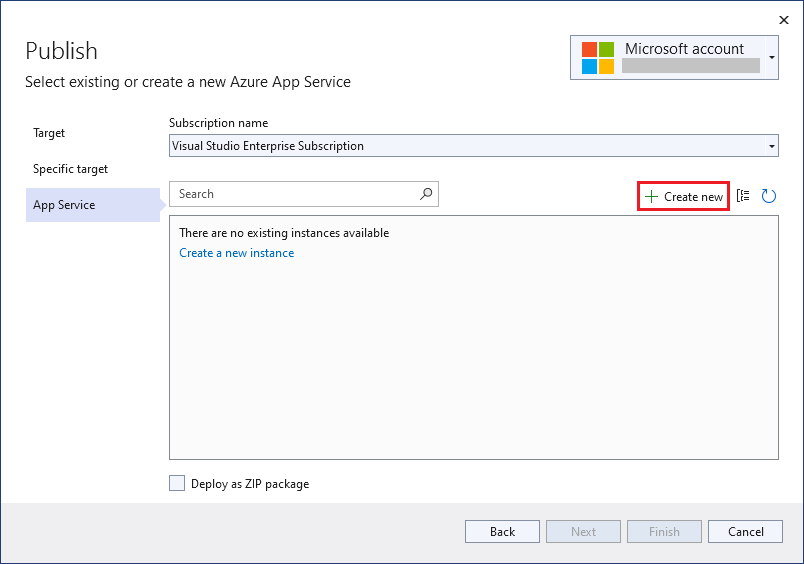
App Service 인스턴스 오른쪽에서 +를 선택합니다.
구독의 경우 나열된 구독을 수락하거나 드롭다운 목록에서 새 구독을 선택합니다.
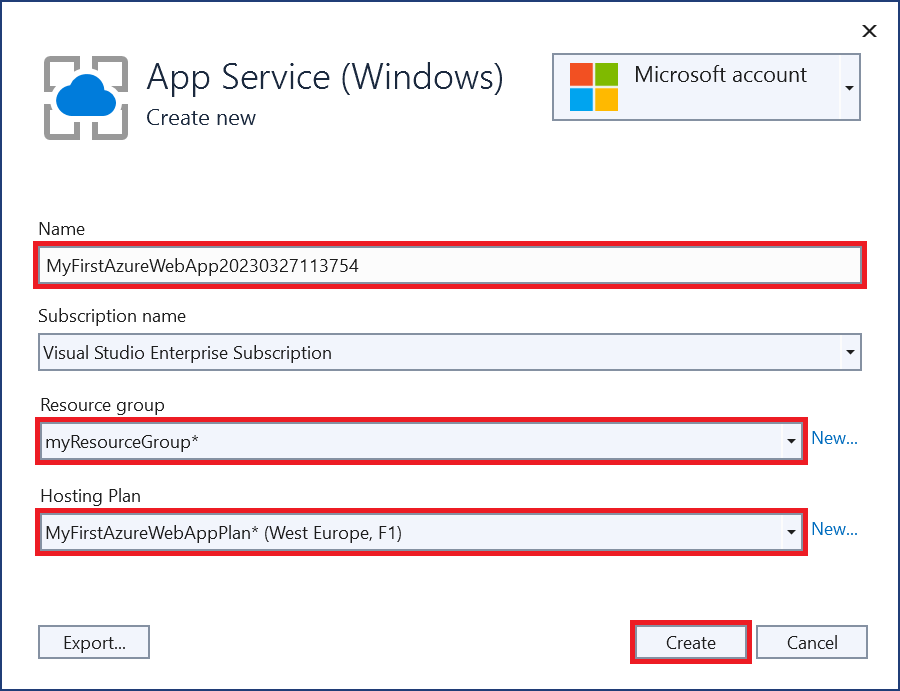
리소스 그룹에 대해 새로 만들기를 선택합니다. 새 리소스 그룹 이름에서 myResourceGroup을 입력하고, 확인을 선택합니다.
호스팅 계획에서 새로 만들기를 선택합니다.
호스팅 계획: 새로 만들기 대화 상자에서 다음 표에 지정된 값을 입력합니다.
설정 제안 값 설명 호스팅 계획 MyFirstAzureWebAppPlan App Service 플랜의 이름입니다. 위치 서유럽 웹앱이 호스팅된 데이터 센터입니다. 크기 무료 가격 책정 계층은 호스팅 기능을 결정합니다. 이름에서 유효한 문자(
a-z,A-Z,0-9및-)만 포함된 고유한 앱 이름을 입력합니다. 자동으로 생성된 고유한 이름을 적용할 수 있습니다. 웹앱의 URL은http://<app-name>.azurewebsites.net이며, 여기서<app-name>은 앱 이름입니다.만들기를 선택하여 Azure 리소스를 만듭니다.
마법사가 완료되면 Azure 리소스가 만들어지고, ASP.NET Core 프로젝트를 게시할 준비가 됩니다.
게시 대화 상자에서 새 App Service 앱이 선택되었는지 확인한 다음 마침, 닫기를 차례로 선택합니다. Visual Studio에서 선택한 App Service 앱에 대한 게시 프로필을 만듭니다.
게시 페이지에서 게시를 선택합니다. 경고 메시지가 표시되면 계속을 선택합니다.
Visual Studio는 앱을 Azure에 빌드, 패키지 및 게시한 다음, 기본 브라우저에서 앱을 시작합니다.
페이지에 ASP.NET Core 7.0 웹앱이 표시됩니다.
Visual Studio Code에서 보기>명령 팔레트를 차례로 선택하여 명령 팔레트를 엽니다.
"Azure App Service: 새 웹앱 만들기(고급)"를 검색하여 선택합니다.
프롬프트에 다음과 같이 응답합니다.
- 메시지가 표시되면 Azure 계정에 로그인합니다.
- 구독을 선택합니다.
- 새 웹앱 만들기... 고급을 선택합니다.
- 전역적으로 고유한 이름 입력에는 모든 Azure에서 고유한 이름을 사용합니다(유효한 문자:
a-z,0-9및-). 회사 이름과 앱 식별자를 조합하여 사용하는 것이 좋습니다. - 새 리소스 그룹 만들기를 선택하고,
myResourceGroup와 같은 이름을 지정합니다. - 런타임 스택 선택 메시지가 표시되면 .NET 7(STS)을 선택합니다.
- 운영 체제(Windows 또는 Linux)를 선택합니다.
- 가까운 위치를 선택합니다.
- 새 App Service 요금제 만들기를 선택하고, 이름을 제공하고, F1 체험가격 책정 계층을 선택합니다.
- Application Insights 리소스에 대해 지금 건너뛰기를 선택합니다.
- 메시지가 나타나면 배포를 클릭합니다.
- MyFirstAzureWebApp을 배포할 폴더로 선택합니다.
- 메시지가 나타나면 구성 추가를 선택합니다.
항상 "MyFirstAzureWebApp" 작업 영역을 <앱 이름>에 배포 팝업에서 Visual Studio Code가 해당 작업 영역에 있을 때마다 동일한 App Service 앱에 배포되도록 예를 선택합니다.
게시가 완료되면 알림에서 웹 사이트 찾아보기를 선택하고 메시지가 나타나면 열기를 선택합니다.
페이지에 ASP.NET Core 7.0 웹앱이 표시됩니다.
az login명령을 사용하고 프롬프트에 따라 Azure 계정에 로그인합니다.az loginaz명령이 인식되지 않으면 사전 요구 사항의 설명대로 Azure CLI가 설치되어 있는지 확인합니다.
az webapp up명령을 사용하여 로컬 MyFirstAzureWebApp 디렉터리에 코드를 배포합니다.az webapp up --sku F1 --name <app-name> --os-type <os><app-name>을 모든 Azure에서 고유한 이름으로 바꿉니다(유효한 문자는a-z,0-9및-). 회사 이름과 앱 식별자를 조합하여 사용하는 것이 좋습니다.--sku F1인수는 무료가격 책정 계층에 웹앱을 만듭니다. 이 인수를 생략하여 더 빠른 프리미엄 계층을 사용합니다. 이 경우 시간당 비용이 발생합니다.<os>를linux또는windows로 바꿉니다.- 선택적으로 인수
--location <location-name>을 포함할 수 있습니다. 여기서<location-name>은 사용 가능한 Azure 지역입니다. Azure 계정에 허용되는 지역 목록은az account list-locations명령을 실행하여 검색할 수 있습니다.
명령을 완료하는 데 몇 분 정도 걸릴 수 있습니다. 실행되는 동안 명령은 리소스 그룹 만들기, App Service 요금제 및 앱 호스팅, 로깅 구성, ZIP 배포 수행에 대한 메시지를 제공합니다. 그런 다음, 앱의 URL이 포함된 메시지를 표시합니다.
You can launch the app at http://<app-name>.azurewebsites.net웹 브라우저를 열고 URL로 이동합니다.
페이지에 ASP.NET Core 7.0 웹앱이 표시됩니다.
참고 항목
Azure PowerShell은 Windows 호스팅 플랫폼에서 앱을 만드는 데 권장됩니다. Linux에서 앱을 만들려면 Azure CLI와 같은 다른 도구를 사용합니다.
Connect-AzAccount명령을 사용하고 프롬프트에 따라 Azure 계정에 로그인합니다.Connect-AzAccount
New-AzWebApp 명령을 사용하여 새 앱을 만듭니다.
New-AzWebApp -Name <app-name> -Location westeurope<app-name>을 모든 Azure에서 고유한 이름으로 바꿉니다(유효한 문자는a-z,0-9및-). 회사 이름과 앱 식별자를 조합하여 사용하는 것이 좋습니다.- 선택적으로 매개 변수
-Location <location-name>을 포함할 수 있습니다. 여기서<location-name>은 사용 가능한 Azure 지역입니다. Azure 계정에 허용되는 지역 목록은Get-AzLocation명령을 실행하여 검색할 수 있습니다.
명령을 완료하는 데 몇 분 정도 걸릴 수 있습니다. 실행되는 동안 명령은 리소스 그룹, App Service 요금제 및 App Service 리소스를 만듭니다.
애플리케이션 루트 폴더에서
dotnet publish명령을 사용하여 배포할 로컬 MyFirstAzureWebApp 애플리케이션을 준비합니다.dotnet publish --configuration Release릴리스 디렉터리로 변경하고 콘텐츠에서 Zip 파일을 만듭니다.
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish-AzWebApp 명령을 사용하여 Azure 앱에 Zip 파일을 게시합니다.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force참고 항목
-ArchivePath에는 Zip 파일의 전체 경로가 필요합니다.웹 브라우저를 열고 URL로 이동합니다.
페이지에 ASP.NET Core 7.0 웹앱이 표시됩니다.
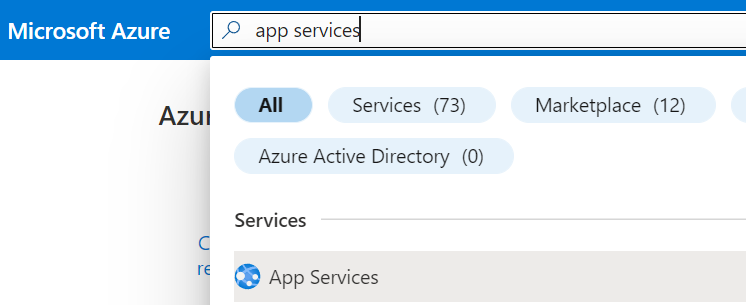
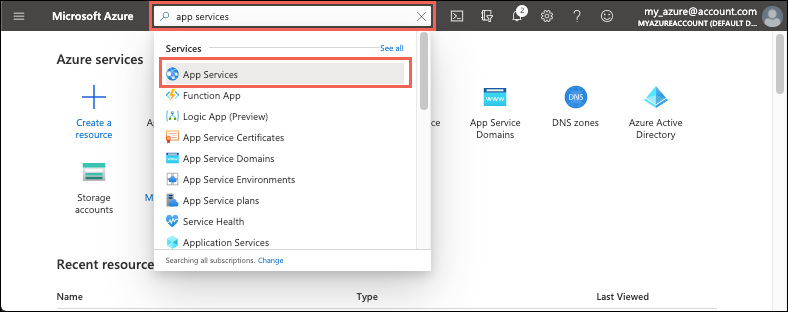
검색에 앱 서비스를 입력합니다. 서비스 아래에서 App Services를 선택합니다.

App Services 페이지에서 + 만들기를 선택합니다.
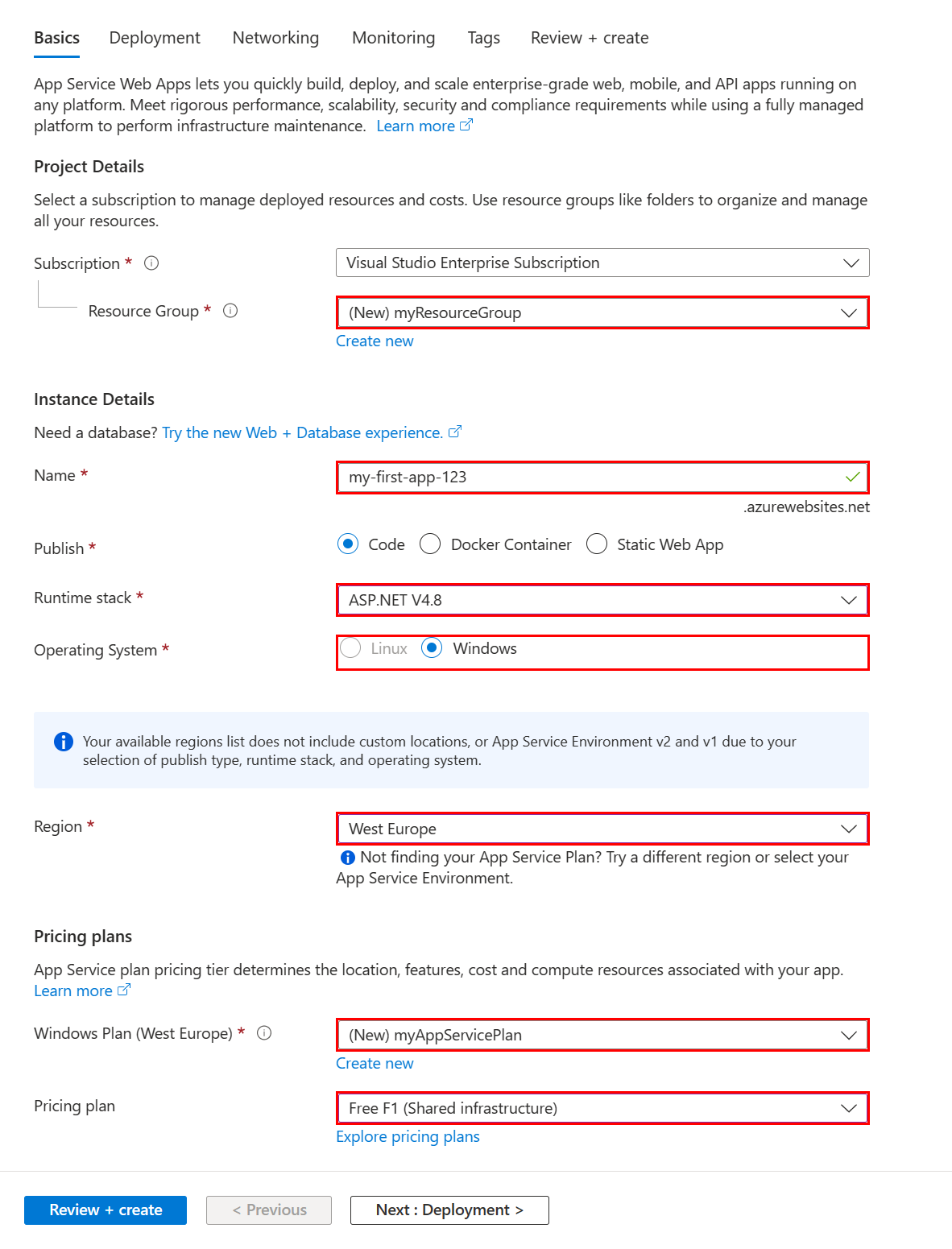
기본 사항 탭에서 다음을 수행합니다.
- 리소스 그룹에서 새로 만들기를 선택합니다. 이름으로 myResourceGroup을 입력합니다.
- 이름에서 웹앱의 전역적으로 고유한 이름을 입력합니다.
- 게시에서 코드를 선택합니다.
- 런타임 스택에서 .NET 7(STS)을 선택합니다.
- 운영 체제와 앱을 제공할 지역을 선택합니다.
- App Service 요금제에서 새로 만들기를 선택하고 이름으로 myAppServicePlan을 입력합니다.
- 계획에서 무료 F1을 선택합니다.
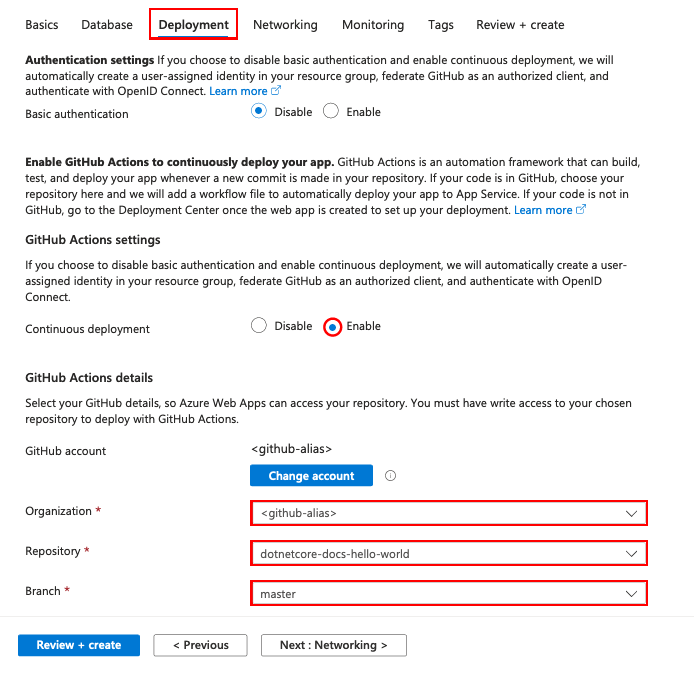
페이지 맨 위에서 배포 탭을 선택합니다.
GitHub Actions 설정 아래에서 지속적인 배포를 사용으로 설정합니다.
GitHub Actions 세부 정보에서 GitHub 계정으로 인증하고 다음 옵션을 선택합니다.
- 조직에서 데모 프로젝트를 분기한 조직을 선택합니다.
- 리포지토리에 대해 dotnetcore-docs-hello-world 프로젝트를 선택합니다.
- 분기에 대해 마스터를 선택합니다.
참고 항목
기본적으로 만들기 마법사는 기본 인증을 사용하지 않도록 설정하고 GitHub Actions 배포는 사용자 할당 ID를 사용하여 생성됩니다. 리소스를 만드는 동안 사용 권한 오류가 발생하면 Azure 계정에 충분한 권한이 없을 수 있습니다. Azure 관리자가 생성한 ID를 사용하여 나중에 GitHub Actions 배포를 구성하거나, 기본 인증을 사용하도록 설정할 수도 있습니다.
페이지 아래쪽에서 검토 + 만들기 단추를 선택합니다.
유효성 검사를 실행한 후 페이지 아래쪽에서 만들기 단추를 선택합니다.
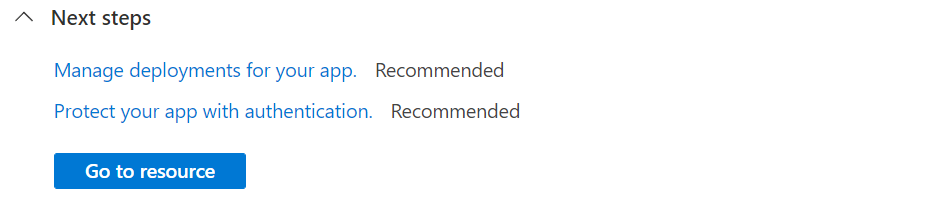
배포가 완료되면 리소스로 이동을 선택합니다.

웹 브라우저에서 배포된 애플리케이션(URL:
http://<app-name>.azurewebsites.net)으로 이동합니다.
az login 명령을 사용하고 프롬프트에 따라 Azure 계정에 로그인합니다.
azd auth loginazd up명령을 사용하여 Azure 리소스를 만들고 앱을 배포합니다.azd upazd up명령을 완료하는 데 몇 분 정도 걸릴 수 있습니다.azd up은 프로젝트의 Bicep 파일을 사용하여 리소스 그룹, App Service 요금제 및 호스팅 앱을 만듭니다. 또한 로깅 사용하도록 설정과 같은 특정 구성을 수행하고 컴파일된 앱 코드를 배포합니다. 실행되는 동안 명령은 Azure 배포에 대한 링크를 포함하여 프로비전 및 배포 프로세스에 대한 메시지를 제공합니다. 완료되면 명령은 배포 애플리케이션에 대한 링크도 표시합니다.웹 브라우저를 열고 URL로 이동합니다.
페이지에 ASP.NET Core 7.0 웹앱이 표시됩니다.
3. 앱 업데이트 및 다시 배포
웹앱을 업데이트하고 다시 배포하려면 다음 단계를 수행합니다.
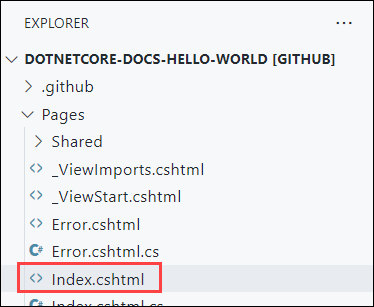
솔루션 탐색기의 프로젝트 아래에서 Index.cshtml을 엽니다.
첫 번째
<div>요소를 다음 코드로 바꿉니다.<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>변경 내용을 저장합니다.
Azure에 다시 배포하려면 솔루션 탐색기에서 MyFirstAzureWebApp 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 게시를 선택합니다.
게시 요약 페이지에서 게시를 선택합니다.
게시가 완료되면 Visual Studio가 웹앱의 URL로 브라우저를 시작합니다.
업데이트된 ASP.NET Core 7.0 웹앱이 페이지에 표시됩니다.
Index.cshtml이 열립니다.
첫 번째
<div>요소를 다음 코드로 바꿉니다.<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>변경 내용을 저장합니다.
Visual Studio Code에서 명령 팔레트를 엽니다(Ctrl+Shift+P).
"Azure App Service: 웹앱에 배포"를 검색하여 선택합니다.
메시지가 나타나면 배포를 선택합니다.
게시가 완료되면 알림에서 웹 사이트 찾아보기를 선택하고 메시지가 나타나면 열기를 선택합니다.
업데이트된 ASP.NET Core 7.0 웹앱이 페이지에 표시됩니다.
로컬 디렉터리에서 Index.cshtml 파일을 엽니다. 첫 번째 <div> 요소를 바꿉니다.
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
변경 내용을 저장한 다음, az webapp up 명령을 사용하여 앱을 다시 배포합니다.
ASP.NET Core 7.0은 크로스 플랫폼이며, 이전 배포에 따라 <os>를 linux 또는 windows로 바꿉니다.
az webapp up --os-type <os>
이 명령은 앱 이름, 리소스 그룹 및 App Service 계획을 포함하여 .azure/config 파일에서 로컬로 캐시된 값을 사용합니다.
배포가 완료되면 앱으로 이동 단계에서 열린 브라우저 창으로 다시 전환하고 새로 고침을 누릅니다.
업데이트된 ASP.NET Core 7.0 웹앱이 페이지에 표시됩니다.
로컬 디렉터리에서 Index.cshtml 파일을 엽니다. 첫 번째
<div>요소를 바꿉니다.<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>애플리케이션 루트 폴더에서
dotnet publish명령을 사용하여 배포할 로컬 MyFirstAzureWebApp 애플리케이션을 준비합니다.dotnet publish --configuration Release릴리스 디렉터리로 변경하고 콘텐츠에서 Zip 파일을 만듭니다.
cd bin\Release\net7.0\publish Compress-Archive -Path * -DestinationPath deploy.zipPublish-AzWebApp 명령을 사용하여 Azure 앱에 Zip 파일을 게시합니다.
Publish-AzWebApp -ResourceGroupName myResourceGroup -Name <app-name> -ArchivePath (Get-Item .\deploy.zip).FullName -Force참고 항목
-ArchivePath에는 Zip 파일의 전체 경로가 필요합니다.배포가 완료되면 앱으로 이동 단계에서 열린 브라우저 창으로 다시 전환하고 새로 고침을 누릅니다.
업데이트된 ASP.NET Core 7.0 웹앱이 페이지에 표시됩니다.
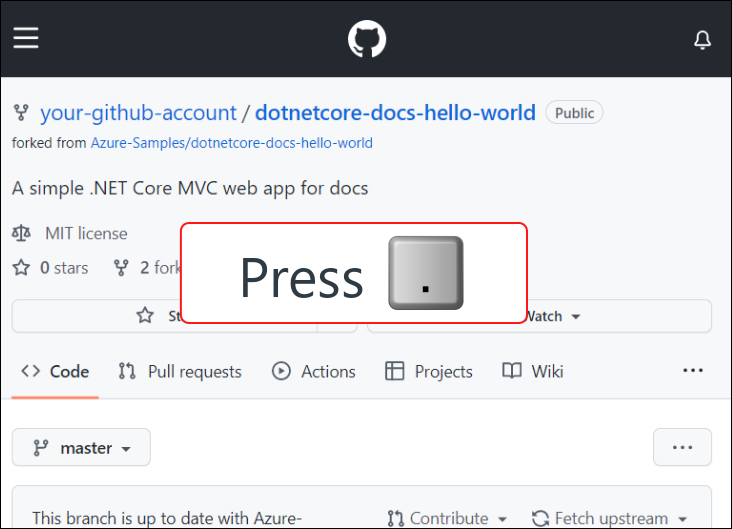
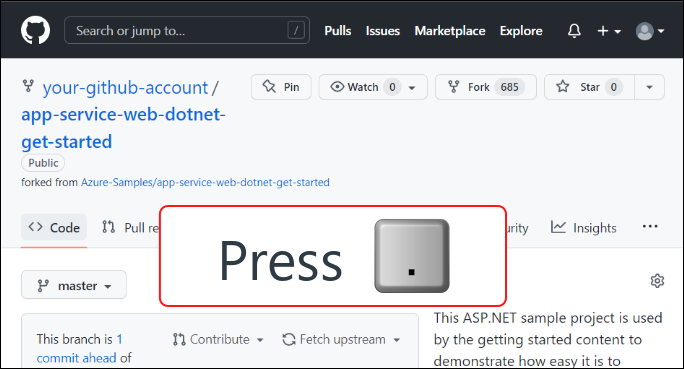
샘플 코드의 GitHub 포크로 이동합니다.
리포지토리 페이지에서
.를 눌러 브라우저 내에서 Visual Studio Code를 시작합니다.참고 항목
URL이 GitHub.com에서 GitHub.dev로 변경됩니다. 이 기능은 파일이 있는 리포지토리에서만 작동합니다. 빈 리포지토리에서는 작동하지 않습니다.
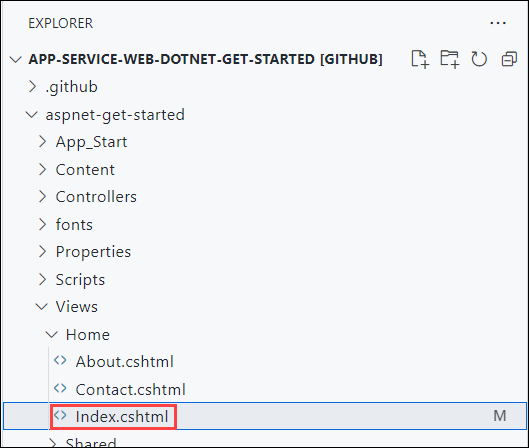
Index.cshtml이 열립니다.
Index.cshtml은
Pages폴더에 있습니다.
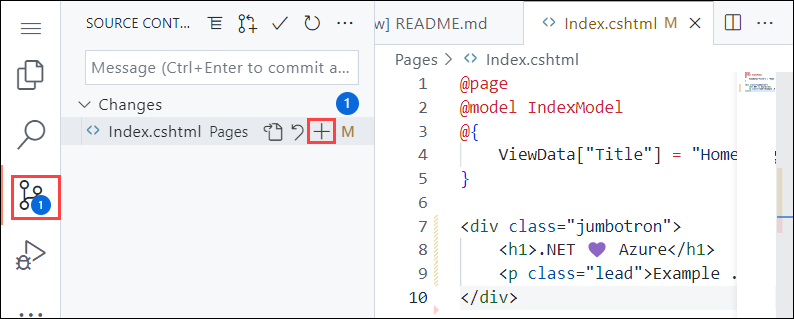
첫 번째
<div>요소를 다음 코드로 바꿉니다.<div class="jumbotron"> <h1>.NET 💜 Azure</h1> <p class="lead">Example .NET app to Azure App Service.</p> </div>변경 내용을 저장합니다.
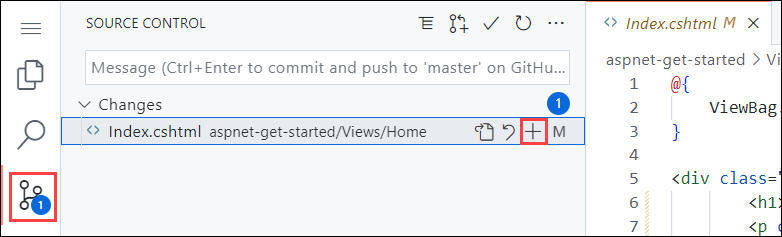
소스 제어 메뉴에서 변경 내용 스테이징 단추를 선택하여 변경 내용을 스테이징합니다.
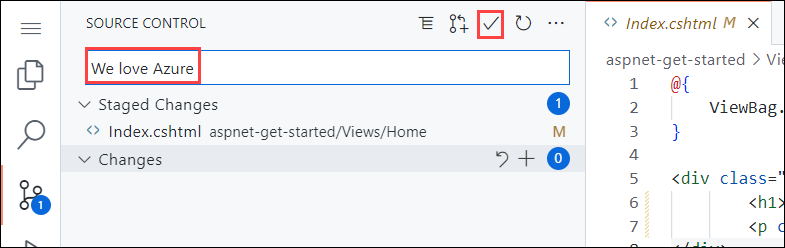
We love Azure와 같은 커밋 메시지를 입력합니다. 그런 다음, 커밋 및 푸시를 선택합니다.배포가 완료되면 앱으로 이동 단계 중 열린 브라우저 창으로 돌아가서 페이지를 새로 고칩니다.
업데이트된 ASP.NET Core 7.0 웹앱이 페이지에 표시됩니다.
로컬 디렉터리에서 Index.cshtml 파일을 엽니다. 첫 번째 <div> 요소를 바꿉니다.
<div class="jumbotron">
<h1>.NET 💜 Azure</h1>
<p class="lead">Example .NET app to Azure App Service.</p>
</div>
변경 내용을 저장한 다음, azd up 명령을 사용하여 앱을 다시 배포합니다.
azd up
Bicep 파일에 변경 내용이 없으므로 azd up은 이번에는 리소스 프로비전 단계를 건너뛰고 코드만 다시 배포합니다.
배포가 완료되면 브라우저에서 업데이트된 ASP.NET Core 7.0 웹앱이 열립니다.
4. Azure 앱 관리
웹앱을 관리하려면 Azure Portal로 이동하고, App Services를 검색하여 선택합니다.

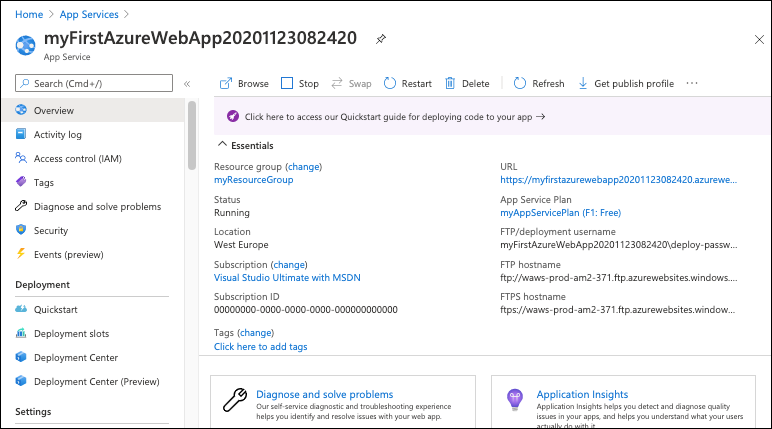
App Service 페이지에서 웹앱의 이름을 선택합니다.

웹앱의 개요 페이지에는 찾아보기, 중지, 시작, 다시 시작, 삭제와 같은 기본 관리 옵션이 포함되어 있습니다. 왼쪽 메뉴는 앱을 구성하기 위한 추가 페이지를 제공합니다.

리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않은 경우에 리소스 그룹을 삭제하여 삭제할 수 있습니다.
- Azure Portal의 웹앱 개요 페이지에서 리소스 그룹 아래에 있는 myResourceGroup 링크를 선택합니다.
- 리소스 그룹 페이지에서 나열된 리소스가 삭제하려는 항목인지 확인합니다.
- 삭제를 선택하고, 텍스트 상자에 myResourceGroup을 입력한 다음, 삭제를 선택합니다.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않은 경우에 리소스 그룹을 삭제하여 삭제할 수 있습니다.
- Azure Portal의 웹앱 개요 페이지에서 리소스 그룹 아래에 있는 myResourceGroup 링크를 선택합니다.
- 리소스 그룹 페이지에서 나열된 리소스가 삭제하려는 항목인지 확인합니다.
- 삭제를 선택하고, 텍스트 상자에 myResourceGroup을 입력한 다음, 삭제를 선택합니다.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않을 것 같으면 Cloud Shell에서 다음 명령을 실행하여 리소스 그룹을 삭제합니다.
az group delete --name myResourceGroup
이 명령을 실행하는 데 1분 정도 걸릴 수 있습니다.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않으면 다음 PowerShell 명령을 실행하여 리소스 그룹을 삭제합니다.
Remove-AzResourceGroup -Name myResourceGroup
이 명령을 실행하는 데 1분 정도 걸릴 수 있습니다.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않은 경우에 리소스 그룹을 삭제하여 삭제할 수 있습니다.
- Azure Portal의 웹앱 개요 페이지에서 리소스 그룹 아래에 있는 myResourceGroup 링크를 선택합니다.
- 리소스 그룹 페이지에서 나열된 리소스가 삭제하려는 항목인지 확인합니다.
- 삭제를 선택하고, 텍스트 상자에 myResourceGroup을 입력한 다음, 삭제를 선택합니다.
리소스 정리
리소스 그룹 및 이와 연결된 모든 리소스를 제거하려면 azd down 명령을 사용합니다.
azd down
azd 템플릿 및 추가 기능 작업에 대한 다음 단계는 Azure 개발자 CLI 설명서를 참조하세요.
다음 단계
다음 문서로 넘어가서 .NET Core 앱을 만들고 SQL Database에 연결하는 방법을 알아보세요.