Shape.StrokeDashArray 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
public:
property DoubleCollection ^ StrokeDashArray { DoubleCollection ^ get(); void set(DoubleCollection ^ value); };DoubleCollection StrokeDashArray();
void StrokeDashArray(DoubleCollection value);public DoubleCollection StrokeDashArray { get; set; }var doubleCollection = shape.strokeDashArray;
shape.strokeDashArray = doubleCollection;Public Property StrokeDashArray As DoubleCollection<object StrokeDashArray="strokeDashString"/>
속성 값
대시 및 간격의 패턴을 지정하는 Double 값의 컬렉션입니다.
예제
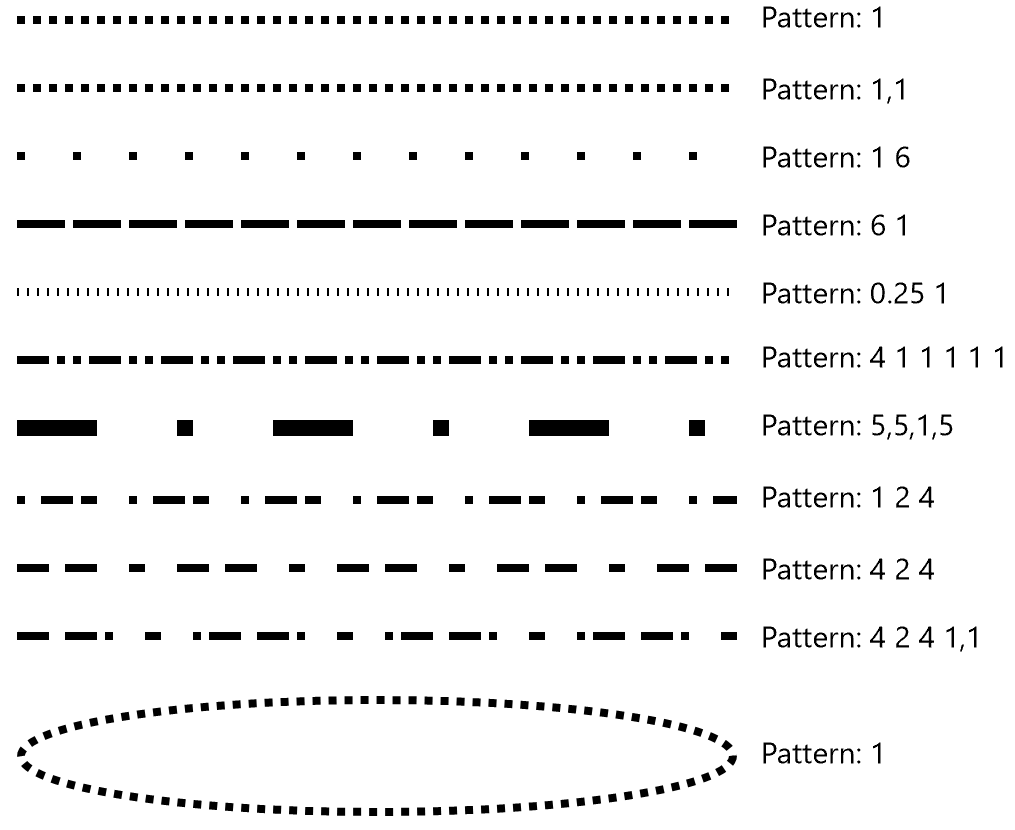
다음 예제에서는 선 및 타원에 적용된 다양한 StrokeDashArray 값의 효과를 보여 줍니다.
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Line">
<Setter Property="X1" Value="0"/>
<Setter Property="X2" Value="360"/>
<Setter Property="Stroke" Value="Black"/>
<Setter Property="StrokeThickness" Value="4"/>
<Setter Property="Margin" Value="12"/>
</Style>
</StackPanel.Resources>
<Line StrokeDashArray="1"/>
<Line StrokeDashArray="1,1"/>
<Line StrokeDashArray="1 6"/>
<Line StrokeDashArray="6 1"/>
<Line StrokeDashArray="0.25 1"/>
<Line StrokeDashArray="4 1 1 1 1 1"/>
<Line StrokeDashArray="5,5,1,5" StrokeThickness="8"/>
<Line StrokeDashArray="1 2 4"/>
<Line StrokeDashArray="4 2 4"/>
<Line StrokeDashArray="4 2 4 1,1"/>
<Ellipse Height="60" Width="360" Stroke="Black" StrokeThickness="4"
StrokeDashArray="1" HorizontalAlignment="Left" Margin="12"/>
</StackPanel>

설명
StrokeDashArray 속성에 대한 유효한 strokeDashString 은 반복되는 스트로크 및 간격 패턴을 설명합니다. 컬렉션의 각 Double은 펜 두께를 기준으로 대시 또는 간격의 길이를 지정합니다. 예를 들어 값 1은 펜의 두께(정사각형)와 길이가 같은 대시 또는 간격을 만듭니다. 공백, 쉼표 또는 둘 다의 혼합을 구분 기호로 사용할 수 있습니다.
패턴이 반복되므로 StrokeDashArray="1" 은 과 같은 결과를 StrokeDashArray="1 1"줍니다. 컬렉션에 홀수 값이 있는 경우 패턴은 예제와 같이 스트로크로 시작하고 간격으로 시작하는 것을 번갈아 가며 사용합니다.
일반적으로 정수 숫자 값을 사용해야 합니다. 비계열 값은 하위 픽셀 렌더링을 유발할 수 있으며 스트로크의 명백한 색을 변경할 수 있습니다.
적용 대상
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기