Vue.js 앱 만들기
Visual Studio IDE(통합 개발 환경)에 대한 이 5~10분 분량의 소개에서는 간단한 Vue.js 프런트 엔드 웹 애플리케이션을 만들고 실행할 것입니다.
필수 조건
다음을 꼭 설치해야 합니다.
- Visual Studio 2022 이상. Visual Studio 다운로드 페이지로 이동하여 별도의 비용 없이 설치하세요.
- Node.js가 포함된 npm(https://www.npmjs.com/)
- Vue.js(설치 | Vue.js(vuejs.org))
앱 만들기
시작 창에서(열려는 파일>시작 창 선택) 새 프로젝트 만들기를 선택합니다.

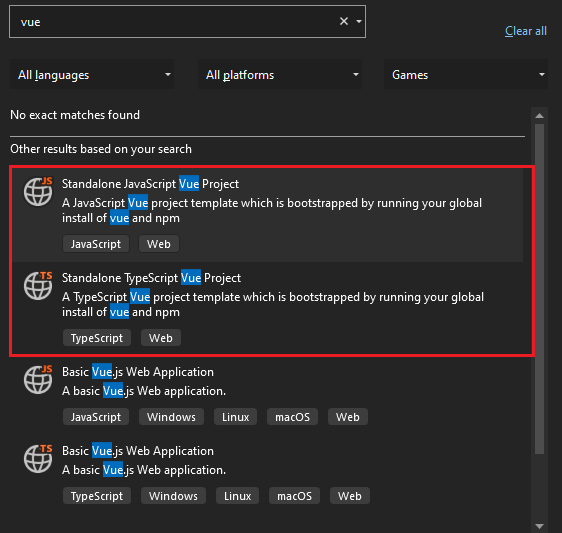
위쪽의 검색 창에서 Vue를 검색한 다음 기본 설정에 따라 독립 실행형 JavaScript Vue 프로젝트 또는 독립 실행형 TypeScript Vue 프로젝트를 선택합니다.

프로젝트 및 솔루션에 이름을 지정하고 다음을 선택합니다.
만들기를 선택한 다음 Visual Studio에서 프로젝트를 만들 때까지 기다립니다.
프로젝트 속성 보기
기본 프로젝트 설정을 사용하면 프로젝트를 빌드하고 디버그할 수 있습니다. 그러나 설정을 변경해야 하는 경우 솔루션 탐색기에서 프로젝트를 마우스 오른쪽 단추로 클릭하고 속성을 선택한 다음 빌드 또는 디버깅 섹션으로 이동합니다.
참고
launch.json은 디버그 도구 모음에서 시작 단추와 연결된 시작 설정을 저장합니다. 현재 launch.json은 .vscode 폴더 아래에 있어야 합니다.
프로젝트 빌드
빌드>솔루션 빌드를 선택하여 프로젝트를 빌드합니다.
프로젝트 시작
F5 키를 누르거나 창 맨 위에 있는 시작 단추를 선택하면 다음과 같은 명령 프롬프트가 표시됩니다.
VITE v4.4.9 준비 780ms
참고 항목
콘솔 출력에서 Node.js 버전을 업데이트하도록 지시하는 메시지 같은 메시지를 확인합니다.
이제 기본 Vue.js 앱이 표시됩니다.
다음 단계
ASP.NET Core 통합의 경우:
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기