GestureRecognizer.CrossSliding 이벤트
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
// Register
event_token CrossSliding(TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;
// Revoke with event_token
void CrossSliding(event_token const* cookie) const;
// Revoke with event_revoker
GestureRecognizer::CrossSliding_revoker CrossSliding(auto_revoke_t, TypedEventHandler<GestureRecognizer, CrossSlidingEventArgs const&> const& handler) const;public event TypedEventHandler<GestureRecognizer,CrossSlidingEventArgs> CrossSliding;function onCrossSliding(eventArgs) { /* Your code */ }
gestureRecognizer.addEventListener("crosssliding", onCrossSliding);
gestureRecognizer.removeEventListener("crosssliding", onCrossSliding);
- or -
gestureRecognizer.oncrosssliding = onCrossSliding;Public Custom Event CrossSliding As TypedEventHandler(Of GestureRecognizer, CrossSlidingEventArgs) 이벤트 유형
설명
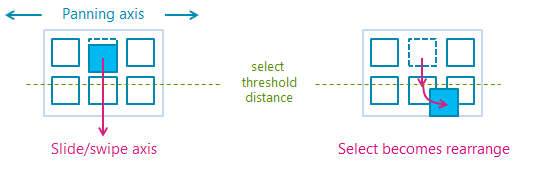
CrossSliding를 지원하려면 GestureSettings 속성에서 CrossSlide를 설정해야 합니다.
교차 슬라이딩 거리 임계값은 기본적으로 사용하지 않도록 설정됩니다. CrossSlideThresholds를 사용하여 이러한 값을 설정합니다.
적용 대상
추가 정보
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기