모바일에 최적화된 Power BI 보고서 정보
적용 대상:️ Power BI Desktop
Power BI 서비스
모바일 사용자는 Power BI 모바일 앱에서 Power BI 보고서 페이지를 볼 수 있습니다. 그러나 컴퓨터에서 사용하도록 설계된 보고서는 휴대폰에서 읽고 상호 작용하기 어려울 수 있습니다.
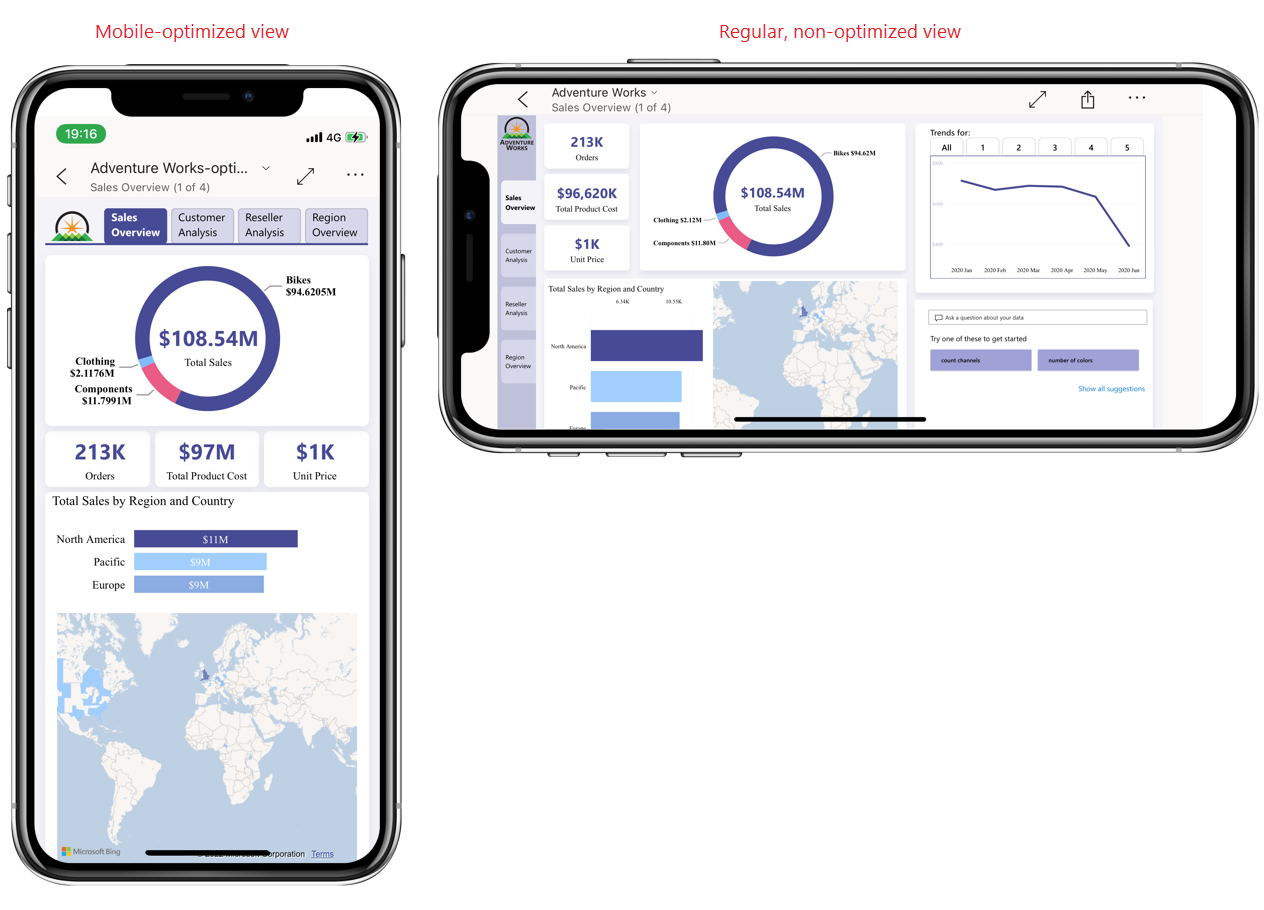
Power BI에서 보고서를 만든 후 보고서 페이지의 모바일에 최적화된 보기를 추가로 만들 수 있습니다. 페이지에 대해 모바일에 최적화된 보기가 있는 경우 모바일 디바이스가 세로 방향으로 유지되면 자동으로 표시됩니다. 사용자가 컴퓨터에서 볼 수 있는 것처럼 페이지의 최적화되지 않은 일반 보기를 보려는 경우 아래 이미지와 같이 휴대폰을 옆으로 기울일 수 있습니다.

Power BI 모바일 앱에서 모바일에 최적화된 페이지가 있는 보고서는 특수 아이콘으로 표시됩니다.
![]()
참고 항목
모바일에 최적화된 보고서 보기는 iOS 및 Android용 Power BI 모바일 앱을 사용하는 경우에만 표시됩니다. 웹 브라우저를 통해 볼 경우 보고서는 항상 최적화되지 않은 표준 보기에 표시됩니다.
모바일 제작 기능
Power BI는 모바일에 최적화된 보고서 버전을 만드는 데 도움이 되는 여러 기능을 제공합니다.
- 모바일에 최적화된 보고서를 자동으로 만들거나 시각적 개체를 대화형 휴대폰 에뮬레이터 캔버스로 끌어서 놓는 모바일 레이아웃 보기입니다. 대화형 캔버스를 사용하면 디자인하는 동안 모바일 최적화 보고서에서 단추, 슬라이서 및 시각적 개체가 어떻게 동작하는지 테스트할 수 있습니다.
- 레이아웃 캔버스에서 모바일 최적화 버전의 보고서를 자동으로 생성하는 모바일 레이아웃 보기의 자동 모바일 레이아웃 옵션(미리 보기)입니다. 자동 생성된 레이아웃을 있는 그대로 사용하거나 편집의 시작점으로 사용할 수 있습니다.
- 서식 설정을 변경하여 보고서 시각적 개체의 서식을 정확하게 지정할 수 있는 서식 창입니다.
- 작은 모바일 화면에서 사용할 수 있도록 최적화할 수 있는 시각적 개체와 슬라이서입니다.
모바일 제작 기능을 사용하면 모바일 사용자에게 적합한 시각적 개체만 선택하고, 다시 정렬하여 형식을 다시 지정할 수 있으므로 모바일 디바이스에서 매력적이고 집중하며 읽기 쉽고 사용하기 쉬운 보고서 페이지 보기를 만들 수 있습니다.
Power BI의 모바일 제작 기능에 대해 자세히 알아보고 모바일 최적화 보고서 만들기를 시작하려면 모바일 레이아웃 보기를 참조하세요.
모바일에 최적화된 보고서 게시
Power BI Desktop에서 모바일 최적화 보고서를 만든 경우 데스크톱에서 Power BI 서비스로 기본 보고서를 게시하기만 하면 됩니다. 이렇게 하면 모바일에 최적화된 버전이 동시에 게시됩니다.
Power BI에서 서비스 모바일 최적화 보고서를 만든 경우 보고서를 저장하기만 하면 됩니다.
관련 콘텐츠
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기