Power Apps에서 Azure Blob Storage에 연결
Power Apps에서 Azure Blob Storage에 연결할 수 있습니다. Power Apps용 Azure Blob Storage 커넥터를 사용하여 Word, Excel 또는 멀티미디어 이미지, 오디오, 비디오와 같은 파일을 업로드할 수 있습니다.
Azure Blob Storage에 연결하는 캔버스 앱을 디자인할 때 앱은 Blob Storage 계정 이름과 키를 사용하여 연결합니다. 앱을 다른 사용자와 공유한 후 사용자는 앱 사용자와 Blob Storage 이름 및 키를 공유할 필요 없이 앱 내부에 구성된 연결을 사용하여 Azure Blob Storage에 파일을 업로드할 수 있습니다.
이 문서에서는 Azure Blob Storage에 연결하는 샘플 캔버스 앱을 만들고 연결된 Blob Storage에 다양한 유형의 파일을 업로드할 수 있는 컨트롤을 앱에 추가하는 방법을 알아봅니다.
참고
Power Apps의 다른 클라우드 저장소 옵션 유형(예: OneDrive,비즈니스용 OneDrive, Google Drive, Dropbox 또는 Box)에 대해 자세히 알아보려면 Power Apps에서 클라우드 저장소에 연결로 이동하세요.
필요한 항목
시작하기 전에 BlockBlobStorage 계정을 만들고 구성합니다. 권장되지는 않지만 레거시 BlobStorage 계정을 사용할 수도 있습니다. 추가 정보: Azure Blob Storage의 스토리지 계정 유형
Azure Blob Storage 연결 만들기
앱을 스토리지에 연결하려면 Power Apps에서 Azure Blob Storage에 대한 연결을 만들어야 합니다.
Azure Blob Storage 연결을 만드는 방법은 다음과 같습니다.
Power Apps에 로그인합니다.
왼쪽 창에서 데이터를 펼칩니다.
연결을 선택합니다.
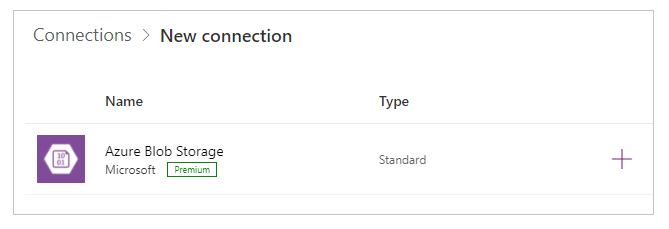
새 연결을 선택합니다.
Azure Blob Storage를 선택합니다.

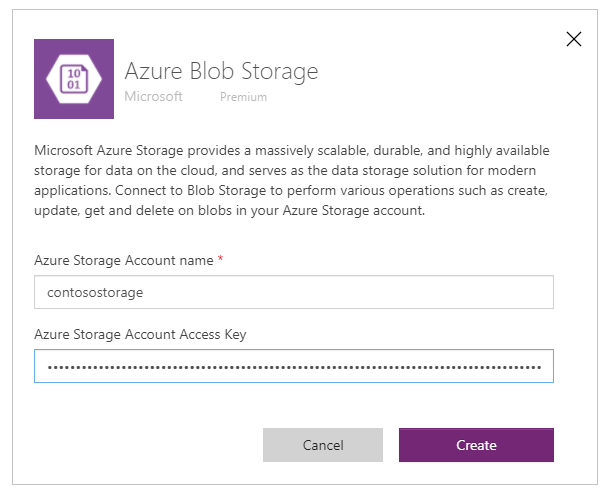
계정 이름과 액세스 키를 복사하여 붙여넣습니다.

계정 이름 및 액세스 키를 복사하는 방법에 대한 자세한 내용을 알아보려면 Azure에서 계정 액세스 키 보기로 이동하세요.
만들기를 선택합니다.
이제 Azure Blob Storage에 대한 연결이 구성되었으며 캔버스 앱에서 사용할 준비가 되었습니다.
Azure Blob Storage 연결을 사용하여 캔버스 앱 만들기
이제 Azure Blob Storage와의 연결이 생성되었으므로 이 저장소에 연결하는 캔버스 앱을 만들어 보겠습니다.
참고
이 섹션에서는 샘플 컨트롤, 기능 및 레이아웃 디자인이 포함된 샘플 앱을 만듭니다. 비즈니스 요구 사항에 따라 다른 구조로 앱을 만들거나 다르게 사용자 지정할 수 있습니다.
이름이 "Azure Blob Storage용 샘플 앱" 및 전화 레이아웃인 빈 캔버스 앱을 만듭니다.
Power Apps Studio 안에서 왼쪽 창에 보이는
 를 선택합니다.
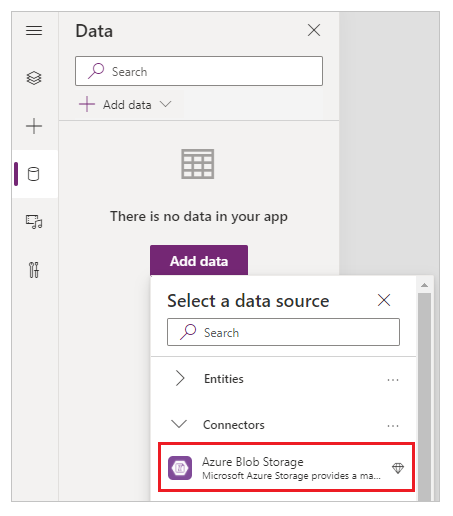
를 선택합니다.데이터 추가를 선택합니다.
커넥터 목록에서 Azure Blob Storage를 선택합니다.

컨테이너 및 파일 보기
이제 Azure Blob Storage에 앱이 연결되었으므로 연결된 스토리지의 컨테이너와 파일을 볼 수 있는 갤러리를 추가하겠습니다.
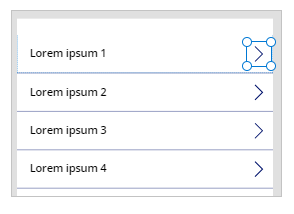
삽입 -> 갤러리 -> 빈 세로를 선택합니다.
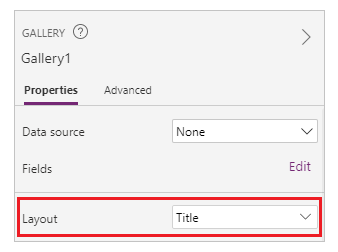
화면 오른쪽의 속성 창에서 레이아웃 드롭다운을 선택하고 제목을 선택합니다.

먼저 갤러리에 있는
 을 선택한 후 삭제합니다.
을 선택한 후 삭제합니다.
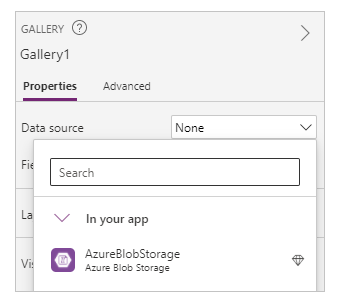
화면 오른쪽의 속성 창에서 데이터 원본의 드롭다운을 선택하고 Azure Blob Storage를 선택합니다.

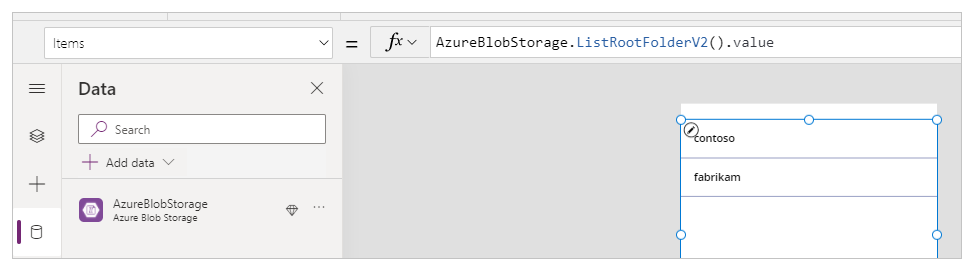
갤러리의 Items 속성을 다음으로 설정합니다.
AzureBlobStorage.ListRootFolderV2().value
이 작업을 수행하면 Azure BLOB Storage 루트 폴더의 BLOB이 나열됩니다. 추가 정보: 루트 폴더에 Blob 나열
삽입 -> 갤러리 -> 세로 빈칸을 선택하여 빈 세로 갤러리를 추가합니다.
컨테이너 목록을 표시하는 이전에 추가한 갤러리 아래로 갤러리를 이동합니다.
화면 오른쪽의 속성 창에서 레이아웃 드롭다운을 선택하고 제목, 부제목, 본문을 선택합니다.
먼저 갤러리에 있는
 을 선택한 후 삭제합니다.
을 선택한 후 삭제합니다.화면 오른쪽의 속성 창에서 데이터 원본의 드롭다운을 선택하고 Azure Blob Storage를 선택합니다.
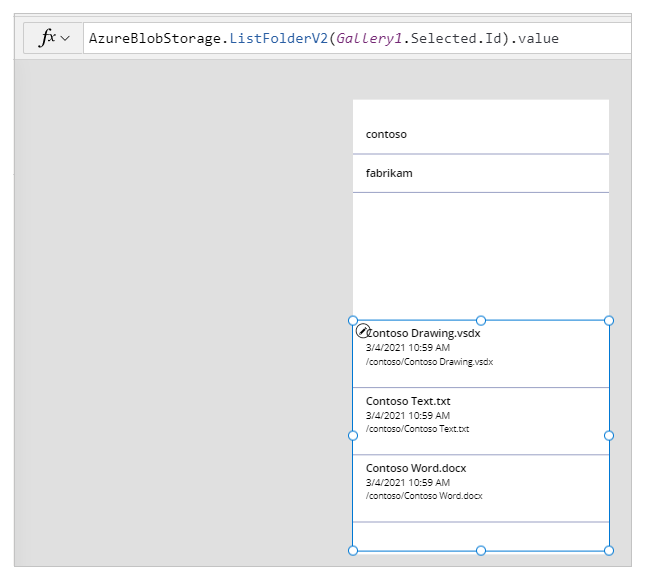
갤러리의 Items 속성을 다음으로 설정합니다.
AzureBlobStorage.ListFolderV2(Gallery1.Selected.Id).value이 작업은 컨테이너에 Blob을 나열합니다. 추가 정보: Blob 나열
참고
이 수식의 갤러리1은 스토리지 계정의 모든 컨테이너를 나열하는 이전에 추가된 갤러리에 대한 참조입니다. 이름이 다른 경우 갤러리 이름으로 수식을 업데이트합니다.
화면 오른쪽의 속성 창에서 필드에 편집을 선택합니다.
선택한 필드를 갤러리 제목은 DisplayName, 부제목은 LastModified, 본문은 Path로 변경합니다.

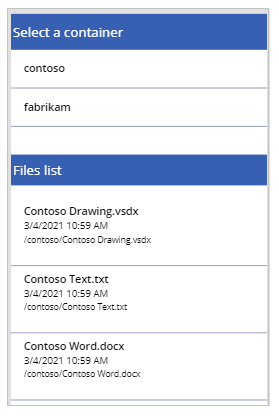
이제 갤러리에는 상단의 갤러리를 사용하여 선택한 컨테이너의 파일 목록이 표시됩니다.

삽입 -> 텍스트 레이블을 선택합니다.
앱 화면 상단에 레이블을 배치합니다.
레이블의 텍스트 속성을 "컨테이너 선택"으로 설정합니다.
화면 오른쪽의 속성 창을 사용하여 원하는 레이블 텍스트 색상, 크기 및 레이블 텍스트 배경색을 선택합니다.
삽입 -> 텍스트 레이블을 선택합니다.
파일 목록이 있는 갤러리 위에 레이블을 배치합니다.
레이블의 텍스트 속성을 "파일 목록"으로 설정합니다.

Azure Blob Storage에 파일 업로드
앱 디자인을 사용하면 컨테이너를 선택한 다음 컨테이너에서 파일을 나열할 수 있습니다.
연결된 Azure Blob Storage에 파일을 업로드할 수 있도록 컨트롤 및 논리를 사용하여 앱을 구성해 보겠습니다.
삽입 -> 미디어 -> 사진 추가를 선택하여 업로드할 파일을 선택하는 기능을 추가합니다.
사진 추가 컨트롤의 크기를 조정하고 앱 화면의 왼쪽 하단에 배치합니다.
컨트롤의 텍스트 속성을 "업로드할 파일 선택"으로 설정합니다.
삽입 -> 단추를 선택합니다.
앱 화면의 오른쪽 하단에 버튼을 배치합니다.
단추의 텍스트 속성을 "업로드"로 설정합니다.
삽입 -> 텍스트 입력을 선택합니다.
텍스트 입력 컨트롤을 업로드 단추 위에 배치합니다.
단추의 기본 속성을 "파일 이름 입력"으로 설정합니다.
단추의 OnSelect 속성을 다음과 같이 설정합니다.
AzureBlobStorage.CreateFile(Gallery1.Selected.Name,TextInput1.Text, UploadedImage1.Image)이 작업은 Blob을 Azure Blob Storage에 업로드합니다. 추가 정보: BLOB 만들기
참고
이 수식의 갤러리1은 스토리지 계정의 모든 컨테이너를 나열하는 이전에 추가된 갤러리에 대한 참조입니다. 갤러리 1에서 선택한 컨테이너에 파일이 업로드됩니다. TextInput1과 uploadImage1은 텍스트 입력을 참조하고 이미지 컨트롤을 업로드합니다. 이름이 다른 경우 컨트롤 이름으로 수식을 업데이트합니다.
이제 샘플 앱에서 앱 컨트롤이 다음과 같습니다.

팁
업로드 옵션을 사용할 때 모든 파일을 선택하여 모든 파일 유형이 파일 탐색기 대화 상자에 표시되는지 확인합니다.
Azure Blob Storage에서 파일 다운로드
지금까지 컨테이너와 선택한 컨테이너의 파일을 보는 기능, 그리고 파일을 스토리지에 업로드하는 옵션을 추가했습니다. 이제 연결된 스토리지에서 다운로드 기능을 사용하는 방법을 알아보겠습니다.
컨테이너의 파일 목록이 있는 갤러리의 첫 번째 행을 선택합니다.

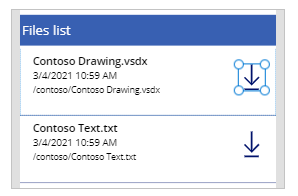
삽입 -> 아이콘 -> 다운로드를 선택합니다. 갤러리의 모든 행에 대한 다운로드 아이콘이 추가됩니다.
첫 번째 다운로드 아이콘을 앱 화면의 갤러리 내 오른쪽으로 이동합니다. 이렇게 하면 갤러리의 다음 행에 대한 나머지 아이콘도 이동됩니다.

다운로드 아이콘의 OnSelect 속성을 다음과 같이 설정합니다.
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path).WebUrl)이 작업을 수행하면 경로를 사용하여 Blob에 대한 SAS 링크가 만들어집니다. 추가 정보: 경로로 SAS URI 만들기
중요
CreateShareLinkByPath를 사용하여 생성된 SAS URI에는 24시간의 기본 만료 시간이 적용됩니다. 더 짧거나 다른 시간으로 URI를 만료해야 하는 비즈니스 요구 사항이 있는 경우 이 수식에 대한 업데이트를 고려하십시오. 예를 들어 아래 샘플은 Now() 및 DateAdd() 함수를 사용하여 1시간 후에 URI가 만료됩니다.
Launch(AzureBlobStorage.CreateShareLinkByPath(ThisItem.Path,{ExpiryTime:DateAdd( Now(),1)}).WebUrl)팁
공개 익명 액세스 및 다양한 공개 액세스 수준을 위한 Azure Blob Storage 구성에 대한 자세한 내용을 알아보려면 컨테이너 및 Blob에 대한 익명 공개 읽기 액세스 구성으로 이동하세요.
이제 앱에 파일을 다운로드할 수 있는 기능이 추가되었습니다.
앱 테스트, 저장, 게시 및 공유
테스트할 앱을 실행하고 앱이 예상대로 작동하는지 확인합니다. 테스트 후에는 앱을 저장하고 게시한 다음 Power Apps Studio를 닫아야 합니다. 그런 다음 조직 내의 다른 사용자 또는 조직 외부의 게스트와 앱을 공유할 수 있습니다.
사용자 지정 선택 사항
이 섹션에서는 앱에 대해 고려할 수 있는 선택 및 추가 사용자 지정에 대해 알아봅니다.
미디어 유형
갤러리에 미디어 유형 또는 경로 필드를 사용하여 각 컨트롤에서 선택적으로 이미지 콘텐츠를 표시하도록 할 수 있습니다. 예를 들어 PDF 파일에는 PDF 뷰어, 이미지에는 이미지, 오디오/비디오 파일에는 오디오/비디오를 설정합니다.
예를 들어 파일 확장자 유형이 .pdf인 파일을 필터링하려면 다음 샘플 수식을 사용합니다.
If(".pdf" in Gallery2.Selected.Path, AzureBlobStorage.GetFileContent(Gallery2.Selected.Id))
마찬가지로 다른 파일 확장자 유형 또는 미디어 유형을 사용하여 추가된 컨트롤을 추가로 사용자 지정할 수 있습니다.
Azure Blob Storage에 연결된 갤러리 새로 고침
Azure Blob Storage 연결은 데이터가 업데이트될 때 갤러리 내부의 데이터를 자동으로 새로 고치지 않습니다. 컨테이너가 두 개 이상이면 다른 컨테이너를 선택한 다음 이전에 선택한 컨테이너를 다시 선택하여 연결된 갤러리를 새로 고쳐 변경 사항을 표시할 수 있습니다.
고려할 수 있는 또 다른 방법은 첫 번째 갤러리에 컬렉션을 사용한 다음 ClearCollect 함수를 사용하여 컬렉션을 새로 고치는 것입니다.
예를 들어 다음 공식을 사용하면 업로드 버튼이 선택되거나 화면이 표시될 때(OnVisible 화면 속성) 첫 번째 갤러리의 최상위 컨테이너 목록의 컬렉션을 업데이트하고 두 번째 갤러리를 업데이트할 수 있습니다.
컨테이너 목록에 대한 첫 번째 갤러리의 항목 속성을 "TopLevelList"로 설정합니다.
업로드 단추 OnSelect 속성에 추가합니다.
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)화면 OnVisible 속성에 추가합니다.
ClearCollect(TopLevelList, AzureBlobStorage.ListRootFolderV2().value)
제한 사항
파일이 Azure Blob Storage에 저장되어 있으면 Microsoft Excel을 데이터 원본으로 사용할 수 없습니다. Excel을 데이터 원본으로 사용하려면 다른 클라우드 저장소 커넥터(예: OneDrive, 비즈니스용 OneDrive, Google Drive, Dropbox 또는 Box)를 사용하세요. 추가 정보: Power Apps에서 클라우드 저장소에 연결
다음 단계
참조
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기