.NET MAUI Shell 탭
.NET 다중 플랫폼 앱 UI(.NET MAUI) 셸에서 제공하는 탐색 환경은 플라이아웃 및 탭을 기반으로 합니다. 셸 앱의 최상위 탐색 수준은 앱의 탐색 요구 사항에 따라 플라이아웃 또는 아래쪽 탭 표시줄입니다. 앱의 탐색 환경이 아래쪽 탭으로 시작하는 경우 하위 클래스 개체의 자식은 Shell 아래쪽 탭 표시줄을 나타내는 개체여야 합니다 TabBar .
TabBar 개체에는 하나 이상의 Tab 개체가 포함될 수 있으며 각 Tab 개체는 아래쪽 탭 표시줄의 탭을 나타냅니다. 각 Tab 개체에는 하나 이상의 ShellContent 개체가 포함될 수 있으며 각 ShellContent 개체는 단일 ContentPage를 표시합니다. 개체에 Tab 둘 ShellContent 이상의 개체가 있는 경우 개체는 ContentPage 위쪽 탭으로 탐색할 수 있습니다. 탭 내에서 세부 정보 페이지라고 하는 다른 ContentPage 개체로 이동할 수 있습니다.
Important
TabBar 형식은 플라이아웃을 사용하지 않도록 설정합니다.
단일 페이지
개체에 개체 TabBar 를 추가하여 Tab 단일 페이지 Shell 앱을 만들 수 있습니다. Tab 개체 내에서 ShellContent 개체는 ContentPage 개체로 설정해야 합니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
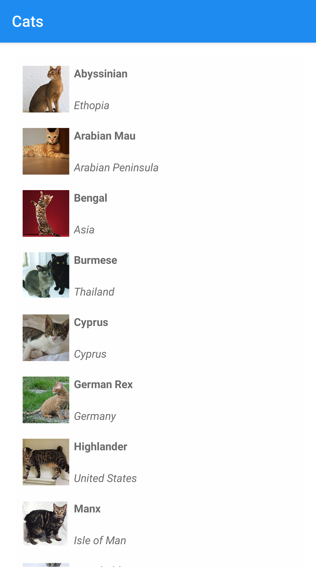
이 예제에서는 다음 단일 페이지 앱이 생성됩니다.

셸에는 시각적 트리에 더 많은 보기를 도입하지 않고 셸 시각적 계층 구조를 간소화할 수 있는 암시적 변환 연산자가 있습니다. 이러한 단순화는 서브클래싱된 Shell 개체는 FlyoutItem 개체 또는 TabBar 개체만 포함할 수 있고, 이 개체들은 Tab 개체만 포함할 수 있고, 또 이 개체는 ShellContent 개체만 포함할 수 있기 때문에 가능합니다. 이러한 암시적 변환 연산자를 사용하여 이전 예제에서 개체를 Tab 제거할 수 있습니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
이 암시적 변환은 TabBar 개체로 래핑되는 Tab 개체로 ShellContent 개체를 자동으로 래핑합니다.
Important
셸 앱에서는 탐색에 대한 응답으로 요청 시 페이지가 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.
아래쪽 탭
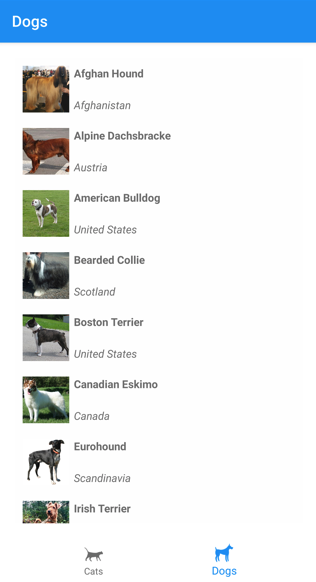
단일 TabBar 개체에 여러 Tab 개체가 있는 경우 개체 Tab 는 아래쪽 탭으로 렌더링됩니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
string 형식의 Title 속성은 탭 제목을 정의합니다. ImageSource 형식의 Icon 속성은 탭 아이콘을 정의합니다.

탭에 5개가 넘는 탭이 있는 경우 다른 탭에 TabBar액세스하는 데 사용할 수 있는 추가 탭이 나타납니다.

또한 Shell의 암시적 변환 연산자를 사용하여 이전 예제에서 ShellContent 및 Tab 개체를 제거할 수 있습니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
이 암시적 변환은 각 ShellContent 개체를 Tab 개체로 자동으로 래핑합니다.
Important
셸 앱에서는 탐색에 대한 응답으로 요청 시 페이지가 만들어집니다. 이렇게 하려면 DataTemplate 태그 확장을 사용하여 각 ShellContent 개체의 ContentTemplate 속성을 ContentPage 개체로 설정합니다.
아래쪽 및 위쪽 탭
둘 이상의 ShellContent 개체가 Tab 개체에 있는 경우 위쪽 탭 표시줄이 아래쪽 탭에 추가되어 이를 통해 ContentPage 개체를 탐색할 수 있습니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
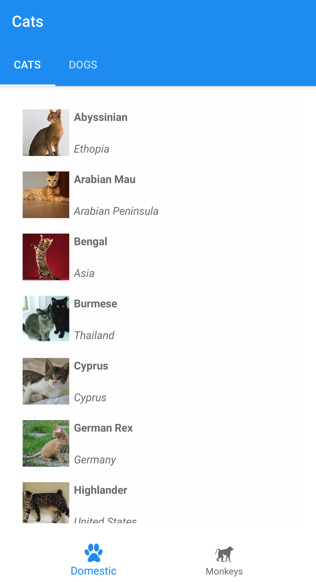
이 코드는 다음 스크린샷에 표시된 레이아웃을 생성합니다.

또한 Shell의 암시적 변환 연산자를 사용하여 이전 예제에서 두 번째 Tab 개체를 제거할 수 있습니다.
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
이 암시적 변환은 ShellContent 개체를 Tab 개체로 자동으로 래핑합니다.
탭 모양
Shell 클래스는 탭 모양을 제어하는 다음 연결된 속성을 정의합니다.
- Color 형식의
TabBarBackgroundColor- 탭 표시줄의 배경색을 정의합니다. 이 속성을 설정하지 않으면BackgroundColor속성 값이 사용됩니다. - Color 형식의
TabBarDisabledColor- 탭 표시줄에 사용되지 않는 색을 정의합니다. 이 속성을 설정하지 않으면DisabledColor속성 값이 사용됩니다. - Color 형식의
TabBarForegroundColor- 탭 표시줄의 전경색을 정의합니다. 이 속성을 설정하지 않으면ForegroundColor속성 값이 사용됩니다. - Color 형식의
TabBarTitleColor- 탭 표시줄의 제목 색을 정의합니다. 이 속성을 설정하지 않으면TitleColor속성 값이 사용됩니다. - Color 형식의
TabBarUnselectedColor- 탭 표시줄에 선택되지 않은 색을 정의합니다. 이 속성을 설정하지 않으면UnselectedColor속성 값이 사용됩니다.
이 모든 속성은 BindableProperty 개체에서 지원되고 스타일이 지정되며, 이는 속성이 데이터 바인딩의 대상이 될 수 있음을 의미합니다.
탭의 색에 가장 영향을 주는 세 가지 속성은 다음과 TabBarTitleColorTabBarUnselectedColor같습니다TabBarForegroundColor.
- 속성만
TabBarTitleColor설정된 경우 해당 값은 선택한 탭의 제목과 아이콘에 색을 지정하는 데 사용됩니다. 설정되지 않은 경우TabBarTitleColor제목 색이 속성 값과 일치합니다TabBarForegroundColor. - 속성이
TabBarForegroundColor설정되어 있고 속성이TabBarUnselectedColor설정되지 않은 경우 속성 값이 선택된 탭의TabBarForegroundColor제목과 아이콘에 색을 지정하는 데 사용됩니다. - 속성만
TabBarUnselectedColor설정된 경우 해당 값은 선택되지 않은 탭의 제목과 아이콘에 색을 지정하는 데 사용됩니다.
예시:
- 선택한 탭의
TabBarTitleColor제목과 아이콘이 녹색으로 설정Green되고 선택되지 않은 탭이 시스템 색과 일치합니다. - 선택한 탭의
TabBarForegroundColor제목과 아이콘이 파란색으로 설정Blue되고 선택되지 않은 탭이 시스템 색과 일치합니다. - 속성이
TabBarTitleColor설정Green되고TabBarForegroundColor속성이 제목으로Blue설정된 경우 녹색이고 선택한 탭의 아이콘이 파란색이고 선택되지 않은 탭은 시스템 색과 일치합니다. - 속성이
TabBarTitleColor설정Green되고Shell.ForegroundColor속성이 제목으로Blue설정된 경우 녹색이고 선택한 탭의 아이콘이 파란색이고 선택되지 않은 탭은 시스템 색과 일치합니다. 속성 값이 속성으로Shell.ForegroundColor전파되므로TabBarForegroundColor이 문제가 발생합니다. - 속성이
TabBarTitleColor설정TabBarForegroundColorGreen되면 속성이 설정Blue되고TabBarUnselectedColor속성이 녹색으로 설정Red되고, 제목이 녹색이고, 선택한 탭의 아이콘이 파란색이고, 선택되지 않은 탭 제목과 아이콘이 빨간색입니다.
다음 예제에서는 다양한 탭 표시줄 색 속성을 설정하는 XAML 스타일을 보여 줍니다.
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
CSS(CSS 스타일시트)를 사용하여 탭 스타일을 지정할 수도 있습니다. 자세한 내용은 .NET MAUI Shell 특정 속성을 참조 하세요.
탭 선택
탭 막대를 사용하는 Shell 앱을 처음 실행 Shell.CurrentItem 하면 속성이 서브클래스된 개체의 첫 번째 Tab 개체로 설정됩니다 Shell . 그러나 이 속성은 다음 예제에 표시된 대로 다른 Tab으로 설정될 수 있습니다.
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
이 예제에서는 CurrentItem 속성을 dogsItem이라는 ShellContent 개체로 설정하여 해당 개체를 선택하고 표시합니다. 이 예제에서 암시적 변환은 각 ShellContent 개체를 Tab 개체로 래핑하는 데 사용됩니다.
dogsItem이라는 ShellContent 개체가 지정된 경우 해당하는 C# 코드는 다음과 같습니다.
CurrentItem = dogsItem;
이 예제에서 CurrentItem 속성은 서브클래싱된 Shell 클래스에서 설정됩니다. 또는 Shell.Current 정적 속성을 통해 모든 클래스에서 CurrentItem 속성을 설정할 수 있습니다.
Shell.Current.CurrentItem = dogsItem;
TabBar 및 Tab 표시 여부
탭 표시줄 및 탭은 기본적으로 Shell 앱에 표시됩니다. 그러나 Shell.TabBarIsVisible 연결된 속성을 false로 설정하여 탭 표시줄을 숨길 수 있습니다.
이 속성은 서브클래싱된 Shell 개체에서 설정할 수 있지만 일반적으로 탭 표시줄이 표시되지 않도록 하는 모든 ShellContent 또는 ContentPage 개체에서 설정됩니다.
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
이 예제에서 탭 표시줄은 위쪽 Dogs 탭을 선택하면 숨겨집니다.
또한 Tab 개체는 IsVisible 바인딩 가능 속성을 false로 설정하여 숨길 수 있습니다.
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
이 예제에서는 두 번째 탭을 숨깁니다.
.NET MAUI
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
 샘플 찾아보기
샘플 찾아보기