Fluent UI 컨트롤 사용
Microsoft Teams에서 보기 좋은 앱을 만들면 새로운 구성 요소를 더욱 쉽게 사용할 수 있습니다. Fluent UI 프레임워크에 구축된 새로운 구성 요소는 Teams 스타일과 잘 어울리며 Teams 기본 테마에 맞게 자동으로 조정됩니다. 새 컨트롤은 단추, 확인란, 콤보 상자, 날짜 선택기, 레이블, 라디오 그룹, 등급, 슬라이더, 텍스트 상자 및 토글입니다.
각 Fluent UI 컨트롤 및 가장 유용한 속성을 살펴 보겠습니다. Power Apps의 컨트롤 및 속성에 대한 전체 목록은 Power Apps의 컨트롤 및 속성을 참조하세요.
버튼
사용자가 선택하여 앱과 상호 작용할 수 있는 컨트롤입니다.

설명
사용자가 컨트롤을 선택할 때 하나 이상의 수식을 실행하도록 단추 컨트롤의 OnSelect 속성을 구성합니다.
키 속성
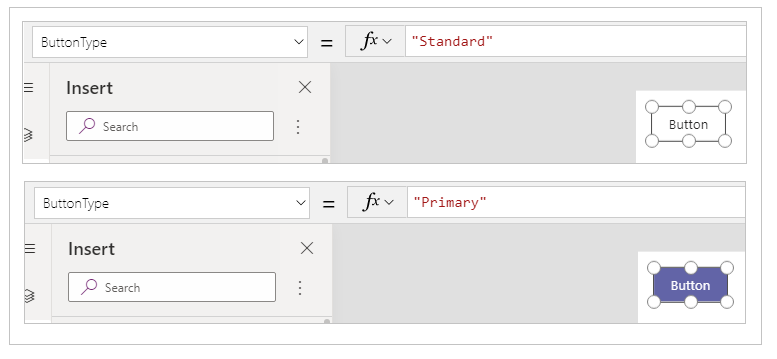
ButtonType – 표시할 단추 스타일(표준 또는 기본)입니다. 기본값: 표준입니다.
OnSelect – 사용자가 앱을 선택할 때 앱이 응답하는 방법입니다.
Text – 컨트롤에 표시되거나 텍스트 또는 사용자가 컨트롤에 입력하는 텍스트입니다.
확인란
사용자가 값을 true 또는 false로 설정하기 위해 선택 또는 지울 수 있는 컨트롤입니다.

설명
사용자는 수십 년 동안 사용자 인터페이스에서 광범위하게 사용해 온 이 유사한 컨트롤을 사용하여 부울 값을 지정할 수 있습니다.
키 속성
상자 측면 – 확인란이 표시되는 컨트롤의 측면입니다.
레이블 – 컨트롤에 표시되는 텍스트입니다.
선택됨 – 컨트롤이 선택되었는지 여부입니다.
콤보 상자
사용자가 제공된 선택 항목 중에서 선택할 수 있습니다. 검색과 다중 선택을 지원합니다.

설명
콤보 상자 컨트롤을 사용하면 사용자가 선택할 항목을 검색할 수 있습니다.
단일 또는 다중 선택 모드는 SelectMultiple 속성을 통해 구성됩니다.
키 속성
Items – 선택 항목을 만들 수 있는 데이터의 원본입니다.
DefaultSelectedItems – 사용자가 컨트롤과 상호 작용하기 전에 처음 선택한 항목입니다.
SelectMultiple – 사용자가 단일 항목 또는 여러 항목을 선택할 수 있는지 여부입니다.
IsSearchable – 사용자가 선택하기 전에 항목을 검색할 수 있는지 선택합니다.
날짜 선택
사용자가 날짜를 지정하기 위해 선택할 수 있는 컨트롤입니다.

설명
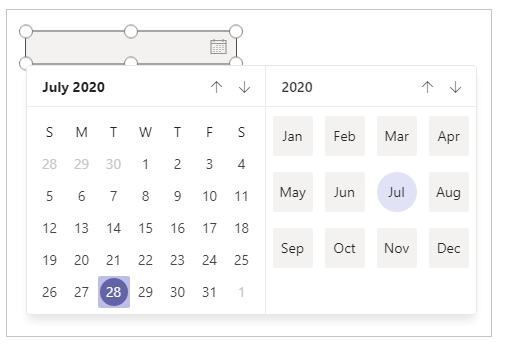
텍스트 입력 컨트롤 대신 날짜 선택기 컨트롤을 추가하면 사용자가 올바른 형식으로 날짜를 지정하는 데 도움이 됩니다.
키 속성
Value - 날짜 컨트롤에서 현재 선택한 날짜입니다. 이 날짜는 현지 시간으로 표시됩니다.
Label
텍스트, 숫자, 날짜 또는 통화와 같은 데이터를 표시하는 상자입니다.

설명
레이블은 사용자가 지정한 데이터를 텍스트의 리터럴 문자열 또는 텍스트의 문자열로 평가되는 수식으로 표시합니다. 레이블은 다른 컨트롤(예: 등급 또는 오디오 컨트롤)을 식별하는 레이블로 다른 컨트롤(예: 화면을 식별하는 배너) 외부 또는 항목에 대한 특정 유형 정보를 표시하기 위해 갤러리에 나타나는 경우가 많습니다.
키 속성
Color – 컨트롤의 텍스트 색입니다.
Font – 텍스트가 표시되는 글꼴의 제품군 이름입니다.
Text – 컨트롤에 표시되는 텍스트입니다.
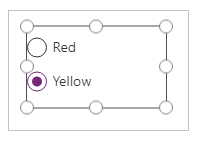
라디오 그룹
사용자가 한 번에 하나만을 선택할 수 있는 여러 옵션을 보여주는 입력 컨트롤입니다.

설명
표준 HTML 입력 컨트롤인 라디오 그룹 컨트롤은 몇 가지 상호 배타적인 옵션과 함께 사용하는 것이 가장 적합합니다.
키 속성
Items – 갤러리, 목록 또는 차트 등의 컨트롤에서 나타나는 데이터 원본입니다.
Selected – 선택한 항목을 나타내는 데이터 레코드입니다.
등급
사용자가 0과 지정된 최대 숫자 사이의 값을 나타낼 수 있는 컨트롤입니다.

설명
이 컨트롤에서 사용자는 별을 선택하여 좋아하는 정도 등을 나타낼 수 있습니다.
키 속성
Value – 사용자가 변경하기 전 컨트롤의 초기 값입니다.
Max – 사용자가 슬라이더 또는 등급을 설정할 수 있는 최대값입니다.
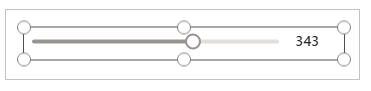
슬라이더
사용자가 핸들을 끌어 값을 지정할 수 있는 컨트롤입니다.

설명
사용자는 선택된 방향에 따라 슬라이더의 핸들을 좌우 또는 상하로 끌어 지정된 최소값과 최대값 사이의 값을 나타낼 수 있습니다.
키 속성
Max – 사용자가 슬라이더 또는 등급을 설정할 수 있는 최대값입니다.
Min – 사용자가 슬라이더를 설정할 수 있는 최소 값입니다.
Value – 입력 컨트롤의 값입니다.
Layout – 컨트롤이 수평 또는 수직으로 표시되는지 여부.
값 표시 – 컨트롤이 값을 표시해야 하는지 여부.
텍스트 상자
사용자가 텍스트, 숫자 및 기타 데이터를 입력할 수 있는 상자입니다.

설명
사용자는 텍스트 상자 컨트롤에 입력하여 데이터를 지정할 수 있습니다. 앱 구성 방식에 따라, 해당 데이터는 임시 값을 계산하는 데 사용하는 데이터 원본에 추가되거나 다른 방식으로 통합될 수 있습니다.
키 속성
Font – 텍스트가 표시되는 글꼴의 제품군 이름입니다.
Text – 컨트롤에 표시되거나 텍스트 또는 사용자가 컨트롤에 입력하는 텍스트입니다.
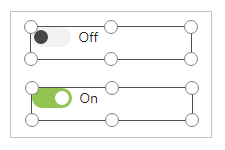
설정/해제
핸들을 움직여 사용자가 켜거나 끌 수 있는 컨트롤입니다.

설명
토글 컨트롤은 최신 사용자 인터페이스용으로 설계되었지만 확인란과 동일한 방식으로 작동합니다.
키 속성
선택됨 – 컨트롤이 선택되었는지 여부입니다.
OffText – 꺼짐 상태의 텍스트입니다.
OnText – 켜짐 상태의 텍스트입니다.
Fluent UI와 클래식 컨트롤의 차이점
사용하기 쉽도록 컨트롤 속성이 단순화되었습니다. 다음 표에는 Fluent UI 컨트롤과 클래식 컨트롤 속성 이름 사이의 차이점이 나와 있습니다.
| 컨트롤 형식 | 클래식 | Fluent UI |
|---|---|---|
| 버튼 | 채우기 배경 TabIndex |
ColorFill ColorBackground AcceptsFocus |
| 확인란 | 기본 TabIndex |
선택한 상태 AcceptsFocus |
| 콤보 상자 | InputTextPlaceholder TabIndex |
Text AcceptsFocus |
| 날짜 선택 | SelectedDate TabIndex |
값 AcceptsFocus |
| 레이블 | 크기 | FontSize |
| 라디오 그룹 | TabIndex | AcceptsFocus |
| 등급 | 기본 TabIndex |
값 AcceptsFocus |
| 슬라이더 | 기본 TabIndex |
값 AcceptsFocus |
| 텍스트 상자 | 색상 기본 채우기 SpellCheck TabIndex |
ColorText 값 ColorBackground EnableSpellCheck AcceptsFocus |
| 설정/해제 | 크기 기본 TabIndex |
FontSize 선택한 상태 AcceptsFocus |
참조
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기