Power Apps에서 캔버스 앱의 접근성 검토
앱의 외관 및 동작 방식을 설계할 때 접근성을 고려할 경우 시각, 청각 또는 기타 장애가 있는 사용자는 캔버스 앱을 더 쉽고 성공적으로 사용할 수 있습니다. 앱의 접근성 개선 방법을 잘 모르는 경우 Power Apps Studio에서 접근성 검사기를 실행할 수 있습니다. 이 도구는 잠재적인 접근성 문제를 찾아낼 뿐만 아니라 각 문제가 특정 장애가 있는 사용자에게 잠재적인 문제가 될 수 있는 이유를 설명하고 각 문제의 해결 방법에 대한 제안을 제공합니다. 접근성 검사기는 사용자에 대한 화면 판독기 및 키보드 문제를 감지하고 액세스 가능한 색을 사용하여 색 대비 문제 해결 방법에 대한 정보를 찾을 수 있습니다.
접근성 검사기는 사용자가 바꾸고 싶은 설정을 식별하는 데 도움이 되지만, 항상 앱에서 실행해야 하는 기능 맥락에서 제안을 고려해야 합니다. 많은 제안이 가치 있지만, 백해무익한 것은 무시해도 됩니다.
접근성 문제 찾기
Power Apps Studio 오른쪽 위 모서리에서 앱 검사기 아이콘을 선택합니다.

나타나는 메뉴에서 접근성을 선택합니다.

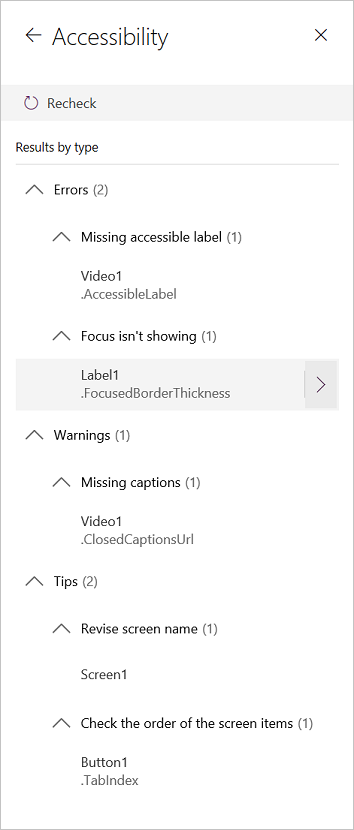
문제 목록이 먼저 심각도, 그리고 화면 순서로 정렬되어 나타납니다.

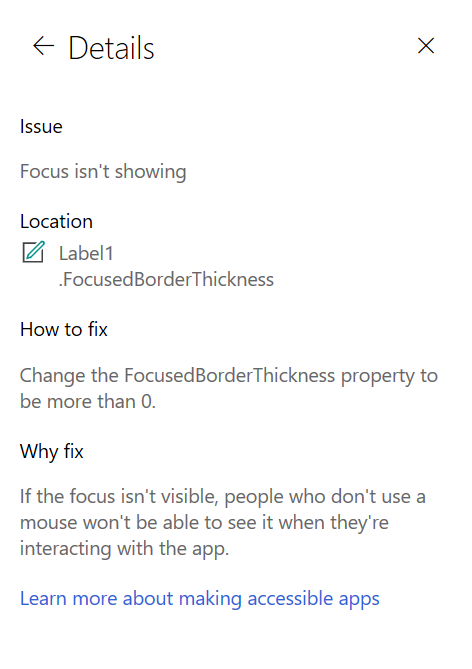
항목에 대한 세부 정보를 표시하려면 옆의 화살표를 선택합니다.

항목 목록으로 돌아가려면 뒤로 화살표를 선택합니다.
문제를 해결하려는 경우 영향을 받는 속성을 선택하여 엽니다.
하나 이상의 속성을 변경한 후 다시 확인을 선택하여 문제 목록을 업데이트합니다.
해결된 항목이 목록에서 사라지고 새 항목이 나타날 수 있습니다.
문제 심각도
접근성 검사기는 해당 문제의 심각성에 따라 오류, 경고 또는 팁으로 분류합니다.
- 오류는 장애가 있는 사용자가 해당 앱을 사용 및 이해하기 어렵거나 불가능하게 만드는 문제를 나타냅니다.
- 경고는 장애가 있는 일부 사용자가 해당 앱을 사용 및 이해하기 어렵거나 불가능하게 만드는 문제를 나타냅니다.
- 팁은 장애가 있는 사용자의 환경을 향상시키는 데 도움이 됩니다.
문제 유형
| 문제 제목 | 심각도 | 문제 설명 | 해결 방법 | 해결 이유 |
|---|---|---|---|---|
| 액세스 가능한 레이블 누락 | 오류 | 대화형 컨트롤의 액세스 가능한 레이블 속성에 텍스트가 없을 경우 대화형 컨트롤은 버튼 그대로 원래 대화형이거나 대화형 속성이 있습니다. 예를 들어 이미지의 OnSelect 속성을 설정했거나 TabIndex 속성을 0 이상으로 설정했을 수 있습니다. | 액세스 가능한 레이블 속성을 편집하여 항목을 설명합니다. | 액세스 가능한 레이블에 텍스트가 없으면 화면을 볼 수 없는 사용자는 이미지와 컨트롤에 있는 것이 무엇인지 이해하지 못합니다. |
| 포커스가 표시되지 않음 | 오류 | 컨트롤의 FocusBorderThickness가 0으로 설정되어 있는 경우 분명하게 보이도록 포커스 경계와 컨트롤 자체 간에 적절한 색 대비 비율을 보장하는 것이 좋습니다. | FocusedBorderThickness 속성을 0보다 큰 값으로 변경합니다. | 포커스가 보이지 않을 경우 마우스를 사용하지 않는 사용자는 앱과 상호 작용하는 것을 볼 수 없습니다. |
| 캡션 누락 | 경고 | 오디오 또는 비디오 컨트롤의 ClosedCaptionsURL 속성이 비어 있는 경우 | ClosedCaptionsURL 속성을 캡션에 대한 URL로 설정합니다. | 캡션이 없으면 장애가 있는 사용자가 비디오 또는 오디오 세그먼트로부터 정보를 파악할 수 없을 수 있습니다. |
| 유용한 컨트롤 설정 누락 | 경고 | 여러 설정(예: 차트의 레이블 및 마커 표시, 오디오, 비디오 및 펜 입력 컨트롤의 기본 컨트롤 표시) 중에서 해제되어 있는 경우 | 경고를 선택한 다음, 속성을 true로 설정합니다. | 이 속성 설정을 변경하면 사용자에게 앱의 컨트롤이 기능하는 방식에 대한 더 나은 정보가 제공됩니다. |
| HTML에 액세스할 수 없음 | 경고 | HTML 텍스트 컨트롤 이외의 컨트롤에 HTML이 포함되어 있는 경우 이런 경우 Power Apps는 사용자 지정 HTML 요소의 접근성을 지원하지 않습니다. | HTML 이외의 방법을 사용하거나 이 요소에서 HTML을 제거합니다. | 대화형 HTML 요소를 추가할 경우 앱이 제대로 작동하지 않거나 앱에 액세스할 수 없습니다. |
| 자동 시작 기능 끄기 | 경고 | 오디오 또는 비디오 컨트롤의 Autostart 속성이 true로 설정되어 있습니다. | 컨트롤의 Autostart 속성을 false로 설정합니다. | 자동 재생되는 비디오 및 오디오 파일이 사용자의 집중을 방해할 수 있습니다. 사용자가 클립을 재생할지 선택하게 하십시오. |
| 화면 이름 수정 | 팁 | 화면에 사용자가 앱을 탐색할 때 화면 판독기가 읽어낼 이름이 있는 경우. | 화면의 내용 또는 용도를 설명하는 화면 이름을 지정합니다. | 시각 장애인, 시력이 약한 사용자나 읽기 장애가 있는 사용자가 화면 판독기를 사용해 화면 이름으로 탐색할 수 있습니다. |
| 상태 추가 표시 텍스트 | 팁 | 컨트롤에 설정/해제와 같이 상태는 있지만, 값 레이블이 해제되어 있는 경우. | 컨트롤의 ShowValue 속성을 true로 설정하여 현재 상태를 표시합니다. | 컨트롤의 상태가 나타나지 않으면 사용자가 자신의 작업에 대한 확인을 받을 수 없습니다. |
| 화면 항목의 순서 확인 | 팁 | TabIndex 속성이 1보다 큰 경우. 앱 제작자는 TabIndex 속성을 0보다 큰 값으로 설정하지만 화면 판독기를 제대로 유지하고 유지하기가 어려우므로 권장하지 않습니다. | 모든 TabIndex 속성을 가능할 때마다 0 또는 -1로 설정합니다. TabIndex를 사용하는 대신 Enhanced group 컨트롤을 사용해 탐색 순서를 기본값에서 변경합니다. TabIndex의 값이 0보다 큰 값을 사용해야 하고 화면 요소가 탭 순서와 일치하는지 확인해야 합니다. | 탐색 순서는 화면에 컨트롤이 나타나는 순서를 반영해야 하며 이것이 기본값입니다. 수동으로 조정하면 특히 브라우저의 주소 표시줄 및 앱 외부의 다른 컨트롤이 있는 경우 올바른 순서를 유지하기가 어렵습니다. 이렇게 하면 스크린 리더를 사용하기가 매우 어려울 수 있습니다. 스크린 리더를 읽을 때 컨트롤은 직관적이지 않은 순서 대신 화면에 표시되는 순서대로 표시되어야 합니다. |
| 다른 입력 방법 추가 | 팁 | 앱에 펜 컨트롤이 포함되어 있는 경우. 이 팁은 별도의 입력 방법을 포함하도록 알려줍니다. | 액세스할 수 있는 환경에 대한 펜 컨트롤뿐만 아니라 텍스트 입력 컨트롤을 추가합니다. | 일부 사용자는 펜을 사용할 수 없으며 다른 방법을 사용하여 정보를 입력해야 합니다(예: 서명 입력). |
다음 단계
참조
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기