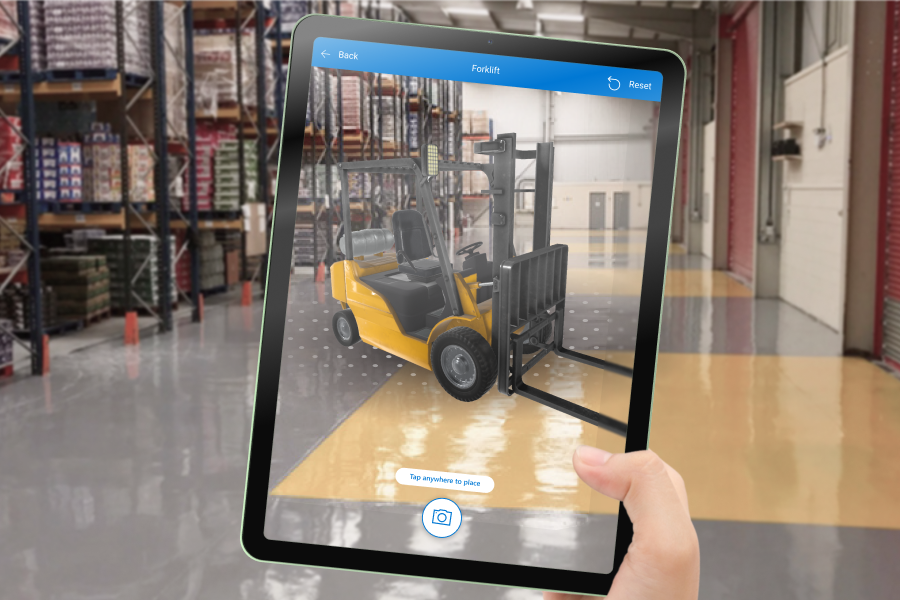
혼합 현실에서 3D 콘텐츠 또는 이미지 보기
MR에서 보기 컨트롤을 사용하여 객체 또는 이미지의 3D 모델을 실제 공간에 배치합니다. 예를 들어, 벽에 그림을 걸기 전에 미리 보거나 3D 가상 책장이 의도한 위치에 맞는지 확인합니다.
개체의 3D 모델이 없으면 어떻게 합니까? 개체의 이미지를 로드하고 크기를 개체의 크기로 설정합니다. 컨트롤은 이미지를 원하는 크기의 가상 큐브의 면으로 적용합니다. 이 3D 모델용 스탠드인을 공간에 배치하세요.
MR에서 보기 컨트롤은 앱에 버튼을 추가합니다. 사용자가 버튼을 선택하면 선택된 3D 모델(.glb, .stl, 또는 .obj파일 형식)이나 이미지(.jpg 또는 .png 파일 형식)를 디바이스 카메라 피드에 오버레이합니다.

MR에서 보기 컨트롤을 사용하여 사진을 찍고 OneDrive에 업로드할 수도 있습니다.
중요
3D 콘텐츠는 .glb, .stl 또는 .obj 파일 형식이어야 합니다. 다양한 3D 형식에서 기존 3D 모델을 .glb 파일 형식으로 변환할 수 있습니다. Draco 압축으로 압축된 3D 콘텐츠는 지원되지 않습니다.
팁
3D 모델이 로드 시간을 최소화하도록 Power Apps 사용에 최적화되었는지 확인하세요.
Mixed Reality(MR) 컨트롤은 표면이 평평한 조명이 밝은 환경에서 가장 잘 작동합니다. 추적은 LIDAR 지원 장치에서 더 좋습니다.
Power Apps의 MR 컨트롤은 Babylon과 Babylon React Native를 사용합니다. Babylon 샌드박스에서 작동하는 혼합 현실 콘텐츠는 이 공유 MR 플랫폼을 통해 Power Apps에서 작동해야 합니다. 콘텐츠가 Babylon에서는 작동하지만 Power Apps에서는 작동하지 않는 경우 Power Apps 커뮤니티 포럼에서 질문하세요. ("혼합 현실"로 태그를 지정합니다.)
View in MR 버튼을 앱 화면에 추가합니다
Power Apps Studio에서 편집을 위해 앱을 연 상태에서 다음을 수행합니다.
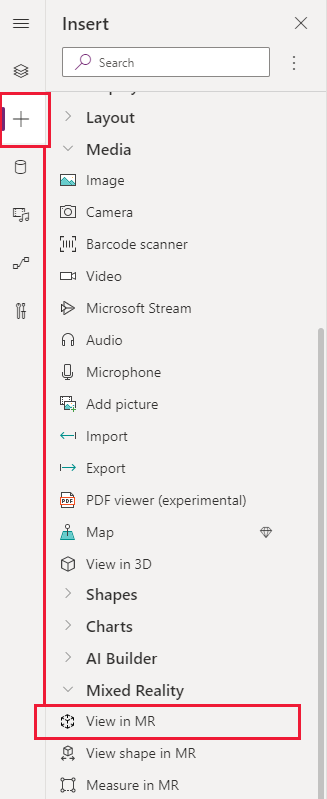
삽입 탭을 열고 Mixed Reality를 확장합니다.
MR에서 보기를 선택하여 컨트롤을 앱 화면에 배치하거나 컨트롤을 화면으로 드래그하여 더 정확하게 배치합니다.
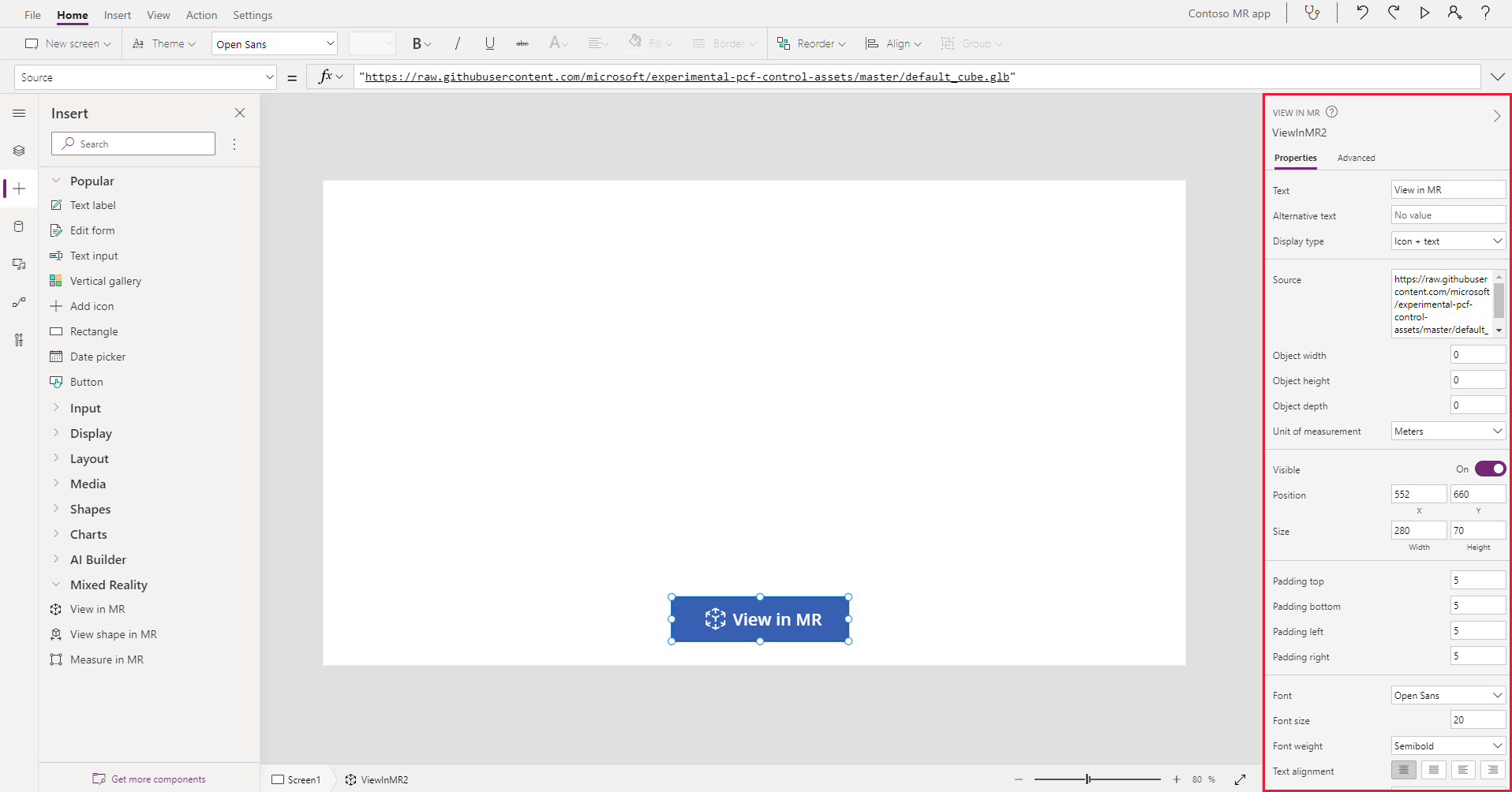
컨트롤은 큐브 아이콘과 MR에서 보기 텍스트로 레이블이 지정된 버튼입니다. Text 및 Display type 속성에서 원하는 경우 레이블을 변경하고 아이콘을 숨깁니다.

단일 세션에서 다양한 모델 보기
MR에서 보기 컨트롤은 기본적으로 하나의 미디어 파일을 표시합니다. MR 경험 중에 미디어 갤러리를 통해 선택한 다른 미디어 파일을 보려면 컨트롤의 항목 고급 속성을 사용하십시오. 이 속성은 사용자가 혼합 현실 환경에서 선택할 수 있는 미디어 파일을 나열하는 테이블을 만듭니다.
항목 속성을 사용하는 경우 다음 추가 고급 속성에 대한 값을 설정하여 테이블의 열을 매핑해야 합니다.
| 속성 | 설명 |
|---|---|
| ItemsSource(필수) | 항목에서 혼합 현실 보기에 표시할 3D 모델 또는 이미지를 식별하는 열을 지정합니다. 모델을 Power Apps로 가져오는 방법에 대한 자세한 내용은 Power Apps에 3D 모델 연결을 참조하십시오. |
| ItemsLabel | 미디어 갤러리에 표시할 레이블이 포함된 항목의 열을 지정합니다. 대체 텍스트 속성은 레이블이 지정되지 않은 항목에 사용됩니다. |
| ItemsThumbnail | 항목에서 미디어 갤러리에 표시할 축소판을 식별하는 열을 지정합니다. 지정되지 않은 항목에는 기본 썸네일이 제공됩니다. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | 테이블의 각 미디어 항목에 대한 명시적 크기를 지정합니다. 객체 너비, 객체 높이, 객체 깊이은 특정 크기가 없는 항목에 사용됩니다. |
이를 테스트하기 위해 방 설정에서 세 가지 다른 식물을 보여주는 미디어 갤러리를 만들어 보겠습니다. 항목 테이블은 다음과 같습니다.

Power Apps Studio에서 편집을 위해 앱을 연 상태에서 다음을 수행합니다.
삽입 탭을 열고 혼합 현실를 확장합니다.
MR에서 보기를 선택하여 컨트롤을 앱 화면에 배치하거나 컨트롤을 화면으로 드래그하여 더 정확하게 배치합니다.
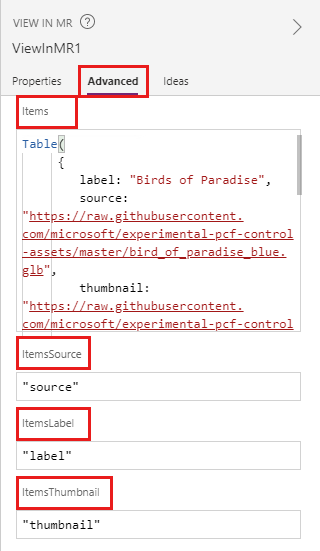
고급 속성 탭에서 항목 속성을 선택하고 다음 코드를 입력하거나 붙여넣습니다.
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )ItemsLabel속성을
"label"로 설정합니다.ItemsSource속성을
"source"로 설정합니다.ItemsThumbnail속성을
"thumbnail"로 설정합니다.
참고
항목 속성은 이 예제와 같이 커넥터 또는 하드코딩된 테이블의 컬렉션이 될 수 있는 데이터 소스로 설정됩니다. ItemsSource, ItemsLabel 및 ItemsThumbnail 속성은 따옴표로 묶인 해당 데이터 소스의 열 이름으로 설정됩니다.
- 앱을 저장하고 게시한 다음 모바일 장치에서 열어 사용해 보십시오.
개체의 크기를 조정하는 경우 개체의 크기가 조정되는 방식
모델을 배치할 때 차원을 지정하지 않으면 MR에서 보기 컨트롤은 개체 파일에 지정된 차원을 따릅니다. 하나 이상의 컨트롤의 너비, 높이 및 깊이 속성(Object width, Object height 및 Object depth)에서 0이 아닌 값을 입력하여 모델의 크기를 조정할 수 있습니다. 모델의 크기를 조정하는 방법은 변경하는 차원 수에 따라 다릅니다.
모든 차원이 0(기본값)이면, 모델의 크기는 개체 파일에 설정된 대로 유지됩니다.
한 차원이 설정되면 이미지 크기를 조정할 때 "가로 세로 비율 유지"를 설정하는 것과 유사하게 변경된 차원을 기반으로 모델의 크기가 동일하게 조정됩니다.
두 개의 차원이 설정되면 모델은 두 개의 주어진 차원과 처음 두 개의 평균으로 크기가 조정됩니다.
예를 들어 높이가 12m, 너비가 6m, 깊이가 3m인 모델이 있다고 가정합니다. MR에서 보기 컨트롤의 속성은 Object height: 24, Object width: 9, Object depth: 0(미변경)과 같습니다. 높이는 2배, 너비는 1.5배 증가합니다. 높이와 너비의 증가를 평균하여 깊이를 늘려야 하는 계수를 찾습니다. 2 + 1.5 = 3.5 / 2 = 1.75입니다. 모델의 최종 차원은 Object height 24, Object width 9 및 Object depth 5.25(3 x 1.75)입니다.세 가지 차원이 모두 설정되면 모델의 크기가 지정한 크기로 변경됩니다.
참고
측정값이 원래 가로 세로 비율을 준수하지 않으면 MR에서 볼 때 모델이 찌그러지거나 왜곡될 수 있습니다.
속성
속성을 사용하여 View in MR 버튼의 동작과 모양을 변경합니다. 일부 속성은 고급 탭에서만 사용할 수 있습니다.

| 속성 | 설명 | 유형 | 위치 |
|---|---|---|---|
| Text | 버튼 레이블 텍스트를 설정합니다. | 문자열 | 속성, 고급: Text |
| 대체 텍스트 | 모델을 로드할 수 없거나 사용자가 모델 위로 마우스를 가져가면 표시할 텍스트를 지정합니다. | 문자열 | 속성, 고급: AltText |
| 표시 형식 | 버튼 레이블이 큐브, 텍스트 또는 둘의 아이콘을 표시할지 여부를 결정합니다. | 드롭 다운 선택 | 속성, 고급: DisplayType |
| Source | 표시할 데이터 원본(.glb, .stl, 또는 .obj 파일)을 식별합니다. | 해당 없음 | 속성, 고급: Source |
| 소스 목록(항목) | 단일 혼합 현실 세션에서 볼 여러 미디어 파일을 나열하는 데이터 원본(테이블)입니다. | 테이블 | 속성; 고급: 항목 |
| 개체 너비 | 모델의 너비를 설정합니다. | 정수 | 속성, 고급: ObjectWidth |
| 개체 높이 | 모델의 높이를 설정합니다. | 정수 | 속성, 고급: ObjectHeight |
| 개체 깊이 | 모델의 깊이를 설정합니다. | 정수 | 속성, 고급: ObjectDepth |
| 측정 단위 | 모델의 너비, 높이 및 깊이에 사용되는 측정 단위를 설정합니다. | 목록 | 속성, 고급: 단위 |
| 음영 사용 | 모델이 표시될 때 3D 효과를 향상시키기 위해 그림자를 사용할지 여부를 결정합니다. | 부울 | 속성, 고급: EnableShadows |
| 표식 검색 사용 | 모델 위치 및 회전을 결정하기 위해 표식 검색을 사용할지 여부를 결정합니다. mixed reality 컨트롤로 표식 검색 사용 참조 | 부울 | 속성; 고급: EnableMarkerDetection |
| 표시됨 | 버튼을 표시하거나 숨깁니다. | 부울 | 속성, 고급: Visible |
| 위치 | x 및 y에 지정된 화면 좌표에 버튼의 왼쪽 위 모서리를 배치합니다. | 부동 소수점 수 | 속성; 고급: X, Y |
| 크기 | Width 및 Height에 제공된 픽셀 값을 사용하여 버튼의 크기를 결정합니다. | 정수 | 속성; 고급: Width, Height |
| 여백 상단 | 버튼 레이블 텍스트와 버튼 상단 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingTop |
| 여백 하단 | 버튼 레이블 텍스트와 버튼 하단 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingBottom |
| 여백 왼쪽 | 버튼 레이블 텍스트와 버튼 좌측 가장자리 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingLeft |
| 여백 오른쪽 | 버튼 레이블 텍스트와 버튼 우측 가장자리 사이의 거리를 설정합니다. | 부동 소수점 수 | 속성, 고급: PaddingRight |
| 글꼴 | 버튼 레이블 텍스트에 사용되는 글꼴 패밀리의 이름을 설정합니다. | 목록 | 속성, 고급: 글꼴 |
| 글꼴 크기 | 버튼 레이블 텍스트의 크기를 설정합니다. | 부동 소수점 수 | 속성, 고급: FontSize |
| 글꼴 두께 | 굵게, 가늘게, 기본, 또는 약간 굵게 등 버튼 레이블 텍스트의 두께를 설정합니다. | 목록 | 속성, 고급: FontWeight |
| 텍스트 맞춤 | 가운데, 양쪽 맞춤, 왼쪽, 또는 오른쪽 등 버튼에서 레이블 텍스트의 수평 맞춤을 설정합니다. | 해당 없음 | 속성, 고급: TextAlignment |
| 세로 맞춤 | 아래쪽, 가운데, 또는 위쪽 등 버튼에서 레이블 텍스트의 수직 맞춤을 설정합니다. | 목록 | 속성, 고급: VerticalAlign |
| 글꼴 스타일 | 기울임꼴, 밑줄, 취소선 또는 아무 설정 없이 버튼 레이블 텍스트의 스타일을 설정합니다. | 해당 없음 | 속성, 고급: 기울임꼴, 밑줄, 취소선 |
| 테두리 반지름 | 버튼 테두리의 모서리 반경을 결정합니다. | 부동 소수점 수 | 속성, 고급: BorderRadius |
| Color | 버튼 레이블 텍스트와 버튼 백그라운드의 색상을 설정합니다. | 해당 없음 | 속성, 고급: FillColor, TextColor |
| 테두리 | 버튼 테두리의 스타일, 너비 및 색상을 결정합니다. | 해당 없음 | 속성, 고급: BorderStyle, BorderThickness, BorderFillColor |
| 사용 안 함 | 버튼을 끄지만 보이는 상태로 둡니다. | 부울 | 속성, 고급: Disabled |
| 사용 안 함 색 | DisplayMode 가 Disabled이면 버튼 레이블 텍스트, 버튼 백그라운드 및 버튼 테두리의 색상을 설정합니다. | 해당 없음 | 속성, 고급: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| 누른 색상 | 사용자가 버튼을 선택했을 때의 버튼 레이블 텍스트의 색상, 버튼 백그라운드, 버튼 테두리를 설정합니다. | 해당 없음 | 속성, 고급: PressedContentColor, PressedFillColor, PressedBorderColor |
| 가리킨 항목 색 | 사용자가 마우스로 가리키면 버튼 레이블 텍스트, 버튼 백그라운드 및 버튼 테두리의 색상을 설정합니다. | 해당 없음 | 속성, 고급: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | 사용자가 버튼을 선택하여 혼합 현실 경험을 시작할 때 트리거되는 동작입니다. | 정의된 작업 | 고급 |
| OnChange | 버튼의 속성이 변경될 때 트리거되는 동작입니다. | 정의된 작업 | 고급 |
| 도구 설명 | 사용자가 마우스 위로 마우스를 가져갈 때 표시할 텍스트를 결정합니다. | 문자열 | 고급 |
| ContentLanguage | 앱에서 사용되는 언어와 다른 경우 버튼 레이블의 표시 언어를 결정합니다. | 문자열 | 고급 |
| DisplayMode | 버튼이 사용자 입력을 허용할지(Edit), 데이터만 표시할지(View) 또는 사용 중지할지(Disabled) 결정합니다. | 열거형 | 고급 |
| TabIndex | 사용자가 Tab 키를 사용하여 앱을 탐색하는 경우 버튼이 선택되는 순서를 지정합니다. | 정수 | 속성, 고급: TabIndex |
출력 속성
사용자가 MR에서 보기 컨트롤과 상호 작용할 때 더 많은 속성을 사용할 수 있습니다. 이를 출력 속성이라고 합니다. 다른 컨트롤에서 출력 속성을 사용하거나 앱 경험을 사용자 지정할 수 있습니다.
| 속성 | 설명 | 유형 |
|---|---|---|
| 사진 | 혼합 현실 세션 중에 캡처한 사진을 모읍니다. 혼합 현실 사진을 OneDrive에 업로드하여 갤러리에서 표시할 수 있습니다. | 해당 없음 |
기타 mixed reality 컨트롤
- 3D 개체 컨트롤을 사용하여 3D 콘텐츠를 봅니다.
- Measure in mixed reality 컨트롤로 거리, 면적, 부피를 측정합니다.
- View 도형 in mixed reality 컨트롤로 미리 정의된 3D 모양 만들기 및 보기
- 3D 선을 그리거나 3D 화살표를 그려서 Markup in MR 컨트롤을 사용하여 환경의 영역이나 자산을 지정합니다.
참조 항목
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기