Drawing 개체 개요
이 항목에서는 Drawing 개체를 소개하고 있으며 이 개체를 사용하여 도형, 비트맵, 텍스트 및 미디어를 효율적으로 그리는 방법을 설명합니다. 클립 아트를 만들거나, DrawingBrush로 그리거나 Visual 개체를 사용할 때 Drawing 개체를 사용합니다.
그리기 개체란?
Drawing 개체는 도형, 비트맵, 비디오 또는 텍스트 줄과 같은 보이는 콘텐츠를 설명합니다. 그리기 형식마다 다른 콘텐츠 형식을 설명합니다. 다음은 여러 그리기 개체 형식을 보여 주는 목록입니다.
GeometryDrawing – 도형을 그립니다.
ImageDrawing – 이미지를 그립니다.
GlyphRunDrawing – 텍스트를 그립니다.
VideoDrawing – 오디오 또는 동영상 파일을 재생합니다.
DrawingGroup – 다른 그림을 그립니다. 다른 그리기를 단일 합성 그리기로 결합하려면 그리기 그룹을 사용합니다.
Drawing 개체는 다목적으로 사용됩니다. 따라서 Drawing 개체를 여러 가지 방법으로 사용할 수 있습니다.
DrawingImage 및 Image 컨트롤을 사용하여 이 개체를 이미지로 표시할 수 있습니다.
이 개체를 DrawingBrush와 함께 사용하여 Page의 Background와 같은 개체를 그릴 수 있습니다.
DrawingVisual의 모양을 설명하는 데 이 개체를 사용할 수 있습니다.
Visual의 내용을 열거하는 데 이 개체를 사용할 수 있습니다.
WPF는 도형, 비트맵, 텍스트 및 미디어를 그릴 수 있는 다른 형식의 개체를 제공합니다. 예를 들어 Shape 개체를 사용하여 도형을 그릴 수 있으며 MediaElement 컨트롤은 애플리케이션에 비디오를 추가하는 또 다른 방법을 제공합니다. 그러면 Drawing 개체는 언제 사용해야 하나요? 바로 성능을 향상시키기 위해 프레임워크 수준 기능을 포기해도 되거나 Freezable 기능을 사용해야 할 때 이 개체를 사용해야 합니다. Drawing 개체는 레이아웃, 입력 및 포커스를 지원하지 않으므로 배경과 클립 아트를 설명하고 Visual 개체로 간단한 그리기를 수행하는 데 이상적인 성능상의 이점을 제공합니다.
Drawing 개체는 Freezable 형식 개체에 속하기 때문에 리소스로 선언되고 여러 개체 간에 공유되며 성능 향상을 위해 읽기 전용으로 지정되고 복제되며 스레드로부터 안전하게 지정되는 등 몇 가지 특별한 기능을 제공할 수 있습니다. 제공 하는 다른 기능에 대 한 자세한 Freezable 개체를 참조 합니다 Freezable 개체 개요합니다.
도형 그리기
도형을 그리려면 GeometryDrawing을 사용합니다. 기하 도형 그리기의 Geometry 속성은 그려야 할 도형을 설명하고, 해당 Brush 속성은 도형 내부를 그리는 방식을 설명하며, 해당 Pen 속성은 도형의 윤곽선을 그리는 방법을 설명합니다.
다음 예제에서는 GeometryDrawing을 사용하여 도형을 그립니다. 도형은 하나의 GeometryGroup과 두 개의 EllipseGeometry 개체로 설명됩니다. 도형의 내부는 LinearGradientBrush로 그려지고 그 윤곽선은 BlackPen을 사용하여 그려집니다.
이 예제에서는 다음 GeometryDrawing을 만듭니다.

GeometryDrawing
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<!-- Paint the drawing with a gradient. -->
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<!-- Outline the drawing with a solid color. -->
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
전체 예제를 보려면 GeometryDrawing 만들기를 참조하세요.
PathGeometry 등의 다른 Geometry 클래스를 사용하면 곡선과 호를 만들어 좀 더 복잡한 도형을 만들 수 있습니다. Geometry 개체에 관한 자세한 내용은 기하 도형 개요를 참조하세요.
Drawing 개체를 사용하지 않는 도형을 그리는 다른 방법에 관한 자세한 내용은 WPF에서 도형 및 기본 그리기 개요를 참조하세요.
이미지 그리기
이미지를 그리려면 ImageDrawing을 사용합니다. ImageDrawing 개체의 ImageSource 속성은 그리려는 이미지를 설명하고 해당 Rect 속성은 이미지를 그릴 영역을 정의합니다.
다음 예제에서는 (75,75)에 있는 사각형에 100 x 100픽셀 이미지를 그립니다. 다음 그림은 예제에서 생성된 ImageDrawing을 보여줍니다. ImageDrawing의 경계를 표시하기 위해 회색 테두리가 추가되었습니다.

100 x 100 ImageDrawing
// Create a 100 by 100 image with an upper-left point of (75,75).
ImageDrawing bigKiwi = new ImageDrawing();
bigKiwi.Rect = new Rect(75, 75, 100, 100);
bigKiwi.ImageSource = new BitmapImage(
new Uri(@"sampleImages\kiwi.png", UriKind.Relative));
<!-- The Rect property specifies that the image only fill a 100 by 100
rectangular area. -->
<ImageDrawing Rect="75,75,100,100" ImageSource="sampleImages\kiwi.png"/>
이미지에 대한 자세한 내용은 이미징 개요를 참조하세요.
미디어 재생(코드만 해당)
참고
XAML(Extensible Application Markup Language)에서 VideoDrawing을 선언할 수 있으며 다만 코드를 사용하여 미디어를 로드하고 재생하는 것만 할 수 있습니다. XAML(Extensible Application Markup Language)로 비디오를 재생하려면 MediaElement를 대신 사용합니다.
오디오 또는 비디오 파일을 재생하려면 VideoDrawing 및 MediaPlayer를 사용합니다. 미디어를 로드하고 재생하는 방법에는 다음 두 가지가 있습니다. 첫 번째 방법은 MediaPlayer 및 VideoDrawing만 사용하는 것이고, 두 번째 방법은 고유의 MediaTimeline을 만들어 MediaPlayer 및 VideoDrawing에서 사용하는 것입니다.
참고
애플리케이션을 사용하여 미디어를 배포하는 경우 이미지의 경우처럼 미디어 파일을 프로젝트 리소스로 사용할 수 없습니다. 대신 프로젝트 파일에서 미디어 형식을 Content로 설정하고 CopyToOutputDirectory를 PreserveNewest 또는 Always로 설정해야 합니다.
MediaTimeline을 직접 만들지 않고 미디어를 재생하려면 다음 단계를 수행합니다.
MediaPlayer 개체를 만듭니다.
MediaPlayer player = new MediaPlayer();Open 메서드를 사용하여 미디어 파일을 로드합니다.
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));VideoDrawing을 만듭니다.
VideoDrawing aVideoDrawing = new VideoDrawing();VideoDrawing의 Rect 속성을 설정하여 미디어를 그릴 크기 및 위치를 지정합니다.
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);사용자가 만든 MediaPlayer으로 VideoDrawing의 Player 속성을 설정합니다.
aVideoDrawing.Player = player;MediaPlayer의 Play 메서드를 사용하여 미디어 재생을 시작합니다.
// Play the video once. player.Play();
다음 예제에서는 VideoDrawing과 MediaPlayer를 사용하여 비디오 파일을 한 번 재생합니다.
//
// Create a VideoDrawing.
//
MediaPlayer player = new MediaPlayer();
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
VideoDrawing aVideoDrawing = new VideoDrawing();
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);
aVideoDrawing.Player = player;
// Play the video once.
player.Play();
미디어에 대해 추가 타이밍 제어 권한을 얻으려면 MediaPlayer 및 VideoDrawing 개체와 함께 MediaTimeline을 사용합니다. MediaTimeline을 사용하여 비디오 반복 여부를 지정할 수 있습니다. MediaTimeline을 VideoDrawing과 함께 사용하려면 다음 단계를 수행합니다.
MediaTimeline을 선언하고 해당 타이밍 동작을 설정합니다.
// Create a MediaTimeline. MediaTimeline mTimeline = new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative)); // Set the timeline to repeat. mTimeline.RepeatBehavior = RepeatBehavior.Forever;MediaTimeline에서 MediaClock을 만듭니다.
// Create a clock from the MediaTimeline. MediaClock mClock = mTimeline.CreateClock();MediaPlayer를 만들고 MediaClock을 사용하여 해당 Clock 속성을 설정합니다.
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer(); repeatingVideoDrawingPlayer.Clock = mClock;VideoDrawing을 만들고 MediaPlayer를 VideoDrawing의 Player 속성에 할당합니다.
VideoDrawing repeatingVideoDrawing = new VideoDrawing(); repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100); repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
다음 예제에서는 MediaPlayer 및 VideoDrawing에서 MediaTimeline을 사용하여 비디오를 반복적으로 재생합니다.
//
// Create a VideoDrawing that repeats.
//
// Create a MediaTimeline.
MediaTimeline mTimeline =
new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
// Set the timeline to repeat.
mTimeline.RepeatBehavior = RepeatBehavior.Forever;
// Create a clock from the MediaTimeline.
MediaClock mClock = mTimeline.CreateClock();
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer();
repeatingVideoDrawingPlayer.Clock = mClock;
VideoDrawing repeatingVideoDrawing = new VideoDrawing();
repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100);
repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
MediaTimeline을 사용할 때는 MediaPlayer의 대화형 메서드 대신, MediaClock의 Controller 속성에서 반환된 대화형 ClockController를 사용하여 미디어 재생을 제어합니다.
텍스트 그리기
텍스트를 그리려면 GlyphRunDrawing과 GlyphRun을 사용합니다. 다음 예제에서는 GlyphRunDrawing "Hello World" 텍스트를 그립니다.
GlyphRun theGlyphRun = new GlyphRun(
new GlyphTypeface(new Uri(@"C:\WINDOWS\Fonts\TIMES.TTF")),
0,
false,
13.333333333333334,
new ushort[]{43, 72, 79, 79, 82, 3, 58, 82, 85, 79, 71},
new Point(0, 12.29),
new double[]{
9.62666666666667, 7.41333333333333, 2.96,
2.96, 7.41333333333333, 3.70666666666667,
12.5866666666667, 7.41333333333333,
4.44, 2.96, 7.41333333333333},
null,
null,
null,
null,
null,
null
);
GlyphRunDrawing gDrawing = new GlyphRunDrawing(Brushes.Black, theGlyphRun);
<GlyphRunDrawing ForegroundBrush="Black">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="43 72 79 79 82 3 58 82 85 79 71"
BaselineOrigin="0,12.29"
FontRenderingEmSize="13.333333333333334"
DeviceFontName="{x:Null}"
AdvanceWidths="9.62666666666667 7.41333333333333 2.96 2.96 7.41333333333333 3.70666666666667 12.5866666666667 7.41333333333333 4.44 2.96 7.41333333333333"
BidiLevel="0">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\TIMES.TTF" />
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
GlyphRun 고정 형식 문서 프레젠테이션과 인쇄 시나리오를 사용 하 여 사용 하기 위한 것 하위 수준 개체입니다. 화면에 텍스트를 그리는 더 간단한 방법을 사용 하는 것을 Label 또는 TextBlock합니다. 에 대 한 자세한 내용은 GlyphRun를 참조 합니다 GlyphRun 개체 및 Glyphs 요소 소개 개요.
합성 그리기
DrawingGroup을 사용하면 여러 그리기를 단일 합성 그리기로 결합할 수 있습니다. DrawingGroup을 사용하여 도형, 이미지 및 텍스트를 단일 Drawing 개체에 결합할 수 있습니다.
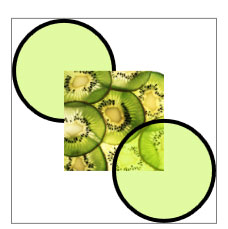
다음 예제에서는 DrawingGroup을 사용하여 두 GeometryDrawing 개체와 ImageDrawing 개체를 결합합니다. 이 예제의 결과는 다음과 같습니다.

합성 그리기
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
또한 DrawingGroup을 사용하여 불투명 마스크, 변환, 비트맵 효과 및 기타 작업을 해당 콘텐츠에 적용할 수도 있습니다. DrawingGroup 작업은 OpacityMask, Opacity, BitmapEffect, ClipGeometry, GuidelineSet 및 Transform의 순서로 적용됩니다.
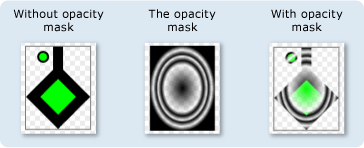
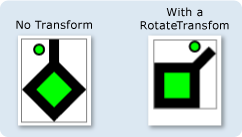
다음 그림에서는 DrawingGroup 작업이 적용되는 순서를 보여줍니다.

DrawingGroup 작업의 순서
다음 표에서는 DrawingGroup 개체의 콘텐츠를 조작하는 데 사용할 수 있는 속성을 설명합니다.
| 속성 | Description | 그림 |
|---|---|---|
| OpacityMask | DrawingGroup 콘텐츠 중 선택된 부분의 불투명도를 변경합니다. 예제를 보려면 방법: 그리기의 불투명도 제어를 참조하세요. |  |
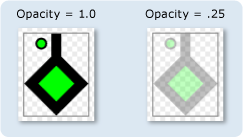
| Opacity | DrawingGroup 콘텐츠의 불투명도를 균일하게 변경합니다. 이 속성을 사용하여 Drawing을 투명하거나 부분적으로 투명하게 만듭니다. 예제를 보려면 방법: 도면에 불투명 마스크 적용을 참조하세요. |  |
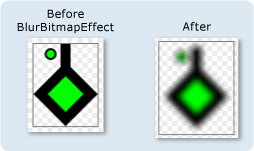
| BitmapEffect | DrawingGroup 콘텐츠에 BitmapEffect를 적용합니다. 예제를 보려면 방법: 그리기에 BitmapEffect 적용을 참조하세요. |  |
| ClipGeometry | Geometry를 사용하여 설명하는 영역에 맞춰 DrawingGroup 콘텐츠를 자릅니다. 예제를 보려면 방법: 그림 자르기를 참조하세요. |  |
| GuidelineSet | 지정된 지침에 따라 디바이스 독립적 픽셀을 디바이스 픽셀에 맞춥니다. 이 속성은 매우 세부적인 그래픽이 낮은 DPI 디스플레이에 선명하게 렌더링되도록 하는 데 유용합니다. 예제를 보려면 Drawing에 GuidelineSet 적용을 참조하세요. |  |
| Transform | DrawingGroup 콘텐츠를 변환합니다. 예제를 보려면 방법: 그리기에 변환 적용을 참조하세요. |  |
그리기를 이미지로 표시
Image 컨트롤을 사용하여 Drawing을 표시하려면 Image 컨트롤의 Source로 DrawingImage를 사용하고 DrawingImage 개체의 DrawingImage.Drawing 속성을 표시할 드로잉으로 설정합니다.
다음 예제에서는 DrawingImage 및 Image 컨트롤을 사용하여 GeometryDrawing을 표시합니다. 이 예제의 결과는 다음과 같습니다.

DrawingImage
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingImageExample : Page
{
public DrawingImageExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
//
// Use a DrawingImage and an Image control
// to display the drawing.
//
DrawingImage geometryImage = new DrawingImage(aGeometryDrawing);
// Freeze the DrawingImage for performance benefits.
geometryImage.Freeze();
Image anImage = new Image();
anImage.Source = geometryImage;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = anImage;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<!-- This image uses a Drawing object for its source. -->
<Image>
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Drawing으로 개체 그리기
DrawingBrush는 그리기 개체를 사용하여 영역을 그리는 브러시의 한 형식에 속합니다. 그리기 기능으로 거의 모든 그래픽 개체를 그리는 데 사용할 수 있습니다. DrawingBrush의 Drawing 속성은 해당 Drawing 속성을 설명합니다. DrawingBrush를 사용하여 Drawing을 렌더링하려면 브러시의 Drawing 속성을 사용하여 브러시에 추가한 후 해당 브러시를 사용하여 컨트롤 또는 패널과 같은 그래픽 개체를 그립니다.
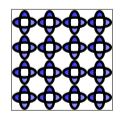
다음 예제에서는 DrawingBrush를 사용하여 GeometryDrawing에서 만든 패턴으로 Rectangle의 Fill를 칠합니다. 이 예제의 결과는 다음과 같습니다.

DrawingBrush에 GeometryDrawing 사용
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
DrawingBrush patternBrush = new DrawingBrush(aGeometryDrawing);
patternBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
patternBrush.TileMode = TileMode.Tile;
patternBrush.Freeze();
//
// Create an object to paint.
//
Rectangle paintedRectangle = new Rectangle();
paintedRectangle.Width = 100;
paintedRectangle.Height = 100;
paintedRectangle.Fill = patternBrush;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = paintedRectangle;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush PresentationOptions:Freeze="True"
Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</Page>
DrawingBrush 클래스는 콘텐츠를 확장하고 바둑판식으로 배열하기 위한 다양한 옵션을 제공합니다. DrawingBrush에 관한 자세한 내용은 이미지, 그림 및 시각적 표시로 그리기 개요를 참조하세요.
시각적 표시로 그림 렌더링
DrawingVisual은 그림을 렌더링하도록 디자인된 시각적 개체의 한 형식에 속합니다. 시각적 계층에서 직접 작업하는 방식은 고도로 사용자 지정된 그래픽 환경을 구축하려는 개발자를 위한 옵션이지만 이 개요에서는 설명되지 않습니다. 자세한 내용은 DrawingVisual 개체 사용을 참조하세요.
DrawingContext 개체
DrawingContext 클래스를 사용하면 Visual 또는 Drawing을 시각적 콘텐츠로 채울 수 있습니다. 이러한 많은 하위 수준 그래픽 개체에서는 DrawingContext를 사용하는데, 그 이유는 그래픽 콘텐츠를 매우 효율적으로 설명하기 때문입니다.
DrawingContext 그리기 메서드는 System.Drawing.Graphics 형식의 그리기 메서드와 비슷한 것처럼 보이지만 실제로는 매우 다릅니다. DrawingContext는 유지 모드 그래픽 시스템에서 사용되지만 System.Drawing.Graphics 형식은 직접 실행 모드 그래픽 시스템에서 사용됩니다. DrawingContext 개체의 그리기 명령을 사용하는 경우 실제로 나중에 그래픽 시스템에서 사용될 렌더링 명령 집합을 저장하게 되며 (정확한 스토리지 메커니즘은 DrawingContext를 제공하는 개체의 형식에 따라 다름) 실시간으로 화면에 그리지 않습니다. WPF(Windows Presentation Foundation) 그래픽 시스템의 작동 방식에 관한 자세한 내용은 WPF 그래픽 렌더링 개요를 참조하세요.
DrawingContext를 직접 인스턴스화하지 않습니다. 하지만 DrawingGroup.Open 및 DrawingVisual.RenderOpen과 같은 특정 메서드로부터 그리기 컨텍스트를 가져올 수 있습니다.
시각적 개체의 콘텐츠 열거
Drawing 개체는 기타 용도 외에도 Visual의 콘텐츠를 열거하기 위한 개체 모델도 제공합니다.
다음 예제에서는 GetDrawing 메서드를 사용하여 값이 Visual인 DrawingGroup을 검색하고 이를 열거합니다.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
참고 항목
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
