Power Apps의 수직 컨테이너 컨트롤
수직 컨테이너 컨트롤을 자식 구성 요소의 위치를 결정하므로 컨테이너 내부의 구성 요소에 대해 X, Y를 설정할 필요가 없습니다.
설명
수직 컨테이너 컨트롤은 사용 가능한 공간을 자식 구성 요소에 배포할 수 있을 뿐만 아니라 자식 구성 요소의 맞춤을 결정합니다.
속성
BorderColor – 컨트롤의 테두리 색입니다.
BorderStyle – 컨트롤의 테두리는 Solid, Dashed, Dotted, None입니다.
BorderThickness – 컨트롤의 테두리 굵기입니다.
Color - 컨테이너 컨트롤의 색상입니다.
Drop shadow - 컨트롤 주위에 그림자 효과를 추가합니다.
Fill – 컨트롤의 배경색입니다.
Height – 컨트롤의 위쪽 및 아래쪽 가장자리 사이의 간격입니다.
Direction - 컨테이너가 자식 구성 요소를 레이아웃하는 방향을 정의합니다. 가로와 세로.
Justify (vertical) - 자식 요소가 기본 축과 정렬되는 방식을 정의합니다. 시작, 종료, 가운데, 사이 공백.
Align (Horizontal) - 자식 구성 요소가 컨테이너에서 축을 벗어난 위치(LayoutDirection과 반대)에 배치되는 방식을 정의합니다. 시작, 가운데, 종료, Stretch.
Gap - 컨테이너 자식 구성 요소 사이의 공간을 픽셀 단위로 정의합니다.
Horizontal Overflow - 컨테이너가 너무 커서 크기가 맞지 않을 때 스크롤 막대를 표시할지 아니면 콘텐츠를 제거할지 정의합니다. 스크롤과 숨기기.
RadiusBottomLeft – 컨트롤 왼쪽 아래 모서리의 둥근 정도입니다.
RadiusBottomRight – 컨트롤 오른쪽 아래 모서리의 둥근 정도입니다.
RadiusTopLeft – 컨트롤 왼쪽 위 모서리의 둥근 정도입니다.
RadiusTopRight – 컨트롤 오른쪽 위 모서리의 둥근 정도입니다.
Vertical Overflow - 컨테이너가 너무 커서 크기가 맞지 않을 때 스크롤 막대를 표시할지 아니면 콘텐츠를 제거할지 정의합니다. 스크롤과 숨기기.
Wrap - 콘텐츠가 맞지 않을 때 새 행 또는 열로 줄 바꿈을 할지 여부를 정의합니다.
Align in container - 개별 구성 요소가 부모에 맞춰지는 방식을 정의합니다. 기본값 컨테이너로 설정은 부모의 LayoutAlignItems 속성 값을 상속하는 한편 다른 속성을 사용하여 개별 자식 구성 요소의 맞춤을 사용자 지정할 수 있습니다. 컨테이너로 설정, 시작, 종료, 가운데, 및 Stretch.
Fill portions - 부모에 할당된 화면 공간이 더 많을 때 개별 구성 요소가 어떻게 커지는 지 정의합니다. 숫자는 부모의 자식이 요청한 사용 가능한 모든 추가 공간 중 구성 요소에 제공된 추가 공간의 일부를 나타냅니다. 예를 들어 자식A가 Fill portions을 1로 설정하고 자식B는 Fill portions을 2로 설정하면, 자식A는 사용 가능한 여분의 공간 중 1/3을, 자식B는 사용 가능한 여분의 공간 중 2/3를 얻습니다.
Minimum width - Fill portions의 방향(즉, 부모의Direction)으로 구성 요소의 최소 크기를 나타냅니다.
PaddingBottom – 컨트롤의 텍스트와 해당 컨트롤의 하단 가장자리 사이의 거리입니다.
PaddingLeft – 컨트롤의 텍스트와 해당 컨트롤의 왼쪽 가장자리 사이의 거리입니다.
PaddingRight – 컨트롤의 텍스트와 해당 컨트롤의 오른쪽 가장자리 사이의 거리입니다.
PaddingTop – 컨트롤의 텍스트와 해당 컨트롤의 상단 가장자리 사이의 거리입니다.
Visible – 컨트롤을 표시하거나 숨길지 여부를 선택합니다.
Width – 컨트롤의 왼쪽 및 오른쪽 가장자리 사이의 간격입니다.
X – 컨트롤의 왼쪽 가장자리와 해당 부모 컨테이너(부모 컨테이너가 없는 경우는 화면)의 왼쪽 가장자리 사이의 거리입니다.
Y - 컨트롤의 위쪽 가장자리와 상위 컨테이너의 위쪽 가장자리 사이의 거리(상위 컨테이너가 없으면 화면).
예
태블릿 레이아웃으로 빈 캔버스 앱을 만듭니다.
설정 > 디스플레이를 선택하고 크기에 맞게 조정, 가로세로 비율 고정과 방향 고정을 비활성화하고 적용을 선택합니다.
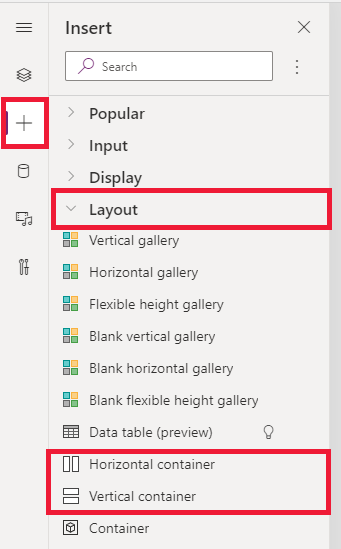
이제 레이아웃 탭 하단 좌측 사이드바의 삽입 창에서 Vertical container를 선택합니다.

화면의 사용 가능한 전체 공간을 차지하려면 다음 속성을 설정하세요.
- X = 0
- Y= 0
- 너비 = Parent.Width
- 높이 = 부모. 높이
몇 개의 버튼, 텍스트 입력, 미디어, 아이콘을 추가하고 F5를 눌러 앱이 화면 변화에 어떻게 조정되는지 확인합니다.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기