EF Core 및 Xamarin 시작
이 자습서에서는 Entity Framework Core를 사용하는 SQLite 데이터베이스에 대한 데이터 액세스를 수행하는 Xamarin.Forms 애플리케이션을 만듭니다.
Windows 또는 Mac용 Visual Studio에서 Visual Studio를 사용하여 자습서의 설명에 따를 수 있습니다.
팁
GitHub에서 이 문서의 샘플을 볼 수 있습니다.
사전 요구 사항
다음 중 하나를 설치합니다.
- 이 워크로드의 경우 Visual Studio 2019 버전 16.3 이상:
- .NET을 사용한 모바일 개발
- Mac용 Visual Studio
이 설명서에서는 자세한 단계별 설치 지침을 각 플랫폼에 대해 제공합니다.
샘플 프로젝트 다운로드 및 실행
이 애플리케이션 예제를 실행하고 탐색하려면 GitHub에서 코드를 다운로드합니다.
다운로드한 후에는 Visual Studio 또는 Mac용 Visual Studio에서 솔루션 파일(EFGettingStarted.sln)을 열고 원하는 플랫폼에서 애플리케이션을 실행합니다.
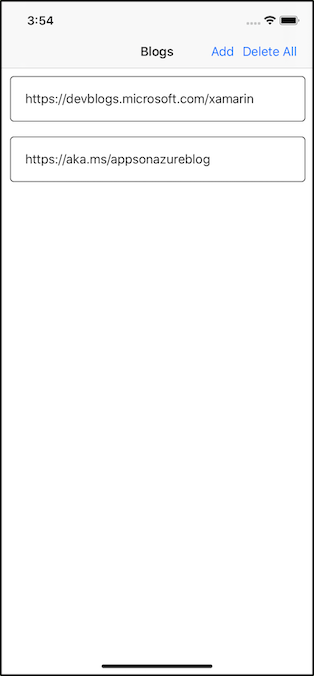
처음 시작될 때 앱은 블로그를 나타내는 두 항목으로 로컬 SQLite 데이터베이스를 채웁니다.

도구 모음에서 추가 단추를 클릭합니다.
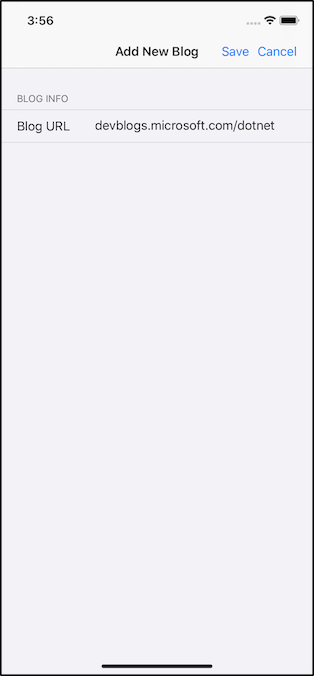
새 블로그에 대한 정보를 입력할 수 있는 새 페이지가 표시됩니다.

모든 정보를 입력하고 도구 모음에서 저장을 클릭합니다. 새 블로그는 앱의 SQLite 데이터베이스에 저장되고 목록에 표시됩니다.
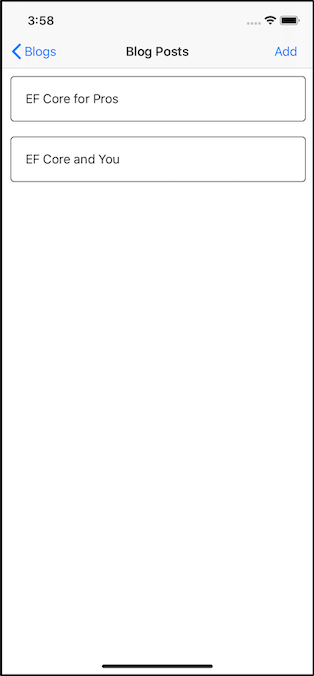
목록에서 블로그 항목 중 하나를 클릭하여 해당 블로그의 게시물을 볼 수 있습니다.

도구 모음에서 추가를 클릭합니다.
그러면 새 블로그 게시물에 대해 정보를 입력할 수 있는 페이지가 표시됩니다.

모든 정보를 입력하고 도구 모음에서 저장을 클릭합니다.
새 게시물이 이전 단계에서 클릭한 블로그 게시물에 연결되고 앱의 SQLite 데이터베이스에 저장되어 목록에 표시됩니다.
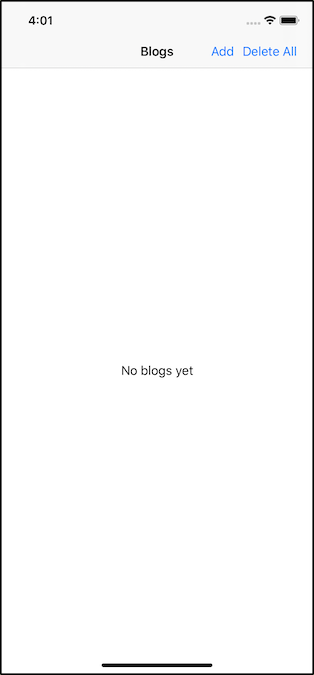
블로그 목록 페이지로 돌아갑니다. 도구 모음에서 모두 삭제를 클릭합니다. 그러면 모든 블로그 및 해당 게시물이 앱의 SQLite 데이터베이스에서 삭제됩니다.

코드 탐색
다음 섹션에서는 EF Core에서 Xamarin.Forms를 사용하여 SQLite 데이터베이스에서 데이터를 읽고, 만들고, 업데이트하고, 삭제하는 샘플 프로젝트의 코드를 안내합니다.
여기서는 데이터 표시 및 페이지 간 탐색에 관한 Xamarin.Forms 항목에 대해 잘 알고 있는 것으로 가정하고 설명합니다.
중요
Entity Framework Core는 리플렉션을 사용하여 릴리스 모드 구성에서 Xamarin.iOS 링커가 제거할 수 있는 함수를 호출합니다. 이를 방지하려면 다음 두 가지 방법 중 하나를 사용하면 됩니다.
- iOS 빌드 옵션에서 추가 mtouch 인수에
--linkskip System.Core를 추가합니다. - iOS 빌드 옵션에서 Xamarin.iOS 링커 동작을
Don't Link로 설정합니다. 이 문서에서는 Xamarin.iOS에서 동작을 설정하는 방법을 비롯하여 Xamarin.iOS 링커에 관해 자세히 설명합니다. (이 방법은 스토어에서 거부가 발생할 수 있어 적합하지 않습니다.)
Entity Framework Core NuGet 패키지
EF Core를 사용하여 Xamarin.Forms 앱을 만들려면 대상으로 지정할 EF Core 데이터베이스 공급자용 패키지를 Xamarin.Forms 솔루션의 모든 프로젝트에 설치합니다. 이 자습서에서는 SQLite 공급자를 사용합니다.
다음 NuGet 패키지는 Xamarin.Forms 솔루션의 각 프로젝트에 필요합니다.
Microsoft.EntityFrameworkCore.Sqlite
모델 클래스
EF Core를 통해 액세스되는 SQLite 데이터베이스의 각 테이블은 클래스에서 모델링됩니다. 이 샘플에서는 Models 폴더에서 찾을 수 있는 두 개의 클래스, 즉 Blog 및 Post를 사용합니다.
모델 클래스는 데이터베이스의 열을 모델링하는 속성으로만 구성됩니다.
Blog.cs
using System; using System.Collections.Generic; namespace EFGetStarted { public class Blog { public int BlogId { get; set; } public string Url { get; set; } public List<Post> Posts { get; set; } = new List<Post>(); } }Posts속성은Blog와Post간에 부모-자식 관계를 정의합니다.Post.cs
using System; namespace EFGetStarted { public class Post { public int PostId { get; set; } public string Title { get; set; } public string Content { get; set; } public int BlogId { get; set; } public Blog Blog { get; set; } } }BlogId및Blog속성은Post인스턴스에 대한 부모Blog개체와 다시 연결됩니다.
데이터 컨텍스트
BloggingContext 클래스는 Services 폴더에 있으며 EF Core DbContext 클래스에서 상속됩니다. DbContext는 데이터베이스 쿼리 및 변경 내용을 함께 그룹화하는 데 사용됩니다.
using System;
using System.IO;
using Microsoft.EntityFrameworkCore;
using Xamarin.Essentials;
namespace EFGetStarted
{
public class BloggingContext : DbContext
{
public DbSet<Blog> Blogs { get; set; }
public DbSet<Post> Posts { get; set; }
public BloggingContext()
{
SQLitePCL.Batteries_V2.Init();
this.Database.EnsureCreated();
}
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder)
{
string dbPath = Path.Combine(FileSystem.AppDataDirectory, "blogs.db3");
optionsBuilder
.UseSqlite($"Filename={dbPath}");
}
}
}
DbSet형식의 이 클래스의 두 속성은 모두 블로그 및 게시물을 나타내는 기본 테이블에 대해 작동하는 데 사용됩니다.- iOS에서 SQLite를 시작하려면 생성자에
SQLitePCL.Batteries_V2.Init()가 필요합니다. OnConfiguring함수는 물리적 디바이스에서 SQLite 데이터베이스의 위치를 설정합니다.
만들기, 읽기, 업데이트 및 삭제
다음은 EF Core가 SQLite에 액세스하는 데 사용되는 앱의 일부 인스턴스입니다.
Read
- 모든 레코드를 반환합니다.
BlogsPage.xaml.cs의OnAppearing함수는 모든Blog레코드를 반환하고List변수에 저장합니다.
using (var blogContext = new BloggingContext())
{
var theBlogs = blogContext.Blogs.ToList();
}
- 특정 레코드를 반환합니다.
PostsPage.xaml.cs의OnAppearing함수는 특정BlogId가 포함된Post레코드를 반환합니다.
using (var blogContext = new BloggingContext())
{
var postList = blogContext.Posts
.Where(p => p.BlogId == BlogId)
.ToList();
}
만들기
- 새 레코드를 삽입합니다.
AddBlogPage.xaml.cs의Save_Clicked함수는 SQLite 데이터베이스에 새Blog개체를 삽입합니다.
var blog = new Blog { Url = blogUrl.Text };
using (var blogContext = new BloggingContext())
{
blogContext.Add(blog);
await blogContext.SaveChangesAsync();
}
업데이트
- 기존 레코드를 업데이트합니다.
AddPostPage.xaml.cs의Save_Clicked함수는 새Post로 기존Blog개체를 업데이트합니다.
var newPost = new Post
{
BlogId = BlogId,
Content = postCell.Text,
Title = titleCell.Text
};
using (var blogContext = new BloggingContext())
{
var blog = await blogContext
.Blogs
.FirstAsync(b => b.BlogId == BlogId);
blog.Posts.Add(newPost);
await blogContext.SaveChangesAsync();
}
삭제
- 모든 레코드를 자식 레코드로 계단식 삭제합니다.
BlogsPage.xaml.cs의DeleteAll_Clicked함수는 SQLite 데이터베이스의 모든Blog레코드를 삭제하고 이 삭제를 모든Blog자식Post레코드에 계단식 적용합니다.
using (var blogContext = new BloggingContext())
{
blogContext.RemoveRange(blogContext.Blogs);
await blogContext.SaveChangesAsync();
}
다음 단계
이 시작에서는 Xamarin.Forms 애플리케이션을 사용하여 Entity Framework Core를 사용하는 SQLite 데이터베이스에 액세스하는 방법을 알아봤습니다.
Xamarin 개발자에게 유용한 다른 Entity Framework Core 항목은 다음과 같습니다.
DbContext구성- LINQ 쿼리 식에 대해 자세히 알아봅니다.
- 모델을 구성하여 필수 및 최대 길이와 같은 항목을 지정합니다.
.NET
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
