텍스트 및 이미지 선택
이 문서에서는 텍스트, 이미지 및 컨트롤을 선택하고 조작하는 방법을 설명하고 앱에서 이러한 메커니즘을 사용할 때 고려할 사용자 환경 지침을 제공합니다.
중요 API: Windows.UI.Xaml.Input, Windows.UI.Input
권장 사항 및 금지 사항
사용자 고유의 그리퍼 UI를 구현할 때 글꼴 문자 모양을 사용합니다. 그리퍼는 시스템 전체에서 사용할 수 있는 두 개의 Segoe UI 글꼴의 조합입니다. 글꼴 리소스를 사용하면 여러 dpi에서 렌더링 문제가 간소화되고 다양한 UI 크기 조정 고원에서 잘 작동합니다. 사용자 고유의 그리퍼를 구현할 때 다음 UI 특성을 공유해야 합니다.
- 원형 도형
- 모든 배경에 대해 표시
- 일관된 크기
그리퍼 UI에 맞게 선택 가능한 콘텐츠 주위에 여백을 제공합니다. 앱이 이동/스크롤하지 않는 영역에서 텍스트 선택을 사용하도록 설정하는 경우 텍스트 영역의 왼쪽과 오른쪽에 1/2 그리퍼 여백을 허용하고 텍스트 영역의 위쪽과 아래쪽에 1개의 그리퍼 높이를 허용합니다(다음 이미지에 표시됨). 이렇게 하면 전체 그리퍼 UI가 사용자에게 노출되고 다른 에지 기반 UI와의 의도하지 않은 상호 작용이 최소화됩니다.

상호 작용 시 그리퍼 UI를 숨깁니다. 상호 작용 시 그리퍼에 의한 폐색을 제거합니다. 이는 그리퍼가 손가락으로 완전히 가려지지 않거나 텍스트 선택 그리퍼가 여러 개 있는 경우에 유용합니다. 이렇게 하면 자식 창을 표시할 때 시각적 아티팩트가 제거됩니다.
컨트롤, 레이블, 이미지, 독점 콘텐츠 등과 같은 UI 요소의 선택을 허용하지 않습니다. 일반적으로, Windows 애플리케이션은 특정 컨트롤 내에서만 선택을 허용합니다. 단추, 레이블 및 로고와 같은 컨트롤은 선택할 수 없습니다. 선택 영역이 앱의 문제인지 여부를 평가하고, 그렇다면 선택을 금지해야 하는 UI 영역을 식별합니다.
추가 사용법 지침
텍스트 선택 및 조작은 터치 조작으로 인해 발생하는 사용자 환경 문제에 특히 취약합니다. 마우스, 펜/스타일러스 및 키보드 입력은 매우 세분화되어 있습니다. 마우스 클릭 또는 펜/스타일러스 접촉은 일반적으로 단일 픽셀에 매핑되며 키를 누르거나 누르지 않습니다. 터치 입력이 세분화되지 않습니다. 텍스트 캐리트를 정확하게 배치하기 위해 손가락 설명의 전체 표면을 화면의 특정 x-y 위치에 매핑하는 것은 어렵습니다.
고려 사항 및 권장 지침
Windows의 언어 프레임워크를 통해 노출되는 기본 제공 컨트롤을 사용하여 선택 및 조작 동작을 포함하여 전체 플랫폼 사용자 상호 작용 환경을 제공하는 앱을 빌드합니다. 기본 제공 컨트롤의 조작 기능은 대부분의 Windows 앱에서 충분히 작동합니다.
표준 Windows 텍스트 컨트롤을 사용할 경우에는 이 항목에 설명된 선택 동작 및 시각 효과를 사용자 지정할 수 없습니다.
텍스트 선택
앱에 텍스트 선택을 지원하는 사용자 지정 UI가 필요한 경우 여기에 설명된 Windows 선택 동작을 따르는 것이 좋습니다.
편집 가능 및 편집 불가능 콘텐츠
터치를 사용하면 삽입 커서를 설정하거나 단어를 선택하는 탭과 선택 영역을 수정하는 슬라이드와 같은 제스처를 통해 선택 상호 작용이 주로 수행됩니다. 다른 Windows 터치 조작과 마찬가지로 시간 제한된 상호 작용은 정보 UI를 표시하기 위해 길게 누른 제스처로 제한됩니다. 자세한 내용은 시각적 피드백 지침을 참조하세요.
Windows는 선택 상호 작용에 대해 편집 가능하고 편집할 수 없는 두 가지 상태를 인식하고 그에 따라 선택 UI, 피드백 및 기능을 조정합니다.
편집 가능 콘텐츠
단어의 왼쪽 절반 내에서 탭하면 커서가 단어의 바로 왼쪽에 배치되는 반면, 오른쪽 절반 내에서 탭하면 커서가 단어의 오른쪽에 배치됩니다.
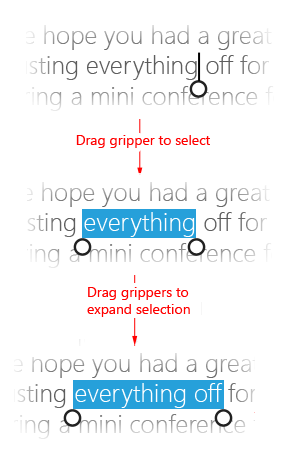
다음 이미지는 단어의 시작 또는 끝 부근을 탭하여 초기 삽입 커서를 그리퍼로 배치하는 방법을 보여줍니다.

다음 이미지는 그리퍼를 끌어 선택 영역을 조정하는 방법을 보여줍니다.

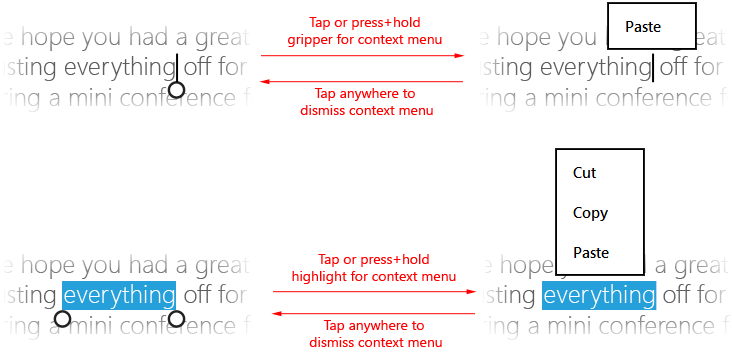
다음 이미지는 선택 영역 내에서 또는 그리퍼를 탭하여 상황에 맞는 메뉴를 호출하는 방법을 보여줍니다(길게 누르기를 사용할 수도 있습니다).

참고 이러한 상호 작용은 철자가 틀린 단어의 경우 다소 다릅니다. 철자가 틀린 것으로 표시된 단어를 탭하면 전체 단어가 강조 표시되고 제안된 맞춤법 상황에 맞는 메뉴가 호출됩니다.
편집 불가능 콘텐츠
다음 이미지는 단어 내에서 탭하여 단어를 선택하는 방법을 보여줍니다(초기 선택 영역에 공백이 포함되지 않음).

편집 가능한 텍스트와 동일한 절차에 따라 선택을 조정하고 상황에 맞는 메뉴를 표시합니다.
개체 조작
가능한 경우 Windows 앱에서 사용자 지정 개체 조작을 구현할 때 텍스트 선택과 동일한(또는 유사한) 위치 조정 막대 리소스를 사용합니다. 이렇게 하면 플랫폼 전체에서 일관된 상호 작용 환경을 제공할 수 있습니다.
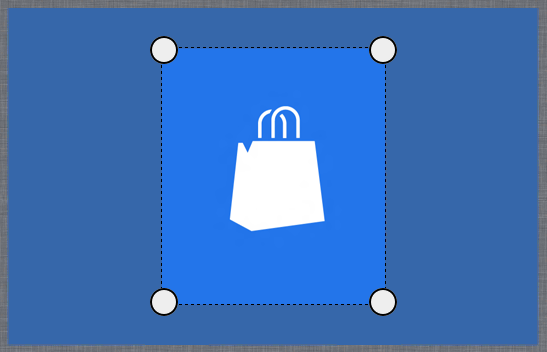
예를 들어, 다음 이미지와 같이 크기 조정 및 자르기를 지원하는 이미지 처리 앱이나 조정 가능한 진행률 표시줄을 제공하는 미디어 플레이어 앱에서도 그리퍼를 사용할 수 있습니다.

조정 가능한 진행률 표시줄이 있는 미디어 플레이어입니다.

자르기 위치 조정 막대가 있는 이미지 편집기입니다.
관련된 문서
개발자용
샘플
보관 샘플
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
