CornerRadius 구조체
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
public value class CornerRadius/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 65536)]
struct CornerRadius[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 65536)]
public struct CornerRadiusPublic Structure CornerRadius<CornerRadius>uniformRadius</CornerRadius>
-or-
<CornerRadius>topLeft,topRight,bottomRight,bottomLeft</CornerRadius>
- or -
<object property="uniformRadius"/>
- or -
<object property="topLeft,topRight,bottomRight,bottomLeft"/>
- 상속
-
CornerRadius
- 특성
Windows 요구 사항
| 디바이스 패밀리 |
Windows 10 (10.0.10240.0에서 도입되었습니다.)
|
| API contract |
Windows.Foundation.UniversalApiContract (v1.0에서 도입되었습니다.)
|
예제
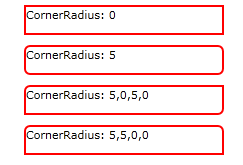
이 XAML 예제에서는 다른 CornerRadius 값을 사용하는 여러 스타일의 Border 를 보여줍니다.
<StackPanel>
<Border Height="30" Width="200" CornerRadius="0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 0</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5,0,5,0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5,0,5,0</TextBlock>
</Border>
<Border Height="30" Width="200" CornerRadius="5,5,0,0"
BorderThickness="2" BorderBrush="Red" Margin="5">
<TextBlock>CornerRadius: 5,5,0,0</TextBlock>
</Border>
</StackPanel>
XAML은 다음과 같이 렌더링된 출력을 생성합니다.

설명
XAML 구문에 대한 참고 사항
CornerRadius를 개체 요소로 지정할 수 있지만 BottomLeft 와 같은 개별 값을 해당 개체 요소의 특성으로 지정할 수는 없습니다. XAML 파서는 이 구조체에 대한 XAML 특성 값 설정을 지원하지 않습니다. 예를 들어 이 XAML은 작동하지 않습니다.
<!-- THIS DOES NOT WORK -->
<CornerRadius x:Key="CornerRadiusError" BottomLeft="20"/>
대신 CornerRadius 내에서 값을 초기화 텍스트로 지정해야 합니다. CornerRadius에 개체 요소 구문을 사용하면 Border.CornerRadius에 대해 여러 Border 인스턴스에서 사용할 수 있는 키 지정된 리소스를 선언하려는 경우에 유용합니다. XAML 초기화 텍스트에 대한 자세한 내용은 XAML 구문 가이드를 참조하세요.
두 개 또는 세 개의 값으로 특성 문자열 또는 초기화 텍스트를 지정하는 경우 첫 번째 값만 적용되고 uniformRadius 로 처리됩니다(다른 값은 무시됨). uniformRadius와 다른 동작을 사용하려면 네 가지 값을 모두 지정해야 합니다.
값 간의 구분 기호로 쉼표가 아닌 공백을 사용할 수 있습니다.
이 예제에서는 초기화 텍스트를 사용하여 CornerRadius 리소스의 값을 설정한 다음, 테두리에 리소스를 적용하는 방법을 보여 있습니다.
<Page.Resources>
<CornerRadius x:Key="CornerRadius4010">40,10,40,10</CornerRadius>
</Page.Resources>
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Border BorderBrush="Blue" BorderThickness="2"
CornerRadius="{StaticResource CornerRadius4010}"/>
</Grid>
CornerRadius의 프로젝션 및 멤버
Microsoft .NET 언어(C# 또는 Microsoft Visual Basic) 또는 Visual C++ 구성 요소 확장(C++/CX)을 사용하는 경우 CornerRadius에는 비데이터 멤버를 사용할 수 있으며 해당 데이터 멤버는 필드가 아닌 읽기-쓰기 속성으로 노출됩니다. .NET API 브라우저의 CornerRadius 를 참조하세요.
C++/WinRT 또는 WRL(Windows 런타임 C++ 템플릿 라이브러리)을 사용하여 프로그래밍하는 경우 데이터 멤버 필드만 CornerRadius의 멤버로 존재하며 .NET 프로젝션의 유틸리티 메서드 또는 속성을 사용할 수 없습니다. C++ 코드는 CornerRadiusHelper 클래스에 있는 유사한 유틸리티 메서드에 액세스할 수 있습니다.
이 표에서는 .NET 및 C++에서 사용할 수 있는 동일한 메서드를 보여 줍니다.
| .NET(CornerRadius) | C++(CornerRadiusHelper) |
|---|---|
| CornerRadius(Double) | FromUniformRadius(Double) |
| CornerRadius(Double, Double, Double, Double) | FromRadii(Double, Double, Double, Double) |
필드
| BottomLeft |
CornerRadius가 적용되는 개체의 왼쪽 아래 모서리에 대한 반올림 반경(픽셀)입니다. |
| BottomRight |
CornerRadius가 적용되는 개체의 오른쪽 아래 모서리에 있는 반올림 반경(픽셀)입니다. |
| TopLeft |
CornerRadius가 적용되는 개체의 왼쪽 위 모서리에 대한 반올림 반경(픽셀)입니다. |
| TopRight |
CornerRadius가 적용되는 개체의 오른쪽 위 모서리에 있는 반올림 반경(픽셀)입니다. |
적용 대상
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기