단일 프로젝트 MSIX를 사용하여 앱 패키지
단일 프로젝트 MSIX는 별도의 패키징 프로젝트 없이 패키지된 WinUI 3 데스크톱 앱을 빌드할 수 있는 기능입니다. WinUI 3 앱은 사용자 인터페이스(UI)를 위해 Windows UI Library(WinUI) 3 프레임워크를 사용하고, Windows App SDK를 사용하는 앱입니다. WinUI 3 앱이 아닌 데스크톱 앱을 패키지로 만들려면 Visual Studio에서 MSIX 패키지용 데스크톱 애플리케이션 설정을 참조하십시오.
단일 프로젝트 MSIX 기능은 다음 시나리오에 사용할 수 있는 Visual Studio 확장으로 사용할 수 있습니다.
- Windows 앱 SDK와 함께 제공되는 빈 앱, 패키지됨(데스크톱의 WinUI 3) Visual Studio 프로젝트 템플릿을 사용하여 새 WinUI 3 데스크톱 앱을 만듭니다. 해당 프로젝트는 별도의 패키징 프로젝트 없이 MSIX 패키지로 앱을 빌드하도록 구성됩니다.
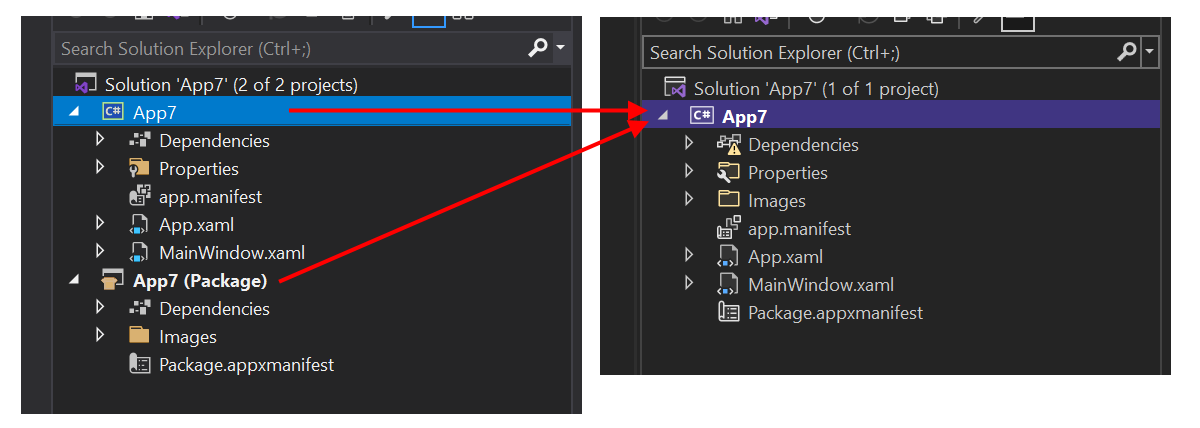
- 별도의 패키징 프로젝트를 사용하는 기존 WinUI 3 데스크톱 앱을 수정합니다. 수정에는 아래 그림과 같이 별도의 패키징 프로젝트를 제거하는 작업이 포함됩니다.
개요
이 섹션에서는 단일 프로젝트 MSIX 기능에 대한 몇 가지 중요한 세부 정보를 소개합니다.
이점
단일 프로젝트 MSIX 기능이 도입되기 전에 패키지된 WinUI 3 데스크톱 앱을 빌드하려는 경우 솔루션에 앱 프로젝트와 추가 Windows 애플리케이션 패키징 프로젝트라는 두 개의 프로젝트가 필요했습니다(Visual Studio에서 MSIX 패키징을 위한 데스크톱 애플리케이션 설정 참조). 단일 프로젝트 MSIX 기능을 사용하면 앱에 대한 프로젝트만 사용하여 앱을 개발하고 빌드할 수 있습니다. 이를 통해 더 깔끔한 프로젝트 구조와 보다 간단한 개발 환경을 제공할 수 있습니다. 예를 들어 더 이상 별도의 패키징 프로젝트를 시작 프로젝트로 선택할 필요가 없습니다.
지원되는 프로젝트 형식
단일 프로젝트 MSIX 기능은 Windows 앱 SDK Visual Studio (C# 및 C++)에서 WinUI 3 템플릿을 지원합니다.
제한 사항
단일 프로젝트 MSIX는 생성된 MSIX 패키지에서 단일 실행 파일만 지원합니다. 여러 실행 파일을 단일 MSIX 패키지로 결합해야 하는 경우 솔루션에서 Windows 애플리케이션 패키징 프로젝트를 계속 사용해야 합니다.
단일 프로젝트 MSIX 패키징 도구 설치
단일 프로젝트 MSIX 패키징 도구에는 패키지된 새 WinUI 3 데스크톱 앱을 만드는 데 사용할 수 있는 Visual Studio 프로젝트 템플릿이 포함되어 있습니다. 이러한 도구는 Visual Studio용 Windows 앱 SDK 확장에 포함되어 있습니다. Windows App SDK 설치 지침은 Windows App SDK용 도구 설치를 참조하십시오.
Windows 앱 SDK 1.0 Preview 3의 0.8 및 C# 버전: 단일 프로젝트 MSIX 패키징 도구는 Windows 앱 SDK 버전 0.8용 Visual Studio용 Windows 앱 SDK 확장 또는 Windows 앱 SDK 1.0의 미리 보기 3을 포함하는 C# 프로젝트에 포함되지 않습니다. 따라서 이러한 버전을 사용하는 경우 단일 프로젝트 MSIX 패키징 도구를 명시적으로 설치해야 할 수 있습니다 . 아래 정보를 참조하세요.
Visual Studio 2022 버전 17.1 이상: Visual Studio 2022 VSIX용 단일 프로젝트 MSIX 패키징 도구 확장은 Visual Studio 2022 버전 17.1 이상에 기본 제공됩니다.
Visual Studio 2022 버전 17.1 이전 버전: Visual Studio 2022 VSIX 확장용 단일 프로젝트 MSIX 패키징 툴 설치.
Visual Studio 2019:Visual Studio 2019 VSIX 확장에 대한 단일 프로젝트 MSIX 패키징 도구를 설치합니다. 확장에는 Visual Studio 2019 버전 16.10.x 이상이 필요합니다.
그런 다음 Visual Studio에서 확장이 설치되어 있는지 확인할 수 있습니다. Extensions>Manage Extensions>Installed>All을 클릭하고 Single Project MSIX Packaging Tools이 나열되어 있는지 확인합니다.
새 프로젝트 만들기
Windows 앱 SDK 1.0 미리 보기 2 이상을 사용하는 경우 빈 앱, 패키지됨(데스크톱의 WinUI 3) 템플릿을 사용하여 단일 프로젝트 MSIX 지원을 포함하는 새 WinUI 3 기반 앱을 만들 수 있습니다. 자세한 내용은 첫 번째 WinUI3 프로젝트 만들기를 참조하십시오.
기존 프로젝트 수정
이 섹션의 단계에 따라 별도의 패키징 프로젝트를 사용하는 기존 WinUI 3 기반 앱을 수정합니다. 단계에는 패키지 매니페스트(및 MSIX 패키지를 빌드하는 데 필요한 기타 지원)를 애플리케이션 프로젝트로 이동한 다음 별도의 패키징 프로젝트를 제거하는 것이 포함됩니다.
1단계: 기존 패키징 프로젝트 만들기 또는 열기
Windows 애플리케이션 패키징 프로젝트 ( Visual Studio참조)가 포함된 WinUI 3 데스크톱 앱( Visual Studio의 WinUI 3 템플릿참조)에 대한 솔루션이 이미 있다면, 지금 Visual Studio에서 해당 솔루션을 엽니다.
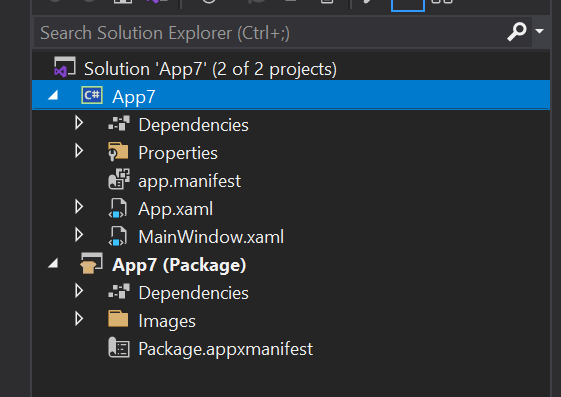
그렇지 않은 경우 Windows 애플리케이션 패키징 프로젝트(데스크톱의 WinUI 3) 템플릿으로 패키지된 빈 앱을 사용하여 Visual Studio에서 새 WinUI 3 데스크톱 앱을 만듭니다. 솔루션은 아래 스크린샷과 비슷합니다.

2단계: 애플리케이션 프로젝트 설정 편집
다음으로, 단일 프로젝트 MSIX 기능을 사용하도록 일부 구성 설정을 편집합니다. 프로젝트 형식 및 Visual Studio 버전에 따라 다른 지침이 있습니다.
솔루션 탐색기에서 애플리케이션의 프로젝트 노드를 두 번 클릭하여 XML 편집기에서 .csproj 파일을 엽니다. 주요 <PropertyGroup> 요소에 다음 XML을 추가합니다.
<EnableMsixTooling>true</EnableMsixTooling> <PublishProfile>Properties\PublishProfiles\win10-$(Platform).pubxml</PublishProfile>완료되면 <PropertyGroup> 요소가 다음과 같이 표시됩니다.
<Project Sdk="Microsoft.NET.Sdk"> <PropertyGroup> <OutputType>WinExe</OutputType> <TargetFramework>net6.0-windows10.0.19041.0</TargetFramework> ... <UseWinUI>true</UseWinUI> <EnableMsixTooling>true</EnableMsixTooling> <PublishProfile>Properties\PublishProfiles\win10-$(Platform).pubxml</PublishProfile> </PropertyGroup>변경 내용을 저장하고, .csproj 파일을 닫습니다.
Visual Studio 버전에 따라 다음 절차 중 하나를 수행합니다.
Visual Studio 2022 이상:
솔루션 탐색기에서 응용 프로그램의 프로젝트 노드 아래에 있는 설정 폴더를 마우스 오른쪽 버튼으로 클릭하고 추가하기>새항목...을 선택합니다.
텍스트 파일을 선택하고, 새 파일의 이름을 launchSettings.json로 설정한 다음, 추가를 클릭합니다. 새 파일이 애플리케이션 프로젝트의 속성 폴더에 있는지 확인합니다.
다음 설정을 새 파일에 복사합니다. 시나리오에 필요한 대로 값을 자유롭게 변경할 수 있습니다. 이 MyApp 값은 임의의 문자열이 될 수 있으며 응용 프로그램의 이름과 일치하지 않아도 됩니다.
{ "profiles": { "MyApp": { "commandName": "MsixPackage", "commandLineArgs": "", /* Command line arguments to pass to the app. */ "alwaysReinstallApp": false, /* Uninstall and then reinstall the app. All information about the app state is deleted. */ "remoteDebugEnabled": false, /* Indicates that the debugger should attach to a process on a remote machine. */ "allowLocalNetworkLoopbackProperty": true, /* Allow the app to make network calls to the device it is installed on. */ "authenticationMode": "Windows", /* The authentication scheme to use when connecting to the remote machine. */ "doNotLaunchApp": false, /* Do not launch the app, but debug my code when it starts. */ "remoteDebugMachine": "", /* The name of the remote machine. */ "nativeDebugging": false /* Enable debugging for managed and native code together, also known as mixed-mode debugging. */ } } }launchSettings.json 파일을 저장하고 닫습니다.
Visual Studio 2019의 경우:
3단계: 애플리케이션 프로젝트로 파일 이동
다음으로, 몇 가지 중요한 파일을 애플리케이션 프로젝트로 이동합니다. 프로젝트 형식에 따라 다른 지침이 있습니다.
- 파일 탐색기에서 Package.appxmanifest 파일과 이미지 폴더를 패키징 프로젝트에서 애플리케이션 프로젝트로 이동합니다. 애플리케이션 프로젝트 폴더 계층 구조의 최상위 수준에 이 파일 및 폴더를 놓습니다.
- Visual Studio의 솔루션 탐색기Images 폴더 내의 모든 이미지를 다중 선택합니다. 이 속성 창에서 빌드 작업 속성을 컨텐츠 으로 설정합니다.
- 솔루션에서 패키징 프로젝트를 제거합니다.
4단계: Configuration Manager에서 배포 사용
- 빌드>구성 관리자를 차례로 선택합니다.
- 구성 관리자에서 구성 및 플랫폼의 모든 조합(예: 디버그 및 x86, 디버그 및 arm64, 릴리스 및 x64 등)에 대한 배포 확인란을 클릭합니다.
참고 항목
배포 확인란과 동일한 행에 있는 구성 및 플랫폼 드롭다운 대신 위쪽에 있는 활성 솔루션 구성 및 활성 솔루션 플랫폼 드롭다운을 사용해야 합니다.
5단계: 앱 배포
애플리케이션 프로젝트를 빌드하고 배포합니다. Visual Studio는 MSIX 패키지에 애플리케이션을 빌드하고, 패키지를 설치한 다음, 애플리케이션을 실행합니다.
6단계: 게시를 위한 앱 패키지
Visual Studio 에서 & 패키지 게시 명령을 사용하여 응용 프로그램을 패키지하여 Microsoft Store에 게시합니다.
단일 프로젝트 MSIX 앱 빌드 및 패키징 자동화
msbuild를 사용하여 단일 프로젝트 MSIX 앱을 빌드하고 패키징할 수 있으므로 워크플로를 자동화할 수 있습니다. 단일 프로젝트 솔루션 및 명령줄에 대한 기술은 Windows 애플리케이션 패키징 프로젝트가 있는 두 프로젝트 솔루션이 있는 경우 이미 수행 중인 작업과 약간 다릅니다(Visual Studio 에서 MSIX 패키징을 위한 데스크톱 애플리케이션 설정 참조 ).
단일 프로젝트 솔루션에 대한 중요한 빌드 명령 옵션은 /p:GenerateAppxPackageOnBuild=true입니다. 이 옵션을 사용하지 않으면 프로젝트가 빌드되지만 MSIX 패키지는 가져오지 않습니다. 이 옵션을 포함하여 MSIX 패키지를 생성합니다.
WinUI 3 단일 프로젝트 솔루션을 빌드하는 GitHub 작업의 형태로 전체 예제가 있습니다.
참고 항목
단일 프로젝트 MSIX는 현재 MSIX 번들 생성을 지원하지 않습니다(MSIX 패키지 번들링 참조). 단일 MSIX만 생성합니다. 그러나 MSIX 번들러 GitHub 작업을 사용하여 .msix 파일을 MSIX 번들로 번들링할 수 있습니다.
패키지로 구성된 데스크톱 앱이 Windows에서 실행되는 방법
데스크톱 응용 프로그램에 대한 Windows 앱 패키지를 만들 때 파일 및 레지스트리 항목이 어떻게 되는지 자세히 알아보려면 패키지된 데스크톱 앱이 Windows에서 실행되는 방법 이해를 참조하세요.
피드백 제공
피드백을 보내거나, 문제를 보고하거나, 단일 프로젝트 MSIX 기능에 대해 질문하려면 Windows 앱 SDK GitHub 리포지토리에 토론 또는 문제를 게시하세요.
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기