이미지, 그림 및 시각적 표시로 그리기
이 항목에서는 ImageBrush, DrawingBrush, VisualBrush 개체를 사용하여 이미지, Drawing 또는 Visual로 영역을 그리는 방법을 설명합니다.
필수 구성 요소
이 항목을 이해하려면 Windows Presentation Foundation(WPF)에서 제공하는 다양한 형식의 브러시와 해당 기본 기능에 대해 잘 알고 있어야 합니다. 소개 내용을 보려면 WPF 브러시 개요를 참조하세요.
이미지로 영역 그리기
ImageBrush 영역을 그립니다는 ImageSource합니다. 가장 일반적인 유형의 ImageSource 를 사용 하는 ImageBrush 는 BitmapImage, 비트맵 그래픽을 설명 하는 합니다. 사용할 수는 DrawingImage 를 사용 하 여 그릴를 Drawing 개체 이며 간단 하 게 사용을 DrawingBrush 대신 합니다. ImageSource 개체에 대한 자세한 내용은 이미징 개요를 참조하세요.
ImageBrush로 그리려면 BitmapImage를 만들고 이를 사용해 비트맵 콘텐츠를 로드합니다. 그런 다음 BitmapImage를 사용하여 ImageBrush의 ImageSource 속성을 설정합니다. 마지막으로 그리려는 개체에 ImageBrush를 적용합니다. XAML(Extensible Application Markup Language)에서는 로드할 이미지의 경로를 사용하여 ImageBrush의 ImageSource 속성만 설정할 수도 있습니다.
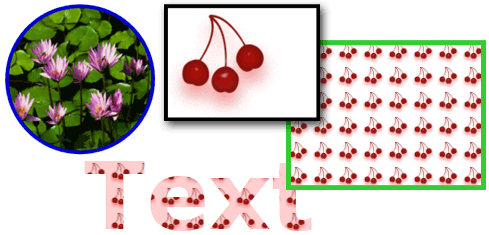
모든 Brush 개체와 마찬가지로 ImageBrush는 도형, 패널, 컨트롤, 텍스트 같은 개체를 그리는 데 사용할 수 있습니다. 다음 그림에서는 ImageBrush로 얻을 수 있는 몇 가지 효과를 보여 줍니다.

ImageBrush로 그린 개체
기본적으로 ImageBrush는 이미지를 늘여서 그릴 영역을 완전히 채우므로 그린 영역이 이미지와 가로 세로 비율이 다를 경우 이미지가 왜곡될 수 있습니다. Stretch 속성을 기본값인 Fill에서 None, Uniform 또는 UniformToFill로 변경하여 이 동작을 변경할 수 있습니다. ImageBrush가 TileBrush의 유형이므로 이미지 브러시가 출력 영역을 채우는 방법을 정확하게 지정하고 패턴도 만들 수 있습니다. 고급 TileBrush 기능에 관한 자세한 내용은 TileBrush 개요를 참조하세요.
예제: 비트맵 이미지로 개체 그리기
다음 예제는 ImageBrush를 사용하여 Canvas의 Background를 그립니다.
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Microsoft.Samples.BrushExamples.ImageBrushExample"
WindowTitle="ImageBrush Example"
Background="White">
<StackPanel>
<Canvas
Height="200" Width="300">
<Canvas.Background>
<ImageBrush ImageSource="sampleImages\Waterlilies.jpg" />
</Canvas.Background>
</Canvas>
</StackPanel>
</Page>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Imaging;
namespace Microsoft.Samples.BrushExamples
{
public class ImageBrushExample : Page
{
public ImageBrushExample()
{
StackPanel mainPanel = new StackPanel();
canvasBackgroundExample(mainPanel);
this.Content = mainPanel;
}
private void canvasBackgroundExample(Panel mainPanel)
{
BitmapImage theImage = new BitmapImage
(new Uri("sampleImages\\Waterlilies.jpg", UriKind.Relative));
ImageBrush myImageBrush = new ImageBrush(theImage);
Canvas myCanvas = new Canvas();
myCanvas.Width = 300;
myCanvas.Height = 200;
myCanvas.Background = myImageBrush;
mainPanel.Children.Add(myCanvas);
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Namespace Microsoft.Samples.BrushExamples
Public Class ImageBrushExample
Inherits Page
Public Sub New()
Dim mainPanel As New StackPanel()
canvasBackgroundExample(mainPanel)
Me.Content = mainPanel
End Sub
Private Sub canvasBackgroundExample(ByVal mainPanel As Panel)
Dim theImage As New BitmapImage(New Uri("sampleImages\Waterlilies.jpg", UriKind.Relative))
Dim myImageBrush As New ImageBrush(theImage)
Dim myCanvas As New Canvas()
myCanvas.Width = 300
myCanvas.Height = 200
myCanvas.Background = myImageBrush
mainPanel.Children.Add(myCanvas)
End Sub
End Class
End Namespace
Drawing으로 영역 그리기
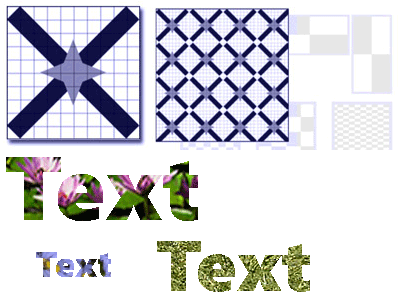
DrawingBrush는 도형, 텍스트, 이미지, 동영상으로 영역을 그릴 수 있습니다. 그리기 브러시 내의 도형은 자체적으로 단색, 그라데이션, 이미지, 심지어 다른 DrawingBrush로도 그려질 수 있습니다. 다음 그림은 DrawingBrush의 일부 용례를 보여 줍니다.

DrawingBrush로 그린 개체
DrawingBrush는 Drawing 개체로 영역을 그립니다. Drawing 개체는 도형, 비트맵, 비디오 또는 텍스트 줄과 같이 표시되는 콘텐츠를 설명합니다. 그리기 형식마다 다른 콘텐츠 형식을 설명합니다. 다음은 여러 그리기 개체 형식을 보여 주는 목록입니다.
GeometryDrawing – 도형을 그립니다.
ImageDrawing – 이미지를 그립니다.
GlyphRunDrawing – 텍스트를 그립니다.
VideoDrawing – 오디오 또는 동영상 파일을 재생합니다.
DrawingGroup – 다른 그림을 그립니다. 다른 그리기를 단일 합성 그리기로 결합하려면 그리기 그룹을 사용합니다.
Drawing 개체에 대한 자세한 내용은 그리기 개체 개요를 참조하세요.
ImageBrush와 마찬가지로 DrawingBrush는 출력 영역을 채우도록 Drawing을 늘입니다. Stretch 속성을 기본 설정인 Fill에서 변경하여 이 동작을 재정의할 수 있습니다. 자세한 내용은 Stretch 속성을 참조하세요.
예제: Drawing으로 개체 그리기
다음 예제에서는 3개의 타원 그림으로 개체를 그리는 방법을 보여 줍니다. GeometryDrawing은 타원을 설명하는 데 사용됩니다.
<Button Content="A Button">
<Button.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing Brush="LightBlue">
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="25,50" />
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="50,50" />
<EllipseGeometry RadiusX="12.5" RadiusY="25" Center="75,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="1" Brush="Gray" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.Background>
</Button>
// Create a DrawingBrush.
DrawingBrush myDrawingBrush = new DrawingBrush();
// Create a drawing.
GeometryDrawing myGeometryDrawing = new GeometryDrawing();
myGeometryDrawing.Brush = Brushes.LightBlue;
myGeometryDrawing.Pen = new Pen(Brushes.Gray, 1);
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(new EllipseGeometry(new Point(25,50), 12.5, 25));
ellipses.Children.Add(new EllipseGeometry(new Point(50,50), 12.5, 25));
ellipses.Children.Add(new EllipseGeometry(new Point(75,50), 12.5, 25));
myGeometryDrawing.Geometry = ellipses;
myDrawingBrush.Drawing = myGeometryDrawing;
Button myButton = new Button();
myButton.Content = "A Button";
// Use the DrawingBrush to paint the button's background.
myButton.Background = myDrawingBrush;
' Create a DrawingBrush.
Dim myDrawingBrush As New DrawingBrush()
' Create a drawing.
Dim myGeometryDrawing As New GeometryDrawing()
myGeometryDrawing.Brush = Brushes.LightBlue
myGeometryDrawing.Pen = New Pen(Brushes.Gray, 1)
Dim ellipses As New GeometryGroup()
ellipses.Children.Add(New EllipseGeometry(New Point(25,50), 12.5, 25))
ellipses.Children.Add(New EllipseGeometry(New Point(50,50), 12.5, 25))
ellipses.Children.Add(New EllipseGeometry(New Point(75,50), 12.5, 25))
myGeometryDrawing.Geometry = ellipses
myDrawingBrush.Drawing = myGeometryDrawing
Dim myButton As New Button()
myButton.Content = "A Button"
' Use the DrawingBrush to paint the button's background.
myButton.Background = myDrawingBrush
시각적 표시로 영역 그리기
모든 브러시 중에서 가장 유용하고 강력한 VisualBrush는 Visual로 영역을 그립니다. Visual은 많은 유용한 그래픽 구성 요소의 상위 요소로 사용되는 저급의 그래픽 형식입니다. 예를 들어 Window, FrameworkElement, Control 클래스는 모든 유형의 Visual 개체입니다. VisualBrush를 사용하면 대부분의 Windows Presentation Foundation(WPF) 그래픽 개체로 영역을 그릴 수 있습니다.
참고
VisualBrush가 Freezable 개체의 유형이라도 Visual 속성이 null 외의 값으로 설정된 경우 고정(읽기 전용)될 수 없습니다.
두 가지 방법으로 지정할 수는 Visual 의 콘텐츠는 VisualBrush합니다.
새 Visual 를 설정 하는 데 사용 합니다 Visual 의 속성을 VisualBrush합니다. 예제를 보려면 다음에 나오는 예제: 시각적 개체로 개체 그리기를 참조하세요.
기존 항목 사용 Visual, 대상의 중복 이미지를 만드는 Visual합니다. 사용할 수 있습니다는 VisualBrush 리플렉션 및 확대와 같은 흥미로운 효과 만들 수 있습니다. 예제를 보려면 예제: 리플렉션 만들기 섹션을 참조하세요.
정의 하는 경우 새 Visual 에 대 한는 VisualBrush 하 고 Visual 는 UIElement (예: 패널 또는 컨트롤)에서 실행 되는 레이아웃 시스템을 UIElement 와 해당 자식 요소 때를 AutoLayoutContent 속성이 true. 그러나 루트 UIElement는 시스템의 나머지 부분에서 기본적으로 격리되며 스타일 및 외부 레이아웃은 이 경계를 넘어갈 수 없습니다. 루트의 크기를 명시적으로 지정 해야 하므로 UIElement만 부모 이기 때문은 VisualBrush 하므로 해당 수 없습니다. 자동으로 크기가 조정 자체 그려지는 영역 및 합니다. Windows Presentation Foundation(WPF)의 레이아웃에 대한 자세한 내용은 레이아웃을 참조하세요.
ImageBrush 및 DrawingBrush와 마찬가지로 VisualBrush는 콘텐츠를 출력 영역을 채우도록 늘입니다. Stretch 속성을 기본 설정인 Fill에서 변경하여 이 동작을 재정의할 수 있습니다. 자세한 내용은 Stretch 속성을 참조하세요.
예제: 시각적 개체로 개체 그리기
다음 예제에서는 여러 컨트롤과 패널을 사용해서 사각형을 그립니다.
<Rectangle Width="150" Height="150" Stroke="Black" Margin="5,0,5,0">
<Rectangle.Fill>
<VisualBrush>
<VisualBrush.Visual>
<StackPanel Background="White">
<Rectangle Width="25" Height="25" Fill="Red" Margin="2" />
<TextBlock FontSize="10pt" Margin="2">Hello, World!</TextBlock>
<Button Margin="2">A Button</Button>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
VisualBrush myVisualBrush = new VisualBrush();
// Create the visual brush's contents.
StackPanel myStackPanel = new StackPanel();
myStackPanel.Background = Brushes.White;
Rectangle redRectangle = new Rectangle();
redRectangle.Width = 25;
redRectangle.Height =25;
redRectangle.Fill = Brushes.Red;
redRectangle.Margin = new Thickness(2);
myStackPanel.Children.Add(redRectangle);
TextBlock someText = new TextBlock();
FontSizeConverter myFontSizeConverter = new FontSizeConverter();
someText.FontSize = (double)myFontSizeConverter.ConvertFrom("10pt");
someText.Text = "Hello, World!";
someText.Margin = new Thickness(2);
myStackPanel.Children.Add(someText);
Button aButton = new Button();
aButton.Content = "A Button";
aButton.Margin = new Thickness(2);
myStackPanel.Children.Add(aButton);
// Use myStackPanel as myVisualBrush's content.
myVisualBrush.Visual = myStackPanel;
// Create a rectangle to paint.
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 150;
myRectangle.Height = 150;
myRectangle.Stroke = Brushes.Black;
myRectangle.Margin = new Thickness(5,0,5,0);
// Use myVisualBrush to paint myRectangle.
myRectangle.Fill = myVisualBrush;
Dim myVisualBrush As New VisualBrush()
' Create the visual brush's contents.
Dim myStackPanel As New StackPanel()
myStackPanel.Background = Brushes.White
Dim redRectangle As New Rectangle()
With redRectangle
.Width = 25
.Height = 25
.Fill = Brushes.Red
.Margin = New Thickness(2)
End With
myStackPanel.Children.Add(redRectangle)
Dim someText As New TextBlock()
Dim myFontSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(myFontSizeConverter.ConvertFrom("10pt"))
someText.Text = "Hello, World!"
someText.Margin = New Thickness(2)
myStackPanel.Children.Add(someText)
Dim aButton As New Button()
aButton.Content = "A Button"
aButton.Margin = New Thickness(2)
myStackPanel.Children.Add(aButton)
' Use myStackPanel as myVisualBrush's content.
myVisualBrush.Visual = myStackPanel
' Create a rectangle to paint.
Dim myRectangle As New Rectangle()
With myRectangle
.Width = 150
.Height = 150
.Stroke = Brushes.Black
.Margin = New Thickness(5, 0, 5, 0)
End With
' Use myVisualBrush to paint myRectangle.
myRectangle.Fill = myVisualBrush
예제: 리플렉션 만들기
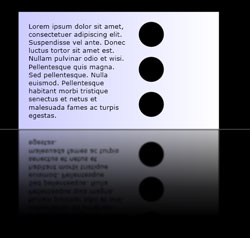
이전 예시는 배경으로 사용할 새로운 Visual을 만드는 방법을 보여 주었습니다. VisualBrush를 사용하여 기존의 시각적 개체를 표시할 수도 있습니다. 이 기능을 사용하면 리플렉션 및 확대와 같은 흥미로운 시각적 효과를 만들 수 있습니다. 다음 예제에서는 VisualBrush를 사용하여 여러 요소를 포함하는 Border의 리플렉션을 만듭니다. 다음 그림에서는 이 예제가 생성하는 출력을 보여 줍니다.

반사된 표시 개체
using System;
using System.Windows;
using System.Windows.Data;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Effects;
using System.Windows.Media.Imaging;
using System.IO;
using System.Collections.ObjectModel;
using System.Windows.Shapes;
namespace SDKSample
{
public partial class ReflectionExample : Page
{
public ReflectionExample()
{
// Create a name scope for the page.
NameScope.SetNameScope(this, new NameScope());
this.Background = Brushes.Black;
StackPanel myStackPanel = new StackPanel();
myStackPanel.Margin = new Thickness(50);
Border myReflectedBorder = new Border();
this.RegisterName("ReflectedVisual", myReflectedBorder);
// Create a gradient background for the border.
GradientStop firstStop = new GradientStop();
firstStop.Offset = 0.0;
Color firstStopColor = new Color();
firstStopColor.R = 204;
firstStopColor.G = 204;
firstStopColor.B = 255;
firstStopColor.A = 255;
firstStop.Color = firstStopColor;
GradientStop secondStop = new GradientStop();
secondStop.Offset = 1.0;
secondStop.Color = Colors.White;
GradientStopCollection myGradientStopCollection = new GradientStopCollection();
myGradientStopCollection.Add(firstStop);
myGradientStopCollection.Add(secondStop);
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0, 0.5);
myLinearGradientBrush.EndPoint = new Point(1, 0.5);
myLinearGradientBrush.GradientStops = myGradientStopCollection;
myReflectedBorder.Background = myLinearGradientBrush;
// Add contents to the border.
StackPanel borderStackPanel = new StackPanel();
borderStackPanel.Orientation = Orientation.Horizontal;
borderStackPanel.Margin = new Thickness(10);
TextBlock myTextBlock = new TextBlock();
myTextBlock.TextWrapping = TextWrapping.Wrap;
myTextBlock.Width = 200;
myTextBlock.Text = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit." +
" Suspendisse vel ante. Donec luctus tortor sit amet est." +
" Nullam pulvinar odio et wisi." +
" Pellentesque quis magna. Sed pellentesque." +
" Nulla euismod." +
"Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.";
borderStackPanel.Children.Add(myTextBlock);
StackPanel ellipseStackPanel = new StackPanel();
Ellipse ellipse1 = new Ellipse();
ellipse1.Margin = new Thickness(10);
ellipse1.Height = 50;
ellipse1.Width = 50;
ellipse1.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse1);
Ellipse ellipse2 = new Ellipse();
ellipse2.Margin = new Thickness(10);
ellipse2.Height = 50;
ellipse2.Width = 50;
ellipse2.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse2);
Ellipse ellipse3 = new Ellipse();
ellipse3.Margin = new Thickness(10);
ellipse3.Height = 50;
ellipse3.Width = 50;
ellipse3.Fill = Brushes.Black;
ellipseStackPanel.Children.Add(ellipse3);
borderStackPanel.Children.Add(ellipseStackPanel);
myReflectedBorder.Child = borderStackPanel;
// Create divider rectangle
Rectangle dividerRectangle = new Rectangle();
dividerRectangle.Height = 1;
dividerRectangle.Fill = Brushes.Gray;
dividerRectangle.HorizontalAlignment = HorizontalAlignment.Stretch;
// Create the object to contain the reflection.
Rectangle reflectionRectangle = new Rectangle();
// Bind the height of the rectangle to the border height.
Binding heightBinding = new Binding();
heightBinding.ElementName = "ReflectedVisual";
heightBinding.Path = new PropertyPath(Rectangle.HeightProperty);
BindingOperations.SetBinding(reflectionRectangle, Rectangle.HeightProperty, heightBinding);
// Bind the width of the rectangle to the border width.
Binding widthBinding = new Binding();
widthBinding.ElementName = "ReflectedVisual";
widthBinding.Path = new PropertyPath(Rectangle.WidthProperty);
BindingOperations.SetBinding(reflectionRectangle, Rectangle.WidthProperty, widthBinding);
// Creates the reflection.
VisualBrush myVisualBrush = new VisualBrush();
myVisualBrush.Opacity = 0.75;
myVisualBrush.Stretch = Stretch.None;
Binding reflectionBinding = new Binding();
reflectionBinding.ElementName = "ReflectedVisual";
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, reflectionBinding);
ScaleTransform myScaleTransform = new ScaleTransform();
myScaleTransform.ScaleX = 1;
myScaleTransform.ScaleY = -1;
TranslateTransform myTranslateTransform = new TranslateTransform();
myTranslateTransform.Y = 1;
TransformGroup myTransformGroup = new TransformGroup();
myTransformGroup.Children.Add(myScaleTransform);
myTransformGroup.Children.Add(myTranslateTransform);
myVisualBrush.RelativeTransform = myTransformGroup;
reflectionRectangle.Fill = myVisualBrush;
// Create a gradient background for the border.
GradientStop firstStop2 = new GradientStop();
firstStop2.Offset = 0.0;
Color c1 = new Color();
c1.R = 0;
c1.G = 0;
c1.B = 0;
c1.A = 255;
firstStop2.Color = c1;
GradientStop secondStop2 = new GradientStop();
secondStop2.Offset = 0.5;
Color c2 = new Color();
c2.R = 0;
c2.G = 0;
c2.B = 0;
c2.A = 51;
firstStop2.Color = c2;
GradientStop thirdStop = new GradientStop();
thirdStop.Offset = 0.75;
Color c3 = new Color();
c3.R = 0;
c3.G = 0;
c3.B = 0;
c3.A = 0;
thirdStop.Color = c3;
GradientStopCollection myGradientStopCollection2 = new GradientStopCollection();
myGradientStopCollection2.Add(firstStop2);
myGradientStopCollection2.Add(secondStop2);
myGradientStopCollection2.Add(thirdStop);
LinearGradientBrush myLinearGradientBrush2 = new LinearGradientBrush();
myLinearGradientBrush2.StartPoint = new Point(0.5, 0);
myLinearGradientBrush2.EndPoint = new Point(0.5, 1);
myLinearGradientBrush2.GradientStops = myGradientStopCollection2;
reflectionRectangle.OpacityMask = myLinearGradientBrush2;
BlurBitmapEffect myBlurBitmapEffect = new BlurBitmapEffect();
myBlurBitmapEffect.Radius = 1.5;
reflectionRectangle.BitmapEffect = myBlurBitmapEffect;
myStackPanel.Children.Add(myReflectedBorder);
myStackPanel.Children.Add(dividerRectangle);
myStackPanel.Children.Add(reflectionRectangle);
this.Content = myStackPanel;
}
/*
<Rectangle
Height="{Binding Path=ActualHeight, ElementName=ReflectedVisual}"
Width="{Binding Path=ActualWidth, ElementName=ReflectedVisual}">
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#FF000000" Offset="0.0" />
<GradientStop Color="#33000000" Offset="0.5" />
<GradientStop Color="#00000000" Offset="0.75" />
</LinearGradientBrush>
</Rectangle.OpacityMask>
<Rectangle.BitmapEffect>
<BlurBitmapEffect Radius="1.5" />
</Rectangle.BitmapEffect>
</Rectangle>
</StackPanel>
</Page>
*/
}
}
Imports System.Windows
Imports System.Windows.Data
Imports System.Windows.Controls
Imports System.Windows.Media
Imports System.Windows.Media.Effects
Imports System.Windows.Media.Imaging
Imports System.IO
Imports System.Collections.ObjectModel
Imports System.Windows.Shapes
Namespace SDKSample
Partial Public Class ReflectionExample
Inherits Page
Public Sub New()
' Create a name scope for the page.
NameScope.SetNameScope(Me, New NameScope())
Me.Background = Brushes.Black
Dim myStackPanel As New StackPanel()
myStackPanel.Margin = New Thickness(50)
Dim myReflectedBorder As New Border()
Me.RegisterName("ReflectedVisual", myReflectedBorder)
' Create a gradient background for the border.
Dim firstStop As New GradientStop()
firstStop.Offset = 0.0
Dim firstStopColor As New Color()
firstStopColor.R = 204
firstStopColor.G = 204
firstStopColor.B = 255
firstStopColor.A = 255
firstStop.Color = firstStopColor
Dim secondStop As New GradientStop()
secondStop.Offset = 1.0
secondStop.Color = Colors.White
Dim myGradientStopCollection As New GradientStopCollection()
myGradientStopCollection.Add(firstStop)
myGradientStopCollection.Add(secondStop)
Dim myLinearGradientBrush As New LinearGradientBrush()
myLinearGradientBrush.StartPoint = New Point(0, 0.5)
myLinearGradientBrush.EndPoint = New Point(1, 0.5)
myLinearGradientBrush.GradientStops = myGradientStopCollection
myReflectedBorder.Background = myLinearGradientBrush
' Add contents to the border.
Dim borderStackPanel As New StackPanel()
borderStackPanel.Orientation = Orientation.Horizontal
borderStackPanel.Margin = New Thickness(10)
Dim myTextBlock As New TextBlock()
myTextBlock.TextWrapping = TextWrapping.Wrap
myTextBlock.Width = 200
myTextBlock.Text = "Lorem ipsum dolor sit amet, consectetuer adipiscing elit." & " Suspendisse vel ante. Donec luctus tortor sit amet est." & " Nullam pulvinar odio et wisi." & " Pellentesque quis magna. Sed pellentesque." & " Nulla euismod." & "Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas."
borderStackPanel.Children.Add(myTextBlock)
Dim ellipseStackPanel As New StackPanel()
Dim ellipse1 As New Ellipse()
ellipse1.Margin = New Thickness(10)
ellipse1.Height = 50
ellipse1.Width = 50
ellipse1.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse1)
Dim ellipse2 As New Ellipse()
ellipse2.Margin = New Thickness(10)
ellipse2.Height = 50
ellipse2.Width = 50
ellipse2.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse2)
Dim ellipse3 As New Ellipse()
ellipse3.Margin = New Thickness(10)
ellipse3.Height = 50
ellipse3.Width = 50
ellipse3.Fill = Brushes.Black
ellipseStackPanel.Children.Add(ellipse3)
borderStackPanel.Children.Add(ellipseStackPanel)
myReflectedBorder.Child = borderStackPanel
' Create divider rectangle
Dim dividerRectangle As New Rectangle()
dividerRectangle.Height = 1
dividerRectangle.Fill = Brushes.Gray
dividerRectangle.HorizontalAlignment = HorizontalAlignment.Stretch
' Create the object to contain the reflection.
Dim reflectionRectangle As New Rectangle()
' Bind the height of the rectangle to the border height.
Dim heightBinding As New Binding()
heightBinding.ElementName = "ReflectedVisual"
heightBinding.Path = New PropertyPath(Rectangle.HeightProperty)
BindingOperations.SetBinding(reflectionRectangle, Rectangle.HeightProperty, heightBinding)
' Bind the width of the rectangle to the border width.
Dim widthBinding As New Binding()
widthBinding.ElementName = "ReflectedVisual"
widthBinding.Path = New PropertyPath(Rectangle.WidthProperty)
BindingOperations.SetBinding(reflectionRectangle, Rectangle.WidthProperty, widthBinding)
' Creates the reflection.
Dim myVisualBrush As New VisualBrush()
myVisualBrush.Opacity = 0.75
myVisualBrush.Stretch = Stretch.None
Dim reflectionBinding As New Binding()
reflectionBinding.ElementName = "ReflectedVisual"
BindingOperations.SetBinding(myVisualBrush, VisualBrush.VisualProperty, reflectionBinding)
Dim myScaleTransform As New ScaleTransform()
myScaleTransform.ScaleX = 1
myScaleTransform.ScaleY = -1
Dim myTranslateTransform As New TranslateTransform()
myTranslateTransform.Y = 1
Dim myTransformGroup As New TransformGroup()
myTransformGroup.Children.Add(myScaleTransform)
myTransformGroup.Children.Add(myTranslateTransform)
myVisualBrush.RelativeTransform = myTransformGroup
reflectionRectangle.Fill = myVisualBrush
' Create a gradient background for the border.
Dim firstStop2 As New GradientStop()
firstStop2.Offset = 0.0
Dim c1 As New Color()
c1.R = 0
c1.G = 0
c1.B = 0
c1.A = 255
firstStop2.Color = c1
Dim secondStop2 As New GradientStop()
secondStop2.Offset = 0.5
Dim c2 As New Color()
c2.R = 0
c2.G = 0
c2.B = 0
c2.A = 51
firstStop2.Color = c2
Dim thirdStop As New GradientStop()
thirdStop.Offset = 0.75
Dim c3 As New Color()
c3.R = 0
c3.G = 0
c3.B = 0
c3.A = 0
thirdStop.Color = c3
Dim myGradientStopCollection2 As New GradientStopCollection()
myGradientStopCollection2.Add(firstStop2)
myGradientStopCollection2.Add(secondStop2)
myGradientStopCollection2.Add(thirdStop)
Dim myLinearGradientBrush2 As New LinearGradientBrush()
myLinearGradientBrush2.StartPoint = New Point(0.5, 0)
myLinearGradientBrush2.EndPoint = New Point(0.5, 1)
myLinearGradientBrush2.GradientStops = myGradientStopCollection2
reflectionRectangle.OpacityMask = myLinearGradientBrush2
Dim myBlurBitmapEffect As New BlurBitmapEffect()
myBlurBitmapEffect.Radius = 1.5
reflectionRectangle.BitmapEffect = myBlurBitmapEffect
myStackPanel.Children.Add(myReflectedBorder)
myStackPanel.Children.Add(dividerRectangle)
myStackPanel.Children.Add(reflectionRectangle)
Me.Content = myStackPanel
End Sub
End Class
End Namespace
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="Black">
<StackPanel Margin="50">
<!-- The object to reflect. -->
<Border Name="ReflectedVisual" Width="400">
<Border.Background>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Offset="0.0" Color="#CCCCFF" />
<GradientStop Offset="1.0" Color="White" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Orientation="Horizontal" Margin="10">
<TextBlock TextWrapping="Wrap" Width="200" Margin="10">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Suspendisse vel ante. Donec luctus tortor sit amet est.
Nullam pulvinar odio et wisi.
Pellentesque quis magna. Sed pellentesque.
Nulla euismod.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
</TextBlock>
<StackPanel>
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
<Ellipse Margin="10" Height="50" Width="50" Fill="Black" />
</StackPanel>
</StackPanel>
</Border>
<Rectangle Height="1" Fill="Gray" HorizontalAlignment="Stretch" />
<!-- The object to contain the reflection.-->
<Rectangle
Height="{Binding Path=ActualHeight, ElementName=ReflectedVisual}"
Width="{Binding Path=ActualWidth, ElementName=ReflectedVisual}">
<Rectangle.Fill>
<!-- Creates the reflection. -->
<VisualBrush
Opacity="0.75" Stretch="None"
Visual="{Binding ElementName=ReflectedVisual}">
<VisualBrush.RelativeTransform>
<!-- Flip the reflection. -->
<TransformGroup>
<ScaleTransform ScaleX="1" ScaleY="-1" />
<TranslateTransform Y="1" />
</TransformGroup>
</VisualBrush.RelativeTransform>
</VisualBrush>
</Rectangle.Fill>
<Rectangle.OpacityMask>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="#FF000000" Offset="0.0" />
<GradientStop Color="#33000000" Offset="0.5" />
<GradientStop Color="#00000000" Offset="0.75" />
</LinearGradientBrush>
</Rectangle.OpacityMask>
<Rectangle.BitmapEffect>
<BlurBitmapEffect Radius="1.5" />
</Rectangle.BitmapEffect>
</Rectangle>
</StackPanel>
</Page>
화면의 일부를 확대하는 방법 및 리플렉션을 만드는 방법을 보여 주는 추가 예제를 보려면 VisualBrush 샘플을 참조하세요.
TileBrush 기능
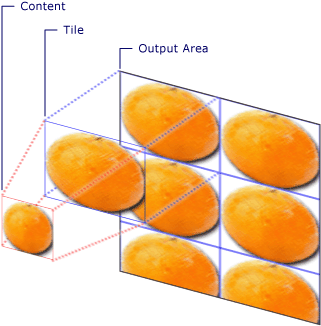
ImageBrush, DrawingBrush, VisualBrush는 TileBrush 개체의 유형입니다. TileBrush 개체는 이미지, 그림 또는 시각적 개체로 영역을 그리는 방법을 강력하게 제어할 수 있도록 합니다. 예를 들어 늘어난 이미지만으로 영역을 그리기보다, 패턴을 만드는 일련의 이미지 타일을 사용하여 영역을 그릴 수 있습니다.
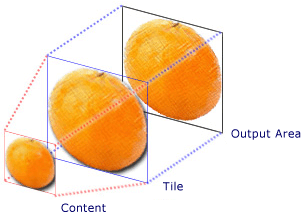
TileBrush에는 콘텐츠, 타일, 출력 영역의 세 가지 기본 구성 요소가 있습니다.

단일 타일이 있는 TileBrush의 구성 요소

여러 타일이 있는 TileBrush의 구성 요소
TileBrush 개체의 바둑판식 배열 기능에 관한 자세한 내용은 TileBrush 개요를 참고하세요.
참고 항목
.NET Desktop feedback
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
