먼저 프로파일링 도구 살펴보기(C#, Visual Basic, C++, F#)
애플리케이션 성능 측정 도구는 코드를 최적화하고 애플리케이션 성능을 개선하려는 개발자에게 필수적입니다. Visual Studio는 메모리 및 CPU 사용량과 기타 응용 프로그램 수준 문제를 진단하는 데 도움이 되는 다양한 프로파일링 및 진단 도구를 제공합니다. 이러한 도구를 사용하여 애플리케이션을 실행하는 동안 성능 데이터를 누적시킬 수 있습니다. 프로파일러를 사용하면 애플리케이션에 대한 실행 시간 및 CPU 사용량을 시각적으로 표시하여 신속하게 정보에 입각한 결정을 내릴 수 있습니다. 이 문서에서는 가장 일반적인 프로파일링 도구를 간략하게 살펴봅니다.
올바른 도구에 대한 도움말 또는 다양한 앱 유형에 대한 프로파일링 도구를 보려면 사용해야 하는 도구를 참조하세요. 프로파일링 도구를 사용하여 코드를 최적화하는 일반적인 방법을 보여주는 자습서서는 코드 최적화에 대한 초보자 가이드를 참조하세요.
릴리스 빌드에서 성능 측정
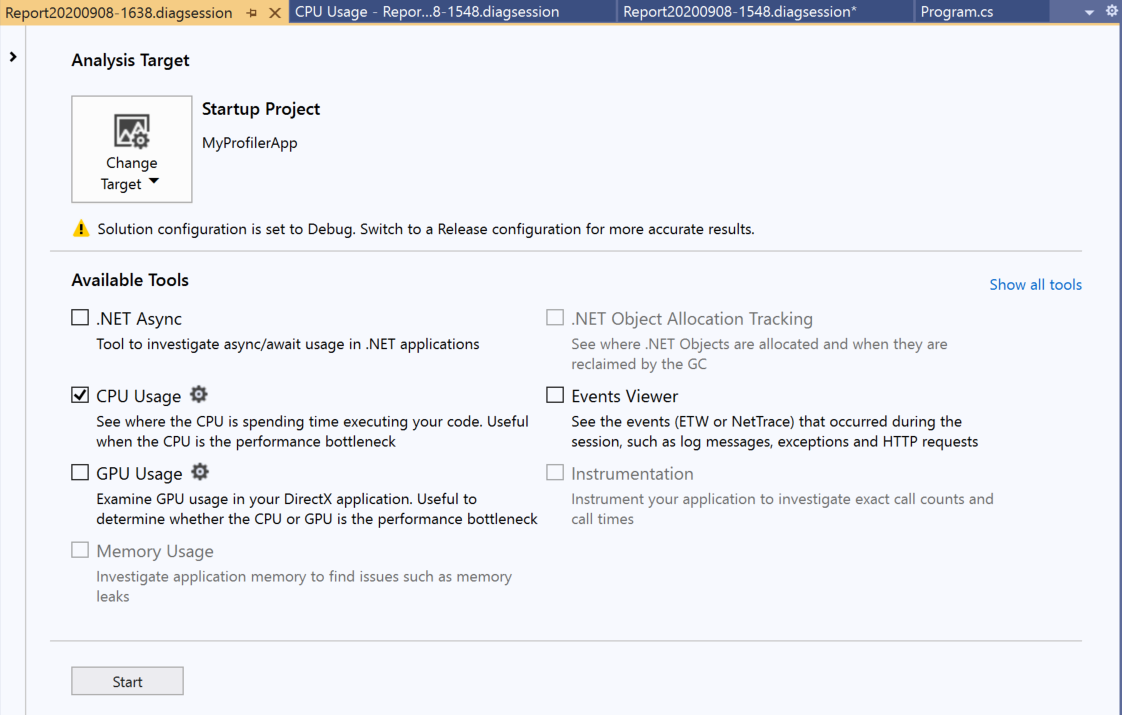
성능 프로파일러의 도구는 릴리스 빌드에 대한 분석을 제공하기 위한 것입니다. 성능 프로파일러에서 앱이 실행 중인 동안 진단 정보를 수집한 다음 앱이 중지된 이후에 수집된 정보를 검사할 수 있습니다(사후 분석).
디버그>성능 프로파일러(또는 Alt + F2)를 선택하여 성능 프로파일러를 엽니다.


성능 프로파일러 및 디버거 통합 도구에서 CPU 사용량 또는 메모리 사용량 도구를 사용하는 방법에 대한 자세한 내용은 디버거를 사용하거나 사용하지 않고 프로파일링 도구 실행을 참조하세요.
성능 프로파일러에서 사용할 수 있는 도구는 다음과 같습니다.
다양한 앱 유형에 대한 프로파일링 도구를 보려면 사용해야 하는 도구를 참조하세요.
창에서 여러 프로파일링 도구를 선택할 수 있는 경우도 있습니다. CPU 사용량과 같은 도구는 분석에 유용한 보조 데이터를 제공할 수 있습니다. 명령줄 프로파일러를 사용하여 여러 프로파일링 도구를 포함하는 시나리오를 사용하도록 설정할 수도 있습니다.
디버그하는 동안 성능 측정
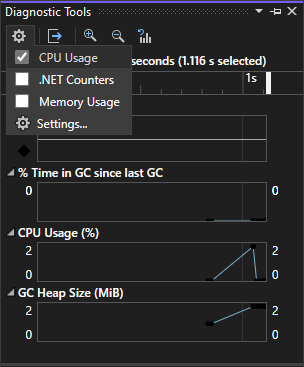
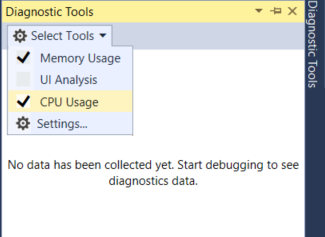
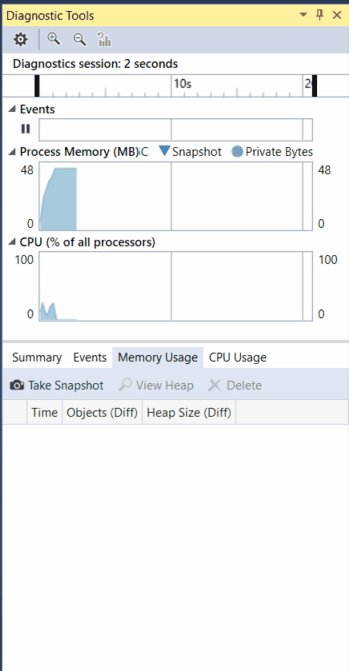
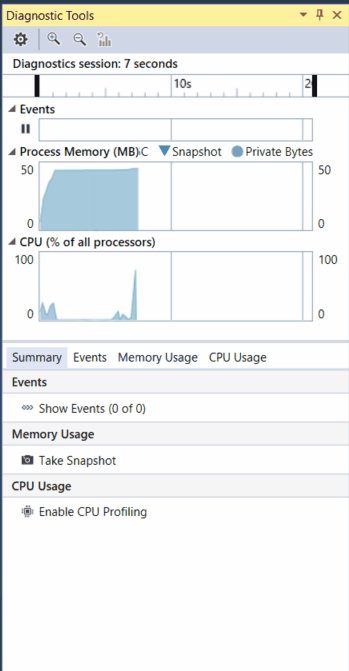
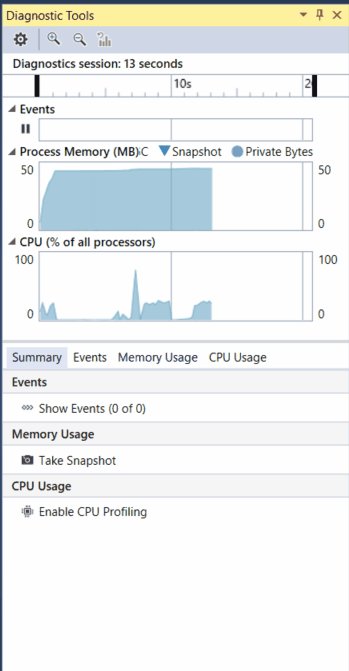
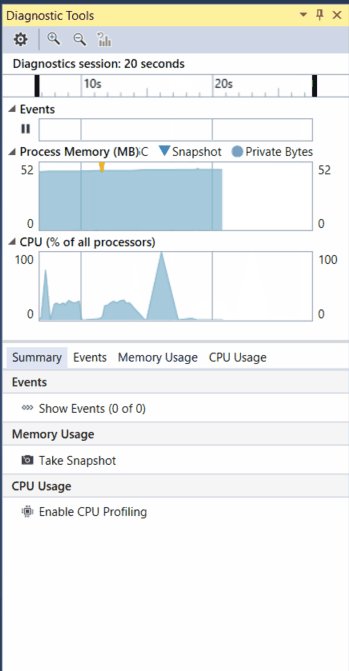
디버깅 세션 중에 액세스할 수 있는 프로파일링 도구는 [진단 도구] 창에 제공됩니다. 끄지 않았다면 [진단 도구] 창이 자동으로 나타납니다. 창을 표시하려면 디버그/Windows/진단 도구 표시를 클릭합니다(또는 Ctrl + Alt + F2를 누릅니다). 창이 열리면 데이터를 수집할 도구를 선택할 수 있습니다.

디버깅하는 동안 진단 도구 창을 사용하여 CPU, 메모리 사용량, .NET 카운터를 분석할 수 있으며 성능 관련 정보를 보여주는 이벤트를 볼 수 있습니다.

디버그하는 동안 진단 도구 창을 사용하여 CPU 및 메모리 사용을 분석하고 성능 관련 정보를 보여주는 이벤트를 확인할 수 있습니다.


일반적으로 진단 도구 창을 사용하여 앱을 프로파일링하지만 릴리스 빌드의 경우 앱에 대한 post-mortem 분석을 대신 수행할 수도 있습니다. 다른 방법에 대한 자세한 내용을 보려면 디버거를 사용하거나 사용하지 않고 프로파일링 도구 실행을 참조하세요. 다양한 앱 유형에 대한 프로파일링 도구를 보려면 사용해야 하는 도구를 참조하세요.
진단 도구 창에서 또는 디버깅 세션 중에 사용할 수 있는 도구는 다음과 같습니다.
팁
다시 시작을 사용하여 시작 페이지를 건너뛰고 Alt+F2 키를 누르거나 디버깅 > 성능 프로파일러를 클릭하면 이전 설정으로 자동으로 실행됩니다.
참고
Windows 8 이상에서는 디버거(진단 도구 창)를 포함한 프로파일링 도구를 실행해야 합니다.
CPU 사용량 분석
CPU 사용 도구를 사용하여 앱의 성능을 분석하는 것이 좋습니다. 이 도구는 앱에서 사용 중인 CPU 리소스에 대해 자세히 알려줍니다. 디버거 통합 CPU 사용량 도구 또는 사후 분석 CPU 사용량 도구를 사용할 수 있습니다.
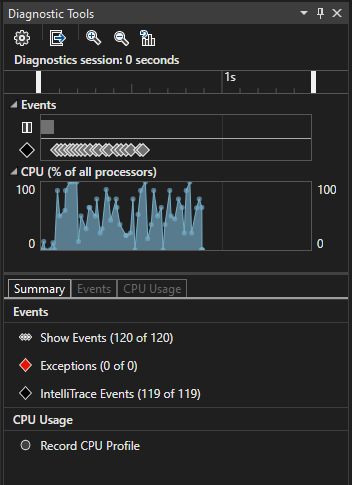
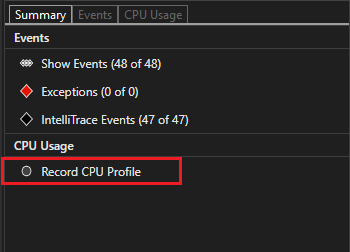
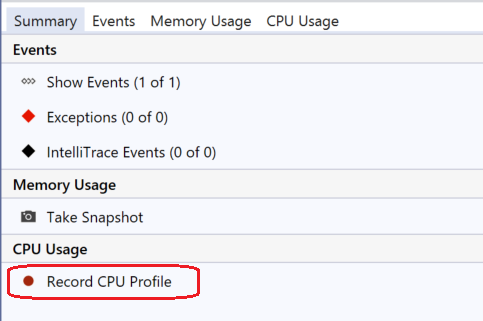
디버거 통합 CPU 사용량 도구를 사용하는 경우 진단 도구 창을 엽니다(닫혀 있는 경우 디버그/Windows/진단 도구 표시를 선택). 디버그하는 동안 요약 보기를 열고 CPU 프로필 기록을 선택합니다.


이 도구를 사용하는 한 가지 방법은 코드에 두 개의 중단점을 설정하는 것입니다(함수 또는 분석할 코드 영역의 시작 부분과 끝에 각각 하나씩). 두 번째 중단점에서 일시 중지된 경우에 프로파일링 데이터를 검토하세요.
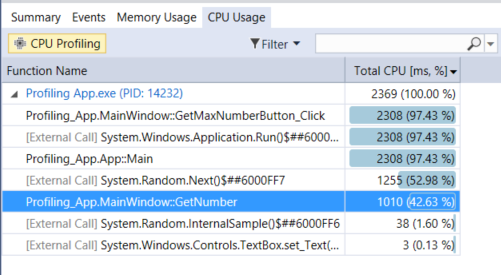
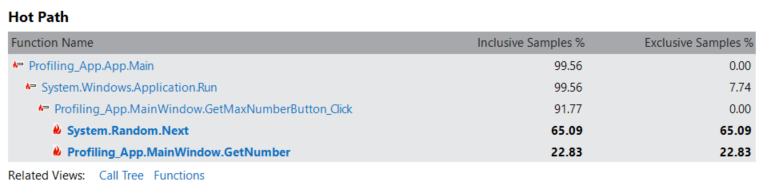
CPU 사용량 보기에는 함수 목록이 오래 실행된 순으로 표시됩니다. 즉, 가장 오래 실행 중인 함수가 상위 함수 아래로 맨 위에 표시됩니다. 핫 경로 섹션에서는 CPU를 가장 많이 사용하는 함수에 대한 호출 스택을 보여 줍니다. 이 목록에서 성능 병목 현상이 발생 중인 함수를 알 수 있습니다.

CPU 사용량 보기에는 함수 목록이 오래 실행된 순으로 표시됩니다. 즉, 가장 오래 실행 중인 함수가 맨 위에 표시됩니다. 이 목록에서 성능 병목 현상이 발생 중인 함수를 알 수 있습니다.

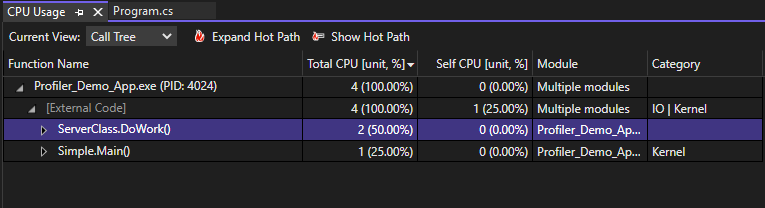
관심이 있는 함수를 클릭하면 선택한 함수가 강조 표시된 상태에서 더 자세한 호출 트리 보기가 표시됩니다. 이 표에는 호출된 함수(총 CPU)를 포함하여 함수에서 소요된 시간과 같은 데이터가 포함된 열과 호출된 함수(자체 CPU)를 제외한 함수에서 소요된 시간을 보여 주는 두 번째 열이 표시됩니다. 이 데이터를 사용하여 함수 자체에 성능 병목 현상이 있는지 여부를 평가할 수 있습니다.
팁
Visual Studio 프로파일러는 추적 수집 및 보기를 모두 지원합니다. 프로파일러가 dotnet-trace와 같은 다른 도구에서 이전에 수집한 추적을 볼 수도 있습니다. Dotnet-trace는 계측된 추적이 아닌 샘플링 결과를 생성합니다. 자세한 내용은 dotnet-trace를 참조하세요.

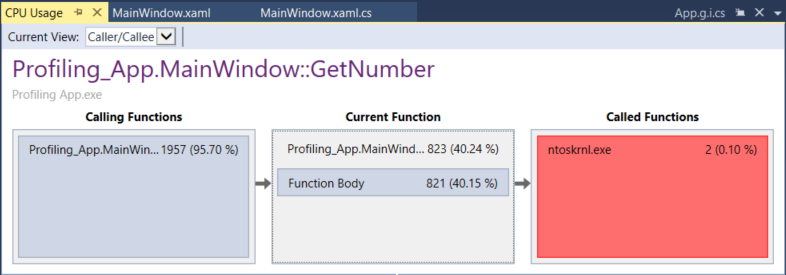
관심이 있는 함수를 클릭하면 세 개의 창으로 구분된 세부 “나비” 뷰가 표시되고, 창의 가운데에는 선택된 함수, 왼쪽에는 호출 중인 함수, 오른쪽에는 호출된 함수가 표시됩니다. 함수 본문 섹션에는 또한 호출 함수 및 호출된 함수에 사용된 시간을 제외하고 함수 본문에 사용된 총 시간(및 시간의 백분율)이 표시됩니다. 이 데이터를 사용하여 함수 자체에 성능 병목 현상이 있는지 여부를 평가할 수 있습니다.

메모리 사용량 분석
진단 도구 창에서는 메모리 사용량 도구를 사용하여 앱의 메모리 사용량을 평가할 수도 있습니다. 예를 들어 힙에 있는 개체의 수와 크기를 확인할 수 있습니다. 디버거 통합 메모리 사용량 도구 또는 성능 프로파일러의 사후 분석 메모리 사용량 도구를 사용할 수 있습니다.
.NET 개발자는 .NET 개체 할당 도구 또는 메모리 사용량 도구 중에서 선택할 수 있습니다.
- .NET 개체 할당 도구를 사용하면 .NET 코드의 할당 패턴과 비정상 요소를 식별하는 데 도움이 되고 가비지 수집의 일반적인 문제를 식별할 수 있습니다. 이 도구는 사후 분석 도구로만 실행됩니다. 로컬 컴퓨터 또는 원격 컴퓨터에서 이 도구를 실행할 수 있습니다.
- 메모리 사용량 도구는 .NET 앱에서 일반적이지 않은 메모리 누수를 식별하는 데 유용합니다. 코드를 단계별로 실행하는 경우와 같이 메모리를 검사하는 동안 디버거 기능을 사용해야 하는 경우 디버거 통합 메모리 사용량 도구를 사용하는 것이 좋습니다.
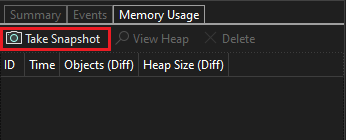
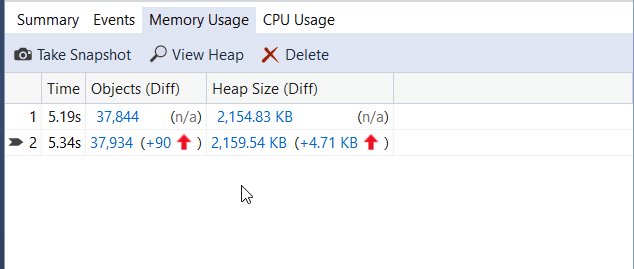
메모리 사용량 도구를 사용하여 메모리 사용량을 분석하려면 메모리 스냅샷을 하나 이상 만들어야 합니다. 메모리를 분석하는 가장 좋은 방법은 스냅샷을 두 개(의심되는 메모리 문제가 발생하기 직전과 직후) 만드는 것입니다. 그런 다음 두 스냅샷의 차이점을 보고 변경 내용을 정확히 확인할 수 있습니다. 다음 그림에서는 디버거 통합 도구를 사용하여 스냅샷을 만드는 방법을 보여 줍니다.


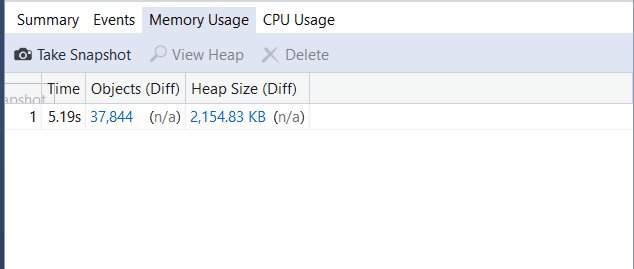
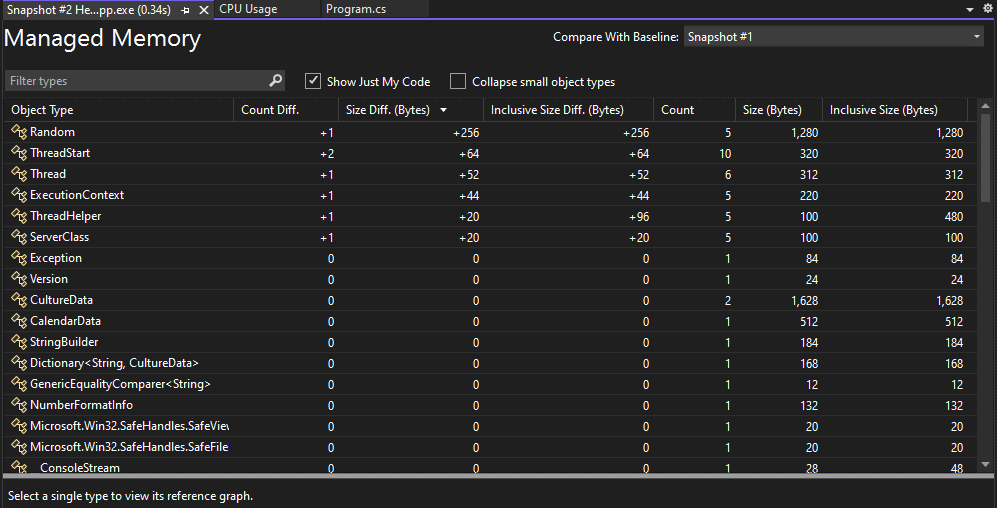
화살표 링크 중 하나를 선택하면 힙의 차이 뷰(빨간색 위쪽 화살표  는 증가하는 개체 수(왼쪽)와 증가하는 힙 크기(오른쪽) 표시)가 제공됩니다. 오른쪽 링크를 클릭하면 힙 크기가 가장 많이 증가한 개체순으로 차이 힙 뷰가 표시됩니다. 여기서 메모리 문제를 파악할 수 있습니다. 예를 들어 아래 그림에서
는 증가하는 개체 수(왼쪽)와 증가하는 힙 크기(오른쪽) 표시)가 제공됩니다. 오른쪽 링크를 클릭하면 힙 크기가 가장 많이 증가한 개체순으로 차이 힙 뷰가 표시됩니다. 여기서 메모리 문제를 파악할 수 있습니다. 예를 들어 아래 그림에서 ClassHandlersStore 개체에 사용된 바이트 수가 두 번째 스냅샷에서 3,492바이트 증가했습니다.


대신에 메모리 사용량 뷰의 왼쪽 링크를 클릭하면 힙 뷰가 개체 수를 기준으로 구성됩니다. 즉, 숫자가 가장 많이 증가한 특정 유형의 개체가 맨 위에 표시됩니다(개수 차이 열을 기준으로 정렬됨).
계측
계측 도구는 CPU 사용률 대신 정확한 호출 수와 벽시계 시간을 제공한다는 점을 제외하고 CPU 사용량 도구와 유사합니다. 계측 방법에는 CPU 사용량 도구보다 오버헤드가 더 많이 필요합니다. 이 도구는 성능 프로파일러에서 사용할 수 있습니다. 디버그>성능 프로파일러(또는 Alt + F2)를 선택하여 성능 프로파일러를 엽니다. 자세한 내용은 계측을 참조하세요.

파일 I/O 검사
파일 I/O 도구는 파일 I/O 작업을 최적화하여 앱의 성능을 향상시키는 방법을 이해하는 데 도움이 됩니다. 느린 로드 시간을 조사하고 진단하려는 경우 새 파일 IO 도구를 사용하여 I/O 작업이 소요된 시간에 미치는 영향을 이해할 수 있습니다. 이 도구는 성능 프로파일러에서 사용할 수 있습니다. 디버그 > 성능 프로파일러(또는 Alt + F2)를 선택하여 성능 프로파일러를 엽니다.
이 도구는 탭 목록 보기에서 파일 읽기 및 파일 쓰기 작업을 보여 줍니다.

PerfTips를 사용하여 성능 검사
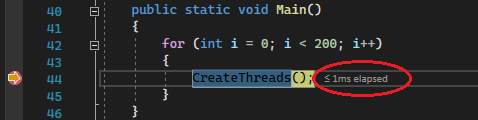
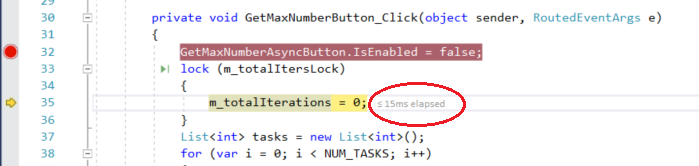
성능 정보를 살펴보는 가장 쉬운 방법은 PerfTips인 경우가 많습니다. PerfTips를 사용하면 코드와 상호 작용하면서 성능 정보를 확인할 수 있습니다. 이벤트 기간(디버거가 마지막으로 일시 중지되거나 앱이 시작된 시점부터 측정)과 같은 정보를 확인할 수 있습니다. 예를 들어(F10, F11) 코드를 단계별로 실행할 경우 PerfTips는 이전 단계 작업부터 현재 단계까지의 앱 런타임 지속 시간을 보여 줍니다.


PerfTips를 사용하여 코드 블록이 실행되는 데 소요되는 시간이나 하나의 함수가 완료되는 데 소요되는 시간을 살펴볼 수 있습니다.
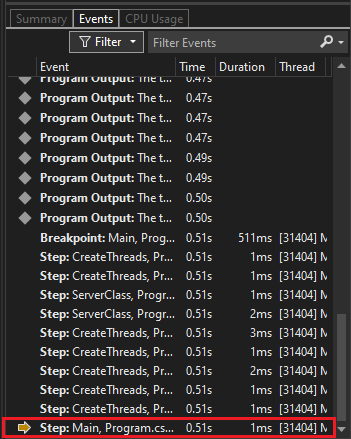
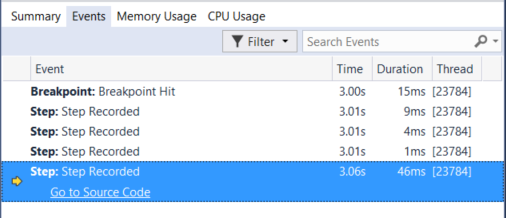
PerfTips는 진단 도구의 이벤트 뷰에 표시되는 것과 동일한 이벤트를 보여 줍니다. 이벤트 뷰에서는 중단점 설정, 코드 단계별 실행 작업 등 디버깅 중에 발생하는 여러 이벤트를 볼 수 있습니다.


참고 항목
Visual Studio Enterprise를 사용하는 경우 이 탭에 IntelliTrace 이벤트가 표시될 수도 있습니다.
비동기 코드 분석(.NET)
.NET Async 도구를 사용하여 애플리케이션에서 비동기 코드의 성능을 분석할 수 있습니다. 이 도구는 성능 프로파일러에서 사용할 수 있습니다. 디버그>성능 프로파일러(또는 Alt + F2)를 선택하여 성능 프로파일러를 엽니다.
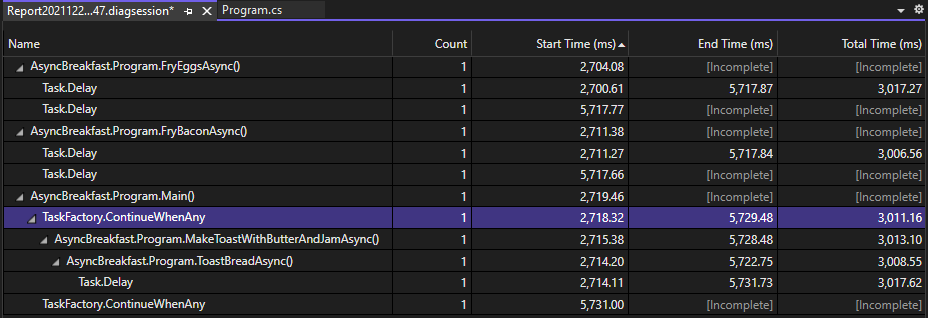
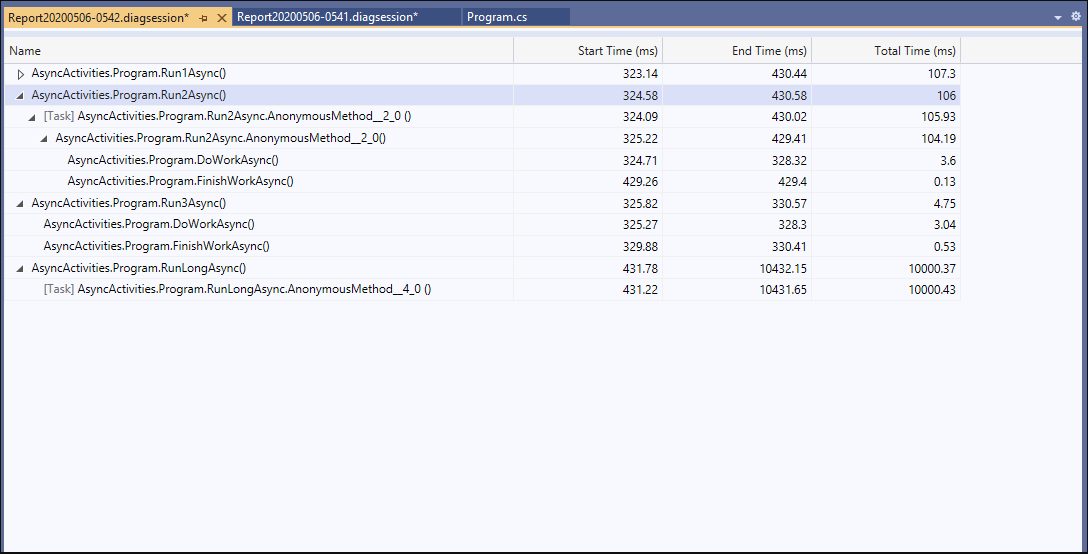
이 도구는 각 비동기 작업을 목록 뷰에 표시합니다. 비동기 작업의 시작 시간, 종료 시간 및 총 시간과 같은 정보를 볼 수 있습니다.

비동기 코드 분석(.NET)
.NET Async 도구를 사용하여 애플리케이션에서 비동기 코드의 성능을 분석할 수 있습니다. 이 도구는 성능 프로파일러에서 사용할 수 있습니다. 디버그>성능 프로파일러(또는 Alt + F2)를 선택하여 성능 프로파일러를 엽니다.
이 도구는 각 비동기 작업을 목록 뷰에 표시합니다. 비동기 작업의 시작 시간, 종료 시간 및 총 시간과 같은 정보를 볼 수 있습니다.

애플리케이션 이벤트 검사
일반 이벤트 뷰어를 사용하면 모듈 로드, 스레드 시작, 시스템 구성과 같은 이벤트 목록을 통해 애플리케이션의 활동을 확인하여 Visual Studio 프로파일러 내에서 애플리케이션의 성능을 보다 잘 진단할 수 있습니다. 이 도구는 성능 프로파일러에서 사용할 수 있습니다. 디버그>성능 프로파일러(또는 Alt + F2)를 선택하여 성능 프로파일러를 엽니다.
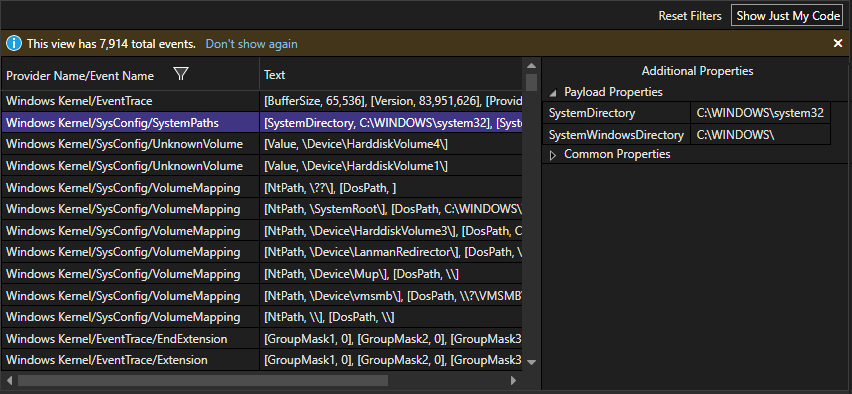
이 도구는 각 이벤트를 목록 뷰에 표시합니다. 열은 이벤트 이름, 타임스탬프, 프로세스 ID와 같은 각 이벤트에 대한 정보를 제공합니다.

데이터베이스 성능 분석(.NET Core)
ADO.NET 또는 Entity Framework Core를 사용하는 .NET Core 앱의 경우 데이터베이스 도구를 사용하여 진단 세션 중에 애플리케이션이 수행하는 데이터베이스 쿼리를 기록할 수 있습니다. 그런 다음 애플리케이션 성능을 향상할 수 있는 지점을 찾기 위해 개별 쿼리에 대한 정보를 분석할 수 있습니다. 이 도구는 성능 프로파일러에서 사용할 수 있습니다. 디버그>성능 프로파일러(또는 Alt + F2)를 선택하여 성능 프로파일러를 엽니다.
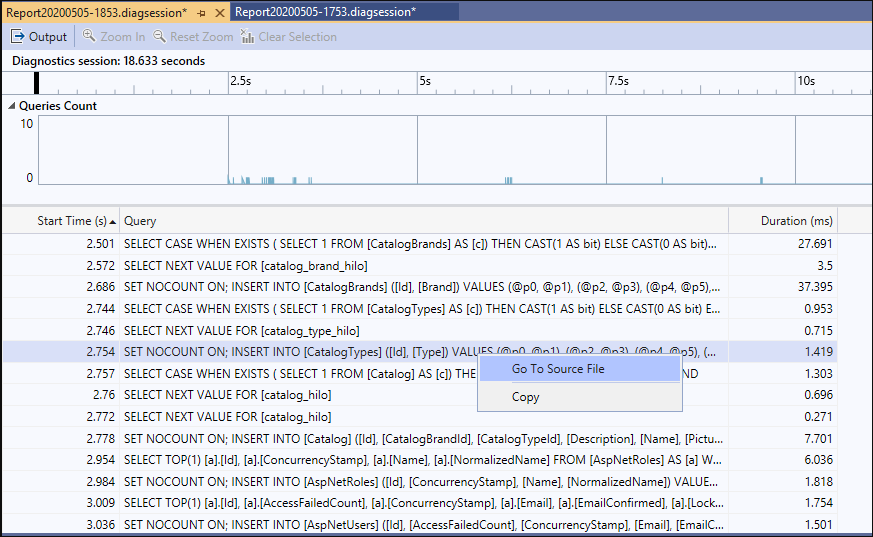
이 도구는 각 쿼리를 목록 뷰에 표시합니다. 쿼리 시작 시간 및 기간과 같은 정보를 볼 수 있습니다.

.NET 카운터 시각화(.NET Core)
Visual Studio 2019 버전 16.7부터 Visual Studio의 .NET 카운터 도구를 사용하여 성능 카운터를 시각화할 수 있습니다. dotnet 카운터를 사용하여 카운터를 시각화할 수 있습니다. dotnet 카운터는 CPU 사용량 및 가비지 수집기 힙 크기와 같은 여러 카운터를 지원합니다.
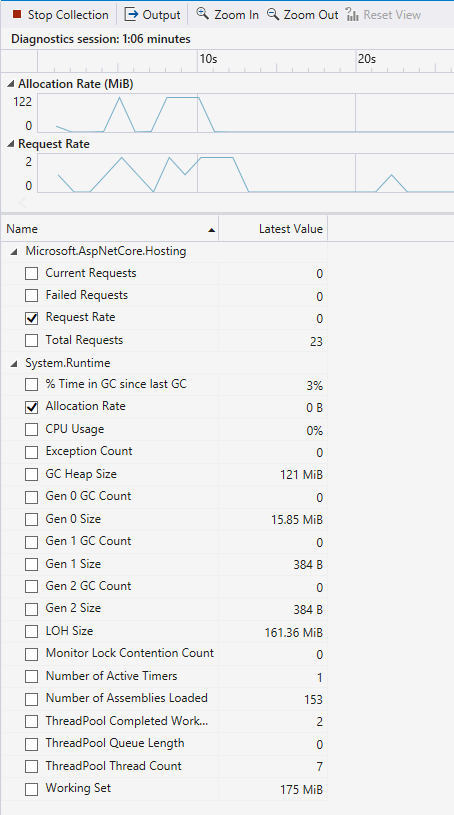
이 도구는 목록 보기의 각 카운터에 대한 활성 값을 표시합니다.

리소스 사용 분석(XAML)
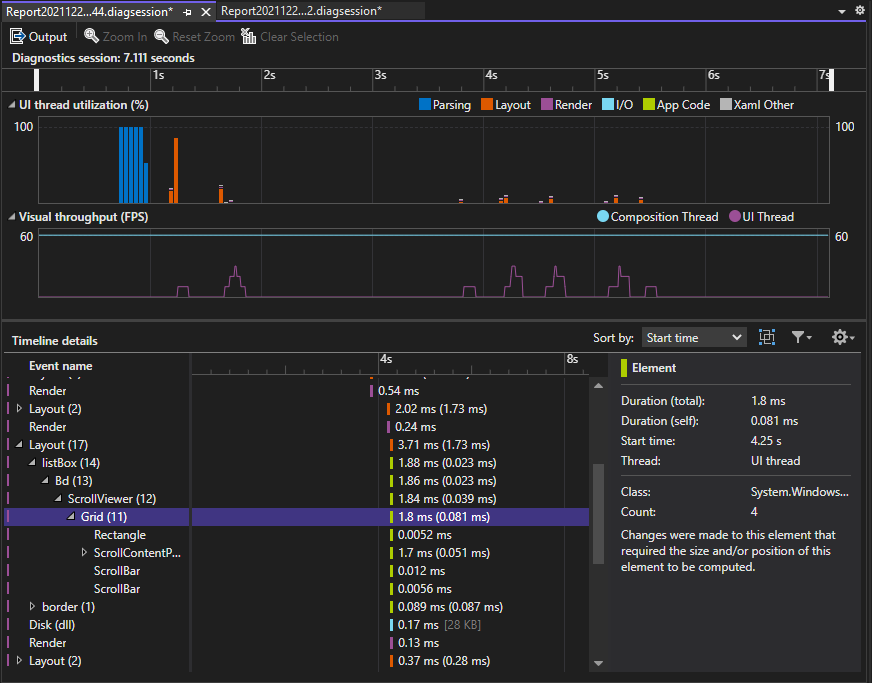
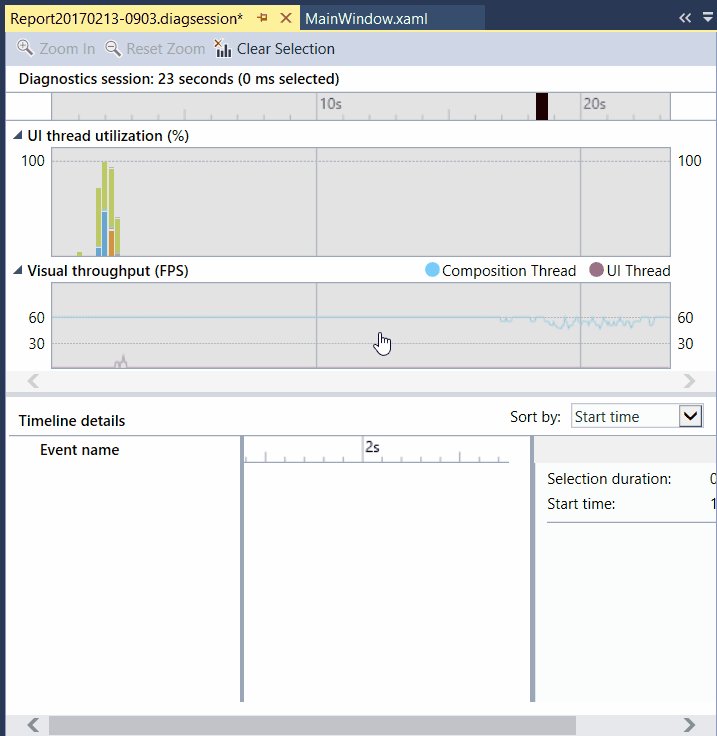
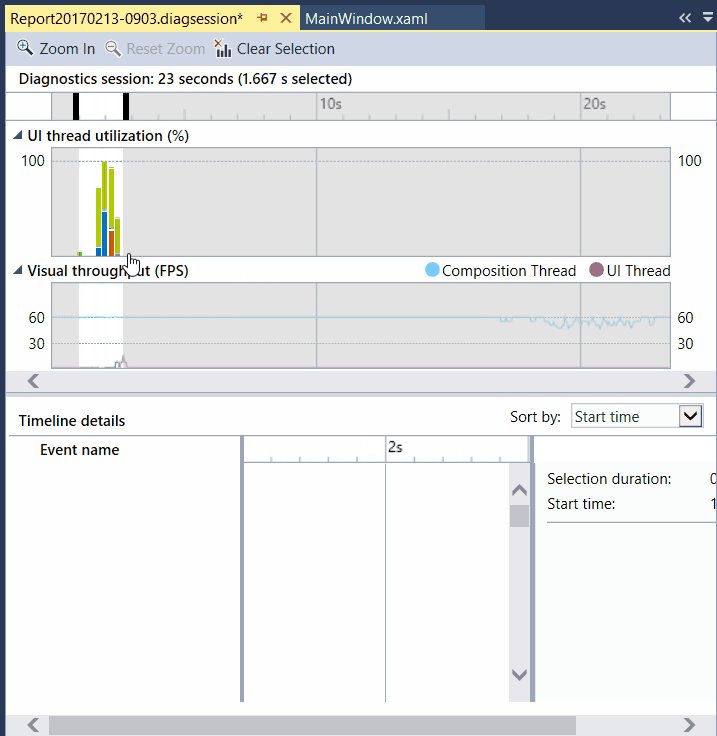
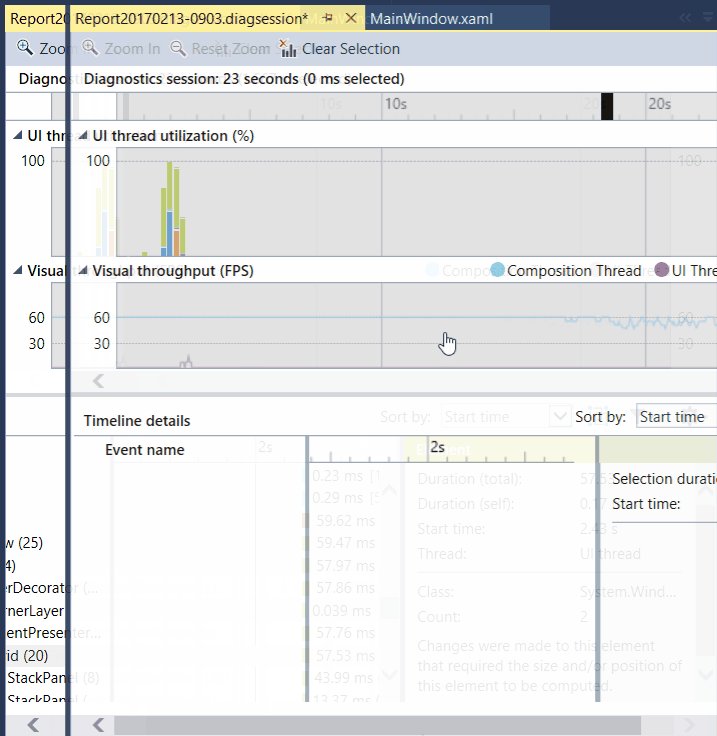
XAML 앱(예: Windows 데스크톱 WPF 앱 및 UWP 앱)에서 애플리케이션 타임라인 도구를 사용하여 리소스 사용을 분석할 수 있습니다. 예를 들어 애플리케이션 UI 프레임(레이아웃 및 렌더링)을 준비하고, 네트워크 및 디스크 요청을 처리하여, 애플리케이션 시작, 페이지 로드 및 창 크기 조정과 같은 시나리오에서 애플리케이션이 보낸 시간을 분석할 수 있습니다. 이 도구를 사용하려면 성능 프로파일러에서 애플리케이션 타임라인을 선택한 다음 시작을 선택합니다. 앱에서 리소스 소비 문제가 의심되는 시나리오를 확인한 다음 컬렉션 중지를 선택하여 보고서를 생성합니다.
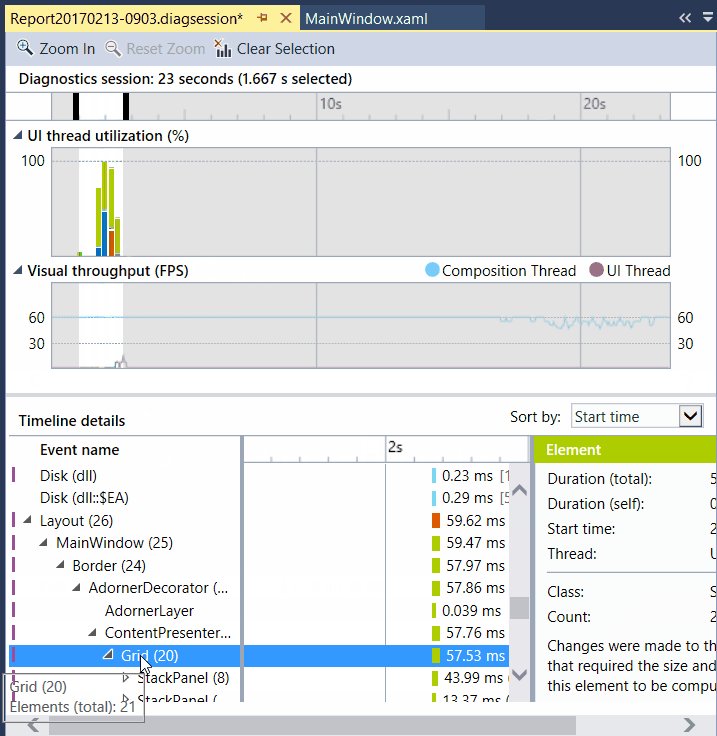
시각적 처리량 그래프에서 낮은 framerate는 앱을 실행할 때 표시되는 시각적 문제에 해당할 수 있습니다. 마찬가지로 UI 스레드 사용률 그래프에서 높은 숫자는 UI 응답성 문제에 해당할 수 있습니다. 보고서에서 성능 문제가 의심되는 기간을 선택한 다음 타임라인 세부 정보 뷰(아래쪽 창)에서 세부 UI 스레드 활동을 검사할 수 있습니다.


타임라인 세부 정보 뷰에서 작업 유형 또는 포함된 UI 요소와 작업 기간 등과 같은 정보를 확인할 수 있습니다. 예를 들어 그림에서 표 형태 컨트롤에 대한 레이아웃 이벤트는 57.53ms 걸렸습니다.
자세한 내용은 애플리케이션 타임라인을 참조하세요.
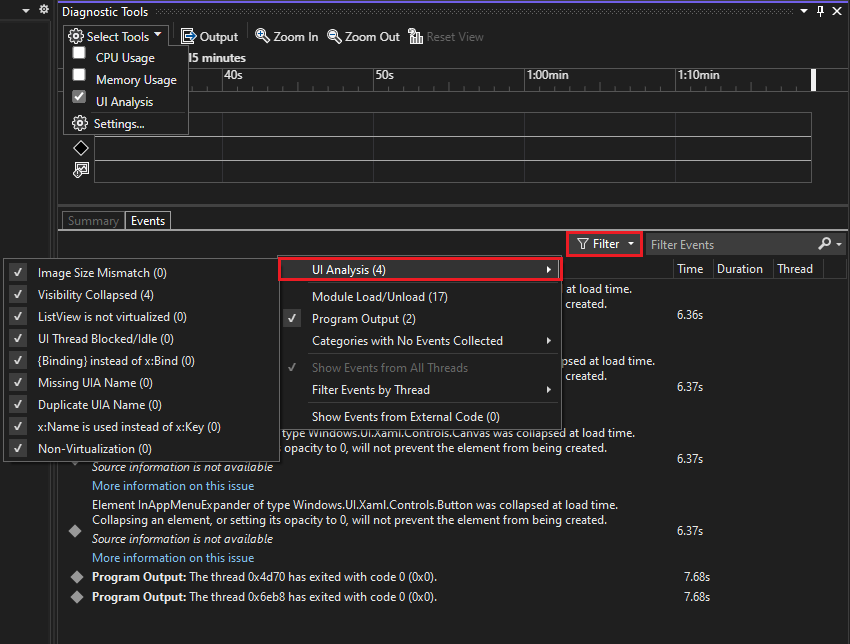
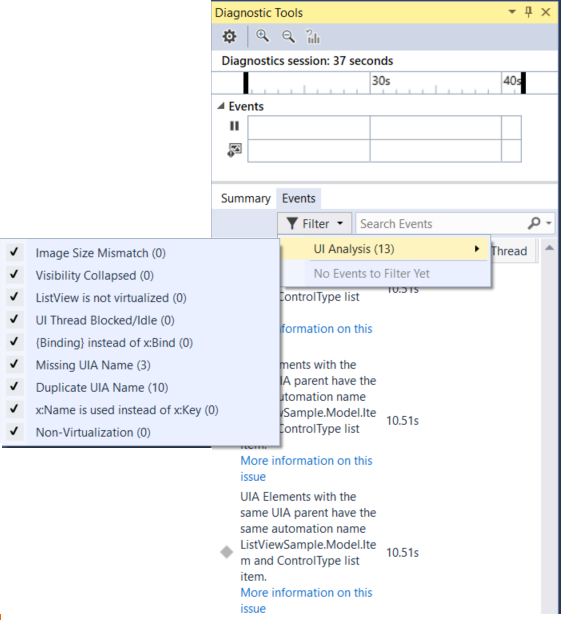
UI 성능 및 접근성 이벤트 검사(UWP)
UWP 앱의 진단 도구 창에서 UI 분석을 사용하도록 설정할 수 있습니다. 이 도구는 디버그하는 동안 일반 성능 또는 접근성 문제를 검색하여 이벤트 뷰에 표시합니다. 이벤트 설명에는 문제를 해결하는 데 유용한 정보가 제공됩니다.


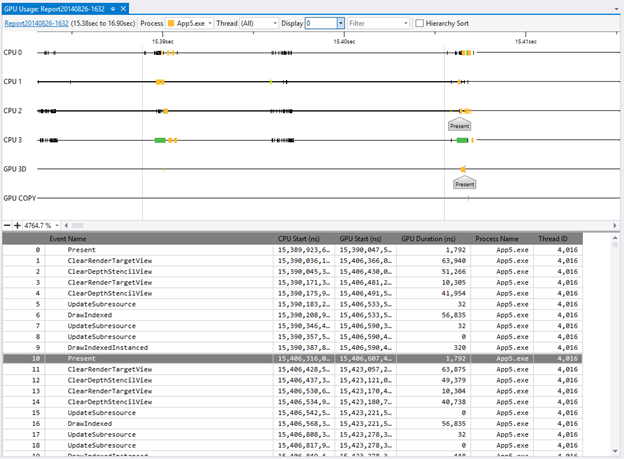
GPU 사용량 분석(Direct3D)
Direct3D 앱(Direct3D 구성 요소가 C++에 있어야 함)에서 GPU에 대한 활동을 검사하고 성능 문제를 분석할 수 있습니다. 자세한 내용은 GPU 사용량을 참조하세요. 이 도구를 사용하려면 성능 프로파일러에서 GPU 사용량을 선택한 다음 시작을 선택합니다. 앱에서 프로파일링에 관심 있는 시나리오를 확인한 다음 컬렉션 중지를 선택하여 보고서를 생성합니다.
그래프에서 기간을 선택하고 자세히 보기를 선택하면 상세 보기가 아래쪽 창에 나타납니다. 상세 보기에서 각 CPU 및 GPU에서 얼마나 많은 활동이 발생하는지를 확인할 수 있습니다. 맨 아래 창에서 이벤트를 선택하면 타임라인에 팝업이 표시됩니다. 예를 들어 현재 이벤트를 선택하면 현재 호출 팝업이 표시됩니다. (연한 회색의 VSync 세로줄을 참조로 사용하여 특정 Present 호출에 VSync가 누락되었는지 여부를 확인할 수 있습니다. 앱이 꾸준히 60FPS에 도달하려면 두 VSync마다 한 번씩 Present 호출이 있어야 합니다.)


또한 그래프를 사용하여 CPU 바인딩 또는 GPU 바인딩 성능 병목 현상이 있는지 여부를 확인할 수 있습니다.
성능 분석(레거시 도구)
Visual Studio 2019에서는 레거시 성능 탐색기 및 성능 마법사와 같은 관련 프로파일링 도구가 성능 프로파일러로 중첩되었습니다. 이 프로파일러는 디버그>성능 프로파일러를 사용하여 열 수 있습니다. 성능 프로파일러에서 사용 가능한 진단 도구는 선택한 대상 및 현재 열려 있는 시작 프로젝트에 따라 달라집니다. CPU 사용량 도구는 이전에 성능 마법사에서 지원되었던 샘플링 기능을 제공합니다. 계측 도구는 성능 마법사에 있던 계측된 프로파일링 기능(정확한 호출 수 및 기간을 알 수 있는)을 제공합니다. 추가 메모리 도구가 성능 프로파일러에도 표시됩니다.

관련 콘텐츠
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기