POS 사용자 인터페이스 시각적 구성
Microsoft Dynamics 365 Commerce POS(Point of Sale)의 사용자 인터페이스(UI)는 매장, 계산대 및 사용자에게 할당된 시각적 프로필과 화면 레이아웃의 조합을 사용하여 구성할 수 있습니다. 이 문서에서는 해당 구성 옵션에 대한 정보를 제공합니다.
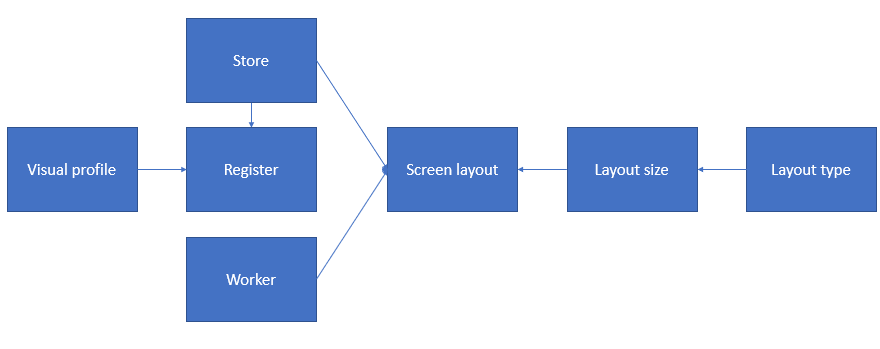
다음 그림은 POS UI의 구성 가능한 측면을 구성하는 다양한 엔터티 간의 관계를 보여줍니다.

비주얼 프로필
시각적 프로필은 레지스터에 할당되며 레지스터별로 고유하고 사용자 간에 공유되는 시각적 요소를 지정합니다. 등록부에 로그인하는 모든 사용자에게는 동일한 테마, 레이아웃, 색상 및 이미지가 표시됩니다.


- 프로필 번호 – 프로필 번호는 시각적 프로필의 고유 식별자입니다.
- 설명 – 상황에 맞는 올바른 프로필을 식별하는 데 도움이 되는 의미 있는 이름을 지정할 수 있습니다.
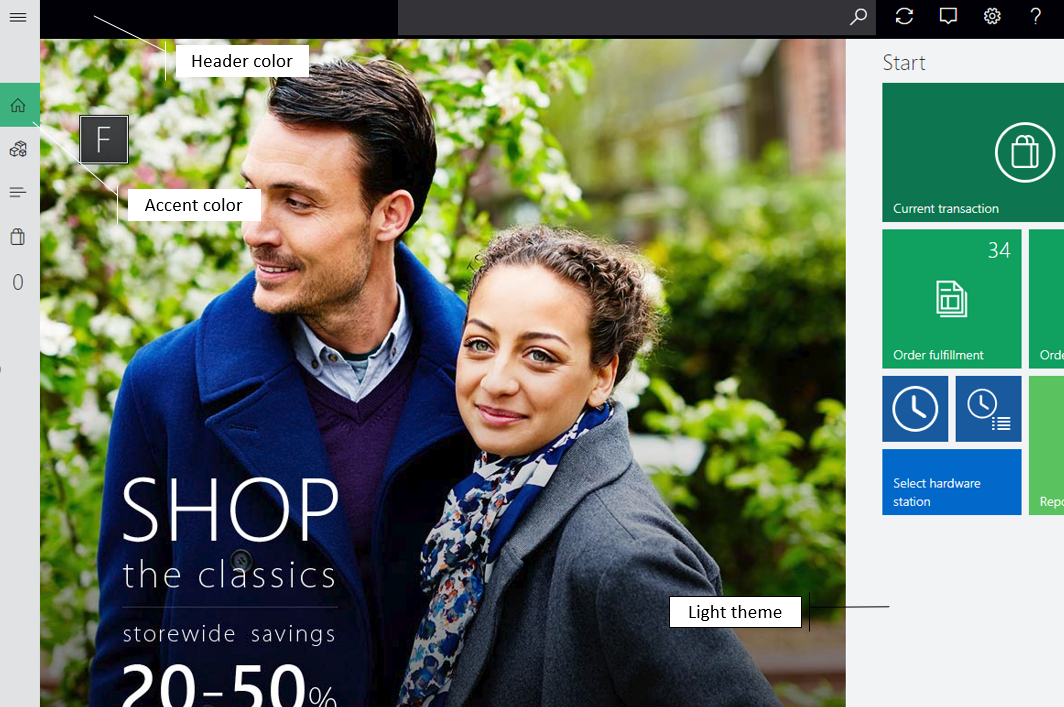
- 테마 – 밝은 및 어두운 애플리케이션 테마 중에서 선택할 수 있습니다. 테마는 애플리케이션 전체의 글꼴 및 배경색에 영향을 미칩니다.
- 강조 색상 – 강조 색상은 타일, 명령 버튼, 하이퍼링크와 같은 특정 시각적 요소를 구별하거나 강조하기 위해 POS 전체에서 사용됩니다. 일반적으로 이러한 요소는 실행 가능합니다.
- 헤더 색상 – 소매업체의 브랜드 요구 사항에 맞게 페이지 헤더의 색상을 구성할 수 있습니다.
- 글꼴 구성표 – 표준 및 대형 글꼴 구성표 중에서 선택할 수 있습니다. 글꼴 구성표는 응용 프로그램 전체의 글꼴 크기에 영향을 미칩니다. 기본 선택은 표준입니다.
- 항상 애플리케이션 바 라벨 표시 – 이 옵션이 켜져 있으면 애플리케이션 바 버튼 아래에 라벨 텍스트가 항상 표시됩니다.
- 레이아웃 – 가운데 및 오른쪽 레이아웃 중에서 선택할 수 있습니다. 레이아웃은 로그인 화면의 로그인 상자 정렬에 영향을 줍니다. 기본 선택은 가운데입니다.
- 날짜/시간 표시 – 이 옵션을 켜면 현재 날짜와 시간이 POS 헤더와 로그인 화면에 표시됩니다.
- 키보드 – 기본값을 OS 키보드 와 숫자 패드 표시 중에서 선택할 수 있습니다. 로그인 화면에서 입력에 사용되는 기본 키보드를 지정합니다. 숫자패드는 터치 기반 기기에 주로 사용되는 가상 키보드이다. 기본 선택은 OS 키보드 기본값입니다.
- 로고 이미지 – 로그인 화면에 표시되는 로고 이미지를 지정할 수 있습니다. 배경이 투명한 이미지를 사용하는 것을 권장합니다. 큰 파일을 저장하고 로드하면 애플리케이션 동작과 성능이 영향을 받을 수 있으므로 파일 크기는 가능한 한 작게 유지해야 합니다.
- 로그인 배경 – 로그인 화면의 배경 이미지를 지정할 수 있습니다. 배경 이미지의 파일 크기는 가능한 작게 유지해야 합니다.
- 배경 – 애플리케이션 전체에서 단색 테마 색상 대신 사용되는 배경 이미지를 지정할 수 있습니다. 로그인 화면의 배경 이미지는 파일 크기를 최대한 작게 유지해야 합니다.
메모
오른쪽 레이아웃과 날짜/시간 표시는 컴팩트 보기의 로그인 화면에 적용되지 않습니다.
최신 시각적 프로필 구성을 채널에 동기화하려면 1090 (등록) 배포 일정 작업을 실행해야 합니다. 데이터 베이스.
화면 레이아웃
화면 레이아웃 구성에 따라 POS 환영 화면 및 거래 화면에서 UI 컨트롤의 작업, 콘텐츠 및 배치가 결정됩니다. .

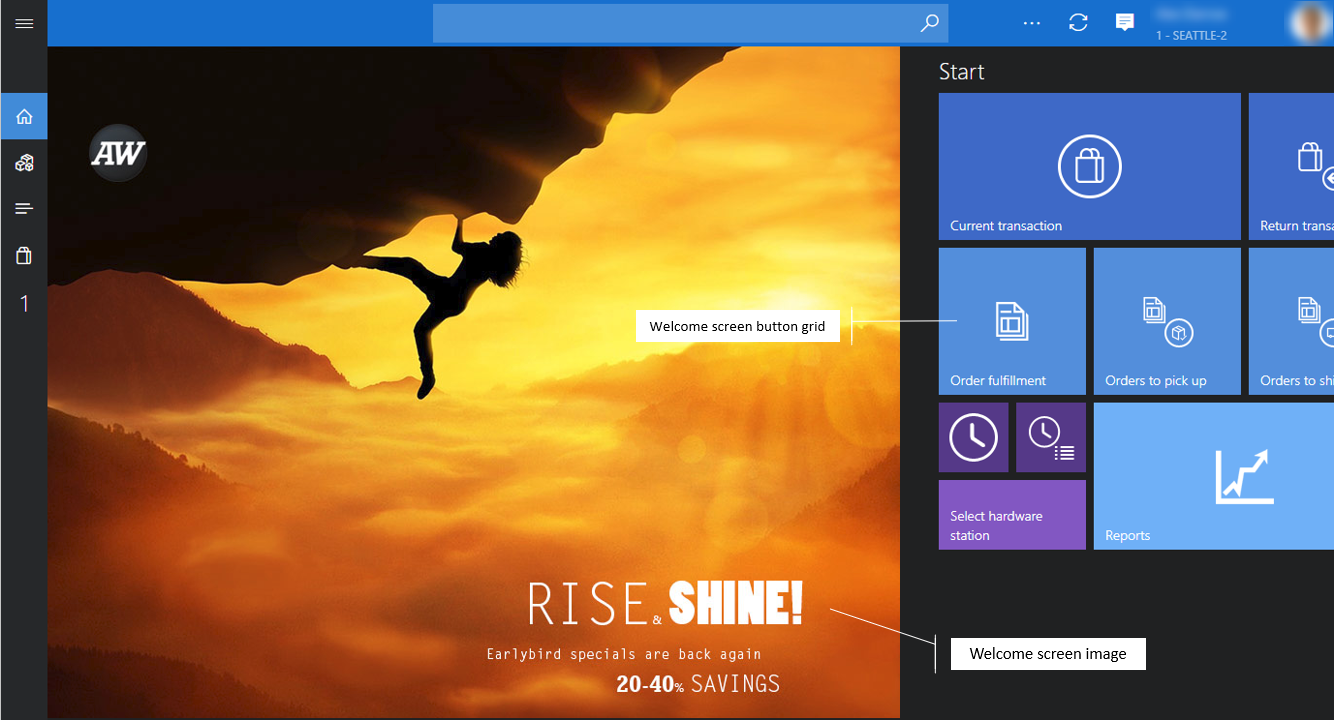
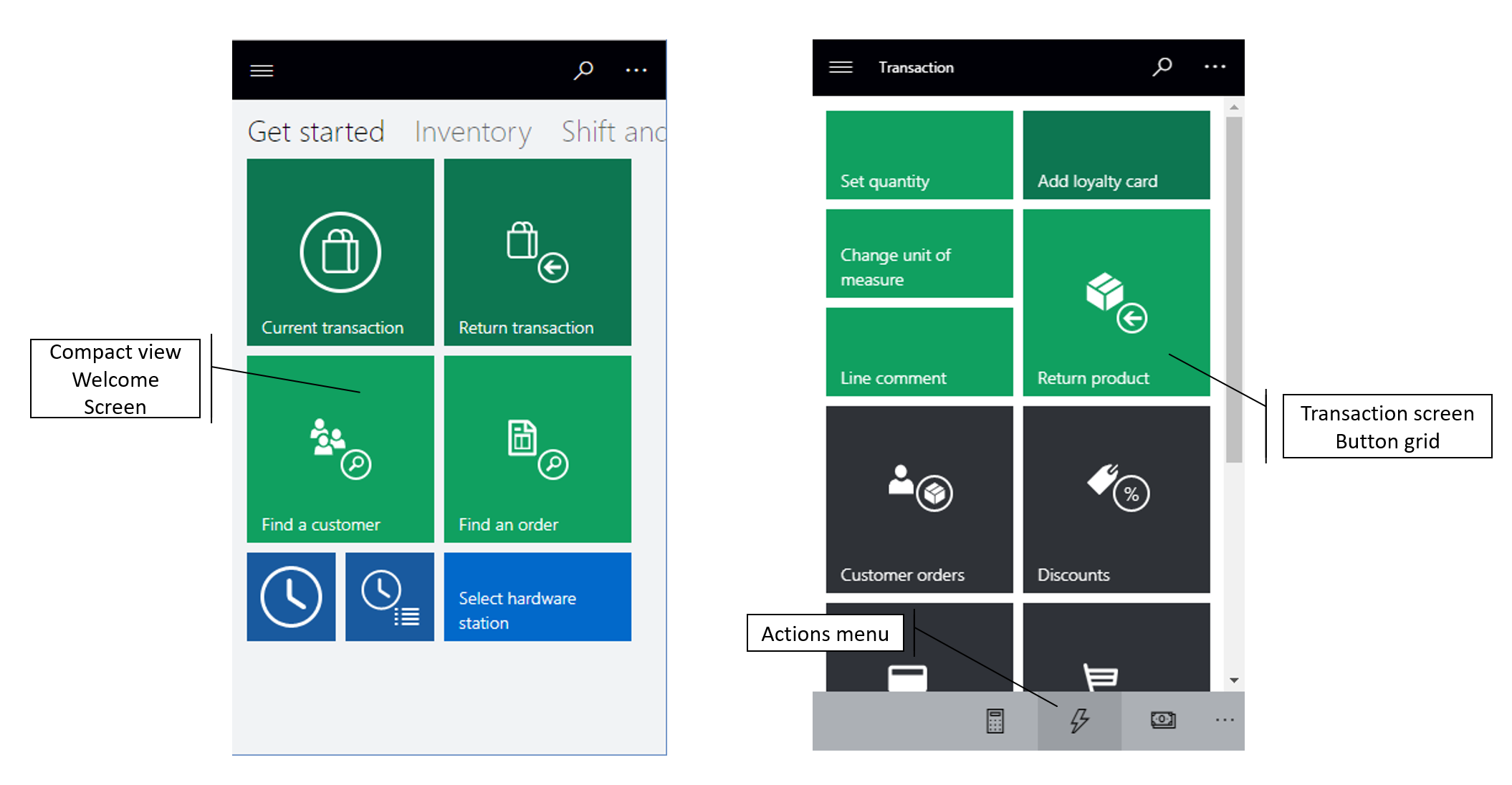
시작 화면 – 대부분의 경우 시작 화면은 사용자가 POS에 처음 로그인할 때 표시되는 페이지입니다. 시작 화면은 POS 작업에 대한 액세스를 제공하는 브랜딩 이미지와 버튼 그리드로 구성될 수 있습니다. 일반적으로 현재 트랜잭션과 관련이 없는 작업은 이 화면에 표시됩니다.

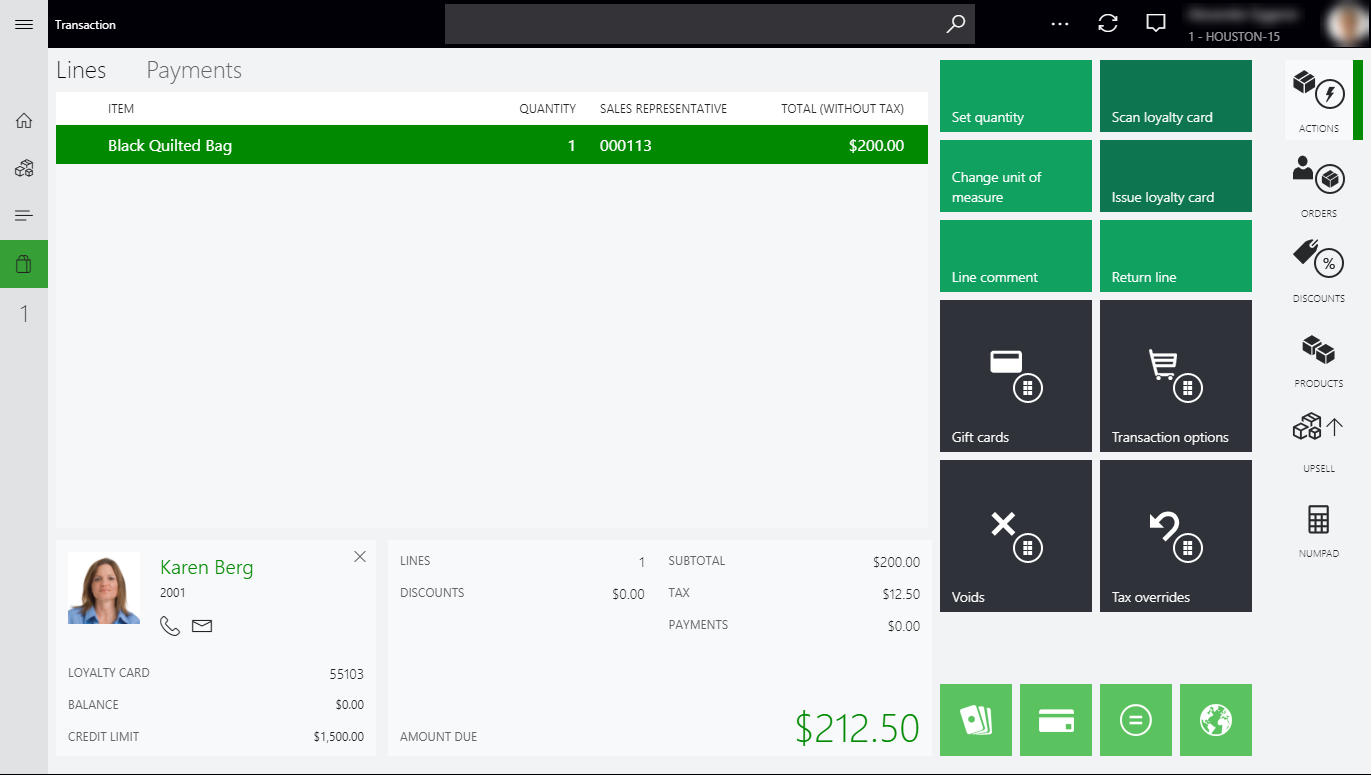
거래 화면 – 거래 화면은 POS에서 판매 거래 및 주문을 처리하는 기본 화면입니다. 콘텐츠와 레이아웃은 화면 레이아웃 디자이너를 사용하여 구성됩니다.

기본 시작 화면 – 일부 소매업체에서는 계산원이 로그인 후 거래 화면으로 바로 이동하는 것을 선호합니다. 기본 시작 화면 설정을 사용하면 각 화면 레이아웃에 대해 로그인 후 표시되는 기본 화면을 지정할 수 있습니다.
할당
화면 레이아웃은 매장, 계산대 또는 사용자 수준에서 할당할 수 있습니다. 사용자 할당은 레지스터 및 저장소 할당보다 우선하며, 레지스터 할당은 저장소 할당보다 우선합니다. 모든 사용자가 등록이나 역할에 관계없이 동일한 레이아웃을 사용하는 간단한 시나리오에서는 화면 레이아웃을 매장 수준에서만 설정할 수 있습니다. 특정 레지스터나 사용자에게 특수 레이아웃이 필요한 시나리오에서는 해당 레이아웃을 할당할 수 있습니다.
화면 레이아웃이 할당된 레벨에 따라 1070 (채널 구성)을 실행해야 합니다. 1090 (레지스터) 및/또는 1060 (직원) 배포 일정 작업을 통해 최신 화면 레이아웃 구성을 채널 데이터베이스와 동기화합니다.
레이아웃 크기
POS UI의 대부분의 측면은 반응형이며 레이아웃은 화면 크기와 방향에 따라 자동으로 크기가 조정되고 조정됩니다. 그러나 POS 트랜잭션 화면은 예상되는 모든 화면 해상도에 맞게 구성되어야 합니다.
시작 시 POS 애플리케이션은 장치에 구성된 가장 가까운 레이아웃 크기를 자동으로 선택합니다. 화면 레이아웃에는 가로 및 세로 모드와 전체 크기 및 소형 장치에 대한 구성도 포함될 수 있습니다. 따라서 매장에서 사용되는 다양한 크기와 폼 팩터에 걸쳐 작동하는 단일 화면 레이아웃에 사용자를 할당할 수 있습니다.

이름 – 화면 크기를 식별하기 위해 의미 있는 이름을 입력할 수 있습니다.
레이아웃 유형 – POS 애플리케이션은 특정 장치에서 최상의 사용자 경험을 제공하기 위해 다양한 모드로 UI를 표시할 수 있습니다.
- 최신 POS – 전체 – 전체 레이아웃은 일반적으로 데스크톱 모니터 및 태블릿과 같은 대형 디스플레이에 가장 적합합니다. 포함할 UI 요소를 선택하고, 해당 요소의 크기와 배치를 지정하고, 세부 속성을 구성할 수 있습니다. 전체 레이아웃은 세로 및 가로 구성을 모두 지원합니다.
- 최신 POS – 컴팩트 – 컴팩트 레이아웃은 일반적으로 휴대폰과 소형 태블릿에 가장 적합합니다. 소형 장치의 설계 가능성은 제한되어 있습니다. 영수증 및 합계 패널의 열과 필드를 구성할 수 있습니다. 보고서, 재고 관리 등 더 높은 화면 해상도가 필요한 특정 작업은 컴팩트 레이아웃에서 지원되지 않습니다.
너비/높이 – 이 값은 레이아웃에 예상되는 유효 화면 크기(픽셀)를 나타냅니다. 일부 운영 체제에서는 고해상도 디스플레이에 스케일링을 사용한다는 점을 기억하십시오.
팁
앱에서 해상도를 보면 POS 화면에 필요한 레이아웃 크기를 알 수 있습니다. POS를 시작하고 설정 > 세션 정보로 이동하세요. POS는 현재 로드된 화면 레이아웃과 레이아웃 크기, 앱 창 해상도를 보여줍니다.

버튼 그리드
화면 레이아웃의 각 레이아웃 크기에 대해 POS 시작 화면 및 트랜잭션 화면에 대한 버튼 그리드를 구성하고 할당할 수 있습니다. 시작 화면의 버튼 그리드는 가장 낮은 번호(환영 화면 1)부터 가장 높은 번호까지 왼쪽에서 오른쪽으로 자동으로 배치됩니다.
전체 POS 레이아웃에서는 버튼 그리드의 배치가 화면 레이아웃 디자이너에서 지정됩니다.
컴팩트 POS 레이아웃에서는 버튼 그리드가 자동으로 위에서 아래로, 가장 낮은 번호(트랜잭션 화면 1)에서 가장 높은 번호로 배치됩니다. 작업 메뉴에서 액세스할 수 있습니다.

메모
디자이너의 버튼 크기는 창 크기에 맞게 조정되므로 POS에서 렌더링되는 실제 버튼을 정확하게 반영하지 못할 수 있습니다. 버튼 그리드 레이아웃을 가장 잘 시뮬레이션하려면 디자이너 창을 POS와 동일한 크기로 조정하십시오.
이미지
화면 레이아웃의 각 레이아웃 크기에 대해 POS UI에 포함할 이미지를 지정할 수 있습니다. 전체 POS 레이아웃의 경우 시작 화면에 단일 이미지를 지정할 수 있습니다. 이 이미지는 왼쪽의 첫 번째 UI 요소로 나타납니다. 거래 화면에서 이미지를 탭 이미지나 로고로 사용할 수 있습니다. 컴팩트 POS 레이아웃은 이러한 이미지를 사용하지 않습니다.
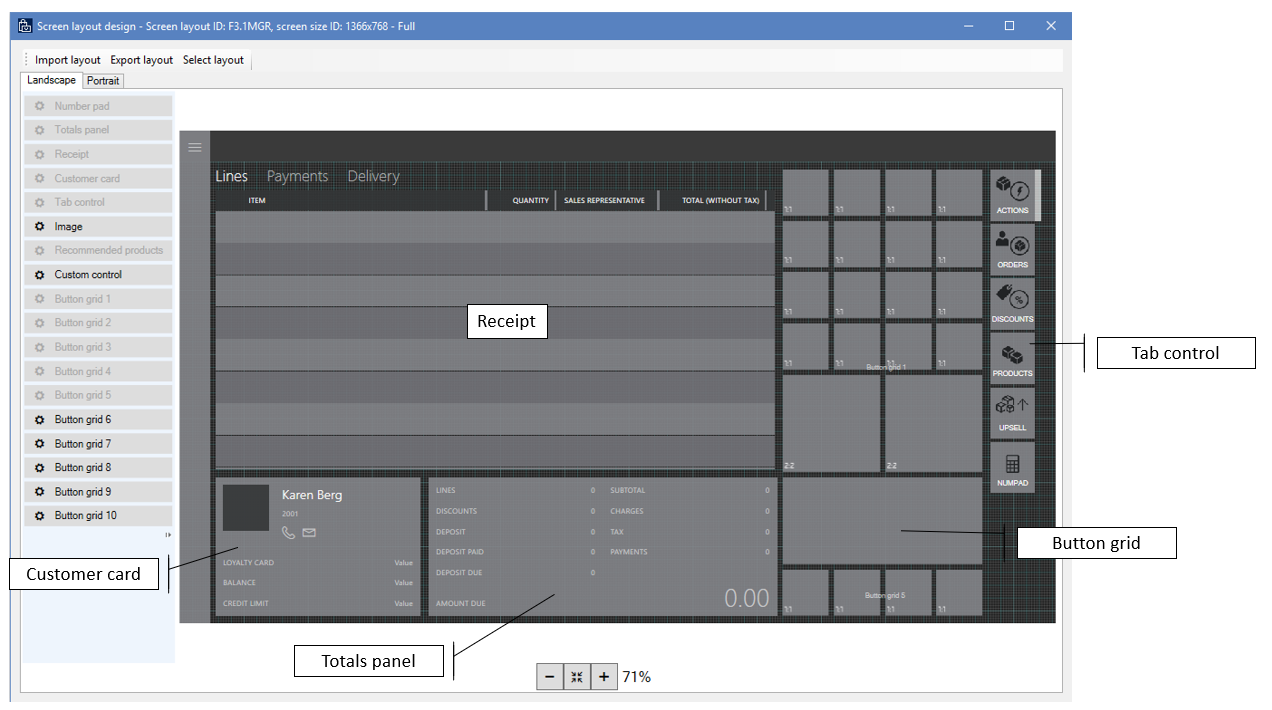
화면 레이아웃 디자이너
화면 레이아웃 디자이너를 사용하면 세로 및 가로 모드, 전체 및 컴팩트 레이아웃 모두에서 각 레이아웃 크기에 대해 POS 트랜잭션 화면의 다양한 측면을 구성할 수 있습니다. 화면 레이아웃 디자이너는 ClickOnce 배포 기술을 사용하여 사용자가 액세스할 때마다 최신 버전의 애플리케이션을 다운로드, 설치 및 시작합니다. ClickOnce에 대한 브라우저 요구 사항을 확인하세요. Google Chrome과 같은 일부 브라우저에는 확장 프로그램이 필요합니다.
중요
POS에서 정의되고 사용되는 각 레이아웃 크기에 대해 화면 레이아웃을 구성해야 합니다.
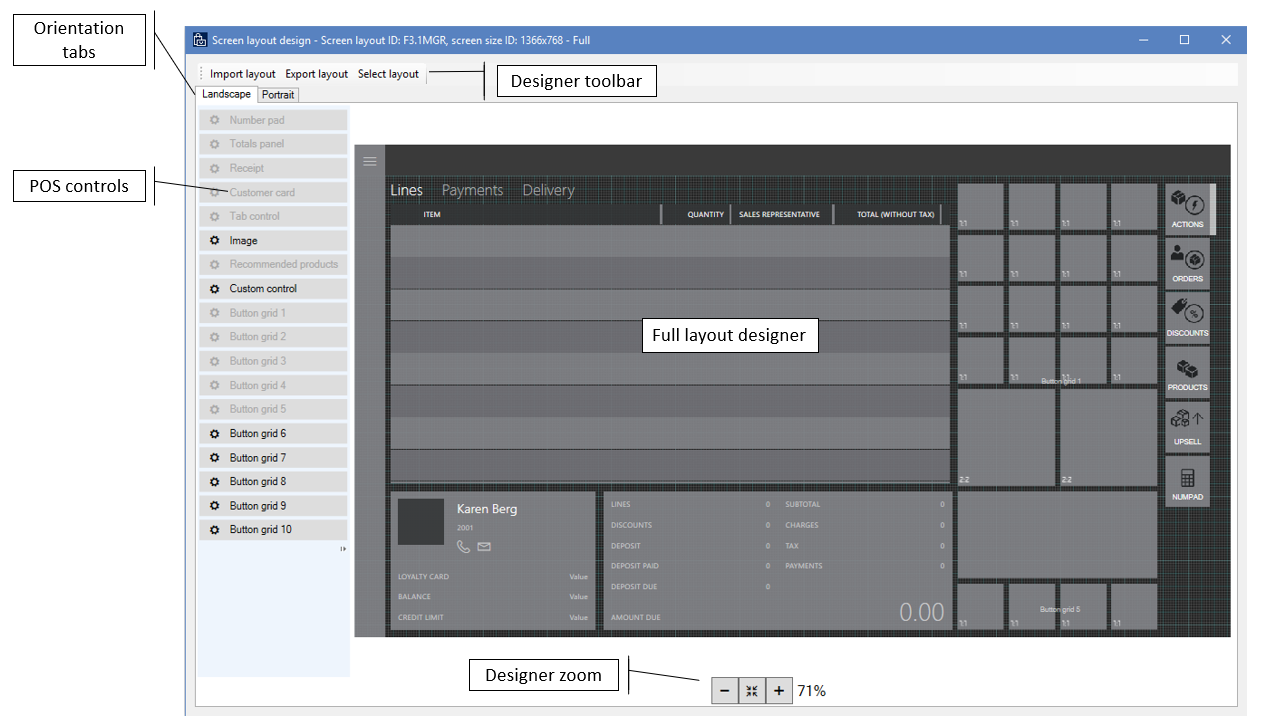
전체 레이아웃 디자이너
전체 레이아웃 디자이너를 사용하면 사용자가 UI 컨트롤을 POS로 끌 수 있습니다. 거래 화면을 보고 해당 컨트롤의 설정을 구성합니다.

레이아웃 가져오기/레이아웃 내보내기 – POS 화면 레이아웃 디자인을 XML 파일로 내보내고 가져올 수 있으므로 여러 환경에서 쉽게 재사용하고 공유할 수 있습니다. 올바른 레이아웃 크기에 맞게 레이아웃 디자인을 가져오는 것이 중요합니다. 그렇지 않으면 UI 요소가 화면에 제대로 맞지 않을 수 있습니다.
풍경/인물 – POS 장치에서 사용자가 가로 모드와 세로 모드 사이를 전환할 수 있는 경우 각 모드에 대한 화면 레이아웃을 정의해야 합니다. POS는 화면 회전을 자동으로 감지하여 올바른 레이아웃을 표시합니다.
레이아웃 그리드 – POS 레이아웃 디자이너는 4픽셀 그리드를 사용합니다. UI 컨트롤은 그리드에 "스냅"되어 콘텐츠를 올바르게 정렬하는 데 도움이 됩니다.
디자이너 줌 – 디자이너 보기를 확대/축소하여 POS 화면의 콘텐츠를 더 잘 볼 수 있습니다. 이 기능은 POS의 화면 해상도가 디자이너에서 사용하는 화면 해상도와 크게 다를 때 유용합니다.
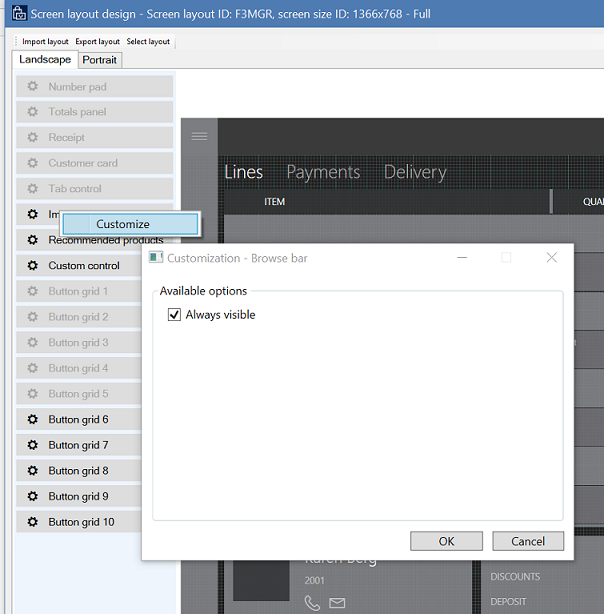
탐색 표시줄 표시/숨기기 – 전체 POS 레이아웃의 경우 거래 화면에 왼쪽 탐색 표시줄을 표시할지 여부를 선택할 수 있습니다. 이 기능은 해상도가 낮은 디스플레이에 유용합니다. 가시성을 설정하려면 디자이너에서 탐색 모음을 마우스 오른쪽 버튼으로 클릭하고 항상 표시 확인란을 선택하거나 선택 취소합니다. 탐색 표시줄이 숨겨져 있는 경우에도 POS 사용자는 왼쪽 상단에 있는 메뉴를 사용하여 탐색 표시줄에 액세스할 수 있습니다.

POS 컨트롤 – POS 레이아웃 디자이너는 다음 컨트롤을 지원합니다. 마우스 오른쪽 버튼을 클릭하고 바로 가기 메뉴를 사용하여 많은 컨트롤을 구성할 수 있습니다.

- 숫자 패드 – 숫자 패드는 POS 거래 화면에서 사용자 입력을 위한 주요 메커니즘입니다. 전체 숫자 패드가 표시되도록 컨트롤을 구성할 수 있습니다. 이 옵션은 터치스크린 장치에 이상적입니다. 또는 입력 필드만 표시되도록 구성할 수 있습니다. 이 경우 입력에는 물리적 키보드가 사용됩니다. 숫자 패드 설정은 전체 레이아웃에서만 사용할 수 있습니다. 컴팩트 레이아웃의 경우 거래 화면에 전체 숫자 패드가 항상 표시됩니다.
- 합계 패널 – 줄 수, 할인 금액, 요금, 소계, 세금 등의 값을 표시하도록 1개 열 또는 2개 열로 합계 패널을 구성할 수 있습니다. 컴팩트 레이아웃은 단일 열만 지원합니다.
- 영수증 패널 – 영수증 패널에는 POS에서 처리되는 제품 및 서비스에 대한 판매 라인, 결제 라인, 배송 정보가 포함됩니다. 열, 너비 및 배치를 지정할 수 있습니다. 컴팩트 레이아웃에서는 기본 줄 아래 행에 표시되는 추가 정보를 구성할 수도 있습니다.
- 고객 카드 – 고객 카드에는 현재 거래와 관련된 고객에 대한 정보가 표시됩니다. 추가 정보를 숨기거나 표시하도록 고객 카드를 구성할 수 있습니다.
- 탭 컨트롤 – 탭 컨트롤을 화면 레이아웃에 추가한 다음 숫자 패드, 고객 카드 또는 버튼 그리드와 같은 다른 컨트롤을 그 안에 넣을 수 있습니다. 탭 컨트롤은 화면에 더 많은 콘텐츠를 표시하는 데 도움이 되는 컨테이너입니다. 탭 컨트롤은 전체 레이아웃에만 사용할 수 있습니다.
- 이미지 – 이미지 컨트롤을 사용하여 매장 로고나 다른 브랜드 이미지를 거래 화면에 표시할 수 있습니다. 이미지 컨트롤은 전체 레이아웃에서만 사용할 수 있습니다.
- 추천 제품 – 환경에 권장 제품 제어가 구성된 경우 기계 학습을 기반으로 제품 제안이 표시됩니다.
- 사용자 정의 컨트롤 – 사용자 정의 컨트롤은 화면 레이아웃에서 자리 표시자 역할을 하며 사용자 정의 콘텐츠를 위한 공간을 예약할 수 있게 해줍니다. 사용자 정의 컨트롤은 전체 레이아웃에만 사용할 수 있습니다.
컴팩트 레이아웃 디자이너
전체 레이아웃 디자이너와 마찬가지로 컴팩트 레이아웃 디자이너를 사용하면 휴대폰 및 소형 태블릿에 대한 POS 화면 레이아웃을 구성할 수 있습니다. 그러나 이 경우 레이아웃 자체는 고정됩니다. 마우스 오른쪽 버튼을 클릭하고 바로 가기 메뉴를 사용하여 레이아웃의 컨트롤을 구성할 수 있습니다. 그러나 추가 콘텐츠에는 끌어서 놓기 작업을 사용할 수 없습니다.

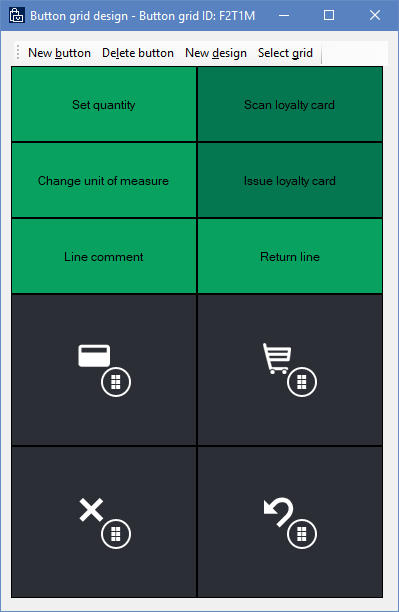
버튼 그리드 디자이너
버튼 그리드 디자이너를 사용하면 POS 시작 화면과 거래 화면에서 전체 레이아웃과 컴팩트 레이아웃 모두에 사용할 수 있는 버튼 그리드를 구성할 수 있습니다. 레이아웃과 레이아웃 유형 전반에 걸쳐 동일한 버튼 그리드를 사용할 수 있습니다. 화면 레이아웃 디자이너와 마찬가지로 단추 그리드 디자이너는 ClickOnce 배포 기술을 사용하여 사용자가 액세스할 때마다 최신 버전의 응용 프로그램을 다운로드, 설치 및 시작합니다. ClickOnce에 대한 브라우저 요구 사항을 확인하세요. Google Chrome과 같은 일부 브라우저에는 확장 프로그램이 필요합니다.

새 버튼 – 버튼 그리드에 새 버튼을 추가하려면 클릭하세요. 기본적으로 새 버튼은 그리드의 왼쪽 상단에 나타납니다. 그러나 레이아웃에서 버튼을 드래그하여 정렬할 수 있습니다.
중요
버튼 그리드의 내용이 겹칠 수 있습니다. 버튼을 배열할 때 다른 버튼이 가려지지 않도록 주의하세요.
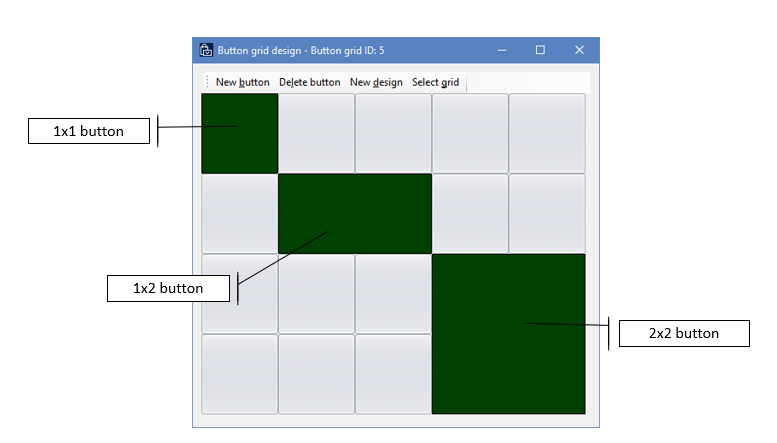
새로운 디자인 – 행과 열당 버튼 수를 지정하여 버튼 그리드 레이아웃을 자동으로 설정하려면 클릭하세요.
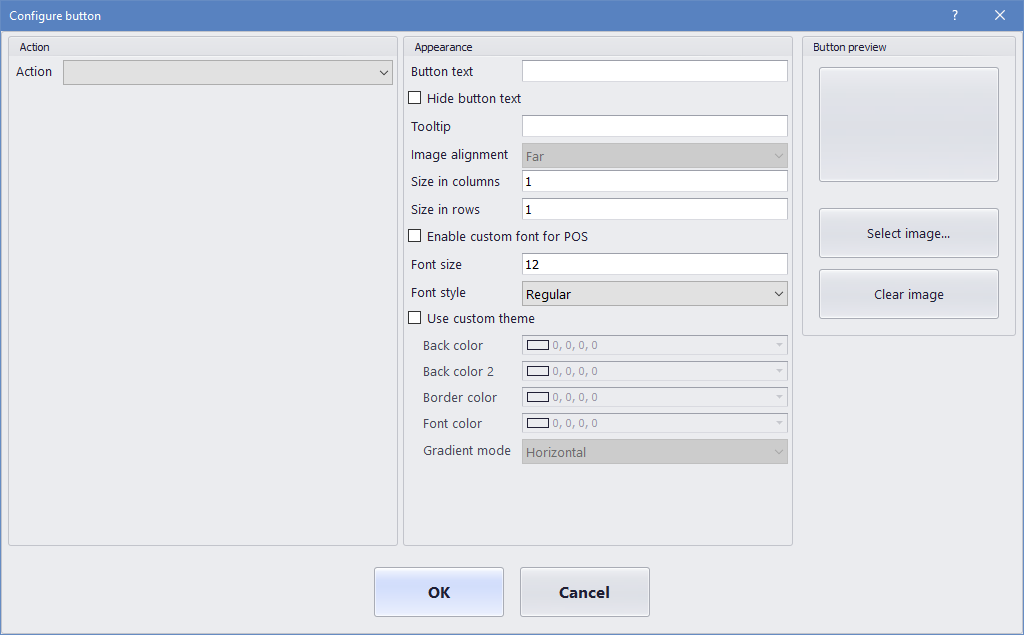
버튼 속성 – 버튼을 마우스 오른쪽 버튼으로 클릭하고 바로가기 메뉴를 사용하여 버튼 속성을 구성할 수 있습니다.

Action – 해당 POS 작업 목록에서 POS에서 버튼을 클릭했을 때 호출되는 작업을 선택합니다.
지원되는 POS 작업 목록은 온라인 및 오프라인 POS(Point of Sale) 작업을 참조하세요.
작업 매개변수 – 일부 POS 작업은 호출 시 추가 매개변수를 사용합니다. 예를 들어 제품 추가 작업의 경우 사용자는 추가할 제품을 지정할 수 있습니다.
버튼 텍스트 – POS의 버튼에 표시되는 텍스트를 지정합니다.
버튼 텍스트 숨기기 – 버튼 텍스트를 숨기거나 표시하려면 이 확인란을 사용합니다. 아이콘만 표시하는 작은 버튼의 경우 버튼 텍스트가 숨겨져 있는 경우가 많습니다.
툴팁 – 사용자가 버튼 위로 마우스를 가져갈 때 나타나는 추가 도움말 텍스트를 지정합니다.
열 크기/행 크기 – 버튼의 높이와 너비를 지정할 수 있습니다.

맞춤 글꼴 – 다음을 선택할 때 POS용 사용자 정의 글꼴 활성화 확인란을 선택하면 POS의 기본 시스템 글꼴 이외의 글꼴을 지정할 수 있습니다.
맞춤 테마 – 기본적으로 POS 버튼은 시각적 프로필의 강조 색상을 사용합니다. 사용자 정의 테마 사용 확인란을 선택하면 추가 색상을 지정할 수 있습니다.
메모
Store Commerce 앱과 웹용 Store Commerce는 뒷면 색상 및 글꼴 색상 값만 사용합니다.
버튼 이미지 – 버튼에는 이미지나 아이콘이 포함될 수 있습니다. 소매 및 상거래 > 채널 설정 > POS 설정 > POS > 에서 지정된 사용 가능한 이미지 중에서 선택하세요. 이미지.
