테마를 사용하여 앱에 대한 사용자 지정 모양 만들기
사용자 지정되지 않은 시스템에서 제공하는 기본 색상과 시각적 요소를 변경하여 앱에 대한 사용자 지정 모양과 느낌(테마)을 만들 수 있습니다. 예를 들어, 회사 로고를 추가하고 테이블 특정 컬러를 제공하여 개인 제품 브랜드를 만들 수 있습니다. 개발자가 코드를 작성할 필요 없이 테마 영역을 사용하여 테마를 만들 수 있습니다. 사용자 환경에서 사용되는 테마를 생성, 복제, 변경, 삭제할 수 있습니다.
참고
모델 기반 앱 헤더를 사용자 지정하기 위해 모델 기반 앱에서 테마를 만드는 새로운 방법이 있습니다. 추가 정보: 최신 테마 사용
여러 테마를 정의할 수 있지만, 한가지 테마만 환경에서 활성화될 수 있고, 기본 테마로 식별됩니다. 테마를 활성화하려면 테마를 게시해야 합니다.
테마를 사용하여 사용자 인터페이스를 향상시키고 제품 브랜드를 만들기
테마는 획기적인 변경 없이 앱 사용자 인터페이스를 향상시키는 데 사용됩니다. 테마 색상은 모델 기반 앱 전체에 전역적으로 적용됩니다. 예를 들어, UI에서 다음 시각적 요소를 향상 시킬 수 있습니다.
탐색 색상을 변경하여 제품 브랜드를 만듭니다.
호버 또는 선택 색상과 같은 강조 색상을 조정합니다.
테이블 고유 색상을 제공합니다.
로고. (기존 이미지 파일을 사용하거나 새 이미지 파일을 웹 리소스로 추가합니다.)
로고 도구 설명.
탐색 모음 색.
제목 텍스트 색.
선택한 링크 색.
호버 링크 색.
레거시 강조 색(프로세스 컨트롤에 사용할 기본 배경).
테이블의 기본 색상.
기본 사용자 지정 테이블 색.
컨트롤 채우기 색.
컨트롤 테두리 색.
솔루션 인식
테마는 솔루션을 인식하지 않습니다. 조직의 테마 변경은 조직에서 내보내는 솔루션에는 포함되지 않습니다. 데이터는 테마 테이블에 저장되며 다른 환경에서 내보내고 다시 가져올 수 있습니다. 가져온 테마를 적용하려면 게시해야 합니다.
기존 테마 복사 및 변경
새로운 테마를 만드는 가장 쉽고 빠른 방법은 기존 테마를 복제하고 변경한 다음 저장하고 미리 보고 게시하는 것입니다.
- Power Apps에 로그인하고 설정
 (오른쪽 상단)을 선택한 다음 고급 설정을 선택합니다.
(오른쪽 상단)을 선택한 다음 고급 설정을 선택합니다. - 사용자 지정을 선택한 다음 테마를 선택합니다.
- 모든 테마 아래에서 CRM 기본 테마 같이 복제하려는 테마를 선택하십시오. 명령 모음에서 복제를 선택합니다.
- 제목 텍스트 색과 같은 기존 UI 항목의 16진수를 원하는 색상을 나타내는 16진수 값으로 바꿉니다.
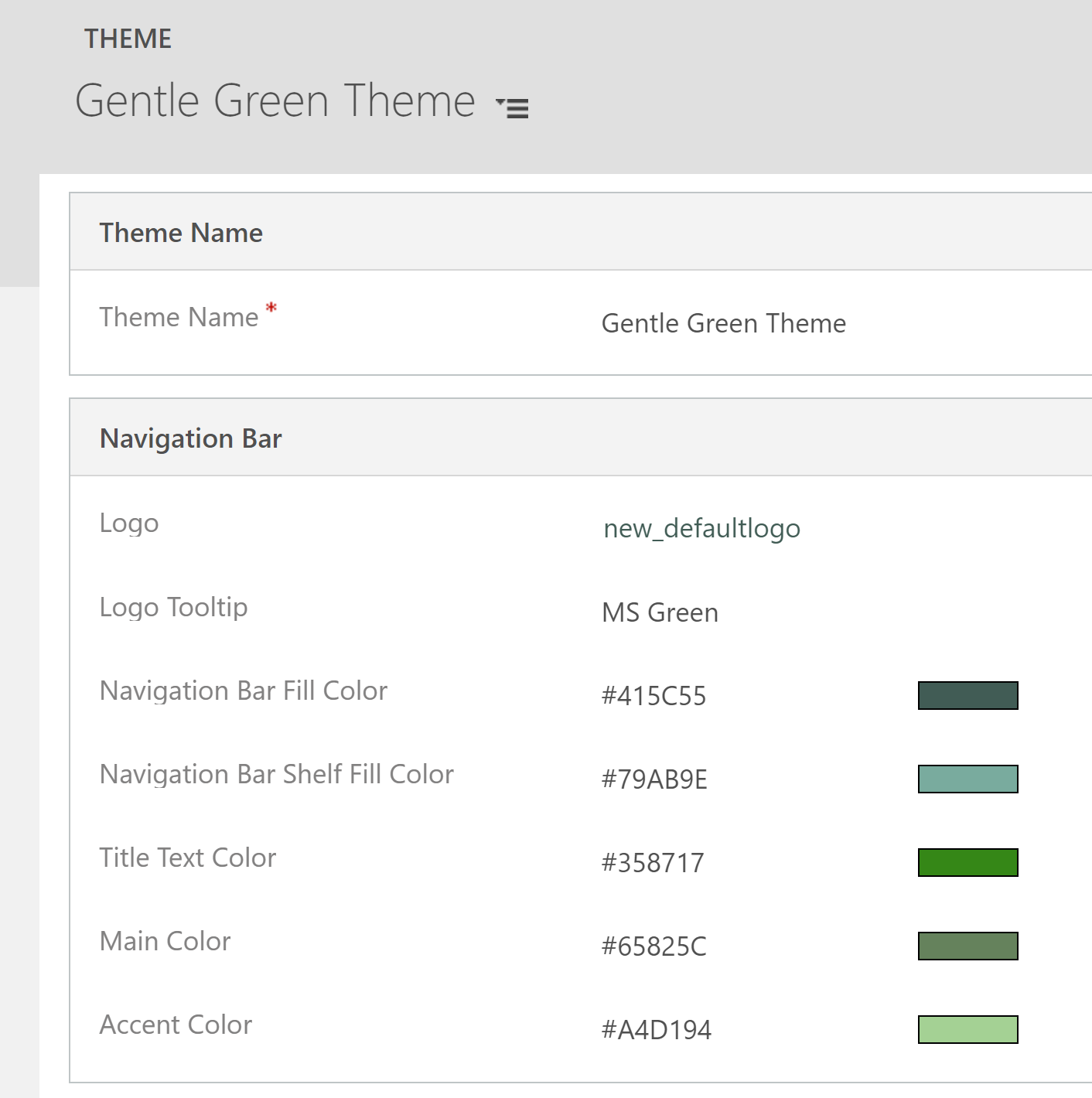
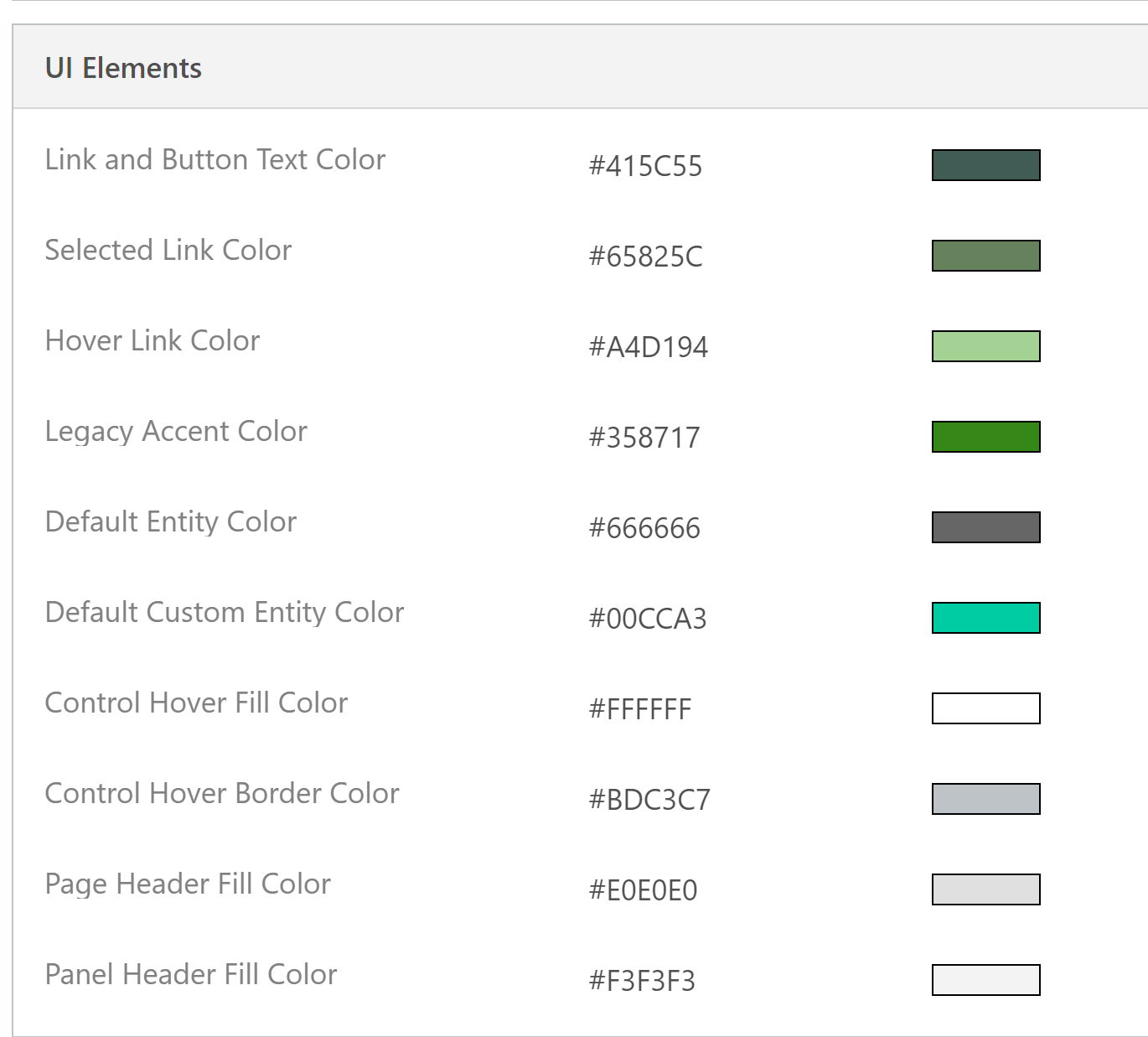
예를 들어 CRM 기본 테마는 대부분 다양한 녹색 음영을 사용하여 복제 및 변경되었습니다. 다음 스크린샷은 탐색 및 강조 표시에 대한 새로운 색상을 보여줍니다. 앱의 왼쪽 상단 모서리에 표시되는 사용자 지정 로고도 추가되었습니다.


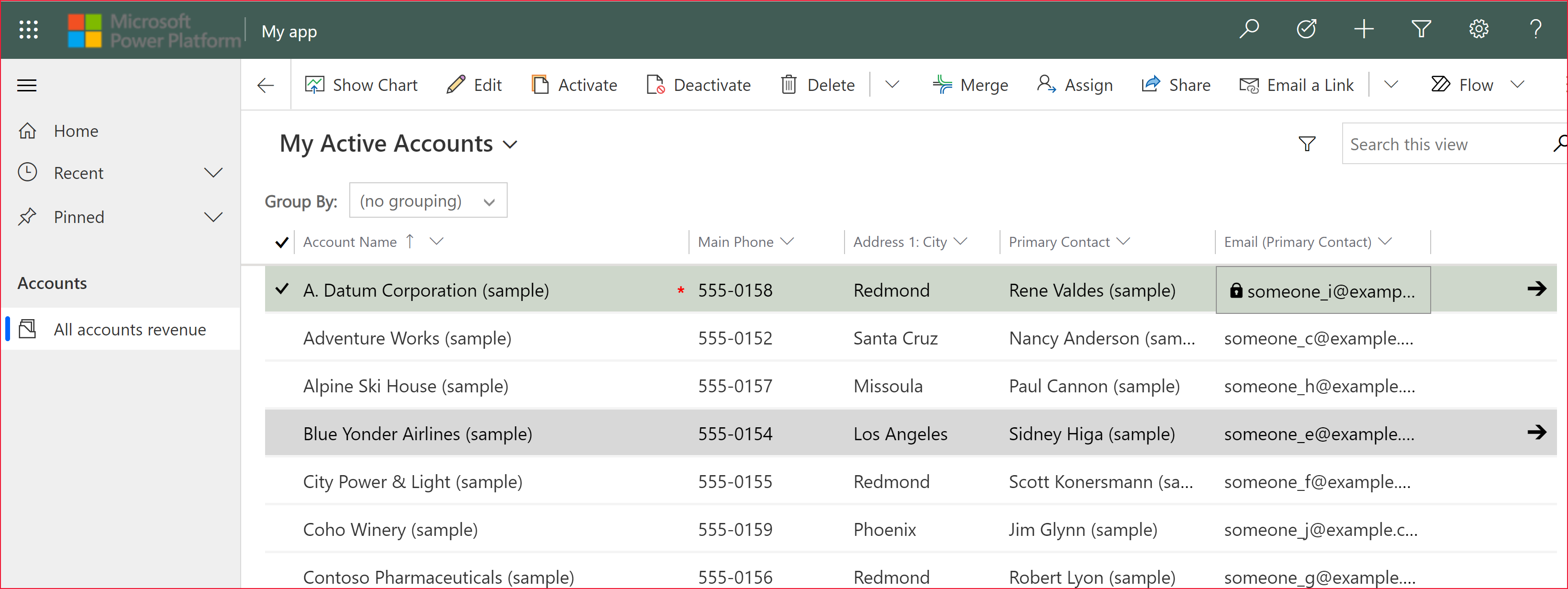
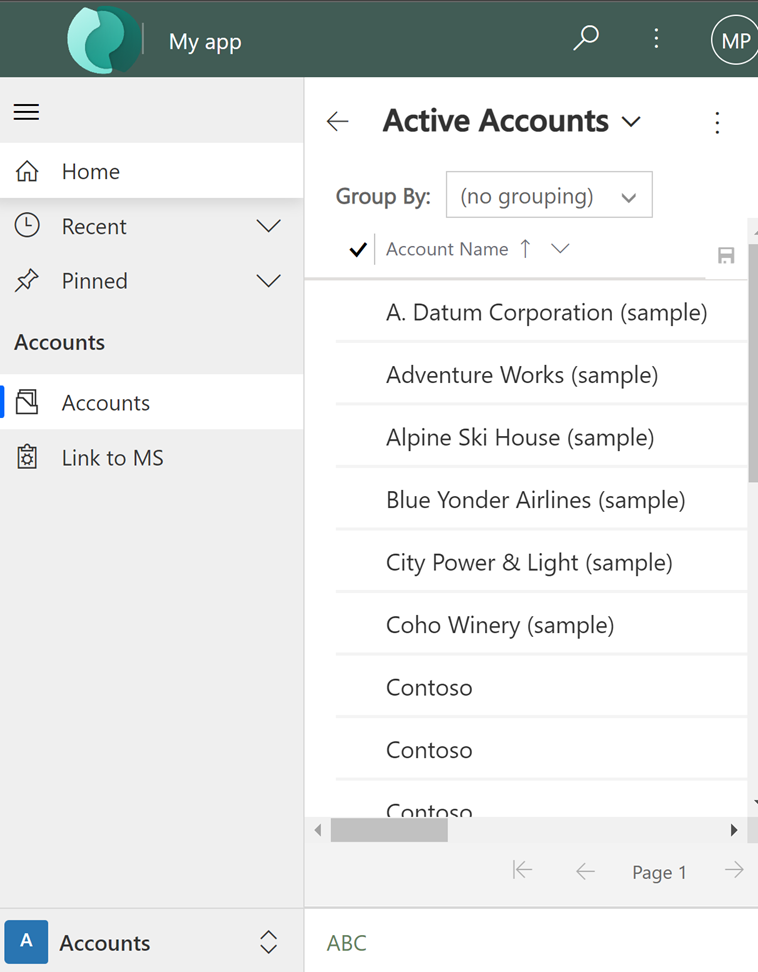
다음 이미지는 새로운 색상과 로고가 있는 앱 계정 보기를 보여줍니다.

중요
너무 큰 로고는 표시되지 않습니다. 예제에 사용된 이미지는 폭 156픽셀 x 높이 48픽셀입니다.
테마 미리 보기 및 게시
테마를 미리 보고 게시하려면 다음 단계를 수행하십시오.
- 처음부터 새로운 테마를 만들거나 기존 테마를 복제합니다.
- 새로운 테마 미리 보기. 미리 보기 모드를 끝내려면 명령 모음에서 미리 보기 끝내기를 선택합니다.
- 테마를 게시합니다. 명령 모음에서 테마 게시를 선택하여 환경에서 활성(기본) 테마로 만듭니다.
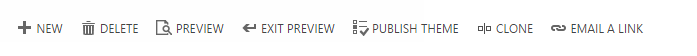
다음 스크린샷은 미리 보기 및 게시에 대한 명령 모음의 단추를 보여 줍니다.

모범 사례
다음은 테마 대비를 디자인하고 색상을 선택하기 위한 권장 사항입니다.
테마 대비
다음과 같은 방법을 사용하여 대비 색상을 제공하는 것이 좋습니다.
대비 색상을 신중하게 선택합니다. Microsoft Dataverse 기본 제공 테마에는 최적의 사용을 위해 올바른 대비 비율로 되어 있습니다. 새로운 테마에 유사한 대비 비율을 사용합니다.
고대비 모드의 경우 기본 색 설정을 사용합니다.
테마 색
너무 많은 수의 다른 색을 사용하지 않는 것이 좋습니다. 모든 테이블에 대해 다른 색을 설정할 수 있지만 두 패턴 중 하나를 사용하는 것이 좋습니다.
모든 테이블을 무채색으로 만들고 키 테이블을 강조 표시합니다.
큐와 큐 항목 또는 제품 카탈로그 테이블 같이 비슷한 테이블 또는 관련 테이블에 대해 같은 색상을 사용합니다. 그룹의 총 수를 낮게 유지합니다.
사용자 지정 테마 고려 사항
사용자 지정 테마 사용을 계획할 때 다음을 고려해야 합니다.
최신 업데이트된 사용자 인터페이스(UI) 영역은 사용자 지정 테마 색으로 표시됩니다.
테마 색상은 응용 프로그램 전체에 전역적으로 적용되지만 그라데이션 단추 같은 일부 레거시 UI 영역은 기본 색상을 유지합니다.
특정 영역은 기본 아이콘 색상과 대비를 이루도록 진하거나 밝은 색상을 사용해야 합니다. 아이콘 색은 사용자 지정할 수 없습니다.
테이블은 다른 사이트 맵 노드 아래에서 다른 색으로 표시할 수 없습니다.
사이트 맵 노드의 색은 사용자 지정할 수 없습니다.
모바일 디바이스 및 테마의 알려진 문제
사용자 지정 테마는 Power Apps 모바일 앱에서 실행 중인 디바이스에 적용되지 않습니다.
사용자 지정 테마를 기본 테마로 사용하는 환경의 모바일 앱에서 Power Apps 모바일 앱을 실행하면 모바일 디바이는 시스템 CRM 기본 테마를 표시합니다.
웹 브라우저의 테이블 보기에 카드 양식이 표시되지 않음
웹 브라우저에서 앱을 실행하는 모바일 기기에서 보기는 표준 보기로 표시되며 작은 화면에 최적화되지 않고 아래 이미지와 같이 표시됩니다. 카드 양식에 대한 자세한 내용은 카드 양식 만들기를 참조하세요.

참조 항목
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기