그라데이션 브러시를 사용하여 도형 채우기
그라데이션 브러시를 사용하여 점차 변화하는 색으로 도형을 채울 수 있습니다. 예를 들어, 가로 그라데이션을 사용하여 도형의 왼쪽 가장자리에서 오른쪽 가장자리로 이동하면서 점차 바뀌는 색으로 도형을 채울 수 있습니다. 왼쪽 가장자리가 검정색(빨간색, 녹색 및 파란색 구성 요소 0, 0, 0으로 표현됨)이고 오른쪽 가장자리가 빨간색(255, 0, 0으로 표현됨)인 사각형을 상상합니다. 사각형 너비가 256픽셀인 경우 지정된 픽셀의 빨간색 구성 요소는 왼쪽에 있는 픽셀의 빨간색 구성 요소보다 1이 더 큽니다. 행의 맨 왼쪽 픽셀은 색 구성 요소 (0, 0, 0)를, 두 번째 픽셀은 (1, 0, 0), 세 번째 픽셀은 (2, 0, 0)을 가지는 방식으로, 색 구성 요소 (255, 0, 0)를 가지는 맨 오른쪽 픽셀에 도달할 때까지 이어집니다. 이러한 보간된 색 값은 색 그라데이션을 구성합니다.
선형 그라데이션은 지정된 사선에 수평, 수직 또는 평행으로 이동할 때 색이 변경됩니다. 경로 그라데이션은 경로의 내부 및 경계를 이동함에 따라 색을 변경합니다. 경로 그라데이션을 사용자 지정하여 다양한 효과를 얻을 수 있습니다.
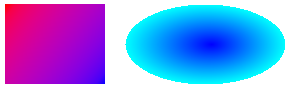
다음 그림에서는 선형 그라데이션 브러시로 채워진 사각형과 경로 그라데이션 브러시로 채워진 타원을 보여줍니다.

섹션 내용
방법: 선형 그라데이션 만들기
LinearGradientBrush 클래스를 사용하여 선형 그라데이션을 만드는 방법을 보여줍니다.
방법: 경로 그라데이션 만들기
PathGradientBrush 클래스를 사용하여 경로 그라데이션을 만드는 방법을 보여줍니다.
방법: 그라데이션에 감마 보정 적용
그라데이션 브러시와 함께 감마 교정을 사용하는 방법을 설명합니다.
참조
System.Drawing.Drawing2D.LinearGradientBrush
이 클래스를 설명하고 모든 해당 멤버의 링크를 포함합니다.
System.Drawing.Drawing2D.PathGradientBrush
이 클래스를 설명하고 모든 해당 멤버의 링크를 포함합니다.
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
