Azure를 위한 로컬 JavaScript 개발 환경 구성
클라우드 애플리케이션을 만들 때 개발자는 일반적으로 로컬 워크스테이션에서 코드를 테스트한 후 Azure 같은 클라우드 환경에 코드를 배포하는 방법을 선호합니다. 로컬 개발은 친숙한 환경과 함께 다양한 도구의 이점을 제공합니다.
이 문서에서는 Azure에서 JavaScript에 적합한 로컬 개발 환경을 만들고 유효성을 검사하기 위한 설정 지침을 제공합니다.
일회성 구독 만들기
Azure 리소스는 구독 및 리소스 그룹 내에 만들어집니다.
| Type | 설명 |
|---|---|
| 평가판 구독 | 평가판 구독을 만듭니다. |
| 기존 구독 | 구독이 이미 있는 경우 Azure Portal, Azure CLI 또는 JavaScript용 Azure SDK에서 기존 구독에 액세스합니다. |
| 여러 구독에서 | 여러 구독을 관리해야 하는 경우 JavaScript를 사용하여 관리 그룹을 만드는 방법을 알아봅니다. |
일회성 소프트웨어 설치
로컬 워크스테이션에서 JavaScript를 사용하여 Azure를 개발하는 경우 다음을 설치하는 것이 좋습니다.
| 이름/설치 프로그램 | 설명 |
|---|---|
| Node.js LTS | 로컬 워크스테이션 개발을 위한 최신 LTS(장기 지원) 런타임 환경을 설치합니다. |
| Visual Studio Code | Visual Studio Code는 뛰어난 JavaScript 통합 및 코딩 환경을 제공하지만 필수는 아닙니다. 모든 코드 편집기를 사용할 수 있습니다. |
Azure 호스팅 런타임
Azure 웹앱 또는 Azure Functions와 같은 애플리케이션의 호스팅 환경으로 Azure 리소스를 사용하려는 경우 Node.js의 로컬 Node.js 개발 환경 런타임 버전이 사용하려는 Azure 리소스 런타임과 일치하는지 확인해야 합니다.
권장되는 로컬 설치
로컬 개발 작업에 도움이 되도록 다음과 같은 일반적인 로컬 워크스테이션 설치를 권장합니다.
| 이름 | 설명 |
|---|---|
| Azure CLI | 로컬 또는 클라우드 기반 CLI를 사용하여 Azure 리소스를 만들고 사용합니다. |
| Azure 개발자 CLI | 개발자 워크플로에서 클라우드 앱을 빌드하기 위한 개발자 중심 명령줄 도구입니다. |
| Azure용 Visual Studio Code 확장 | IDE에 대한 VS Code 확장입니다. |
| Git 또는 Windows용 Git | 소스 제어를 위한 명령줄 도구입니다. 원하는 경우 다른 소스 제어 도구를 사용할 수 있습니다. |
인증을 위한 일회성 구성
로컬 개발 및 원격 Azure 호스팅 환경에서 동일한 인증 코드를 사용하려면 DefaultAzureCredential을 사용합니다.
프로젝트에 대한 리소스 그룹 만들기
웹 브라우저에서 Azure Portal을 엽니다.
검색 창에서 리소스 그룹을 입력하고 선택합니다.
+ 만들기를 선택합니다.
리소스 그룹 설정을 입력합니다.
속성 값 Subscription 구독을 선택합니다. Resource group 리소스 그룹 이름을 입력합니다. 이 리소스 그룹 이름은 Resource Manager(관리 평면)에 액세스할 때 리소스 URI의 일부로 사용됩니다. 이름은 컨트롤(예: 데이터베이스 만들기) 또는 데이터 평면(테이블에 데이터 삽입)에 사용되지 않습니다. 지역 리소스 그룹에 대한 지리적 지역을 선택합니다. 검토 + 만들기를 선택하여 유효성 검사를 시작합니다.
유효성 검사가 성공하면 만들기를 선택합니다.
Azure 및 Azure SDK 클라이언트 라이브러리 작업
Azure SDK 라이브러리는 각 서비스에 대해 개별적으로 제공됩니다. 사용해야 하는 Azure 서비스를 기반으로 각 라이브러리를 설치합니다.
Azure를 사용하는 각 새 프로젝트는 다음을 수행해야 합니다.
- Azure 리소스를 만들고 연결된 키 또는 구성을 안전한 위치에 저장합니다.
- NPM 또는 Yarn에서 Azure SDK 라이브러리를 설치합니다.
- 로컬 서비스 주체 자격 증명을 사용하여 Azure SDK에 인증한 다음, 구성 정보를 사용하여 특정 서비스에 액세스합니다.
구성 정보 보호
구성 정보를 저장할 수 있는 몇 가지 옵션이 있습니다.
- Azure Key Vault를 사용하여 클라우드 리소스, 앱 및 솔루션에 액세스하고 암호화하는 키를 만들고 기본.
- Dotenv 는 파일에서 환경 변수를 읽을 수 있는 인기 있는 npm 패키지입니다
.env..env파일이 소스 제어에 체크 인되지 않도록.gitignore파일에.env파일을 추가해야 합니다. Azure용 웹앱에서 환경 변수에 대해 자세히 알아보세요.
Azure 라이브러리에 대한 환경 변수 만들기
Azure SDK 라이브러리에 필요한 Azure 설정을 사용하여 Azure 클라우드에 액세스하려면 가장 일반적인 값을 환경 변수로 설정합니다. 다음 명령은 로컬 워크스테이션에 대한 환경 변수를 설정합니다.
다음 예제에서 클라이언트 ID는 서비스 주체 ID와 서비스 주체 비밀입니다.
AZURE_SUBSCRIPTION_ID="<REPLACE-WITH-YOUR-AZURE-SUBSCRIPTION-ID>"
AZURE_TENANT_ID="<REPLACE-WITH-YOUR-AZURE-TENANT-ID>"
AZURE_CLIENT_ID="<REPLACE-WITH-YOUR-AZURE-CLIENT-ID>"
AZURE_CLIENT_SECRET="<REPLACE-WITH-YOUR-AZURE-CLIENT-SECRET>"
이러한 명령에 표시된 값을 특정 서비스 주체의 값으로 바꿉니다.
파일 만들기 .env
또 다른 일반적인 메커니즘은 NPM 패키지를 사용하여 DOTENV 이러한 설정에 .env 대한 파일을 만드는 것입니다. .env를 사용하려면 파일을 소스 제어에 체크 인하지 않아야 합니다. .env git의 .ignore 파일에 파일을 추가하는 것은 해당 설정이 소스 제어에 검사 있는지 확인하는 표준 방법입니다.
npm 패키지 설치
모든 프로젝트에 대해 다음 단계를 사용하여 항상 별도의 폴더와 자체 package.json 파일을 만드는 것이 좋습니다.
터미널, 명령 프롬프트 또는 bash 셸을 열고 프로젝트에 새 폴더를 만듭니다. 그런 다음, 새 폴더로 이동합니다.
mkdir MY-NEW-PROJECT && cd MY-NEW-PROJECT패키지 파일을 초기화합니다.
npm init -y그러면 package.json 파일이 만들어지고 최소 속성이 초기화됩니다.
다음 예제와 같이 필요한 Azure SDK 라이브러리를 설치합니다.
npm install @azure/ai-text-analytics@5.0.0
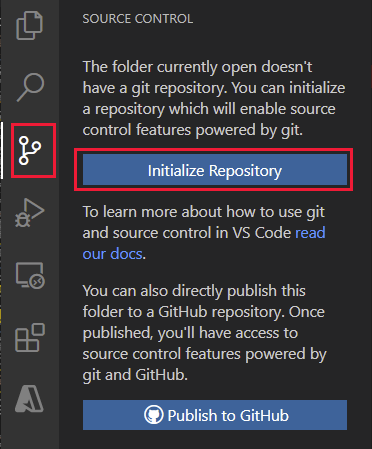
Visual Studio Code에서 소스 제어 사용
프로젝트를 시작할 때마다 소스 제어 리포지토리를 만드는 습관을 들이는 것이 좋습니다. Visual Studio Code에서 이 작업을 수행할 수 있습니다.
Visual Studio Code에서 소스 제어 아이콘을 선택하여 소스 제어 탐색기를 연 다음, 리포지토리 초기화를 선택하여 로컬 Git 리포지토리를 초기화합니다.

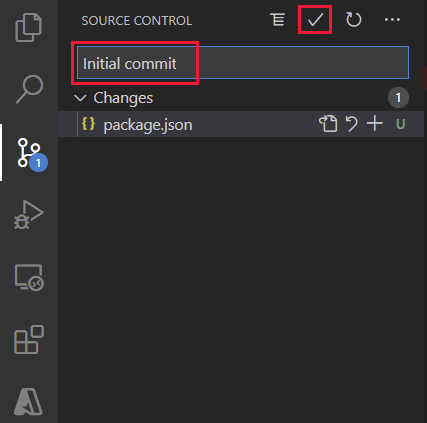
리포지토리가 초기화되고 소스 제어에 저장할 파일이 있으면
Initial commit메시지를 입력하고 확인 표시를 선택하여 소스 파일의 초기 커밋을 만듭니다.
GitHub 또는 Azure DevOps에 새 리포지토리를 만들고, 다음 몇 단계에 사용할 리포지토리 URL을 복사합니다.
Visual Studio 통합 터미널에서 다음 git 명령을 사용하여 로컬 리포지토리에 원격 리포지토리 추가합니다.
YOUR-ALIAS및YOUR-REPOSITORY를 사용자 고유의 값으로 바꿉니다.git remote add origin https://github.com/YOUR-ALIAS/YOUR-REPOSITORY
Visual Studio Code에는 다양한 기본 제공 git 기능이 포함되어 있습니다. 자세한 내용은 VS Code에서 버전 제어 사용을 참조하세요.
다음 단계
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기