입력 체계

텍스트는 앱 환경에서 정보를 전달하는 데 중요한 요소입니다. 2D 화면의 입력 체계처럼 목표는 명확하고 읽기 쉬운 것입니다. 혼합 현실의 3차원 측면을 사용하면 텍스트와 전체 사용자 환경에 더 큰 영향을 줄 수 있습니다.
3D 형식에 대해 이야기할 때는 압출된 볼륨 3D 텍스트를 생각하는 경향이 있습니다. 일부 로고 형식 디자인과 일부 제한된 애플리케이션을 제외하고, 돌출된 텍스트는 텍스트의 가독성을 저하하는 경향이 있습니다. 3D 환경을 디자인하고 있지만 읽기가 더 쉽고 읽기 쉽기 때문에 형식에 2D를 사용합니다.
HoloLens에서 형식은 추가 색 시스템을 기반으로 빛을 사용하여 홀로그램으로 생성됩니다. 다른 홀로그램과 마찬가지로 형식은 모든 각도에서 월드가 잠겨 관찰될 수 있는 실제 환경에 배치할 수 있습니다. 형식과 환경 간의 시차 효과도 환경에 깊이를 더합니다.
혼합 현실의 입력 체계
혼합 현실의 입력 체계 규칙은 다른 곳과 다르지 않습니다. 실제 세계와 가상 세계의 텍스트는 읽을 수 있고 읽을 수 있어야 합니다. 텍스트가 벽에 있거나 실제 개체에 중첩될 수 있습니다. 디지털 사용자 인터페이스와 함께 부동일 수 있습니다. 컨텍스트가 무엇이든 읽기 및 인식에 동일한 입력 규칙을 적용합니다.
명확한 계층 구조 만들기
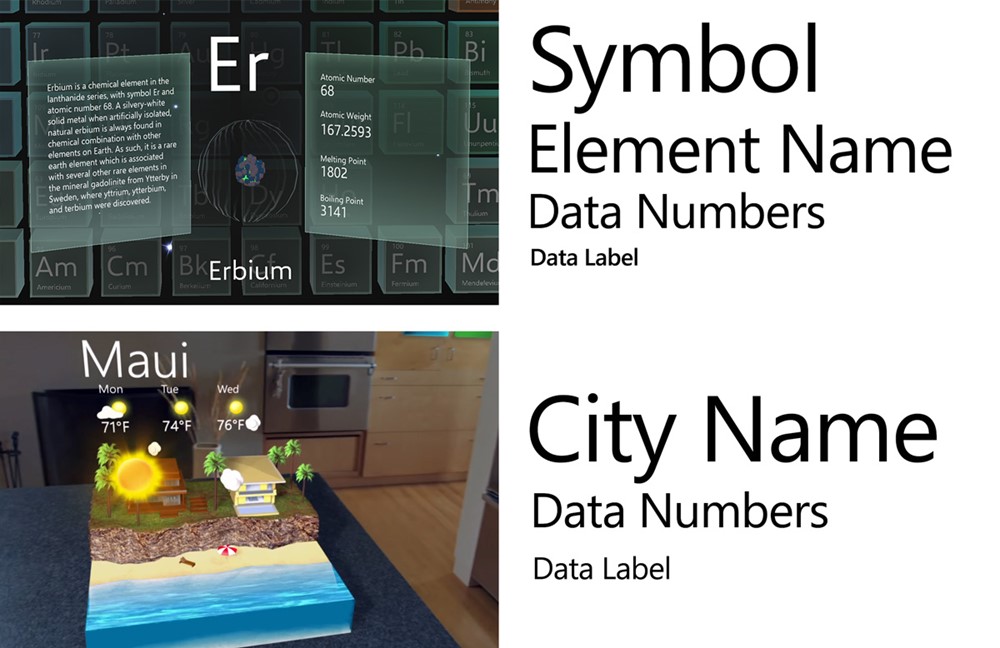
다양한 형식 크기와 가중치를 사용하여 대비 및 계층 구조를 빌드합니다. 유형 램프를 정의하고 앱 환경 전반에 걸쳐 따라가면 일관된 정보 계층 구조로 훌륭한 사용자 환경을 제공할 수 있습니다.

유형 램프를 정의하고 앱 환경 전체에서 이를 따릅니다.
글꼴 제한
단일 컨텍스트에서 두 개 이상의 다른 글꼴 패밀리를 사용하지 마세요. 글꼴이 너무 많으면 환경의 조화와 일관성을 깨뜨리고 정보를 소비하기가 더 어려워집니다. HoloLens에서는 정보가 물리적 환경 위에 오버레이되므로 너무 많은 글꼴 스타일을 사용하면 환경이 저하됩니다. Segoe UI는 모든 Microsoft 디지털 디자인의 글꼴입니다. Windows Mixed Reality 셸에서 일관되게 사용됩니다. Windows 디자인 도구 키트 페이지에서 Segoe UI 글꼴 파일을 다운로드할 수 있습니다.
얇은 글꼴 가중치 방지
얇은 세로 스트로크가 진동하고 가독성을 저하하기 때문에 42pt 미만의 형식 크기에 조명 또는 반등 글꼴 가중치를 사용하지 마십시오. 스트로크 두께가 충분한 최신 글꼴이 잘 작동합니다. 예를 들어 Helvetica 및 Arial은 일반 또는 굵은 가중치를 사용하여 HoloLens에서 읽을 수 있습니다.
색상
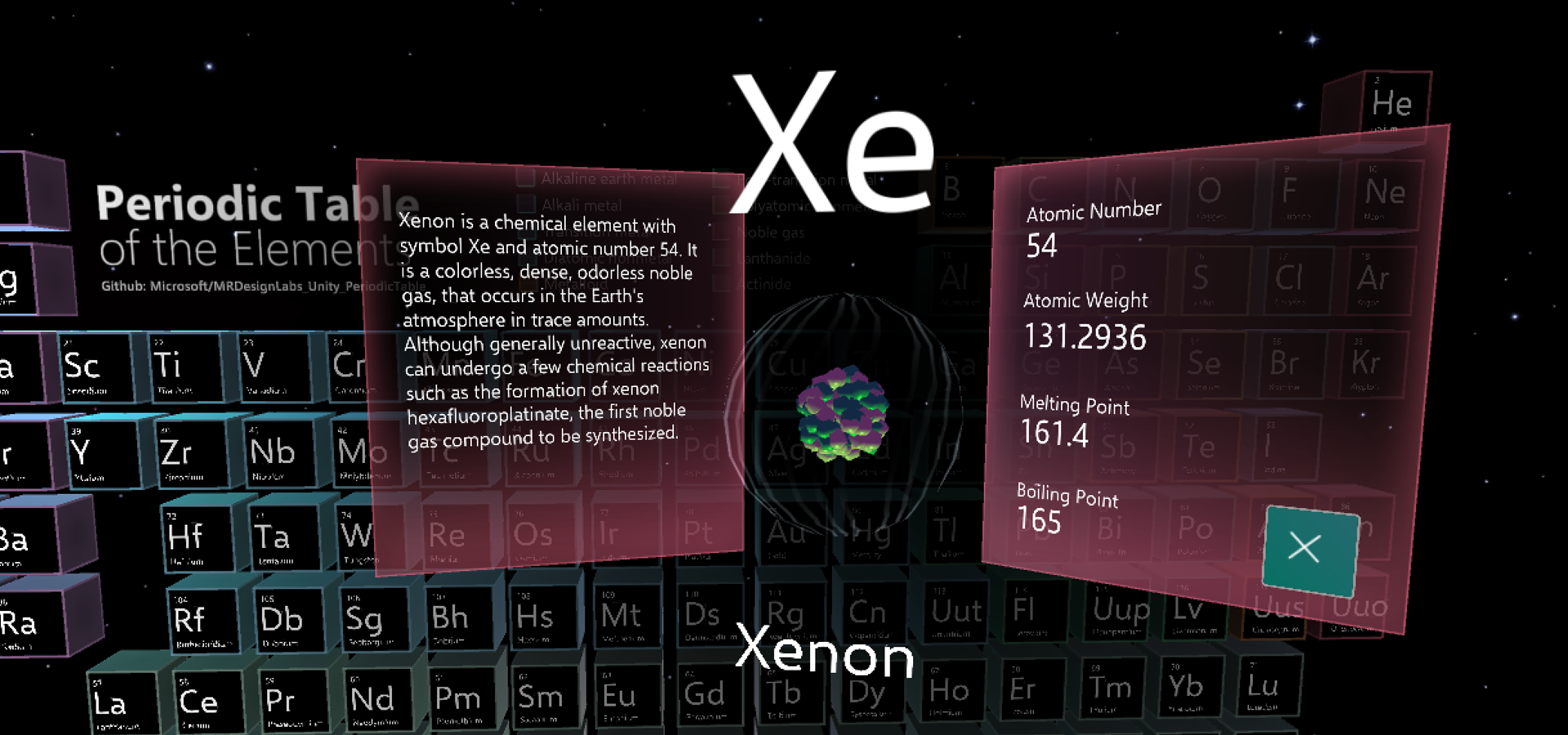
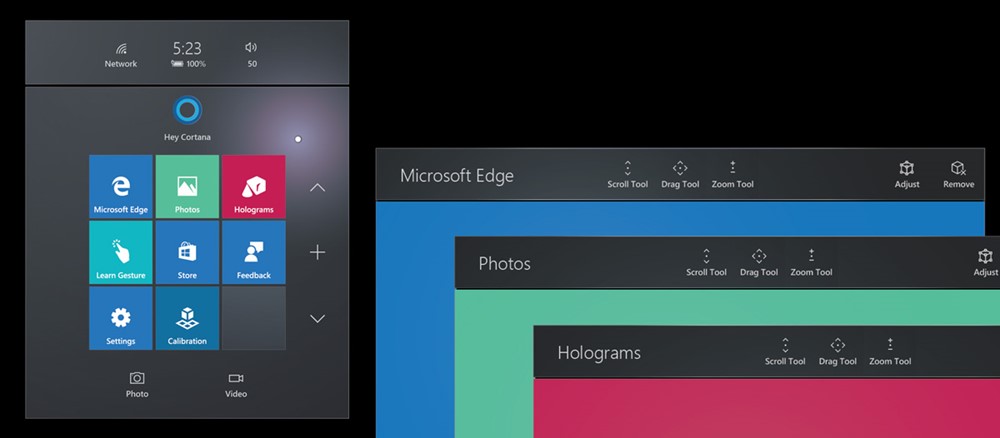
HoloLens에서는 홀로그램이 가산 광원 시스템으로 생성되므로 흰색 텍스트는 읽기가 매우 좋습니다. 시작 메뉴와 앱 바에서 흰색 텍스트의 예를 찾을 수 있습니다. HoloLens의 백 플레이트 없이는 흰색 텍스트가 잘 작동하지만 복잡한 물리적 배경으로 인해 형식을 읽기 어려울 수 있습니다. 어둡거나 색이 지정된 뒷판에 흰색 텍스트를 사용하여 사용자의 포커스를 개선하고 물리적 배경에서 방해를 최소화하는 것이 좋습니다.
 어둡거나 색이 지정된 뒷판에 있는 흰색 텍스트의 예입니다.
어둡거나 색이 지정된 뒷판에 있는 흰색 텍스트의 예입니다.
어두운 텍스트를 사용하려면 밝은 뒷판을 사용하여 읽을 수 있도록 해야 합니다. 가산적 색 시스템에서 검은색은 투명으로 표시됩니다. 즉, 색이 지정된 뒷판이 없으면 검은색 텍스트가 표시되지 않습니다.

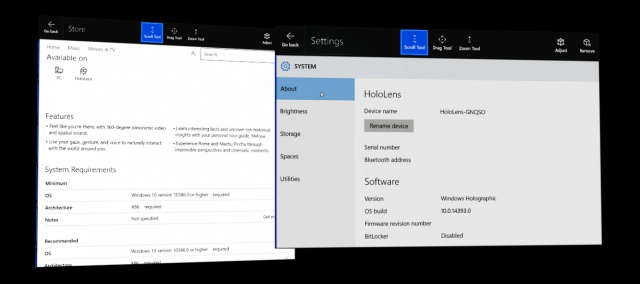
흰색 텍스트의 검정색과 검은색의 흰색 예

시스템 앱에서 검은색 텍스트의 예 - 저장 및 설정
권장 글꼴 크기
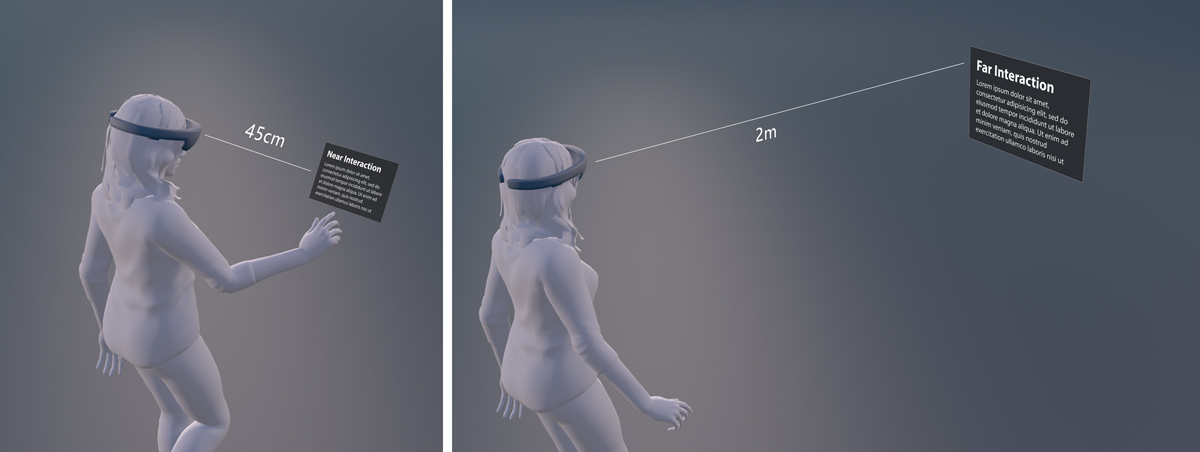
예상할 수 있듯이 PC 또는 태블릿 장치(일반적으로 12~32pt 사이)에서 사용하는 형식 크기는 2미터의 거리에서 작게 표시됩니다. 각 글꼴의 특성에 따라 달라지지만 일반적으로 권장되는 최소 보기 각도 및 가독성을 위한 글꼴 높이는 사용자 연구 연구에 따라 약 0.35°-0.4°/12.21-13.97mm입니다. Unity의 텍스트 페이지에 도입된 배율 인수는 약 35~40pt입니다.
0.45m(45cm)에서 가까운 상호 작용의 경우 읽을 수 있는 최소 글꼴의 시야각과 높이는 0.4°-0.5°/3.14~3.9mm입니다. Unity의 텍스트에 도입된 배율 인수는 약 9~12pt입니다.
 근거리 및 원거리 상호 작용 범위의 콘텐츠
근거리 및 원거리 상호 작용 범위의 콘텐츠
읽을 수 있는 최소 글꼴 크기
| 거리 | 시야각 | 텍스트 높이 | 글꼴 크기** |
|---|---|---|---|
| 45cm(직접 조작 거리) | 0.4°-0.5° | 3.14~3.9mm | 8.9-11.13pt |
| 2 m | 0.35°-0.4° | 12.21-13.97mm | 34.63-39.58pt |
편안하게 읽을 수 있는 글꼴 크기
| 거리 | 시야각 | 텍스트 높이 | 글꼴 크기** |
|---|---|---|---|
| 45cm(직접 조작 거리) | 0.65°-0.8° | 5.1-6.3mm | 14.47-17.8pt |
| 2 m | 0.6°-0.75° | 20.9-26.2mm | 59.4-74.2pt |
Segoe UI(Windows의 기본 글꼴)는 대부분의 경우 잘 작동합니다. 얇은 세로 스트로크가 진동하고 가독성이 저하되므로 작은 크기의 조명 또는 반광 글꼴 패밀리를 사용하지 마십시오. 스트로크 두께가 충분한 최신 글꼴이 잘 작동합니다. 예를 들어 Helvetica와 Arial은 화려해 보이고 일반 또는 굵은 가중치로 HoloLens에서 읽을 수 있습니다.
Unity의 텍스트 크기 계산에 대한 자세한 내용은 Unity의 텍스트를 참조하세요.
 보기 거리, 각도 및 텍스트 높이 보기
보기 거리, 각도 및 텍스트 높이 보기
리소스
Segoe 글꼴
(Zip 파일)
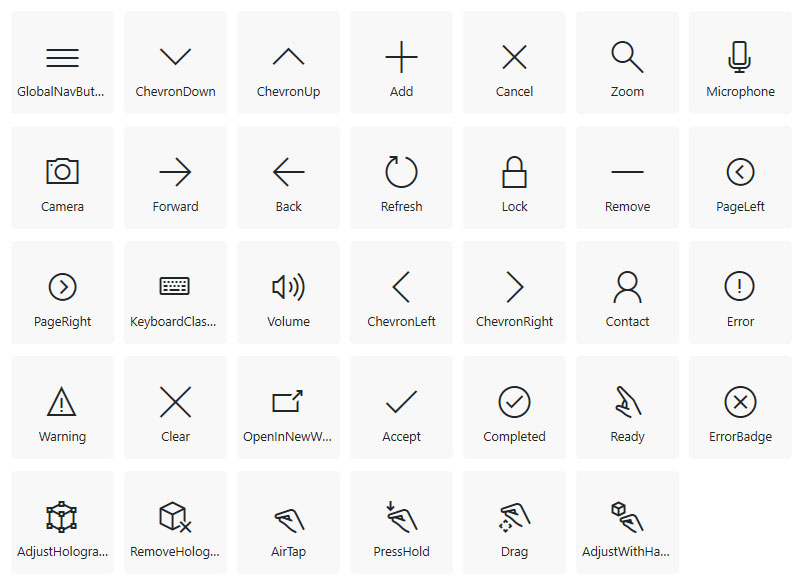
HoloLens 글꼴
(Zip 파일)
이미지: HoloLens 글꼴은 Windows Mixed Reality 사용되는 기호 문자 모양을 제공합니다.