웹 사이트 및 앱과 Power Automate 통합
흐름 위젯 을 사용하여 Power Automate를 올바르게 앱이나 웹 사이트에 포함하면 사용자가 개인 또는 업무 작업을 간단히 자동화할 수 있습니다.
흐름 위젯은 호스트 문서에 있는 iframe입니다. 이 문서는 Power Automate 디자이너의 페이지를 가리킵니다. 이러한 위젯은 특정 Power Automate 기능을 타사 애플리케이션에 통합합니다.
위젯은 간단할 수 있습니다. 예를 들어 위젯이 호스트와 iframe 간에 통신 없이 템플릿 목록을 렌더링할 수 있습니다. 위젯은 복잡할 수도 있습니다. 예를 들어 위젯이 템플릿에서 클라우드 흐름을 프로비저닝한 다음, 호스트와 위젯 간에 양방향 통신을 통해 흐름을 트리거할 수도 있습니다.
필수 구성 요소
- Microsoft 계정 또는
- 회사 또는 학교 계정
인증되지 않은 위젯 사용
인증되지 않은 템플릿 위젯을 사용하려면 iframe에서 직접 호스트 애플리케이션에 해당 위젯을 포함합니다. JS SDK 또는 액세스 토큰이 필요하지 않습니다.
시나리오에 대한 템플릿 표시
시작하려면 이 코드를 추가하여 웹 사이트에 Power Automate 템플릿을 표시합니다.
<iframe src="https://flow.microsoft.com/{locale}/widgets/templates/?q={search term}
&pagesize={number of templates}&destination={destination}&category={category}"></iframe>
| 매개 변수 | 설명 |
|---|---|
| locale | 템플릿 보기에 대한 4자리 문자와 지역 코드. 예를 들어 en-us는 미국 영어를, de-de는 독일어를 나타냅니다. |
| search term | 보기에 표시하려는 템플릿에 대한 검색어. 예를 들어, SharePoint를 검색하면 SharePoint에 대한 템플릿을 표시합니다. |
| number of templates | 보기에 표시하려는 템플릿의 수 |
| destination | 사용자가 템플릿을 선택하면 열리는 페이지입니다. 템플릿에 대한 세부 정보를 표시하려면 details를 입력하고, Power Automate 디자이너를 열려면 new를 입력합니다. |
| category | 지정된 템플릿 범주에 대한 필터입니다. |
| parameters.{name} | 흐름에 전달할 추가 컨텍스트. |
대상 매개 변수가 new이면 사용자가 템플릿을 선택할 때 Power Automate 디자이너가 열립니다. 그런 다음, 사용자는 해당 디자이너에서 클라우드 흐름을 만들 수 있습니다. 위젯의 전체 환경은 다음 섹션을 참조하세요.
흐름 템플릿에 추가 매개 변수 전달
사용자가 웹 사이트나 앱에서 특정 컨텍스트에 있는 경우 해당 컨텍스트를 흐름에 전달하려 할 수 있습니다. 예를 들어, 사용자는 SharePoint에서 특정 목록을 보면서 항목이 만들어진 경우 에 대한 템플릿을 열 수 있습니다. 이 단계에 따라 목록 ID를 매개 변수 로 흐름에 전달할 수 있습니다.
- 게시하기 전에 흐름 템플릿의 매개 변수를 정의합니다. 매개 변수는
@{parameters('parameter_name')}같은 형태입니다. - iframe src 쿼리 문자열로 매개 변수를 전달합니다. 예를 들어 listName 이라는 매개 변수가 있으면
¶meters.listName={the name of the list}를 추가합니다.
전체 샘플
독일어로 상위 4개 SharePoint 템플릿을 표시하고 myCoolList 로 사용자를 시작하려면 이 코드를 사용하세요.
<iframe src="https://flow.microsoft.com/de-de/widgets/templates/?q=sharepoint%20&pagesize=4&destination=details¶meters.listName=myCoolList"></iframe>
인증된 흐름 위젯 사용
다음 표에서는 사용자 인증 액세스 토큰을 사용하여 위젯 내에서 전체 환경을 지원하는 Power Automate 위젯 목록을 보여줍니다. Power Automate의 JS SDK(Javascript 소프트웨어 개발자 키트)를 사용하여 위젯을 포함하고 필수 사용자 액세스 토큰을 제공해야 합니다.
| 위젯 형식 | 지원되는 기능 |
|---|---|
| flows | 개인 및 공유 흐름에 대한 탭에서 흐름 목록을 보여줍니다. 기존 흐름을 편집하거나 템플릿 또는 비어 있는 항목에서 새 흐름을 만듭니다. |
| flowCreation | 호스트 애플리케이션에서 제공하는 템플릿 ID에서 클라우드 흐름을 만듭니다. |
| runtime | 호스트 애플리케이션에서 제공하는 수동 또는 하이브리드 트리거 흐름을 트리거합니다. |
| approvalCenter | 승인 요청을 포함하고 승인을 보냅니다. |
| templates | 템플릿 목록을 보여줍니다. 사용자는 하나를 선택하여 새 흐름을 만듭니다. |
Power Automate를 탐색하는 대신 인증된 흐름 SDK를 사용하여 사용자가 웹 사이트나 앱에서 직접 흐름을 만들고 관리할 수 있습니다. 인증된 SDK를 사용하려면 사용자가 해당 Microsoft 계정이나 Azure Active Directory에 로그인해야 합니다.
Note
위젯을 사용할 때 Power Automate 브랜딩을 숨기는 방법은 없습니다.
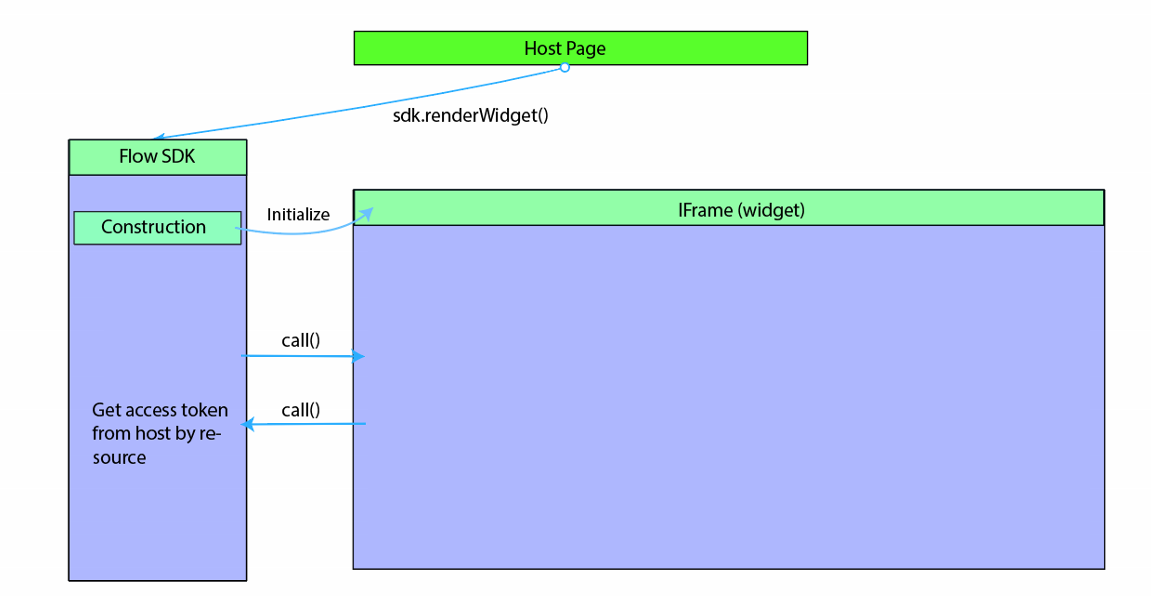
위젯 아키텍처
Power Automate 위젯은 Power Automate를 참조하는 iframe을 호스트 애플리케이션에 포함시켜서 작동합니다. 해당 호스트는 Power Automate 위젯에 필요한 액세스 토큰을 제공합니다. Power Automate의 JS SDK를 사용하면 호스트 애플리케이션이 위젯 수명 주기를 초기화하고 관리할 수 있습니다.

JS SDK 세부 정보
Power Automate 팀에서는 JS SDK를 제공하여 타사 애플리케이션에서 Flow 위젯을 용이하게 통합합니다. 흐름 JS SDK는 흐름 서비스에서 공용 링크로 사용할 수 있으며 호스트 애플리케이션이 위젯에 작업을 전송하여 위젯의 이벤트를 처리하고 흐름 애플리케이션과 상호 작용할 수 있도록 지원합니다. 위젯 이벤트 및 작업은 위젯 형식에 특정됩니다.
위젯 초기화
Flow JS SDK 참조는 위젯을 초기화하기 전에 호스트 애플리케이션에 추가되어야 합니다.
<script src="https://flow.microsoft.com/Content/msflowsdk-1.1.js"></script>
JSON 개체에서 선택적 호스트 이름 및 로캘 값을 전달하여 JS SDK 인스턴스를 만듭니다.
var sdk = new MsFlowSdk({
hostName:'https://flow.microsoft.com',
locale:'en-US'
});
| 이름 | 필수/선택 사항 | 설명 |
|---|---|---|
hostName |
선택 참석자 | Power Automate 호스트 이름(예: https://flow.microsoft.com) |
locale |
선택 참석자 | 위젯의 클라이언트 로캘(지정하지 않으면 기본값인 en-Us로 설정됨) |
JS SDK 인스턴스가 생성되면 호스트 애플리케이션의 부모 요소에서 Power Automate 위젯을 초기화하고 포함할 수 있습니다. 이렇게 하려면 HTML div를 추가합니다.
<div id="flowDiv" class="flowContainer"></div>
그런 다음 JS SDK renderWidget() 메서드를 사용하여 Power Automate 위젯을 초기화합니다. 위젯 형식 및 해당하는 설정을 제공해야 합니다.
var widget = sdk.renderWidget('<widgettype>', {
container: 'flowDiv',
flowsSettings: {},
templatesSettings: {},
approvalCenterSettings: {},
widgetStyleSettings: {}
});
호스트 애플리케이션의 차원과 일치하도록 수정할 수 있는 컨테이너의 샘플 스타일은 다음과 같습니다.
<head>
<style>
.flowContainer iframe {
width: 400px;
height: 1000px;
border: none;
overflow: hidden;
}
</style>
</head>
renderWidget()의 매개 변수는 다음과 같습니다.
| 매개 변수 | 필수/선택 사항 | 설명 |
|---|---|---|
container |
필수 참석자 | 위젯이 포함될 호스트 페이지에 있는 DIV 요소의 ID입니다. |
environmentId |
선택 참석자 | 위젯에는 환경 ID가 필요합니다. ID를 제공하지 않으면 기본 환경이 사용됩니다. |
flowsSettings |
선택 참석자 | Power Automate 설정 개체 |
templatesSettings |
선택 참석자 | 템플릿 설정 개체 |
approvalCenterSettings |
선택 참석자 | 승인 설정 개체 |
액세스 토큰
JS SDK renderWidget()이 실행된 후에 JS SDK는 Power Automate 위젯 URL을 가리키는 iframe을 초기화합니다. 이 URL에는 쿼리 문자열 매개 변수의 모든 설정이 포함됩니다. 호스트 애플리케이션은 위젯을 초기화하기 전에 사용자에 대한 Power Automate 액세스 토큰(대상이 https://service.flow.microsoft.com인 Azure Active Directory JWT 토큰)을 가져와야 합니다. 위젯은 호스트의 액세스 토큰을 요청하는 GET_ACCESS_TOKEN 이벤트를 발생시킵니다. 호스트는 이벤트를 처리하고 위젯에 토큰을 전달해야 합니다.
widget.listen("GET_ACCESS_TOKEN", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
token: '<accesstokenFromHost>'
});
});
호스트 애플리케이션은 요청된 경우 토큰을 유지 관리하고 유효한 만료 날짜와 함께 위젯에 전달하는 작업을 담당합니다. 장기간 위젯이 열려 있으면 호스트는 토큰이 만료되었는지를 확인하고 위젯에 전달하기 전에 필요한 경우 토큰을 새로 고쳐야 합니다.
위젯이 준비되었는지 검색
위젯이 성공적으로 초기화되면 위젯이 준비되었음을 알리는 이벤트를 발생시킵니다. 호스트는 WIDGET_READY 이벤트를 수신 대기하고 추가 호스트 코드를 실행할 수 있습니다.
widget.listen("WIDGET_READY", function() {
console.log("The flow widget is now ready.");
// other host code on widget ready
});
위젯 설정
FlowsSettings
FlowsSettings를 사용하여 Power Automate 위젯 기능을 사용자 지정할 수 있습니다.
flowsSettings?: {
createFromBlankTemplateId?: string;
flowsFilter?: string;sc
tab?: string;
};
| 매개 변수 | 필수/선택 사항 | 설명 |
|---|---|---|
createFromBlankTemplateId |
필수 참석자 | 사용자가 Flow 위젯에서 빈 항목에서 만들기 단추를 선택하면 템플릿의 GUID를 사용합니다 |
flowsFilter |
선택 참석자 | Power Automate 위젯은 흐름을 나열할 때 제공된 필터를 적용합니다. 예를 들어 특정 SharePoint 사이트를 참조하는 흐름을 보여줍니다. flowsFilter: "operations/any(operation: operation/sharepoint.site eq 'https://microsoft.sharepoint.com/teams/ProcessSimple' )" |
tab |
선택 참석자 | Power Automate 위젯에서 표시할 활성 탭을 기본값으로 지정합니다. 예를 들어 tab:'sharedFlows' 는 팀 탭을 표시하고tab:'myFlows'는 내 흐름 탭을 표시합니다. |
TemplatesSettings
그러면 Flows, FlowCreation, Templates 위젯을 포함하여 템플릿에서 흐름을 만드는 데 사용할 수 있는 모든 위젯에 적용합니다.
templatesSettings?: {
defaultParams?: any;
destination?: string;
pageSize?: number;
searchTerm?: string;
templateCategory?: string;
useServerSideProvisioning?: boolean;
enableDietDesigner?: boolean;
};
| 매개 변수 | 필수/선택 사항 | 설명 |
|---|---|---|
defaultParams |
옵션 | 템플릿의 클라우드 흐름을 만들 때 사용할 디자인 타임 매개 변수입니다. 예: defaultParams: {'parameters.sharepoint.site': 'https://microsoft.sharepoint.com/teams/ProcessSimple', 'parameters.sharepoint.list': 'b3a5baa8-fe94-44ca-a6f0-270d9f821668' } |
destination |
옵션 | 유효한 값은 '신규' 또는 '세부 정보'입니다. '세부 정보'로 설정한 경우 세부 정보 페이지는 템플릿의 클라우드 흐름을 만들 때 표시됩니다. |
pageSize |
옵션 | 표시할 템플릿 수입니다. 기본 크기 = 6 |
searchTerm |
선택 참석자 | 제공된 검색 용어와 일치하는 템플릿을 표시합니다. |
templateCategory |
선택 참석자 | 특정 범주에서 템플릿을 표시합니다. |
ApprovalCenterSettings
ApprovalCenter 위젯에 적용합니다.
approvalCenterSettings?: {
approvalsFilter?: string;
tab?: string;but
showSimpleEmptyPage? boolean;
hideLink?: boolean
};
| 매개 변수 | 필수/선택 사항 | 설명 |
|---|---|---|
hideLink |
선택 참석자 | true로 설정하면 위젯이 수신 및 전송된 승인 링크를 숨김 |
approvalsFilter |
선택 항목 | 승인 위젯은 승인을 나열할 때 지정된 승인 필터를 적용합니다. 예를 들면 다음과 같습니다. approvalsFilter: 'properties/itemlink eq \'https://microsoft.sharepoint.com/teams/ProcessSimple/_layouts/15/listform.aspx?PageType=4&ListId=737e30a6-5bc4-4e9c-bcdc-d34c5c57d938&ID=3&ContentTypeID=0x010010B708969A9C16408696FD23801531C6\'' approvalsFilter: 'properties/itemlinkencoded eq \'{Your base64 encoded item link url} \'' |
tab |
선택 참석자 | Flow 위젯에서 표시할 활성 탭을 기본값으로 지정합니다. 유효한 값: 'receivedApprovals', 'sentApprovals' |
showSimpleEmptyPage |
선택 참석자 | 승인이 없을 때 빈 페이지를 보여줍니다. |
hideInfoPaneCloseButton |
선택 참석자 | 정보 창 닫기 단추를 숨깁니다(또는 호스트에 이미 닫기 단추가 있음). |
위젯 이벤트
Power Automate 위젯은 호스트가 위젯 수명 주기 이벤트를 수신 대기하도록 하는 이벤트를 지원합니다. Power Automate 위젯은 단방향 알림 이벤트(예: Widget_Ready) 및 호스트에서 데이터를 가져올 위젯에서 발생된 이벤트(Get_Access_Token)와 같은 두 가지 형식의 이벤트를 지원합니다. 호스트는 widget.listen() 메서드를 사용하여 위젯에서 발생된 특정 이벤트를 수신 대기하도록 해야 합니다.
사용법
widget.listen("<WIDGET_EVENT>", function() {
console.log("The flow widget raised event");
});
위젯 형식별로 지원되는 이벤트
| 위젯 이벤트 | 자세히 |
|---|---|
WIDGET_READY |
위젯이 성공적으로 로드되었습니다. |
WIDGET_RENDERED |
위젯이 로드되고 UI 렌더링이 완료되었습니다. |
GET_ACCESS_TOKEN |
포함된 사용자 액세스 토큰에 대한 위젯 요청 |
GET_STRINGS |
호스트가 위젯에서 표시된 일련의 UI 문자열을 재정의할 수 있습니다. |
런타임 위젯
| 위젯 이벤트 | 자세히 | 데이터 |
|---|---|---|
RUN_FLOW_STARTED |
트리거되고 흐름 실행이 시작되었습니다. | |
RUN_FLOW_COMPLETED |
흐름 실행이 성공적으로 트리거되었습니다. | |
RUN_FLOW_DONE_BUTTON_CLICKED |
사용자가 흐름 실행에서 완료 단추를 선택했습니다. | |
RUN_FLOW_CANCEL_BUTTON_CLICKED |
사용자가 흐름 실행에서 취소 단추를 선택했습니다. | |
FLOW_CREATION_SUCCEEDED |
흐름이 성공적으로 만들어졌습니다. | { flowUrl: string, flowId: string, fromTemplate: string } |
WIDGET_CLOSE |
호스트가 위젯을 닫아야 할 때 발생합니다. |
흐름 생성 위젯
| 위젯 이벤트 | 자세히 | 데이터 |
|---|---|---|
FLOW_CREATION_FAILED |
흐름을 생성하지 못했습니다. | |
WIDGET_CLOSE |
호스트가 위젯을 닫아야 할 때 발생합니다. | |
TEMPLATE_LOAD_FAILED |
템플릿을 로드하지 못했습니다. | |
FLOW_CREATION_SUCCEEDED |
흐름이 성공적으로 만들어졌습니다. | { flowUrl: string, flowId: string,fromTemplate?: string } |
승인 위젯
| 위젯 이벤트 | 자세히 |
|---|---|
RECEIVED_APPROVAL_STATUS_CHANGED |
받은 승인 상태가 변경되었습니다. |
SENT_APPROVAL_STATUS_CHANGED |
보낸 승인 상태가 변경되었습니다. |
GET_STRINGS 이벤트를 통해 위젯에 표시된 일부 UI 요소에서 텍스트를 사용자 지정할 수 있습니다. 다음 문자열을 사용자 지정할 수 있습니다.
| 문자열 키 | 위젯에서 사용 |
|---|---|
FLOW_CREATION_CREATE_BUTTON |
흐름 생성 및 런타임 위젯의 흐름 만들기 단추에 표시된 텍스트입니다. |
FLOW_CREATION_CUSTOM_FLOW_NAME |
흐름 생성 위젯에서 흐름 이름에 사용할 초기 값입니다. allowCustomFlowName 설정을 사용하는 경우에만 사용됩니다. |
FLOW_CREATION_HEADER |
흐름 생성 및 런타임 위젯에서 클라우드 흐름을 만들 때 사용할 헤더입니다. |
INVOKE_FLOW_HEADER |
런타임 위젯에서 클라우드 흐름을 호출할 때 사용할 헤더입니다. |
INVOKE_FLOW_RUN_FLOW_BUTTON |
런타임 위젯에서 클라우드 흐름을 호출/실행하는 데 사용된 단추에 표시된 텍스트입니다. |
예제
기본값을 재정의하려면 문자열 키 및 텍스트의 키-값 쌍을 포함하는 JSON 개체를 전달하여 widgetDoneCallback을 호출합니다.
widget.listen("GET_STRINGS", function(requestParam, widgetDoneCallback) {
widgetDoneCallback(null, {
"FLOW_CREATION_HEADER": "<string override would go here>",
"INVOKE_FLOW_RUN_FLOW_BUTTON": "<string override would go here>"
});
});
위젯 작업
호스트는 위젯 작업을 사용하여 위젯에서 특정 작업이나 메시지를 보냅니다. 위젯 JS SDK는 notify() 메서드를 제공하여 위젯에 메시지 또는 JSON 페이로드를 보냅니다. 각 위젯 작업은 특정 페이로드 서명을 지원합니다.
사용 내역
widget.notify('<WIDGET_ACTION>', parameterMatchingParameterInterface)
.then(result => console.log(result))
.catch(error => console.log(error))
예제
런타임 위젯에 다음 명령을 전송하여 클라우드 흐름을 호출합니다.
widget.notify('triggerFlow', { flowName: flowName, implicitData:implicitData });
런타임 위젯
| 위젯 작업 | 자세히 | 매개 변수 인터페이스 |
|---|---|---|
triggerFlow |
클라우드 흐름 실행 트리거 | { flowName: string, implicitData?: string } |
triggerFlowByTemplate |
템플릿별로 클라우드 실행 흐름 트리거 | { templateId: string, implicitData?: string, designTimeParameters?: Record<string, any> } |
getTriggerSchema |
클라우드 흐름에 대한 트리거 스키마 가져오기 | { flowName: string, } |
closeWidget |
보류 중인 작업을 취소하고 WIDGET_CLOSE 이벤트를 발생시킵니다. |
흐름 생성 위젯
| 위젯 작업 | 자세히 | 매개 변수 인터페이스 |
|---|---|---|
createFlowFromTemplate |
선택한 템플릿에 대한 클라우드 흐름 만들기 | { templateName: string, designTimeParameters?: Record<string, any> } |
createFlowFromTemplateDefinition |
선택한 템플릿 정의에 대한 클라우드 흐름 만들기 | { templateDefinition: string } |
closeWidget |
보류 중인 작업을 취소하고 WIDGET_CLOSE 이벤트를 발생시킵니다. |
승인 위젯
| 위젯 작업 | 자세히 | 매개 변수 인터페이스 |
|---|---|---|
closeInfoPane |
승인 세부 정보를 표시하는 정보 창을 닫습니다. | 해당 없음 |
클라이언트 애플리케이션 구성
흐름 서비스 범위(위임된 권한)를 사용하여 클라이언트 애플리케이션을 구성해야 합니다. 위젯 통합에 사용된 AAD(Azure Active Directory) 앱이 '코드 부여' 권한 부여 흐름을 사용하는 경우 AAD 앱은 Power Automate에서 지원되는 위임된 권한으로 미리 구성되어야 합니다. 그러면 애플리케이션이 다음 작업을 수행할 수 있는 위임된 권한을 제공합니다.
- 승인 관리
- 승인 읽기
- 작업 읽기
- 흐름 관리
- 흐름 읽기
하나 이상의 위임된 권한을 선택하려면 다음 단계를 수행합니다.
- https://portal.azure.com(으)로 이동
- Azure Active Directory 를 선택합니다.
- 관리 에서 앱 등록 을 선택합니다.
- Flow 서비스 범위에 구성할 타사 애플리케이션을 입력합니다.
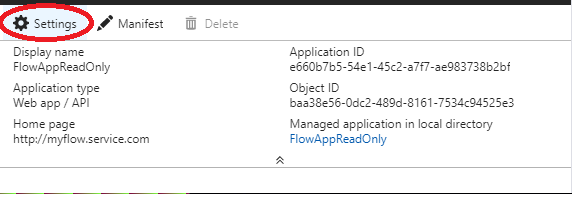
- 설정 을 선택합니다.

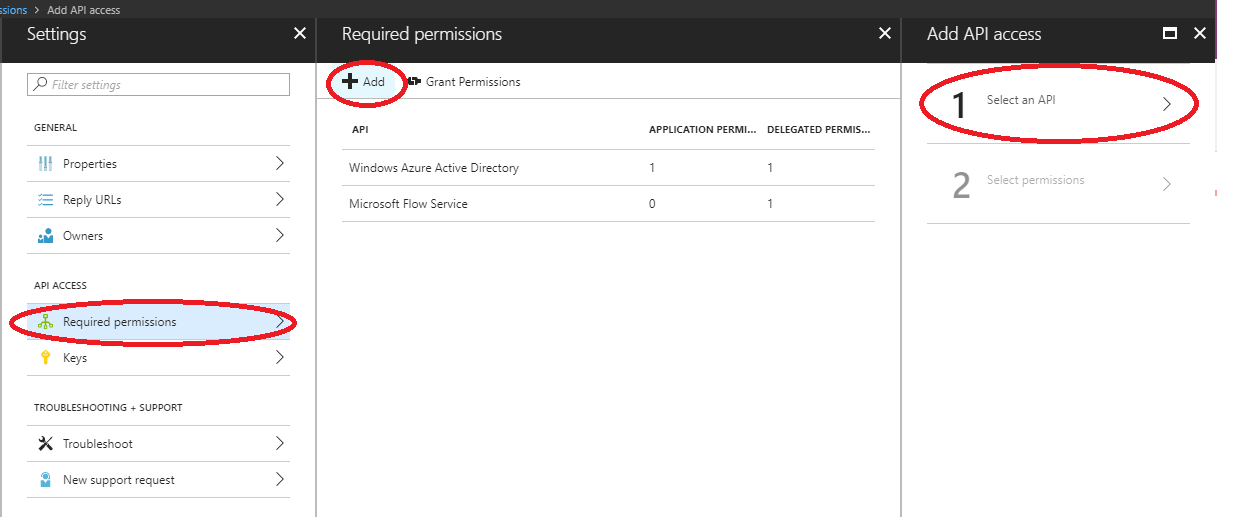
- API 액세스/에서 필수 사용 권한 을 선택합니다.
- 추가 를 선택합니다.
- API 선택 을 선택합니다.

- Power Automate 서비스 를 검색하고 선택합니다. 참고: Power Automate 서비스를 확인하기 전에 테넌트에서는 하나 이상의 AAD 사용자가 Flow 포털에 로그인해야 합니다(https://flow.microsoft.com).
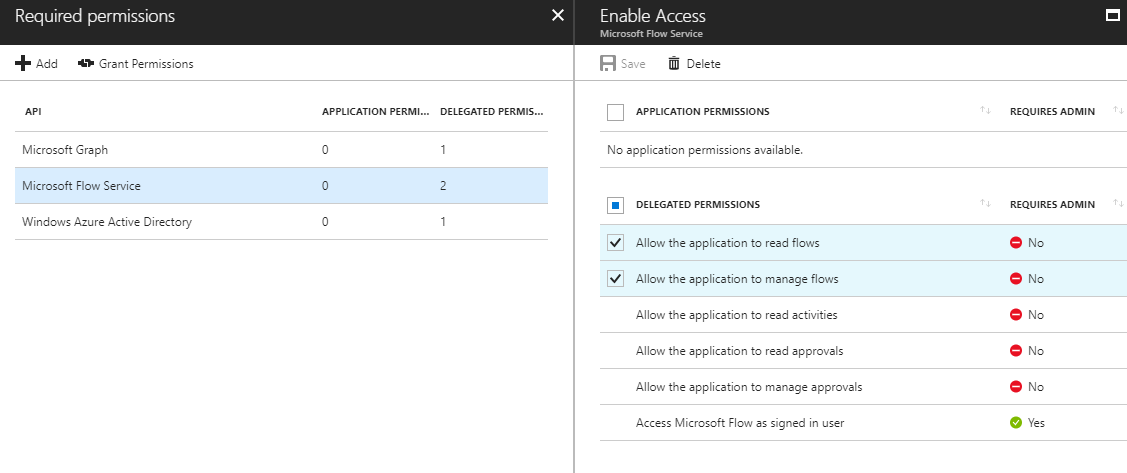
- 애플리케이션에 대한 필수 Flow 범위를 선택한 다음, 저장 을 선택합니다.

애플리케이션은 JWT 토큰의 'scp' 클레임에서 위임된 권한이 포함된 Flow 서비스 토큰을 가져옵니다.
샘플 애플리케이션에 포함된 흐름 위젯
호스트 페이지에서 포함된 흐름 위젯 포함을 시험할 수 있도록 리소스 섹션에 JavaScript SPA(단일 페이지 애플리케이션) 샘플이 제공됩니다. 샘플 애플리케이션을 사용하려면 암시적 허용 흐름을 사용하여 AAD 애플리케이션을 등록해야 합니다.
AAD 앱 등록
- Azure 포털에 로그인합니다.
- 왼쪽 탐색 창에서 Azure Active Directory 를 선택한 다음, 앱 등록 (미리 보기) > 새 등록을 선택합니다.
- 애플리케이션 등록 페이지가 나타나면 애플리케이션의 이름을 입력합니다.
- 지원되는 계정 형식 에서 조직 디렉터리에 있는 계정 을 선택합니다.
- 리디렉션 URL 섹션에서 웹 플랫폼을 선택하고, 웹 서버에 따라 값을 애플리케이션'의 URL 값으로 설정합니다. 이 값을 http://localhost:30662/로 구성하여 샘플 앱을 실행합니다.
- 등록 을 선택합니다.
- 앱 개요 페이지에서 애플리케이션(클라이언트) ID 값을 적어둡니다.
- 샘플에서는 암시적 허용 흐름을 사용하도록 설정해야 합니다. 등록된 애플리케이션의 왼쪽 탐색 창에서 인증 을 선택합니다.
- 고급 설정 의 암시적 권한 부여 에서 ID 토큰 및 액세스 토큰을 확인란을 모두 사용하도록 설정합니다. 이 앱에서 사용자가 로그인하고 Flow API를 호출해야 하므로 ID 토큰 및 액세스 토큰이 필요합니다.
- 저장 을 선택합니다.
샘플 실행
- 샘플을 다운로드하고 디바이스에서 로컬 폴더로 복사합니다.
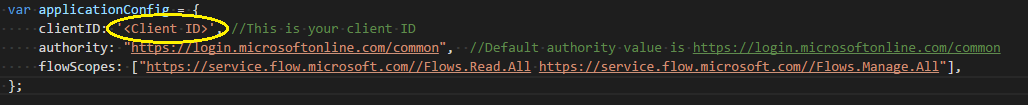
- FlowSDKSample 폴더 아래에 있는 index.html 파일을 열고
applicationConfig를 수정하여clientID를 이전에 등록한 애플리케이션 ID로 업데이트합니다.
- 샘플 앱은 Flow 범위 Flows.Read.All 및 Flow.Manage.All 을 사용하도록 구성됩니다. applicationConfig 개체에서 flowScopes 속성을 업데이트하여 추가 범위를 구성할 수 있습니다.
- 종속성을 설치하고 샘플 앱을 실행하려면 다음 명령을 실행합니다.
> npm install > node server.js
- 브라우저를 연 다음, http://localhost:30662를 입력합니다.
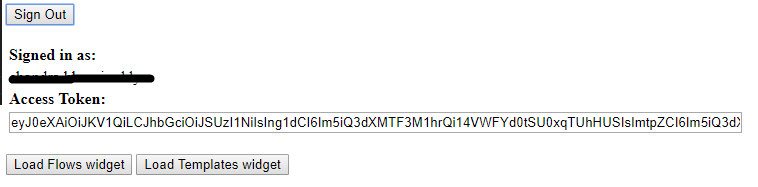
- 로그인 단추를 선택하여 AAD로 인증하고 클라우드 흐름 액세스 토큰을 획득합니다.
- 액세스 토큰 텍스트 상자에는 액세스 토큰이 포함됩니다.

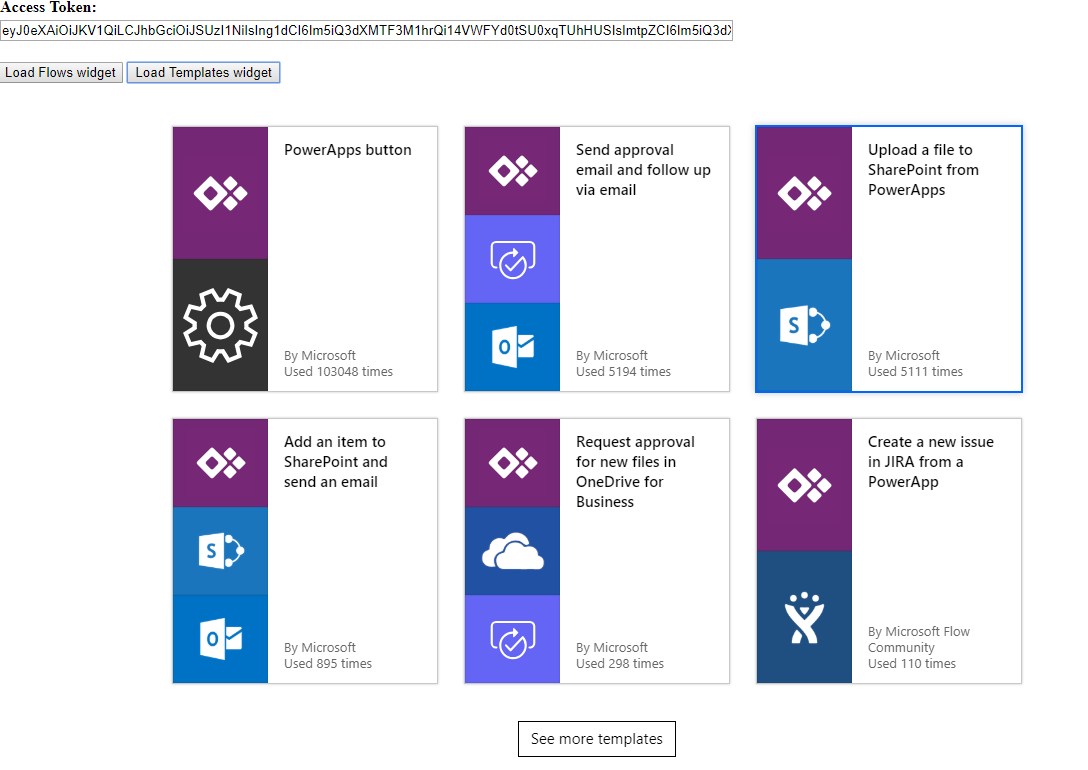
- 흐름 위젯 로드 또는 템플릿 위젯 로드 를 선택하여 해당하는 위젯을 포함합니다.

샘플 애플리케이션 다운로드 링크
리소스
위젯 테스트 페이지
위젯 통합 및 설정에 대해 자세히 알아봅니다.
- 템플릿 위젯: <https://flow.microsoft.com/test/templateswidget/>
- FlowCreation 위젯: <https://flow.microsoft.com/test/flowcreationwidget/>
- 런타임 위젯: https://flow.microsoft.com/test/runtimewidget/>
- 승인 센터 위젯: <https://flow.microsoft.com/test/approvalcenterwidget/>
- 흐름 위젯: <https://flow.microsoft.com/test/managewidget/>
지원되는 위젯 로캘
초기화된 로캘이 나열되지 않은 경우 Flow는 가장 가까이 지원되는 로캘을 기본값으로 지정합니다.
| 로캘 | Language |
|---|---|
| bg-bg | 불가리아어(불가리아) |
| ca-es | 카탈로니아어(카탈로니아) |
| cs-cz | 체코어(체코 공화국) |
| da-dk | 덴마크어(덴마크) |
| de-de | 독일어(독일) |
| el-gr | 그리스어(그리스) |
| en-Us | 영어(미국) |
| es-es | 스페인어(카스티야어) |
| et-ee | 에스토니아어(에스토니아) |
| eu-es | 바스크어(바스크) |
| fi-fi | 핀란드어(핀란드) |
| fr-fr | 프랑스어(프랑스) |
| gl-es | 갈리시아어(갈리시아어) |
| hi-HU | 헝가리어(헝가리) |
| hi-in | 힌디어(인도) |
| hr-hr | 크로아티아어(크로아티아) |
| id-Id | 인도네시아어(인도네시아) |
| it-It | 이탈리아어(이탈리아) |
| jp-Jp | 일본어(일본) |
| kk-kz | 카자흐어(카자흐스탄) |
| ko-kr | 한국어(한국) |
| lt-LT | 리투아니아어(리투아니아) |
| lv-lv | 라트비아어(라트비아) |
| ms-my | 말레이어(말레이시아) |
| nb-no | 노르웨이어(복말) |
| nl-nl | 네덜란드어(네덜란드) |
| pl-pl | 폴란드어(폴란드) |
| pt-br | 포르투갈어(브라질) |
| pt-pt | 포르투갈어(포르투갈) |
| ro-ro | 루마니아어(루마니아) |
| ru-ru | 러시아어(러시아) |
| sk-sk | 슬로바키아어(슬로바키아) |
| sl-si | 슬로베니아어(슬로베니아) |
| sr-cyrl-rs | 세르비아어(키릴 자모, 세르비아) |
| sr-latn-rs | 세르비아어(라틴 문자, 세르비아) |
| sv-se | 스웨덴어(스웨덴) |
| th-th | 태국어(타이) |
| tr-tr | 터키어(터키) |
| uk-ua | 우크라이나어(우크라이나) |
| vi-vn | 베트남어(베트남) |
Power Automate Embed SDK 사용은 Microsoft 소프트웨어 사용 조건에서 다룹니다.
Note
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기