Power Apps 카드 개요
Power Apps 카드는 다른 애플리케이션이 콘텐츠로 사용할 수 있는 엔터프라이즈 데이터, 워크플로 및 대화형 경량 UI 요소가 포함된 마이크로 앱입니다. 카드는 Power Apps 에코시스템의 일부이므로 Power Fx를 통해 비즈니스 논리를 추가하고 Power Platform 커넥터를 통해 비즈니스 데이터와 통합할 수 있습니다. 카드를 사용하면 코딩이나 IT 전문 지식 없이도 풍부하고 실행 가능한 앱을 빠르게 구축하고 공유할 수 있습니다.
카드 시작
몇 단계만 거치면 카드를 만들 수 있습니다. 배포하고 유지 관리할 복잡한 시스템이나 서비스가 없습니다.
- Power Apps에 로그인합니다.
- 탐색 메뉴에서 ... 더보기를 선택합니다.
- 카드를 선택합니다. 탐색 메뉴에 카드가 추가된 것을 볼 수 있습니다. 카드를 고정하여 탐색 메뉴에 영구적으로 남겨둘 수 있습니다.
- 새 카드를 선택한 다음 카드 이름 및 카드 설명을 추가합니다.
카드 디자이너에서 UI 요소 드래그 앤 드롭
드래그 앤 드롭 카드 디자이너를 사용하면 버튼, 표, 레이블, 이미지, 확인란, 텍스트 상자 및 기타 다양한 컨트롤을 카드에 추가할 수 있습니다. 한 줄의 코드도 작성할 필요가 없습니다.
카드에 요소를 추가하려면 입력 드롭다운 메뉴를 사용하세요. 이 예에서는 텍스트 입력, 날짜 선택기 및 버튼이 추가된 것을 볼 수 있습니다.
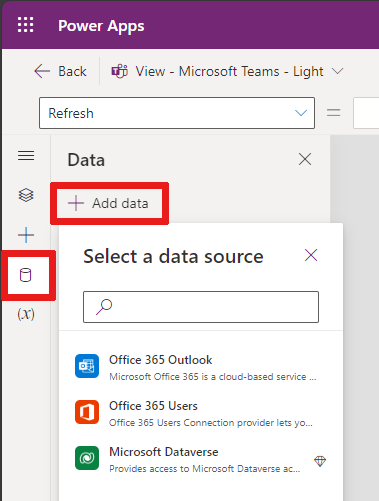
커넥터로 데이터 및 서비스 추가
Power Platform 커넥터는 엔터프라이즈 데이터와 클라우드 기반 서비스를 카드에 안전하고 안전하게 통합합니다.

작업 및 계산으로 비즈니스 로직 빌드
Power Fx를 사용하여 인라인 계산, 동적 작업 및 데이터 작업을 추가하고 카드의 대화형 UI 요소에 할당합니다.
예를 들어, 텍스트 입력 컨트롤에 이름을 입력한 다음 버튼을 눌러 (Set 함수) 해당 이름을 텍스트 레이블에 추가하고 "Hello, My Name"이라고 말할 수 있습니다.
Teams에서 카드 공유
다른 사람과 카드를 공유하려면 카드 디자이너에서 Microsoft Teams 채팅 또는 채널로 카드를 보냅니다. 이러한 공유 옵션은 앱을 재생할 때 표시됩니다.
다음 단계
카드 디자이너에 대해 자세히 알아보고 나만의 카드 만들기를 시작하세요.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기


