방법: 선택에 따라 수집 및 표시 정보에 바인딩
간단한 마스터-세부 시나리오에서는 데이터 바인딩 ItemsControl(예: ListBox)이 있습니다. 사용자 선택에 따라 선택한 항목에 대한 자세한 정보를 표시합니다. 이 예제에서는 이 시나리오를 구현하는 방법을 보여 줍니다.
예제
이 예제에서 People은 Person 클래스의 ObservableCollection<T>입니다. 이 Person 클래스에는 모든 string 유형인 FirstName, LastName 및 HomeTown의 세 가지 속성이 포함됩니다.
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
ContentControl은 Person 정보의 표시 방법을 정의하는 다음 DataTemplate을 사용합니다.
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
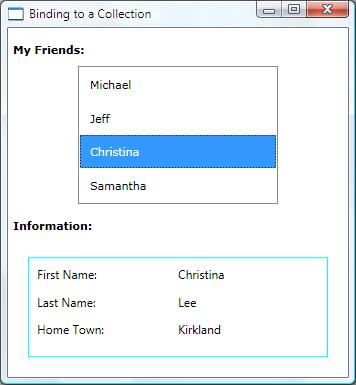
다음은 예제에서 생성하는 스크린샷입니다. ContentControl은 선택한 사람의 다른 속성을 표시합니다.

이 예제에서 확인할 두 가지 사항은 다음과 같습니다.
ListBox 및 ContentControl이 동일한 소스에 바인딩합니다. 두 컨트롤 모두 전체 컬렉션 개체에 바인딩되므로 두 바인딩의 Path 속성은 지정되지 않습니다.
이 작업을 수행하려면 IsSynchronizedWithCurrentItem 속성을
true로 설정해야 합니다. 이 속성을 설정하면 선택한 항목이 항상 CurrentItem으로 설정됩니다. 또는 ListBox가 데이터를 CollectionViewSource에서 가져오는 경우 선택 영역과 통화를 자동으로 동기화합니다.
Person 클래스는 다음과 같은 방식으로 ToString 메서드를 재정의합니다. 기본적으로 ListBox는 ToString을 호출하고 바인딩된 컬렉션에서 각 개체의 문자열 표현을 표시합니다. 따라서 각 Person이 ListBox에 이름으로 표시됩니다.
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
참고 항목
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
