클래식 앱 디자이너를 사용하여 모델 기반 앱을 만듭니다
이 문서에서는 다른 환경에 공유 및 배포할 수 있는 모델 기반 앱을 만들고 편집하는 기본 사항을 설명합니다.
중요
2023년 10월부터 클래식 앱, 양식 및 보기 디자이너는 더 이상 사용되지 않으며 모든 모델 기반 앱, 양식 및 보기는 최신 디자이너에서만 열립니다. 기본적으로 최신 디자이너에서 클래식 디자이너로 되돌리는 클래식으로 전환 명령은 더 이상 사용할 수 없습니다. 추가 정보: 클래식 앱, 양식 및 보기 디자이너는 더 이상 사용되지 않습니다
모델 기반 앱을 만들기 위한 필수 조건
앱을 만들기 전에 다음 필수 조건을 확인하세요.
- 앱 개발에 사용되는 Power Apps 환경은 반드시 테넌트 내에 있어야 합니다. 추가 정보는 환경 만들기 및 ALM을 위한 환경 전략을 참조하세요.
- 사용 환경에는 환경과 관련된 Dataverse 데이터베이스가 필요합니다. Dataverse 환경은 데이터베이스에 상관없이 존재할 수 있으며 일반적으로 환경 생성 시 프로비저닝됩니다. 데이터베이스에는 모델 기반 앱에서 사용할 테이블 및 기타 구성 요소가 있습니다. Dataverse에서 환경 만들기 및 관리
- 환경 내에서 앱 개발자는 환경 제작자, 시스템 관리자 또는 시스템 사용자 지정자 보안 역할이 있어야 합니다. 추가 정보: 미리 정의된 보안 역할 정보
모델 기반 앱 만들기
Power Apps에 로그인합니다.
환경 아이콘
 을 클릭하여 환경을 선택합니다
을 클릭하여 환경을 선택합니다왼쪽 탐색 창에서 솔루션을 선택합니다. 항목이 측면 패널 창을 경우 ...자세히를 선택한 다음 원하는 항목을 선택하세요.
비관리형 솔루션을 열거나 새로 만듭니다. 추가 정보: 솔루션 만들기
신규 > 앱 > 모델 기반 앱을 선택합니다.
두 가지 옵션이 있습니다. 최신 앱 디자이너와 클래식 앱 디자이너입니다. 클래식 앱 디자이너를 선택합니다.
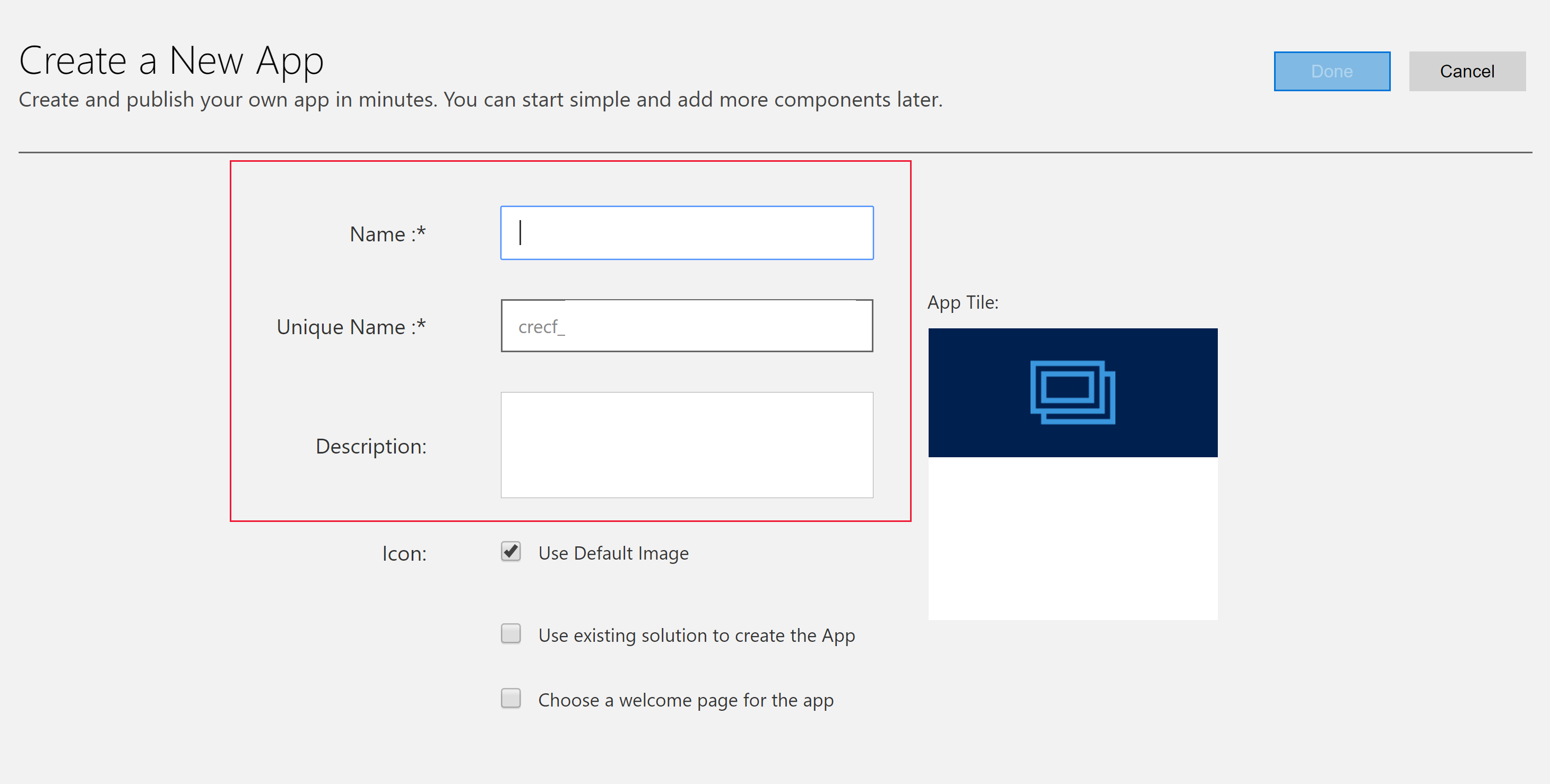
새 앱 만들기 페이지에서 다음 정보를 입력합니다.
이름: 앱의 이름을 입력합니다.
고유 이름: 고유 이름은 지정된 앱 이름을 기반으로 자동 입력됩니다. 앞에 게시자 접두사가 붙습니다. 고유 이름의 편집할 수 있는 일부를 변경할 수 있습니다. 고유 이름에는 영문자 및 숫자만 포함할 수 있습니다.
참고
게시자 접두사는 게시자를 가지고 있는 솔루션에 대해 만든 테이블이나 열에 추가되는 텍스트입니다.
설명: 앱의 개요와 기능에 대한 간단한 설명을 입력합니다.

아이콘: 기본적으로 기본 이미지 사용 확인란이 선택되어 있습니다. 응용 프로그램에 대한 다른 웹 리소스 아이콘을 선택하려면 확인란의 선택을 취소하고 드롭다운 목록에서 아이콘을 선택합니다. 이 아이콘은 앱의 미리 보기 타일에 표시됩니다. 웹 리소스를 만드는 방법에 대한 자세한 내용은 모델 기반 앱 웹 리소스를 생성하거나 편집하여 앱 확장으로 이동하십시오.
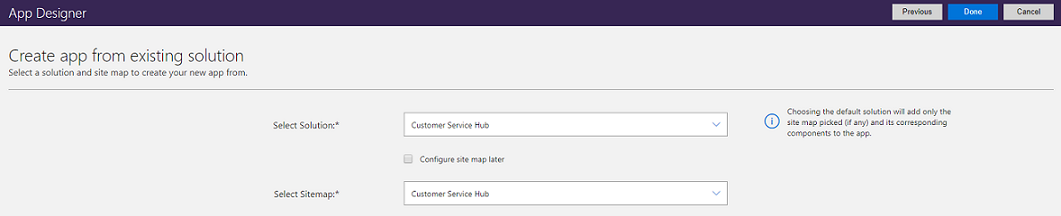
기존 솔루션을 사용하여 앱 만들기(선택 사항): 이 옵션을 선택하면 설치된 솔루션 목록에서 앱이 만들어집니다. 이 옵션이 선택되면 머리글에서 완료가 다음으로 전환됩니다. 다음이 선택되면 기존 솔루션에서 앱 만들기 페이지가 열립니다. 솔루션 선택 드롭다운 목록에서 솔루션을 선택합니다. 선택한 솔루션에 대해 사이트 맵을 사용할 수 있는 경우에는 사이트 맵 선택 드롭다운 목록이 표시됩니다. 사이트 맵을 선택한 후 완료를 선택합니다.
참고
사이트 맵이 추가될 때 기본 솔루션을 선택하면 해당 사이트 맵과 연결된 구성 요소가 앱에 자동으로 추가됩니다.

시작 페이지 선택(선택 사항): 이 옵션을 사용하여 디자이너는 조직에서 사용할 수 있는 웹 리소스를 선택할 수 있습니다. 만든 시작 페이지에는 비디오 링크, 업그레이드 지침 또는 시작 정보 등의 유용한 정보가 포함될 수 있습니다. 시작 페이지는 앱을 열 때 표시됩니다. 사용자는 다음에 앱이 시작될 때 표시되지 않도록 페이지를 비활성화하기 위해 시작 페이지에서 다음에 이 시작 화면을 표시 안 함을 선택할 수 있습니다. 다음에 이 시작 화면을 표시 안 함 옵션은 사용자 수준 설정이므로 관리자나 앱 제작자가 제어할 수 없습니다. 시작 페이지로 사용될 수 있는 HTML 파일과 같은 웹 리소스를 만드는 방법에 대한 자세한 내용은 웹 리소스를 만들고 편집하여 웹 응용 프로그램 확장을 참조하세요
앱 속성을 나중에 편집하려면 앱 디자이너의 속성 탭으로 이동합니다. 추가 정보: 앱 속성 관리
참고
속성 탭의 고유 이름 및 앱 URL 접미사는 변경할 수 없습니다.
완료를 선택하거나 기존 솔루션을 사용하여 앱 만들기를 선택한 경우 다음을 선택하여 환경에서 가져온 사용 가능한 솔루션에서 선택한 다음 완료를 선택합니다.
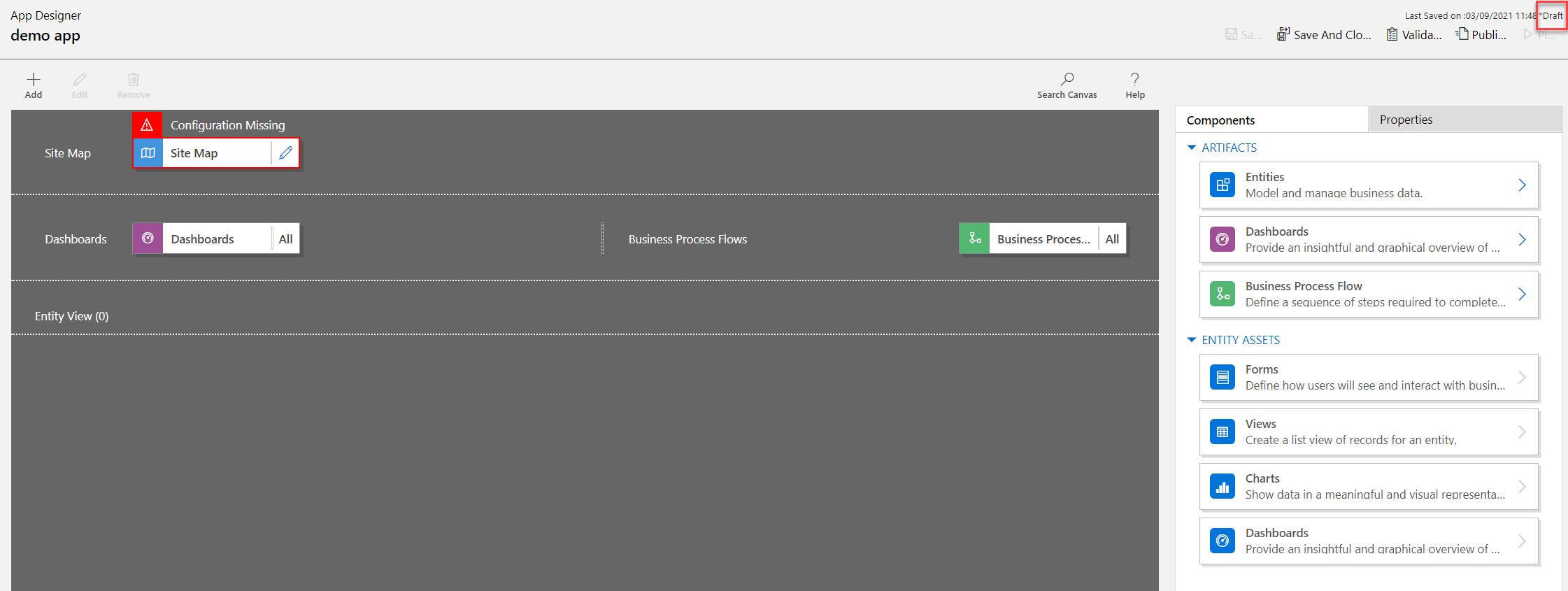
새로운 앱이 생성되고 임시 상태를 나타냅니다. 이는 앱 디자이너에 표시됩니다.

사이트 맵 구성
사이트 맵은 모델 기반 앱을 구성하는 구성 요소를 설명합니다.
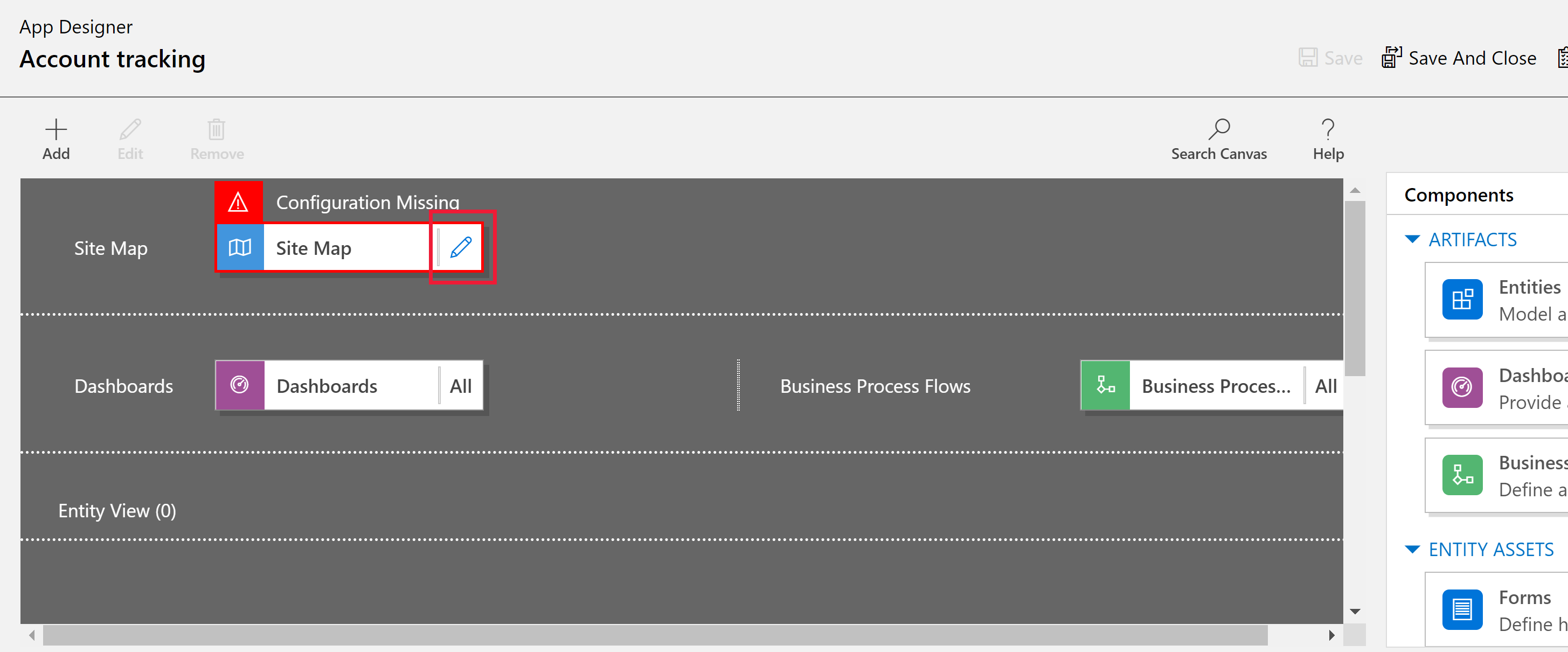
사이트 맵 디자이너 열기 편집 버튼(연필 아이콘)을 선택하여 사이트 맵 디자이너를 엽니다.

앱을 처음 만들 때 사이트 맵을 구성해야 합니다.
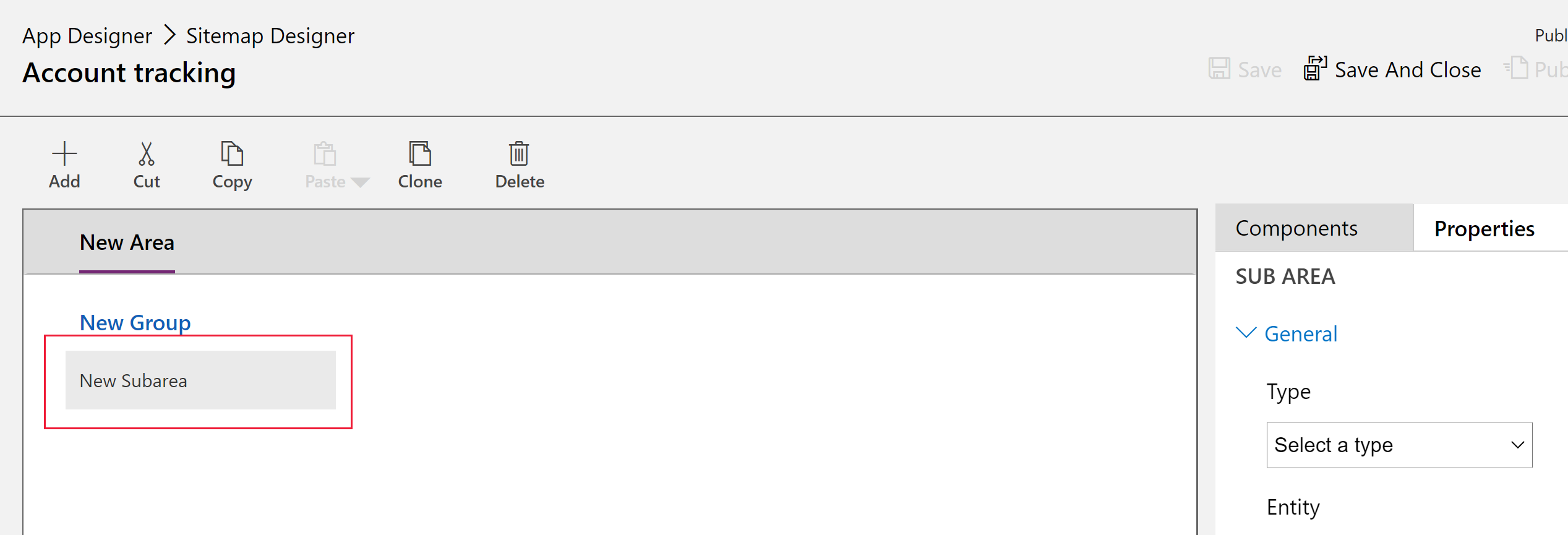
사이트 맵 디자이너에서 새로운 하위 영역을 선택합니다.

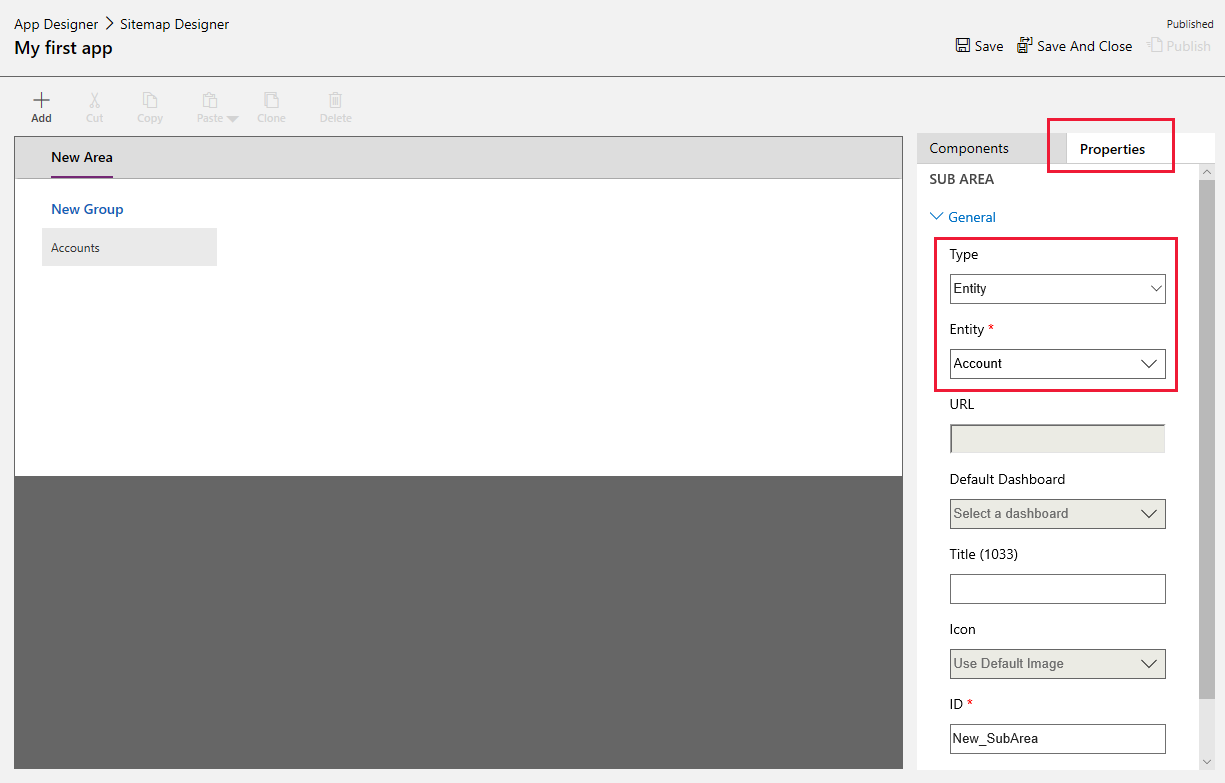
오른쪽 창에서 속성 탭을 선택한 다음 다음 속성을 선택합니다.
유형: 엔터티
엔터티: 계정

Title 속성이 비어 있는 경우 앱은 앱의 왼쪽 탐색 창에 있는 테이블 이름을 사용합니다. 이 앱의 경우 계정이 런타임에 앱에서 표시됩니다.
- 저장 후 닫기를 선택하여 사이트 맵 디자이너를 닫습니다.
앱 마무리하기
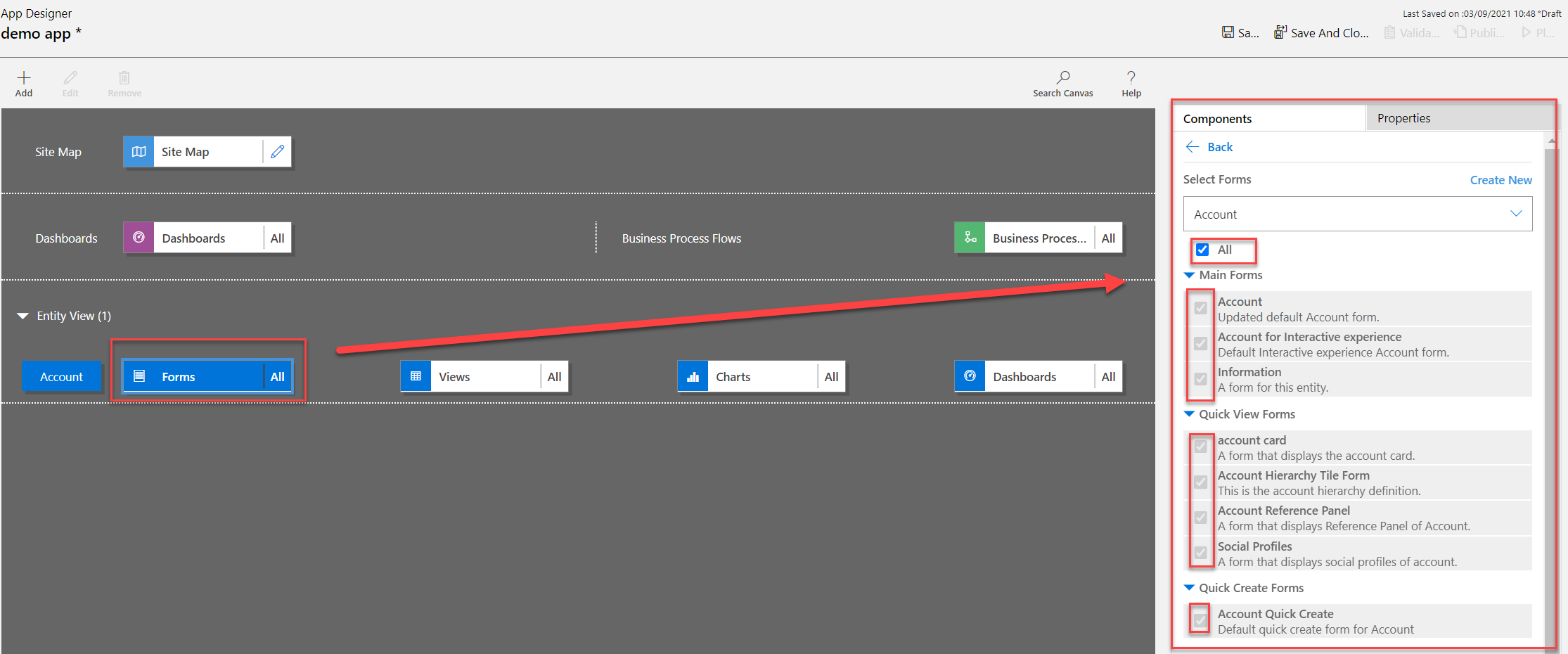
기본적으로 모든 계정 테이블의 양식, 보기, 차트 및 대시 보드가 앱에 대해 사용됩니다. 우측 창의 앱 디자이너 구성 요소 탭에서 구성 요소를 지워 런타임에 앱에서 사용할 수 없도록 할 수 있습니다. 사용자 지정 양식과 같은 새 구성 요소를 만드는 것도 가능합니다. 이 앱의 경우 모든 구성 요소를 사용 설정된 상태로 둡니다.

앱 디자이너 도구 모음에서 저장을 선택합니다.
앱을 저장한 후 앱 디자이너 도구 모음에서 게시를 선택하여 실행하고 공유할 수 있도록 합니다.
나머지 디자인 경험은 앱 디자이너를 통해 앱을 구성하는 것 외에도 사이트 맵을 추가로 개발하는 것입니다. 추가 정보: 앱 구성 요소 추가 또는 편집
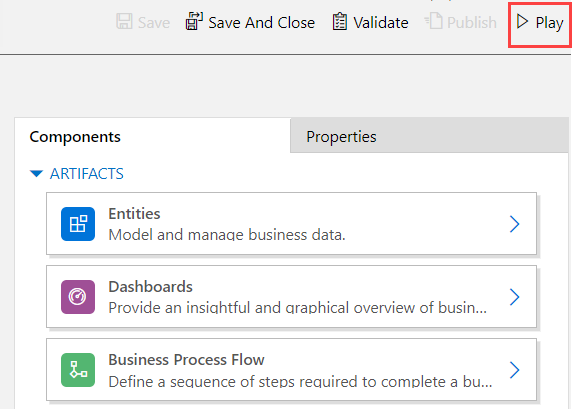
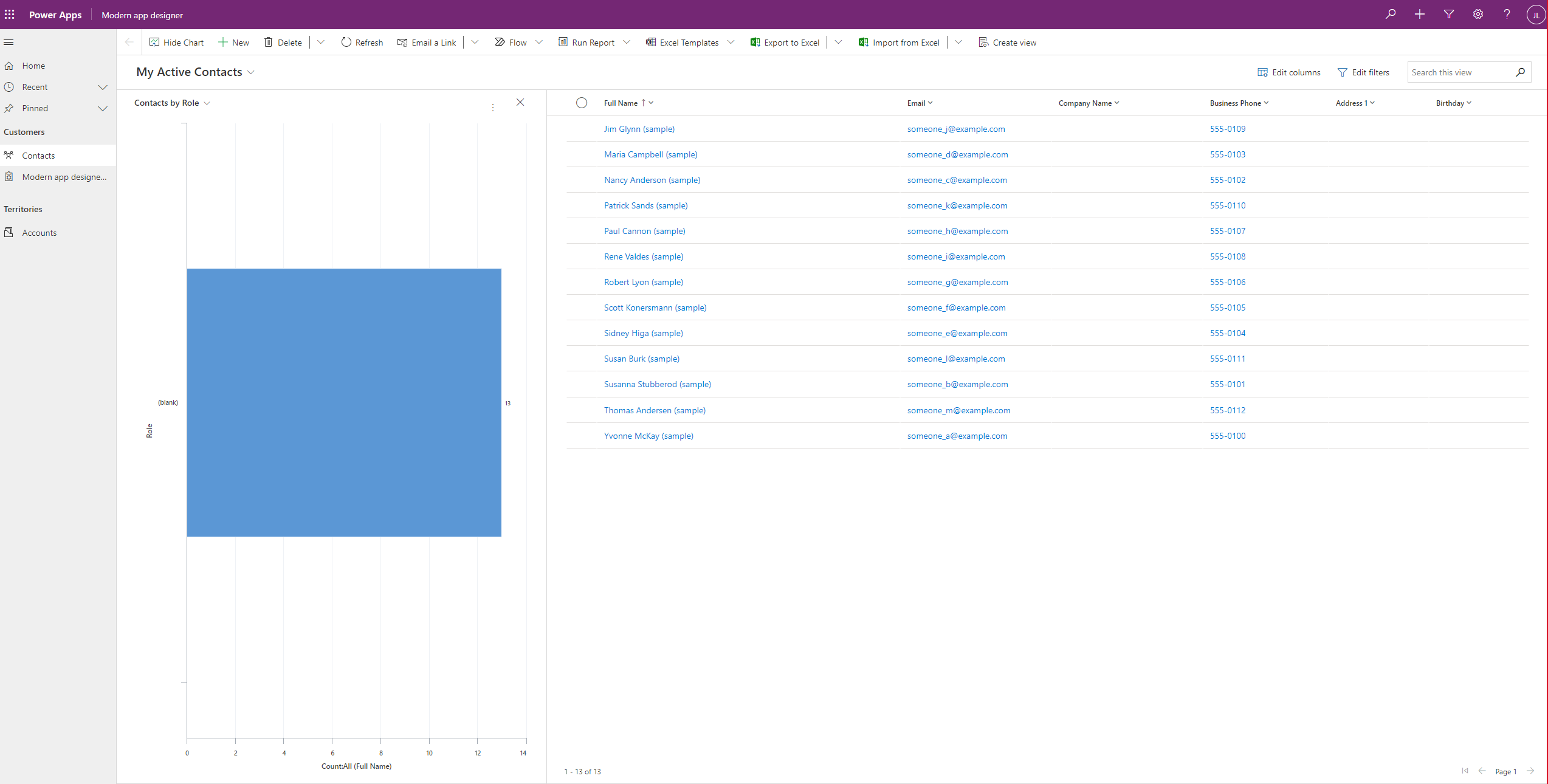
앱 재생
앱 디자이너 도구 모음에서 재생을 선택합니다. 앱이 게시된 후에만 사용할 수 있습니다.

레코드를 만드려면 + 새로 만들기를 선택합니다.
차트를 보려면 앱 명령 모음에서 차트 표시를 선택합니다.
보기를 변경하려면 내 활성 계정 보기를 선택한 다음 필요한 보기를 선택합니다.

앱 사용 방법에 대한 자세한 내용은 모델 기반 앱의 기본 탐색을 참조하세요.
앱 편집
- Power Apps에 로그인합니다.
- 환경 아이콘
 을 클릭하여 환경을 선택합니다
을 클릭하여 환경을 선택합니다 - 솔루션을 선택합니다.
- 편집이 필요한 모델 기반 앱이 포함된 솔루션을 선택합니다.
- 왼쪽 탐색 창에서 앱을 선택하고 모델 기반 앱을 선택한 다음 도구 모음에서 편집을 선택합니다.
- 앱 편집 경험을 만들 때와 마찬가지로 편집 경험은 강력한 사이트 맵 만들기를 중심으로 합니다
- 앱 디자이너에서 필요에 따라 앱에 구성 요소를 추가하거나 편집합니다. 추가 정보: 앱 구성 요소 추가 또는 편집
다음 단계
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기