로컬 타일 알림 보내기
Windows 10의 기본 앱 타일은 앱 매니페스트에 정의되고 보조 타일은 앱 코드에 의해 프로그래밍 방식으로 만들어지고 정의됩니다. 이 문서에서는 적응형 타일 템플릿을 사용하여 기본 타일 및 보조 타일에 로컬 타일 알림을 보내는 방법을 설명합니다. (로컬 알림은 웹 서버에서 푸시되거나 끌어온 알림과 달리 앱 코드에서 전송되는 알림입니다.)

참고 항목
적응형 타일 만들기 및 타일 템플릿 스키마에 대해 자세히 알아봅니다.
NuGet 패키지 설치
원시 XML 대신 개체를 사용하여 타일 페이로드를 생성하여 작업을 간소화하는 알림 라이브러리 NuGet 패키지를 설치하는 것이 좋습니다.
이 문서의 인라인 코드 예제는 알림 라이브러리를 사용하는 C#용입니다. (사용자 고유의 XML을 만들려는 경우 문서 끝에 알림 라이브러리가 없는 코드 예제를 찾을 수 있습니다.)
네임스페이스 선언 추가
타일 API에 액세스하려면 Windows.UI.Notifications 네임스페이스를 포함합니다. 타일 도우미 API를 활용할 수 있도록 Microsoft.Toolkit.Uwp.Notifications 네임스페이스를 포함하는 것이 좋습니다(이러한 API에 액세스하려면 알림 라이브러리 NuGet 패키지를 설치해야 함).
using Windows.UI.Notifications;
using Microsoft.Toolkit.Uwp.Notifications; // Notifications library
알림 콘텐츠 만들기
Windows 10에서 타일 페이로드는 알림에 대한 사용자 지정 시각적 레이아웃을 만들 수 있는 적응형 타일 템플릿을 사용하여 정의됩니다. (적응형 타일로 수행할 수 있는 작업에 대한 자세한 내용은 적응형 타일 만들기를 참조하세요.)
이 코드 예제에서는 중간 및 와이드 타일에 대한 적응형 타일 콘텐츠를 만듭니다.
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// Construct the tile content
TileContent content = new TileContent()
{
Visual = new TileVisual()
{
TileMedium = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
},
TileWide = new TileBinding()
{
Content = new TileBindingContentAdaptive()
{
Children =
{
new AdaptiveText()
{
Text = from,
HintStyle = AdaptiveTextStyle.Subtitle
},
new AdaptiveText()
{
Text = subject,
HintStyle = AdaptiveTextStyle.CaptionSubtle
},
new AdaptiveText()
{
Text = body,
HintStyle = AdaptiveTextStyle.CaptionSubtle
}
}
}
}
}
};
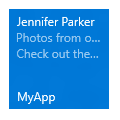
알림 콘텐츠는 중간 타일에 표시되는 경우 다음과 같습니다.

알림 만들기
알림 콘텐츠가 있으면 새 TileNotification을 만들어야 합니다. TileNotification 생성자는 Windows 런타임 XmlDocument 개체를 사용합니다. 이는 TileContent.GetXml 메서드에서 가져올 수 있습니다(알림 라이브러리를 사용하는 경우).
이 코드 예제에서는 새 타일에 대한 알림을 만듭니다.
// Create the tile notification
var notification = new TileNotification(content.GetXml());
알림의 만료 시간 설정(선택 사항)
기본적으로 로컬 타일 및 배지 알림은 만료되지 않지만 푸시, 정기 및 예약된 알림은 3일 후에 만료됩니다. 타일 콘텐츠가 필요 이상으로 오래 지속되어서는 안 되므로 앱, 특히 로컬 타일 및 배지 알림에 적합한 만료 시간을 설정하는 것이 가장 좋습니다.
이 코드 예제에서는 만료되고 10분 후에 타일에서 제거되는 알림을 만듭니다.
tileNotification.ExpirationTime = DateTimeOffset.UtcNow.AddMinutes(10);
알림 보내기
타일 알림을 로컬로 보내는 것은 간단하지만 기본 또는 보조 타일로 알림을 보내는 것은 약간 다릅니다.
기본 타일
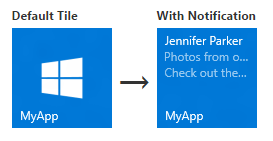
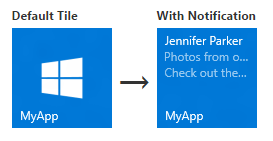
기본 타일에 알림을 보내려면 TileUpdateManager를 사용하여 기본 타일에 대한 타일 업데이트 관리자를 만들고 "업데이트"를 호출하여 알림을 보냅니다. 표시되는지 여부에 관계없이 앱의 기본 타일은 항상 존재하므로 고정되지 않은 경우에도 알림을 보낼 수 있습니다. 사용자가 나중에 기본 타일을 고정하면 보낸 알림이 표시됩니다.
이 코드 예제에서는 기본 타일에 알림을 보냅니다.
// Send the notification to the primary tile
TileUpdateManager.CreateTileUpdaterForApplication().Update(notification);
보조 타일
보조 타일에 알림을 보내려면 먼저 보조 타일이 있는지 확인합니다. 존재하지 않는 보조 타일에 대한 타일 업데이트 관리자를 만들려고 하면(예: 사용자가 보조 타일의 고정을 해제한 경우) 예외가 throw됩니다. SecondaryTile.Exists(tileId)를 사용하여 보조 타일이 고정되어 있는지 검색한 다음 보조 타일에 대한 타일 업데이트 관리자를 만들고 알림을 보낼 수 있습니다.
이 코드 예제에서는 보조 타일에 알림을 보냅니다.
// If the secondary tile is pinned
if (SecondaryTile.Exists("MySecondaryTile"))
{
// Get its updater
var updater = TileUpdateManager.CreateTileUpdaterForSecondaryTile("MySecondaryTile");
// And send the notification
updater.Update(notification);
}

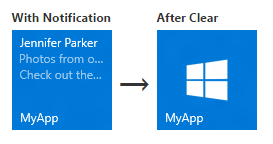
타일에 대한 알림 지우기(선택 사항)
대부분의 경우 사용자가 해당 콘텐츠와 상호 작용한 후 알림을 지워야 합니다. 예를 들어 사용자가 앱을 시작하면 타일에서 모든 알림을 지울 수 있습니다. 알림이 시간 제한인 경우 알림을 명시적으로 지우는 대신 알림에 만료 시간을 설정하는 것이 좋습니다.
이 코드 예제에서는 기본 타일에 대한 타일 알림을 지웁니다. 보조 타일에 대한 타일 업데이트 관리자를 만들어 보조 타일에 대해 동일한 작업을 수행할 수 있습니다.
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
알림 큐가 활성화되고 큐에 알림이 있는 타일의 경우 Clear 메서드를 호출하면 큐가 비워집니다. 그러나 앱의 서버를 통해 알림을 지울 수는 없습니다. 로컬 앱 코드만 알림을 지울 수 있습니다.
주기적 또는 푸시 알림은 새 알림을 추가하거나 기존 알림만 바꿀 수 있습니다. Clear 메서드에 대한 로컬 호출은 알림 자체가 푸시, 주기적 또는 로컬을 통해 제공되었는지 여부에 관계없이 타일을 지웁니다. 아직 표시되지 않은 예약된 알림은 이 메서드에서 지워지지 않습니다.

다음 단계
알림 큐 사용
이제 첫 번째 타일 업데이트를 완료했으므로 알림 큐를 사용하도록 설정하여 타일의 기능을 확장할 수 있습니다.
기타 알림 전달 방법
이 문서에서는 타일 업데이트를 알림으로 보내는 방법을 보여줍니다. 예약, 정기 및 푸시를 비롯한 알림 배달의 다른 방법을 탐색하려면 알림 전달을 참조하세요.
XmlEncode 전달 방법
알림 라이브러리를 사용하지 않는 경우 이 알림 전달 방법이 또 다른 대안입니다.
public string XmlEncode(string text)
{
StringBuilder builder = new StringBuilder();
using (var writer = XmlWriter.Create(builder))
{
writer.WriteString(text);
}
return builder.ToString();
}
알림 라이브러리가 없는 코드 예제
알림 라이브러리 NuGet 패키지 대신 원시 XML로 작업하려는 경우 이 문서에 제공된 처음 세 가지 예제에 이러한 대체 코드 예제를 사용합니다. 나머지 코드 예제는 알림 라이브러리 또는 원시 XML과 함께 사용할 수 있습니다.
네임스페이스 선언 추가
using Windows.UI.Notifications;
using Windows.Data.Xml.Dom;
알림 콘텐츠 만들기
// In a real app, these would be initialized with actual data
string from = "Jennifer Parker";
string subject = "Photos from our trip";
string body = "Check out these awesome photos I took while in New Zealand!";
// TODO - all values need to be XML escaped
// Construct the tile content as a string
string content = $@"
<tile>
<visual>
<binding template='TileMedium'>
<text>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
<binding template='TileWide'>
<text hint-style='subtitle'>{from}</text>
<text hint-style='captionSubtle'>{subject}</text>
<text hint-style='captionSubtle'>{body}</text>
</binding>
</visual>
</tile>";
알림 만들기
// Load the string into an XmlDocument
XmlDocument doc = new XmlDocument();
doc.LoadXml(content);
// Then create the tile notification
var notification = new TileNotification(doc);
관련 항목
- 적응형 타일 만들기
- 타일 콘텐츠 스키마
- 알림 라이브러리
- GitHub의 전체 코드 샘플
- Windows.UI.Notifications 네임스페이스
- 알림 큐 사용 방법(XAML)
- 알림 전달
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기
