자습서: Azure Functions 및 Blob Storage를 사용하여 파일 업로드 및 분석
이 자습서에서는 Azure Functions 및 Computer Vision을 사용하여 Azure Blob Storage 이미지를 업로드하고 처리하는 방법을 알아봅니다. 이 프로세스의 일부로 Azure Function 트리거 및 바인딩을 구현하는 방법도 알아봅니다. 이러한 서비스는 텍스트가 들어 있는 업로드된 이미지를 분석하고 텍스트를 추출한 다음, 나중에 분석하거나 기타 목적으로 사용할 수 있도록 데이터베이스 행에 텍스트를 저장합니다.
Azure Blob Storage는 클라우드를 위한 Microsoft의 대규모로 확장 가능한 개체 스토리지 솔루션입니다. Blob Storage는 이미지 및 문서 저장, 미디어 파일 스트리밍, 백업 및 보관 데이터 관리 등을 위해 설계되었습니다. 개요 페이지에서 Blob Storage에 대해 자세히 알아볼 수 있습니다.
Azure Functions는 확장성이 뛰어난 서버리스 이벤트 기반 함수로 소규모 코드 블록을 작성하고 실행할 수 있는 서버리스 컴퓨터 솔루션입니다. 개요 페이지에서 Azure Functions에 대해 자세히 알아볼 수 있습니다.
이 자습서에서는 다음을 수행하는 방법을 배우게 됩니다.
- Blob Storage에 이미지 및 파일 업로드
- Azure Function 이벤트 트리거를 사용하여 Blob Storage에 업로드된 데이터 처리
- Azure AI 서비스를 사용하여 이미지 분석
- Azure Function 출력 바인딩을 사용하여 Table Storage에 데이터 쓰기
필수 조건
- 활성 구독이 있는 Azure 계정. 체험 계정을 만듭니다.
- Visual Studio 2022가 설치되었습니다.
스토리지 계정 및 컨테이너 만들기
첫 번째 단계는 업로드된 Blob 데이터를 보관할 스토리지 계정을 만드는 것인데, 이 시나리오에서는 텍스트를 포함하는 이미지가 될 것입니다. 스토리지 계정은 여러 가지 서비스를 제공하지만, 이 자습서에서는 Blob Storage 및 Table Storage를 활용합니다.
Azure Portal에 로그인합니다.
포털 위쪽의 검색 창에서 스토리지를 검색하고 스토리지 계정이라는 레이블이 달린 결과를 선택합니다.
스토리지 계정 페이지의 왼쪽 위에서 + 만들기를 선택합니다.
스토리지 계정 만들기 페이지에서 다음 값을 입력합니다.
- 구독: 원하는 구독을 선택합니다.
- 리소스 그룹: 새로 만들기를 선택하고 이름으로
msdocs-storage-function을 입력한 다음, 확인을 선택합니다. - 스토리지 계정 이름:
msdocsstoragefunction값을 입력합니다. 스토리지 계정 이름은 Azure에서 고유해야 하므로 이름 뒤에 숫자를 추가해야 할 수도 있습니다(예:msdocsstoragefunction123). - 지역: 가장 가까운 지역을 선택합니다.
- 성능: 표준을 선택합니다.
- 중복도: 선택된 기본값을 그대로 둡니다.
아래쪽에서 검토 + 만들기를 선택하면 Azure가 입력된 정보의 유효성을 검사합니다. 설정의 유효성 검사가 완료되면 만들기를 선택합니다. 그러면 Azure가 스토리지 계정 프로비저닝을 시작합니다. 완료될 때까지 다소 시간이 걸릴 수 있습니다.
컨테이너 만들기
스토리지 계정을 프로비저닝한 후에는 리소스로 이동을 선택합니다. 다음 단계는 분석을 위해 업로드된 이미지를 보관할 스토리지 컨테이너를 계정 내에 만드는 것입니다.
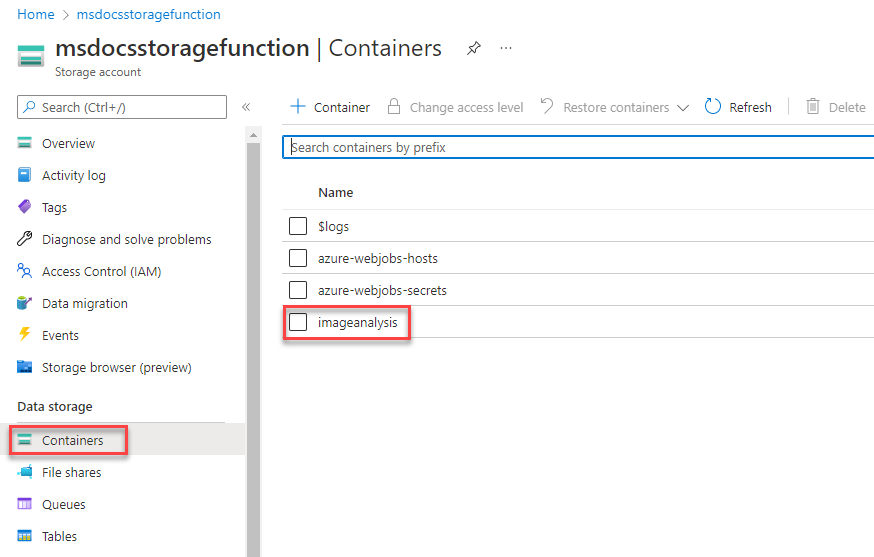
탐색 패널에서 컨테이너를 선택합니다.
컨테이너 페이지의 위쪽에서 + 컨테이너를 선택합니다. 슬라이드 아웃 패널에서 이름으로 imageanalysis를 입력하고, 공용 액세스 수준이 Blob(Blob에 대한 익명 읽기 권한만 해당)으로 설정되어 있는지 확인합니다. 다음으로 만들기를 선택합니다.
컨테이너 목록에 새 컨테이너가 보일 것입니다.
연결 문자열 검색
마지막 단계는 스토리지 계정에 대한 연결 문자열을 검색하는 것입니다.
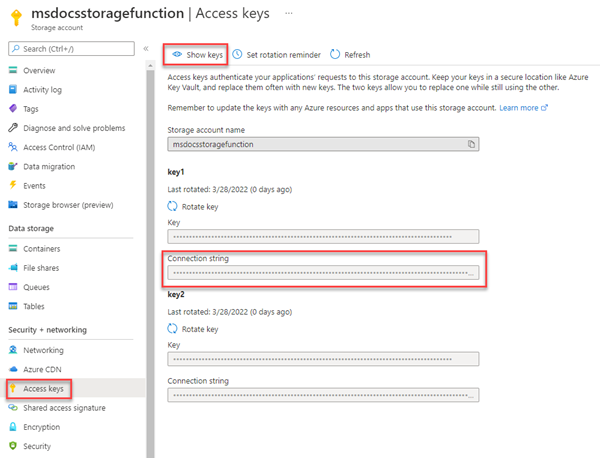
왼쪽 탐색 패널에서 액세스 키를 선택합니다.
액세스 키 페이지에서 키 표시를 선택합니다. 나중에 사용할 수 있도록 key1 섹션 아래에서 연결 문자열 값을 복사하여 어딘가에 붙여넣습니다. 나중에 사용할 수 있도록 스토리지 계정 이름
msdocsstoragefunction도 기록해 두는 것이 좋습니다.
Azure Function을 이 스토리지 계정에 연결해야 할 때 이러한 값이 필요합니다.
Computer Vision 서비스 만들기
다음으로, 업로드된 파일을 처리할 Computer Vision 서비스 계정을 만듭니다. Computer Vision은 Azure AI Services에 포함되어 있으며 이미지에서 데이터를 추출하는 다양한 기능을 제공합니다. 개요 페이지에서 Computer Vision에 대해 자세히 알아볼 수 있습니다.
포털 위쪽의 검색 창에서 Computer를 검색하고, Computer Vision이라는 레이블이 달린 결과를 선택합니다.
Computer Vision 페이지에서 + 만들기를 선택합니다.
Computer Vision 만들기 페이지에서 다음 값을 입력합니다.
- 구독: 원하는 구독을 선택합니다.
- 리소스 그룹: 앞에서 만든
msdocs-storage-function리소스 그룹을 사용합니다. - 지역: 가장 가까운 지역을 선택합니다.
- 이름: 이름으로
msdocscomputervision을 입력합니다. - 가격 책정 계층: 무료를 사용할 수 있으면 무료를 선택하고, 그렇지 않으면 표준 S1을 선택합니다.
- 약관에 동의하는 경우 책임 있는 AI 알림 확인란을 선택합니다.
맨 아래에서 검토 + 만들기를 선택합니다. Azure가 입력된 정보의 유효성을 잠시 검사합니다. 설정의 유효성 검사가 완료되면 만들기를 선택합니다. 그러면 Azure가 Computer Vision 서비스 프로비저닝을 시작합니다. 완료될 때까지 다소 시간이 걸릴 수 있습니다.
작업이 완료되면 리소스 그룹으로 이동을 선택합니다.
키 검색
다음으로, Azure Function 앱에서 사용할 Computer Vision 서비스에 대한 비밀 키 및 엔드포인트 URL을 찾아야 합니다.
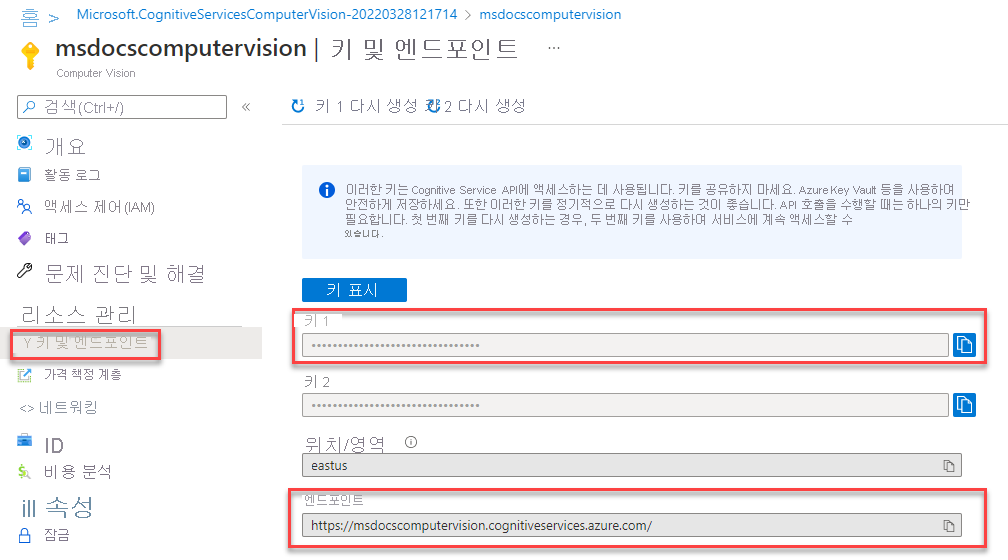
Computer Vision 개요 페이지에서 키 및 엔드포인트를 선택합니다.
나중에 사용할 수 있도록 키 및 엔드포인트 페이지에서 키 1 값과 엔드포인트 값을 복사하여 어딘가에 붙여넣습니다.

샘플 프로젝트 다운로드 및 구성
이 자습서에서 사용되는 Azure Function 코드는 이 GitHub 리포지토리에서 찾을 수 있습니다. 아래 명령을 사용하여 프로젝트를 복제할 수도 있습니다.
git clone https://github.com/Azure-Samples/msdocs-storage-bind-function-service.git \
cd msdocs-storage-bind-function-service/dotnet
샘플 프로젝트 코드는 다음 작업을 수행합니다.
- 환경 변수를 검색하여 스토리지 계정 및 Computer Vision 서비스에 연결
- 업로드된 파일을 Blob 매개 변수로 수락
- Computer Vision 서비스를 사용하여 Blob 분석
- 출력 바인딩을 사용하여 분석된 이미지 텍스트를 새 테이블 행으로 전송
프로젝트를 다운로드하고 열면 아래 표시된 주요 Run 메서드에서 이해해야 할 몇 가지 필수 개념이 있습니다. Azure 함수는 Run 메서드 서명에 대한 특성을 사용하여 적용되는 트리거 및 출력 바인딩을 활용합니다.
Table 특성은 두 가지 매개 변수를 사용합니다. 첫 번째 매개 변수는 함수에서 반환된 구문 분석된 이미지 텍스트 값을 작성할 테이블의 이름을 지정합니다. 두 번째 Connection 매개 변수는 Azure 함수가 액세스할 수 있도록 환경 변수에서 Table Storage 연결 문자열을 가져옵니다.
이 BlobTrigger 특성은 Blob Storage의 업로드 이벤트에 함수를 바인딩하는 데 사용되며, 업로드된 Blob을 Run 함수에 제공합니다. Blob 트리거에는 두 가지 매개 변수가 있는데, 하나는 업로드를 모니터링할 Blob 컨테이너의 이름에 대한 매개 변수이고 다른 하나는 스토리지 계정의 연결 문자열에 대한 매개 변수입니다.
// Azure Function name and output Binding to Table Storage
[FunctionName("ProcessImageUpload")]
[return: Table("ImageText", Connection = "StorageConnection")]
// Trigger binding runs when an image is uploaded to the blob container below
public async Task<ImageContent> Run([BlobTrigger("imageanalysis/{name}",
Connection = "StorageConnection")]Stream myBlob, string name, ILogger log)
{
// Get connection configurations
string subscriptionKey = Environment.GetEnvironmentVariable("ComputerVisionKey");
string endpoint = Environment.GetEnvironmentVariable("ComputerVisionEndpoint");
string imgUrl = $"https://{ Environment.GetEnvironmentVariable("StorageAccountName")}
.blob.core.windows.net/imageanalysis/{name}";
ComputerVisionClient client = new ComputerVisionClient(
new ApiKeyServiceClientCredentials(subscriptionKey)) { Endpoint = endpoint };
// Get the analyzed image contents
var textContext = await AnalyzeImageContent(client, imgUrl);
return new ImageContent {
PartitionKey = "Images",
RowKey = Guid.NewGuid().ToString(), Text = textContext
};
}
public class ImageContent
{
public string PartitionKey { get; set; }
public string RowKey { get; set; }
public string Text { get; set; }
}
또한 이 코드는 환경 변수에서 스토리지 계정 연결 문자열 및 Computer Vision 키와 같은 필수 구성 값을 검색합니다. 이러한 환경 변수는 배포가 완료된 후 Azure Function 환경에 추가할 것입니다.
ProcessImage 함수는 아래에 표시된 두 번째 메서드 AnalyzeImage도 활용합니다. 이 코드는 Computer Vision 계정의 URL 엔드포인트 및 키를 사용하여 해당 서버에 이미지 처리를 요청합니다. 이 요청은 이미지에서 발견된 모든 텍스트를 반환하고, 반환된 텍스트는 Run 메서드의 출력 바인딩을 사용하여 Table Storage에 기록됩니다.
static async Task<string> ReadFileUrl(ComputerVisionClient client, string urlFile)
{
// Analyze the file using Computer Vision Client
var textHeaders = await client.ReadAsync(urlFile);
string operationLocation = textHeaders.OperationLocation;
Thread.Sleep(2000);
// Complete code omitted for brevity, view in sample project
return text.ToString();
}
로컬로 실행
프로젝트를 로컬로 실행하려면 local.settings.json 파일을 사용하여 환경 변수를 채우면 됩니다. 이 파일 내에서 자리 표시자 값을 앞에서 Azure 리소스를 만들 때 저장한 값으로 채웁니다.
Azure Function 코드는 로컬로 실행되지만 로컬 에뮬레이터를 사용하는 대신 Azure에서 라이브 서비스에 연결됩니다.
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",
"FUNCTIONS_WORKER_RUNTIME": "dotnet",
"StorageConnection": "your-storage-account-connection-string",
"StorageAccountName": "your-storage-account-name",
"ComputerVisionKey": "your-computer-vision-key",
"ComputerVisionEndPoint": "your-computer-vision-endpoint"
}
}
Azure Functions에 코드 배포
이제 Visual Studio를 사용하여 Azure에 애플리케이션을 배포할 준비가 되었습니다. 배포 프로세스 중에 Azure에서 Azure Functions 앱을 동시에 만들 수도 있습니다.
시작하려면 ProcessImage 프로젝트 노드를 마우스 오른쪽 단추로 선택하고 게시를 선택합니다.
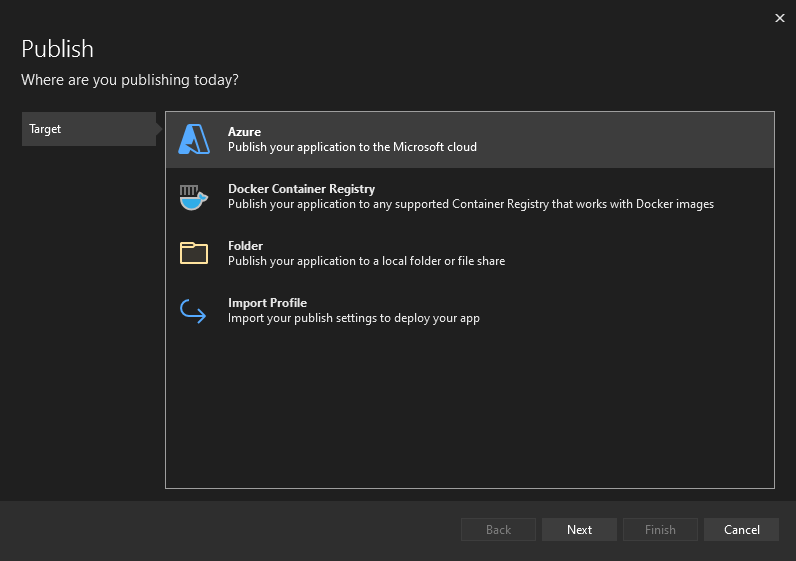
게시 대화 상자 화면에서 Azure를 선택하고 다음을 선택합니다.

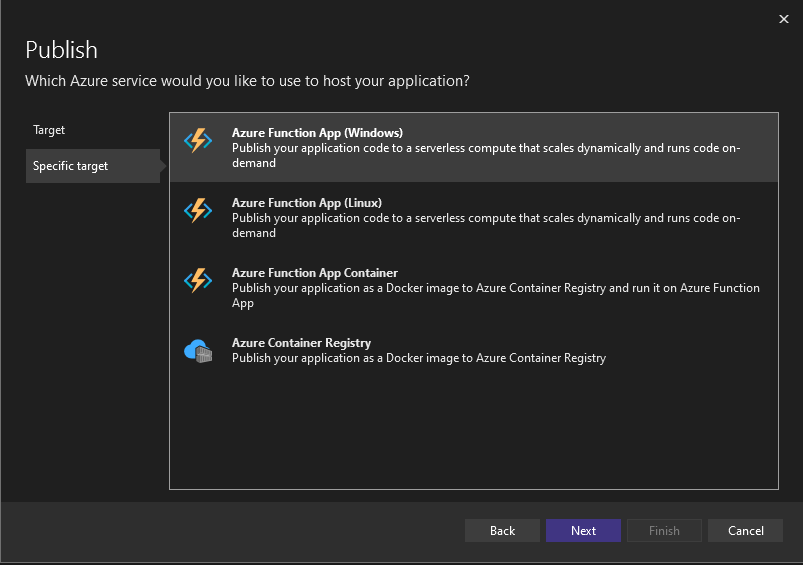
다음 화면에서 Azure Function 앱(Windows) 또는 Azure Function 앱(Linux)을 선택하고 다음을 다시 선택합니다.

Functions 인스턴스 단계에서는 배포하려는 구독을 선택해야 합니다. 다음으로, 대화 상자 오른쪽에서 녹색 + 기호를 선택합니다.
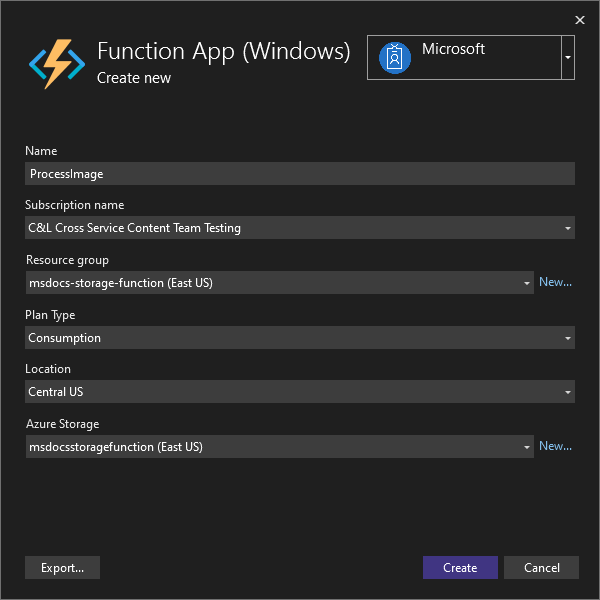
새 대화 상자가 열립니다. 새 함수 앱에 대한 다음 값을 입력합니다.
- 이름: msdocsprocessimage 또는 이와 비슷한 이름을 입력합니다.
- 구독 이름: 사용하려는 구독을 선택합니다.
- 리소스 그룹: 앞에서 만든
msdocs-storage-function리소스 그룹을 선택합니다. - 플랜 종류: 사용을 선택합니다.
- 위치: 가장 가까운 지역을 선택합니다.
- Azure Storage: 이전에 만든 스토리지 계정을 선택합니다.

이러한 값을 모두 입력했으면 만들기를 선택합니다. Visual Studio 및 Azure가 요청된 리소스를 프로비저닝하기 시작합니다. 완료될 때까지 데 몇 분 정도 걸립니다.
프로세스가 완료되면 마침을 선택하여 대화 상자 워크플로를 닫습니다.
Azure Function을 배포하는 마지막 단계는 화면의 오른쪽 위에서 게시를 선택하는 것입니다. 함수를 게시하는 데 몇 분 정도 걸릴 수도 있습니다. 게시가 완료되면 애플리케이션이 Azure에서 실행됩니다.
서비스 연결
Azure Function이 성공적으로 배포되었지만 아직은 스토리지 계정 및 Computer Vision 서비스에 연결할 수 없습니다. 먼저 올바른 키와 연결 문자열을 Azure Functions 앱의 구성 설정에 추가해야 합니다.
Azure Portal의 위쪽에서 함수를 검색하고 결과에서 함수 앱을 선택합니다.
함수 앱 화면에서, Visual Studio에서 만든 함수 앱을 선택합니다.
함수 앱 개요 페이지의 왼쪽 탐색 영역에서 구성을 선택합니다. 그러면 앱에 대한 다양한 유형의 구성 설정을 관리할 수 있는 페이지가 열립니다. 지금 우리가 관심이 있는 것은 애플리케이션 설정 섹션입니다.
다음 단계는 스토리지 계정 이름 및 연결 문자열, Computer Vision 비밀 키, Computer Vision 엔드포인트에 대한 설정을 추가하는 것입니다.
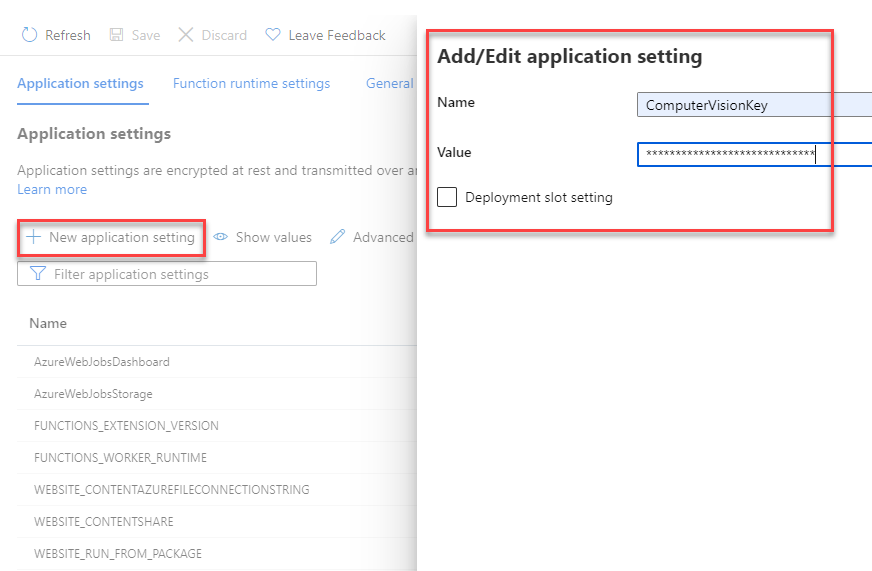
애플리케이션 설정 탭에서 + 새 애플리케이션 설정을 선택합니다. 표시되는 플라이아웃에서 다음 값을 입력합니다.
- 이름: 이름으로 ComputerVisionKey를 입력합니다.
- 값: 앞에서 저장한 Computer Vision 키를 붙여넣습니다.
확인을 클릭하여 이 설정을 앱에 추가합니다.

다음으로, 아래 값을 사용하여 Computer Vision 서비스의 엔드포인트에 대해 이 프로세스를 반복합니다.
- 이름: 이름으로 ComputerVisionEndpoint를 입력합니다.
- 값: 앞에서 저장한 엔드포인트 URL에 붙여넣습니다.
다음 값을 사용하여 스토리지 계정 연결에 대해 이 단계를 다시 반복합니다.
- 이름: 이름으로 StorageConnection을 입력합니다.
- 값: 앞에서 저장한 연결 문자열을 붙여넣습니다.
마지막으로 다음 값을 사용하여 스토리지 계정 이름에 대해 이 프로세스를 한 번 더 반복합니다.
- 이름: 이름으로 StorageAccountName을 입력합니다.
- 값: 앞에서 만든 스토리지 계정의 이름을 입력합니다.
이러한 애플리케이션 설정을 추가한 후에는 구성 페이지의 위쪽에서 저장을 선택해야 합니다. 저장이 완료되면 새로 고침을 눌러 설정이 선택되었는지 확인할 수 있습니다.
Azure 함수를 다른 서비스에 연결하는 데 필요한 모든 환경 변수가 적용되었습니다.
Blob Storage에 이미지 업로드
이제 애플리케이션을 테스트할 준비가 되었습니다. 컨테이너에 Blob을 업로드한 다음, 이미지의 텍스트가 Table Storage에 저장되었는지 확인할 수 있습니다.
먼저 Azure Portal 위쪽에서 스토리지를 검색하고 스토리지 계정을 선택합니다. 스토리지 계정 페이지에서 이전에 만든 스토리지 계정을 선택합니다.
다음으로, 왼쪽 탐색 창에서 컨테이너를 선택한 다음, 앞에서 만든 ImageAnalysis 컨테이너로 이동합니다. 여기서 브라우저 내에서 테스트 이미지를 업로드할 수 있습니다.

다운로드 가능한 샘플 프로젝트의 루트에 있는 images 폴더에 포함된 샘플 이미지를 찾아볼 수도 있고 사용자 고유의 이미지를 사용할 수도 있습니다.
ImageAnalysis 페이지의 위쪽에서 업로드를 선택합니다. 열리는 플라이아웃에서 오른쪽의 폴더 아이콘을 선택하여 파일 브라우저를 엽니다. 업로드할 이미지를 선택한 다음, 업로드를 선택합니다.

파일이 Blob 컨테이너 내부에 표시됩니다. 다음으로, 업로드가 Azure Function을 트리거했는지, 이미지의 텍스트가 분석되어 Table Storage에 제대로 저장되었는지 확인할 수 있습니다.
페이지 위쪽에 있는 이동 경로를 사용하여 스토리지 계정에서 한 수준 위로 이동합니다. 왼쪽 탐색 영역에서 스토리지 브라우저를 찾아 선택한 다음, 테이블을 선택합니다.
이제 ImageText 테이블을 사용할 수 있습니다. 이 테이블을 클릭하여 내부의 데이터 행을 미리 봅니다. 업로드의 처리된 이미지 텍스트에 대한 항목이 표시됩니다. 타임스탬프를 사용하거나 Text 열의 내용을 확인하여 이를 확인할 수 있습니다.

축하합니다! Azure Functions 및 Computer Vision을 사용하여 Blob Storage에 업로드된 이미지를 처리하는 데 성공했습니다.
리소스 정리
이 애플리케이션을 더 이상 사용하지 않으려는 경우 리소스 그룹을 제거하여 앞에서 만든 리소스를 삭제할 수 있습니다.
- 왼쪽 탐색 영역에서 리소스 그룹을 선택합니다.
- 목록에서
msdocs-storage-function리소스 그룹을 선택합니다. - 리소스 그룹 개요 페이지의 위쪽에서 리소스 그룹 삭제 단추를 선택합니다.
- 확인 대화 상자에서 리소스 그룹 이름 msdocs-storage-function을 입력합니다.
- 삭제 선택. 리소스 그룹을 삭제하는 프로세스를 완료하는 데 몇 분 정도 걸릴 수 있습니다.