앱 미리 보기
앱을 만들 때 앱을 미리 보고 사용자에게 어떻게 표시되는지 확인하는 것이 좋습니다. 앱 미리 보기 기능을 사용하여 앱이 다양한 장치와 다양한 크기에서 어떻게 나타나는지 확인하세요. 앱 미리 보기는 반응형 앱을 빌드할 때 특히 유용합니다.
앱을 미리 보려면 Power Apps Studio에서 편집할 앱을 열고 작업 메뉴에서  앱 미리 보기를 선택합니다.
앱 미리 보기를 선택합니다.
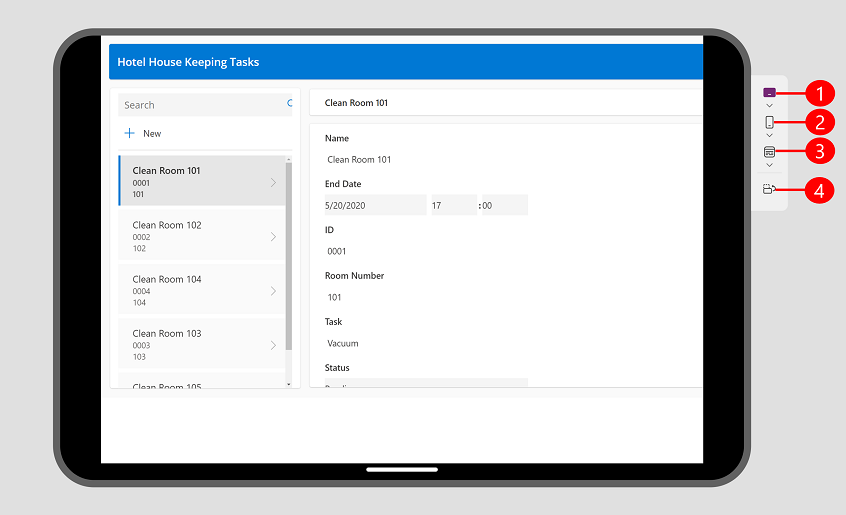
미리 보기 옵션을 사용하여 장치 선택기를 사용하여 다양한 장치에서 앱이 어떻게 보이는지 확인하세요.

범례:
- 태블릿 장치: 필요에 따라 사용자 지정 크기를 선택할 수 있는 기능과 함께 여러 제조업체의 일반 태블릿 장치 중에서 선택할 수 있습니다. 이 옵션은 장치의 방향에 따라 상단과 하단 또는 측면에 검정색 영역으로 표시되는 장치 프레임 및 장치 안전 영역을 표시합니다. 또한 하단에 홈 바가 있는 검은색 영역이 표시됩니다.
- 모바일 디바이스: 필요에 따라 사용자 지정 크기를 선택할 수 있는 기능과 함께 다양한 제조업체의 일반 휴대폰 중에서 선택할 수 있습니다. 이 옵션은 장치의 방향에 따라 상단과 하단 또는 측면에 검정색 영역으로 표시되는 장치 프레임 및 장치 안전 영역을 표시합니다. 또한 하단에 홈 바가 있는 검은색 영역이 표시됩니다.
- 웹 보기: 웹 브라우저에서 앱이 어떻게 보이는지 확인합니다. 창 크기를 선택하여 브라우저 창을 채우거나 캔버스 크기를 선택하여 미리 보기를 종료하지 않고 제작하는 동안 앱이 어떻게 보이는지 확인할 수 있습니다.
- 방향 전환기: 세로 방향과 가로 방향 간에 전환합니다. 방향 전환기 옵션은 방향 잠금 설정이 켜져 있으면 비활성화됩니다.
반응형 앱을 개발하는 경우 앱 내의 콘텐츠가 사용 중인 장치의 화면 크기에 맞게 조정됩니다.
이 비디오를 보고 장치 선택기가 앱이 올바르게 조정되고 있는지 확인하는 데 어떻게 도움이 되는지 알아보세요.
표시 설정
앱이 각 미리 보기 옵션에서 작동하는 방식은 앱 유형 및 디스플레이 설정에 따라 결정됩니다.
휴대폰 레이아웃을 사용하여 앱을 만든 경우 장치 선택기를 사용하여 웹 및 태블릿 장치에서 미리 볼 수 있습니다. 그러나 반응형 레이아웃을 사용하여 앱을 만들지 않은 경우 웹 및 선택한 태블릿 장치에서 휴대폰 모양으로 나타납니다. 미리 보기가 좁은 이유를 설명하는 메시지가 나타납니다. 앱이 휴대폰, 태블릿 및 웹 크기에 반응하도록 하려면 앱을 만들 때 태블릿 옵션을 선택하는 것이 좋습니다. 반응형 자동 레이아웃 컨테이너를 사용하여 휴대폰을 포함한 다양한 화면 크기에 대한 콘텐츠 흐름을 결정할 수 있습니다. 추가 정보: 반응형 캔버스 앱 빌드
디스플레이 설정에서:
- 크기에 맞게 조정: 켜짐으로 설정하면 전체 앱이 사용 가능한 공간에 맞게 크기가 조정됩니다. 앱에서 더 작은 공간을 사용할 수 있는 경우 확장을 수용하기 위해 측면에 빈 공간이 있음을 알 수 있습니다. 사용자가 앱을 실행하면 빈 공간도 보게 됩니다.
- 방향 잠금: 켜짐으로 설정하면 장치 선택기의 방향 전환 버튼이 비활성화됩니다.
알려진 문제
크기에 맞게 조정 설정이 켜져 있고 가로 세로 비율 잠금이 꺼져 있으면 미리 보기가 정확하지 않습니다. 이 구성은 권장되지 않습니다. 추가 정보: 캔버스 앱의 화면 크기 및 방향 변경
크기에 맞게 조정이 꺼져 있고 미리 보기 모드에서 브라우저 창의 크기를 조정하면 미리 보기가 정확하지 않게 됩니다. 이 문제를 해결하기 위해 브라우저 창이 원하는 크기가 되면 미리 보기를 닫았다가 다시 엽니다.
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기