캔버스 앱에 대한 데이터 양식 레이아웃 이해
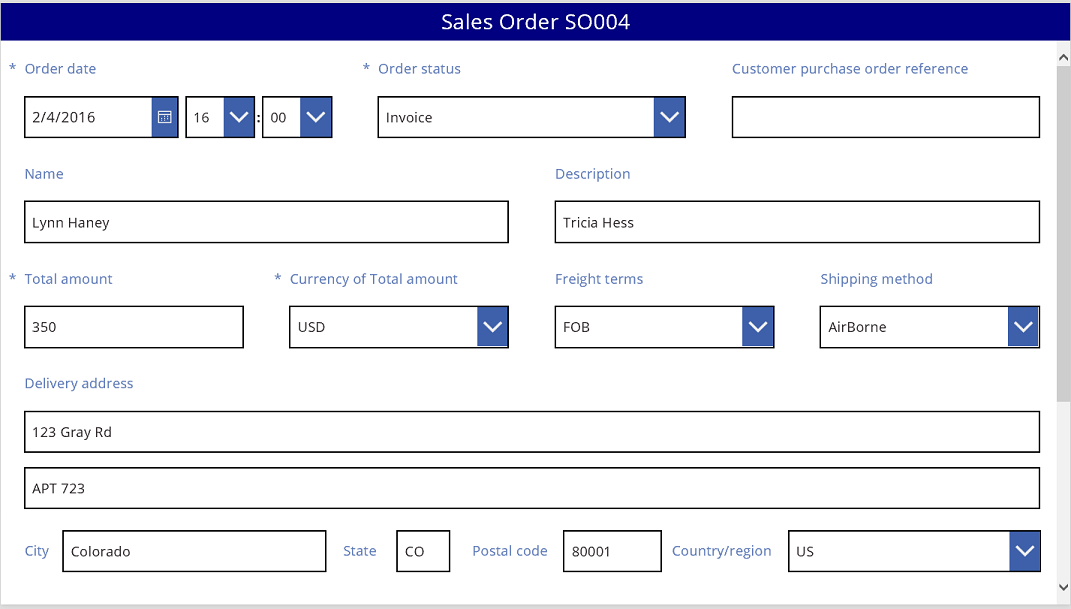
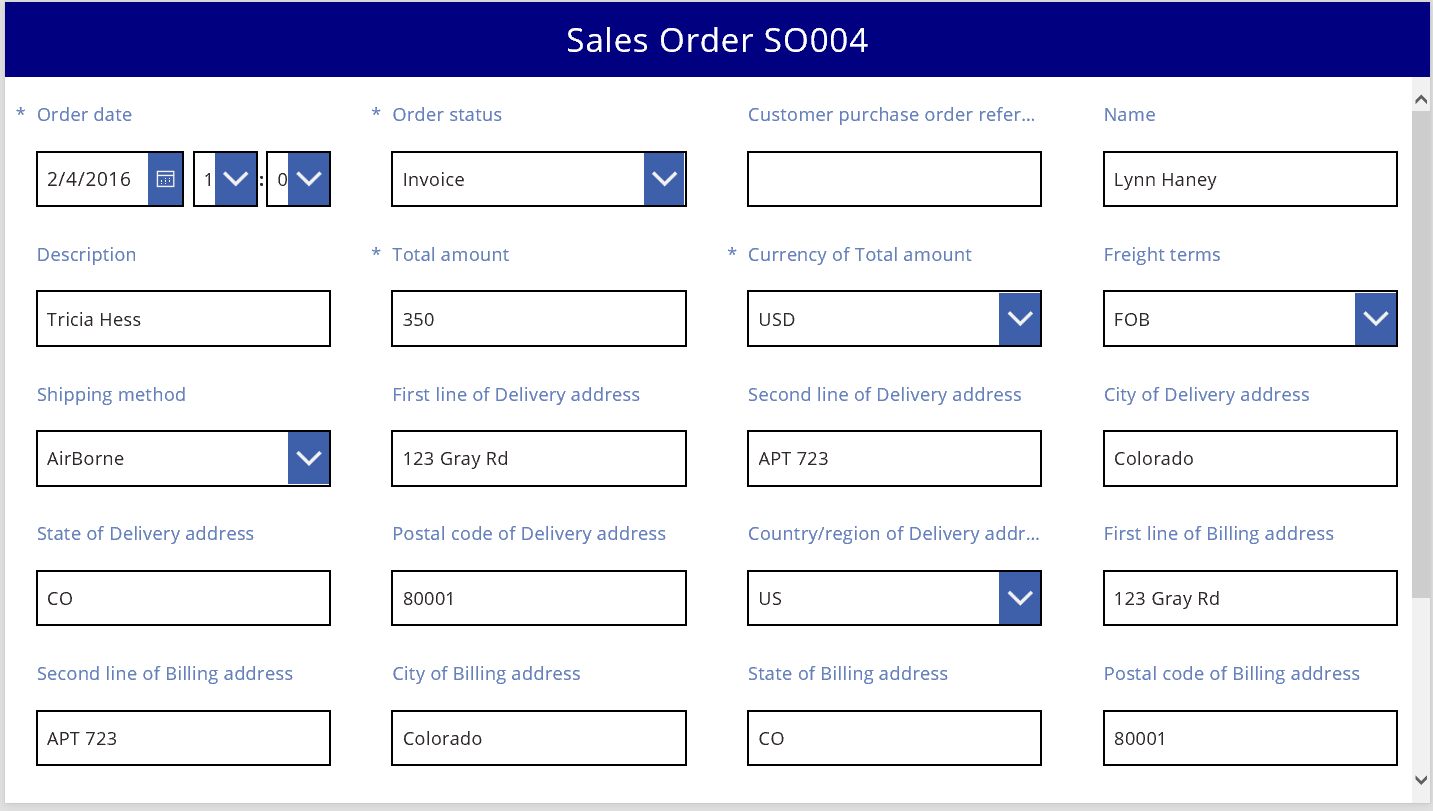
Power Apps에서 캔버스 앱을 빌드할 때 매력적이고 효율적인 양식을 쉽게 만듭니다. 예를 들어 판매 주문을 기록하기 위해 다음 기본 양식을 고려해 보세요.

이 자습서에서는 이 양식을 만드는 방법을 단계별로 설명합니다. 또한 사용 가능한 공간을 채우기 위해 필드의 동적 크기 조정과 같은 몇 가지 고급 항목도 살펴봅니다.
시작하기 전에
Power Apps를 처음 사용하거나 앱을 자동으로 생성한 경우에는 이 문서를 살펴보기 전에 앱을 처음부터 빌드합니다. 앱을 처음부터 빌드하는 경우 이 문서에서 언급하지만 설명하지 않는 데이터 원본 및 컨트롤 추가와 같이 필요한 개념에 익숙해지게 됩니다.
이 문서는 이름이 판매 주문이며 이전 그래픽의 필드가 포함되어 있는 데이터 원본이 있음을 가정합니다. 사용자당, 앱당, 또는 평가판 라이선스 및 시스템 관리자, 또는 시스템 사용자 지정자 권한 Power Apps를 보유한 경우 Microsoft Dataverse에서 테이블을 만들 수 있고 유사한 필드를 추가할 수 있습니다.
갤러리 추가
처음부터 태블릿 앱을 만들고 데이터 원본을 추가하십시오.
이 문서에서 설명하는 모든 내용은 전화 레이아웃에도 적용되지만, 전화 앱에는 세로 열 하나만 있는 경우가 많습니다.
세로 갤러리 컨트롤을 추가하고, Items 속성을 '판매 주문' 으로 설정합니다.
(선택 사항) 이 자습서의 예제에 맞게 갤러리의 레이아웃을 제목 및 부제목만 표시하도록 변경합니다.

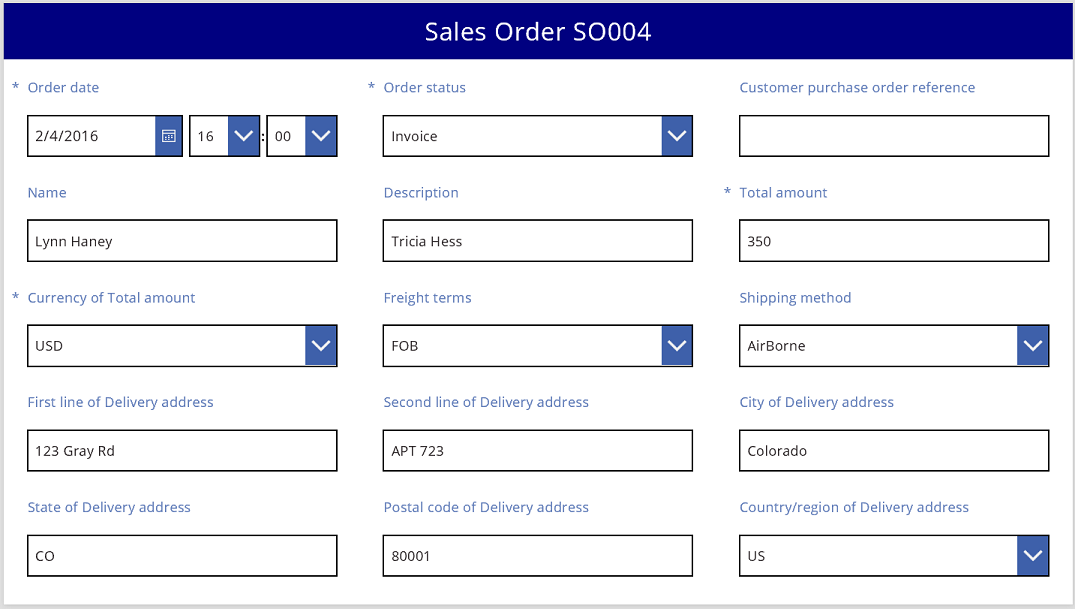
갤러리에서 SO004를 클릭하거나 탭합니다.

이 레코드는 이 문서의 뒷부분에 나오는 단계에 따라 빌드하는 양식에 표시됩니다.
제목 표시줄 추가
양식을 배치할 빈 화면을 추가합니다.
이 자습서 외부에서 동일한 화면에 갤러리와 편집 양식 컨트롤을 배치할 수 있지만, 별도의 화면에 배치하면 더 많은 작업 공간을 갖게 됩니다.
새 화면의 맨 위에 레이블 컨트롤을 추가하고, Text 속성을 다음 식으로 설정합니다.
"판매 주문 " & Gallery1.Selected.SalesOrderId갤러리에서 선택한 레코드의 판매 주문 번호가 레이블에 표시됩니다.
(선택 사항) 레이블의 서식을 다음과 같이 지정합니다.
Align 속성을 Center로 설정합니다.
Size 속성을 20으로 설정합니다.
Fill 속성을 Navy로 설정합니다.
Color 속성을 White로 설정합니다.
Width 속성을 Parent.Width로 설정합니다.
X 및 Y 속성을 0으로 설정합니다.

양식 추가
양식 편집 컨트롤을 추가한 다음, 이동하고, 크기를 조정하여 레이블 아래의 화면을 채웁니다.
다음 단계에서는 수식 입력줄이 아닌 오른쪽 창을 사용하여 양식 컨트롤을 판매 주문 데이터 원본에 연결합니다. 수식 입력줄을 사용하면 기본적으로 양식에 필드가 표시되지 않습니다. 오른쪽 창에서 하나 이상의 확인란을 선택하여 언제든지 원하는 필드를 모두 표시할 수 있습니다.
오른쪽 창에서 데이터 원본을 선택하지 않음 옆에 있는 아래쪽 화살표를 클릭하거나 탭한 다음, 판매 주문을 클릭하거나 탭합니다.
판매 주문 데이터 원본의 기본 필드 집합은 간단한 3열 레이아웃으로 표시됩니다. 그러나 대부분은 비어 있으며, 최종 위치에 정착하는 데 몇 분 정도 걸릴 수 있습니다.
양식의 Item 속성을 Gallery1.Selected로 설정합니다.
양식에는 갤러리에서 선택한 레코드가 표시되지만 기본 필드 집합이 최종 제품에서 원하는 것과 일치하지 않을 수 있습니다.
오른쪽 창에서 해당 확인란의 선택을 취소하여 각 필드를 숨깁니다.
- 판매 주문 ID
- 거래처
- 영업 사원
- 거래처 연락처
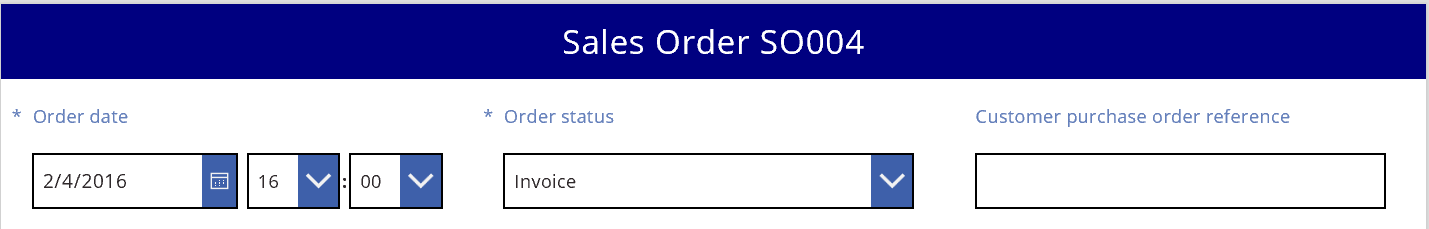
주문 상태 필드를 왼쪽으로 끈 다음 고객 구매 주문 참조 필드의 다른 쪽에 놓아서 이동합니다.
화면은 다음 예시와 비슷합니다.

데이터 카드 선택
표시된 각 필드에는 양식에 해당하는 데이터 카드가 있습니다. 이 카드에는 필드 제목, 입력란, 별표(필드가 필요한 경우 표시됨) 및 유효성 검사 오류 메시지에 대한 일단의 컨트롤이 포함됩니다.
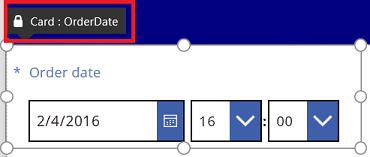
또한 양식에서 카드를 직접 선택할 수도 있습니다. 카드를 선택하면 위에 검은색 캡션이 표시됩니다.

참고
카드를 숨기지 않고 삭제하려면 해당 카드를 선택한 다음 [삭제]를 누릅니다.
열에서 카드 정렬
기본적으로 태블릿 앱의 양식에는 세 개의 열이 있고, 전화 앱의 양식에는 하나의 열이 있습니다. 양식에 있는 열의 수뿐만 아니라 모든 카드를 열 테두리 내에 맞출지 여부도 지정할 수 있습니다.
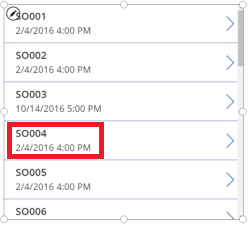
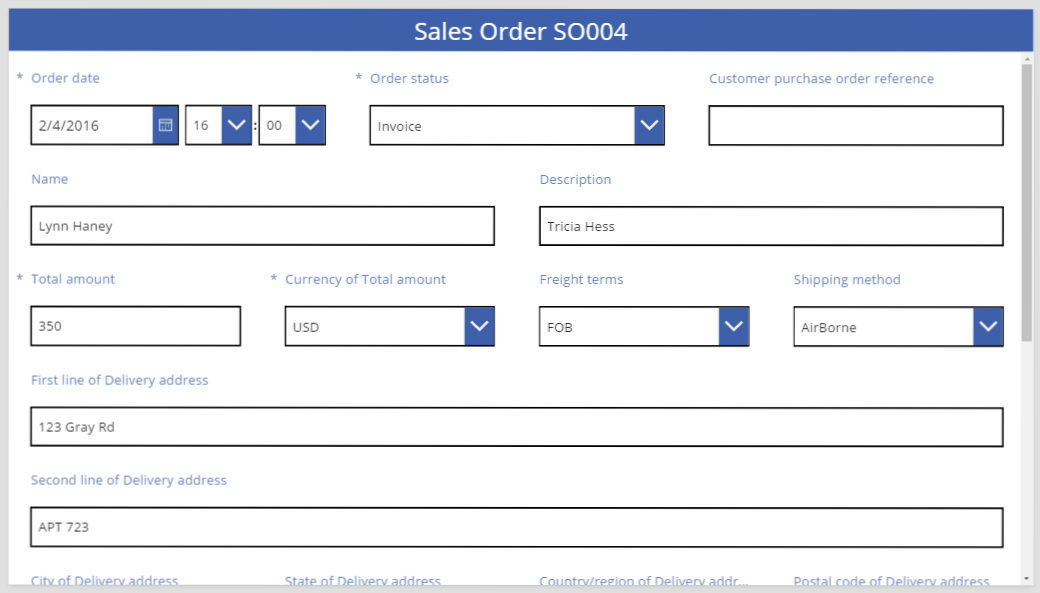
이 그래픽에서 열에 맞춤 확인란이 선택된 양식의 열 수가 3에서 4로 변경되었습니다. 양식의 카드는 새 레이아웃에 맞게 자동으로 정렬되었습니다.

여러 열에 걸쳐 카드 크기 조정
각 카드의 데이터에 따라 일부 카드는 단일 열에 맞추고, 다른 카드는 여러 열에 걸쳐 배치할 수 있습니다. 단일 열에 표시하려는 데이터보다 더 많은 데이터가 카드에 포함되어 있으면, 카드를 선택한 다음 해당 선택 상자의 왼쪽 또는 오른쪽 테두리에 있는 잡기 핸들을 끌어 카드를 넓힐 수 있습니다. 핸들을 끄는 대로 카드가 열 테두리에 "맞춰집니다".
디자인을 더 유연하게 만들면서 일정한 구조를 유지하려면 열 수를 12로 늘릴 수 있습니다. 이러한 변경을 통해 각 카드를 전체 양식, 양식의 1/2, 1/3, 1/4, 1/6 등의 크기로 쉽게 구성할 수 있습니다. 작업에서 이를 확인해 보겠습니다.
오른쪽 창에서 양식의 열 수를 12로 설정합니다.

양식이 눈에 띄게 변경되지는 않지만, 왼쪽 또는 오른쪽 잡기 핸들을 끌면 더 많은 맞춤 지점이 있습니다.
오른쪽에 있는 잡기 핸들을 오른쪽으로 끌어 주문 날짜 카드의 너비를 늘립니다.
카드는 양식의 12개 열 중 3개(또는 양식의 1/4)에만 걸쳐 있는 대신 양식의 12개 열 중 4개(또는 양식 1/3)에 걸쳐 있습니다. 카드의 너비를 맞춤 지점 하나씩에 맞춰 늘릴 때마다 카드는 양식의 1/12만큼 추가로 넓혀집니다.

주문 상태 및 고객 구매 주문 참조 카드로 이전 단계를 반복합니다.

양식의 6개 열(또는 1/2)을 차지하도록 이름 및 설명 카드의 크기를 조정합니다.
배달 주소의 처음 두 줄을 양식 전체에 걸쳐 늘립니다.
모두 완료되었습니다. 서로 다른 수의 열로 행을 혼합하여 원하는 양식을 갖췄습니다.

카드의 컨트롤 조작
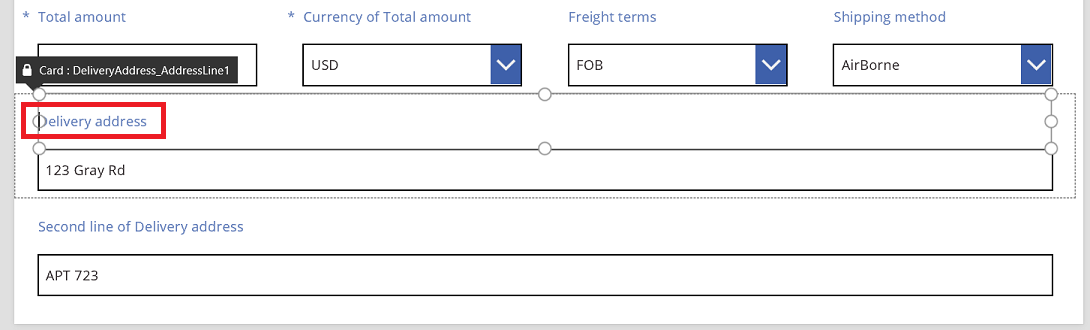
배달 주소에는 사용자를 위해 시각적으로 함께 그룹화하려는 몇 가지 정보가 포함됩니다. 각 필드는 자체 데이터 카드에 그대로 남아 있지만, 카드 내에서 컨트롤을 조작하여 더 효율적으로 맞출 수 있습니다.
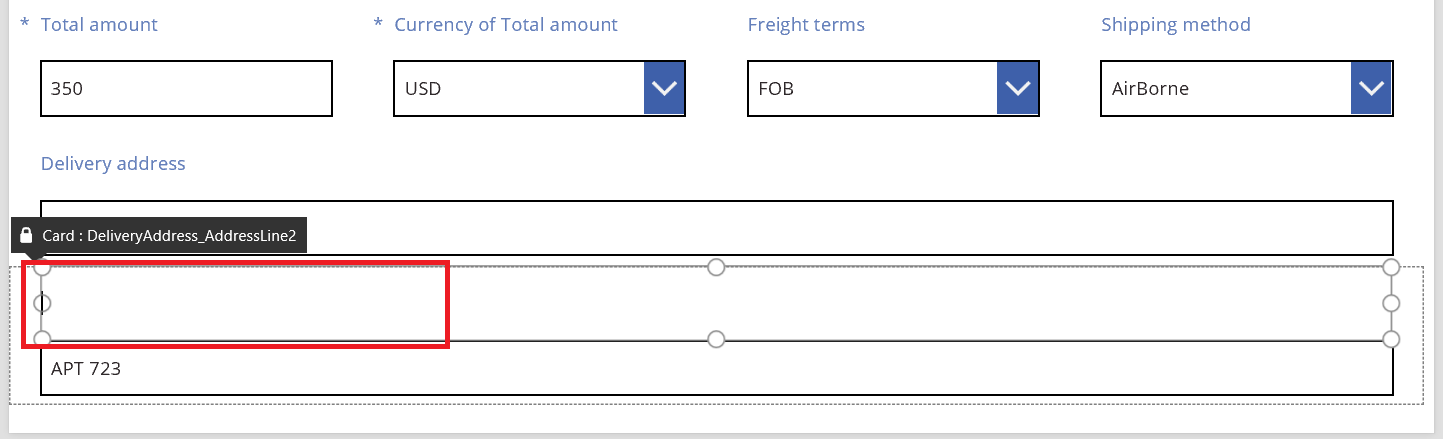
배달 주소의 첫 번째 줄 카드를 선택하고, 해당 카드 내의 레이블을 선택한 다음, 텍스트에서 처음 세 단어를 삭제합니다.

배달 주소의 두 번째 줄 카드를 선택하고, 해당 카드 내의 레이블을 선택한 다음, 그 안에 있는 모든 텍스트를 삭제합니다.
레이블 컨트롤을 제거하고 싶을 수도 있으며, 대부분의 경우 제대로 작동합니다. 그러나 수식은 존재하는 해당 컨트롤에 따라 달라질 수 있습니다. 더 안전한 방법은 텍스트를 제거하거나 컨트롤의 Visible 속성을 false로 설정하는 것입니다.

동일한 카드에서 텍스트 입력란을 레이블 위로 이동하여 주소의 첫 번째 줄과 두 번째 줄 사이의 공간을 줄입니다.
카드의 내용이 공간을 적게 차지하면 카드의 높이가 줄어듭니다.

이제 주소의 세 번째 줄을 살펴보겠습니다. 방금 수행한 작업과 비슷하게, 이러한 카드에 대한 각 레이블의 텍스트를 줄이고 텍스트 입력란을 각 레이블의 오른쪽에 정렬합니다. 상태 카드에 대한 단계는 다음과 같습니다.
| 단계 | 설명 | 결과 |
|---|---|---|
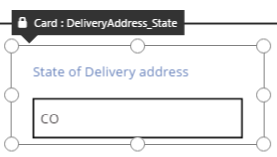
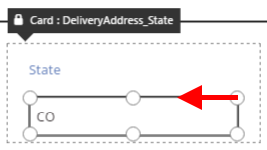
| 1 | 상태 카드를 선택하여 주위에 잡기 핸들이 표시되도록 합니다. |  |
| 2 | 이 카드 내의 레이블을 선택하여 주위에 잡기 핸들이 표시되도록 합니다. |  |
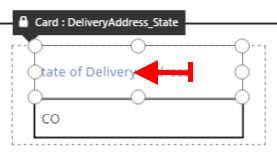
| 3 | 텍스트 오른쪽에 커서를 놓은 다음 필요하지 않은 부분을 삭제합니다. |  |
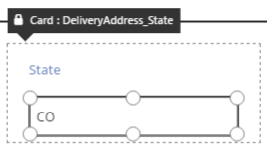
| 4 | 측면에 있는 잡기 핸들을 사용하여 레이블 컨트롤의 크기를 새 텍스트 크기에 맞춥니다. |  |
| 5 | 이 카드 내의 텍스트 입력 컨트롤을 선택합니다. |  |
| 6 | 측면에 있는 잡기 핸들을 사용하여 텍스트 입력 컨트롤의 크기를 원하는 크기로 조정합니다. |  |
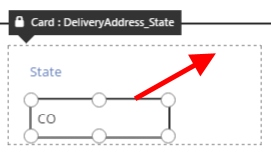
| 7 | 텍스트 입력란을 레이블 컨트롤의 오른쪽 위로 끌어서 놓습니다. |  |
| 이제 상태 카드에 대한 수정이 완료되었습니다. |  |
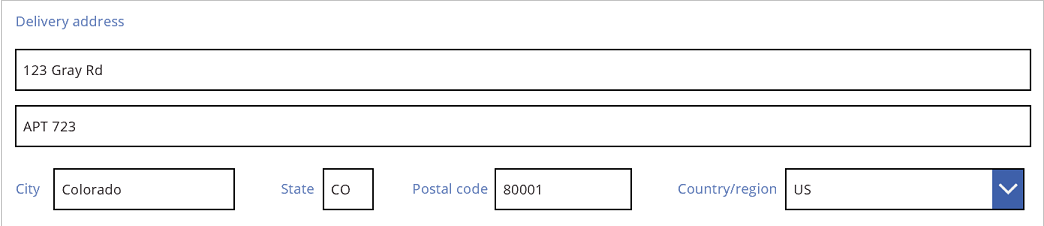
완료된 세 번째 주소 줄에 대한 결과는 다음과 같습니다.

대부분의 카드는 해당 속성에 대한 동적 수식으로 시작합니다. 예를 들어 크기를 조정하고 위로 이동한 텍스트 입력 컨트롤에는 상위 항목의 너비를 기준으로 하는 Width 속성이 있습니다. 컨트롤을 이동하거나 크기를 조정하면 이러한 동적 수식이 정적 값으로 바뀝니다. 원하는 경우 수식 입력줄을 사용하여 동적 수식을 복원할 수 있습니다.
열에 맞춤 해제
제공될 수 있는 표준 12개 열보다 더 세밀하게 제어하려는 경우가 있습니다. 이러한 경우를 위해 열에 맞춤을 해제한 다음 카드를 수동으로 배치할 수 있습니다. 양식은 12개 열로 계속 맞춰지지만 크기 조정 또는 위치 변경을 시작한 후에 Alt 또는 Ctrl+Shift 키를 누른 채 맞춤 지점을 재정의할 수도 있습니다. 자세한 내용은 대체 동작 키보드 단축키를 참조하세요.
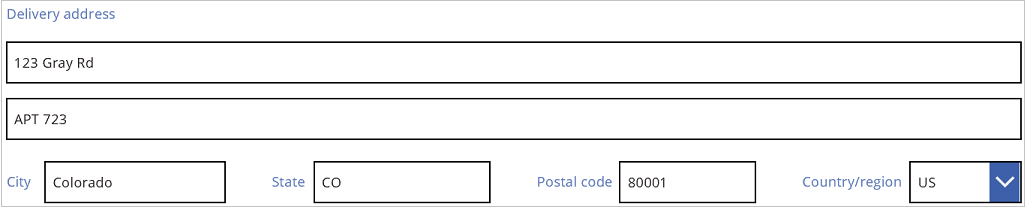
이 예제에서 주소의 세 번째 줄을 구성하는 네 개의 구성 요소는 모두 정확히 동일한 너비를 갖습니다. 그러나 이는 도시 이름이 주 약어보다 길고 국가/지역에 대한 텍스트 입력란은 레이블의 길이로 인해 짧기 때문에 최상의 레이아웃이 아닐 수 있습니다. 이 공간을 최적화하려면 오른쪽 창에서 열에 맞춤을 해제한 다음 이러한 카드의 크기와 위치 조정을 시작한 후에 Alt 또는 Ctrl+Shift 키를 누릅니다.
신중하게 배치한 결과 각 필드의 크기가 적절하고 필드 간의 수평 간격이 균일하게 되었습니다.

요약하자면 열에 맞춤 설정과 해제 간의 차이점은 무엇일까요?
| 동작 | 열에 맞춤 설정 | 열에 맞춤 해제 |
|---|---|---|
| 다음으로 맞춤 크기 조정 | 선택한 열 수: 1, 2, 3, 4, 6 또는 12 |
12개 열 |
| 맞춤 크기 조정 재정의 가능 | 아니요 | 예, 크기 조정을 시작한 후 Alt 또는 Ctrl+Shift 키 사용 |
| 자동으로 카드의 행 간 레이아웃 재지정(나중에 자세히 설명함) | 예 | 아니요 |
너비 및 높이 설정
Power Apps의 모든 것과 마찬가지로 양식의 레이아웃은 카드 컨트롤의 속성으로 제어됩니다. 이미 설명한 대로 컨트롤을 다른 위치로 끌거나 잡기 핸들을 끌어서 컨트롤의 크기를 조정함으로써 이러한 속성의 값을 변경할 수 있습니다. 그러나 특히 수식을 사용하여 양식을 동적으로 만들 때 이러한 속성을 더 정확하게 이해하고 조작해야 하는 상황이 있음을 알게 됩니다.
기본 레이아웃: X, Y 및 너비
X 및 Y 속성은 카드의 위치를 제어합니다. 원시 캔버스의 컨트롤을 사용하는 경우 이러한 속성은 절대 위치를 제공합니다. 양식에서 이러한 속성은 다른 의미를 갖습니다.
- X: 행 내 순서.
- Y: 행 번호.
캔버스의 컨트롤과 마찬가지로 Width 속성은 카드의 최소 너비(잠시 후 최소 측면에 대해 자세히 다룸)를 지정합니다.
양식에 있는 카드의 X, Y 및 Width 속성을 살펴보겠습니다.

행 오버플로
한 행에 있는 카드가 너무 커서 해당 행에 맞지 않으면 어떻게 되나요? 일반적으로 이 가능성에 대해 걱정할 필요가 없습니다. 열에 맞춤을 사용하면 이러한 세 가지 속성이 자동으로 조정되어 오버플로 없이 모든 항목을 행 내에서 정확히 맞출 수 있습니다.
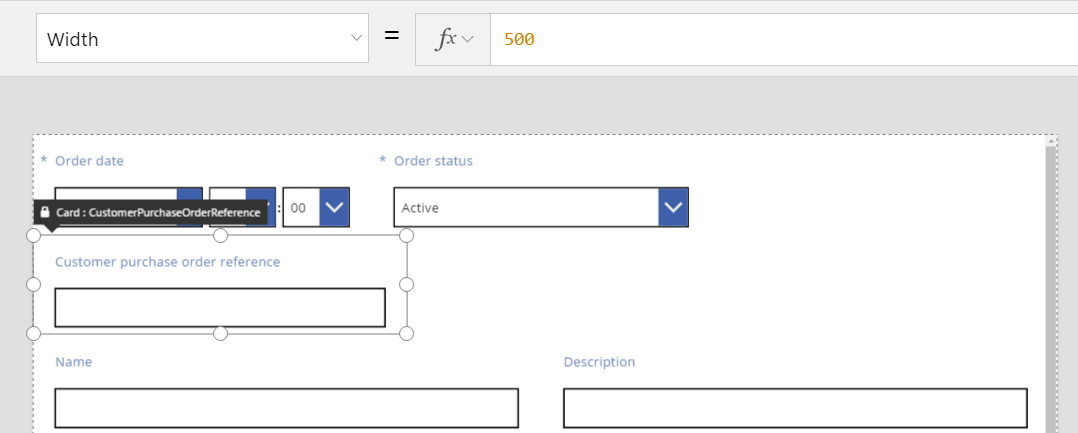
그러나 열에 맞춤을 사용하지 않거나 하나 이상의 카드에서 수식 기반 너비를 사용하면 행 오버플로가 발생할 수 있습니다. 이 경우 카드가 자동으로 줄 바꿈되어 효과적으로 다른 행이 만들어집니다. 예를 들어 고객 구매 주문 참조 카드(첫 번째 행, 세 번째 항목)의 Width 속성을 수동으로 500으로 변경해 보겠습니다.

위쪽 행에 있는 세 개의 카드는 더 이상 가로로 맞지 않으며 오버플로를 래핑하기 위해 다른 행이 만들어졌습니다. 이러한 모든 카드의 Y 좌표는 여전히 0으로 동일하고, 이름 및 설명 카드의 Y 좌표는 여전히 1입니다. 다른 Y 값이 있는 카드는 여러 행에서 병합되지 않습니다.
이 동작을 사용하여 완전한 동적 레이아웃을 만들 수 있습니다. 이 경우 카드는 Z 순서에 따라 배치되며 다음 행으로 이동하기 전에 최대한 많이 채웁니다. 이 효과를 얻으려면 모든 카드에 동일한 Y 값을 제공하고 카드 순서에 대해 X를 사용합니다.
공간 채우기: WidthFit
마지막 예제의 오버플로는 첫 번째 행의 두 번째 카드인 주문 상태 카드 뒤에 공간을 만들었습니다. 이 공간을 채우기 위해 나머지 두 카드의 Width 속성을 수동으로 조정할 수 있지만 이 방법은 싫증나는 작업입니다.
다른 방법으로 WidthFit 속성을 사용합니다. 행에 있는 하나 이상의 카드에 대해 이 속성을 true로 설정하면 행에 남아 있는 공간이 카드 간에 균등하게 분할됩니다. 이 동작은 이전에 카드의 Width 속성이 minimum이며 표시되는 부분이 더 넓을 수 있다고 설명한 것입니다. 이 속성은 카드를 결코 줄이지 않고 늘리기만 합니다.
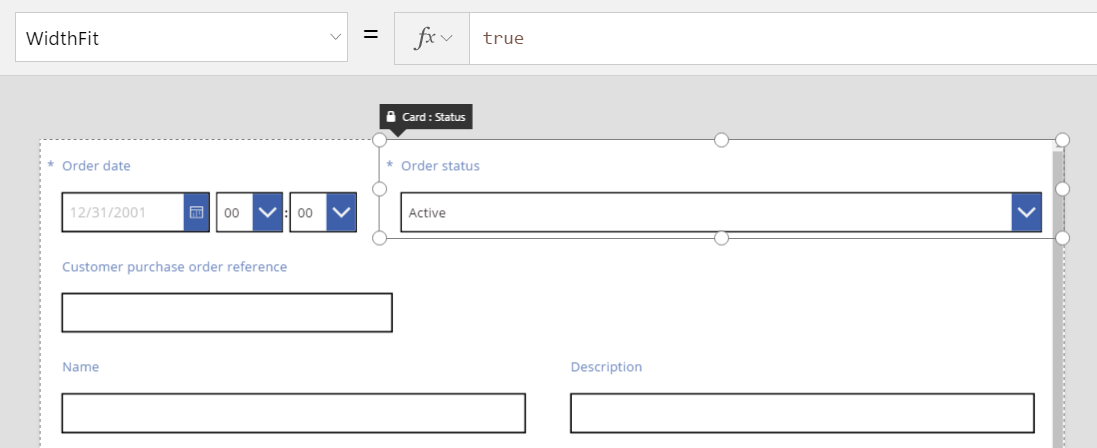
주문 상태 카드에서 WidthFit을 true로 설정하면 첫 번째 카드는 변경되지 않은 채 사용 가능한 공간이 채워집니다.

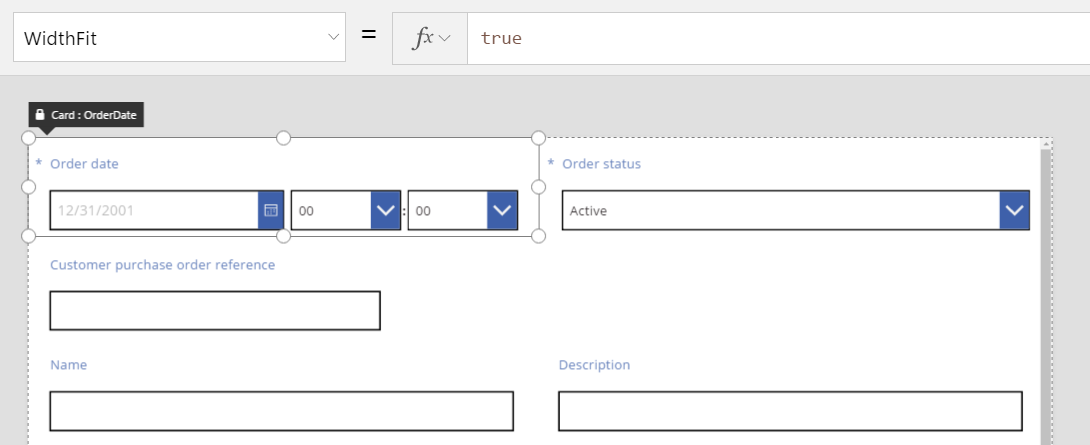
주문 날짜 카드에서 WidthFit을 true로 설정하면 두 카드 모두 사용 가능한 공간을 균등하게 분할합니다.

이러한 카드에 대한 잡기 핸들은 Width 속성으로 제공되는 최소 너비가 아니라 WidthFit으로 제공되는 추가 너비를 고려합니다. WidthFit이 설정되어 있는 동안 Width 속성을 조작하는 것이 혼란스러울 수 있습니다. WidthFit을 해제하고 Width를 변경한 다음 WidthFit을 다시 설정하는 것이 좋습니다.
WidthFit은 언제 유용할까요? 특정 상황에서만 사용되는 필드가 있는 경우 Visible 속성을 false로 설정하면 행의 다른 카드가 자동으로 주위 공간을 채웁니다. 다른 필드에 특정 값이 있는 경우에만 필드를 표시하는 수식을 사용할 수도 있습니다.
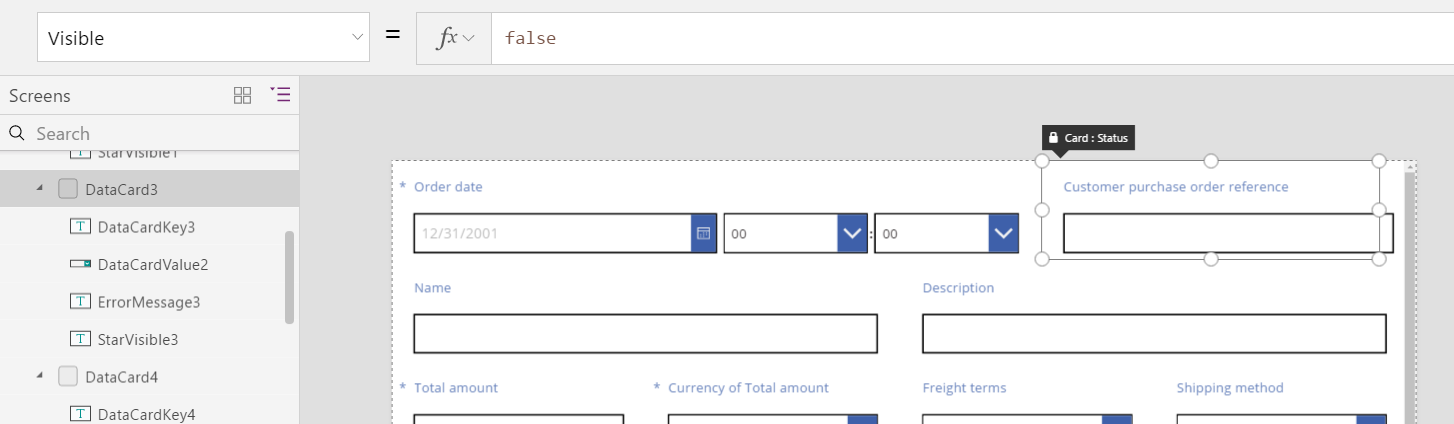
여기서는 주문 상태 필드의 Visible 속성을 정적 false로 설정합니다.

두 번째 카드를 효과적으로 제거하면 이제 세 번째 카드가 첫 번째 카드와 같은 행으로 돌아갈 수 있습니다. 첫 번째 카드에는 아직도 true로 설정된 WidthFit이 있으므로 사용 가능한 공간을 채우기 위해 첫 번째 카드가 자동으로 확장됩니다.
주문 상태가 표시되지 않으므로 캔버스에서 쉽게 선택할 수 없습니다. 그러나 화면의 왼쪽에 있는 컨트롤의 계층적 목록에서 표시되거나 표시되지 않는 컨트롤을 선택할 수 있습니다.
높이
Height 속성은 각 카드의 높이를 제어합니다. 카드는 Height에 대한 WidthFit에 해당하며, 항상 true로 설정됩니다. HeightFit 속성이 있지만 이러한 속성이 아직 노출되지 않았으므로 제품에서 해당 속성을 찾을 필요가 없습니다.
이 동작은 해제할 수 없으므로 카드 높이를 변경하는 것이 어려울 수 있습니다. 한 행에 있는 모든 카드는 가장 높은 카드와 같은 높이로 표시됩니다. 다음과 같은 행을 볼 수 있습니다.

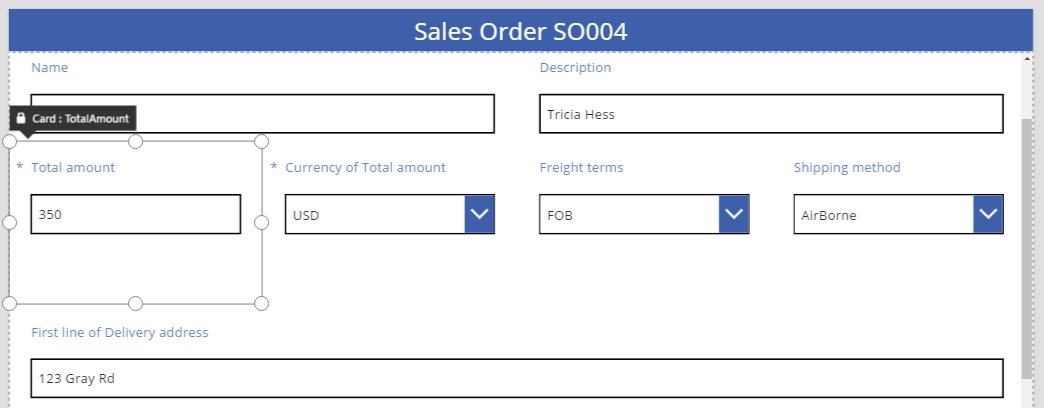
어떤 카드가 행 높이를 크게 만드나요? 이전 그래픽에서 총 금액 카드가 선택되고 큰 높이로 표시되지만, Height 속성이 80(첫 번째 행의 높이와 같음)으로 설정되었습니다. 행 높이를 줄이려면 해당 행에서 가장 높은 카드의 Height를 줄여야 하며, 가장 높은 카드는 각 카드의 Height 속성을 검토하지 않고는 식별할 수 없습니다.
AutoHeight
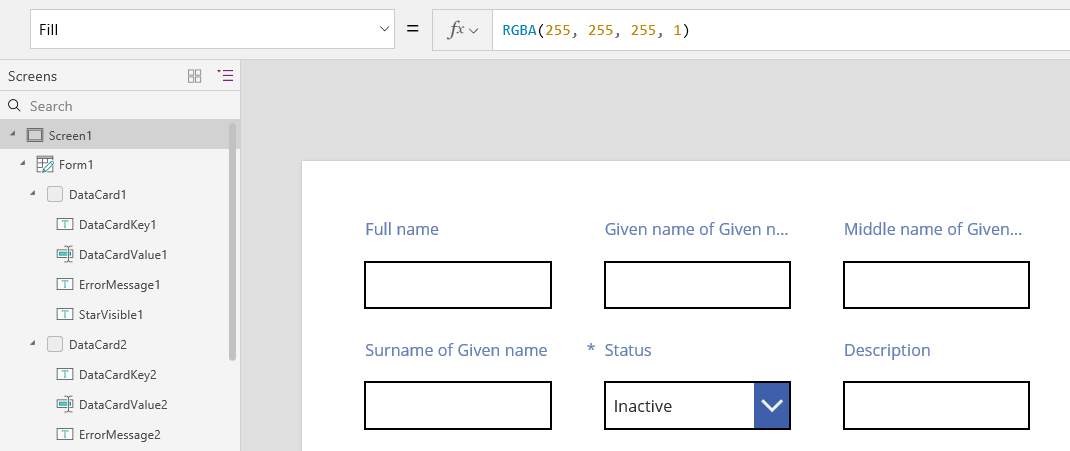
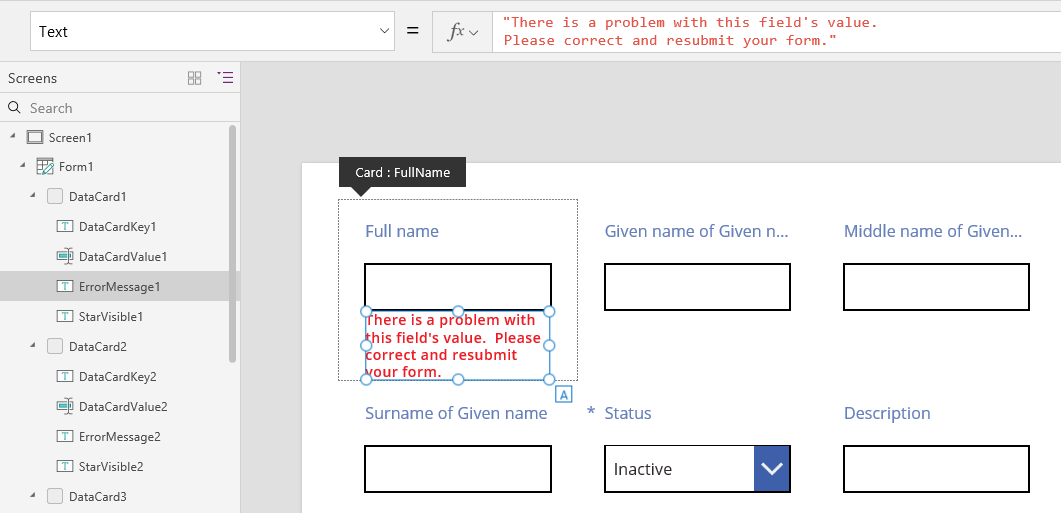
카드에 true로 설정된 AutoHeight 속성이 있는 컨트롤이 포함된 경우 카드의 높이가 예상보다 클 수 있습니다. 예를 들어 많은 카드에는 필드 값으로 인해 유효성 검사 문제가 발생하는 경우 오류 메시지를 표시하는 레이블이 포함되어 있습니다.
표시할 텍스트가 없으면(오류 없음) 레이블 높이가 0으로 축소됩니다. 더 잘 알지 못했다면 거기에 있다는 것을 몰랐을 것이고 이는 당연한 것입니다.

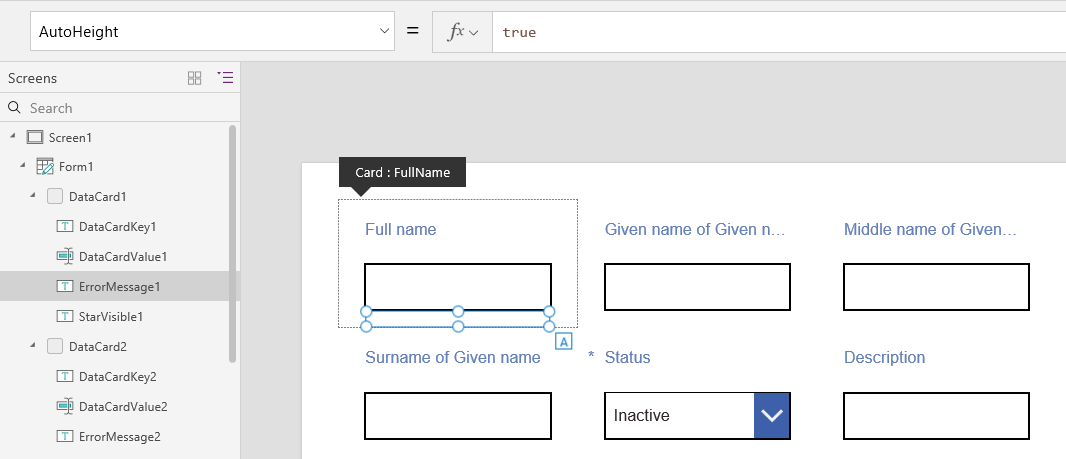
화면 왼쪽의 컨트롤 목록에는 레이블 컨트롤인 ErrorMessage1가 표시됩니다. 앱을 업데이트할 때 이 컨트롤을 선택하여 일부 높이를 지정하고, 컨트롤의 위치를 지정하고 크기를 조정할 수 있는 잡기 핸들을 표시할 수 있습니다. 파란색 상자의 "A"는 true로 설정된 AutoHeight가 컨트롤에 있음을 나타냅니다.

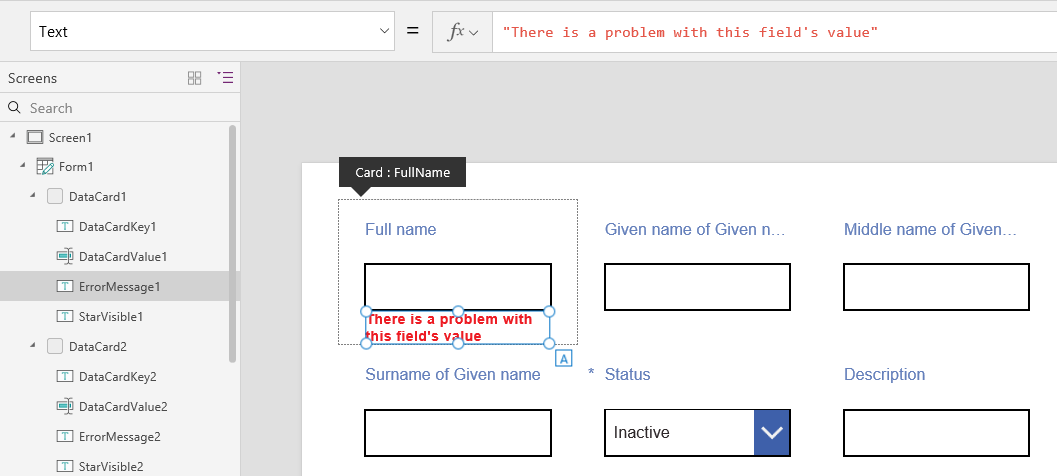
이 컨트롤의 Text 속성은 유효성 검사 규칙에 따라 동적 오류 정보를 얻는 데 사용되는 Parent.Error로 설정됩니다. 이해를 돕기 위해 이 컨트롤의 Text 속성을 정적으로 설정해 보겠습니다. 그러면 텍스트의 길이를 수용할 수 있도록 컨트롤의 높이(더 나아가 카드의 높이)가 늘어납니다.

오류 메시지를 조금 더 길게 만들고, 이를 수용할 수 있도록 컨트롤과 카드를 다시 늘려 보겠습니다. 행 전체의 높이가 늘어나고 카드 간의 세로 맞춤이 유지됩니다.

참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠 피드백 메커니즘인 GitHub 문제를 단계적으로 폐지하고 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 https://aka.ms/ContentUserFeedback을 참조하세요.
다음에 대한 사용자 의견 제출 및 보기