 Visual Studio 2022 버전 17.10 미리 보기 릴리스 정보
Visual Studio 2022 버전 17.10 미리 보기 릴리스 정보
팁
Visual Studio 2022 출시 이벤트의 기록을 시청하여 새로운 기능에 대해 알아보고, 팁과 요령을 듣고, 무료 디지털 스웨그를 다운로드하세요.
Developer Community | Visual Studio 2022 로드맵 | 시스템 요구 사항 | 호환성 | 배포 가능 코드 | 릴리스 기록 | 사용 조건 | 블로그 | 최신 릴리스 알려진 문제 | Visual Studio 문서의 새로운 기능
단추를 클릭하여 최신 버전의 Visual Studio 2022를 다운로드합니다. Visual Studio 2022 설치 및 업데이트에 대한 지침은 Visual Studio 2022를 최신 릴리스 버전으로 업데이트를 참조하세요. 또한 오프라인으로 설치하는 방법에 대한 지침도 참조하세요.
다른 Visual Studio 2022 제품을 다운로드하려면 Visual Studio 사이트를 방문하세요.
Important
미리 보기 채널은 “라이브 버전”이 아니며, 프로덕션 컴퓨터에 사용하거나 프로덕션 코드를 만드는 데 이용할 수 없습니다. 자세한 내용은 Visual Studio 제품 수명 주기 및 서비스를 참조하세요.
Visual Studio 2022 버전 17.10 미리 보기 릴리스
- 2024년 4월 16일 — Visual Studio 2022 버전 17.10 미리 보기 4
- 2024년 4월 9일 — Visual Studio 2022 버전 17.10 미리 보기 3
- 2024년 3월 12일 — Visual Studio 2022 버전 17.10 미리 보기 2
- 2024년 2월 13일 — Visual Studio 2022 버전 17.10 미리 보기 1
Visual Studio 2022 블로그
Visual Studio 2022 블로그는 Visual Studio 엔지니어링 팀의 제품 인사이트를 제공하는 공식 사이트입니다. 다음 게시물에서 Visual Studio 2022 릴리스에 대한 자세한 정보를 찾을 수 있습니다.
 Visual Studio 2022 버전 17.10 미리 보기 4
Visual Studio 2022 버전 17.10 미리 보기 4
릴리스 날짜: 2024년 4월 16일
Visual Studio 2022 버전 17.10 미리 보기 4 릴리스의 새로운 기능 요약
- 요약 차이 보기에 대한 미리 보기 기능 플래그를 제거합니다. 코드의 변경 내용에만 집중하도록 비교 보기에서 설정 또는 해제할 수 있습니다. 이 사용자 제안을 사용하면 몇 줄의 컨텍스트를 사용하여 파일의 변경 내용만 볼 수 있으므로 커밋에서 변경 내용을 검토하거나 두 파일 간의 비교를 훨씬 더 효율적으로 수행할 수 있습니다.
- 서명되지 않은 사용자 지정 콘텐츠를 설치하려고 하면 충돌이 발생할 수 있는 도움말 뷰어의 문제를 해결했습니다.
- 디버거가 때때로 기호를 로드하고 라이브러리의 원본으로 이동할 수 없는 문제를 해결했습니다.
- Roslynator VS 확장이 설치된 경우 C#/VB IDE 서비스가 로드되지 않는 문제를 해결했습니다.
개발자 커뮤니티
- ASAN 가로채기 실패
- Git 차이점: 차이점만 표시하고 변경되지 않은 선 생략
- 원본 링크 탐색이 끊어졌습니다.
- VS 17.9.x에서 SqlProject를 게시할 수 없음: Schema.Sql.SqlUserDefinedDataType을 Schema.Sql.SchemaModel.SqlBuiltInType으로 캐스팅할 수 없음
- Roslynator가 ILanguageService를 잘못 내보내면 런타임에 작업 영역 생성 오류가 발생합니다.
 Visual Studio 2022 버전 17.10 미리 보기 3
Visual Studio 2022 버전 17.10 미리 보기 3
릴리스 날짜: 2024년 4월 9일
Visual Studio 2022 버전 17.10 미리 보기 3 릴리스의 새로운 기능 요약
Visual Studio의 GitHub Copilot
GitHub Copilot: AI 기반 코딩 도우미는 Visual Studio IDE에 원활하게 짜여져 일상적인 작업을 향상시키고 최신 AI 기반 코딩 환경을 제공합니다. 코필로트는 다음을 제공하여 효율성을 높이도록 설계되었습니다.
- 개인 설정된 코드 제안
- git 커밋 메시지 만들기
- 코딩 관련 쿼리에 응답
이제 미리 보기 3에서 사용할 수 있는 Visual Studio 17.10의 새로운 통합 코필로트 환경을 도입했습니다. 이렇게 하면 코필로트와 코필로트 채팅의 기능이 하나의 편리한 패키지로 결합되어 두 개의 별도 확장을 설치할 필요가 없습니다. 더욱 긴밀하게 통합된 AI 환경을 즐기세요! GitHub에 로그인하거나 최신 AI 환경을 위한 평가판을 시작하여 오늘 GitHub Copilot 구독을 활성화합니다.

참고: Copilot는 이제 Visual Studio 인터페이스의 오른쪽 위 모서리에 있습니다.
디버깅 및 진단
부조종사 생성 중단점 조건
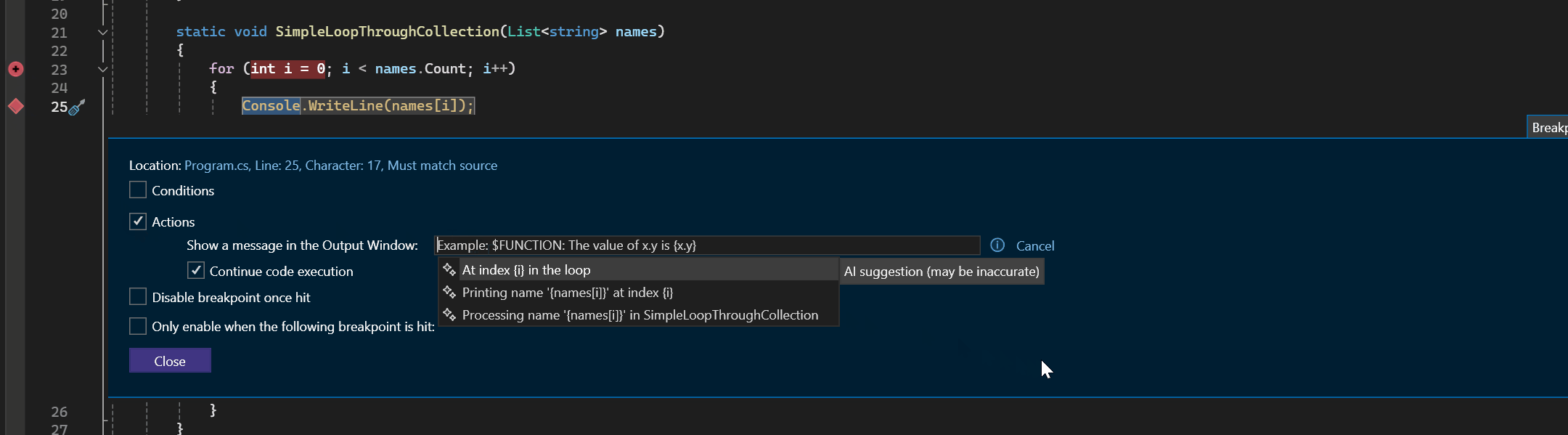
조건부 중단점 및 추적점에 대한 AI 생성 제안으로 디버깅 속도를 향상시킵니다. Copilot는 코드를 분석하여 중단점에 맞게 조정된 스마트 식을 제안하여 디버깅을 더 원활하게 만듭니다.
조건부 중단점 또는 추적점을 설정하고 설정 창의 조건 영역을 마우스로 가리키면 Copilot는 코드에 따라 AI에서 생성된 식 아이디어를 빠르게 표시합니다. 요구 사항에 가장 적합한 조건을 선택하고 중단점 또는 추적점을 쉽게 배치합니다.

SQL
SSDT는 ARM64용 Visual Studio에서 지원됩니다.
이제 VISUAL Studio for ARM64에서 데이터베이스 프로젝트를 만들 수 있습니다. 쿼리 편집기에서 IntelliSense 지원이 이 릴리스에 추가되었습니다.
생성된 끌어오기 요청 설명 개선
보다 일관되고 덜 반복적인 결과를 제공하기 위해 생성된 끌어오기 요청 설명을 일부 업데이트했습니다. 끌어오기 요청 만들기 기능 창 에서 기능을 찾고 이 설문 조사에 대한 의견을 공유하세요!
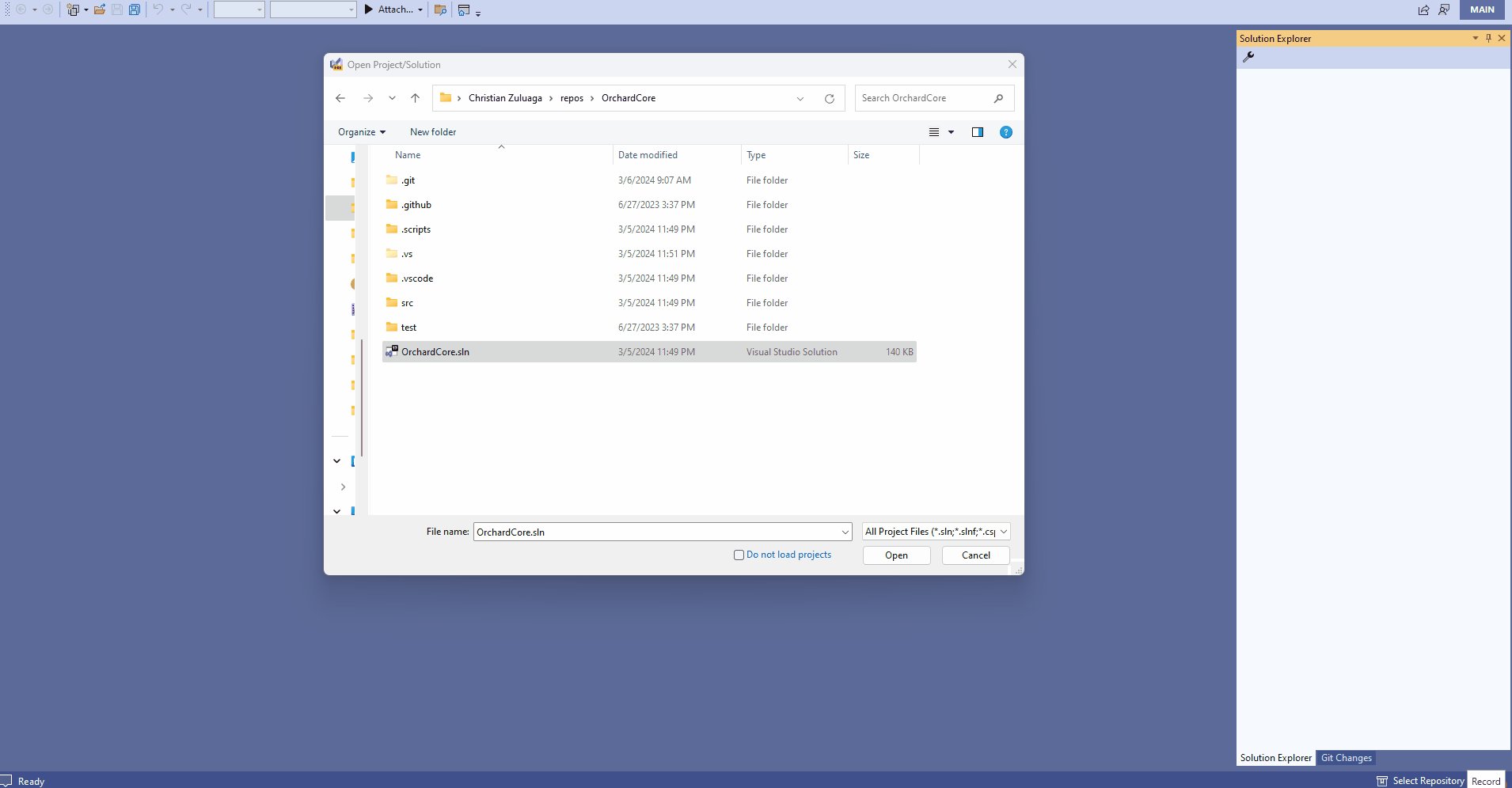
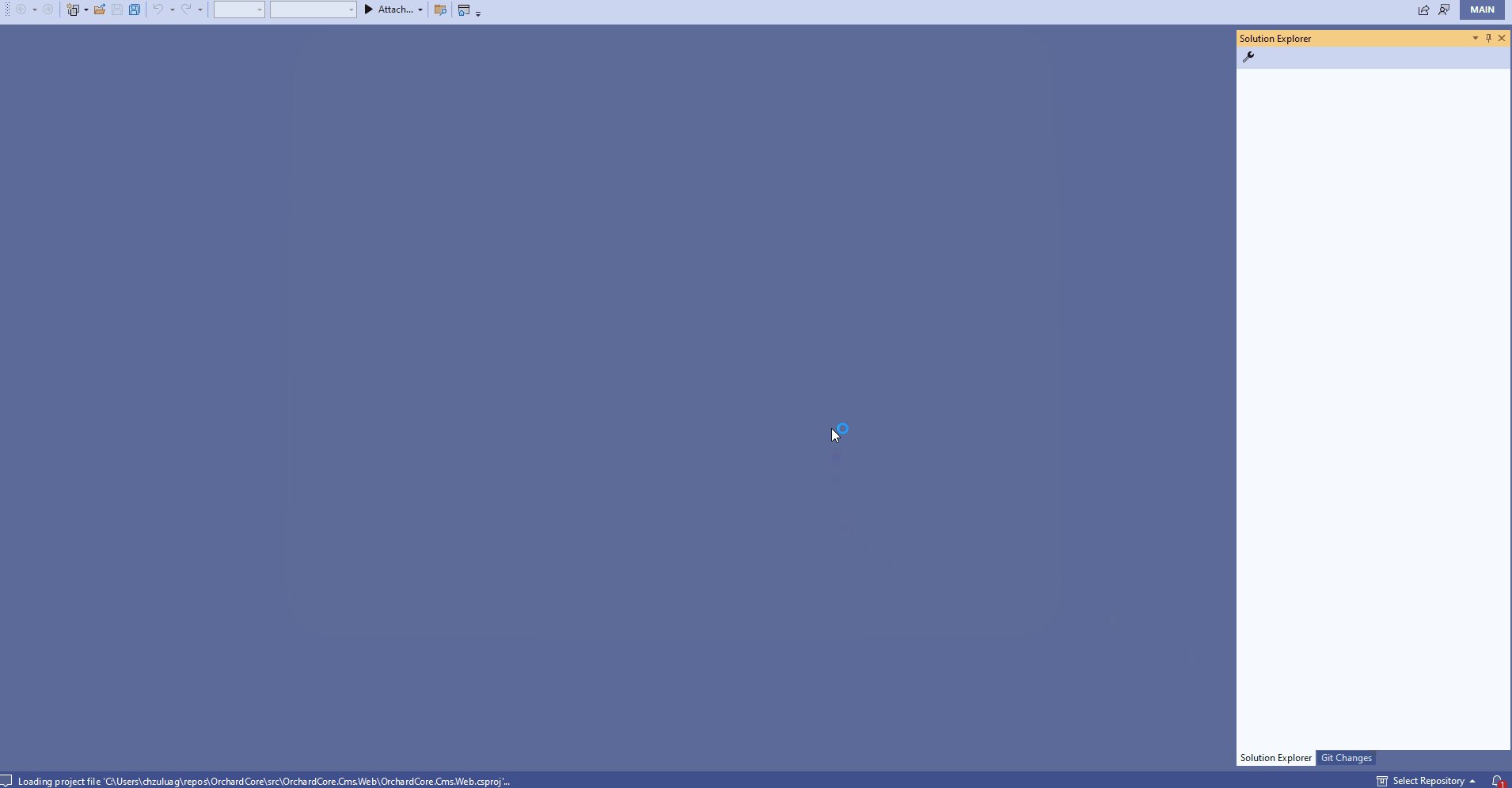
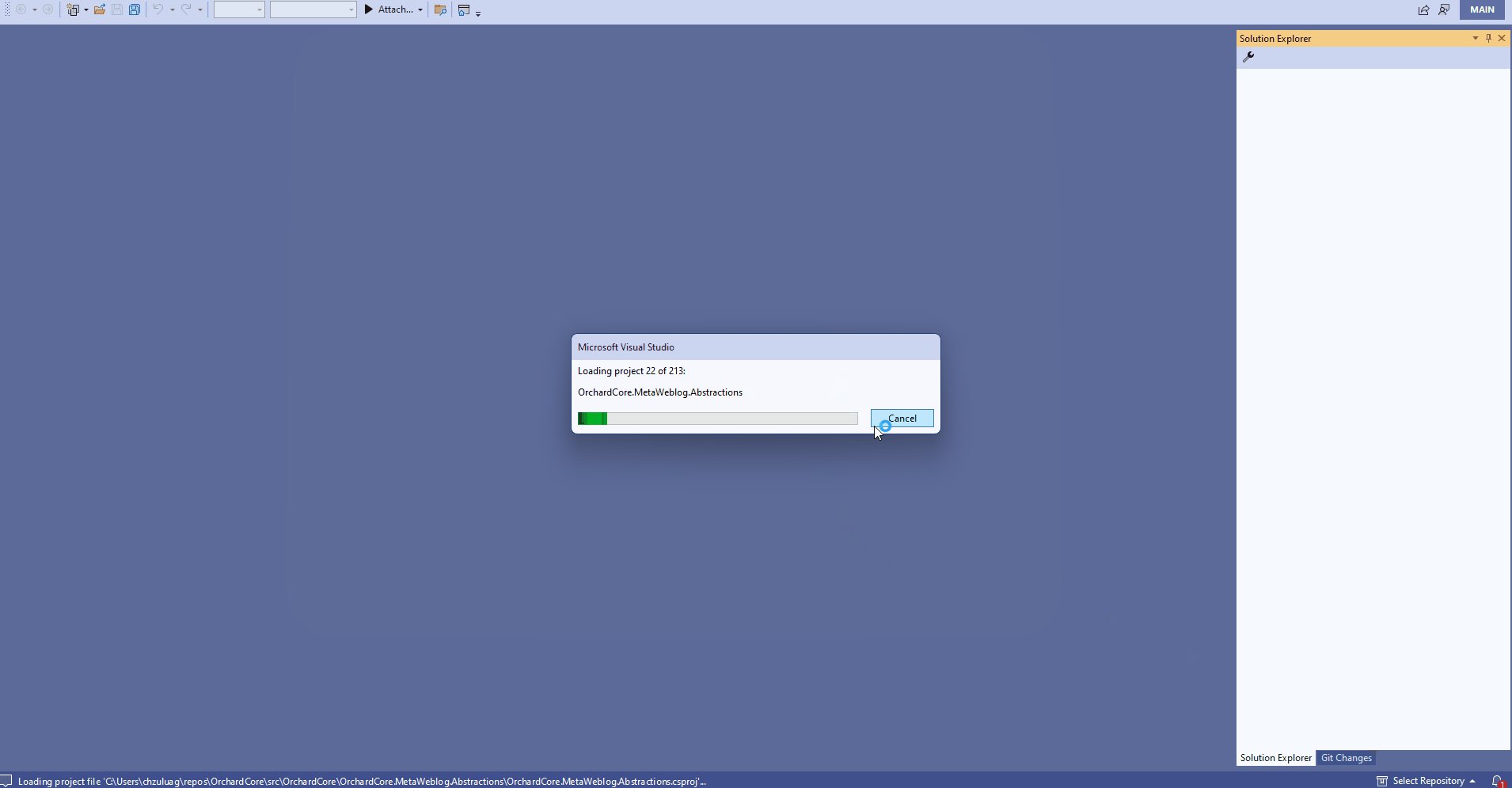
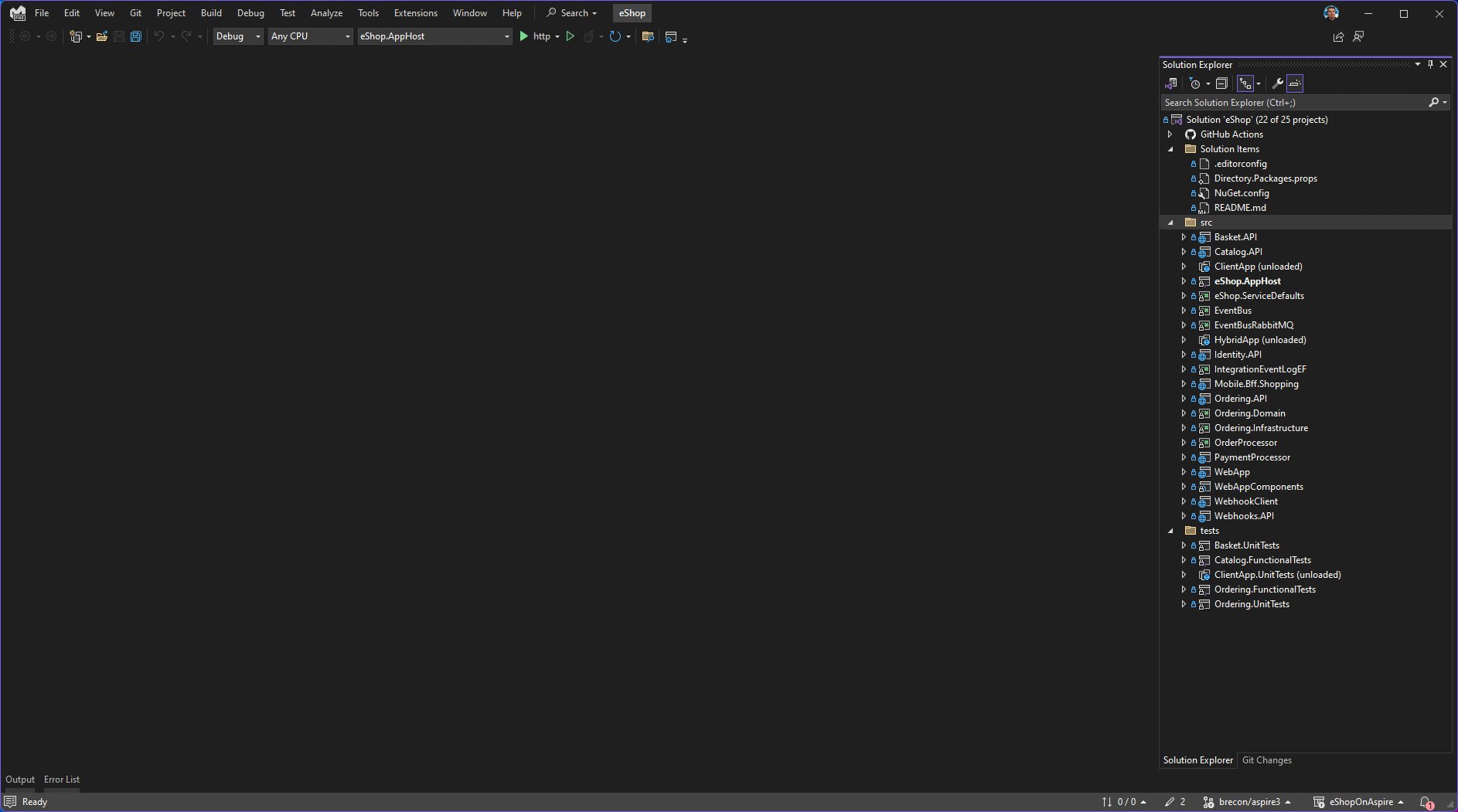
솔루션 로드 취소
모든 프로젝트가 로드되기 전에 솔루션 로드 프로세스를 중지하려는 경우 이제 작업을 취소하고 빈 환경 IDE로 돌아갈 수 있습니다.

Microsoft Teams 개발 도구(Teams 도구 키트)
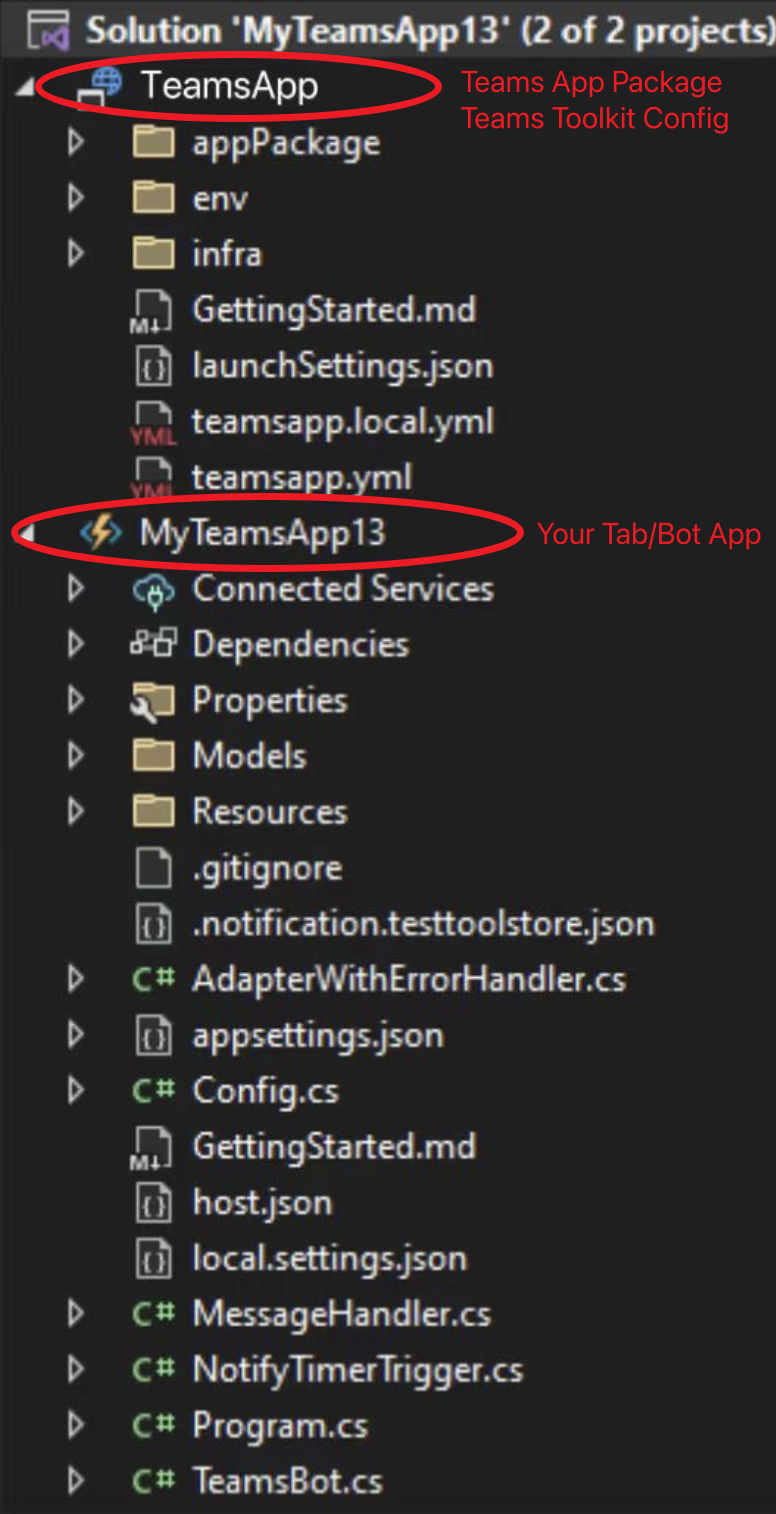
이제 Teams 도구 키트에는 Teams 앱을 관리하기 위해 모든 파일을 구성하는 데 사용되는 새 프로젝트 파일(.ttkproj)이 포함되어 있습니다. 새 Microsoft Teams 앱 프로젝트를 만들면 두 개의 프로젝트가 포함된 솔루션이 만들어지며, 대화형 봇, Tab 등과 같은 앱 기능을 구현하기 위한 예제 코드가 포함된 다른 C# 프로젝트와 함께 Teams 도구 키트 기능에 대한 앱 매니페스트 및 기타 파일이 포함된 TeamsApp 프로젝트가 표시됩니다.

다음과 같은 변경 내용도 확인할 수 있습니다.
- Teams 도구 키트 프로젝트 메뉴는 이제 TeamsApp 프로젝트에서 검색할 수 있습니다.
- 미리 보기 기능 > 지원 다중 프로젝트 시작 프로필을 사용하여 Teams, Outlook 또는 Teams 앱의 지원되는 기타 플랫폼에서 디버깅을 더 간단하게 시작할 수 있습니다.
알려진 문제: 소스 제어 대화 상자
"이 솔루션과 연결된 소스 제어 공급자를 찾을 수 없습니다."에 대한 대화 상자가 표시되지 않도록 해결 방법 티켓을 참조하세요.
 Visual Studio 2022 버전 17.10 미리 보기 2
Visual Studio 2022 버전 17.10 미리 보기 2
릴리스 날짜: 2024년 3월 12일
이 Visual Studio 2022 버전 17.10 미리 보기 2 릴리스의 새로운 기능 요약
C++
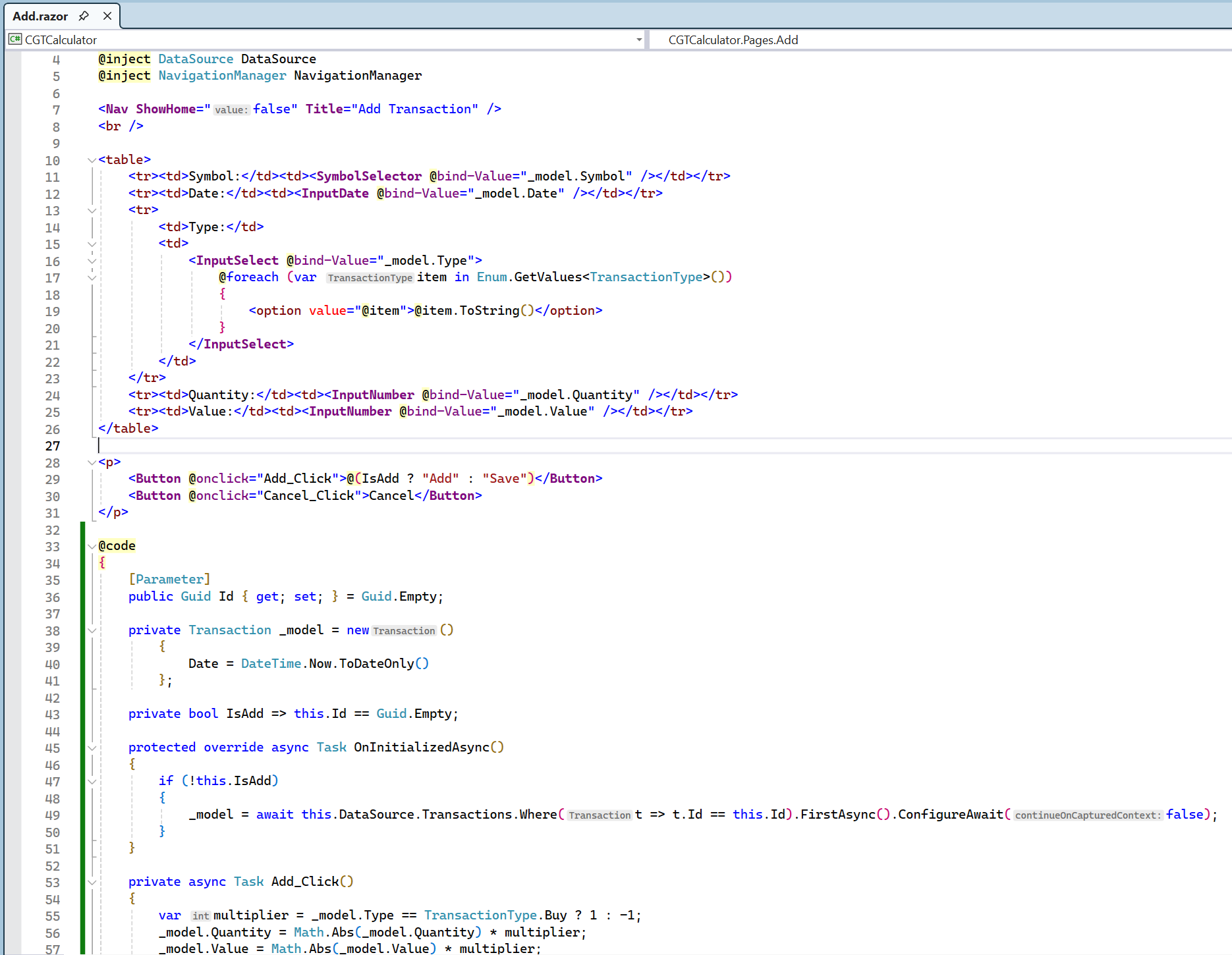
Razor 파일의 C# 코드에 대한 인레이 힌트
이제 Razor(.razor, .cshtml) 파일에서 C# 코드에 대한 인레이 힌트를 사용하도록 설정할 수 있습니다. 인레이 힌트는 리터럴 및 개체 인스턴스화에 대한 매개 변수 이름을 코드와 인라인으로 표시합니다. 인레이 힌트는 유추된 형식(예 var: 람다 매개 변수 형식)이 있는 변수에 대한 형식 힌트를 표시할 수도 있습니다. 이 기능은 도구 옵션 텍스트 편집기 > C# > 고급을 통해 사용하도록 설정할 수 있습니다.>>

Visual Studio 편집기에서 끌어오기 요청 주석 보기 및 주소 지정
이제 Visual Studio의 작업 파일에서 GitHub 및 Azure DevOps 끌어오기 요청 주석을 직접 볼 수 있습니다. 컨텍스트에서 기본 컨텍스트를 브라우저로 전환하지 않고 필요한 코드를 변경하고 동료의 제안과 상호 작용합니다.
기능 플래그인 "끌어오기 요청 주석"을 사용하도록 설정하고 검사 끌어오기 요청 분기에서 시작합니다.

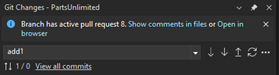
도구 모음을 사용하여 끌어오기 요청의 파일과 파일의 주석 사이를 탐색할 수 있습니다.

이미 다음 릴리스에서 개선하려는 알려진 버그는 삭제된 파일 또는 솔루션 탐색기 열 수 없는 특수 파일 형식을 건너뛰는 것입니다. 고객이 요청한 기능을 개선함에 따라 여러분의 의견을 듣고 싶으므로 여기서 어떻게 생각하는지 알려주세요.
생성된 끌어오기 요청 설명을 사용하여 코드 검토 개선
생성된 Git 커밋 메시지 기능과 마찬가지로 이제 GitHub Copilot에서 만든 끌어오기 요청 설명에 대한 첫 번째 초안을 가져올 수 있습니다. 검토에 대한 중요한 컨텍스트를 동료에게 제공하는 데 도움이 되며 끌어오기 요청에 올바른 변경 내용을 포함하는 검사 두 번 제공됩니다.
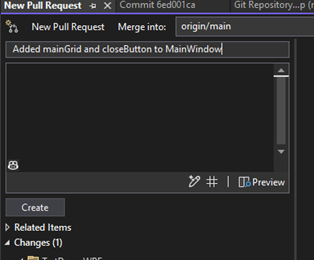
활성 GitHub Copilot 구독 및 GitHub Copilot 채팅 확장이 설치되어 있는지 확인해야 합니다. 끌어오기 요청 만들기 창에서 'AI 생성 끌어오기 요청 설명 추가' 스파클 펜 아이콘을 클릭하여 사용해 보세요. 이 기능에 대한 피드백을 여기에 공유하세요.

GitHub Copilot를 사용하여 커밋 기록 해명
Git 기록은 순서를 섞는 것이 어려울 수 있지만 코드 베이스에 대해 알아보거나 버그의 출처를 식별하는 데 도움이 되는 가장 좋은 방법입니다. 각 커밋의 내용을 더 쉽게 이해할 수 있도록 GitHub Copilot 기반 설명 기능을 커밋 세부 정보 창에 추가했습니다.
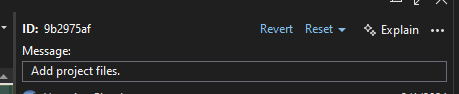
활성 GitHub Copilot 구독 및 GitHub Copilot 채팅 확장이 설치되어 있어야 합니다. 커밋을 두 번 클릭하여 Git 리포지토리 창에서 커밋 세부 정보 창을 엽니다. 그런 다음 , '커밋 설명' 스파클 펜 아이콘을 클릭하여 코드와 함께 변경 내용에 대한 요약을 가져옵니다. 여기에서 피드백을 공유할 수 있도록 이 기능을 계속 개선할 계획입니다.

코드 검색 및 탐색
올인원 검색에서는 UI를 간소화하고 가독성을 개선하기 위해 몇 가지 변경 사항을 적용했습니다. 이러한 변경 사항에는 쿼리에서 일치 항목 강조 표시 제거, 각 결과 형식의 개수가 포함된 상태 막대 제거, 필터 행으로 상태 메시지 이동 등이 포함됩니다.

개발자 커뮤니티에 대해 어떻게 생각하는지 알려주세요.
새 텍스트 서식 옵션을 사용하여 Visual Studio의 가독성 향상
Visual Studio 2019에서 기울임꼴 글꼴 지원을 해결하여 IDE 전체에서 기울임꼴, 취소선 및 밑줄을 텍스트 서식 지정에 대한 추가 옵션으로 가져왔습니다.

새 옵션을 사용하여 환경을 개인 설정하려면 도구 > 옵션 > 환경의 "글꼴 및 색" 페이지로 이동하여 이전에 멘션 각 옵션에 대한 검사 상자를 찾습니다.
이미지 가리키기 미리 보기
어떤 웹, 데스크톱 또는 모바일 개발자든 작업 중에 이미지를 사용하는 경우가 많습니다. 사용자는 C#, HTML, XAML, CSS, C++, VB, TypeScript, 심지어는 코드 주석에서도 이러한 이미지를 참조합니다. 일부 이미지는 로컬에 있고 일부는 온라인 또는 네트워크 공유 형태로 존재하지만, 어떤 이미지는 base64로 인코딩된 문자열로만 존재합니다. 우리는 코드에서 다양한 방법으로 이러한 이미지를 참조하지만, 항상 어떤 이미지인지 보여주지 않는 문자열 값으로 표시됩니다. 지금까지는 말이죠.

Microsoft는 코드 편집기에서 이미지 참조를 마우스로 가리킬 때 표시되는 편집기 도구 설명을 포함했습니다. 도구 설명에 이미지가 원본 크기로 표시되지만 너비와 높이는 최대 500픽셀로 제한됩니다. 미리 보기 이미지 아래에 크기(픽셀)와 파일 크기(바이트)가 표시됩니다. 이 기능은 Visual Studio 커뮤니티와의 긴밀한 협력을 통해 개발되었습니다. 감사합니다!
디버깅 및 진단
새 UpDown 및 ObservableCounter 계측을 사용한 .NET 카운터 프로파일러 시각화
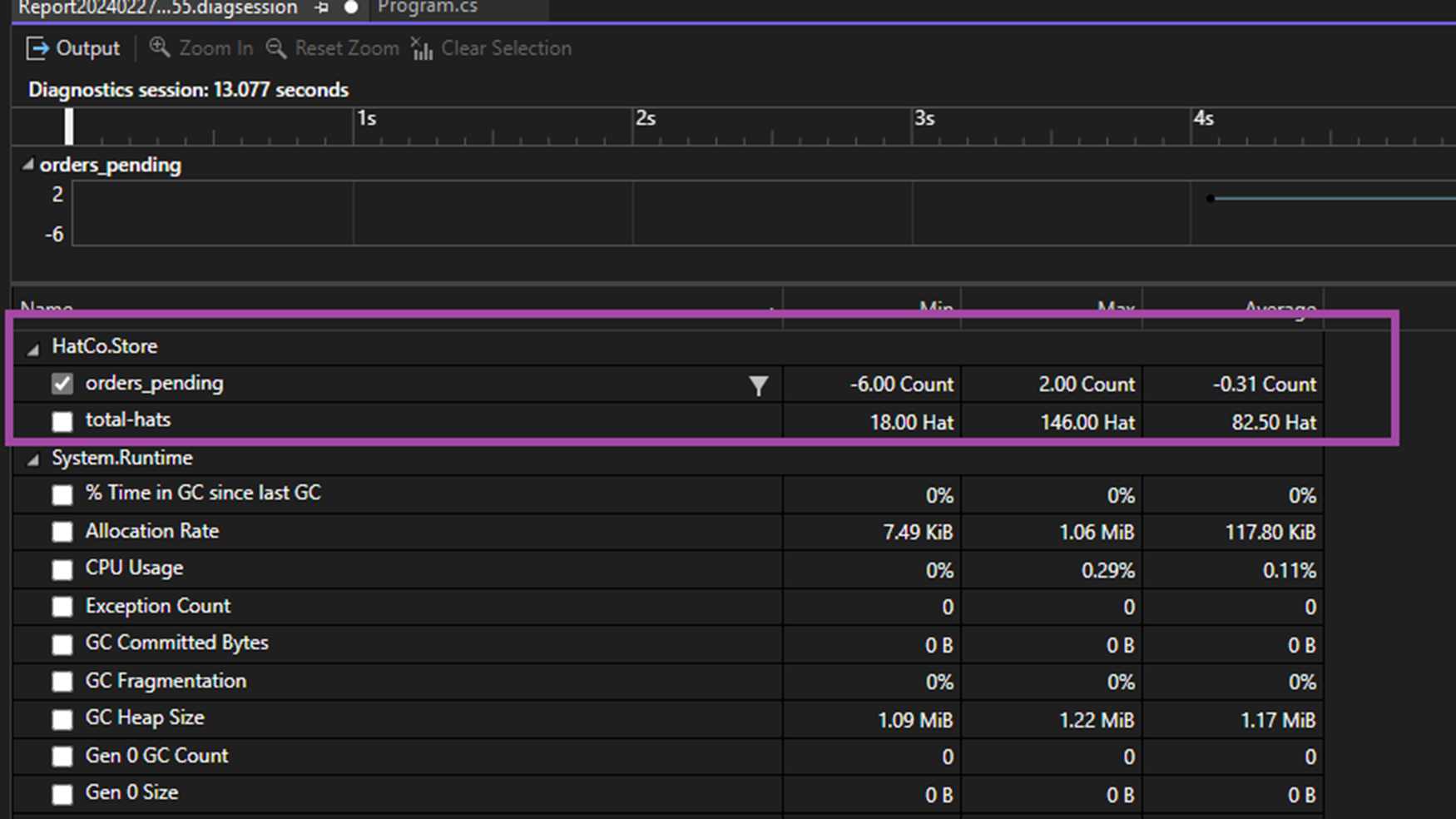
Visual Studio의 .NET 카운터 프로파일러는 이제 증분 및 감소 변경 내용으로 값의 실시간 추적을 가능하게 하는 UpDown과 집계된 합계를 자율적으로 관리하는 ObservableCounter라는 두 가지 혁신적인 메트릭에 대한 지원을 도입하여 정확한 제어를 위해 사용자 지정 가능한 콜백 대리자를 제공합니다. 제공된 스크린샷에서 "total-hats"는 UpDown 카운터를 보여 주며, "orders-pending"은 ObservableCounter를 보여 줍니다.

또한 태그를 기반으로 데이터 요소를 편리하게 필터링할 수 있도록 필터 플라이아웃 기능을 구현했습니다. 이렇게 하면 적용된 조합에 따라 요약 및 스윔 레인 보기가 모두 동적으로 조정됩니다.

이러한 향상된 기능은 유연성을 크게 향상시켜 프로젝트의 동적 값 모니터링을 간소화합니다. 예를 들어 웹 애플리케이션 개발에서 UpDown 카운터는 페이지 보기와 같은 사용자 상호 작용을 모니터링할 수 있으며, 관찰 가능한 카운터는 활성 세션 합계를 효율적으로 관리하여 서버 리소스를 최적화합니다.
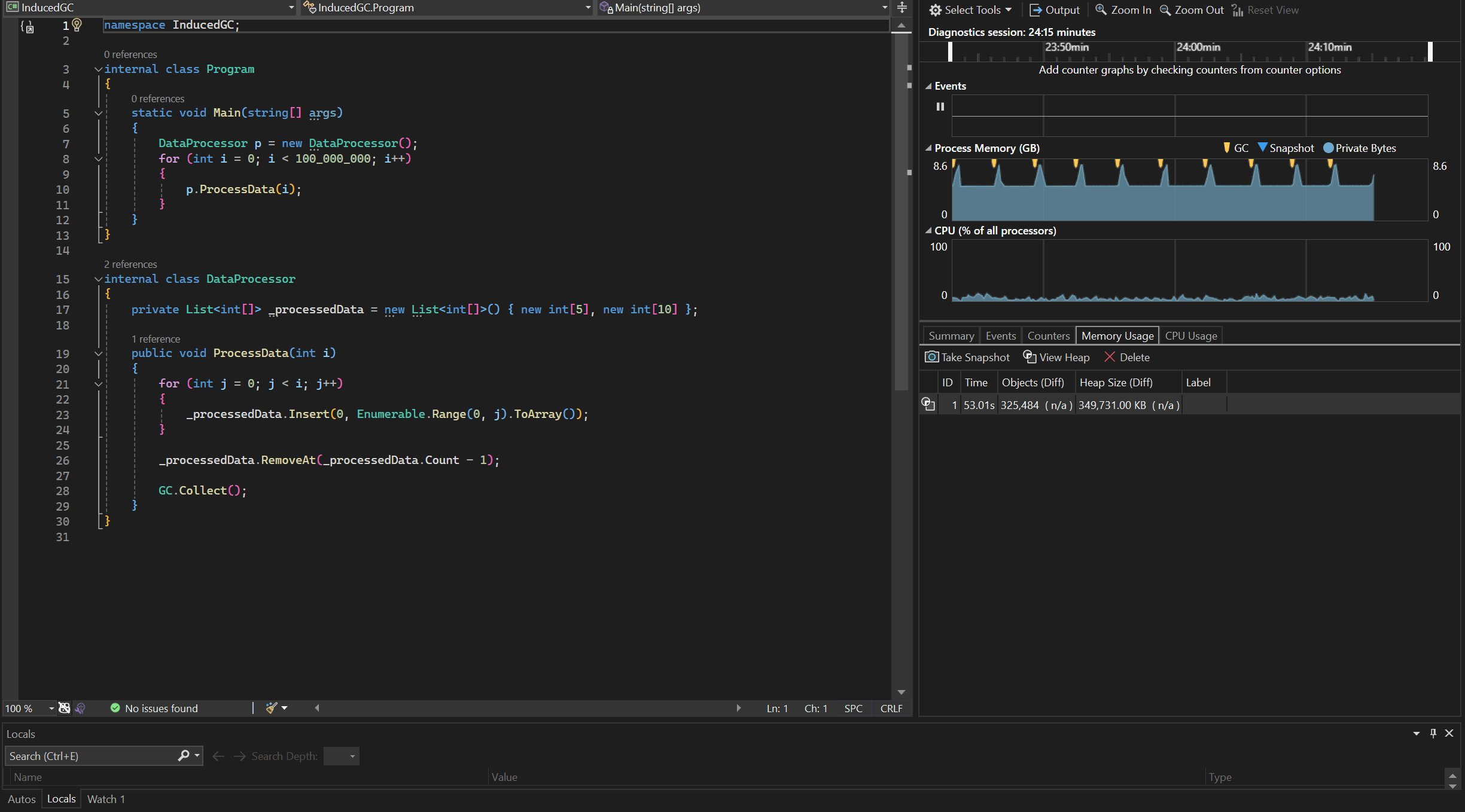
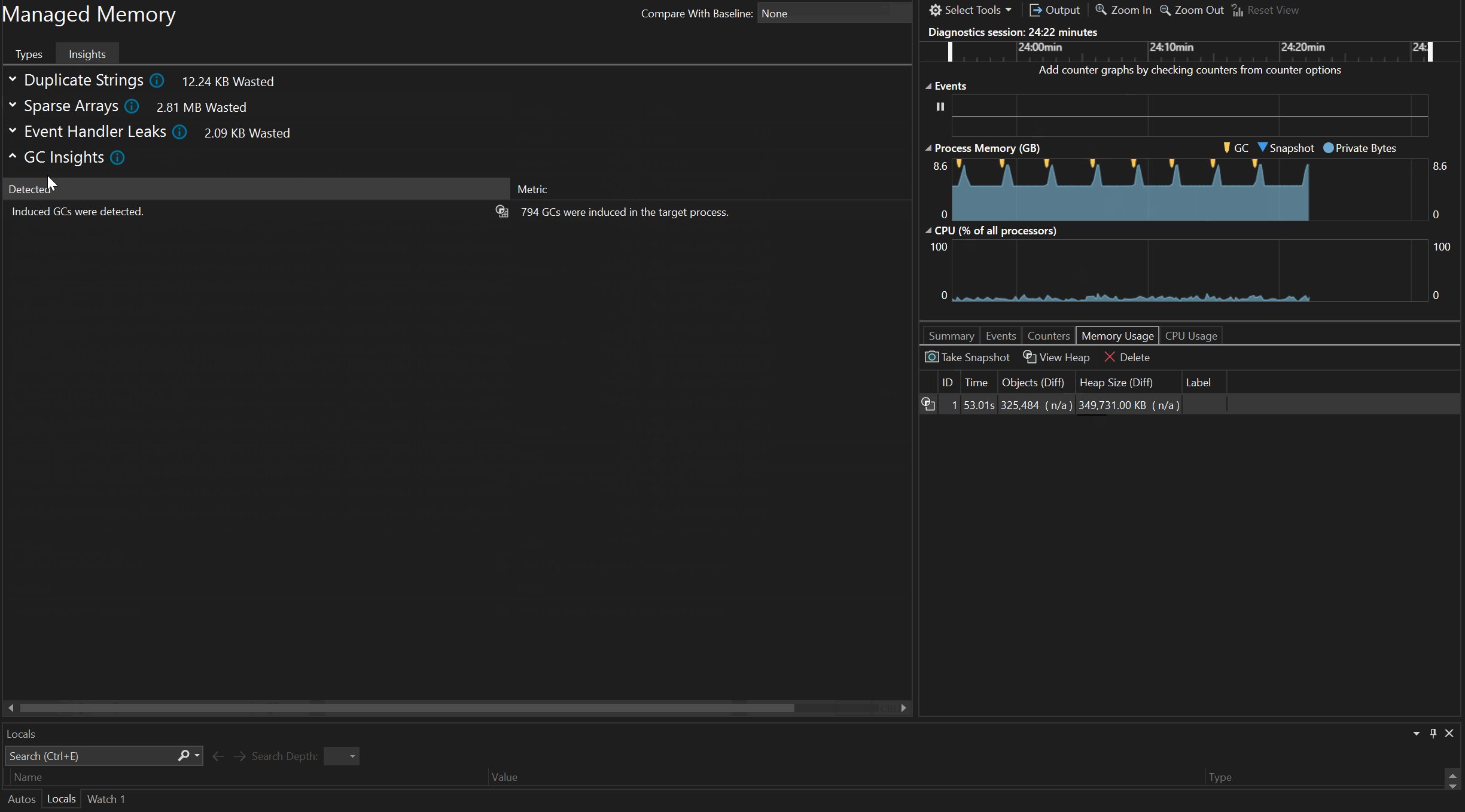
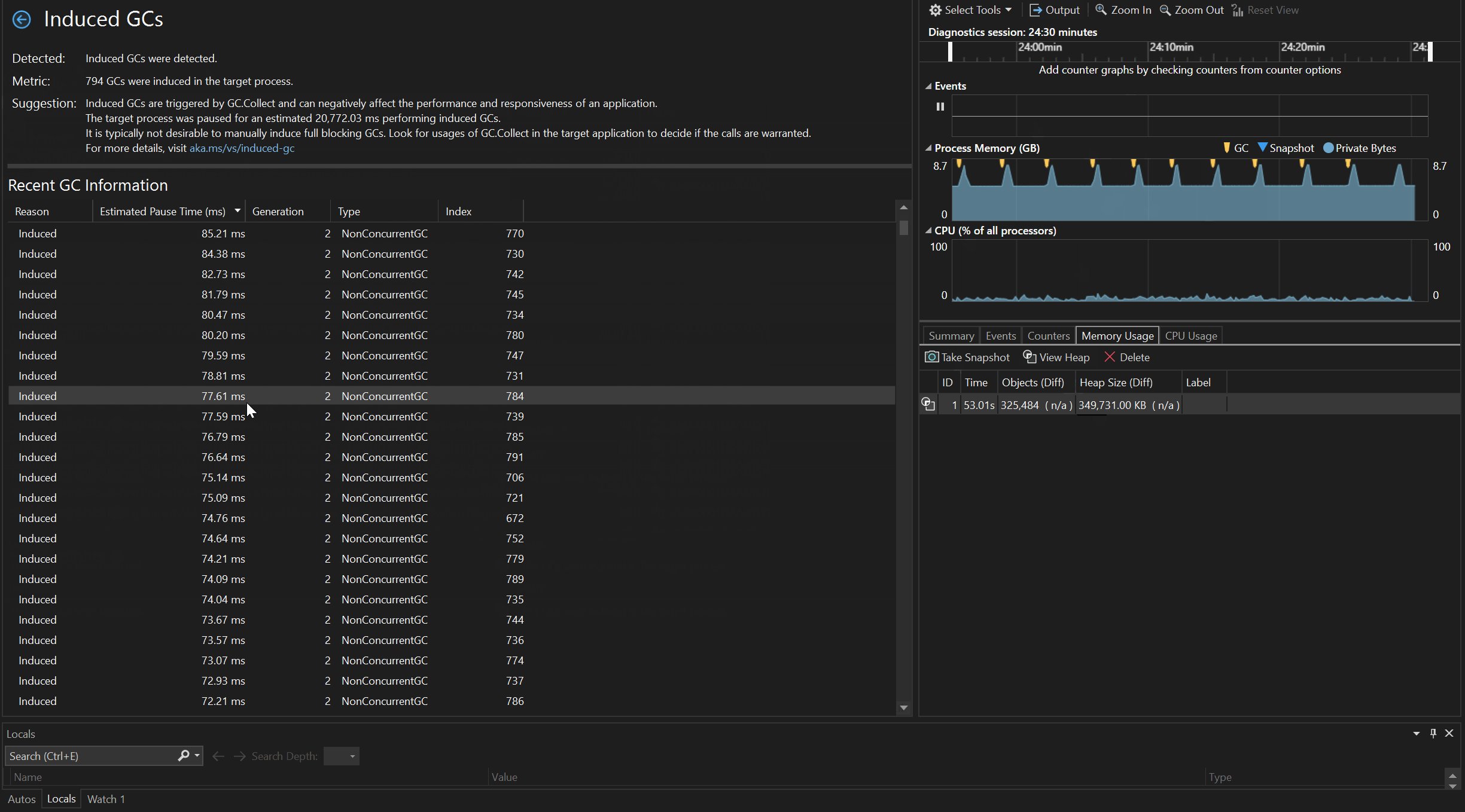
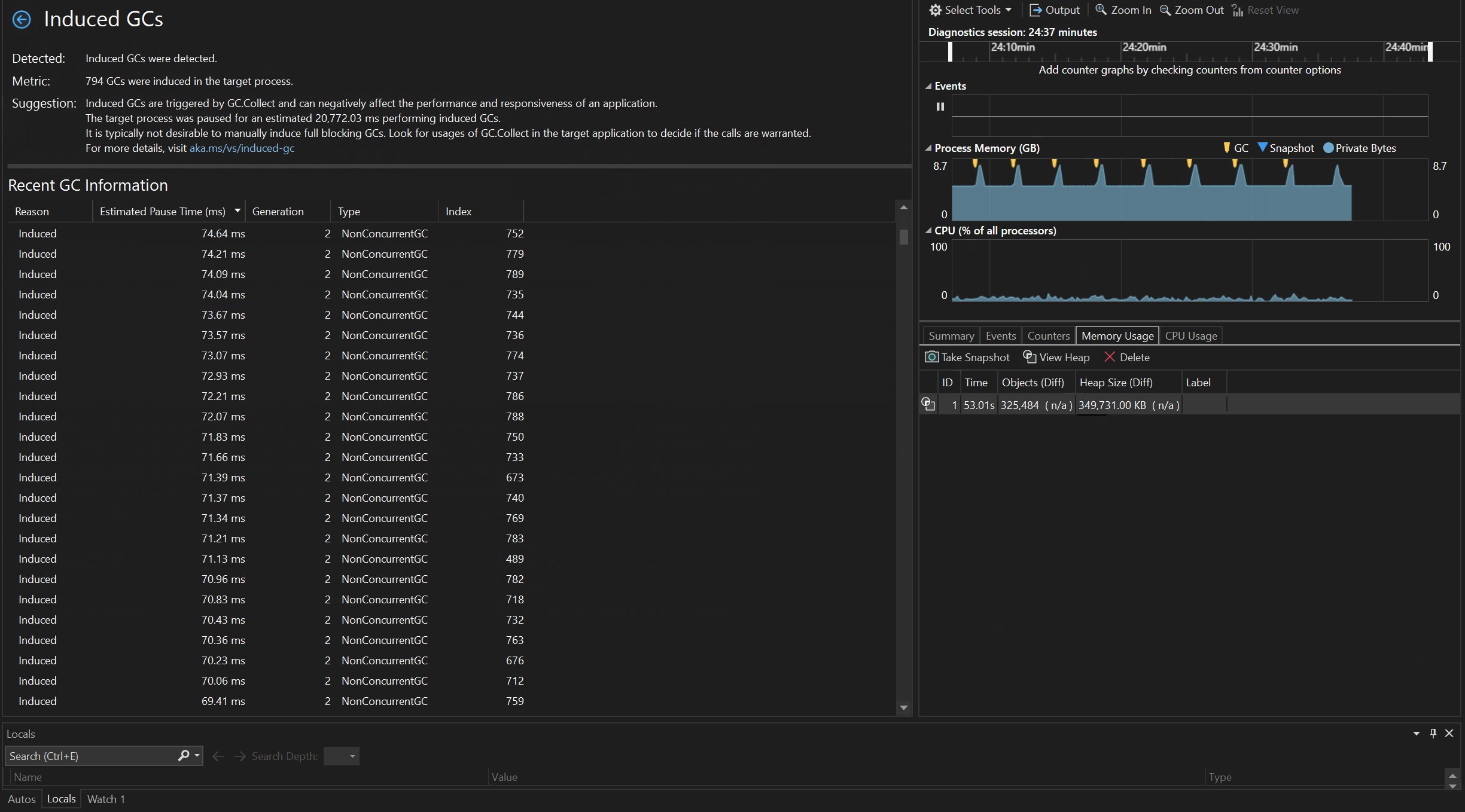
** 관리되는 메모리 창의 GC 인사이트
이제 관리되는 메모리 창 인사이트 탭에서 GC Insights를 지원합니다. 이 기능은 유도된 GC(가비지 수집) 인스턴스에 빛을 비추어 애플리케이션의 성능을 더 깊이 있게 이해할 수 있게 합니다. 이러한 인스턴스는 일반적으로 가비지 수집기가 메모리 할당을 자율적으로 관리하도록 허용하지 않고 수동 개입을 포함하므로 프로세스의 효율성을 저해할 수 있으므로 바람직하지 않은 것으로 간주됩니다. 또한 GC Insights는 시간 추정을 사용하여 이러한 발생을 분석할 수 있는 기능을 제공하므로, 유도된 GC가 애플리케이션의 실행 타임라인 미치는 영향을 더 잘 이해할 수 있습니다.

SQL
SSDT는 ARM64용 Visual Studio에서 지원됩니다.
이제 VISUAL Studio for ARM64에서 데이터베이스 프로젝트를 만들 수 있습니다. 이 릴리스에서 사용할 수 있는 SSDT의 주요 기능 중 일부는 다음과 같습니다.
- 데이터베이스 프로젝트(열기, 빌드, 게시)
- 스키마 비교
- 데이터 비교
- 쿼리 편집기
- 테이블 디자이너
- 데이터베이스 속성 편집기
- 개체 리팩터링
이 릴리스의 몇 가지 제한 사항은 다음과 같습니다.
- 디버거
- IntelliSense
- localdb를 사용하여 로컬 컴퓨터에서 데이터베이스 개발
Windows Forms Out-of-process 디자이너
Windows Forms Out-of-process 디자이너의 성능 향상
주요 파트너와의 유익한 협업을 통해 WinForms 서버 프로세스 TypeResolutionService에 대한 상당한 향상된 기능을 발표하게 되어 기쁩니다. 이러한 향상된 기능은 일반적인 기간 업무 애플리케이션에서 30%에서 인상적인 50%에 이르는 놀라운 디자인 타임 성능을 향상시켰습니다. 특히 이러한 향상된 기능은 프로젝트 다시 빌드 또는 프로젝트 참조의 조정과 같이 서버 프로세스 다시 시작 및 디자이너 다시 로드를 트리거하는 시나리오에서 특히 유용합니다. 이러한 성능 향상의 핵심은 디자이너 로드에 중요한 어셈블리의 우선 순위를 지정하는 팀에서 구현하는 새로운 메커니즘입니다. WinForms 디자이너 성능을 계속 개선할 수 있도록 업데이트된 디자이너를 탐색하고 VS 피드백 채널을 통해 귀중한 피드백을 공유하는 것이 좋습니다.
Microsoft Teams 개발 도구(Teams 도구 키트)
- 개발자 프로그램에서 발생한 최신 변경 내용에 따라 Microsoft 365 개발자 프로그램에 대한 UI 단어와 문자열을 업데이트했습니다.
확장성
이제 Visual Studio 2022 버전 17.10 미리 보기 이상과 함께 제공되는 Visual Studio 설치 관리자 사용하여 컴퓨터 전체 Marketplace 확장을 *.vsconfig 파일로 내보낼 수 있습니다. 이 기능은 Visual Studio 설치 관리자가 *.vsconfig 파일에 지정된 확장을 로드하기 위해 17.9에 제공된 기능을 기반으로 합니다. 내보낼 수 있는 다른 유형의 확장이 있는 경우 기존 개발자 커뮤니티 제안 티켓 에 비 마켓플레이스 또는 사용자 컨텍스트 확장을 *.vsconfig 파일로 내보내는 기능을 알려주세요.
*.vsconfig 파일 사용에 대한 자세한 내용은 온라인 설명서를 참조하세요.
 Visual Studio 2022 버전 17.10 미리 보기 1
Visual Studio 2022 버전 17.10 미리 보기 1
릴리스 날짜: 2024년 2월 13일
Visual Studio 2022 버전 17.10 미리 보기 1 릴리스의 새로운 기능 요약
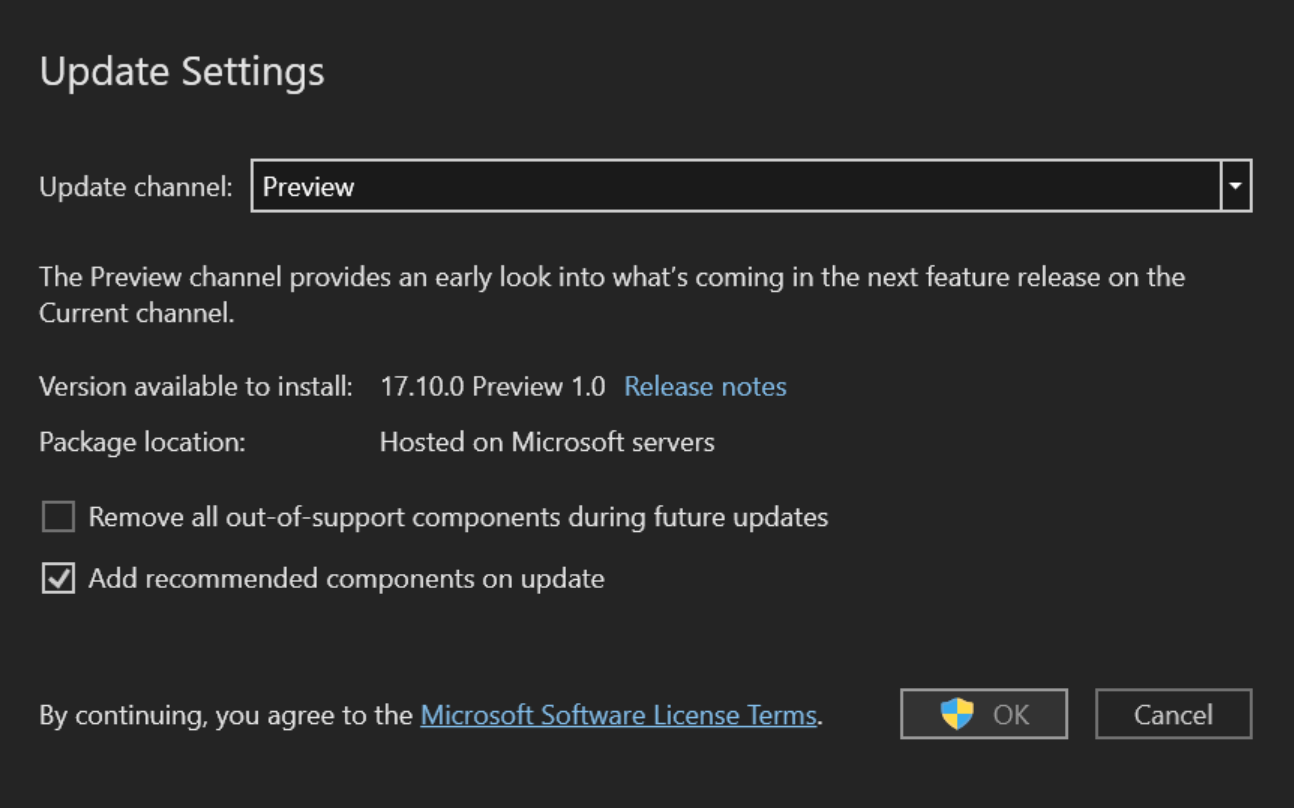
이제 Visual Studio 업데이트 권장 구성 요소가 포함됩니다.
Visual Studio는 코딩 작업을 위한 다양한 도구와 기능을 제공합니다. 새로운 기술이 등장함에 따라 새로운 구성 요소를 통합하여 소프트웨어 개발 환경을 개선합니다. 이러한 구성 요소 중 일부는 이미 설치한 워크로드에 추가되는 것이 좋습니다. 따라서 17.10 P1부터 업데이트 환경을 간소화하기 위해 Visual Studio는 Visual Studio를 업데이트할 때 이러한 새로운 권장 구성 요소를 자동으로 설치합니다.
업데이트 설정 대화 상자에서 이 설정을 수정할 수 있습니다.

권장 구성 요소를 포함하여 Visual Studio의 모든 구성 요소 목록은 Visual Studio 구성 요소 ID를 참조 하세요.
Android 에뮬레이터 성능 영향 검색 향상
Visual Studio는 Android 에뮬레이터를 시작할 때 하드웨어 가속을 위해 검사 잠재적인 성능 영향을 설명하는 유용한 대화 상자를 표시합니다. 컴퓨터가 구성되지 않았거나 WHPX(Windows 하이퍼바이저 플랫폼)를 사용하여 하드웨어 가속을 지원하지 않는 경우 이제 AEHD(Android Emulator 하이퍼바이저 드라이버)가 필요합니다. Intel HAXM(하드웨어 가속 실행 관리자)은 Android 에뮬레이터 API 수준 33 이상에서 더 이상 사용되지 않으며 Intel 프로세서의 AEHD로 대체되었습니다.
자세한 내용은 Android 에뮬레이터를 사용하여 하드웨어 가속을 사용하도록 설정하는 방법(Hyper-V 및 AEHD)을 참조 하세요.
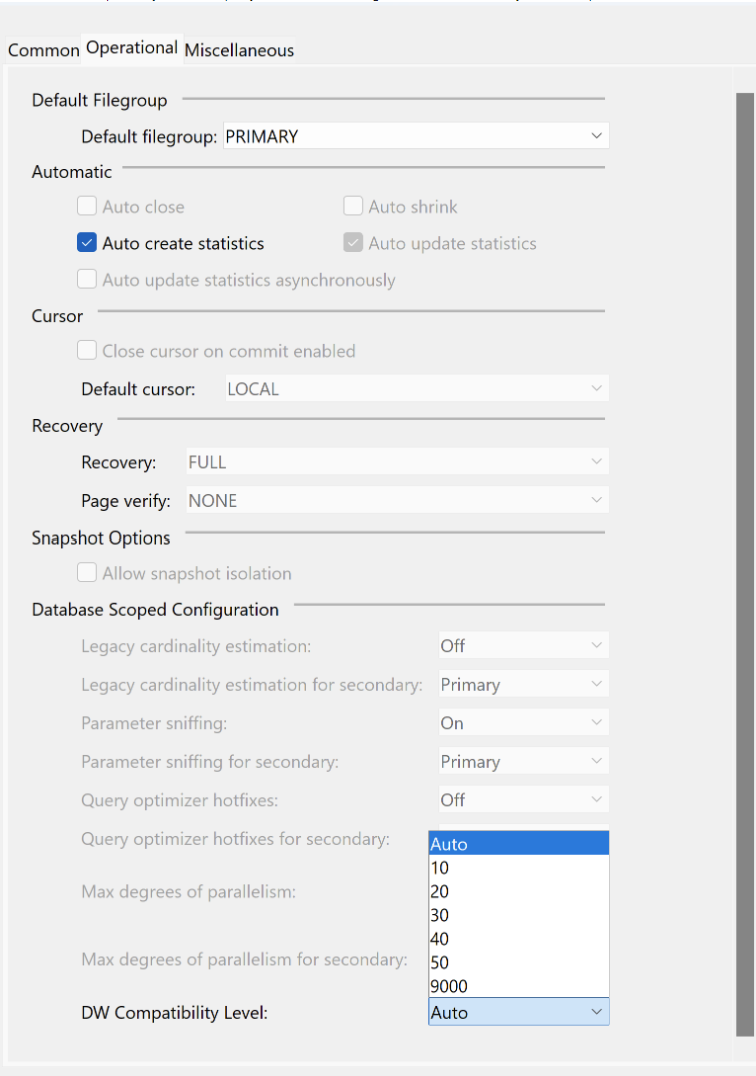
SSDT의 MCD(다중 열 배포) 지원
사용자는 지금 내보내는 동안 DW 호환성 수준을 설정할 수 있습니다.
- 데이터베이스 설정 "작업 탭" 아래에 새 데이터베이스 옵션을 추가했습니다. 이름이 "DW 호환성 수준"으로 지정됩니다.
- 가능한 값은 자동|10|20|30|40|50|9000이며 대상에만 유효합니다. Microsoft Azure SQL Data Warehouse

디버깅 및 진단
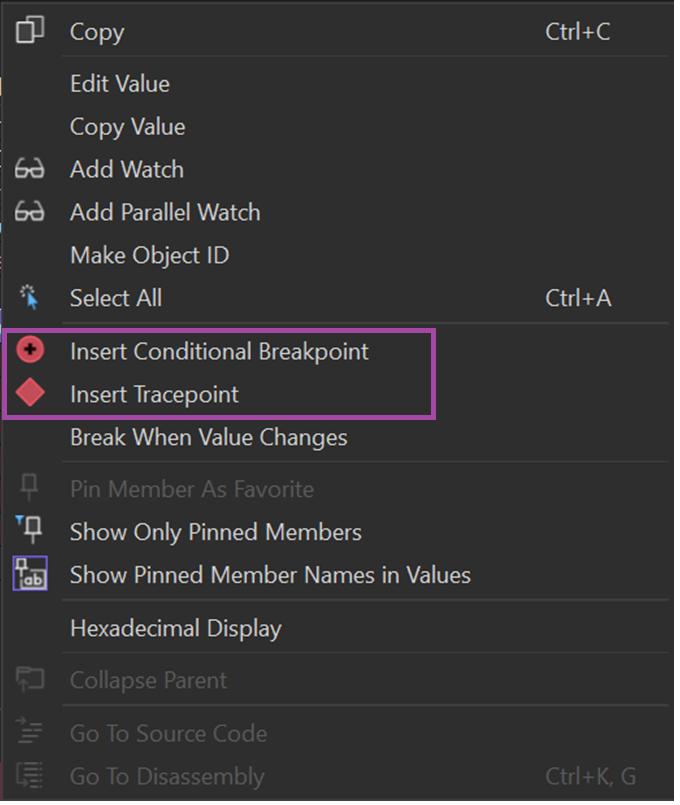
식에서 조건부 중단점 및 추적점 만들기
이 업그레이드는 새 메뉴 옵션인 "조건부 중단점 삽입" 및 "추적점 삽입"을 사용하여 디버깅을 간소화합니다. 이제 자동, 지역, 시계 창 또는 Data팁 속성 또는 필드 이름 및 값을 사용하여 손쉽게 중단점을 만들 수 있습니다. 따라서 특히 복잡한 식의 경우 워크플로를 더 쉽게 디버깅할 수 있습니다.

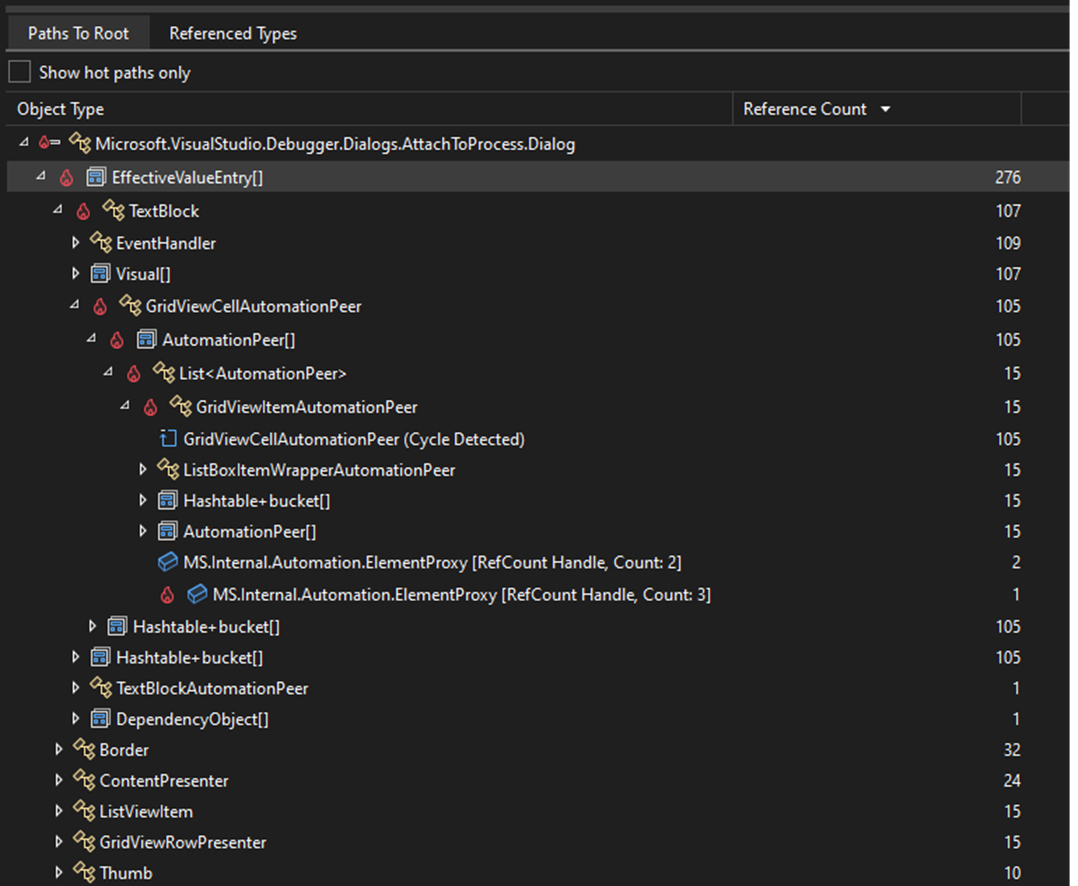
메모리 도구를 사용하여 메모리 사용량 조사 간소화
새로운 "루트에 대한 핫 경로" 기능은 개체의 총 크기를 계산할 가능성이 가장 큰 루트 경로를 찾아 메모리 분석을 향상시킵니다. 가장 짧은 경로의 우선 순위를 지정하고 실제 루트에 대한 순환 경로를 방지하는 것과 같은 바로 가기를 사용하여 힙 그래프를 트리로 변환합니다. 이 기능은 메모리 사용량 도구 참조 그래프에서 "루트에 대한 핫 경로"라고 하는 메모리 조사를 위한 좋은 시작점입니다. 아래 트리에서 빨간색 아이콘이 있는 핫 경로를 발견합니다.

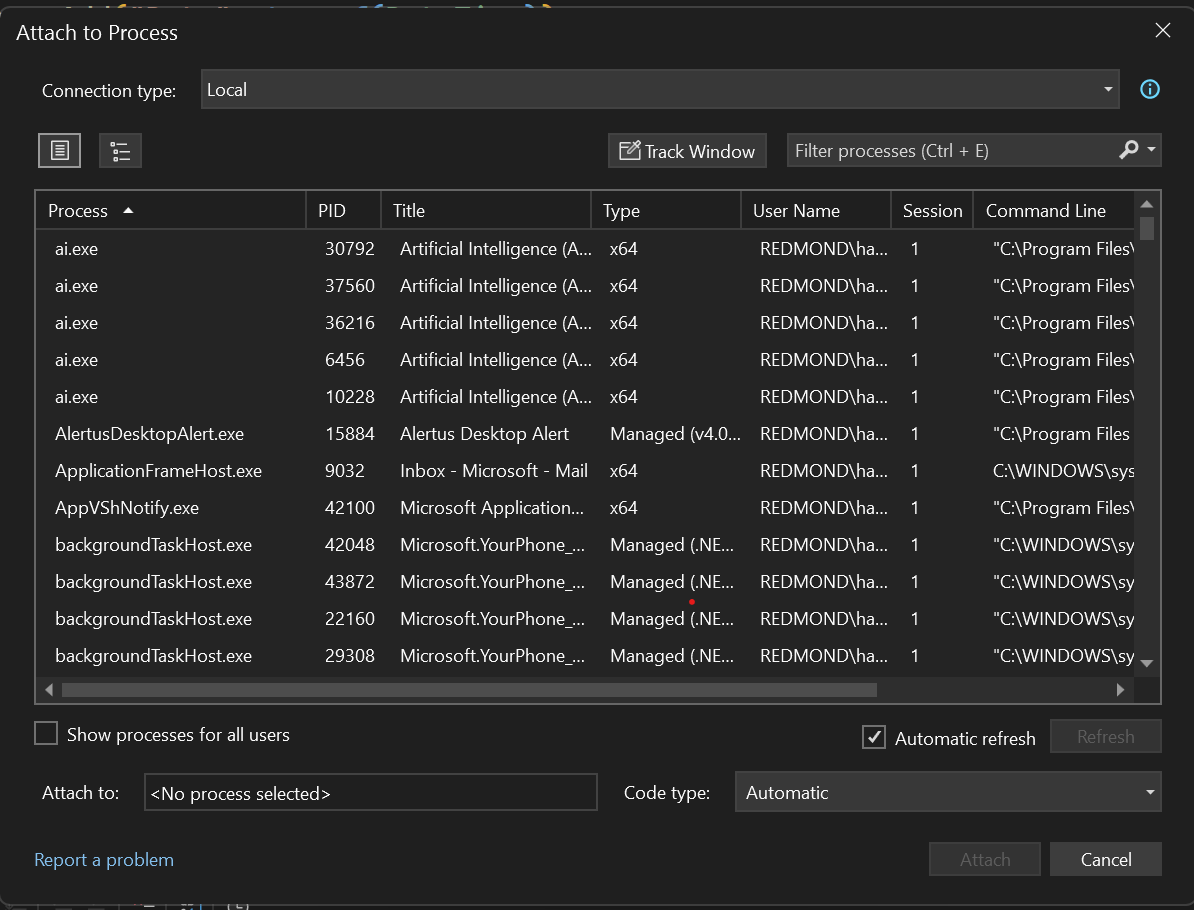
프로세스에 연결 대화 상자 개편
Visual Studio의 프로세스에 연결 대화 상자는 향상된 기능과 사용자 친화성을 위해 크게 향상되었습니다. 이러한 업데이트에는 Visual Studio 테마와의 원활한 통합, 연결 정보에 대한 도구 설명이 포함된 공간 절약형 보기, 더 빠른 액세스를 위한 기본값으로 "로컬" 연결 설정이 포함됩니다. 이제 트리 뷰와 목록 보기 간에 쉽게 전환하고, 축소 가능한 섹션으로 프로세스를 더 잘 구성하고, 간소화된 콤보 상자로 코드 형식을 선택할 수 있습니다. 또한 "창 선택/추적" 기능을 더 쉽게 사용할 수 있으므로 양방향 추적을 허용하고 프로세스를 선택하면 창이 강조 표시되고 창을 클릭하면 해당 프로세스가 선택됩니다.

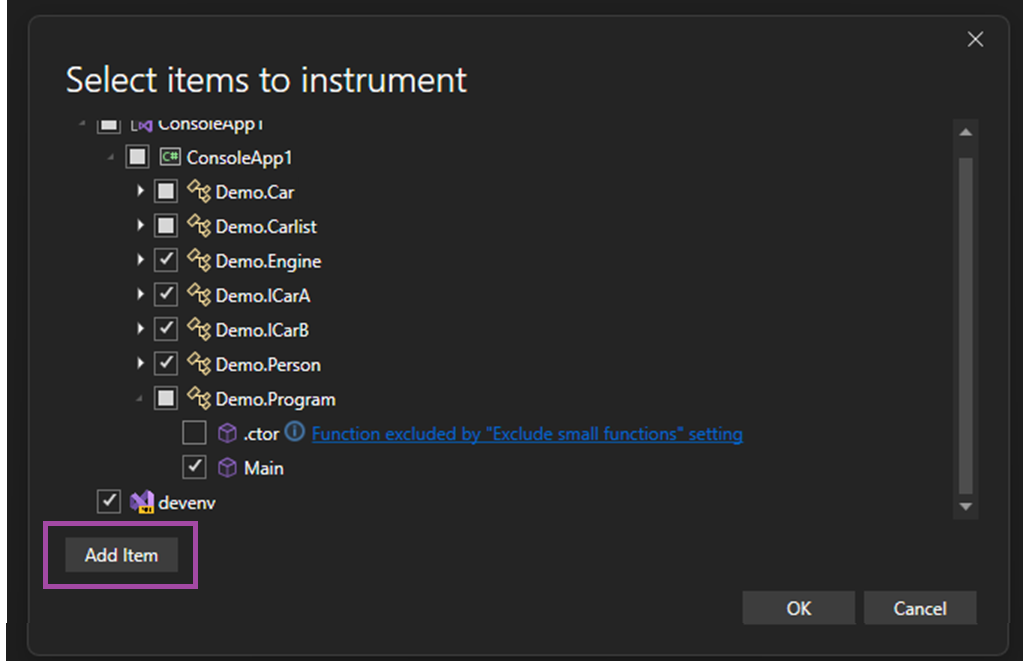
EXE에 대한 대상 계측
성능 프로파일러의 계측 도구는 이제 모든 실행 파일(exe)에 대한 대상 프로파일링을 허용합니다. exe 파일을 선택하면 시작 프로젝트 프로파일링과 유사하게 대상 계측 대화 상자가 나타납니다. 이 향상된 기능을 사용하면 특정 실행 파일에 대한 성능 메트릭을 집중 분석할 수 있습니다. 또한 '항목 추가' 단추를 사용하여 추가 DLL(동적 링크 라이브러리)을 포함하여 프로파일링 범위를 넓혀 애플리케이션 성능 검사를 향상시킬 수 있습니다.

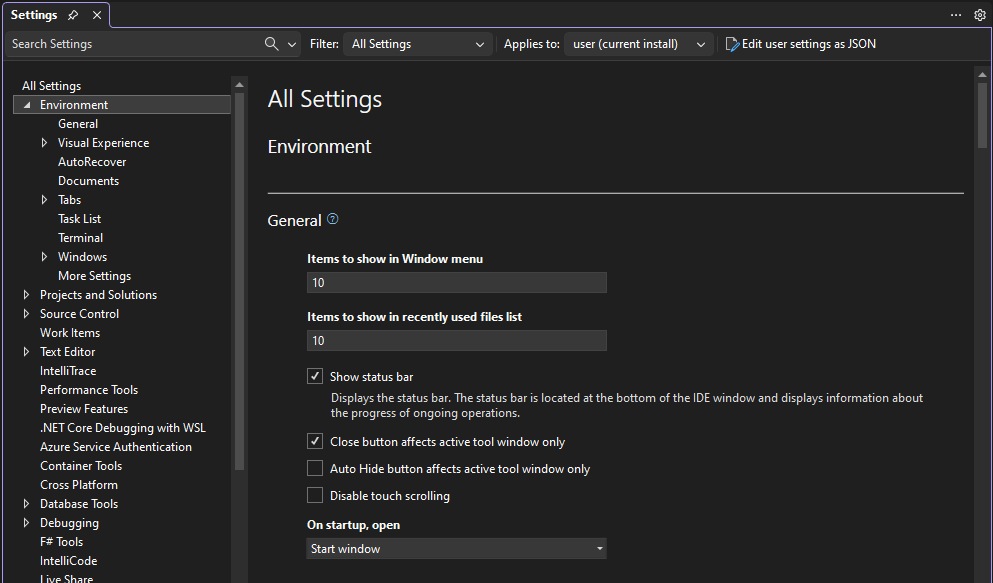
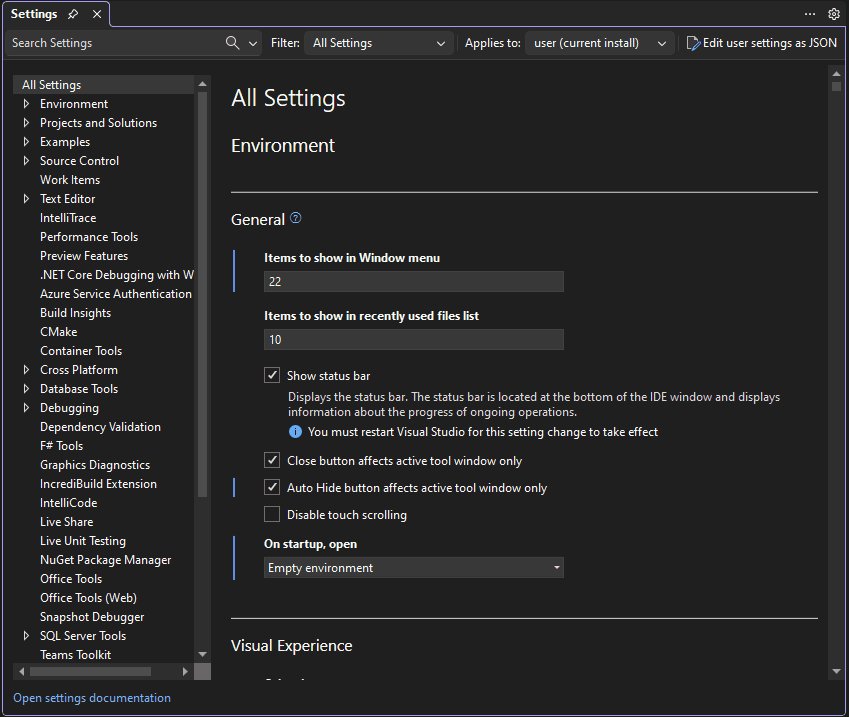
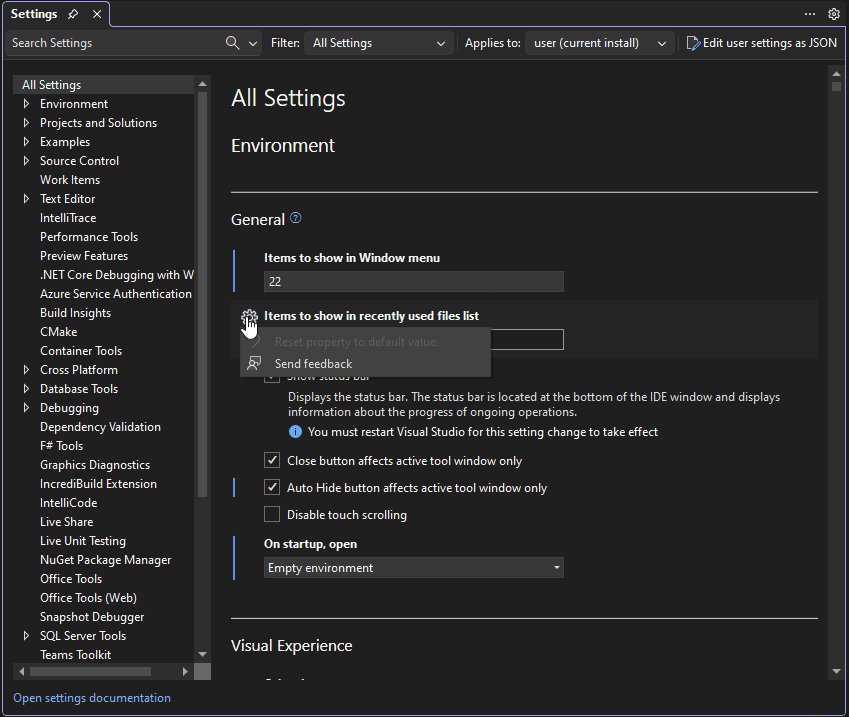
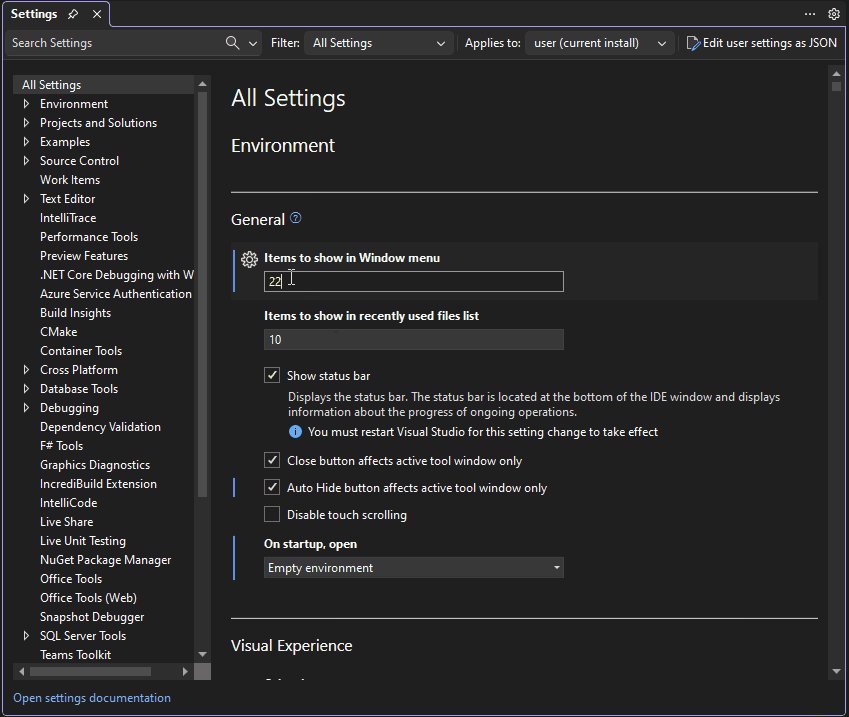
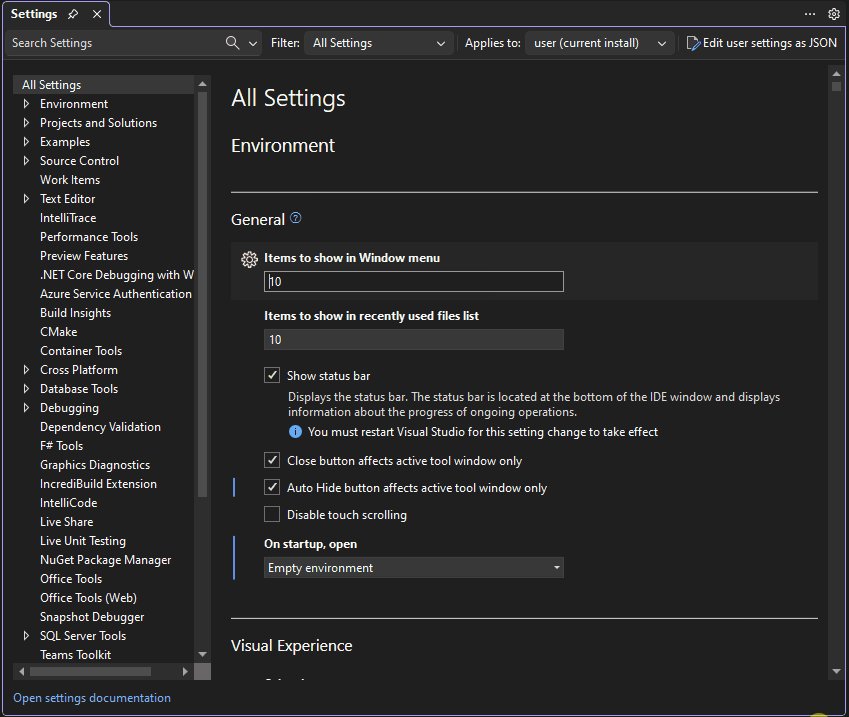
새 Visual Studio 설정 환경인 통합 설정 미리 보기
Visual Studio 17.10 미리 보기 1부터 Visual Studio의 재해석된 설정 환경의 초기 미리 보기를 사용해 볼 수 있습니다. 전체 환경에서 작업 중이며 설정을 새 환경으로 전환하는 중이지만, 지금 사용해 보고 피드백을 공유할 수 있습니다.
새 설정 환경을 사용하면 사용자 지정된 설정을 구성, 공유 및 저장하는 것이 그 어느 때보다 쉬워졌습니다. 설정을 구성할 수 있는 더 많은 공간, 사용자(Visual Studio 설치)에서 설정을 사용자 지정하는 기능 및 솔루션/폴더 수준 열기, 향상된 설정 검색 기능, 설정의 JSON 기반 스토리지 등이 있습니다.

위에서 멘션 항목 외에도 이제 각 설정에 대한 메뉴를 여는 기어 아이콘을 찾을 수 있습니다. 이 메뉴를 사용하면 사용자 지정된 설정을 기본값으로 다시 설정하거나 특정 설정에 대한 피드백을 공유할 수 있습니다.

새 설정 환경을 사용하려면 도구 옵션 환경 미리 보기 기능으로 이동하고 "통합 설정 환경" 검사box로 이동하거나 도구 > 옵션 환경 메뉴 플라이아웃을 사용하여 "클래식"에서 "미리 보기"로 전환합니다.>>> 작업이 완료되면 Visual Studio를 다시 시작하고 도구 옵션을 통해 새 설정 환경에 액세스합니다.>
이 기능은 아직 개발 중입니다. 모든 설정 페이지가 기존 환경에서 Unifed 설정 환경으로 마이그레이션되지는 않았지만 통합 설정 마이그레이션되지 않은 설정의 이전 UI에 연결되므로 모든 설정을 관리할 수 있습니다.
피드백은 다음에 마이그레이션할 페이지의 우선 순위를 정하는 데 매우 중요합니다. 다음에 마이그레이션된 페이지를 보고 싶은 페이지 외에도 전체 노출 수, 개선 방법 및 개발자 커뮤니티를 통해 이 환경에 대한 추가 피드백을 공유하세요.
.NET Aspire를 사용한 클라우드 네이티브 앱 빌드
.NET Aspire는 관찰 가능하고 프로덕션 준비가 완료된 분산 애플리케이션을 빌드하기 위한 독보적인 클라우드 지원 스택입니다. .NET Aspire는 특정 클라우드 네이티브 문제를 처리하는 NuGet 패키지 컬렉션을 통해 제공됩니다. PostgreSQL 및 Redis와 같은 컨테이너화된 리소스를 사용하거나 Storage 또는 Service Bus와 같은 Azure 구성 요소를 사용하여 분산형 클라우드 네이티브 애플리케이션을 빌드하는 경우 .NET Aspire는 다음과 같은 기능을 통해 개발 환경을 단순화하고 분산 앱에 대한 더 많은 가시성을 제공합니다.
- 솔루션을 구성할 필요 없이 다중 프로젝트 시작 및 디버그
- 단독 확장 및 기본값 집합을 사용하는 HTTP 복원력, 상태 검사, OpenTelemetry에 대한 기본 제공 지원
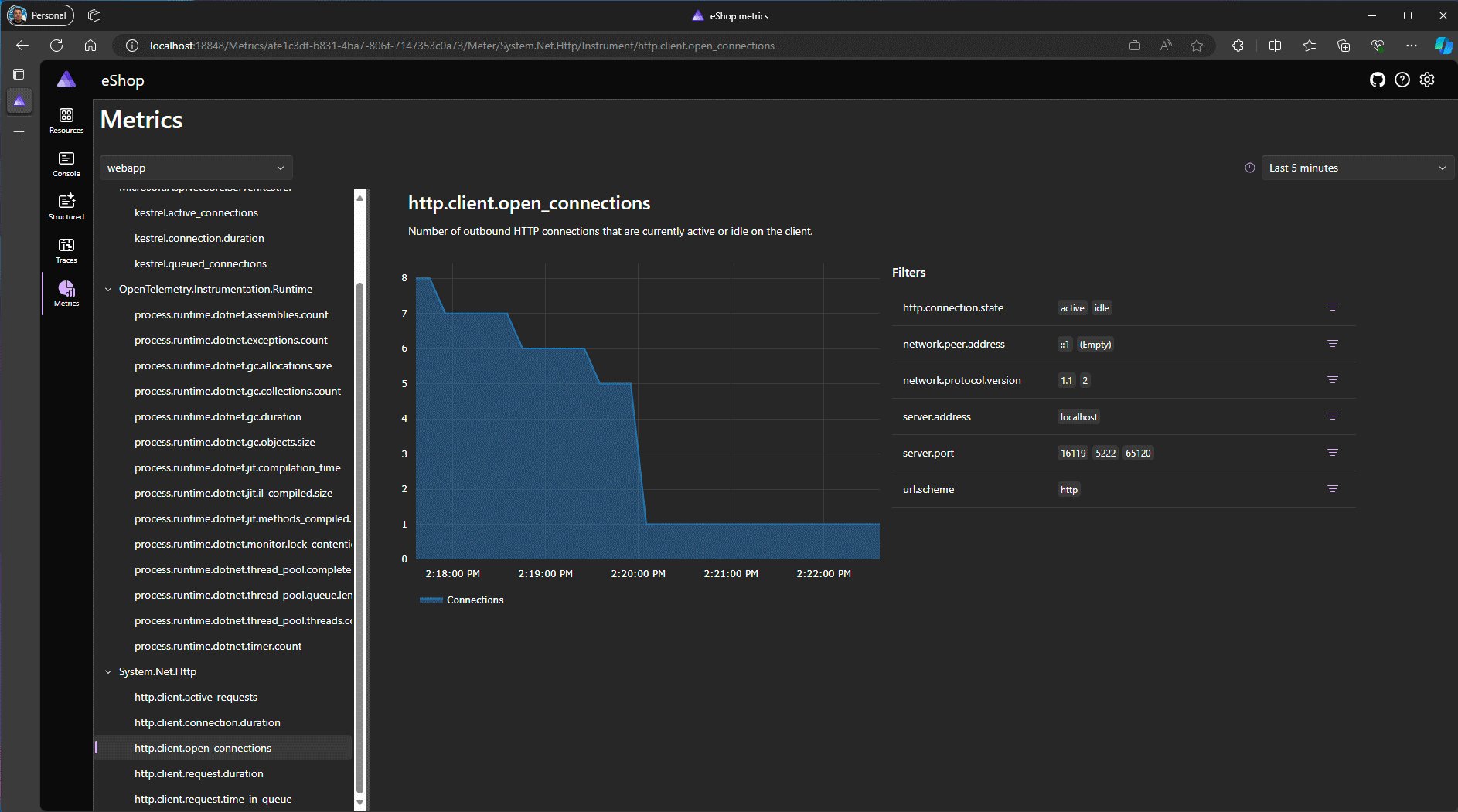
- 새로운 .NET Aspire 대시보드 시작 환경을 통한 컨테이너화된 리소스 및 .NET 프로젝트의 로그, 메트릭, 분산 추적에 대한 편리한 브라우저 내 뷰
- 대부분의 경우 자체 인프라 코드를 작성할 필요 없이 다중 노드 배포 기능을 사용할 수 있도록 하는 AZD(Azure Developer CLI)를 기반으로 빌드된 새로운 배포 방법

생성된 Git 커밋 메시지 업데이트
여러분의 의견을 듣고 생성된 Git Commit 기능의 출력을 단축하고 있습니다. 개발자 커뮤니티의 티켓에서 이 변경 내용에 대한 피드백을 공유합니다.

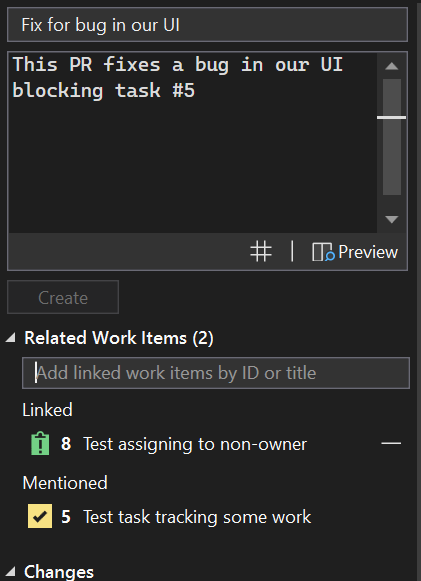
작업 항목을 끌어오기 요청에 연결
Visual Studio에서 끌어오기 요청을 만들 때 Azure DevOps 사용자의 첫 번째 요청이 작업 항목 연결을 사용하도록 설정했습니다. 이제 관련 작업 항목 섹션을 사용하여 끌어오기 요청 설명 에서 참조한 작업 항목을 보고 작업 항목을 Azure DevOps의 끌어오기 요청에 연결할 수 있습니다.

C++
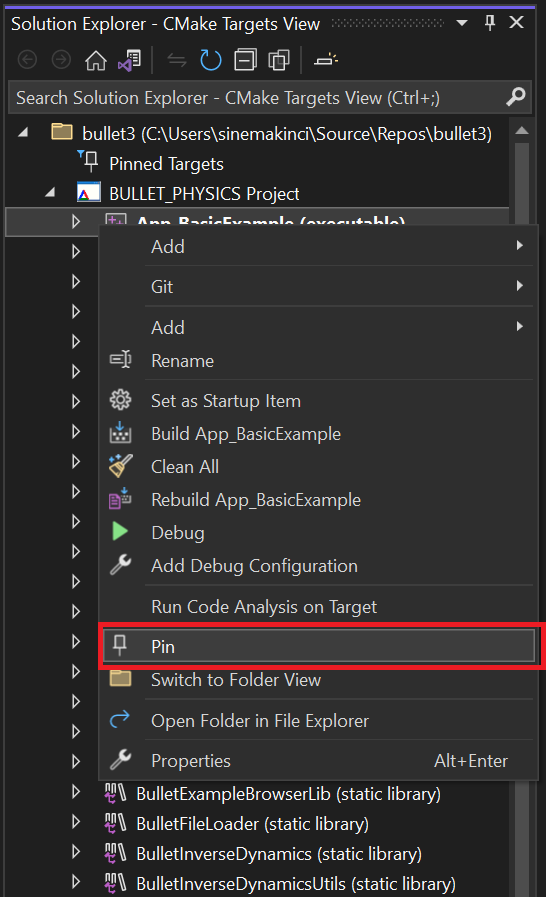
- CMake 대상 뷰에서 CMake 대상 고정에 대한 지원이 추가되었습니다. 이제 고정된 대상에 대한 최상위 폴더가 있습니다. 상황에 맞는 메뉴에서 옵션을 마우스 오른쪽 단추로 클릭하고 선택하여 대상을
Pin고정할 수 있습니다.

을 선택하여 고정된 대상 폴더의 대상을 고정 해제할 수도 있습니다 Unpin.
MSVC 도구 집합은 부 버전 번호를 (VS 2022 v17.9)에서
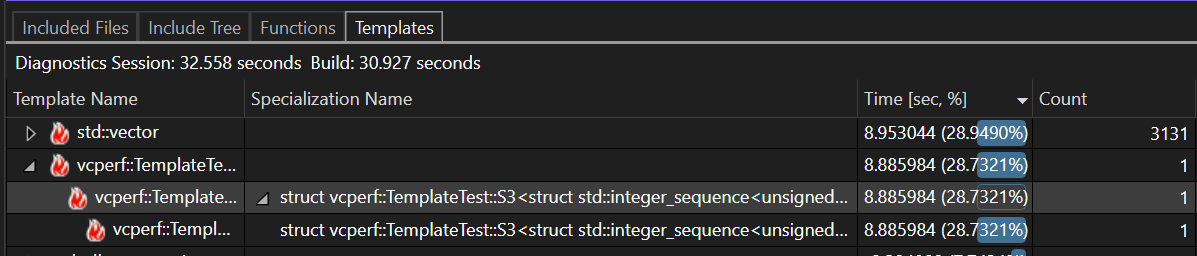
19.39(VS 2022 v17.10)19.40로 증가합니다. MSVC 도구 집합은 미리 보기 1 릴리스의 버전 19.40.33521.0이 됩니다. 자세한 내용은 VS 2022 v17.10 블로그 게시물의 MSVC 도구 집합 부 버전 번호 14.40을 참조하세요.이제 Build Insights를 사용하여 템플릿 인스턴스화 정보를 볼 수 있습니다. 도구 > 옵션 > 빌드 인사이트에서 템플릿 인스턴스화 컬렉션을 활성화해야 합니다.

UE 코드 스타일에 따라 들여쓰기할 Unreal Engine 매크로가 추가되었습니다.
이제 Unreal Engine 테스트 어댑터에 필요한 Unreal Engine 플러그 인을 백그라운드에서 실행하여 시작 비용을 크게 줄일 수 있습니다. 도구 옵션 > Unreal Engine을 통해 > 활성화할 수 있는 옵트인 기능입니다.
알려진 문제
Delinea의 권한 관리 소프트웨어가 설치된 사용자는 Visual Studio를 시작하는 데 문제가 발생할 수 있습니다. Delinea는 이 문제를 인식하고 해결했습니다. https://delinea.com/support 이 문제를 해결하는 방법에 대한 지침을 받으려면 문의하세요."
일부 개발자는 빌드 구성(예: 릴리스에서 디버그로)을 전환할 때 중단이 발생합니다. 영향을 받는 개발자는 환경 변수 'MSBUILDDISABLEFEATURESFROMVERSION=17.10'을 설정할 수 있습니다. 이 해결 방법은 영구적인 해결 방법을 모색하는 동안 문제를 완화하기 위한 것입니다. 추가 세부 정보는 개발자 커뮤니티 사이트에서 확인할 수 있습니다.
참고 항목
이 업데이트에는 타사 고지 사항 또는 함께 제공되는 라이선스에 명시된 대로 별도로 라이선스가 부여된 새로운 Microsoft 또는 타사 소프트웨어가 포함될 수 있습니다.