Visual Studio에서 플랫폼 간 모바일 개발
Visual Studio를 사용하여 Android, iOS 및 Windows 디바이스용 앱을 빌드할 수 있습니다. 앱을 디자인할 때 Visual Studio의 도구를 사용하여 Microsoft 365, Azure App Service 및 Application Insights와 같은 연결된 서비스를 쉽게 추가할 수 있습니다.
C# 및 .NET Framework, HTML 및 JavaScript 또는 C++를 사용하여 앱을 빌드합니다. 코드, 문자열, 이미지 및 경우에 따라 사용자 인터페이스도 공유합니다.
게임 또는 몰입형 그래픽 앱을 빌드하려는 경우 Visual Studio Tools for Unity를 설치하여 iOS, Android, Windows 및 기타 플랫폼에서 실행되는 앱을 위한 인기 있는 플랫폼 간 게임/그래픽 엔진 및 개발 환경인 Unity와 함께 Visual Studio의 모든 강력한 생산성 기능을 이용하세요.
Android, iOS 및 Windows용 앱 빌드(.NET Framework)

Xamarin용 Visual Studio Tools를 사용하면 동일한 솔루션 및 공유 코드는 물론 UI에서도 Android, iOS 및 Windows를 대상으로 지정할 수 있습니다.
| 자세한 정보 |
|---|
| Visual Studio 설치(VisualStudio.com) |
| Visual Studio의 Xamarin에 대해 알아보기(VisualStudio.com) |
| Xamarin 모바일 앱 개발 설명서 |
| Xamarin 앱을 사용한 DevOps |
| Visual Studio의 유니버설 Windows 앱에 대해 알아보기(VisualStudio.com) |
| Swift와 C# 간의 유사점에 대해 알아보기(download.microsoft.com) |
단일 코드 베이스에서 Android, iOS 및 Windows를 대상으로 지정
C# 또는 F#(Visual Basic은 현재 지원되지 않음)을 사용하여 Android, iOS 및 Windows용 네이티브 앱을 빌드할 수 있습니다. 시작하려면 Visual Studio를 설치하고, 설치 관리자에서 .NET을 사용한 모바일 개발 옵션을 선택합니다.
이미 Visual Studio를 설치한 경우, Visual Studio 설치 관리자를 다시 실행하고, (앞에서 설명한 것처럼) Xamarin에 대해 위와 동일한 .NET을 사용한 모바일 개발 옵션을 선택합니다.
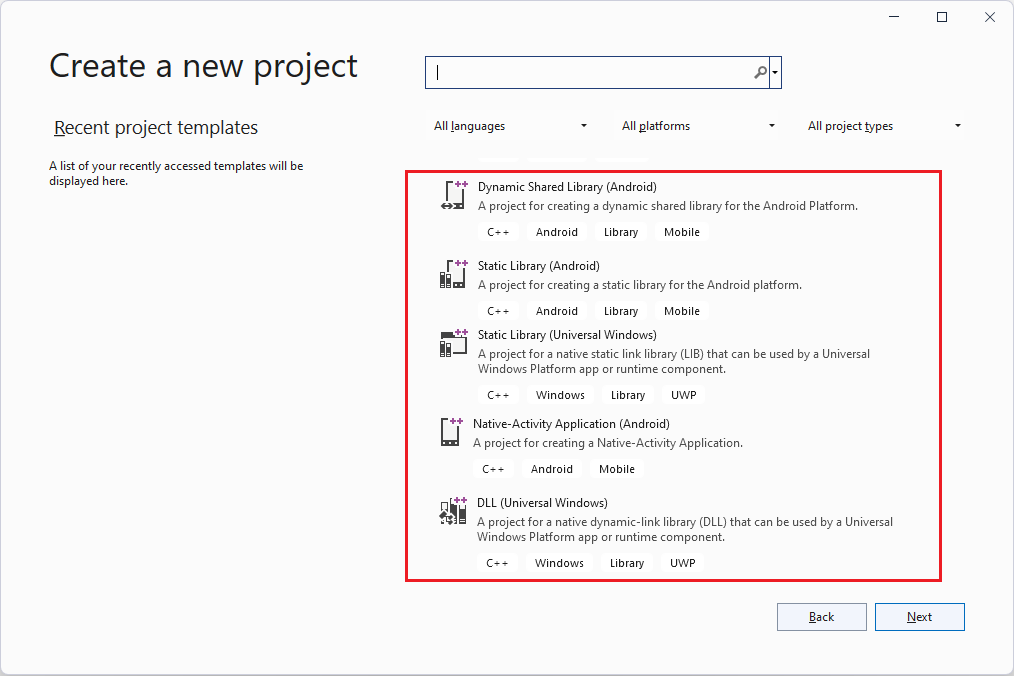
완료하면 새 프로젝트 대화 상자에 프로젝트 템플릿이 표시됩니다. Xamarin 템플릿을 가장 쉽게 찾는 방법은 "Xamarin"을 검색하는 것입니다.
Xamarin은 Android, iOS 및 Windows의 기본 기능을 .NET 클래스 및 메서드로 표시합니다. 앱은 네이티브 API와 네이티브 컨트롤에 대한 모든 권한이 있으며 네이티브 플랫폼 언어로 작성된 앱과 응답 성능이 동일합니다.
프로젝트를 만든 후 Visual Studio의 모든 생산성 기능을 사용할 수 있습니다. 예를 들어 디자이너를 사용하여 페이지를 만들고 IntelliSense를 사용하여 모바일 플랫폼의 네이티브 API를 탐색할 수 있습니다. 앱을 실행하고 앱의 모양을 확인할 준비가 되면, Android SDK 에뮬레이터를 사용하고 Windows 앱을 기본적으로 실행할 수 있습니다. 또한 테더링된 Android 및 Windows 디바이스를 직접 사용할 수도 있습니다. iOS 프로젝트의 경우 네트워크로 연결된 Mac에 연결하고 Visual Studio에서 iOS 에뮬레이터를 시작하거나 테더링된 디바이스에 연결합니다.
Xamarin.Forms를 사용하여 모든 디바이스에서 렌더링되는 페이지 집합을 디자인합니다.
앱 디자인의 복잡도에 따라 프로젝트 템플릿의 모바일 앱 그룹에서 Xamarin.Forms 템플릿을 사용하여 앱을 빌드하는 것이 효과적일 수 있습니다. Xamarin.Forms는 Android, iOS 및 Windows에서 공유할 수 있는 단일 인터페이스를 만들 수 있는 UI 도구 키트입니다. Xamarin.Forms 솔루션을 컴파일하면 Android 앱, iOS 앱 및 Windows 앱을 얻게 됩니다. 자세한 내용은 Xamarin을 사용한 모바일 개발에 대해 알아보기 및 Xamarin.Forms 문서를 참조하세요.
Android, iOS 및 Windows 앱 간에 코드 공유
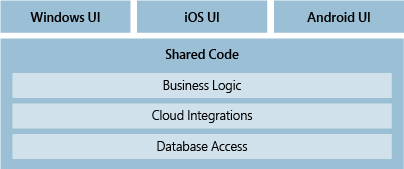
Xamarin.Forms를 사용하지 않고 각 플랫폼에 대해 개별적으로 디자인하는 경우 플랫폼 프로젝트(Android, iOS 및 Windows) 간에 UI가 아닌 코드를 대부분 공유할 수 있습니다. 여기에는 비즈니스 논리, 클라우드 통합, 데이터베이스 액세스 또는 .NET Framework를 대상으로 하는 다른 코드가 포함됩니다. 공유할 수 없는 코드는 특정 플랫폼을 대상으로 하는 코드뿐입니다.

공유 프로젝트나 이식 가능한 클래스 라이브러리 프로젝트 중 하나 또는 둘 다를 사용하여 코드를 공유할 수 있습니다. 공유 프로젝트에 적합한 코드도 있고 이식 가능한 클래스 라이브러리 프로젝트에 더 적절한 코드도 있습니다.
| 자세한 정보 |
|---|
| Sharing Code Options(코드 공유 옵션)(Xamarin) |
| .NET을 사용한 코드 공유 옵션 |
Windows 10 디바이스를 대상으로 지정

전체 범위의 Windows 10 디바이스를 대상으로 하는 단일 앱을 만들려는 경우 유니버설 Windows 앱을 만듭니다. 단일 프로젝트를 사용하여 앱을 디자인하면 어떤 디바이스에서 페이지를 표시하든 관계없이 페이지가 제대로 렌더링됩니다.
UWP(유니버설 Windows 플랫폼) 앱 프로젝트 템플릿으로 시작합니다. 페이지를 시각적으로 디자인한 다음 미리 보기 창에서 열어 다양한 유형의 디바이스에서 어떻게 표시되는지 확인합니다. 디바이스에서 페이지가 표시되는 방식이 마음에 들지 않으면 화면 크기, 해상도 또는 다양한 방향(예: 가로 또는 세로 모드)에 잘 맞도록 페이지를 최적화할 수 있습니다. Visual Studio의 직관적인 도구 창과 쉽게 액세스할 수 있는 메뉴 옵션을 사용하여 모든 작업을 수행할 수 있습니다. 앱을 실행하고 코드를 단계별로 실행할 준비가 되면 표준 도구 모음에 있는 하나의 드롭다운 목록에서 다양한 디바이스 유형의 디바이스 에뮬레이터 및 시뮬레이터를 모두 사용할 수 있습니다.
| 자세한 정보 |
|---|
| 유니버설 Windows 플랫폼 소개 |
| 첫 번째 앱 만들기 |
| UWP(유니버설 Windows 플랫폼)용 앱 개발 |
Android, iOS, Windows용 앱 빌드(C++)

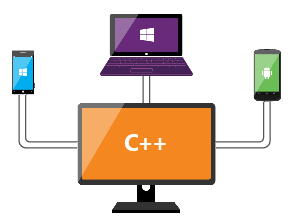
먼저 Visual Studio와 C++를 사용한 모바일 개발 워크로드를 설치합니다. 그런 다음 Android용 Native Activity 애플리케이션이나 Windows 또는 iOS를 대상으로 하는 앱을 빌드할 수 있습니다. 원하는 경우 동일한 솔루션에서 Android, iOS 및 Windows를 대상으로 지정한 후 플랫폼 간 정적 또는 동적 공유 라이브러리를 사용하여 Android와 Windows 사이에 코드를 공유할 수 있습니다.
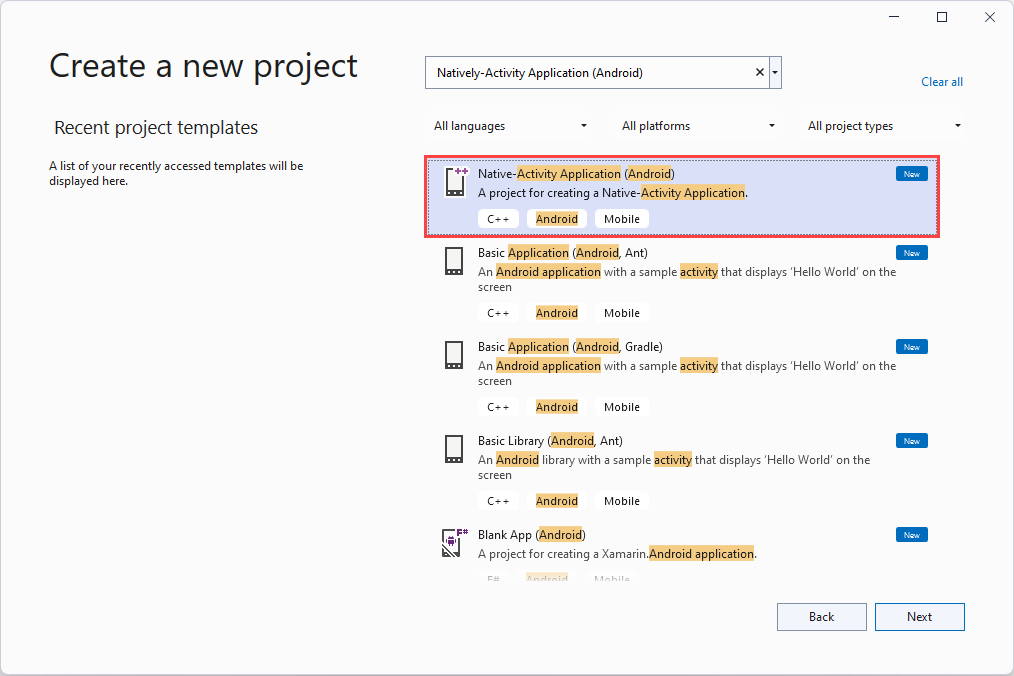
게임과 같은 고급 그래픽 조작이 필요한 Android용 앱을 빌드해야 하는 경우 C++를 사용하여 빌드할 수 있습니다. Native Activity 애플리케이션(Android) 프로젝트를 사용하여 시작합니다. 이 프로젝트는 Clang 도구 체인을 완전히 지원합니다.

앱을 실행하고 앱의 모양을 확인할 준비가 되면 Android Emulator를 사용합니다. 이 에뮬레이터는 빠르고 안정적이며 설치와 구성이 간편합니다.
C++ 및 UWP(유니버설 Windows 플랫폼) 앱 프로젝트 템플릿을 사용하여 전체 범위의 Windows 10 디바이스를 대상으로 하는 앱을 빌드할 수도 있습니다. 자세한 내용은 이 문서의 앞부분에 있는 Windows 10 디바이스를 대상으로 지정 섹션을 참조하세요.
정적 또는 동적 공유 라이브러리를 만들어 Android, iOS, Windows 사이에 C++ 코드를 공유할 수 있습니다.

이 문서의 앞부분에서 설명한 것과 같은 Windows, iOS 또는 Android 프로젝트에서 해당 라이브러리를 사용할 수 있습니다. 또한 Xamarin, Java 또는 관리되지 않는 DLL에서 함수를 호출할 수 있는 언어를 사용하여 빌드하는 앱에서도 해당 라이브러리를 사용할 수 있습니다.
이러한 라이브러리에서 코드를 작성할 때 IntelliSense를 사용하여 Android 및 Windows 플랫폼의 기본 API를 탐색할 수 있습니다. 이러한 라이브러리 프로젝트는 Visual Studio 디버거와 완전히 통합되어 있으므로 중단점을 설정할 수 있습니다. 코드를 단계별로 실행하고 디버거의 모든 고급 기능을 사용하여 문제를 찾아서 해결합니다.
| 자세한 정보 |
|---|
| Visual Studio 다운로드(VisualStudio.com) |
| C++를 사용한 플랫폼 간 모바일 개발 설치 |
| 여러 플랫폼을 대상으로 한 C++ 사용에 대해 알아보기(VisualStudio.com) |
| 필요한 항목을 설치한 다음 Android용 C++ 기본 활동 애플리케이션 만들기 |
| Android 및 Windows 앱과 C++ 코드를 공유하는 방법에 대해 알아보기 (VisualStudio.com) |
| C++ 플랫폼 간 모바일 개발 예제 |
Visual Studio Tools for Unity를 사용하여 Android, iOS 및 Windows용 플랫폼 간 게임 빌드
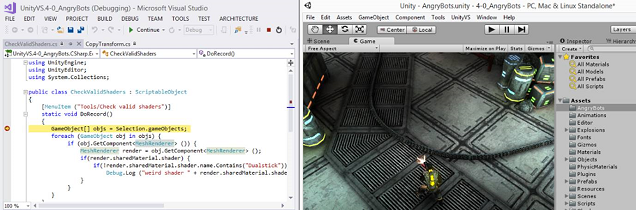
Visual Studio Tools for Unity는 Visual Studio의 강력한 코드 편집, 생산성 및 디버깅 도구를 Unity와 통합하는 Visual Studio의 무료 확장입니다. Unity는 Windows, iOS, Android 및 웹을 비롯한 기타 플랫폼을 대상으로 하는 몰입형 앱을 빌드하는 데 널리 사용되는 플랫폼 간 게임/그래픽 엔진이자 개발 환경입니다.

VSTU(Visual Studio Tools for Unity)를 사용하면 Visual Studio를 통해 게임 및 편집기 스크립트를 C#으로 작성한 다음 강력한 디버거를 사용하여 오류를 찾고 수정할 수 있습니다. VSTU의 최신 릴리스에서는 Unity 2019.4를 지원하며 Unity의 ShaderLab 셰이더 언어를 위한 구문 색 지정, Unity와의 보다 효율적인 동기화, 보다 풍부한 디버깅, MonoBehavior 마법사에 대한 향상된 코드 생성 기능을 포함합니다. VSTU는 Unity 프로젝트 파일, 콘솔 메시지 및 Visual Studio에서 게임을 시작하는 기능도 제공하므로 코드를 작성하는 동안 Unity 편집기 전환에 소요되는 시간을 단축할 수 있습니다.
| 자세한 정보 |
|---|
| Visual Studio를 사용하여 Unity 게임을 제작하는 방법에 대해 알아보기 |
| Visual Studio Tools for Unity에 대해 자세히 알아보기 |
| Visual Studio Tools for Unity 사용 시작 |
| Visual Studio Tools for Unity 2.0 Preview에서 향상된 최신 기능에 대해 알아보기 (Visual Studio 블로그) |
| Visual Studio Tools for Unity 2.0 Preview에 대한 동영상 소개 보기 (동영상) |
| Unity에 대해 알아보기(Unity 웹 사이트) |
관련 콘텐츠
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기