불투명 마스크 개요
불투명 마스크를 사용하여 요소 또는 시각적 개체의 부분을 투명하게 또는 부분적으로 투명하게 만들 수 있습니다. 불투명 마스크를 만들려면 Brush를 요소 또는 Visual의 OpacityMask 속성에 적용합니다. 브러시가 요소 또는 시각적 개체에 매핑되고, 각 브러시 픽셀의 불투명도 값을 사용하여 요소 또는 시각적 개체의 각 해당 픽셀에 대한 결과 불투명도가 결정됩니다.
필수 구성 요소
이 개요에서는 사용자가 Brush 개체를 잘 알고 있다고 가정합니다. 브러시 사용에 대한 지침을 보려면 단색 및 그라데이션을 사용한 그리기 개요를 참조하세요. ImageBrush 및 DrawingBrush에 대한 자세한 내용은 이미지, 그림 및 시각적 개체로 그리기를 참조하세요.
불투명 마스크를 사용하여 시각 효과 만들기
불투명 마스크는 요소 또는 시각적 개체에 콘텐츠를 매핑하여 작동합니다. 그런 후 각 브러시의 픽셀의 알파 채널을 사용하여 요소 또는 시각적 개체의 해당 픽셀에 대한 결과 불투명도를 결정하며 브러시의 실제 색은 무시됩니다. 브러시의 특정 부분이 투명하면 요소 또는 시각적 개체의 해당 부분도 투명해 집니다. 브러시의 특정 부분이 불투명하면 요소 또는 시각적 개체의 해당 부분에 대한 불투명도는 달라지지 않습니다. 불투명 마스크로 지정된 불투명도는 요소 또는 시각적 개체의 불투명도 설정과 조합됩니다. 예를 들어 요소가 25% 불투명하고 완전 불투명에서 완전 투명으로 전환되는 불투명 마스크가 적용되면 요소는 25% 불투명에서 완전 투명으로 전환됩니다.
참고
이 개요에 나오는 예제는 이미지 요소에 불투명 마스크를 사용하는 방법을 보여 주지만 불투명 마스크는 어떤 요소 또는 Visual(패널 및 컨트롤 포함)에도 적용 가능합니다.
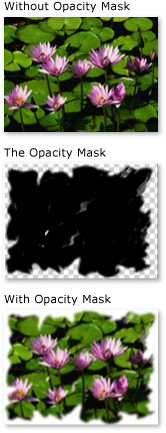
불투명 마스크는 보기에서 페이드되는 이미지나 단추를 만들거나, 요소에 질감을 추가하거나, 그라데이션을 조합하여 유리같은 표면을 생성하는 등의 흥미로운 시각 효과를 만드는 데 사용됩니다. 다음 그림에서는 불투명 마스크의 사용을 보여 줍니다. 마스크의 투명한 부분을 표시하는 데 바둑판 배경이 사용됩니다.

불투명 마스크 예제
불투명 마스크 만들기
불투명 마스크를 만들려면 Brush를 만들고 요소 또는 시각적 개체의 OpacityMask 속성에 적용합니다. 모든 유형의 Brush를 불투명 마스크로 사용할 수 있습니다.
LinearGradientBrush, RadialGradientBrush: 요소 또는 시각적 개체가 뷰에서 페이드하도록 만드는 데 사용합니다.
다음 그림에서는 불투명 마스크로 사용되는 LinearGradientBrush를 보여 줍니다.

LinearGradientBrush 불투명 마스크 예제ImageBrush: 질감, 부드러운 가장자리 또는 찢어진 가장자리 효과를 만드는 데 사용합니다.
다음 그림에서는 불투명 마스크로 사용되는 ImageBrush를 보여 줍니다.

LinearGradientBrush 불투명 마스크 예제DrawingBrush: 도형, 이미지 및 그라데이션 패턴에서 복잡한 불투명 마스크를 만드는 데 사용합니다.
다음 그림에서는 불투명 마스크로 사용되는 DrawingBrush를 보여 줍니다.

DrawingBrush 불투명 마스크 예제
그라데이션 브러시(LinearGradientBrush 및 RadialGradientBrush)는 불투명 마스크로 사용하기에 특히 적합합니다. SolidColorBrush는 균일한 색으로 영역을 채우므로 적절한 불투명 마스크를 생성하지 못합니다. SolidColorBrush를 사용하는 것은 요소 또는 시각적 개체의 Opacity 속성을 설정하는 것과 같습니다.
그라데이션을 불투명 마스크로 사용
그라데이션 채우기를 만들려면 두 개 이상의 그라데이션 중지점을 지정합니다. 각 그라데이션 중지점은 색과 위치에 대한 설명을 포함합니다(그라데이션 만들기 및 사용에 대한 자세한 내용은 단색 및 그라데이션 개요 그리기 참조). 해당 프로세스는 불투명 마스크 그라데이션이 색을 혼합하는 대신, 알파 채널 값을 혼합한다는 점을 제외한다면 그라데이션을 불투명 마스크로 사용할 때와 같습니다. 따라서 그라데이션의 콘텐츠의 실제 색은 중요하지 않으며 각 색의 알파 채널 또는 불투명도만 중요합니다. 다음은 예제입니다.
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
불투명 마스크에 대한 그라데이션 중지점 지정
이전 예제에서는 시스템 정의 색 Black이 그라데이션의 시작 색으로 사용됩니다. Transparent를 제외하고 Colors 클래스의 모든 색은 완전히 불투명하므로 그라데이션 불투명 마스크에 대한 시작 색을 간단히 정의하는 데 사용할 수 있습니다.
불투명 마스크를 정의할 때 알파 값을 추가로 제어하기 위해서는 태그에서 ARGB 16진수 표기법을 사용하거나 Color.FromScRgb 메서드를 사용하여 색의 알파 채널을 지정할 수 있습니다.
"XAML"에서 색 불투명도 지정
XAML(Extensible Application Markup Language)에서는 ARGB 16진수 표기법을 사용하여 개별 색의 불투명도를 지정합니다. ARGB 16진수 표기법은 다음 구문을 사용합니다.
#aarrggbb
이전 줄의 aa는 색의 불투명도 지정하는 데 사용되는 2자리 16진수 값을 나타냅니다. rr, gg 및 bb 각각은 색에서 빨강, 녹색 및 파랑의 양을 지정하는 데 사용되는 2자리 16진수 값을 나타냅니다. 각 16진수 숫자는 0-9 또는 A-F의 값을 가질 수 있습니다. 0이 가장 작은 값이고 F가 가장 큰 값입니다. 알파 값 00은 완전히 투명한 색을 지정하지만 알파 값 FF는 완전히 불투명한 색을 만듭니다. 다음 예제에서는 16진수 ARGB 표기법이 두 색을 지정하는 데 사용됩니다. 첫 번째는 완전히 불투명하고 두 번째는 완전히 투명합니다.
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
이미지를 불투명 마스크로 사용
이미지를 불투명 마스크로 사용할 수도 있습니다. 다음 이미지에 예가 나와 있습니다. 마스크의 투명한 부분을 표시하는 데 바둑판 배경이 사용됩니다.

불투명 마스크 예제
이미지를 불투명 마스크로 사용하려면 ImageBrush를 사용하여 이미지를 포함합니다. 불투명 마스크로 사용할 이미지를 만들 때는 이미지를 여러 수준의 투명도를 지원하는 형식(예: PNG(이동식 네트워크 그래픽))으로 저장합니다. 다음 예제에서는 이전 그림을 만드는 데 사용된 코드를 보여 줍니다.
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
바둑판식 배열 이미지를 불투명 마스크로 사용
다음 예제에서는 동일한 이미지를 다른 ImageBrush와 함께 사용하지만 브러시의 바둑판식 배열 기능을 사용하여 50픽셀 정사각형 이미지의 타일을 생성합니다.
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
그리기에서 불투명 마스크 만들기
그리기를 불투명 마스크로 사용할 수 있습니다. 그리기 내에 포함된 도형 자체를 그라데이션, 단색, 이미지, 심지어 다른 그리기로 채울 수 있습니다. 다음 그림에서는 불투명 마스크로 사용되는 그리기 예제를 보여 줍니다. 마스크의 투명한 부분을 표시하는 데 바둑판 배경이 사용됩니다.

DrawingBrush 불투명 마스크 예제
그림을 불투명 마스크로 사용하려면 DrawingBrush를 사용하여 그림을 포함합니다. 다음 예제에서는 이전 그림을 만드는 데 사용된 코드를 보여 줍니다.
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
바둑판식 배열 그리기를 불투명 마스크로 사용
ImageBrush와 마찬가지로 DrawingBrush가 그림을 바둑판식으로 배열하도록 만들 수 있습니다. 다음 예제에서는 그리기 브러시를 사용하여 바둑판식으로 배열된 불투명 마스크를 만듭니다.
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
참고 항목
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
