자습서: Azure 앱 Service 웹앱에 Azure Content Delivery Network 추가
이 자습서에서는 Azure 앱 Service의 웹앱에 Azure Content Delivery Network를 추가하는 방법을 보여 줍니다. 웹앱은 웹 애플리케이션, REST API 및 모바일 백 엔드를 호스팅하는 서비스입니다.
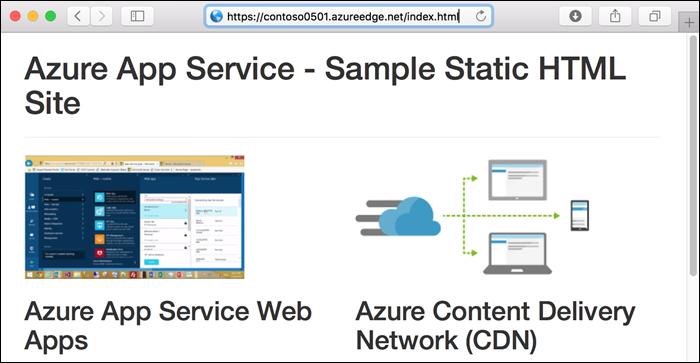
사용하게 될 샘플 정적 HTML 사이트의 홈페이지는 다음과 같습니다.

학습 내용:
- 콘텐츠 배달 네트워크 엔드포인트를 만듭니다.
- 캐시된 자산 새로 고침
- 쿼리 문자열을 사용하여 캐시된 버전 제어
필수 조건
이 자습서를 완료하려면 다음이 필요합니다.
Azure를 구독하고 있지 않다면 시작하기 전에 Azure 체험 계정을 만듭니다.
웹앱 만들기
사용할 웹앱을 만들려면 앱 찾아보기 단계를 통해 정적 HTML 빠른 시작을 수행합니다.
Azure Portal에 로그인
브라우저를 열고 Azure Portal에 로그인합니다.
동적 사이트 가속 최적화
DSA(동적 사이트 가속)를 위해 콘텐츠 배달 네트워크 엔드포인트를 최적화하려면 콘텐츠 배달 네트워크 포털을 사용하여 프로필 및 엔드포인트를 만들어야 합니다. DSA(동적 사이트 가속) 최적화를 사용하여 동적 콘텐츠가 포함된 웹 페이지의 성능이 크게 향상되었습니다. 콘텐츠 배달 네트워크 포털에서 DSA용 콘텐츠 배달 네트워크 엔드포인트를 최적화하는 방법에 대한 지침은 동적 파일 배달을 가속화하기 위한 콘텐츠 배달 네트워크 엔드포인트 구성을 참조하세요. 그렇지 않으면 새 엔드포인트를 최적화하지 않으려는 경우 다음 섹션의 단계를 수행하여 만들려는 웹앱 포털을 사용할 수 있습니다. Edgio 프로필의 Azure CDN의 경우 콘텐츠 배달 네트워크 엔드포인트를 만든 후에는 최적화를 변경할 수 없습니다.
콘텐츠 배달 네트워크 프로필 및 엔드포인트 만들기
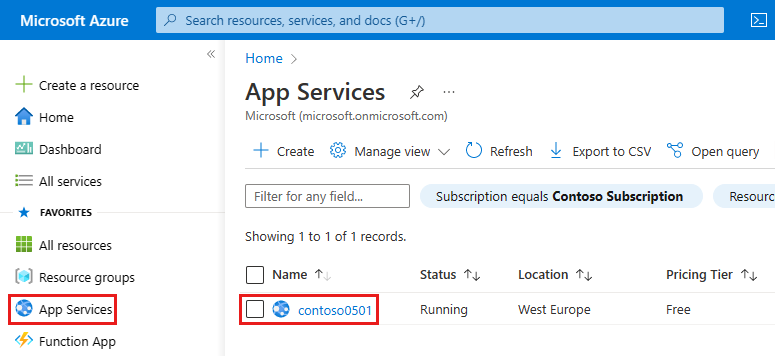
왼쪽 탐색 영역에서 App Services를 선택한 다음 정적 HTML 빠른 시작에서 만든 앱을 선택합니다.

App Service 페이지의 설정 섹션에서 네트워킹 > Azure CDN을 선택합니다.

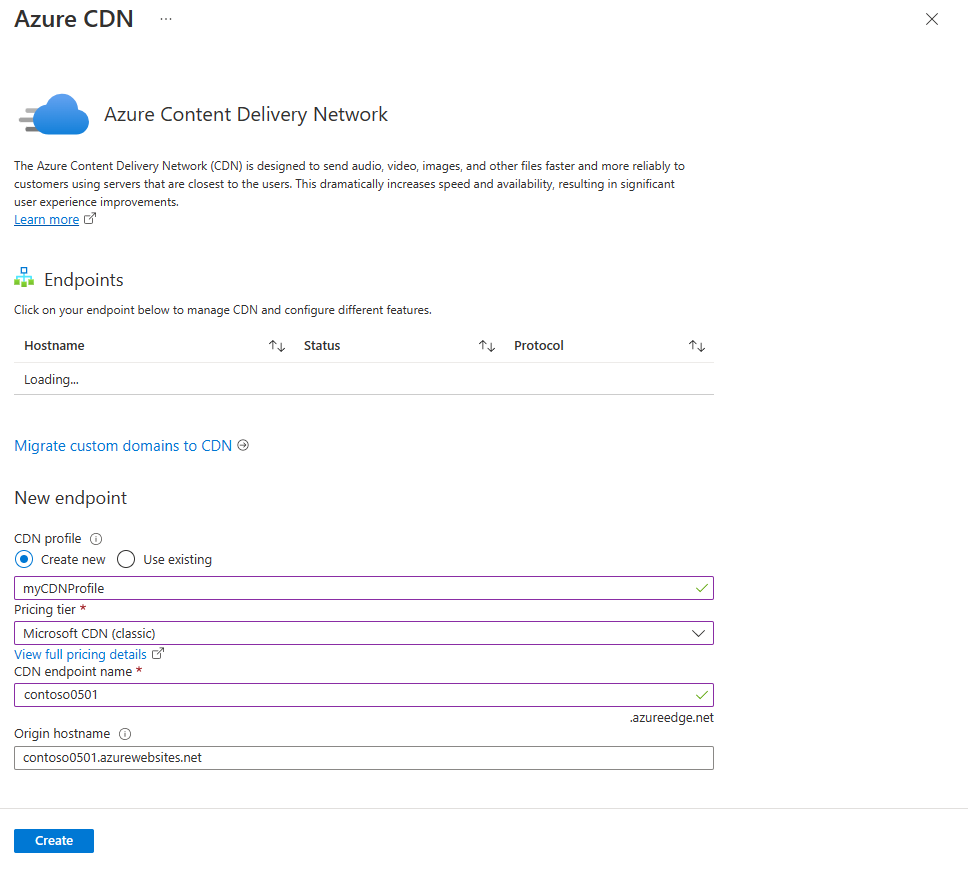
Azure Content Delivery Network 페이지에서 테이블에 지정된 대로 새 엔드포인트 설정을 제공합니다.

| 설정 | 제안 값 | 설명 |
|---|---|---|
| 콘텐츠 배달 네트워크 프로필 | myCDNProfile | 콘텐츠 배달 네트워크 프로필은 가격 책정 계층이 동일한 콘텐츠 배달 네트워크 엔드포인트의 컬렉션입니다. |
| 가격 책정 계층 | Microsoft 콘텐츠 배달 네트워크(클래식) | 가격 책정 계층은 공급자 및 사용 가능한 기능을 지정합니다. |
| 콘텐츠 배달 네트워크 엔드포인트 이름 | azureedge.net 도메인에서 고유한 이름 | 도메인 <endpointname>.azureedge.net에서 캐시된 리소스에 액세스합니다. |
만들기를 선택하여 콘텐츠 배달 네트워크 프로필을 만듭니다.
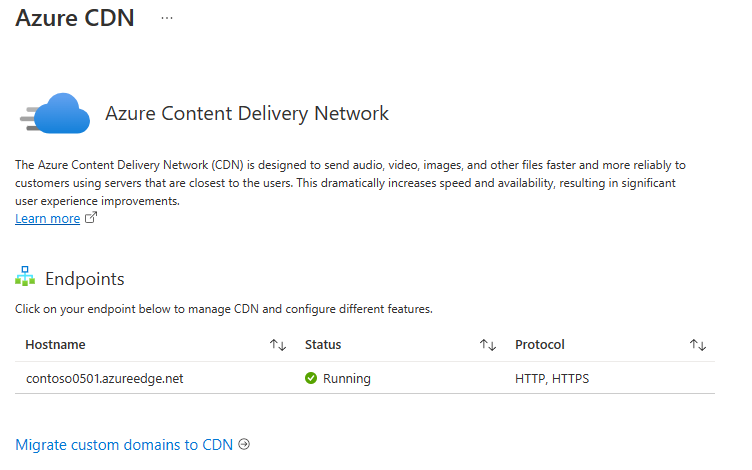
Azure에서는 프로필 및 엔드포인트를 만듭니다. 새 엔드포인트는 Endpoints 목록에서 표시되고 프로비전될 때 상태가 Running입니다.

콘텐츠 배달 네트워크 엔드포인트 테스트
등록이 전파되는 등록에 시간이 걸리기 때문에, 엔드포인트를 즉시 사용할 수는 없습니다.
- Microsoft의 Azure CDN Standard(클래식) 프로필의 경우 일반적으로 전파가 10분 안에 완료됩니다.
- Edgio의 Azure CDN Standard 및 Edgio의 Azure CDN Premium 프로필의 경우 일반적으로 전파가 90분 이내에 완료됩니다.
샘플 앱에는 index.html 파일 및 다른 정적 자산을 포함하는 css, img 및 js 폴더가 있습니다. 이러한 모든 파일의 콘텐츠 경로는 콘텐츠 배달 네트워크 엔드포인트에서 동일합니다. 예를 들어 다음 URL은 모두 css 폴더의 bootstrap.css 파일에 액세스합니다.
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
브라우저를 다음 URL로 이동합니다.
http://<endpointname>.azureedge.net/index.html

Azure 웹앱에서 이전에 실행한 것과 동일한 페이지가 표시됩니다. Azure Content Delivery Network는 원본 웹앱의 자산을 검색하고 콘텐츠 배달 네트워크 엔드포인트에서 서비스를 제공하고 있습니다.
이 페이지가 콘텐츠 배달 네트워크에 캐시되도록 하려면 페이지를 새로 고칩니다. 콘텐츠 배달 네트워크에서 요청된 콘텐츠를 캐시하려면 동일한 자산에 대한 두 가지 요청이 필요한 경우가 있습니다.
Azure Content Delivery Network 프로필 및 엔드포인트를 만드는 방법에 대한 자세한 내용은 Azure Content Delivery Network 시작을 참조하세요.
콘텐츠 배달 네트워크 제거
콘텐츠 배달 네트워크는 TTL(Time to Live) 구성에 따라 원본 웹앱에서 해당 리소스를 주기적으로 새로 고칩니다. 기본 TTL은 7일입니다.
때때로 TTL 만료 전에 콘텐츠 배달 네트워크를 새로 고쳐야 할 수 있습니다. 예를 들어 업데이트된 콘텐츠를 웹앱에 배포하는 경우입니다. 새로 고침을 트리거하려면 콘텐츠 배달 네트워크 리소스를 수동으로 제거합니다.
자습서의 이 섹션에서는 웹앱에 변경 내용을 배포하고 콘텐츠 배달 네트워크를 제거하여 콘텐츠 배달 네트워크를 트리거하여 캐시를 새로 고칩니다.
웹앱에 대한 변경 내용 배포
다음 예제와 같이 index.html 파일을 열고 - V2를 H1 제목에 추가합니다.
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
변경 내용을 커밋하고 웹앱에 배포합니다.
git commit -am "version 2"
git push azure main
배포가 완료되면 웹앱 URL을 찾아 변경 사항을 확인합니다.
http://<appname>.azurewebsites.net/index.html

홈 페이지의 콘텐츠 배달 네트워크 엔드포인트 URL로 이동하면 콘텐츠 배달 네트워크의 캐시된 버전이 아직 만료되지 않았기 때문에 변경 내용이 표시되지 않습니다.
http://<endpointname>.azureedge.net/index.html

포털에서 콘텐츠 배달 네트워크 제거
콘텐츠 배달 네트워크를 트리거하여 캐시된 버전을 업데이트하려면 콘텐츠 배달 네트워크를 제거합니다.
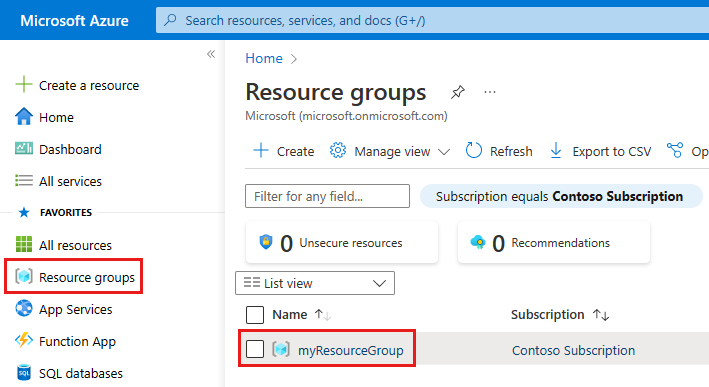
포털 왼쪽 탐색 영역에서 리소스 그룹을 선택한 다음 웹앱(myResourceGroup)에 만든 리소스 그룹을 선택합니다.

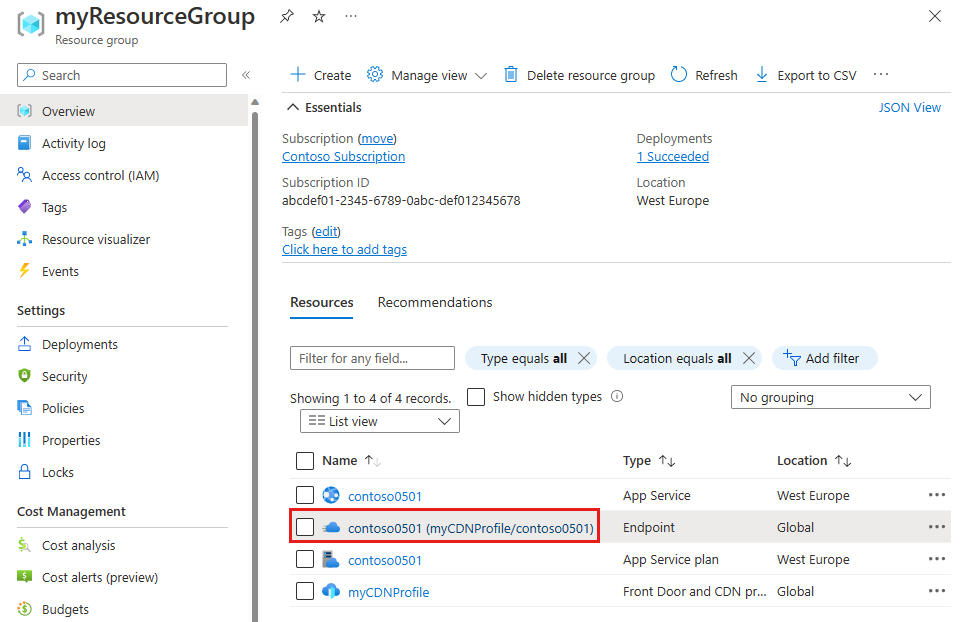
리소스 목록에서 콘텐츠 배달 네트워크 엔드포인트를 선택합니다.

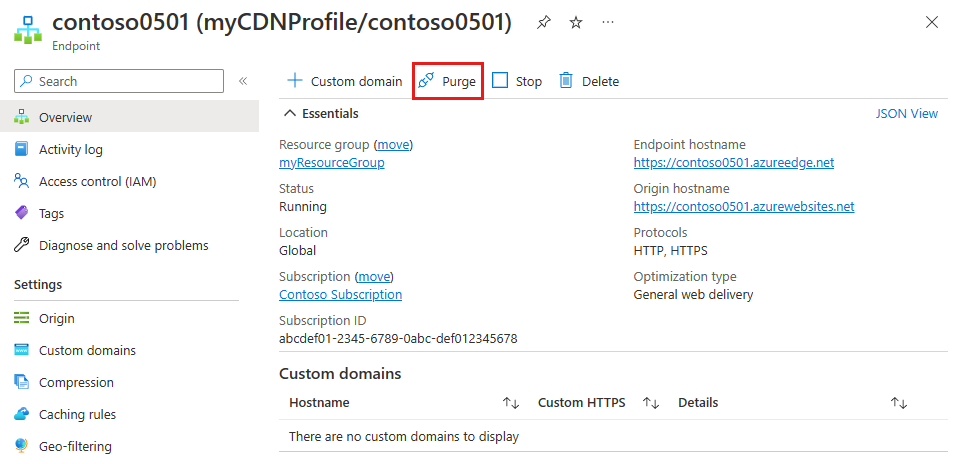
Endpoint 페이지의 맨 위에서 제거를 선택합니다.

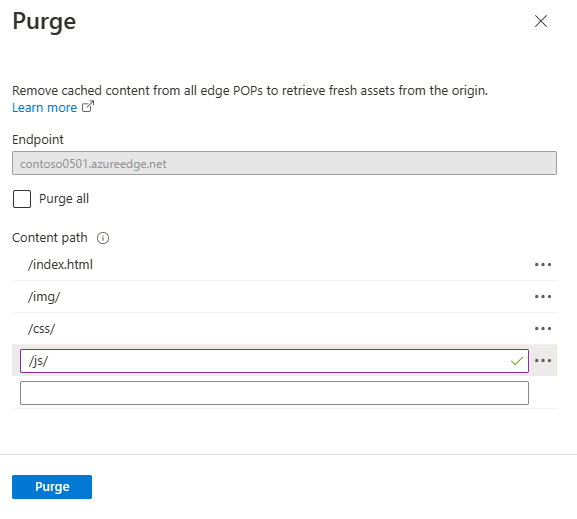
제거하려는 콘텐츠 경로를 입력합니다. 전체 파일 경로를 전달하여 개별 파일을 제거하거나 경로 세그먼트를 전달하여 폴더에서 모든 콘텐츠를 제거하고 새로 고칠 수 있습니다. index.html을 변경했으므로 해당 경로 중 하나에 있는지 확인합니다.
페이지 맨 아래에서 제거를 선택합니다.

콘텐츠 배달 네트워크가 업데이트되었는지 확인
제거 요청 처리가 완료될 때까지 일반적으로 몇 분 정도를 기다립니다. 현재 상태를 보려면 페이지 맨 아래에 있는 벨 아이콘을 선택합니다.

index.html 대한 콘텐츠 배달 네트워크 엔드포인트 URL로 이동하면 홈페이지의 타이틀에 추가한 V2가 표시되며 이는 콘텐츠 배달 네트워크 캐시가 새로 고쳐졌음을 나타냅니다.
http://<endpointname>.azureedge.net/index.html

자세한 내용은 Azure Content Delivery Network 엔드포인트 제거를 참조 하세요.
버전 콘텐츠에 쿼리 문자열 사용
Azure Content Delivery Network는 다음과 같은 캐싱 동작 옵션을 제공합니다.
- 쿼리 문자열 무시
- 쿼리 문자열에 대한 캐싱 우회
- 모든 고유한 URL 캐시
첫 번째 옵션이 기본값입니다. 즉 액세스하는 URL의 쿼리 문자열에 관계없이 캐시된 자산의 버전이 하나뿐임을 나타냅니다.
자습서의 이 섹션에서는 캐싱 동작을 변경하여 고유한 URL을 캐시합니다.
캐시 동작 변경
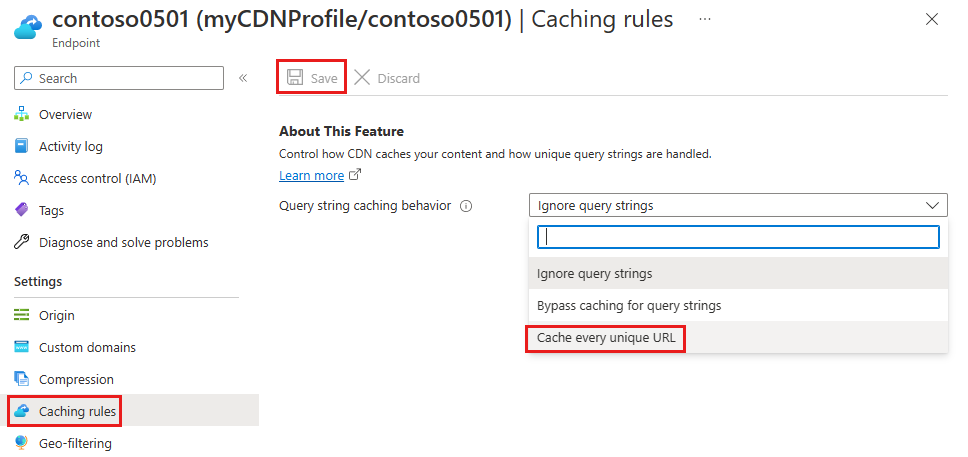
Azure Portal의 CDN 엔드포인트 페이지에서 캐시를 선택합니다.
쿼리 문자열 캐싱 동작 드롭다운 목록에서 모든 고유 URL 캐시를 선택합니다.
저장을 선택합니다.

고유 URL을 별도로 캐시했는지 확인
브라우저에서 콘텐츠 배달 네트워크 엔드포인트의 홈페이지로 이동하고 쿼리 문자열을 포함합니다.
http://<endpointname>.azureedge.net/index.html?q=1
Azure Content Delivery Network는 제목에 V2를 포함하는 현재 웹앱 콘텐츠를 반환합니다.
이 페이지가 콘텐츠 배달 네트워크에 캐시되도록 하려면 페이지를 새로 고칩니다.
index.html을 열고 V2를 V3로 변경한 다음, 변경 사항을 배포합니다.
git commit -am "version 3"
git push azure main
브라우저에서 콘텐츠 배달 네트워크 엔드포인트 URL(예: 새 쿼리 문자열)로 q=2이동합니다. Azure Content Delivery Network는 현재 index.html 파일을 가져오고 V3를 표시합니다. 그러나 쿼리 문자열을 사용하여 콘텐츠 배달 네트워크 엔드포인트로 q=1 이동하면 V2가 표시됩니다.
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

이 출력에서는 각 쿼리 문자열이 다르게 처리됨을 보여 줍니다.
- 이전에는 q=1이 사용되어 캐시된 내용(V2)을 반환합니다.
- q=2는 새로운 쿼리 문자열이므로 최신 웹앱 내용(V3)을 검색하여 반환합니다.
자세한 내용은 쿼리 문자열을 사용하여 Azure Content Delivery Network 캐싱 동작 제어를 참조 하세요.
리소스 정리
이전 단계에서는 리소스 그룹에서 Azure 리소스를 만들었습니다. 나중에 이러한 리소스가 필요하지 않을 것 같으면 Cloud Shell에서 다음 명령을 실행하여 리소스 그룹을 삭제합니다.
az group delete --name myResourceGroup
이 명령을 실행하는 데 1분 정도 걸릴 수 있습니다.
다음 단계
학습한 내용은 다음과 같습니다.
- 콘텐츠 배달 네트워크 엔드포인트를 만듭니다.
- 캐시된 자산 새로 고침
- 쿼리 문자열을 사용하여 캐시된 버전 제어
다음 문서에서 콘텐츠 배달 네트워크 성능을 최적화하는 방법을 알아봅니다.
자습서: 콘텐츠 배달 유형에 대해 Azure Content Delivery Network를 최적화합니다.