Visual Studio에서 셰이더 디자이너를 사용하여 셰이더 만들기
이 문서에서는 셰이더 디자이너를 사용하여 다양한 종류의 셰이더를 만드는 방법을 알아봅니다.
기본 플랫 컬러 셰이더 만들기
셰이더 디자이너 및 DGSL(Directed Graph Shader Language)을 사용하여 단색 셰이더를 만들 수 있습니다. 이 셰이더는 최종 색을 상수 RGB 색 값으로 설정합니다. 최종 출력 색에 대한 RGB 색 상수의 색 값을 작성하여 최종 색 셰이더를 구현할 수 있습니다.
시작하기 전에 속성 창과 도구 상자가 표시되는지 확인하세요.
사용할 DGSL 셰이더를 만듭니다. DGSL 셰이더를 프로젝트에 추가하는 방법에 대한 내용은 셰이더 디자이너의 시작 섹션을 참조하세요.
점 색 노드를 삭제합니다. 선택 도구를 사용하여 점 색 노드를 선택한 다음, 메뉴 모음에서 편집>삭제를 선택합니다.
색 상수 노드를 그래프에 추가합니다. 도구 상자의 상수에서 색 상수를 선택하고 디자인 화면으로 이동합니다.
색 상수 노드의 색 값을 지정합니다. 선택 도구를 사용하여 색 상수 노드를 선택하고 속성 창의 출력 속성에서 색 값을 지정합니다. 주황색의 경우 (1.0, 0.5, 0.2, 1.0) 값을 지정합니다.
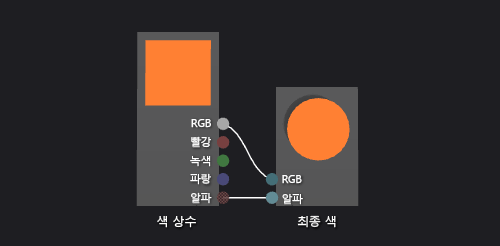
색 상수를 최종 색에 연결합니다. 연결을 만들려면 색 상수 노드의 RGB 터미널을 최종 색 노드의 RGB 터미널로 이동하고 색 상수 노드의 알파 터미널을 최종 색 노드의 알파 터미널로 이동합니다. 이러한 연결은 최종 색을 이전 단계에서 정의된 색 상수로 설정합니다.
다음 그림은 정육면체에 적용된 셰이더의 완료된 셰이더 그래프 및 미리 보기를 보여 줍니다.
참고 항목
그림에서 주황색은 셰이더 효과를 더 잘 보여 주기 위해 지정되었습니다.

일부 셰이더의 경우 특정 도형을 사용하면 미리 보기가 더 잘 표시될 수 있습니다. 셰이더 디자이너에서 셰이더를 미리 보는 방법에 대한 자세한 내용은 셰이더 디자이너를 참조하세요.
기본 Lambert 셰이더 만들기
셰이더 디자이너 및 DGSL(Directed Graph Shader Language)을 사용하여 기본형 램버트 조명 모델을 구현하는 조명 셰이더를 만들 수도 있습니다.
램버트 조명 모델은 주변 및 방향 조명을 통합하여 3D 장면의 개체를 음영 처리합니다. 주변 구성 요소는 3D 장면에 기본 수준의 조명을 제공합니다. 방향성 구성 요소는 방향성(멀리) 광원에서 추가 조명을 제공합니다. 주변 조명은 방향에 관계없이 장면의 모든 표면에 똑같이 영향을 미칩니다. 특정 표면의 경우 표면의 주변 색과 장면에 있는 주변 조명의 색 및 강도를 기반으로 결과가 생성됩니다. 방향성 조명은 광원 방향을 기준으로 표면 방향에 따라 장면의 모든 표면에 서로 다른 영향을 미칩니다. 표면의 확산 색 및 방향과 광원의 색, 강도 및 방향을 기반으로 결과가 생성됩니다. 직접 광원을 향하는 표면은 최대 기여도를 받고 광원의 정반대 방향을 향하는 표면은 기여도를 받지 않습니다. 램버트 조명 모델에서 주변 구성 요소와 하나 이상의 방향성 구성 요소는 결합되어 개체의 각 점에 대한 총 확산 색 기여도를 결정합니다.
시작하기 전에 속성 창과 도구 상자가 표시되는지 확인하세요.
작업할 DGSL 셰이더를 만듭니다. DGSL 셰이더를 프로젝트에 추가하는 방법에 대한 내용은 셰이더 디자이너의 시작 섹션을 참조하세요.
최종 색 노드에서 점 색 노드의 연결을 끊습니다. 점 색 노드의 RGB 터미널을 선택하고 연결 끊기를 선택합니다. 알파 터미널은 연결해 둡니다.
램버트 노드를 그래프에 추가합니다. 도구 상자의 유틸리티에서 램버트를 선택하고 디자인 화면으로 이동합니다. 램버트 노드는 주변 및 확산 조명 매개 변수에 따라 픽셀의 총 확산 색 기여도를 계산합니다.
점 색 노드를 램버트 노드에 연결합니다. 선택 모드에서 점 색 노드의 RGB 터미널을 램버트 노드의 확산 색 터미널로 이동합니다. 이 연결은 램버트 노드에 픽셀의 보간 확산 색을 제공합니다.
계산된 색 값을 최종 색에 연결합니다. 램버트 노드의 출력 터미널을 최종 색 노드의 RGB 터미널로 이동합니다.
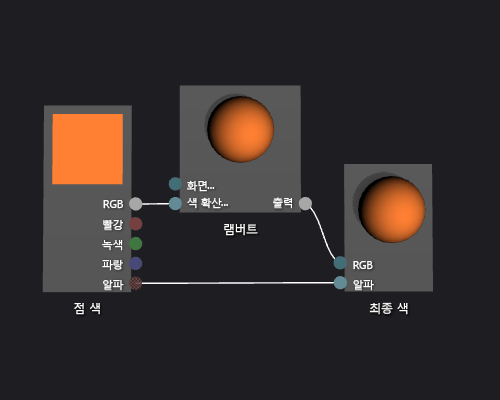
다음 그림은 주전자 모델에 적용된 셰이더의 완료된 셰이더 그래프 및 미리 보기를 보여 줍니다.
참고 항목
이 그림에서 셰이더의 효과를 더 잘 보여 주기 위해 셰이더의 MaterialDiffuse 매개 변수를 사용하여 주황색이 지정되었습니다. 게임 또는 앱에서는 이 매개 변수를 사용하여 각 개체의 고유한 색 값을 제공합니다. 재질 매개 변수에 대한 자세한 내용은 셰이더 디자이너를 참조하세요.

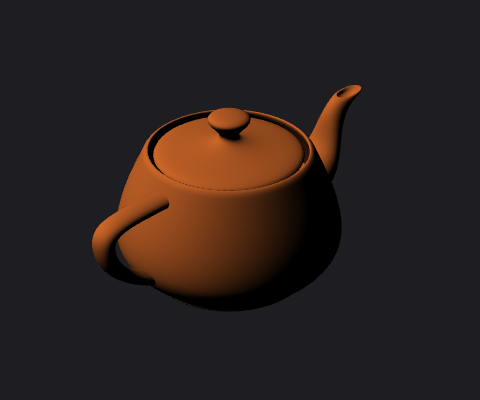
다음 그림은 3D 모델에 적용되는 이 문서에서 설명된 셰이더를 보여줍니다.

기본 퐁 셰이더 만들기
셰이더 디자이너 및 DGSL(Directed Graph Shader Language)을 사용하여 기본형 퐁 조명 모델을 구현하는 조명 셰이더를 만들 수도 있습니다.
퐁 조명 모델은 표면의 반사 속성을 시뮬레이트하는 반사 상조 표시를 포함하도록 램버트 조명 모델을 확장합니다. 반사 구성 요소는 램버트 조명 모델에 사용되는 동일한 방향성 광원에서 추가적인 조명을 제공하지만 최종 색에 대한 기여도는 다르게 처리됩니다. 반사 강조 표시는 뷰 방향, 광원 방향 및 표면 방향 간의 관계에 따라 장면의 모든 표면에 다른 영향을 미칩니다. 표면의 확산 색, 반사 강도 및 방향과 광원의 색, 강도 및 방향을 기반으로 결과가 생성됩니다. 뷰어에서 직접 광원을 반사하는 표면은 최대 기여도를 받고 뷰어에서 떨어져 광원을 반사하는 표면은 기여도를 받지 않습니다. 퐁 조명 모델에서 하나 이상의 반사 구성 요소가 결합되어 개체의 각 점에 대한 반사 강조 표시의 색 및 강도를 결정하고 램버트 조명의 결과에 추가되어 픽셀의 최종 색을 생성합니다.
램버트 조명 모델에 대한 자세한 내용은 방법: 기본 램버트 셰이더 만들기를 참조하세요.
시작하기 전에 속성 창과 도구 상자가 표시되는지 확인하세요.
방법: 기본 램버트 셰이더 만들기에 설명된 대로 램버트 셰이더를 만듭니다.
최종 색 노드에서 램버트 노드의 연결을 끊습니다. 램버트 노드의 RGB 터미널을 선택하고 연결 끊기를 선택합니다. 그러면 다음 단계에서 추가되는 노드에 대한 공간이 생깁니다.
더하기 노드를 그래프에 추가합니다. 도구 상자의 수학에서 더하기를 선택하고 디자인 화면으로 이동합니다.
반사 노드를 그래프에 추가합니다. 도구 상자의 유틸리티에서 반사를 선택하고 디자인 화면으로 이동합니다.
반사 기여도를 추가합니다. 반사 노드의 출력 터미널을 더하기 노드의 X 터미널로 이동하고 램버트 노드의 출력 터미널을 더하기 노드의 Y 터미널로 이동합니다. 이러한 연결은 픽셀에 대한 총 확산 및 반사 색 기여도를 결합합니다.
계산된 색 값을 최종 색에 연결합니다. 더하기 노드의 출력 터미널을 최종 색 노드의 RGB 터미널로 이동합니다.
다음 그림은 주전자 모델에 적용된 셰이더의 완료된 셰이더 그래프 및 미리 보기를 보여 줍니다.
참고 항목
이 그림에서 셰이더의 효과를 더 잘 보여 주기 위해 셰이더의 MaterialDiffuse 매개 변수를 사용하여 주황색이 지정되었고, MaterialSpecular 및 MaterialSpecularPower 매개 변수를 사용하여 금속 재질 마감이 지정되었습니다. 재질 매개 변수에 대한 자세한 내용은 셰이더 디자이너를 참조하세요.

일부 셰이더의 경우 특정 도형을 사용하면 미리 보기가 더 잘 표시될 수 있습니다. 셰이더 미리 보기에 대한 자세한 내용은 셰이더 디자이너를 참조하세요.
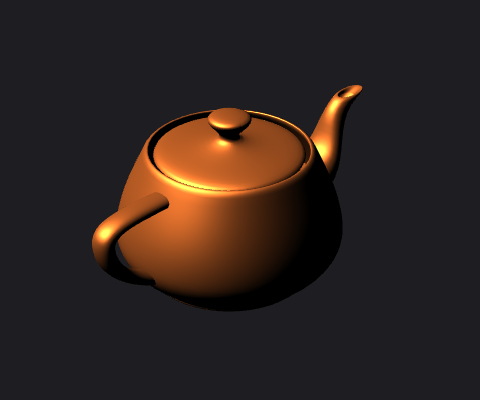
다음 그림은 3D 모델에 적용되는 이 문서에서 설명된 셰이더를 보여줍니다. MaterialSpecular 속성은 (1.00, 0.50, 0.20, 0.00)으로 설정되고 해당 MaterialSpecularPower 속성은 16으로 설정됩니다.
참고 항목
MaterialSpecular 속성은 표면 재질의 외관 마감을 결정합니다. 유리 또는 플라스틱과 같은 고광택 표면은 흰색의 밝은 음영인 반사 색을 가지는 경향이 있습니다. 금속성 표면은 확산 색에 가까운 반사 색을 가지는 경향이 있습니다. 새틴 마감 표면은 회색의 어두운 음영인 반사 색을 가지는 경향이 있습니다.
MaterialSpecularPower 속성은 반사 강조 표시의 강도를 결정합니다. 높은 반사 강도는 더 무디고 더 집중적인 강조 표시를 시뮬레이트합니다. 매우 낮은 반사 강도는 전체 표면의 색을 과포화시키고 숨길 수 있는 강도가 높고 포괄적인 강조 표시를 시뮬레이트합니다.

기본 질감 셰이더 만들기
셰이더 디자이너 및 DGSL(Directed Graph Shader Language)을 사용하여 단색 셰이더를 만듭니다. 이 셰이더는 최종 색을 바로 질감에서 샘플링된 RGB 및 알파 값으로 설정합니다.
질감 샘플의 색 및 알파 값을 직접 최종 출력 색으로 작성하여 기본적인 단일 질감 셰이더를 구현할 수 있습니다.
시작하기 전에 속성 창과 도구 상자가 표시되는지 확인하세요.
사용할 DGSL 셰이더를 만듭니다. DGSL 셰이더를 프로젝트에 추가하는 방법에 대한 내용은 셰이더 디자이너의 시작 섹션을 참조하세요.
점 색 노드를 삭제합니다. 선택 모드에서 점 색 노드를 선택한 다음, 메뉴 모음에서 편집>삭제를 선택합니다. 그러면 다음 단계에서 추가되는 노드에 대한 공간이 생깁니다.
그래프에 질감 샘플 노드를 추가합니다. 도구 상자의 질감에서 질감 샘플을 선택하고 디자인 화면으로 이동합니다.
그래프에 질감 좌표 노드를 추가합니다. 도구 상자의 질감에서 질감 좌표를 선택하고 디자인 화면으로 이동합니다.
적용할 질감을 선택합니다. 선택 모드에서 질감 샘플 노드를 선택하고 속성 창에서 파일 이름 속성을 사용하여 사용할 질감을 지정합니다.
질감에 공용으로 액세스할 수 있게 설정합니다. 질감 샘플 노드를 선택하고 속성 창에서 the 액세스 속성을 공용으로 설정합니다. 이제 모델 편집기 등의 또 다른 도구에서 질감을 설정할 수 있습니다.
질감 좌표를 질감 샘플에 연결합니다. 선택 모드에서 질감 좌표 노드의 출력 터미널을 질감 샘플 노드의 UV 터미널로 이동합니다. 이 연결은 지정된 좌표에서 질감을 샘플링합니다.
질감 샘플을 최종 색에 연결합니다. 질감 샘플 노드의 RGB 터미널을 최종 색 노드의 RGB 터미널로 이동하고 질감 샘플 노드의 알파 터미널을 최종 색 노드의 알파 터미널로 이동합니다.
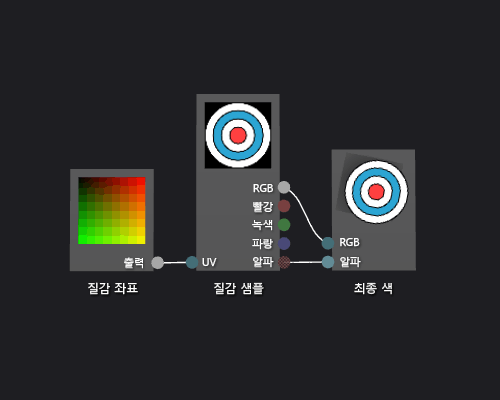
다음 그림은 정육면체에 적용된 셰이더의 완료된 셰이더 그래프 및 미리 보기를 보여 줍니다.
참고 항목
이 그림에서 평면을 미리 보기 셰이프로 사용되고 셰이더의 효과를 더욱 효과적으로 표시하기 위해 질감이 지정되었습니다.

일부 셰이더의 경우 특정 도형을 사용하면 미리 보기가 더 잘 표시될 수 있습니다. 셰이더 디자이너에서 셰이더를 미리 보는 방법에 대한 자세한 내용은 셰이더 디자이너를 참조하세요.
회색조 질감 셰이더 만들기
셰이더 디자이너 및 DGSL(Directed Graph Shader Language)을 사용하여 회색조 질감 셰이더를 만들 수 있습니다. 이 셰이더는 질감 샘플의 RGB 색 값을 수정하고 이 값과 수정되지 않은 알파 값을 함께 사용해서 최종 색을 설정합니다.
최종 출력 색으로 작성하기 전에 질감 샘플의 색 값을 수정하여 회색조 질감 셰이더를 구현할 수 있습니다.
시작하기 전에 속성 창과 도구 상자가 표시되는지 확인하세요.
방법: 기본 질감 셰이더 만들기에 설명된 대로 기본 질감 셰이더를 만듭니다.
최종 색노드의 RGB 터미널에서 질감 샘플 노드의 RGB 터미널 연결을 끊습니다. 선택 모드에서 질감 샘플 노드의 RGB 터미널을 선택하고 연결 끊기를 선택합니다. 그러면 다음 단계에서 추가되는 노드에 대한 공간이 생깁니다.
흐리기 노드를 그래프에 추가합니다. 도구 상자의 필터에서 흐리기를 선택하고 디자인 화면으로 이동합니다.
흐리기 노드를 사용하여 회색조 값을 계산합니다. 선택 모드에서 질감 샘플 노드의 RGB 터미널을 흐리기 노드의 RGB 터미널로 이동합니다.
참고 항목
기본적으로 흐리기 노드는 입력 코드의 채도를 완전히 감소시키고 회색조 변환을 위해 표준 광도 가중치를 사용합니다. 광도 속성의 값을 변경하거나 입력 색의 채도를 부분적으로만 감소시켜서 흐리기 노드의 동작 방식을 변경할 수 있습니다. 입력 색의 채도를 부분적으로 감소시키려면 흐리기 노드의 백분율 터미널에 [0,1) 범위의 스칼라 값을 제공합니다.
회색조 색 값을 최종 색에 연결합니다. 흐리기 노드의 출력 터미널을 최종 색 노드의 RGB 터미널로 이동합니다.
다음 그림은 정육면체에 적용된 셰이더의 완료된 셰이더 그래프 및 미리 보기를 보여 줍니다.
이 그림에서 평면을 미리 보기 셰이프로 사용되고 셰이더의 효과를 더욱 효과적으로 표시하기 위해 질감이 지정되었습니다. 일부 셰이더의 경우 특정 도형을 사용하면 미리 보기가 더 잘 표시될 수 있습니다. 셰이더 미리 보기에 대한 자세한 내용은 셰이더 디자이너를 참조하세요.

기하 도형 기반 그라데이션 셰이더 만들기
셰이더 디자이너 및 DGSL(Directed Graph Shader Language)을 사용하여 기하 도형 기반 그라데이션 셰이더를 만듭니다. 이 셰이더는 세계 좌표 위치에서 개체의 각 점 높이로 상수 RGB 색 값의 비율 크기를 조정합니다.
픽셀의 위치를 셰이더로 통합하여 기하 도형 기반 셰이더를 구현할 수 있습니다. 음영 언어에서 픽셀에는 2D 화면의 색상 및 위치 보다 더 많은 정보가 포함되어 있습니다. 일부 시스템에서는 조각이라고 하는 픽셀은 픽셀에 해당하는 표면을 설명하는 값의 모음입니다. 이 문서에 설명된 셰이더는 조각의 월드 공간에서 3D 개체의 각 픽셀 높이를 사용하여 최종 출력 색상에 영향을 미칩니다.
시작하기 전에 속성 창과 도구 상자가 표시되는지 확인하세요.
작업할 DGSL 셰이더를 만듭니다. DGSL 셰이더를 프로젝트에 추가하는 방법에 대한 내용은 셰이더 디자이너에 대한 정보의 시작 섹션을 참조하세요.
최종 색 노드에서 점 색 노드의 연결을 끊습니다. 점 색 노드의 RGB 터미널을 선택하고 연결 끊기를 선택합니다. 그러면 다음 단계에서 추가되는 노드에 대한 공간이 생깁니다.
곱하기 노드를 그래프에 추가합니다. 도구 상자의 수학에서 곱하기를 선택하고 디자인 화면으로 이동합니다.
마스크 벡터 노드를 그래프에 추가합니다. 도구 상자의 유틸리티에서 마스크 벡터를 선택하고 디자인 화면으로 이동합니다.
마스크 벡터 노드에 대한 마스크 값을 지정합니다. 선택 모드에서 마스크 벡터 노드를 선택하고 속성 창에서 녹색 / Y 속성을 True로 설정하고 빨간색 / X, 파란색 / Z 및 알파 / W 속성을 False로 설정합니다. 이 예제에서 빨간색 / X, 녹색 / Y 및 파란색 / Z 속성은 세계 좌표 위치 노드의 x, y, z 구성 요소에 해당하며 알파 / W는 사용하지 않습니다. 녹색 / Y만 True로 설정했기 때문에 마스킹한 후 입력 벡터의 y 구성 요소만 유지됩니다.
세계 좌표 위치 노드를 그래프에 추가합니다. 도구 상자의 상수에서 세계 좌표 위치를 선택하고 디자인 화면으로 이동합니다.
조각의 세계 좌표 위치를 마스크합니다. 선택 모드에서 세계 좌표 위치 노드의 출력 터미널을 마스크 벡터 노드의 벡터 터미널로 이동합니다. 이 연결은 x 및 z 구성 요소를 무시할 조각의 위치를 마스크합니다.
RGB 색 상수에 마스크된 세계 좌표 위치를 곱합니다. 점 색 노드의 RGB 터미널을 곱하기 노드의 Y 터미널로 이동한 다음 마스크 벡터 노드의 출력 터미널을 곱하기 노드의 X 터미널로 이동합니다. 이 연결은 세계 좌표 위치에서 픽셀의 높이로 색상 값의 배율을 조정합니다.
비율 크기가 조정된 색 값을 최종 색에 연결합니다. 곱하기 노드의 출력 터미널을 최종 색 노드의 RGB 터미널로 이동합니다.
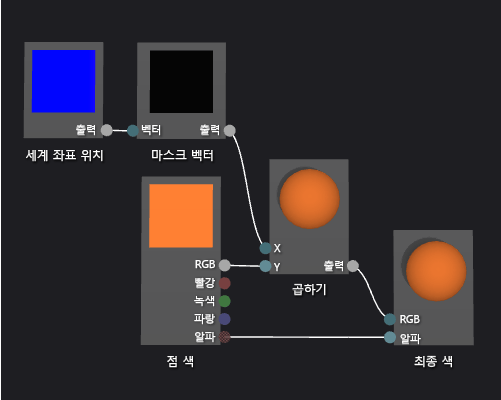
다음 그림은 구에 적용된 셰이더의 완료된 셰이더 그래프 및 미리 보기를 보여 줍니다.
참고 항목
이 그림에서 주황색은 셰이더의 효과를 더 잘 보여 주기 위해 지정되었지만, 미리 보기 도형은 세계 좌표 위치에서 위치가 없으므로 셰이더 디자이너에서 셰이더를 완전히 미리 볼 수 없습니다. 전체 효과를 보여 주려면 실제 장면에서 셰이더를 미리 봐야 합니다.

일부 셰이더의 경우 특정 도형을 사용하면 미리 보기가 더 잘 표시될 수 있습니다. 셰이더 미리 보기에 대한 자세한 내용은 셰이더 디자이너를 참조하세요.
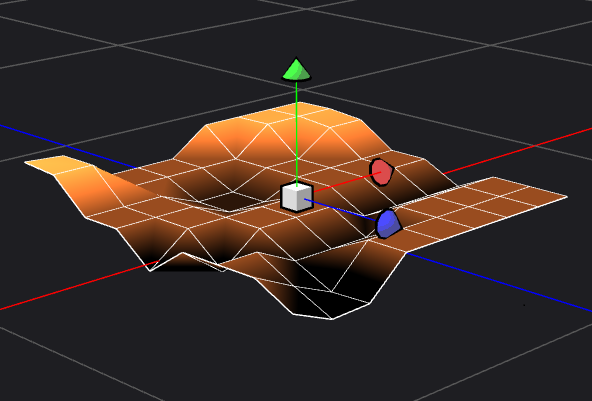
다음 그림은 방법: 3D 지형 모델 만들기에서 설명하는 3D 모델에 적용되는 이 문서에서 설명된 셰이더를 보여 줍니다. 세계 좌표 위치에서 점의 높이와 함께 색의 농도가 증가합니다.

3D 모델에 셰이더를 적용하는 방법에 대한 자세한 내용은 방법: 3D 모델에 셰이더 적용을 참조하세요.
관련 콘텐츠
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기