OEM 등록 페이지 디자인
OEM 등록 페이지는 많은 사용자 지정 기회를 제공합니다. 이 항목에서는 각 요소에 대한 사용자 지정 옵션을 나타내는 두 OEM 등록 페이지의 모든 요소에 대해 설명합니다. 이 항목에서는 HTML 플라이아웃 페이지를 디자인하는 데 사용할 수 있는 스타일 지침과 코드 샘플도 제공합니다.
두 OEM 등록 페이지의 레이아웃이 모두 잠겨 있으므로 페이지 요소 자체를 다시 정렬할 수 없습니다.
참고
등록 페이지를 표시하려면 최소한의 정보가 필요합니다. 페이지 제목, 페이지 부제목, customerinfo 요소, 하나 이상의 추가 확인란 또는 하나의 링크, 공개/프라이빗 키 암호화를 위한 공개 키를 제공해야 합니다.
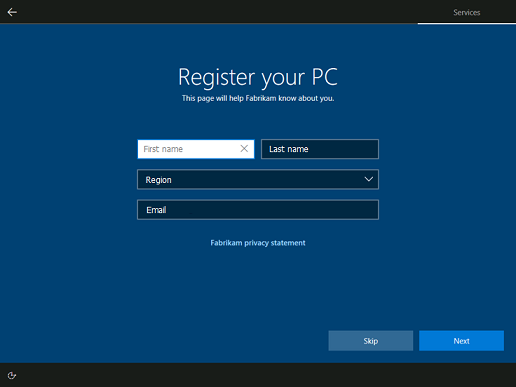
OEM 등록 페이지 1
첫 번째 OEM 등록 페이지에는 아래 요소가 포함되어 있으며, 그 중 일부는 사용자 지정할 수 있습니다.

- 페이지 제목. 페이지를 사용하는 데 적합한 제목을 만듭니다. 이 제목은 등록 페이지 2에도 나타납니다.
- 페이지 부제목. 고객이 페이지의 작업을 이해하거나 다른 방법으로 양식을 완료하도록 안내하는 데 도움이 되는 자막을 추가합니다. 이 부제목은 등록 페이지 2에도 나타납니다. 페이지 제목 및 부제목은 Oobe.xml의
registration요소를 사용하여 사용자 지정할 수 있습니다. - 고객 정보 필드. 이러한 필드는 사용자 지정할 수 없습니다. 고객 정보는 이름, 성, 지역 및 이메일의 네 가지 입력 필드로 구성됩니다. 이메일 필드가 채워지면 고객이 계속 진행하도록 허용하기 전에 올바른 형식으로 유효성이 검사됩니다. 국가/지역 입력 필드는 드롭다운 목록입니다. 각 국가/지역의 연결된 값은 ISO 3166-1 Alpha-2를 기반으로 하는 연결된 2자리 국가/지역 코드입니다.
- 하나의 링크. Oobe.xml의
link1요소를 사용하여 HTML 파일의 제목 및 경로를 사용자 지정합니다. 이 링크를 사용하여 개인정보처리방침을 표시할 때 정책이 최신인지 확인합니다. - 건너뛰기 단추. 건너뛰기 단추는 기본적으로 표시되지만 숨기도록 Oobe.xml의
hideSkip요소를 구성할 수 있습니다. 고객이 건너뛰기를 선택하면 어떤 종류의 등록 데이터도 제공되지 않습니다. 단추 텍스트는 사용자 지정할 수 없습니다. - 다음 단추. 다음 단추를 누르면 고객이 OOBE로 이동합니다. 이 단추는 사용자 지정할 수 없습니다.
미리 채워진 고객 정보
사용자가 OOBE에서 MSA에 로그인하거나 등록할 때 OEM 등록 페이지에서 요청된 고객 정보 중 일부를 제공합니다. 고객이 이전에 OOBE에서 MSA를 사용한 경우 Windows는 사용자의 설정 프로세스를 간소화하기 위해 OEM 등록 페이지 1의 일부 고객 정보 필드를 미리 채웁니다.
SKU에 따라 사용자는 계정 정보가 미리 채워져 있는지 여부에 영향을 미치는 다양한 계정 선택을 설정하도록 선택할 수 있습니다.
| 계정 경로 | OEM 페이지가 미리 채워짐 |
|---|---|
| Microsoft 계정 등록 | 이름, 성, 이메일 |
| Microsoft 계정 로그인 | 이름, 성, 이메일 |
| Azure AD 계정 로그인 | 미리 채워진 항목 없음 |
| 로컬 계정 만들기 | 미리 채워진 항목 없음 |
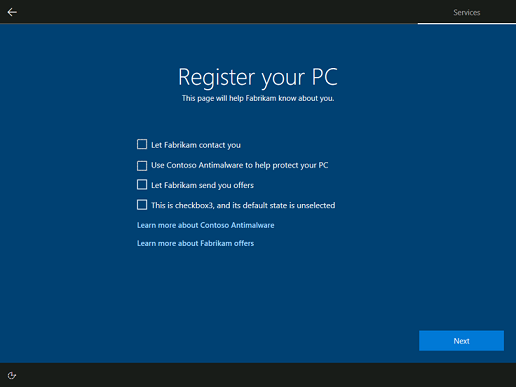
OEM 등록 페이지 2
두 번째 OEM 등록 페이지에는 아래 요소가 포함되어 있으며, 그 중 일부는 사용자 지정할 수 있습니다.

- 페이지 제목. 페이지를 사용하는 데 적합한 제목을 만듭니다. 이 제목은 등록 페이지 1에도 나타납니다.
- 페이지 부제목. 고객이 페이지의 작업을 이해하거나 다른 방법으로 양식을 완료하도록 안내하는 데 도움이 되는 자막을 추가합니다. 이 부제목은 등록 페이지 1에도 나타납니다. 페이지 제목 및 부제목은 Oobe.xml의
registration요소를 사용하여 사용자 지정할 수 있습니다. - 네 개의 확인란. 등록 페이지 2에 레이블이 있는 확인란을 4개까지 표시할 수 있습니다. Oobe.xml의
customerinfo,checkbox1,checkbox2및checkbox3요소를 사용하여 확인란에 대한 설명이 포함된 레이블과 해당 기본 상태를 설정할 수 있습니다. - 두 개의 링크. 확인란 아래에 최대 두 개의 링크를 표시할 수 있습니다. Oobe.xml의
link2및link3요소를 사용하여 링크 레이블 및 파일 경로를 지정할 수 있습니다. 이러한 링크와 연결하는 모든 텍스트는%systemroot%\system32\Oobe\Info디렉터리에 로컬로 저장된 HTML 파일에 있어야 합니다. - 다음 단추. 다음 단추를 누르면 고객이 OOBE로 이동합니다. 이 단추는 사용자 지정할 수 없습니다.
참고
Oobe.xml에 link2 및 link3 요소만 제공하여 등록 페이지 1에 링크 표시를 건너뛸 수 없습니다. link1가 누락되면 link2 요소가 두 번째가 아닌 첫 번째 등록 페이지에 표시됩니다.
링크에 대한 HTML 파일 디자인
고객이 등록 페이지에 추가한 링크를 클릭하면 디바이스의 %systemroot%\system32\Oobe\Info 폴더에 저장된 HTML 파일이 열립니다. Microsoft는 HTML 파일의 배경색, 글꼴 색, 글꼴 크기, 글꼴 두께, 안쪽 여백, 여백 및 머리글(기타 요소 중)을 정의하는 전체 HTML 샘플을 아래에 제공합니다. 디자인 요소를 거의 또는 전혀 변경하지 않고 이 샘플을 사용하는 것이 좋습니다.
Windows OOBE에는 밝은 텍스트가 있는 진한 파란색 배경이 있습니다. EULA(최종 사용자 사용권 계약) 콘텐츠는 진한 파란색 배경과 밝은 텍스트를 사용합니다. 플라이아웃 콘텐츠는 밝은 텍스트가 있는 어두운 배경을 사용합니다. Windows OOBE의 디자인에 맞게 조정하고 일관된 사용자 환경을 만들려면 HTML 파일을 만들 때 아래 HTML 예제에 나와 있는 태그 및 스타일 규칙을 사용합니다.
참고
iFrame 호스트 요소가 등록 페이지에서 올바르게 렌더링되도록 인라인 CSS 스타일 지정이 필요합니다.
색
텍스트 및 배경색은 CSS 코드 예제에서 정의됩니다.
- 배경색: #2b2b2b
- 글꼴 색: #FFF
이러한 색을 사용하여 OOBE 전체에서 일관된 사용자 환경을 보장하세요.
글꼴
OOBE 전체에서 사용되는 표준 글꼴은 Segoe UI입니다. HTML 문서에 Segoe UI Webfont를 사용하여 글꼴이 나머지 OOBE와 일치하는지 확인하세요.
크기 및 간격
머리글과 본문 콘텐츠에 두 가지 다른 스타일을 사용합니다.
- 헤더:
<h4>태그를 사용하여 렌더링해야 합니다. - 본문 텍스트:
<p>태그를 사용하여 렌더링해야 합니다. - 굵은 텍스트:
<b>태그를 사용하여 렌더링해야 합니다. - 정보 계층 구조: 들여쓰기 섹션 또는 글머리 기호 항목 그룹은 EULA 콘텐츠 템플릿에 필요한
<DIR>태그와 함께 표시될 수 있으며 플라이아웃의 경우 선택 사항입니다.
현재 위치 링크에 대한 파일은 HTML이 필요합니다. 이러한 파일은 플라이아웃으로 렌더링됩니다. 플라이아웃의 문서는 샌드박스로 지정되므로 외부 및 온라인 리소스에 대한 링크가 작동하지 않습니다.
중요
다음 태그는 금지되며 파일에 포함되어서는 안 됩니다.
<script><iframe><input><img><a>
CSS 코드 예제
HTML 문서의 머리글에 다음 인라인 CSS를 사용하세요.
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
전체 HTML 예제
다음은 OEM 등록 페이지에 대한 HTML 플라이아웃의 전체 예제입니다. 디자인 요소를 거의 또는 전혀 변경하지 않고 HTML 플라이아웃 페이지의 기준으로 이 샘플을 사용하세요.
> <!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width">
<title></title>
<style type="text/css">
[dir='rtl'] dir {
padding: 0 12px;
}
[dir='ltr'] dir {
padding: 0 12px;
}
[dir='ltr'] [align=right] {
text-align: right;
}
[dir='ltr'] [align=left] {
text-align: left;
}
[dir='rtl'] [align=right] {
text-align: left;
}
[dir='rtl'] [align=left] {
text-align: right;
}
[dir='rtl'] body {
padding: 0 12px;
}
[dir='ltr'] body {
padding: 0 12px;
}
body {
-ms-overflow-style: scrollbar;
background: #2b2b2b;
color: #FFF;
font-family: "Segoe UI", "Segoe UI Webfont", "Ebrima", "Nirmala UI", "Gadugi", "Segoe Xbox Symbol", "Segoe UI Symbol", "Meiryo UI", "Khmer UI", "Tunga", "Lao UI", "Raavi", "Iskoola Pota", "Latha", "Leelawadee", "Microsoft YaHei UI", "Microsoft JhengHei UI", "Malgun Gothic", "Estrangelo Edessa", "Microsoft Himalaya", "Microsoft New Tai Lue", "Microsoft PhagsPa", "Microsoft Tai Le", "Microsoft Yi Baiti", "Mongolian Baiti", "MV Boli", "Myanmar Text", "Cambria Math", Selawik, Tahoma, Verdana, Arial, sans-serif;
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
margin: 0;
max-width: 100%;
overflow: auto;
padding-bottom: 0;
padding-top: 0;
}
body b * {
font-weight: 700;
}
html {
font-size: 100%;
}
p {
font-size: .9375rem;
font-weight: 400;
line-height: 1.25rem;
max-width: 100%;
padding-bottom: .0141875rem;
padding-top: .0141875rem;
}
h4 {
font-size: 1.25rem;
font-weight: 400;
line-height: 100%;
max-width: 100%;
padding-top: 12px;
margin: 0;
}
</style>
</head>
<body>
<H4>Learn more about the sample</H4>
<P>Quisque efficitur lorem nec mauris semper consequat. Aliquam sollicitudin rhoncus sollicitudin. Integer ligula mauris, euismod ac lacus et, cursus pulvinar mauris. Aliquam sollicitudin blandit vehicula. Morbi ac arcu vitae mi placerat facilisis eu sed enim. Ut ornare aliquet tincidunt. Maecenas posuere et nisi in tempor.</P>
<B><P>Donec malesuada bibendum nibh, in semper nunc efficitur sit amet. Vestibulum vehicula hendrerit elit et congue.</P>
<DIR>
<DIR>
<P>1.	Pellentesque mollis cursus ultrices.</P>
<DIR>
<P>a.	Vivamus ut suscipit arcu.
</B> Donec viverra tortor lacus, eu aliquam dolor auctor quis. Praesent eget tincidunt metus, non pellentesque metus. </P>
<B><P>b.	Nulla tincidunt urna et tortor gravida, id dictum ligula lacinia.</B> Vivamus libero mauris, fermentum et pharetra id, ultricies quis urna.</P>
<DIR>
<DIR>
<P>(i)	Suspendisse porta vestibulum risus, et molestie est egestas ut.</P>
<P>(ii)	 Nullam feugiat, odio vel convallis fringilla, libero nibh volutpat metus, a ultrices justo est id nisl.</P>
<P>(iii)	Nunc vulputate turpis at eleifend malesuada.</P>
<P>(iv)	Cras maximus mi porta arcu vehicula elementum.</P></DIR>
</DIR>
</DIR>
<B><P>2.	Nullam ullamcorper placerat finibus.</B> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae tincidunt quam, viverra vehicula urna. Sed sit amet volutpat ex, id egestas odio.
Aliquam at urna mollis, commodo ex sit amet, auctor erat. Proin elit neque, pretium ut lorem eget, cursus condimentum ante. Quisque placerat tempor nunc, a pulvinar augue interdum sit amet. Sed eget sem quis tellus rutrum rhoncus. Suspendisse potenti. Vestibulum sem ipsum, volutpat ac condimentum ut, porttitor ac nulla. Quisque rhoncus sapien eu dolor posuere, ac auctor mi dapibus. Aenean egestas mauris sed tellus dapibus, sed sagittis velit volutpat:</P>
<DIR>
<DIR>
<DIR>
<P>·	Sed mattis varius libero.</P>
<P>·	Maecenas eget ultrices risus.</P>
<P>·	Maecenas venenatis tellus id euismod venenatis.</P>
<P> </P></DIR>
</DIR>
</DIR>
</DIR>
</DIR>
</body>
</html>