적용 대상:  Power BI Desktop
Power BI Desktop  Power BI 서비스
Power BI 서비스
Power BI의 단추를 사용하여 보고서가 앱과 유사하게 동작하도록 만들고, 사용자가 Power BI 콘텐츠를 마우스로 가리키고, 클릭하고, 추가로 상호 작용할 수 있는 환경을 만들 수 있습니다. 이 문서에서는 Power BI Desktop과 Power BI 서비스에서 보고서에 단추를 추가하는 방법을 설명합니다. Power BI 서비스에서 보고서를 공유하고 단추는 앱과 유사한 환경을 제공합니다. Power BI 서비스에서 단추 식별 및 사용 문서에서는 보고서 읽기 권한자에게 보고서의 단추가 표시되는 방식을 설명합니다.

참고
단추를 만들려면 보고서에 대한 편집 권한이 필요합니다. 보고서를 공유하려면 Power BI Pro 또는 PPU 라이선스가 필요합니다. 또는 보고서를 프리미엄 용량으로 저장해야 합니다. 자세한 내용은 내 라이선스와 프리미엄이란을 참조하세요.
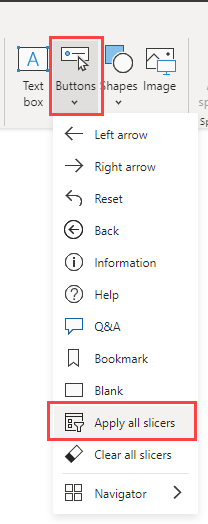
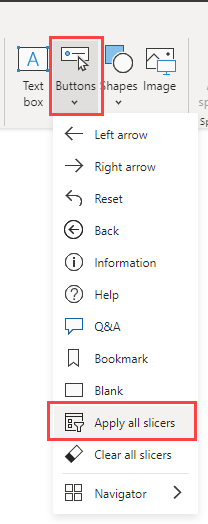
Power BI Desktop의 삽입 리본에서 단추를 선택하면 드롭다운 메뉴가 나타납니다. 여기에서 옵션 모음에서 원하는 단추를 선택할 수 있습니다.

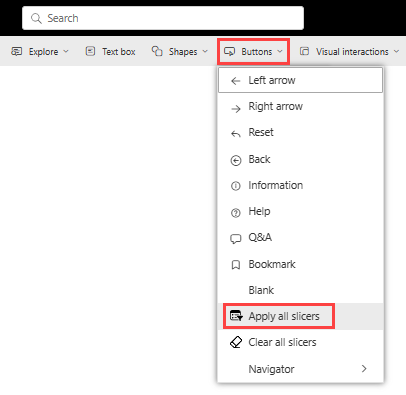
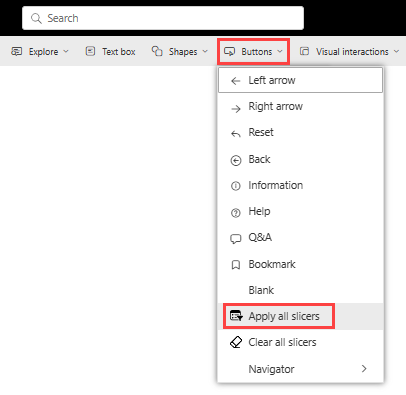
Power BI 서비스에서 보고서를 편집 보기로 엽니다. 맨 위 메뉴 모음에서 단추를 선택하면 드롭다운 메뉴가 나타납니다. 여기에서 다음 이미지에 나와 있는 대로 옵션의 컬렉션에서 원하는 단추를 선택할 수 있습니다.

Power BI Desktop 또는 Power BI 서비스 중 어디에서 단추를 만드는지 관계없이 나머지 프로세스는 동일합니다. 보고서 캔버스에서 단추를 선택하면 서식 창에 필요에 맞게 단추를 사용자 지정할 수 있는 여러 가지 방법이 표시됩니다. 예를 들어 단추의 모양을 사용자 지정할 수 있습니다.

자세한 내용은 Power BI 보고서의 단추 사용자 지정을 참조하세요.
Power BI의 단추에는 다음 네 가지 상태가 있습니다.
- 기본값: 마우스로 가리키지 않은 상태 또는 선택되지 않은 상태.
- 가리킬 때: 마우스로 가리킨 상태.
- 누를 때: 선택된 상태.
- 사용 안 함: 선택할 수 없는 상태.
이와 같은 네 가지 상태에 따라 서식 창의 카드를 개별적으로 수정하여 단추를 유연하게 사용자 지정할 수 있습니다.
서식 창의 다음과 같은 카드를 사용하여 단추의 네 가지 상태에 대한 서식을 조정할 수 있습니다.
- 셰이프
- 스타일
- 회전(모든 상태에 자동으로 적용됨)
각 상태에 대해 단추가 표시되는 방법을 선택하려면 다음을 수행합니다.
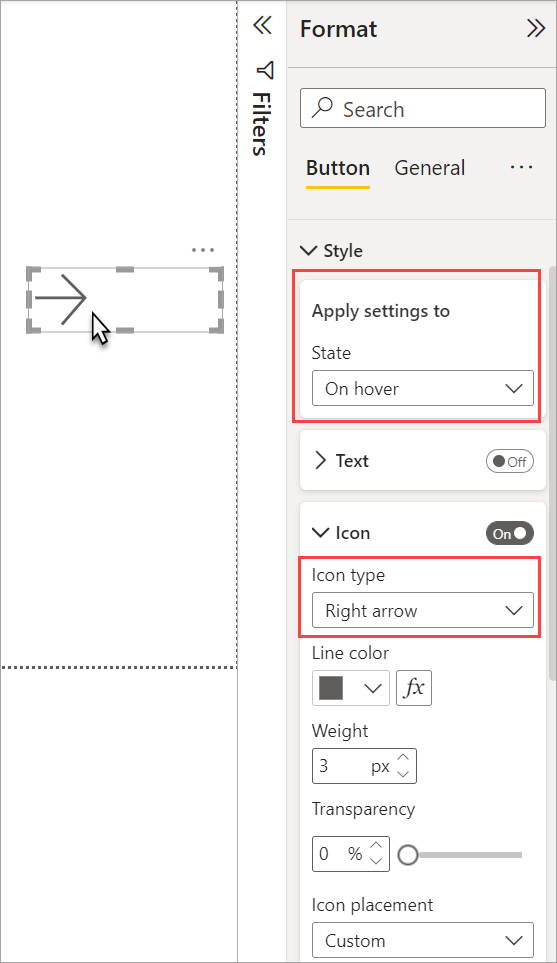
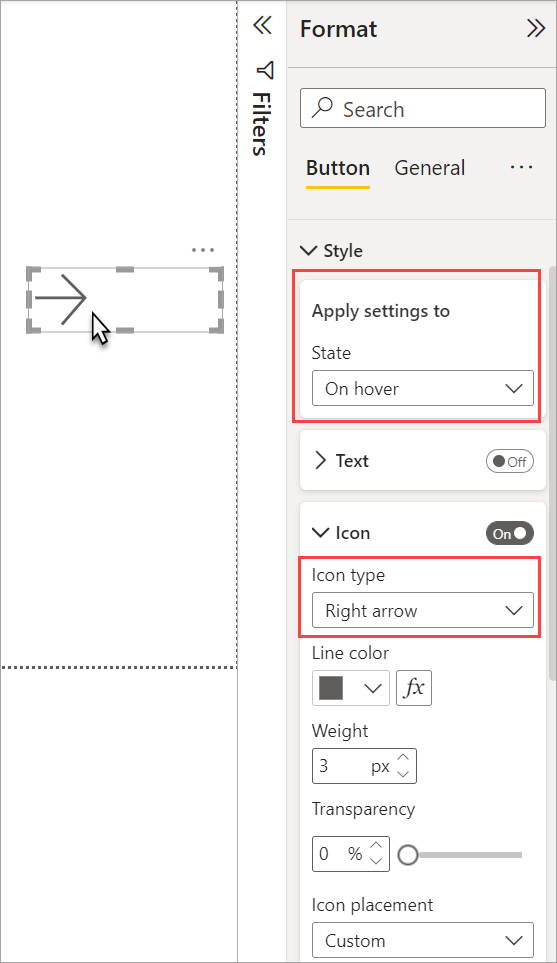
서식 창에서 단추 탭을 선택한 다음 셰이프 또는 스타일 카드를 확장합니다.
카드 맨 위에 있는 설정 적용 아래에서 상태를 선택한 다음, 해당 상태에 사용할 설정을 선택합니다.
아래의 이미지에서는 스타일 카드 및 아이콘이 확장된 것을 볼 수 있습니다. 상태는 가리킬 때이고 아이콘 유형은 오른쪽 화살표입니다.

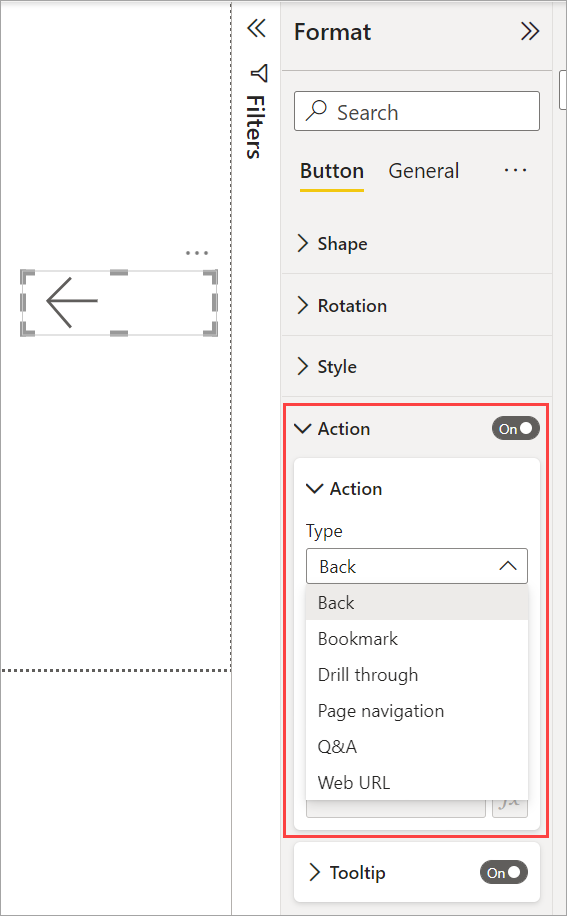
사용자가 Power BI에서 단추를 선택할 때 수행되는 작업을 선택할 수 있습니다.
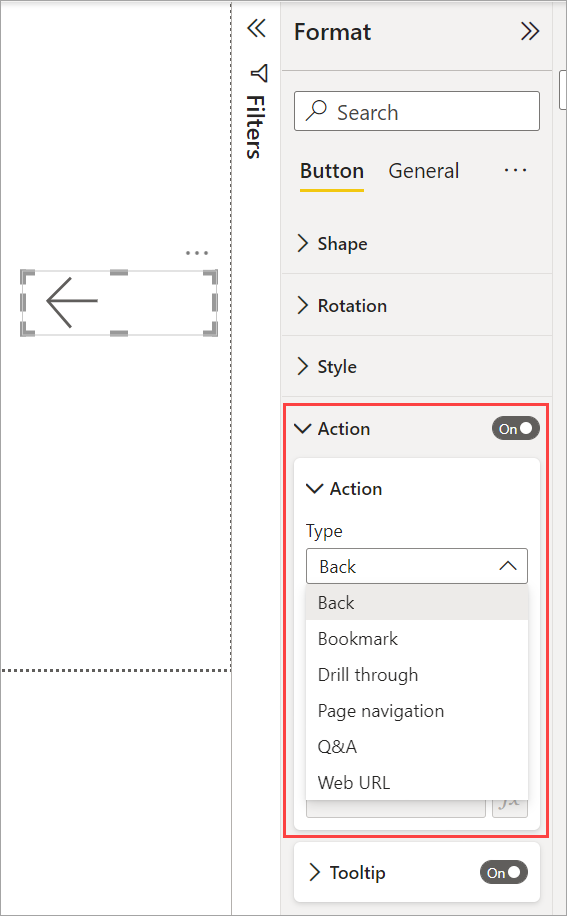
단추 작업의 옵션은 다음과 같습니다.
- 뒤로를 선택하면 보고서의 이전 페이지로 사용자를 반환합니다. 이 작업은 드릴스루 페이지에 유용합니다.
- 책갈피를 선택하면 현재 보고서에 대해 정의된 책갈피와 연결된 보고서 페이지를 표시합니다. Power BI의 책갈피에 대해 자세히 알아보세요.
- 드릴스루를 선택하면 책갈피를 사용하지 않고 선택 영역으로 필터링된 드릴스루 페이지로 이동합니다. 보고서의 드릴스루 단추에 대해 자세히 알아보세요.
- 페이지 탐색을 선택하면 책갈피를 사용하지 않고 보고서 내의 다른 페이지로 이동합니다. 자세한 내용은 페이지 탐색 만들기를 참조하세요.
- 책갈피 탐색을 선택하면 책갈피를 사용하여 동일한 페이지 또는 다른 페이지에서 보고서의 다른 상태로 이동합니다. 자세한 내용은 책갈피 탐색 만들기를 참조하세요.
- Q&A를 선택하면 Q&A 탐색기 창이 열립니다. 보고서 읽기 권한자가 Q&A 단추를 선택하면 Q&A 탐색기가 열립니다. 이곳에서 사용자가 자연어를 사용하여 데이터에 관한 질문을 할 수 있습니다.
- 모든 슬라이서 적용 및 모든 슬라이서 지우기 단추는 페이지에 모든 슬라이서를 적용하거나 지웁니다. 자세한 내용은 보고서에 모든 슬라이서 적용 및 모든 슬라이서 지우기 단추 만들기를 참조하세요.
- 웹 URL을 누르면 브라우저에서 웹 페이지가 열립니다.
특정 단추는 기본 동작을 자동으로 선택합니다. 예를 들어 질문 및 답변 단추 형식은 자동으로 질문 및 답변을 기본 동작으로 선택합니다.
참고
작업에는 숫자 측정값을 해당 필드의 값으로 사용할 수 없습니다.
단추 작업을 선택하려면 다음을 수행합니다.
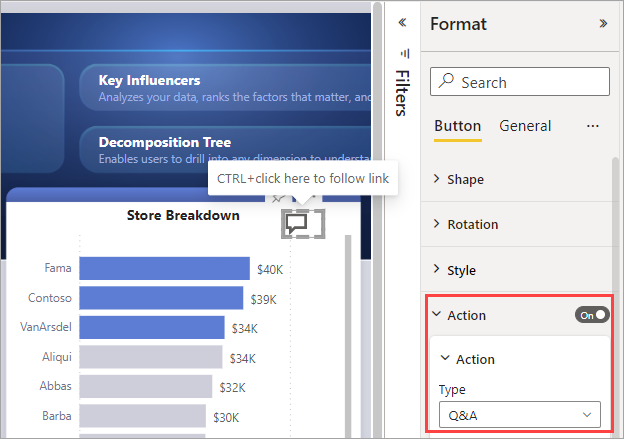
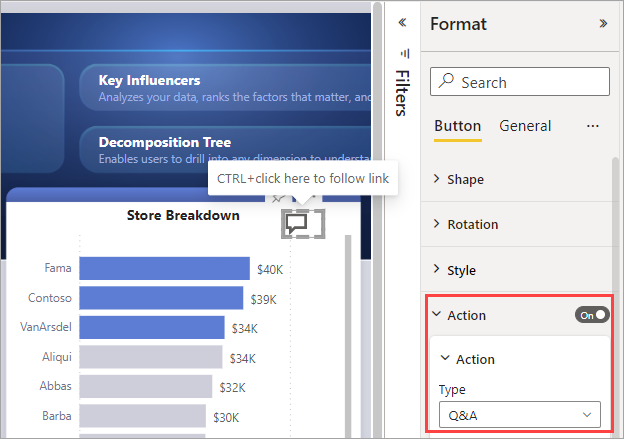
서식 창의 단추 탭에서 작업을 켜기로 설정하고 카드를 확장합니다.
작업을 확장한 다음 단추 동작 유형을 선택합니다.

Ctrl을 누른 상태에서 단추를 선택하면 보고서용으로 만든 단추를 테스트해 볼 수 있습니다.
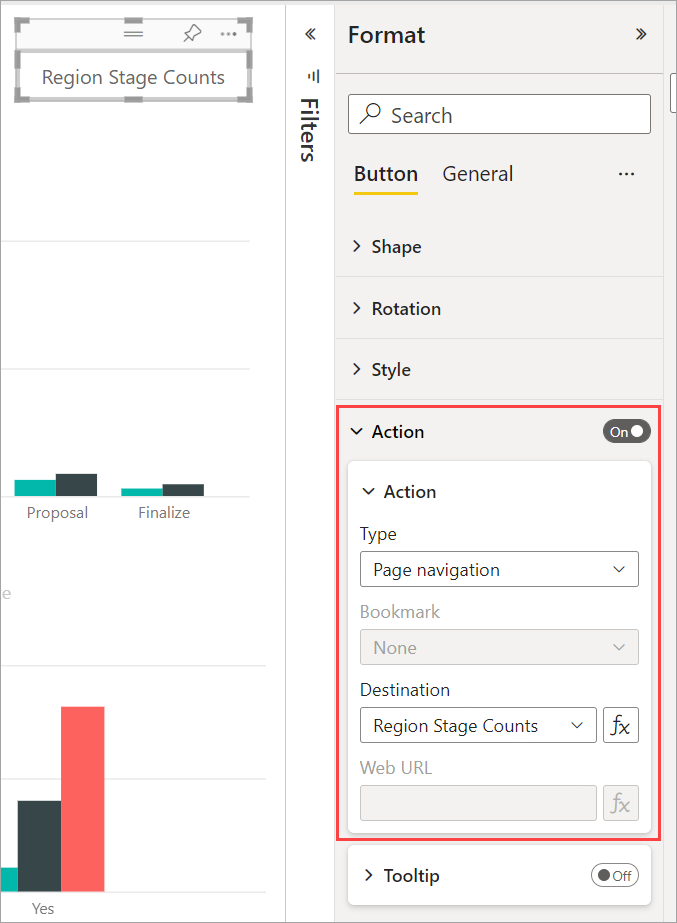
동작 유형을 페이지 탐색으로 설정하면 책갈피를 만들지 않고도 보고서의 다른 페이지로 연결되는 단추를 만들 수 있습니다.
팁
책갈피를 저장하거나 관리하는 대신 보고서를 위한 탐색 경험을 만들려면 개별 단추 대신 페이지 및 책갈피 탐색기를 만들면 됩니다.
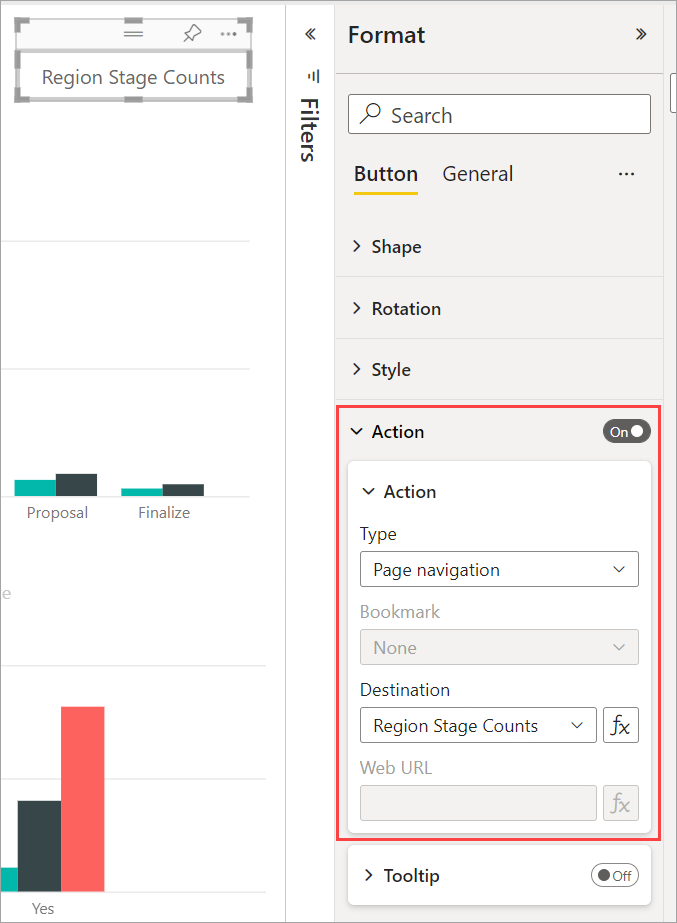
단일 페이지 탐색 단추를 설정하려면 다음을 수행합니다.
페이지 탐색을 동작 유형으로 사용하여 단추를 만든 다음 대상에 대한 페이지를 선택합니다.

또한 다른 단추 유형으로 할 수 있는 것처럼 조건부로 동작 아래에서 도구 설명의 서식을 지정할 수 있습니다.
참고
도구 설명의 텍스트 콘텐츠가 단추 텍스트 콘텐츠와 일치하는 경우 접근성 도구의 가독성을 높이기 위해 도구 설명이 숨겨집니다.
사용자 지정 탐색 창을 만들고 싶다면 개별 단추 대신 페이지 및 책갈피 탐색기를 만드세요.
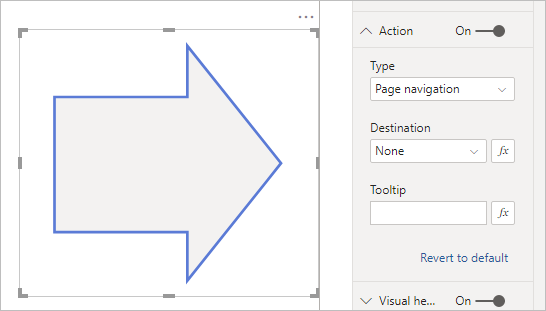
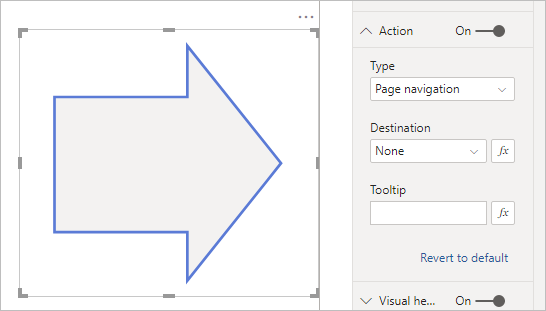
페이지 탐색 작업은 단추뿐만 아니라 셰이프 및 이미지에 대해서도 지원됩니다. 기본 제공 셰이프 중 하나를 사용하는 예제는 다음과 같습니다.

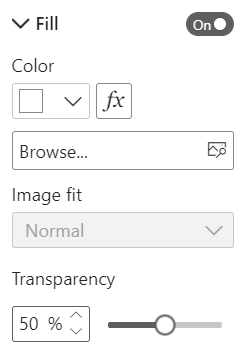
Power BI 단추는 채우기 이미지를 지원합니다. 기본 제공 단추 상태, 즉 기본값, 가리킴, 누름, 사용 안 함(드릴스루의 경우)과 결합된 채우기 이미지를 사용하여 단추의 모양과 느낌을 사용자 지정할 수 있습니다.

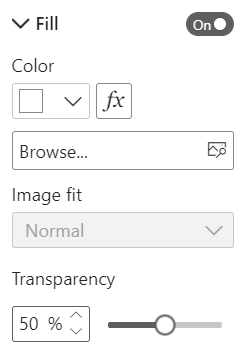
스타일에서 채우기를 켜기로 설정한 다음 각 스타일 상태에 대한 이미지를 찾습니다.

단추와 유사하거나 상호 작용하는 기능에 대한 자세한 내용은 다음 아티클을 살펴보겠습니다.