자습서: C#으로 간단한 WPF 애플리케이션 만들기
이 자습서를 완료하면 Visual Studio에서 애플리케이션을 개발할 때 사용할 수 있는 많은 도구, 대화 상자 및 디자이너에 익숙해집니다. IDE(통합 개발 환경)에서 작업하는 방법을 알아보는 동안 "Hello, World" 애플리케이션을 만들고, UI를 디자인하고, 코드를 추가하고, 오류를 디버그합니다.
필수 조건
- 아직 Visual Studio를 설치하지 않은 경우 Visual Studio 다운로드 페이지로 이동하여 체험용으로 설치합니다.
- .NET 데스크톱 개발 워크로드가 설치되어 있는지 확인합니다 Visual Studio 설치 관리자 이 구성을 확인할 수 있습니다.
- 이 자습서에서는 .NET Framework 또는 .NET Core를 사용할 수 있습니다. .NET Core가 더 현대적인 최신 프레임워크입니다. .NET Core의 경우 Visual Studio 2019 버전 16.3 이상이 필요합니다.
WPF란?
WPF(Windows Presentation Foundation)는 데스크톱 클라이언트 애플리케이션을 만드는 UI(사용자 인터페이스) 프레임워크입니다. WPF 개발 플랫폼은 애플리케이션 모델, 리소스, 컨트롤, 그래픽, 레이아웃, 데이터 바인딩, 문서 및 보안을 포함하여 다양한 애플리케이션 개발 기능 세트를 지원합니다.
WPF는 .NET의 일부이므로 이전에 ASP.NET 또는 Windows Forms를 사용하여 .NET으로 애플리케이션을 빌드한 경우 프로그래밍 환경이 비슷합니다. WPF는 XAML(Extensible Application Markup Language)을 사용하여 애플리케이션 프로그래밍을 위한 선언적 모델을 제공합니다. 자세한 내용은 WPF .NET 개요를 참조하세요.
IDE 구성
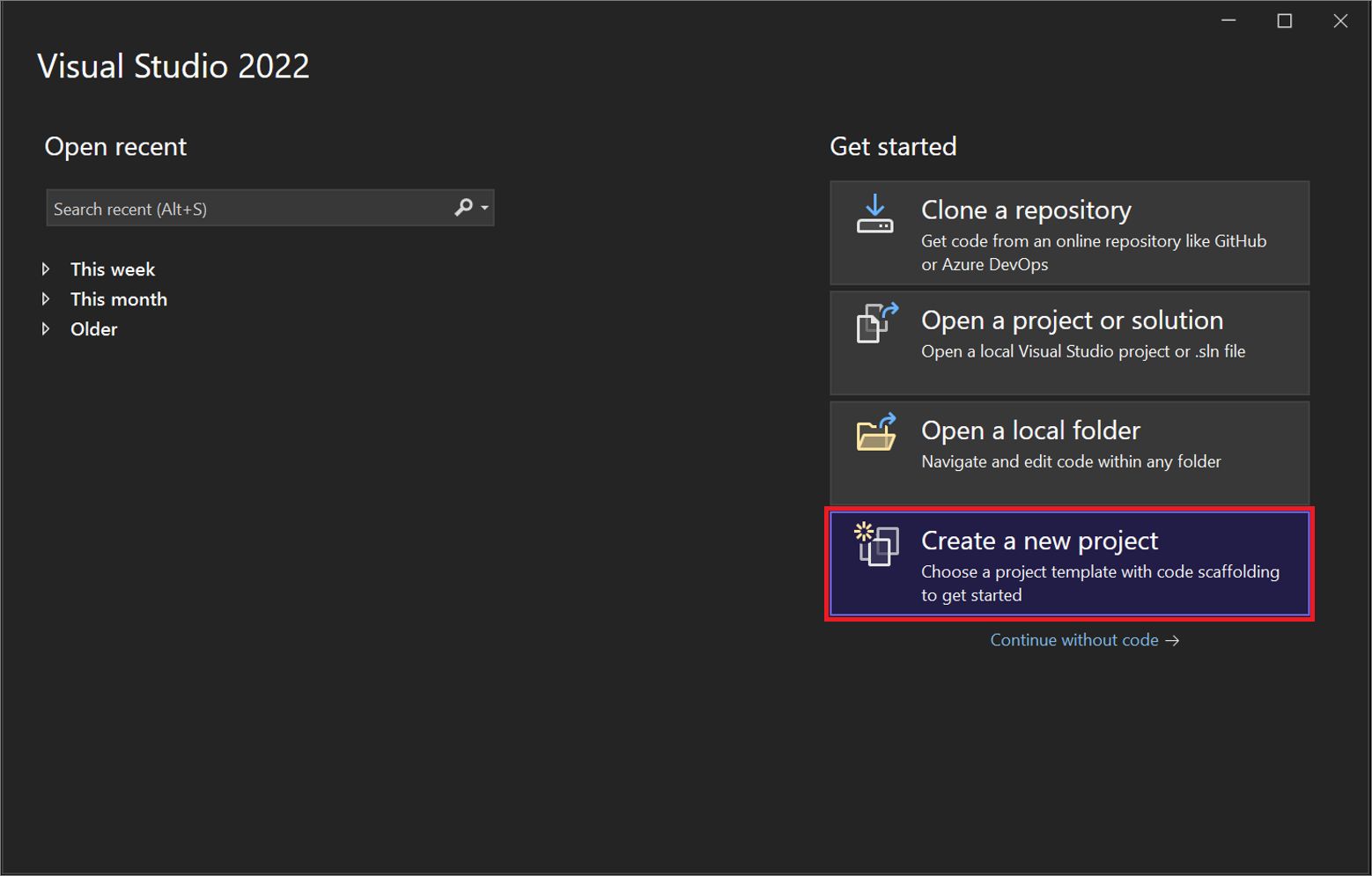
Visual Studio를 시작하면 시작 창이 먼저 열립니다. 코드를 사용하지 않고 계속을 선택하여 개발 환경을 엽니다. 도구 창, 메뉴 및 도구 모음 및 기본 창 공간이 표시됩니다. 도구 창은 애플리케이션 창의 왼쪽과 오른쪽에 고정됩니다. 검색 상자, 메뉴 모음, 표준 도구 모음은 맨 위에 있습니다. 솔루션이나 프로젝트를 로드하는 경우 편집기 및 디자이너가 애플리케이션 창의 중앙 공간에 나타납니다. 애플리케이션을 개발할 때 대부분의 시간을 이 중앙 영역에서 보냅니다.
프로젝트를 만듭니다.
Visual Studio에서 애플리케이션을 만들 때 먼저 프로젝트와 솔루션을 만들어야 합니다. 이 예제에서는 WPF(Windows Presentation Foundation) 프로젝트를 만듭니다.
Visual Studio를 엽니다.
시작 창에서 새 프로젝트 만들기를 선택합니다.

새 프로젝트 만들기 화면에서 'WPF'를 검색하고 WPF 애플리케이션을 선택한 후, 다음을 선택합니다.

다음 화면에서 프로젝트의 이름을 HelloWPFApp로 지정하고 다음을 선택합니다.
추가 정보 창에서 .NET Core 3.1은 대상 프레임워크에 대해 이미 선택되어 있어야 합니다. 그렇지 않으면 .NET Core 3.1을 선택합니다. 그런 다음, 만들기를 선택합니다.
HelloWPFApp 프로젝트 및 솔루션이 만들어지고 솔루션 탐색기 에 다양한 파일이 표시됩니다. WPF Designer는 분할 뷰에 디자인 뷰와 MainWindow.xaml의 XAML 뷰를 표시합니다. 분할자를 밀어 뷰를 더 많이 표시하거나 더 적게 표시할 수 있습니다. 시각적 뷰만 표시하거나 XAML 뷰만 표시하도록 선택할 수 있습니다.

참고 항목
XAML(eXtensible Application Markup Language)에 대한 자세한 내용은 WPF에 대한 XAML 개요 페이지를 참조하세요.
프로젝트를 만든 후 사용자 지정할 수 있습니다. 이렇게 하려면 보기 메뉴에서 속성 창을 선택하거나 F4 키를 누릅니다. 그런 다음, 프로젝트 항목, 컨트롤 및 애플리케이션의 기타 항목에 대한 옵션을 표시하고 변경할 수 있습니다.

Visual Studio를 엽니다.
시작 창에서 새 프로젝트 만들기를 선택합니다.

새 프로젝트 만들기 화면에서 'WPF'를 검색하고 WPF 애플리케이션을 선택한 후, 다음을 선택합니다.

다음 화면에서 프로젝트의 이름을 HelloWPFApp로 지정하고 다음을 선택합니다.
추가 정보 창에서 대상 프레임워크에 대해 .NET 8.0이 선택되어 있는지 확인합니다. 그런 다음, 만들기를 선택합니다.
HelloWPFApp 프로젝트 및 솔루션이 만들어지고 솔루션 탐색기 에 다양한 파일이 표시됩니다. WPF Designer는 분할 뷰에 디자인 뷰와 MainWindow.xaml의 XAML 뷰를 표시합니다. 분할자를 밀어 뷰를 더 많이 표시하거나 더 적게 표시할 수 있습니다. 시각적 뷰만 표시하거나 XAML 뷰만 표시하도록 선택할 수 있습니다.

참고 항목
XAML(eXtensible Application Markup Language)에 대한 자세한 내용은 WPF에 대한 XAML 개요 페이지를 참조하세요.
프로젝트를 만든 후 사용자 지정할 수 있습니다. 이렇게 하려면 보기 메뉴에서 속성 창을 선택하거나 F4 키를 누릅니다. 그런 다음, 프로젝트 항목, 컨트롤 및 애플리케이션의 기타 항목에 대한 옵션을 표시하고 변경할 수 있습니다.

사용자 인터페이스(UI) 디자인
디자이너가 열려 있지 않다면 MainWindow.xaml을 선택하고 Shift+F7을 눌러 디자이너를 엽니다.
이 애플리케이션 TextBlock 에는 컨트롤, 컨트롤 2 RadioButton 개, Button 컨트롤의 세 가지 형식을 추가합니다.
TextBlock 컨트롤 추가
Ctrl+Q를 눌러 검색 상자를 활성화하고 도구 상자를 입력합니다. 결과 목록에서 보기 > 도구 상자를 선택합니다.
도구 상자에서 공용 WPF 컨트롤 노드를 확장하여 TextBlock 컨트롤을 봅니다.

TextBlock 항목을 선택한 후 디자인 화면의 창으로 끌어와서 디자인 화면에 TextBlock 컨트롤을 추가합니다. 컨트롤을 창 상단의 가운데에 배치합니다. Visual Studio 2019 이상에서는 빨간색 지침을 사용하여 컨트롤을 가운데에 맞출 수 있습니다.
해당 창은 다음 그림과 유사합니다.

XAML 태그는 다음 예제와 유사합니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Ctrl+Q를 눌러 검색 상자를 활성화하고 도구 상자를 입력합니다. 결과 목록에서 보기 > 도구 상자를 선택합니다.
도구 상자에서 공용 WPF 컨트롤 노드를 확장하여 TextBlock 컨트롤을 봅니다.

TextBlock 항목을 선택한 후 디자인 화면의 창으로 끌어와서 디자인 화면에 TextBlock 컨트롤을 추가합니다. 컨트롤을 창 상단의 가운데에 배치합니다. 지침에 따라 컨트롤을 가운데에 배치할 수 있습니다.
창은 다음 이미지와 유사합니다.

XAML 태그는 다음 예제와 유사합니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
텍스트 블록의 텍스트 사용자 지정
XAML 뷰에서 TextBlock의 태그를 찾아 Text 특성을
TextBox에서Select a message option and then choose the Display button.으로 변경합니다.XAML 태그는 다음 예제와 유사합니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>원할 경우 TextBlock의 가운데를 다시 맞추고 Ctrl+S를 누르거나 파일 메뉴 항목을 사용하여 변경 내용을 저장합니다.
다음으로 양식에 두 개의 RadioButton 컨트롤을 추가합니다.
라디오 단추 추가
도구 상자에서 RadioButton 컨트롤을 찾습니다.

RadioButton 항목을 선택한 후 디자인 화면의 창으로 끌어와서 디자인 화면에 두 개의 RadioButton 컨트롤을 추가합니다. 단추가 TextBlock 컨트롤 아래에 함께 표시되도록 단추를 이동합니다(선택하고 화살표 키를 사용하여). 빨간색 지침을 사용하여 컨트롤을 정렬합니다.
창이 다음과 같이 나타납니다.

왼쪽 RadioButton 컨트롤의 속성 창에서 속성 창 맨 위에 있는 속성인 Name 속성을
HelloButton로 변경합니다.
오른쪽 RadioButton 컨트롤의 속성 창에서 Name 속성을
GoodbyeButton으로 변경한 다음, 변경 사항을 저장합니다.
다음으로 각 RadioButton 컨트롤에 대한 표시 텍스트를 추가합니다. 다음 절차는 RadioButton 컨트롤에 대한 Content 속성을 업데이트합니다.
도구 상자에서 RadioButton 컨트롤을 찾습니다.

RadioButton 항목을 선택한 후 디자인 화면의 창으로 끌어와서 디자인 화면에 두 개의 RadioButton 컨트롤을 추가합니다. 단추가 TextBlock 컨트롤 아래에 함께 표시되도록 단추를 이동합니다(선택하고 화살표 키를 사용하여). 지침에 따라 컨트롤을 맞출 수 있습니다.
창이 다음과 같이 나타납니다.

왼쪽 RadioButton 컨트롤의 속성 창에서 속성 창 맨 위에 있는 속성인 Name 속성을
HelloButton로 변경합니다.
오른쪽 RadioButton 컨트롤의 속성 창에서 Name 속성을
GoodbyeButton으로 변경한 다음, 변경 사항을 저장합니다.
다음으로 각 RadioButton 컨트롤에 대한 표시 텍스트를 추가합니다. 다음 절차는 RadioButton 컨트롤에 대한 Content 속성을 업데이트합니다.
각 라디오 단추에 표시할 텍스트 추가
두 라디오 단추와
"Hello"GoodbyeButton"Goodbye"XAML 간 콘텐츠 특성을 업데이트합니다.HelloButton이제 XAML 태그가 다음 예제와 유사하게 표시됩니다.<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
라디오 단추가 기본적으로 선택되도록 설정
이 단계에서는 두 라디오 단추 중 하나가 항상 선택되도록 HelloButton을 기본적으로 검사 설정합니다.
XAML 뷰에서 HelloButton의 태그를 찾습니다.
IsChecked 특성을 추가하고 True로 설정합니다. 구체적으로
IsChecked="True"를 추가합니다.이제 XAML 태그가 다음 예제와 유사하게 표시됩니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
추가하는 마지막 UI 요소는 Button 컨트롤입니다.
단추 컨트롤 추가
도구 상자에서 Button 컨트롤을 찾은 다음 디자인 뷰의 폼으로 끌어와 RadioButton 컨트롤 아래의 디자인 화면에 추가합니다. Visual Studio 2019 이상에서는 빨간색 선을 사용하여 컨트롤을 가운데에 맞출 수 있습니다.
XAML 뷰에서 Button 컨트롤의 Content 값을
Content="Button"에서Content="Display"로 변경한 다음 변경 내용을 저장합니다.해당 창은 다음 그림과 유사합니다.

이제 XAML 태그가 다음 예제와 유사하게 표시됩니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
도구 상자에서 Button 컨트롤을 찾은 다음 디자인 뷰의 폼으로 끌어와 RadioButton 컨트롤 아래의 디자인 화면에 추가합니다. 지침에 따라 컨트롤을 가운데에 맞출 수 있습니다.
XAML 뷰에서 Button 컨트롤의 Content 값을
Content="Button"에서Content="Display"로 변경한 다음 변경 내용을 저장합니다.창은 다음 스크린샷과 유사합니다.

이제 XAML 태그가 다음 예제와 유사하게 표시됩니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
표시 단추에 코드 추가
이 애플리케이션을 실행하면 사용자가 라디오 단추를 선택한 다음 표시 단추를 선택하면 메시지 상자가 나타납니다. Hello용 메시지 상자가 하나 표시되고 다른 메시지 상자가 Goodbye에 나타납니다. 이 동작을 만들려면 MainWindow.xaml.cs 이벤트에 코드를 Button_Click 추가합니다.
디자인 화면에서 표시 단추를 두 번 클릭합니다.
Button_Click이벤트에 커서가 있는 상태에서 MainWindow.xaml.cs가 열립니다.private void Button_Click(object sender, RoutedEventArgs e) { }다음 코드를 입력합니다.
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }애플리케이션을 저장합니다.
이 애플리케이션을 실행하면 사용자가 라디오 단추를 선택한 다음 표시 단추를 선택하면 메시지 상자가 나타납니다. Hello용 메시지 상자가 하나 표시되고 다른 메시지 상자가 Goodbye에 나타납니다. 이 동작을 만들려면 MainWindow.xaml.cs 이벤트에 코드를 Button_Click 추가합니다.
디자인 화면에서 표시 단추를 두 번 클릭합니다.
Button_Click이벤트에 커서가 있는 상태에서 MainWindow.xaml.cs가 열립니다.private void Button_Click(object sender, RoutedEventArgs e) { }표시 단추를
Click="Button_Click"두 번 클릭하면 XAML에 추가됩니다.이제 XAML 태그가 다음 예제와 유사하게 표시됩니다.
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>다음 코드를 입력합니다.
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }애플리케이션을 저장합니다.
애플리케이션 디버깅 및 테스트
다음으로, 애플리케이션을 디버그하여 오류를 찾고 두 메시지 상자가 모두 올바르게 표시되는지 테스트합니다. 다음 지침에서는 디버거를 빌드하고 시작하는 방법을 설명하지만 나중에 WPF 애플리케이션 빌드(WPF) 및 WPF 디버그에서 추가 정보를 확인할 수 있습니다.
MainWindow.xaml의 이름 변경
MainWindow에 보다 구체적인 이름을 지정하겠습니다. 솔루션 탐색기에서 MainWindow.xaml을 마우스 오른쪽 단추로 클릭하고 이름 바꾸기를 선택합니다. 파일 이름을 Greetings.xaml로 바꿉니다.
오류 찾기 및 수정
이 단계에서는 MainWindow.xaml 파일의 이름을 변경하여 이전에 발생한 오류를 찾습니다 .
디버깅 시작 및 오류 찾기
F5 키를 누르거나 디버그, 디버깅 시작을 차례로 선택하여 디버거를 시작합니다.
중단 모드 창이 나타나고 출력 창은 IOException이 발생했음을 나타냅니다. 리소스 기본window.xaml을 찾을 수 없습니다.

디버그>디버깅 중지를 선택하여 디버거를 중지합니다.
MainWindow.xaml의 이름을 Greetings.xaml로 바꾸었지만 코드가 여전히 애플리케이션의 시작 URI로 MainWindow.xaml을 나타내고 있으므로 프로젝트를 시작할 수 없습니다.
F5 키를 누르거나 디버그, 디버깅 시작을 차례로 선택하여 디버거를 시작합니다.
중단 모드 창이 나타나고 출력 창은 IOException이 발생했음을 나타냅니다. 리소스 기본window.xaml을 찾을 수 없습니다.

디버그>디버깅 중지를 선택하여 디버거를 중지합니다.
이 자습서를 시작할 때 MainWindow.xaml의 이름을 Greetings.xaml로 바꾸었지만 코드가 여전히 애플리케이션의 시작 URI로 MainWindow.xaml을 나타내고 있으므로 프로젝트를 시작할 수 없습니다.
Greetings.xaml을 시작 URI로 지정
솔루션 탐색기에서 App.xaml 파일을 엽니다.
StartupUri="MainWindow.xaml"을StartupUri="Greetings.xaml"로 변경하고 변경 내용을 저장합니다.
선택적 단계로, 이 새 이름과 일치하도록 애플리케이션 창의 제목을 변경하는 혼동을 방지합니다.
솔루션 탐색기에서 방금 이름을 바꾼 Greetings.xaml 파일을 엽니다.
Window.Title 속성의 값을
Title="MainWindow"에서Title="Greetings"로 변경하고 변경 내용을 저장합니다.
F5 키를 눌러 디버거를 다시 시작합니다. 이제 애플리케이션의 Greetings 창이 표시됩니다.


이제 애플리케이션 창을 닫아 디버깅을 중지합니다.
중단점으로 디버깅
일부 중단점을 추가하여 디버깅하는 동안 코드를 테스트할 수 있습니다. 디버그>중단점 설정/해제를 선택하거나 중단시킬 코드 줄 옆의 편집기 왼쪽 여백을 클릭하거나 F9 키를 눌러 중단점을 추가할 수 있습니다.
중단점 추가
Greetings.xaml.cs를 열고 다음 줄을 선택합니다.
MessageBox.Show("Hello.")메뉴에서 디버그를 선택한 다음 중단점 설정/해제를 선택하여 중단점을 추가합니다.
편집기 창의 맨 왼쪽 여백 코드 줄 옆에 빨간색 원이 나타납니다.
MessageBox.Show("Goodbye.")줄을 선택합니다.F9 키를 눌러 중단점을 추가한 다음 F5 키를 눌러 디버깅을 시작합니다.
Greetings 창에서 Hello 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
MessageBox.Show("Hello.")줄이 노란색으로 강조 표시됩니다. IDE 하단에 있는 자동, 로컬 및 조사식 창은 모두 왼쪽에 도킹되고 호출 스택, 중단점, 예외 설정, 명령, 직접 실행 및 출력 창은 모두 오른쪽에 도킹됩니다.
메뉴 모음에서 디버그>프로시저 나가기를 선택합니다.
애플리케이션은 실행을 다시 시작하고 “Hello”라는 단어가 포함된 메시지 상자가 나타납니다.
메시지 상자에서 확인 단추를 선택하여 닫습니다.
Greetings 창에서 Goodbye 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
MessageBox.Show("Goodbye.")줄이 노란색으로 강조 표시됩니다.F5 키를 선택하여 계속 디버깅합니다. 메시지 상자가 나타나면 메시지 상자에서 확인 단추를 선택하여 닫습니다.
애플리케이션 창을 닫아 디버깅을 중지합니다.
메뉴 모음에서 디버그>모든 중단점 해제를 선택합니다.
Greetings.xaml.cs를 열고 다음 줄을 선택합니다.
MessageBox.Show("Hello.")메뉴에서 디버그를 선택한 다음 중단점 설정/해제를 선택하여 중단점을 추가합니다.
편집기 창의 맨 왼쪽 여백 코드 줄 옆에 빨간색 원이 나타납니다.
MessageBox.Show("Goodbye.")줄을 선택합니다.F9 키를 눌러 중단점을 추가한 다음 F5 키를 눌러 디버깅을 시작합니다.
Greetings 창에서 Hello 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
MessageBox.Show("Hello.")줄이 노란색으로 강조 표시됩니다. IDE 하단에 있는 자동, 로컬 및 조사식 창은 모두 왼쪽에 도킹되고 호출 스택, 중단점, 예외 설정, 명령, 직접 실행 및 출력 창은 모두 오른쪽에 도킹됩니다.
메뉴 모음에서 디버그>프로시저 나가기를 선택합니다.
애플리케이션은 실행을 다시 시작하고 “Hello”라는 단어가 포함된 메시지 상자가 나타납니다.
메시지 상자에서 확인 단추를 선택하여 닫습니다.
Greetings 창에서 Goodbye 라디오 단추를 선택한 다음 표시 단추를 선택합니다.
MessageBox.Show("Goodbye.")줄이 노란색으로 강조 표시됩니다.F5 키를 선택하여 계속 디버깅합니다. 메시지 상자가 나타나면 메시지 상자에서 확인 단추를 선택하여 닫습니다.
애플리케이션 창을 닫아 디버깅을 중지합니다.
메뉴 모음에서 디버그>모든 중단점 해제를 선택합니다.
UI 요소의 표현 보기
실행 중인 앱에서 창의 맨 위에 나타나는 위젯이 보여야 합니다. 이 위젯은 몇 가지 유용한 디버깅 기능에 빠르게 액세스할 수 있도록 해 주는 런타임 도우미입니다. 첫 번째 단추를 선택하고 라이브 시각적 트리로 이동합니다. 페이지의 모든 시각적 요소가 포함된 트리가 있는 창이 표시됩니다. 노드를 확장하여 추가한 단추를 찾습니다.


애플리케이션 릴리스 버전 빌드
모든 것이 작동하는 것을 확인했으므로 애플리케이션의 릴리스 빌드를 준비할 수 있습니다.
기본 메뉴에서 빌드>솔루션 정리를 선택하여 이전 빌드 과정에서 만들어진 중간 파일과 출력 파일을 삭제합니다. 이 단계는 필수는 아니지만 디버그 빌드 출력을 정리합니다.
도구 모음에서 드롭다운 컨트롤(현재 “디버그”로 표시)을 사용하여 HelloWPFApp의 빌드 구성을 디버그에서 릴리스로 변경합니다.
빌드>솔루션 빌드를 선택하여 솔루션을 빌드합니다.
축하합니다. 이 자습서를 마쳤습니다. 솔루션 및 프로젝트 디렉터리( ...\HelloWPFApp\HelloWPFApp\bin\Release)에서 빌드한 .exe를 찾을 수 있습니다.
다음 단계
축하합니다. 이 자습서를 마쳤습니다. 자세히 알아보려면 다음 자습서를 계속 진행하세요.
참조
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기



