첫 번째 WinUI 3(Windows 앱 SDK) 프로젝트 만들기
이 항목에서는 Visual Studio를 사용하여 Windows UI 라이브러리(WinUI) 3 UI(사용자 인터페이스)가 있는 C# .NET 또는 C++ 앱에 대한 새 Windows App SDK 프로젝트를 만드는 방법을 살펴봅니다. 또한 결과 프로젝트의 코드 중 일부가 수행하는 작업 및 작동 방식을 살펴보겠습니다.
전체 설치 세부 정보에 대한 링크는 아래 단계에 있습니다. Windows 앱 SDK 최신 안정 릴리스를 설치하고 대상으로 지정하는 것이 좋습니다(안정적인 채널 릴리스 정보 참조).
팁
설치 및 대상으로 지정하기로 선택한 Windows 앱 SDK 버전(또는 사용하는 Visual Studio 버전)에 관계없이 해당 버전의 릴리스 정보에서 제한 사항 및 알려진 문제를 확인하는 것이 중요합니다(Windows 앱 SDK 출시 채널 참조). Windows 앱 SDK 버전에 대한 제한 사항 및 알려진 문제에 대해 알고 있으면 이 항목의 단계를 따라가면서 문제가 발생할 경우 문제를 해결할 수 있습니다.
다른 문제가 발생하는 경우 GitHub 문제 또는 토론 탭, WindowsAppSDK GitHub 리포지토리 또는 온라인 검색을 통해 해당 문제에 대한 정보를 찾을 수 있습니다.
Important
UWP 앱에서 작업하는 경우 UWP에서 Windows 앱 SDK 마이그레이션을 참조하세요.
패키지됨, 패키지되지 않음 및 외부 위치로 패키지됨
패키징은 Windows 앱 SDK 프로젝트의 중요한 고려 사항입니다. 패키지 옵션에 대한 자세한 내용은 앱 패키지의 장단점을 참조하세요.
패키지됨: 패키지된 C# 또는 C++ WinUI 3 데스크톱 앱에 대한 새 프로젝트 만들기
개발 컴퓨터를 설정하려면 Windows 앱 SDK용 도구 설치를 참조하세요.
Visual Studio에서 파일>새로 만들기>프로젝트를 선택합니다.
이 새 프로젝트 대화 상자의 드롭다운 필터에서 각각 C#/C++, Windows, WinUI를 선택합니다.
비어 있는 앱, 패키지됨(데스크톱의 WinUI 3) 프로젝트 템플릿을 선택하고 다음을 클릭합니다. 이 템플릿은 WinUI 3 기반 사용자 인터페이스를 갖춘 데스크톱 앱을 만듭니다. 생성된 프로젝트는 MSIX 패키지에 빌드하는 데 필요한 패키지 매니페스트 및 기타 지원으로 구성됩니다(MSIX란? 참조). 이 프로젝트 템플릿에 대한 자세한 내용은 단일 프로젝트 MSIX를 사용하여 앱 패키징을 참조하세요.
프로젝트 이름을 입력하고 원하는 대로 다른 옵션을 선택한 다음, 만들기를 클릭합니다.
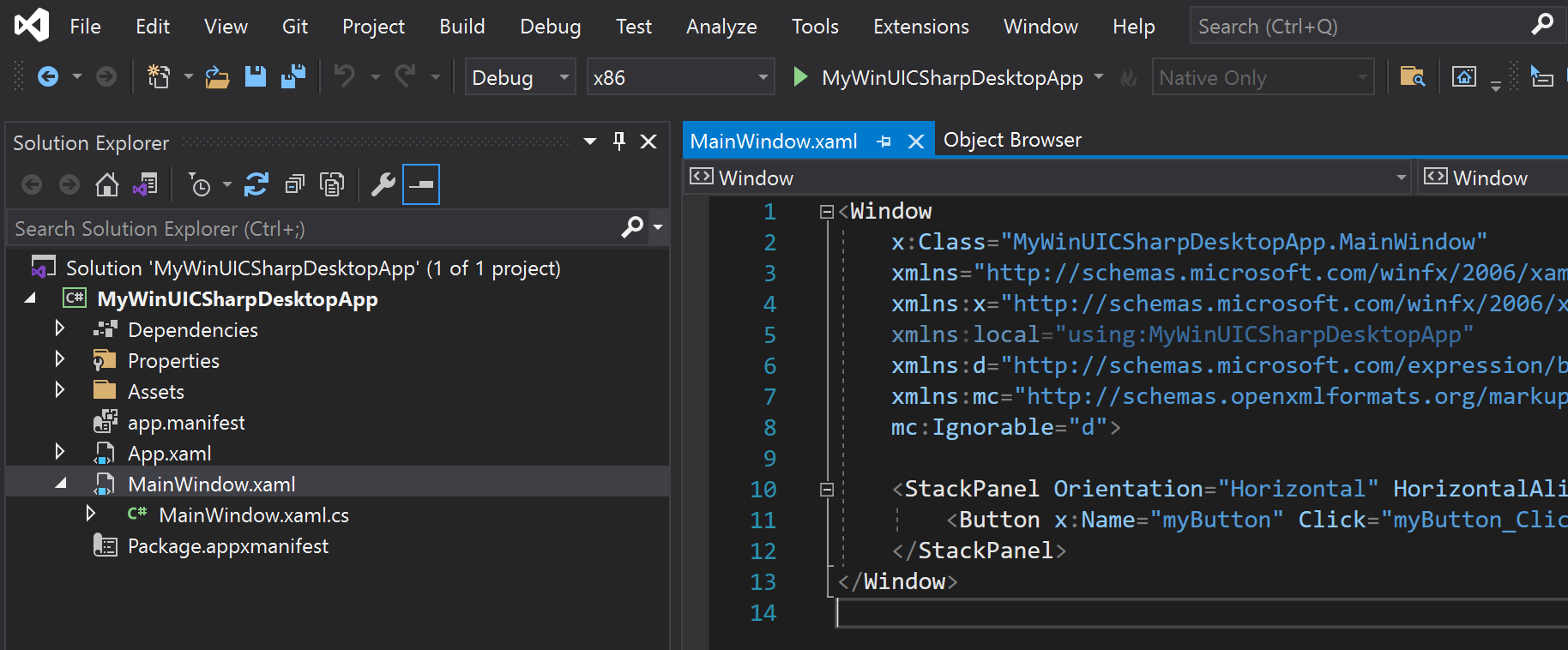
Visual Studio에서 생성하는 프로젝트에는 앱의 코드가 포함되어 있습니다. App.xaml 파일 및 코드 숨김 파일은 실행 중인 앱을 나타내는 애플리케이션 파생 클래스를 정의합니다. MainWindow.xaml 파일과 코드 숨김 파일은 앱에서 표시되는 주 창을 나타내는 MainWindow 클래스를 정의합니다. 이러한 클래스는 WinUI 3에서 제공하는 Microsoft.UI.Xaml 네임스페이스의 형식에서 파생됩니다.
프로젝트에는 MSIX 패키지로 앱을 빌드하기 위한 패키지 매니페스트도 포함되어 있습니다.

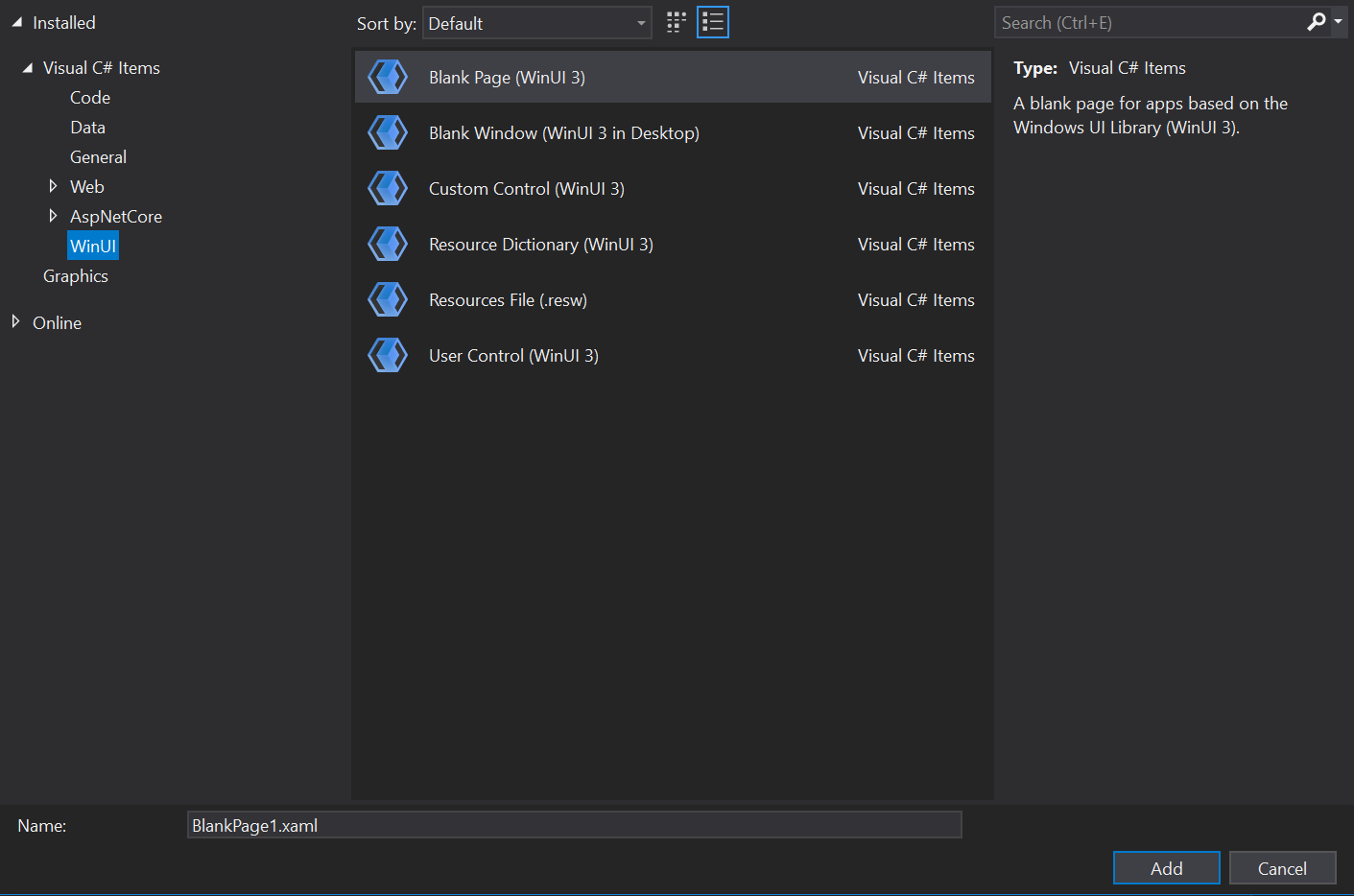
앱에 새 항목을 추가하려면 솔루션 탐색기에서 프로젝트 노드를 마우스 오른쪽 단추로 클릭하고 추가>새 항목을 선택합니다. 새 항목 추가 대화 상자에서 WinUI 탭을 선택하고, 추가하려는 항목을 선택한 다음, 추가를 클릭합니다. 사용 가능한 항목에 대한 자세한 내용은 Visual Studio의 WinUI 3 템플릿을 참조하세요.

개발 컴퓨터에서 솔루션을 빌드하고 실행하여 앱이 오류 없이 실행되는지 확인합니다.
패키지되지 않음: 패키지되지 않은 C# 또는 C++ WinUI 3 데스크톱 앱에 대한 새 프로젝트 만들기
Important
Windows 앱 SDK 1.0부터 외부 위치로 패키지된 앱 또는 패키지되지 않은 앱에서 Windows 앱 SDK를 로드하는 기본 방식은 <WindowsPackageType> 프로젝트 속성을 통해 자동 초기화를 사용하고 추가 구성을 변경하는 것입니다. WinUI 3 프로젝트의 컨텍스트에서 자동 초기화와 관련된 단계는 이 섹션을 계속 읽어 보세요. 또는 WinUI 3이 아닌 기존 프로젝트가 있는 경우 기존 프로젝트에서 Windows 앱 SDK 사용을 참조하세요.
개발 컴퓨터를 설정하려면 Windows 앱 SDK용 도구 설치를 참조하세요.
Windows 앱 SDK용 다운로드에서 Windows 앱 SDK용 최신 설치 관리자를 다운로드하여 실행합니다. 이렇게 하면 대상 디바이스에서 외부 위치로 패키지되거나 패키지되지 않은 앱을 실행하고 배포하는 데 필요한 런타임 패키지 종속성이 설치됩니다(외부 위치로 패키지되거나 패키지되지 않은 프레임워크 종속 앱에 대한 Windows 앱 SDK 배포 가이드 참조).
C++. 대상 디바이스의 아키텍처에 적합한 Microsoft Visual C++ 재배포 가능 패키지(VCRedist)를 설치합니다.
- 최신 버전의 VCRedist는 최신 Visual Studio GA(일반 공급) 릴리스(즉, 미리 보기 아님)와 호환되며, Windows 앱 SDK 이진 파일을 빌드하는 데 사용할 수 있는 모든 버전의 Visual Studio와도 호환됩니다.
- Visual Studio의 내부 빌드는 이후 버전의 VCRedist를 설치했을 수 있으며 공개 버전 실행은 다음 오류(무시할 수 있음)와 함께 실패합니다. 오류 0x80070666: 최신 버전이 설치되어 있으면 제품을 설치할 수 없습니다.
참고 항목
대상 디바이스에 VCRedist가 설치되어 있지 않으면
c:\windows\system32\vcruntime140.dll에 대한 동적 링크가 실패합니다. 이러한 오류는 다양한 방법으로 최종 사용자에게 매니페스트할 수 있습니다.Visual Studio에서 파일>새로 만들기>프로젝트를 선택합니다.
새 프로젝트 대화 상자의 드롭다운 필터에서 각각 C#/C++, Windows, WinUI를 선택합니다.
XAML 진단을 사용하려면 패키지된 프로젝트로 시작해야 합니다. 따라서 비어 있는 앱, 패키지됨(데스크톱의 WinUI 3) 프로젝트 템플릿을 선택하고 다음을 클릭합니다.
Important
방금 만든 프로젝트가 2단계에서 설치 프로그램으로 설치한 Windows 앱 SDK 버전을 대상으로 하는지 확인합니다. 이렇게 하려면 Visual Studio에서 도구>NuGet 패키지 관리자>솔루션용 NuGet 패키지 관리...>업데이트를 클릭합니다. 그리고 필요한 경우 Microsoft.WindowsAppSDK NuGet 패키지에 대한 참조를 업데이트합니다. 설치됨 탭에서 설치된 버전을 확인할 수 있습니다.
프로젝트 파일
.csproj(C#) 또는.vcxproj(C++) 파일에 다음 속성을 추가합니다. 이미 있는 PropertyGroup 요소 내에 배치합니다(C++의 경우 요소에Label="Globals"가 있음).<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++. C++ 프로젝트(
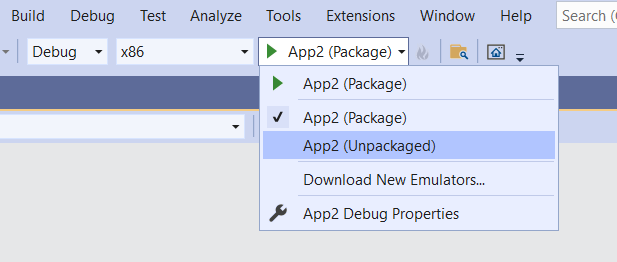
.vcxproj) 파일의 이미 있는 PropertyGroup 요소 내에서 AppxPackage 속성을 false로 설정합니다.<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#. Visual Studio(디버깅 또는 디버깅 없이)에서 C# 앱을 시작하려면 시작 드롭다운에서 패키지되지 않은 시작 프로필을 선택합니다. 패키지 프로필을 선택하면 Visual Studio에 배포 오류가 표시됩니다. 명령줄이나 Windows 파일 탐색기에서 애플리케이션(
.exe)을 시작하는 경우에는 이 단계가 필요하지 않습니다.
빌드하고 실행합니다.
부트스트래퍼 API
<WindowsPackageType>None</WindowsPackageType> 프로젝트 속성을 설정하면 자동 이니셜라이저가 앱에 가장 적합한 Windows 앱 SDK 버전을 찾아 로드합니다.
고급 요구 사항(예: 사용자 지정 오류 처리 또는 특정 버전의 Windows 앱 SDK 로드)이 있는 경우 그 대신 부트스트래퍼 API를 명시적으로 호출하면 됩니다. 자세한 내용은 외부 위치로 패키지되거나 패키지되지 않은 앱에 Windows 앱 SDK 런타임 사용 및 자습서: Windows 앱 SDK를 사용하는 외부 위치로 패키지되거나 패키지되지 않은 앱에서 부트스트래퍼 API 사용을 참조하세요.
부트스트래퍼에 대한 자세한 내용은 프레임워크 종속 앱의 배포 아키텍처 및 개요를 참조하세요.
프로젝트 템플릿의 코드 살펴보기
이 연습에서는 WinUI 3 기반 사용자 인터페이스가 있는 데스크톱 앱을 만드는 빈 앱 패키지(데스크톱의 WinUI 3) 프로젝트 템플릿을 사용했습니다. 해당 템플릿과 함께 제공되는 코드 중 일부와 해당 코드가 수행하는 작업을 살펴보겠습니다. 사용 가능한 WinUI 3 프로젝트 및 항목 템플릿에 대한 자세한 내용은 Visual Studio의 WinUI 3 템플릿을 참조하세요.
앱의 진입점
Windows OS(운영 체제)가 앱을 실행하면 OS가 앱의 진입점에서 실행을 시작합니다. 해당 진입점은 Main(또는 C++/WinRT의 경우 wWinMain) 함수의 형식을 사용합니다. 일반적으로 새 프로젝트는 Visual Studio 빌드 프로세스에서 해당 함수를 자동으로 생성하도록 구성합니다. 그리고 기본적으로 숨겨져 있으므로 걱정할 필요가 없습니다. 그러나 자세한 정보가 궁금하다면 Main 또는 wWinMain의 단일 인스턴싱을 참조하세요.
앱 클래스
앱 전체가 일반적으로 단순히 앱이라고 하는 클래스로 표시됩니다. 해당 클래스는 App.xaml 및 해당 코드 숨김 파일(App.xaml.cs 또는 App.xaml.h 및.cpp)에 정의되어 있습니다. 앱은 WinUI 3 Microsoft.UI.Xaml.Application 클래스에서 파생됩니다.
진입점에서 생성된 코드는 앱의 인스턴스를 만들고 실행되도록 설정합니다.
앱의 생성자에서 InitializeComponent 메서드가 호출되는 것을 볼 수 있습니다. 이 메서드는 기본적으로 XAML 태그인 App.xaml의 콘텐츠를 구문 분석합니다. 또한 App.xaml에는 실행 중인 앱에서 사용할 사전으로 확인 및 로드해야 하는 병합된 리소스가 포함되어 있기 때문에 중요합니다.
앱의 또 다른 흥미로운 방법은 OnLaunched입니다. 여기서 MainWindow 클래스의 새 인스턴스를 만들고 활성화합니다(다음에 살펴보겠습니다).
MainWindow 클래스
앱에서 표시하는 주 창은 물론 MainWindow 클래스로 표시됩니다. 해당 클래스는 MainWindow.xaml 및 해당 코드 숨김 파일(MainWindow.xaml.cs 또는 MainWindow.xaml.h 및 .cpp)에 정의되어 있습니다. MainWindow는 WinUI 3 Microsoft.UI.Xaml.Window 클래스에서 파생됩니다.
MainWindow의 생성자는 자체 InitializeComponent 메서드를 호출합니다. 다시 말하지만, 이 작업은 MainWindow.xaml 내의 XAML 태그를 UI(사용자 인터페이스) 개체의 그래프로 전환하는 것입니다.
MainWindow.xaml에는 MainWindow의 기본 레이아웃이 표시됩니다. 레이아웃 루트에는 Microsoft.UI.Xaml.Controls.StackPanel이라는 동적 패널이 있습니다. 레이아웃 패널에 대한 자세한 내용은 레이아웃 패널을 참조하세요.
해당 StackPanel 내부에는 Microsoft.UI.Xaml.Controls.Button이 있습니다. 또한 해당 단추는 태그 Click="myButton_Click"를 사용하여 Click 이벤트에 대한 이벤트 처리기 메서드를 선언적으로 연결합니다.
해당 메서드는 이름이 myButton_Click으로 지정되며, 해당 메서드 MainWindow.xaml.cs 또는 MainWindow.xaml.cpp에서 해당 메서드의 구현을 찾을 수 있습니다. 여기에서 단추의 내용이 기본 "Click Me"에서 "Clicked"로 변경됩니다.
C++. C++ 프로젝트를 만든 경우 MainWindow.idl 파일도 표시됩니다. 자세한 내용은 C++/WinRT 설명서를 참조하세요. XAML 컨트롤, C++/WinRT 속성에 바인딩은 .idl 파일의 목적과 사용법을 학습하기에 좋은 곳입니다.
다음 단계
이 항목에서는 패키지된 앱 또는 패키지되지 않은 앱에 대한 Visual Studio 프로젝트를 만드는 방법을 보여 주었습니다. 이러한 앱에 기능을 추가하는 예는 자습서: WinUI 3으로 간단한 사진 뷰어 만들기를 참조하세요. 이 항목에서는 사진을 표시하는 간단한 앱을 빌드하는 과정을 안내합니다.
그런 다음, Windows 앱 SDK를 사용하여 개발 과정을 계속하려면 Windows 데스크톱 앱 개발을 참조하세요.
관련 항목
- Windows UI 라이브러리(WinUI) 3
- Windows 앱 SDK 릴리스 채널
- Windows 앱 SDK용 도구 설치
- MSIX란?
- 단일 프로젝트 MSIX를 사용하여 앱 패키지
- Visual Studio의 WinUI 3 프로젝트 템플릿
- 외부 위치로 패키지되거나 패키지되지 않은 프레임워크 종속 앱을 위한 Windows 앱 SDK 배포 가이드
- Microsoft Visual C++ 재배포 가능 패키지(VCRedist)
- 외부 위치로 패키지되거나 패키지되지 않은 앱에 Windows 앱 SDK 런타임 사용
- Windows 앱 SDK의 배포 아키텍처
- 자습서: Windows 앱 SDK를 사용하는 외부 위치로 패키지되거나 패키지되지 않은 앱에서 부트스트래퍼 API 사용
- Windows 데스크톱 앱 개발
Windows developer
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기

