실내 맵에 대한 사용자 지정 스타일 만들기(미리 보기)
Azure Maps Creator를 사용하여 실내 맵을 만들 때 기본 스타일이 적용됩니다. 이 문서에서는 이러한 스타일 지정 요소를 사용자 지정하는 방법을 설명합니다.
필수 조건
- Creator 개념에 대한 이해
- Azure Maps Creator 타일 세트 Azure Maps Creator를 사용하여 실내 맵을 만든 적이 없는 경우 Creator를 사용하여 실내 지도 만들기 자습서가 유용할 수 있습니다.
Creators 시각적 편집기를 사용하여 사용자 지정 스타일 만들기
Creators Rest API를 사용하여 실내 맵 스타일을 수정할 수 있지만 Creator는 시각적 스타일 편집기도 제공하여 코딩이 필요하지 않은 사용자 지정 스타일을 만들 수 있습니다. 이 문서에서는 이 스타일 편집기를 사용하여 사용자 지정 스타일을 만드는 방법에만 중점을 둡니다.
스타일 열기
Azure Maps Creator 서비스에서 실내 맵을 만들면 기본 스타일이 자동으로 만들어집니다. 실내 맵의 스타일 요소를 사용자 지정하려면 해당 기본 스타일을 엽니다.
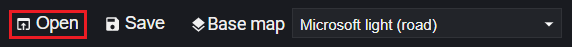
스타일 편집기를 열고 열기 도구 모음 단추를 선택합니다.

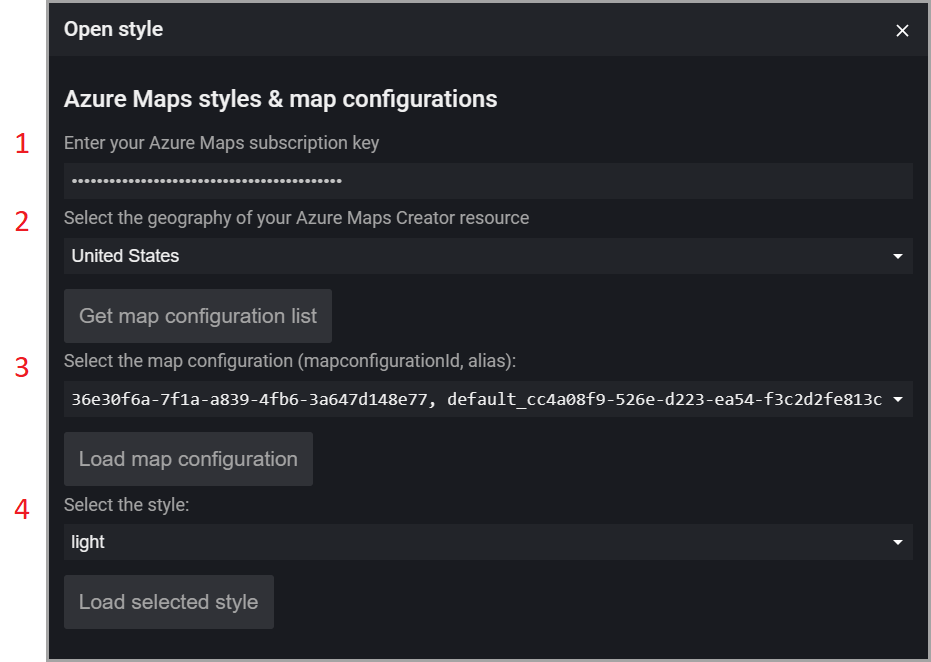
스타일 열기 대화 상자가 열립니다.
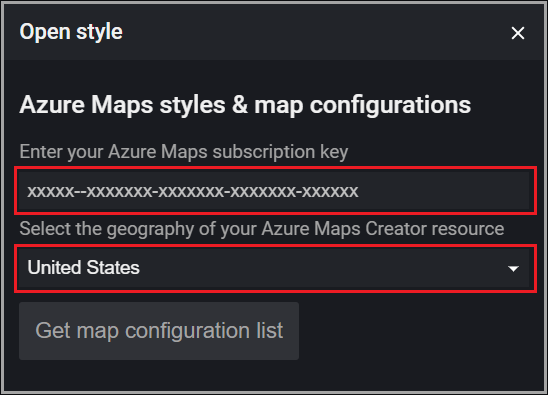
Azure Maps 구독 키 필드에 구독 키를 입력합니다.
다음으로, 드롭다운 목록에서 구독 키와 연결된 지리적 위치를 선택합니다.

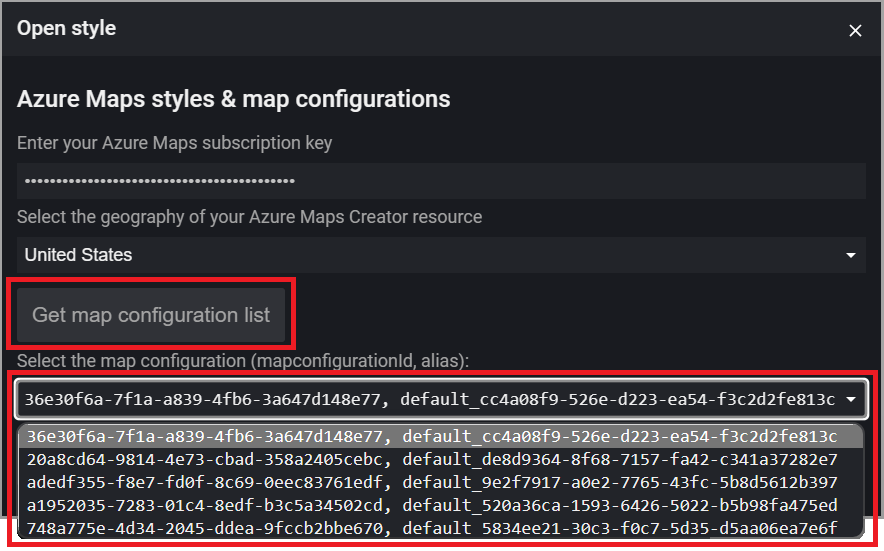
맵 구성 목록 가져오기 단추를 선택하여 활성 Creator 리소스와 연결된 모든 맵 구성 목록을 가져옵니다.

참고 항목
맵 구성이 사용자 지정 스타일의 일부로 만들어졌고 사용자가 제공한 별칭이 있는 경우 해당 별칭이 맵 구성 드롭다운 목록에 표시되고, 그렇지 않으면 mapConfigurationId만 표시됩니다. 지정된 타일 세트의 기본 맵 구성 ID는 tileset get HTTP 요청을 사용하고 타일 세트 ID를 전달하여 찾을 수 있습니다.
https://{geography}.atlas.microsoft.com/tilesets/{tilesetId}?2023-03-01-preview
mapConfigurationId는 응답 본문에 반환됩니다. 예를 들면 다음과 같습니다.
"defaultMapConfigurationId": "68d74ad9-4f84-99ce-06bb-19f487e8e692"
원하는 맵 구성을 선택하면 스타일 드롭다운 목록이 나타납니다.
원하는 스타일을 선택한 후 선택한 스타일 로드 단추를 선택합니다.
스타일 열기 대화 상자 정보

| # | 설명 |
|---|---|
| 1 | Azure Maps 계정 구독 키 |
| 2 | Azure Maps 계정의 지리적 위치를 선택합니다. |
| 3 | 맵 구성 ID 및 별칭 목록입니다. |
| 4 | 선택한 맵 구성과 관련된 스타일 목록입니다. |
스타일 수정
비주얼 편집기에서 스타일이 열리면 회의실, 사무실 또는 화장실의 배경색 변경과 같은 실내 맵의 다양한 요소를 수정할 수 있습니다. 사무실 번호와 같은 레이블의 글꼴 크기를 변경하고 다른 확대/축소 수준에서 표시되는 내용을 정의할 수도 있습니다.
배경색 변경
지정된 레이어의 모든 단위에 대한 배경색을 변경하려면 마우스 포인터를 원하는 단위 위에 놓고 마우스 단추를 사용하여 선택합니다. 단위가 연결된 범주와 연결된 레이어를 보여 주는 팝업 메뉴가 표시됩니다. 스타일 속성을 업데이트하려는 계층을 선택하면 해당 계층이 왼쪽 창에서 업데이트될 준비가 됩니다.
색상표를 열고 선택한 단위를 변경할 색을 선택합니다.
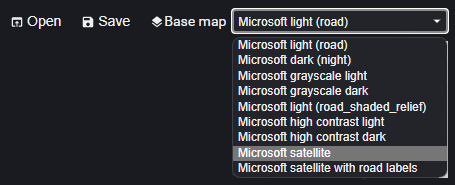
기본 맵
시각적 편집기 도구 모음의 기본 맵 드롭다운 목록은 실내 맵이 포함된 기본 맵의 스타일 속성에 영향을 주는 기본 맵 스타일 목록을 제공합니다. 실내 맵의 스타일 요소에는 영향을 주지 않지만 다양한 기본 맵을 사용하여 실내 맵이 어떻게 보이는지 확인할 수 있습니다.

사용자 지정 스타일 저장
원하는 대로 스타일을 변경했다면 Creator 리소스에 변경 내용을 저장합니다. 변경 내용으로 스타일을 덮어쓰거나 새 스타일을 만들 수 있습니다.
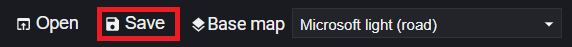
변경 내용을 저장하려면 도구 모음에서 저장 단추를 선택합니다.

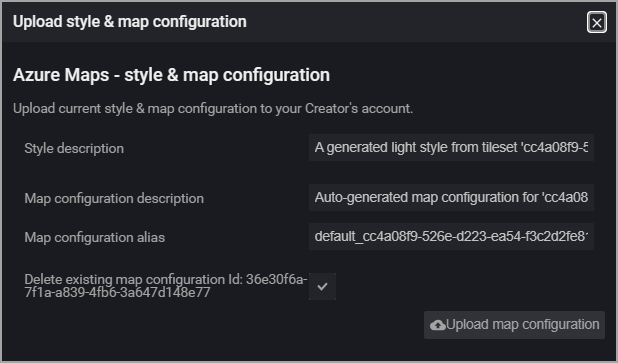
그러면 업로드 스타일 및 맵 구성 대화 상자가 나타납니다.

다음 표에는 표시되는 네 가지 필드가 설명되어 있습니다.
| 속성 | 설명 |
|---|---|
| 스타일 설명 | 이 스타일에 대한 사용자 정의 설명입니다. |
| 맵 구성 설명 | 이 맵 구성에 대한 사용자 정의 설명입니다. |
| 맵 구성 별칭 | 이 맵 구성을 참조하는 데 사용되는 별칭입니다. 프로그래밍 방식으로 참조할 때 별칭이 제공되지 않으면 맵 구성은 맵 구성 ID로 참조됩니다. |
별칭에 대해 알아야 할 중요 사항:
- 영숫자 문자(0-9, a-z, A-Z), 하이픈(-) 및 밑줄(_)을 사용하여 이름을 지정할 수 있습니다.
- 해당 개체의 ID 대신 기본 맵 구성을 참조하는 데 사용할 수 있습니다. 이는 맵 구성을 업데이트할 수 없기 때문에 특히 중요합니다. 즉, 변경 내용이 저장될 때마다 새 ID가 생성되지만 별칭은 동일하게 유지될 수 있으므로 여러 번 수정된 후에도 참조할 때 오류가 발생할 가능성이 줄어듭니다.
Warning
중복 별칭은 허용되지 않습니다. 기존 맵 구성의 별칭을 사용하는 경우 별칭이 가리키는 맵 구성을 덮어쓰고 기존 맵 구성은 삭제되며 해당 ID에 대한 참조로 인해 오류가 발생합니다. 자세한 내용은 개념 문서의 맵 구성을 참조하세요.
각 필수 입력 필드에 값을 입력했으면 맵 구성 업로드 단추를 선택하여 스타일 및 맵 구성 데이터를 Creator 리소스에 저장합니다.
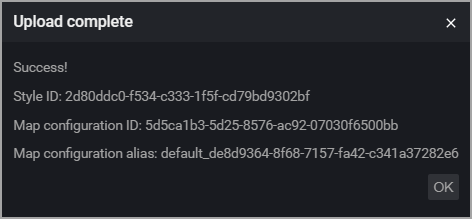
사용자 지정 스타일을 성공적으로 업로드하면 스타일 ID, 맵 구성 ID 및 맵 구성 별칭 값을 보여 주는 업로드 완료 대화 상자가 표시됩니다. 자세한 내용은 사용자 지정 스타일 지정 및 맵 구성을 참조하세요.

팁
맵 구성 별칭 값을 기록해 둡니다. 이 값은 Azure 맵에서 애플리케이션을 개발할 때 맵 개체의 실내 관리자를 인스턴스화할 때 필요합니다. 또한 스타일 ID를 기록해 두세요. 다른 타일 세트에 재사용할 수 있습니다.
사용자 지정 범주
Azure Maps Creator가 범주 목록을 정의했습니다. 매니페스트를 만들 때 시설의 각 단위를 unitProperties 개체의 이러한 범주 중 하나에 연결합니다.
새로운 범주를 만들고 싶을 때가 있을 것입니다. 예를 들면 청각 장애가 있는 사용자를 위해 발신자가 말하는 내용을 보여 주는 화면이 탑재된 전화기가 있는 전화실처럼 장애가 있는 사용자를 위한 특별 편의 시설을 갖춘 모든 공간에 여러 스타일 속성을 적용하는 기능을 원할 수 있습니다.
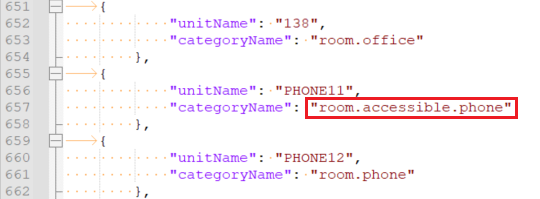
이렇게 하려면 그리기 패키지를 업로드하기 전에 매니페스트 JSON에서 원하는 unitName의 categoryName에 원하는 값을 입력합니다.

범주 이름은 시각적 편집기에서 볼 때 계층과 연결되지 않으며 기본 스타일이 없습니다. 스타일을 적용하려면 새 계층을 만들고 새 범주를 추가합니다.

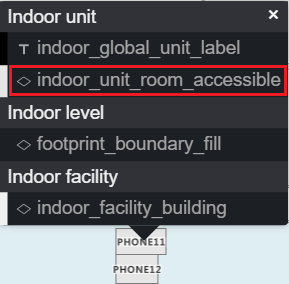
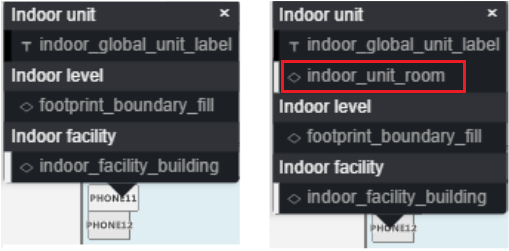
새 레이어를 만들려면 기존 레이어에서 중복 단추를 선택합니다. 그러면 필요에 따라 수정할 수 있는 선택한 레이어의 복사본이 만들어집니다. 다음으로, ID 필드에 새 이름을 입력하여 레이어의 이름을 바꿉니다. 이 예제에서는 indoor_unit_room_accessible을 입력했습니다.

새 레이어를 만든 후에는 새 범주 이름을 해당 레이어와 연결해야 합니다. 이 작업은 복사된 레이어를 편집하여 기존 범주를 제거하고 새 범주를 추가하여 수행됩니다.
예를 들어 JSON은 다음과 같을 수 있습니다.
{
"id": "indoor_unit_room_accessible",
"type": "fill",
"filter": [
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
],
"layout": {"visibility": "visible"},
"metadata": {
"microsoft.maps:layerGroup": "unit"
},
"minzoom": 16,
"paint": {
"fill-antialias": true,
"fill-color": [
"string",
["feature-state", "color"],
"rgba(230, 230, 230, 1)"
],
"fill-opacity": 1,
"fill-outline-color": "rgba(120, 120, 120, 1)"
},
"source-layer": "Indoor unit",
"source": "{tilesetId}"
}
필터와 일치하는 기능만 맵에 표시됩니다. 맵에 표시하지 않을 범주를 제거하고 새 범주를 추가하려면 필터를 편집해야 합니다.
예를 들어 필터 JSON은 다음과 같을 수 있습니다.
[
"all",
["has", "floor0"],
[
"any",
[
"case",
[
"==",
[
"typeof",
["get", "categoryName"]
],
"string"
],
[
"==",
["get", "categoryName"],
"room.accessible.phone"
],
false
]
]
]
이제 맵에서 해당 단위를 선택하면 팝업 메뉴에 새 계층 ID가 표시되며, 이 예를 따르면 indoor_unit_room_accessible가 됩니다. 선택한 후에는 스타일을 편집할 수 있습니다.