Power Apps의 목록 상자 컨트롤
사용자가 하나 또는 여러 개의 항목을 선택할 수 있는 목록입니다.
설명
목록 상자 컨트롤은 항상 사용 가능한 선택 항목을 모두 표시하며(드롭다운 컨트롤과 다름) 이중에서 사용자가 한번에 둘 이상의 항목을 선택할 수 있습니다(라디오 컨트롤과 다름).
주요 속성
Default – 사용자가 변경하기 전에 컨트롤의 초기 값입니다.
참고
하나의 항목만 기본으로 선택할 수 있습니다. 여러 항목을 선택해야 하는 경우 콤보 박스 컨트롤을 사용합니다.
Items – 갤러리, 목록 또는 차트 등의 컨트롤에서 나타나는 데이터 원본입니다.
갤러리, 목록 또는 차트를 추가할 경우 속성 목록은 새 컨트롤이 표시해야 하는 데이터를 쉽게 지정할 수 있는 Items을 기본적으로 보여줍니다. 예를 들어 갤러리의 Items 속성을 Salesforce의 계정 테이블, Excel에서 만들어 클라우드에 업로드한 인벤토리 테이블 또는 ConferenceSpeakers 목록 테이블로 설정할 수 있습니다.
추가 속성
AccessibleLabel – 화면 읽기 프로그램의 레이블입니다.
BorderColor – 컨트롤의 테두리 색입니다.
BorderStyle – 컨트롤의 테두리는 Solid, Dashed, Dotted, None입니다.
BorderThickness – 컨트롤의 테두리 굵기입니다.
Color – 컨트롤의 텍스트 색입니다.
DisplayMode – 컨트롤이 사용자 입력을 허용(편집)하거나, 데이터만 표시(보기)하거나 사용 안 하도록(사용 안 함) 설정할지 선택합니다.
DisabledBorderColor – 컨트롤의 DisplayMode 속성이 Disabled로 설정된 경우 컨트롤의 테두리 색입니다.
DisabledColor – 컨트롤의 DisplayMode 속성이 Disabled로 설정된 경우 컨트롤의 텍스트 색입니다.
DisabledFill – 컨트롤의 DisplayMode 속성이 Disabled로 설정된 경우 컨트롤의 배경색입니다.
Fill – 컨트롤의 배경색입니다.
FocusedBorderColor – 컨트롤에 포커스가 있을 때 컨트롤의 테두리 색입니다.
FocusedBorderThickness – 컨트롤에 포커스가 있을 때 컨트롤의 테두리 두께입니다.
Font – 텍스트가 표시되는 글꼴의 제품군 이름입니다.
FontWeight - 컨트롤의 텍스트 굵기입니다. Bold, Semibold, Normal 또는 Lighter입니다.
Height – 컨트롤의 위쪽 및 아래쪽 가장자리 사이의 간격입니다.
HoverBorderColor – 사용자가 해당 컨트롤에 마우스 포인터를 올려두는 경우 컨트롤의 테두리 색입니다.
HoverColor – 사용자가 해당 컨트롤에 마우스 포인터를 올려두는 경우 컨트롤의 텍스트 색입니다.
HoverFill – 사용자가 해당 컨트롤에 마우스 포인터를 올려두는 경우 컨트롤의 배경색입니다.
Italic - 컨트롤의 텍스트를 기울임꼴로 설정할지 여부를 선택합니다.
ItemPaddingLeft – List Box의 텍스트와 왼쪽 가장자리 사이의 거리입니다.
LineHeight - 예를 들어 텍스트 선 또는 목록의 항목 사이의 거리입니다.
OnChange – 사용자가 컨트롤의 값을 변경할 때(예: 슬라이더 조절) 수행할 작업입니다.
OnSelect – 사용자가 컨트롤을 탭하거나 클릭할 때 수행할 작업입니다.
PaddingBottom – 컨트롤의 텍스트와 해당 컨트롤의 하단 가장자리 사이의 거리입니다.
PaddingLeft – 컨트롤의 텍스트와 해당 컨트롤의 왼쪽 가장자리 사이의 거리입니다.
PaddingRight – 컨트롤의 텍스트와 해당 컨트롤의 오른쪽 가장자리 사이의 거리입니다.
PaddingTop – 컨트롤의 텍스트와 해당 컨트롤의 상단 가장자리 사이의 거리입니다.
PressedBorderColor – 사용자가 컨트롤을 탭하거나 클릭하는 경우 컨트롤의 테두리 색입니다.
PressedColor – 사용자가 컨트롤을 탭하거나 클릭하는 경우 컨트롤의 텍스트 색입니다.
PressedFill – 사용자가 컨트롤을 탭하거나 클릭하는 경우 컨트롤의 배경색입니다.
Reset – 컨트롤을 기본값으로 되돌릴지 여부를 선택합니다.
Selected – 선택한 항목을 나타내는 데이터 레코드입니다.
참고
하나의 항목만 기본으로 선택할 수 있습니다. 여러 항목을 선택해야 하는 경우 콤보 박스 컨트롤을 사용합니다.
SelectedItems - 읽기 전용. 다중 선택 List Box에 대해 선택된 항목의 데이터 테이블을 나타냅니다.
SelectedItemsText - 읽기 전용. 다중 선택 List Box에 대해 선택된 항목의 텍스트를 나타냅니다.
SelectedText (Deprecated) – 선택한 항목을 나타내는 문자열 값입니다.
SelectionColor – 목록에서 선택한 항목의 텍스트 색 또는 펜 컨트롤에 있는 선택 도구의 색입니다.
SelectionFill – 목록에서 선택한 항목 또는 펜 컨트롤에서 선택한 영역의 배경색입니다.
SelectMultiple – 사용자가 List Box에서 둘 이상의 항목을 선택할 수 있는지 여부입니다.
Size – 컨트롤에 표시되는 텍스트의 글꼴 크기입니다.
Strikethrough - 컨트롤에 표시되는 텍스트 중앙에 선을 표시할지 여부를 선택합니다.
TabIndex – 다른 컨트롤에 관련된 키보드 탐색 순서입니다.
Tooltip – 사용자가 컨트롤을 마우스로 가리킬 때 나타나는 설명 텍스트입니다.
Underline – 컨트롤에 표시되는 텍스트 아래에 선을 표시할지 여부를 선택합니다.
Visible – 컨트롤을 표시하거나 숨길지 여부를 선택합니다.
Width – 컨트롤의 왼쪽 및 오른쪽 가장자리 사이의 간격입니다.
X – 컨트롤의 왼쪽 가장자리와 해당 부모 컨테이너(부모 컨테이너가 없는 경우는 화면)의 왼쪽 가장자리 사이의 거리입니다.
Y – 컨트롤의 상단 가장자리와 해당 부모 컨테이너(부모 컨테이너가 없는 경우는 화면)의 상단 가장자리 사이의 거리입니다.
관련된 함수
Distinct( DataSource, ColumnName )
예
목록 상자 컨트롤을 추가하고 이름을 CategoryList로 지정한 다음, Items 속성을 다음 수식으로 설정합니다.
["Carpet","Hardwood","Tile"]컨트롤을 추가, 이름을 지정하고, 구성하는 방법을 모르시나요?

3개의 드롭다운 컨트롤을 추가하고 CategoryList 아래로 이동한 다음, 이름을 CarpetList, HardwoodList 및 TileList로 지정합니다.
각 드롭다운 컨트롤의 Items 속성을 다음 값 중에 하나로 설정합니다.
CarpetList: ["Caserta Stone Beige","Ageless Beauty Clay", "Lush II Tundra"]
HardwoodList: ["Golden Teak","Natural Hickory", "Victoria Mahogany"]
TileList: ["Honey Onyx Marble","Indian Autumn Slate", "Panaria Vitality Ceramic"]

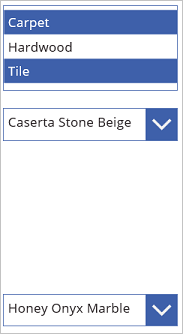
F5 키를 누르고 CategoryList에서 여러 개의 항목을 선택합니다.
선택 항목에 따라 적절한 드롭다운 컨트롤이 나타납니다.

(선택 사항) 기본 작업 영역으로 돌아가려면 Esc 키를 누릅니다.
접근성 지침
색 대비
다음 사이에 적절한 색 대비가 있어야 합니다.
- SelectionColor 및 SelectionFill
- SelectionFill 및 Fill
- HoverFill 및 Fill
- PressedFill 및 Fill
이는 표준 색 대비 요구 사항에 추가됩니다.
스크린 리더 지원
- AccessibleLabel 이 있어야 합니다.
키보드 지원
키보드 사용자가 탐색할 수 있도록 TabIndex 가 0 이상이어야 합니다.
포커스 표시기가 명확하게 표시되어야 합니다. FocusedBorderColor 및 FocusedBorderThickness 를 사용하여 이를 달성합니다.
참고
Tab 키는 List box로 이동하거나 멀어지도록 이동합니다. 화살표 키는 List box의 콘텐츠를 탐색합니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기