방법: 웹 템플릿 구성 요소 만들기
웹 템플릿 구성 요소를 생성하면 사용되는 각 특정 인스턴스에 대해 사용자 정의할 수 있는 구성 가능하고 반복 가능한 구성 요소를 구축할 수 있습니다.
이 방법 안내에서는 다음 작업을 수행하는 방법을 알아봅니다.
- 매니페스트 정의 및 웹 템플릿 구성요소에 전달할 매개 변수 지정
- 웹 템플릿 구성 요소 만들기
- 웹 페이지에 웹 템플릿 구성 요소 추가
- 디자인 스튜디오를 사용하여 매개 변수 구성
전제 조건
- Power Pages 구독 또는 평가판. 여기에서 Power Pages 평가판 받기.
- Power Pages 사이트를 만들었습니다. Power Pages 사이트 만들기.
웹 템플릿 구성 요소 만들기
아래 단계에서는 검토를 제공하는 버튼과 함께 Microsoft Dataverse 테이블의 피드백 레코드를 카드 레이아웃 형식으로 표시하는 웹 템플릿 구성 요소를 만듭니다. 카드 수 구성을 정의할 수 있습니다.
웹 템플릿 구성 요소에서 사용할 Dataverse 테이블 생성
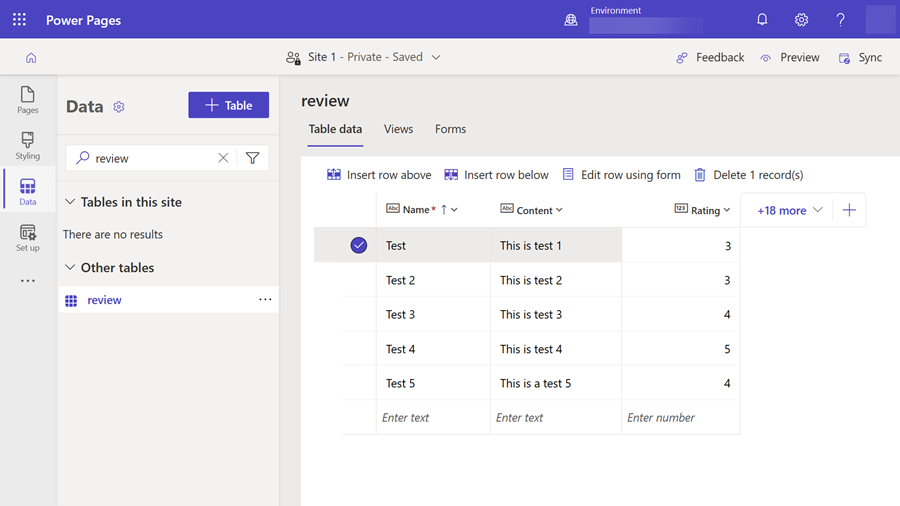
이 예에서는 프로세스를 위해 검토라는 Dataverse 테이블을 생성합니다. Dataverse 테이블을 만드는 방법에 대한 자세한 내용은 데이터 작업 영역을 사용하여 Dataverse 테이블을 만들고 수정하는 방법을 참조하세요. 자신의 비즈니스 프로세스를 반영하도록 이러한 단계를 수정할 수 있습니다.
Power Pages(으)로 이동합니다.
웹 템플릿 구성 요소를 추가할 사이트를 선택하고 편집을 선택합니다.
디자인 스튜디오에서 데이터 작업 영역을 선택합니다.
다음 속성을 사용하여 검토라는 Dataverse 테이블을 만듭니다.
팁
- 다음 테이블은 예시일 뿐이므로 자신의 비즈니스 프로세스에 맞게 자유롭게 테이블을 생성합니다.
열 이름 열 데이터 형식 입력 텍스트(기존 이름 열) 콘텐츠 여러 줄 텍스트 평점 정수(최소값: 1, 최대값: 5) 
일부 샘플 레코드를 테이블에 추가합니다.
설정 작업 영역에서 읽기 액세스를 허용하고 적절한 웹 역할에 할당하는 테이블 권한을 추가합니다.
매니페스트로 웹 템플릿 만들기
포털 관리 앱의 콘텐츠 섹션에서 웹 템플릿을 선택하고 기본 메뉴에서 새로 만들기를 선택하여 새 웹 템플릿을 만듭니다.
이름(또는 요구 사항을 반영하는 다른 값)에 대한 검토를 입력합니다.
다음 코드를 복사하여 웹 템플릿 레코드의 소스 필드에 붙여넣고
cr54f접두사가 붙은 값을 자신의 환경에서 사용되는 접두사로 바꿉니다.{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
웹 페이지에 웹 템플릿 구성 요소 추가
웹 템플릿 구성 요소를 만든 후에는 웹 페이지에 추가할 수 있습니다.
Power Pages 디자인 스튜디오에서 웹 템플릿 구성 요소를 추가할 페이지를 선택합니다.
웹 페이지에 대한 웹용 Visual Studio Code를 여는 코드 편집을 선택합니다.
이전에 만든 웹 템플릿을 참조하는 다음 include 문을 입력합니다. 이름을 자신의 웹 템플릿 이름으로 바꿀 수 있습니다.
{% include "reviews" %}CTRL-S를 선택하여 코드를 저장합니다. 디자인 스튜디오로 돌아가 동기화를 선택합니다. 웹 페이지의 구성 요소 미리보기가 표시됩니다.
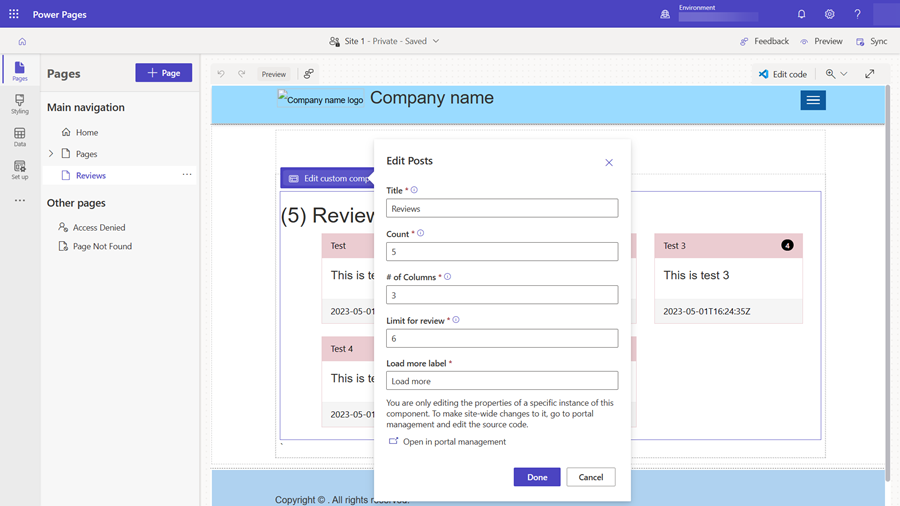
사용자 지정 구성 요소 편집을 선택하고 위에서 만든 웹 템플릿 구성 요소의 매니페스트에 정의된 매개 변수를 구성할 수 있습니다.

사이트를 미리 보고 레이아웃을 보고 디자인 스튜디오로 돌아가서 다양한 레이아웃 옵션을 실험해 보세요.