튜토리얼: 포털에서 코드 구성 요소 사용하기
이 자습서에서는 Microsoft Dataverse 양식에 사용자 지정 구성 요소를 추가하고 웹 페이지에서 사용자 지정 컨트롤을 볼 수 있도록 합니다.
이 자습서에서는 시작 레이아웃 템플릿에서 사용할 수 있는 피드백 테이블과 문의하기 웹 페이지를 사용합니다.
전제 조건
- 포털 버전은 9.3.3.x 이상이어야 합니다.
- 스타터 포털 패키지는 9.2.2103.x 이상이어야 합니다.
- 시작 레이아웃템플릿 중 하나를 사용하는 사이트.
샘플 구성 요소를 만들려면 자습서의 첫 번째 구성 요소 만들기 단계를 따르세요. 이 자습서를 마치면 TSLinearInputComponent라는 구성 요소가 패키징되어 Power Pages에서 사용할 수 있는 Dataverse 환경에 업로드됩니다.
사용 가능한 기본 제공 컨트롤 중 일부를 사용할 수도 있습니다. 이 예에서는 number input 컨트롤을 사용합니다.
1단계. 양식의 필드에 코드 구성 요소 추가
디자인 스튜디오에서 데이터 작업 영역을 선택합니다.
피드백 테이블을 선택합니다.
양식을 선택한 다음 간단한 문의하기 양식를 편집하도록 선택합니다.
+ 필드 추가를 선택하고 등급 필드를 선택합니다.
양식에 등급 필드를 배치합니다.
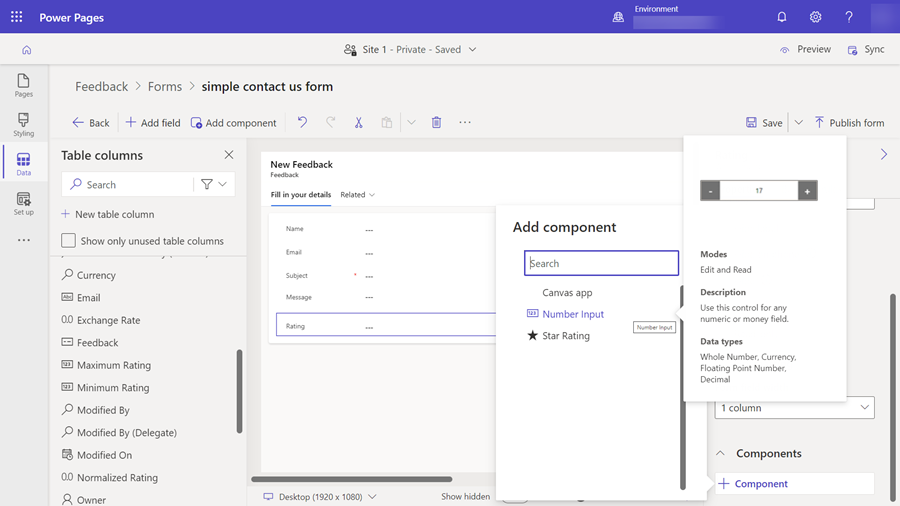
등급 필드를 선택한 상태에서 + 구성 요소를 선택하고 숫자 입력 구성 요소를 선택합니다.

유형이 정수이고 정적 값이 1이 되도록 컨트롤을 구성합니다.
완료를 선택합니다.
저장 및 양식 게시를 선택합니다.
2단계. 웹 페이지에서 양식 구성 요소 구성
다음 단계에서는 기존 피드백 페이지를 구성하고 자신만의 페이지를 만들고 자신만의 양식구성 요소를 추가할 수 있습니다.
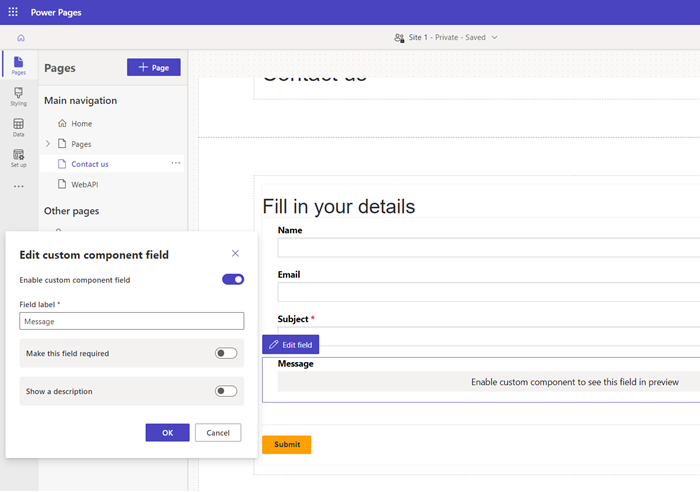
페이지 작업 영역에서 문의하기 페이지를 선택합니다.
등급 필드는 프리뷰에서 이 필드를 보려면 사용자 지정 구성 요소 활성화 메시지와 함께 양식에 나타나야 합니다.
필드를 선택하고 필드 편집을 선택합니다.
사용자 지정 구성 요소 활성화 필드를 선택합니다.

확인을 선택합니다.
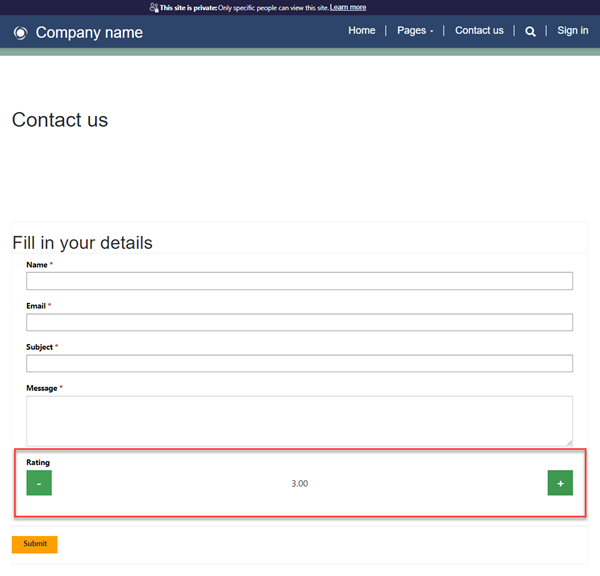
사이트를 미리 보면 사용자 지정 구성 요소가 활성화된 것을 볼 수 있습니다.