맵에 이미지 계층 추가
이 문서에서는 이미지를 좌표의 고정 세트에 오버레이하는 방법을 보여 줍니다. 지도에 오버레이될 수 있는 다양한 이미지 유형의 몇 가지 예제는 다음과 같습니다.
- 드론에서 캡처한 이미지
- 빌딩 평면도
- 역사적 또는 기타 특수한 지도 이미지
- 작업 사이트의 청사진입니다.
- 날씨 레이더 이미지입니다.
팁
ImageLayer는 지도에 이미지를 오버레이할 수 있는 쉬운 방법입니다. 브라우저에서 대형 이미지를 로드하는 데 어려움이 있을 수 있습니다. 이 경우에는 이미지를 타일로 나눈 후 TileLayer로 지도에 로드해 보세요.
이미지 계층은 다음과 같은 이미지 형식을 지원합니다.
- JPEG
- PNG
- BMP
- GIF(애니메이션 없음)
이미지 계층 추가
다음 코드는 1922년 뉴저지, 뉴어크 지도 이미지를 지도에 오버레이합니다. [Top Left Corner, Top Right Corner, Bottom Right Corner, Bottom Left Corner]에서 4개의 모서리의 이미지 및 좌표에 대한 URL을 전달하면 ImageLayer가 만들어집니다.
//Create an image layer and add it to the map.
map.layers.add(new atlas.layer.ImageLayer({
url: 'newark_nj_1922.jpg',
coordinates: [
[-74.22655, 40.773941], //Top Left Corner
[-74.12544, 40.773941], //Top Right Corner
[-74.12544, 40.712216], //Bottom Right Corner
[-74.22655, 40.712216] //Bottom Left Corner
]
}));
1922년 뉴어크 뉴저지 맵의 이미지를 이미지 계층으로 오버레이하는 방법을 보여 주는 완벽하게 작동하는 샘플은 Azure Maps 샘플의 단순 이미지 계층을 참조하세요. 이 샘플의 소스 코드는 단순 이미지 계층 소스 코드를 참조하세요.

KML 파일을 지면 오버레이로 가져오기
이 샘플은 KML 지면 오버레이 정보를 지도에서 이미지 계층으로 추가하는 방법을 보여 줍니다. KML 지면 오버레이는 북쪽, 남쪽, 동쪽 및 서쪽 좌표와 시계 반대 방향 회전을 제공합니다. 그러나 이미지 계층에는 이미지의 각 구석에 대한 좌표가 필요합니다. 이 샘플의 KML 지면 오버레이는 샤르트르 대성당에 대한 것이며 Wikimedia에서 제공된 것입니다.
이 코드는 ImageLayer 클래스의 정적 getCoordinatesFromEdges 함수를 사용합니다. 이 메서드는 KML 지면 오버레이의 북쪽, 남쪽, 동쪽, 서쪽 및 회전 정보를 사용하여 이미지의 네 모서리를 계산합니다.
KML 지면 오버레이를 이미지 계층으로 사용하는 방법을 보여 주는 완벽하게 작동하는 샘플은 Azure Maps 샘플에서 이미지 계층으로 KML 지면 오버레이를 참조하세요. 이 샘플의 소스 코드는 이미지 계층 소스 코드로 KML 지면 오버레이를 참조하세요.

팁
이미지 계층 클래스의 getPixels 및 getPositions 함수를 사용하여 배치된 이미지 계층의 지리적 좌표와 로컬 이미지 픽셀 좌표 간을 변환합니다.
이미지 계층 사용자 지정
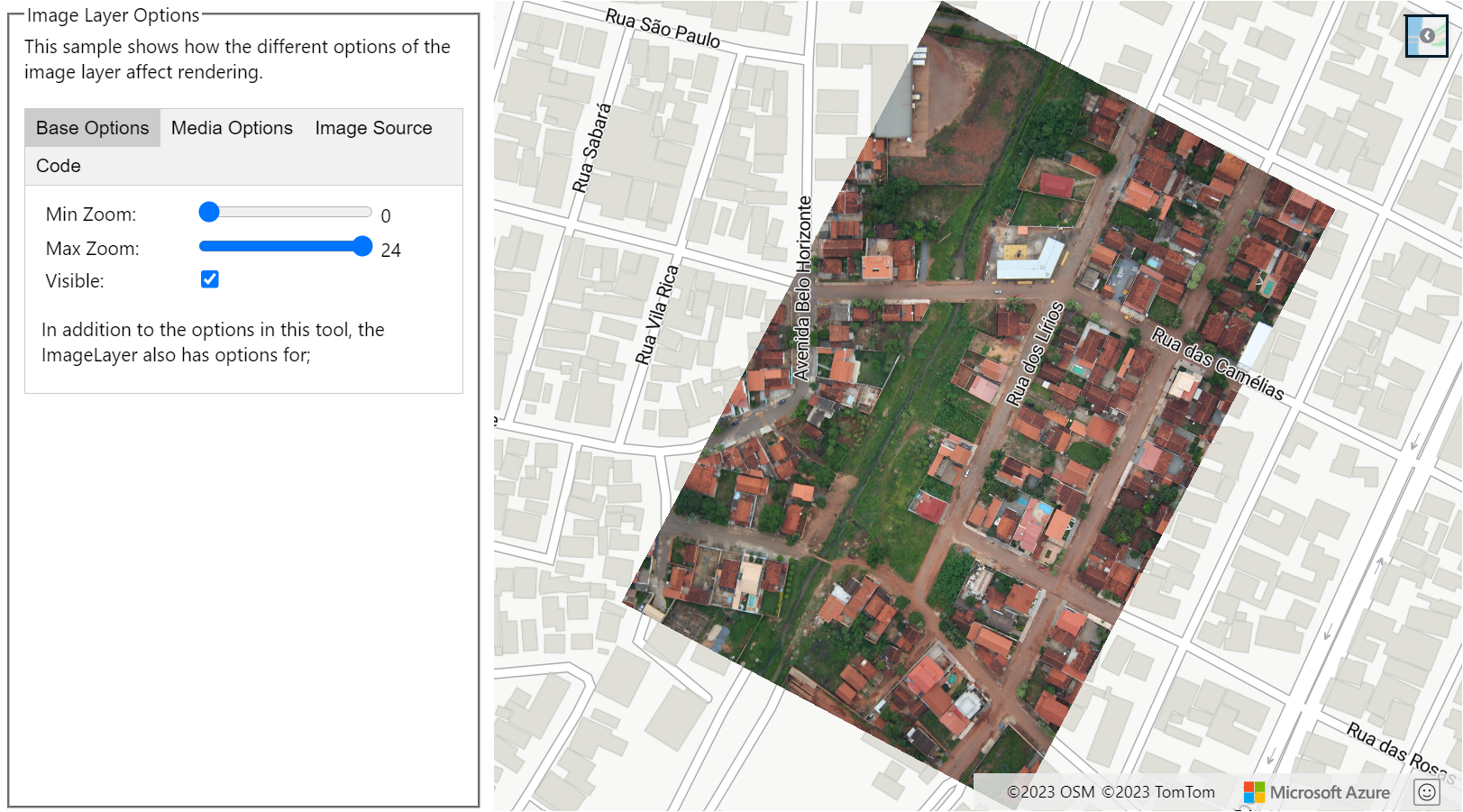
이미지 계층에 여러 스타일 지정 옵션이 있습니다. 이미지 계층의 다양한 옵션이 렌더링에 미치는 영향을 보여 주는 완벽하게 작동하는 샘플은 Azure Maps 샘플의 이미지 계층 옵션을 참조하세요. 이 샘플의 소스 코드는 이미지 계층 옵션 소스 코드를 참조하세요.

다음 단계
이 문서에서 사용된 클래스 및 메서드에 대해 자세히 알아봅니다.
맵에 추가할 더 많은 코드 예제를 보려면 다음 문서를 참조하세요.