첫 모델 기반 앱을 빌드하기
이 자습서에서는 Microsoft Dataverse에서 사용할 수 있는 표준 테이블 중 하나인 계정 테이블을 사용하여 모델 기반 앱을 만듭니다.

Power Apps에 로그인
Power Apps에 로그인합니다. 아직 Power Apps 계정이 없는 경우 무료 시작 링크를 선택합니다.
환경 선택
Power Apps의 환경은 조직의 비즈니스 데이터, 앱, 챗봇 및 흐름을 저장, 관리 및 공유하는 공간입니다. 또한 역할, 보안 요구 사항 또는 대상 그룹이 다를 수 있는 앱을 분리하기 위한 컨테이너 역할을 합니다.
각 환경은 하나의 Dataverse 데이터 베이스를 가질 수 있습니다.
원하는 환경을 선택하거나 Power Platform 관리 센터로 이동하여 새로 만듭니다. 오른쪽 상단에서 환경을 선택하여 환경을 선택할 수 있습니다.
모델 기반 앱 만들기
솔루션에서 모델 기반 앱을 만드는 것이 좋습니다. 솔루션은 Dataverse 테이블, 양식, 보기, 앱, 흐름 및 기타 구성 요소를 포함할 수 있는 패키지입니다. 솔루션에서 모델 기반 앱을 빌드하면 다른 환경으로 쉽게 이동하거나 소스 제어 리포지토리에 복사본을 보존할 수 있습니다.
왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
새 솔루션을 선택합니다. 추가 정보: 솔루션 만들기
솔루션의 표시 이름을 입력하고 Power Apps 학습과 같이 입력합니다. 다음으로, 모델 기반 앱에 포함될 계정 테이블을 추가합니다.
솔루션에서 기존 항목 추가를 선택한 다음 테이블을 선택합니다.
기존 테이블 추가 화면에서 계정 테이블을 선택한 다음 다음을 선택합니다.
모든 구성 요소 포함을 선택한 다음 추가를 선택합니다.
이제 솔루션이 있고 여기에 계정 테이블을 추가했으므로 모델 기반 앱을 만들 준비가 된 것입니다.
솔루션에서 신규를 선택하고 앱을 선택한 다음 모델 기반 앱을 선택합니다.
앱 이름을 나의 새로운 사용자 지정 앱 2와 같이 입력한 다음 만들기를 선택합니다.
앱에 페이지 추가
다음으로, 모델 기반 앱에 새 페이지를 추가합니다.
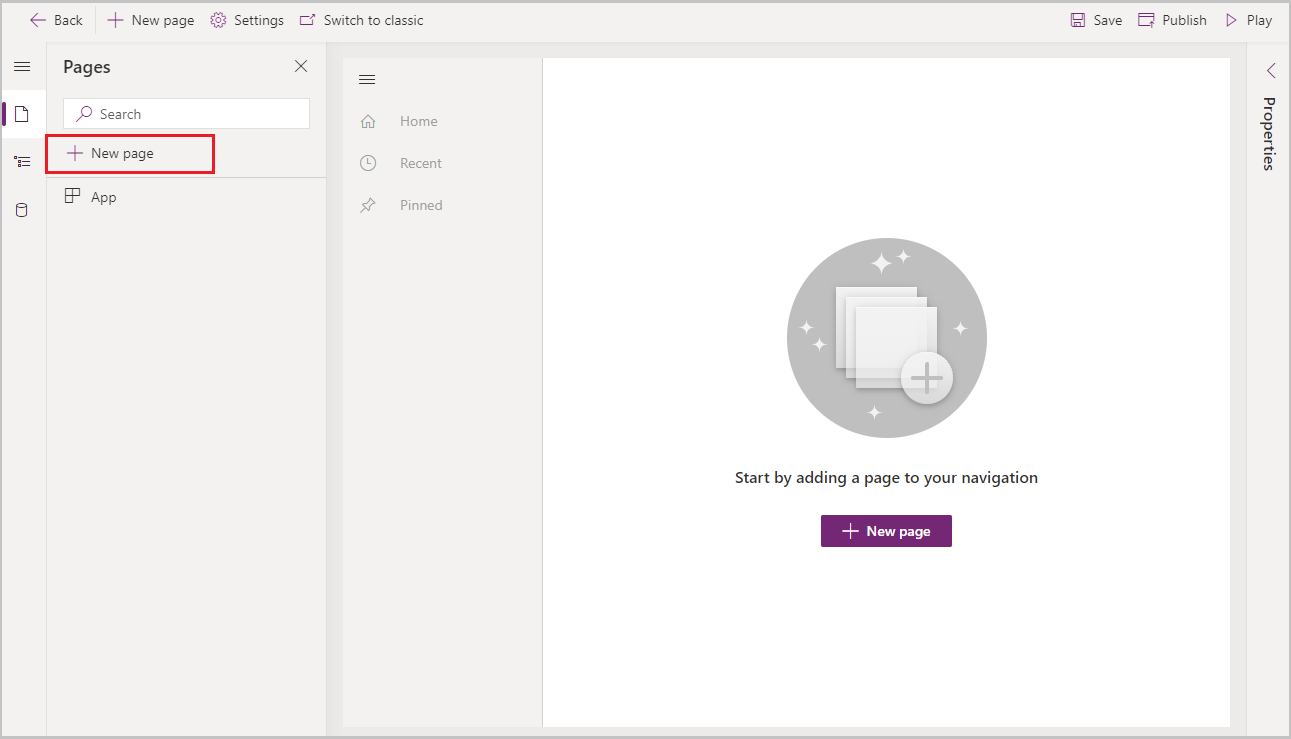
페이지 메뉴에서 새 페이지를 선택합니다.

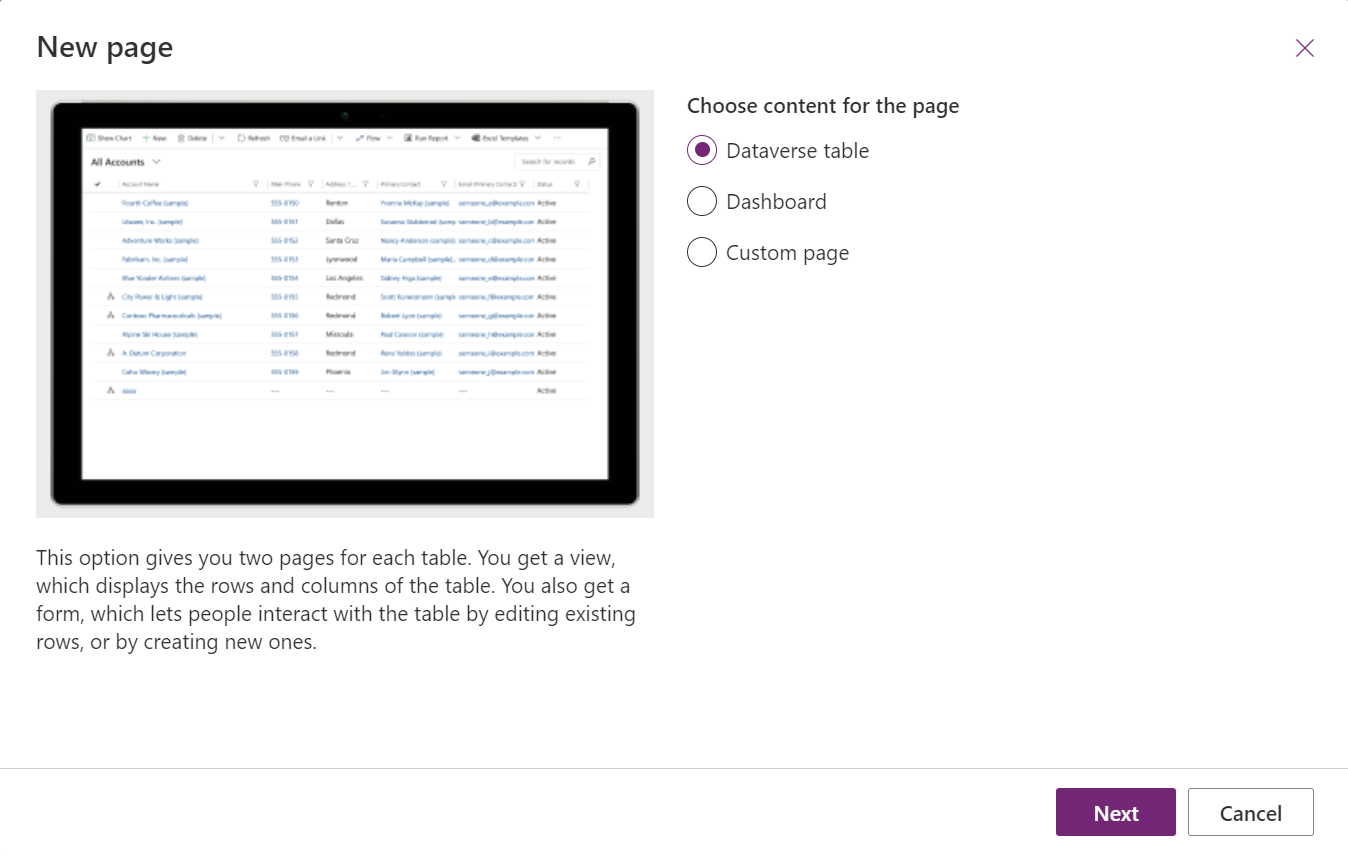
테이블 기반 보기 및 양식을 선택한 다음 다음을 선택합니다.

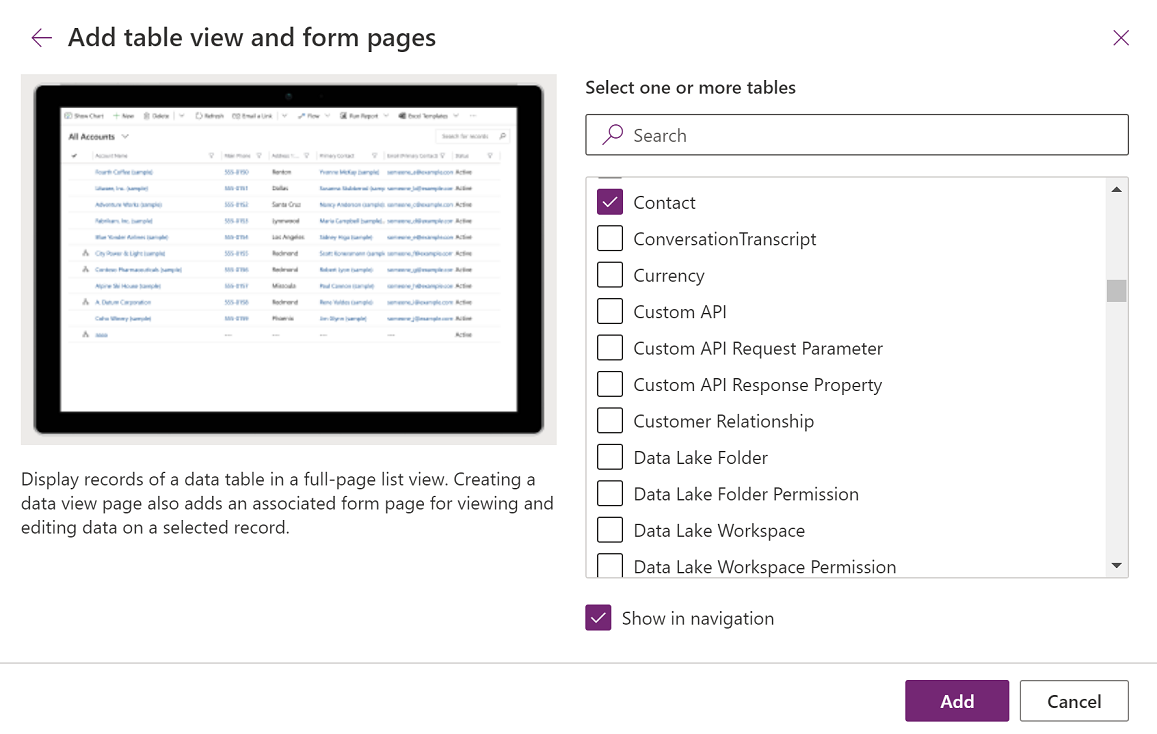
연락처 같은 테이블을 선택합니다.

연락처 양식 및 보기가 페이지 메뉴에 나타납니다.
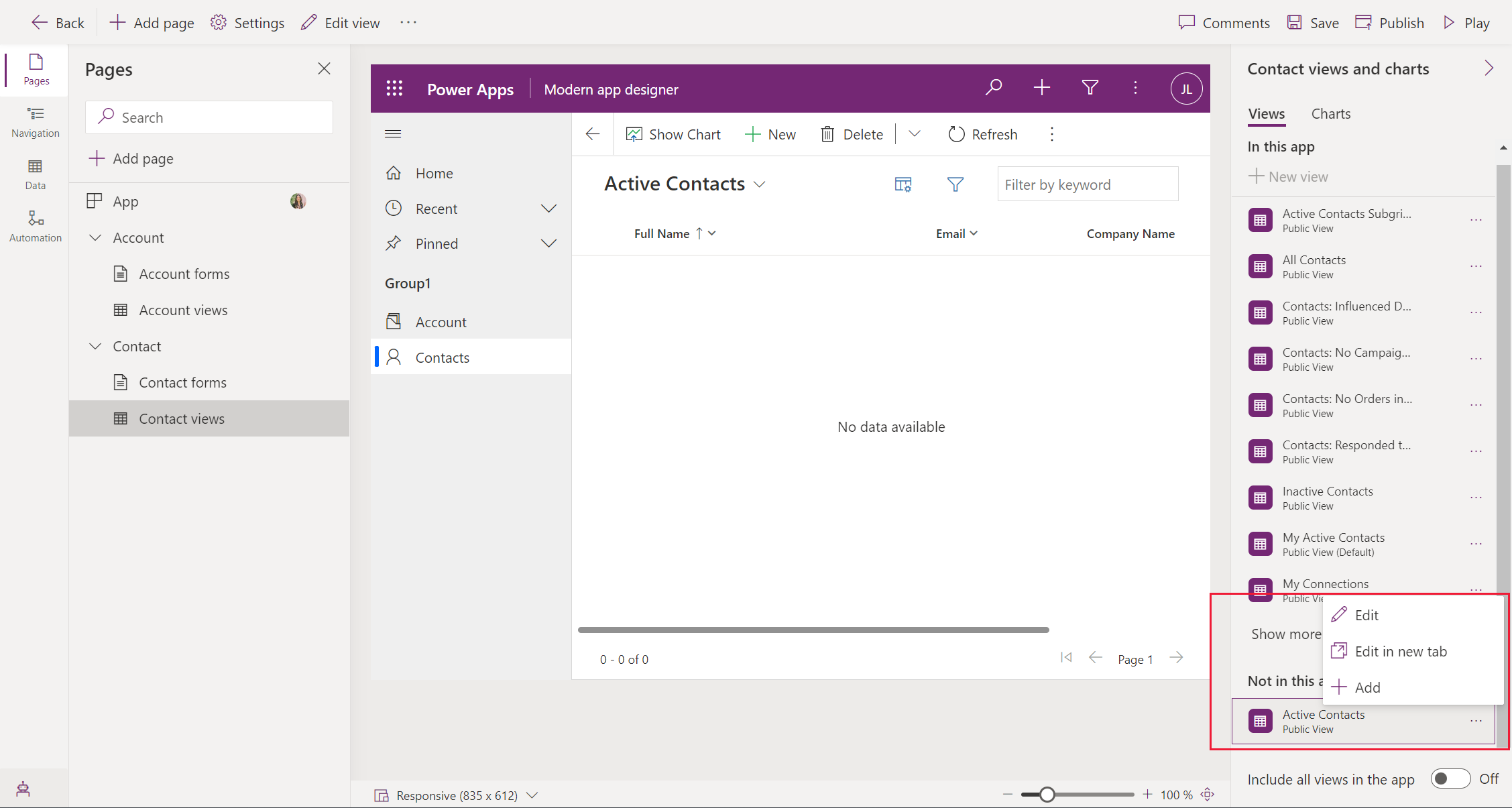
연락처 보기를 선택한 다음 보기 추가를 선택합니다.

앱에 추가하려는 보기를 선택합니다. 미리보기에서 선택한 보기를 보려면 저장하고 게시하세요.

앱 디자이너 명령 모음에서 저장을 선택합니다.
앱 게시
- 앱 디자이너 명령 모음에서 게시를 선택합니다.
앱을 게시 한 후에는 다른 사용자와 실행하거나 공유할 준비가 된 것입니다.
데스크톱 컴퓨터에서 앱 실행
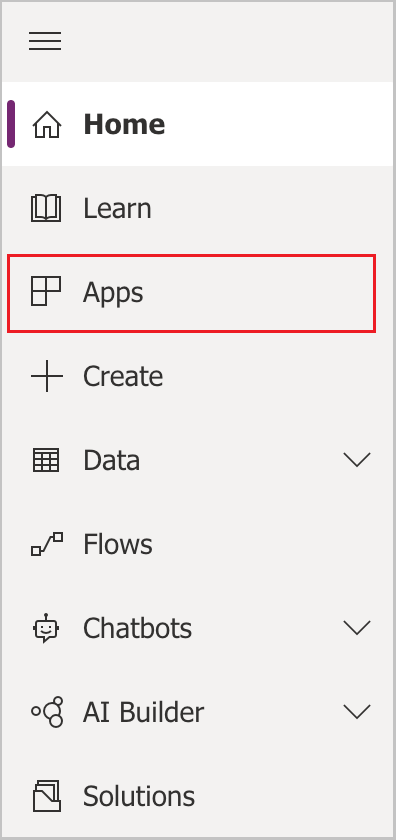
앱을 실행하려면 Power Apps에 로그인하고, 왼쪽 탐색 창에서 앱을 선택합니다.

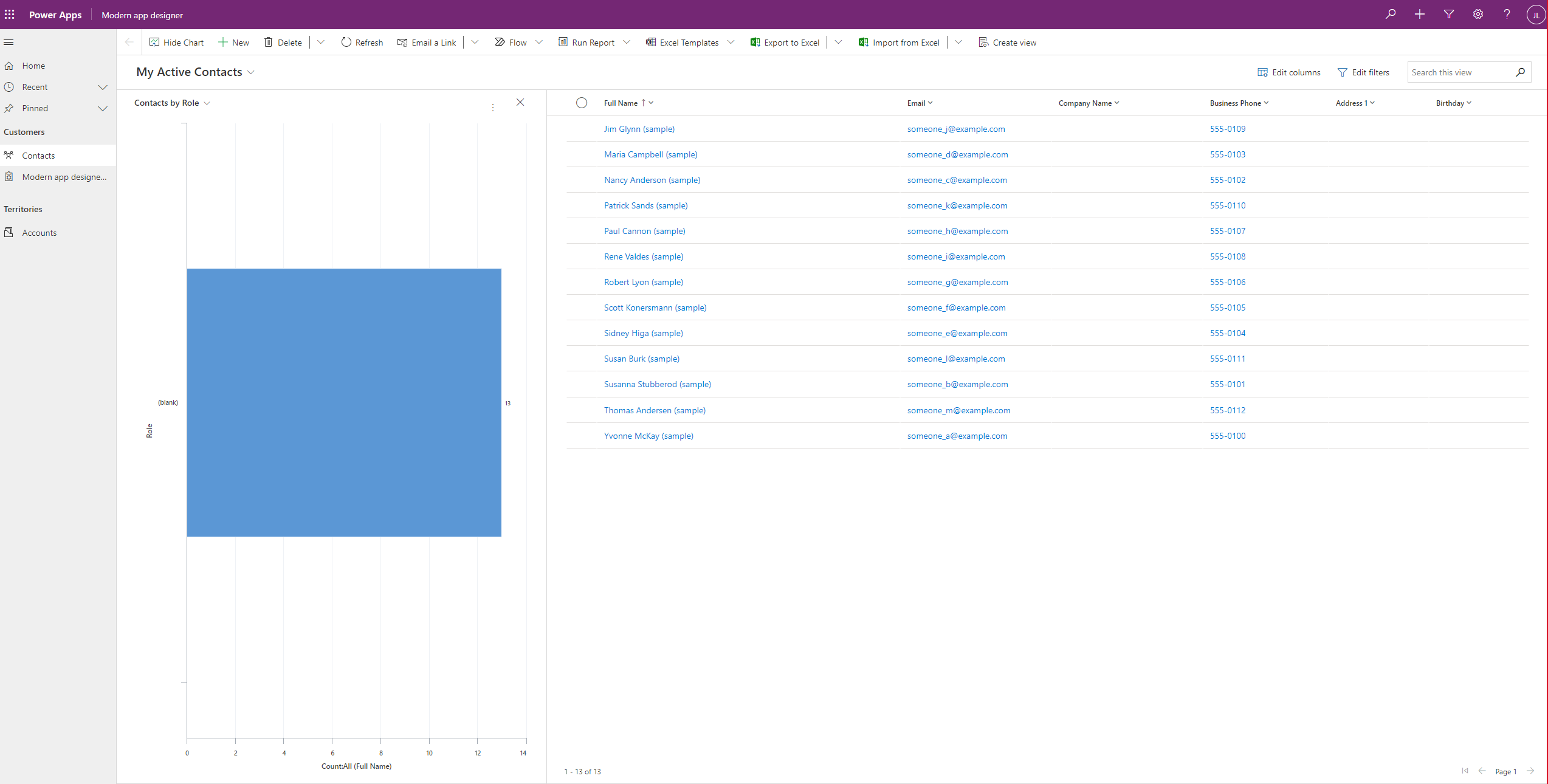
앱 목록에서 앱을 선택합니다. 앱이 브라우저에서 열립니다. 차트를 표시하려면 차트 표시 버튼을 사용하세요.
모바일에서 앱 실행
모바일 장치에서 앱을 실행하려면 다음 단계를 따르세요.
장치의 모바일 앱 스토어에서 앱을 다운로드합니다.
Android: Power Apps - Google Play의 앱
앱을 열고 로그인 을 탭한 다음 Microsoft 회사 또는 학교 계정을 입력합니다.
목록에서 앱을 선택하여 실행합니다.
다음 단계
이 문서에서는 간단한 모델 기반 앱을 빌드했습니다.
모델 기반 앱의 URL을 식별하려면 브라우저에서 모델 기반 앱 실행
앱을 실행할 때 어떻게 보이는지 확인하려면 모바일 장치에서 모델 기반 앱 실행을 참조하세요.
앱을 공유하는 방법을 알아보려면 모델 기반 앱 공유를 참조하십시오.
모델 기반 앱 빌드를 시작하고 이에 대한 모든 내용을 알아보려면 모델 기반 앱 구성 요소 이해를 참조하세요.
팁
아이디어를 앱으로 변환할 준비가 되셨습니까? 여기에서 시작: Power Apps 프로젝트 계획.
모델 기반 앱 및 빌드 방법에 대한 자세한 내용을 보려면 모델 기반 앱 구성 요소 이해에서 시작하세요.
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기