보고서 뷰어 컨트롤을 사용하여 Reporting Services 통합 - 시작
보고서 뷰어 컨트롤은 Reporting Services RDL 보고서를 WebForms 및 WinForms 앱에 통합하는 데 사용할 수 있습니다. 최근 업데이트에 대한 자세한 내용은 변경 로그를 참조하세요.
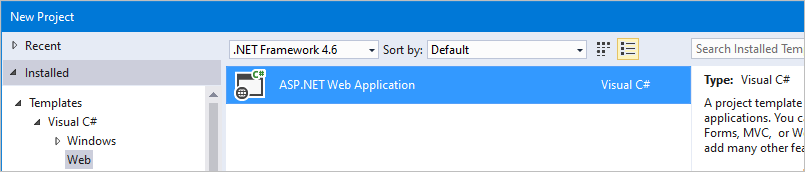
새 웹 프로젝트에 보고서 뷰어 컨트롤 추가
새 ASP.NET 빈 웹 사이트를 만들거나 기존 ASP.NET 프로젝트를 엽니다.
.NET Framework 4.6 이상의 모든 버전을 사용할 수 있습니다.

NuGet 패키지 관리자 콘솔을 통해 보고서 뷰어 컨트롤 NuGet 패키지를 설치합니다.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebForms프로젝트에 새 .aspx 페이지를 추가하고 페이지 내에서 사용할 보고서 뷰어 컨트롤 어셈블리를 등록합니다.
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>페이지에 ScriptManagerControl을 추가합니다.
페이지에 보고서 뷰어 컨트롤을 추가합니다. 원격 보고서 서버에서 호스트되는 보고서를 참조하도록 다음 코드 조각을 업데이트할 수 있습니다.
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
마지막 페이지는 다음과 같아야 합니다.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
보고서 뷰어 컨트롤을 사용하도록 기존 프로젝트 업데이트
프로젝트의 web.config 및 뷰어 컨트롤을 참조하는 모든 .aspx 페이지를 포함하여 버전 15.0.0.0에 대한 어셈블리 참조를 업데이트해야 합니다.
샘플 web.config 변경 내용
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
샘플 .aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
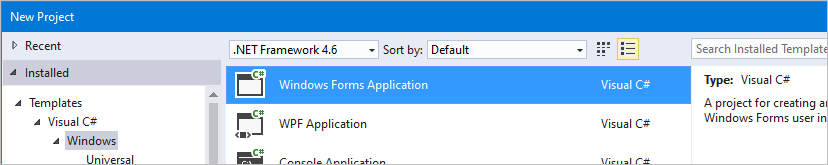
새 Windows Forms 프로젝트에 보고서 뷰어 컨트롤 추가
새 Windows Forms 애플리케이션 을 만들거나 기존 프로젝트를 엽니다.
.NET Framework 4.6 이상의 모든 버전을 사용할 수 있습니다.

NuGet 패키지 관리자 콘솔을 통해 보고서 뷰어 컨트롤 NuGet 패키지를 설치합니다.
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinForms코드에서 새 컨트롤을 추가하거나 도구 상자에 컨트롤을 추가합니다.
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
보고서 뷰어 컨트롤에서 100% 높이를 설정하는 방법
뷰어 컨트롤의 높이를 100%로 설정하면 부모 요소의 높이가 정의되거나 모든 상위 항목이 백분율 높이를 가져야 합니다.
모든 상위 항목의 높이를 100%로 설정합니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
부모의 높이 특성 설정
뷰포트 백분율 길이에 대한 자세한 내용은 뷰포트 백분율 길이를 참조 하세요.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
Visual Studio 도구 모음에 컨트롤 추가
이제 보고서 뷰어 컨트롤이 NuGet 패키지로 제공되고 Visual Studio 도구 상자에 기본적으로 더 이상 표시되지 않습니다. 도구 상자에 컨트롤을 수동으로 추가할 수 있습니다.
이전에 멘션 WinForms 또는 WebForms에 대한 NuGet 패키지를 설치합니다.
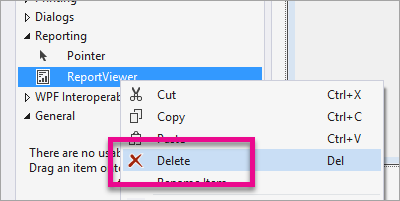
도구 상자에 나열된 보고서 뷰어 컨트롤을 제거합니다.

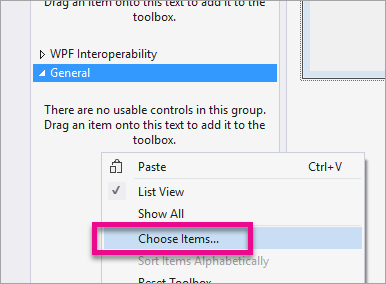
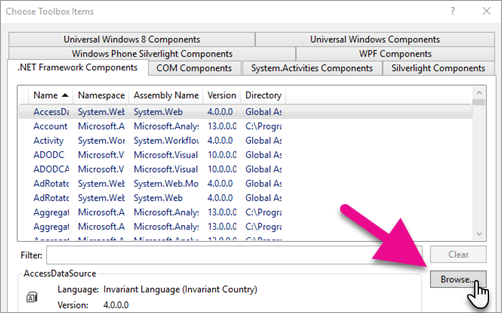
도구 상자의 아무 곳이나 마우스 오른쪽 단추로 클릭한 다음 항목 선택...을 선택합니다.

.NET Framework 구성 요소에서 찾아보기를 선택합니다.

설치한 NuGet 패키지에서 Microsoft.ReportViewer.WinForms.dll 또는 Microsoft.ReportViewer.WebForms.dll 을 선택합니다.
참고 항목
NuGet 패키지는 프로젝트의 솔루션 디렉터리에 설치됩니다. dll에 대한 경로는 메시지는 다음과 유사합니다.
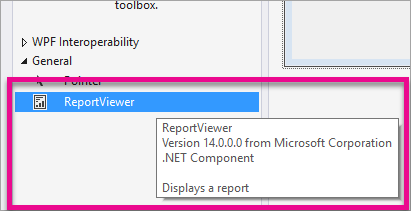
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40또는{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40새 컨트롤이 도구 상자 내에 표시됩니다. 원하는 경우 도구 상자 내의 다른 탭으로 이동할 수 있습니다.

일반적인 문제
뷰어 컨트롤은 최신 브라우저용으로 디자인되었습니다. 브라우저가 IE 호환성 모드를 사용하여 페이지를 렌더링하는 경우 컨트롤이 예상대로 작동하지 않을 수 있습니다. 인트라넷 사이트에서 기본 브라우저 동작을 재정의하려면 메타 태그가 필요할 수 있습니다.
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
NuGet.org 페이지
다음은 보고서 뷰어 컨트롤의 WebForm 및 WinForm 버전에 대한 NuGet.org 사이트의 문서에 대한 링크입니다.
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
포럼 피드백
Reporting Services 포럼에서 문제를 게시하여 팀에 알려주세요.
관련 콘텐츠
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기